Les Bloc média et texte vous permet de créer un contenu attrayant en ajoutant des médias et du texte côte à côte. Vous pouvez facilement capter l'attention de vos visiteurs en combinant des images ou des vidéos avec du texte sans codage.
Là encore, elle est idéale pour partager une histoire, présenter vos produits les plus vendus ou mettre en évidence un message clé que vous souhaitez transmettre à vos visiteurs.
Aujourd'hui, nous allons explorer comment utiliser le bloc Media & Text dans WordPress et son aperçu. Assurez-vous de rester avec nous du début à la fin.
Comment utiliser le bloc média et texte dans WordPress ?
L'utilisation du bloc Média et texte est simple. Tout le monde peut facilement utiliser le bloc en suivant notre tutoriel.
Insérer le bloc
Accédez à votre article et aux pages où vous souhaitez utiliser le bloc.
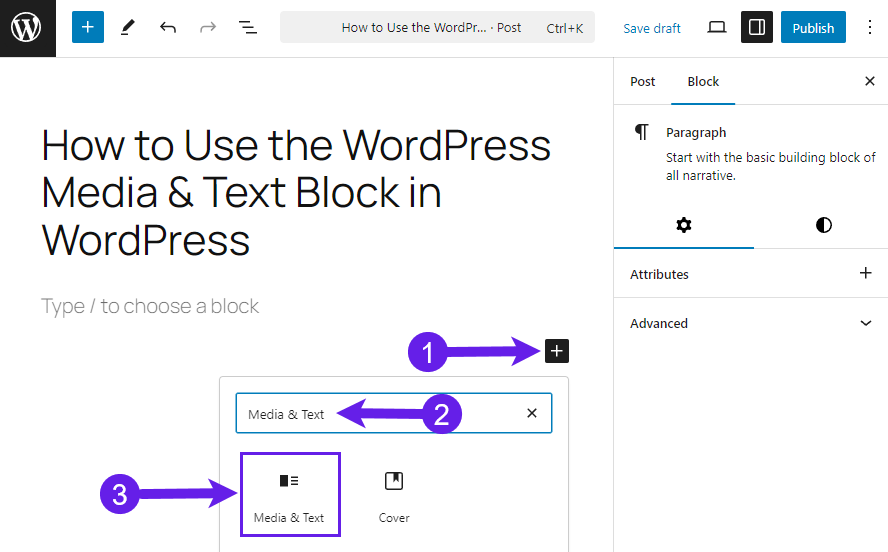
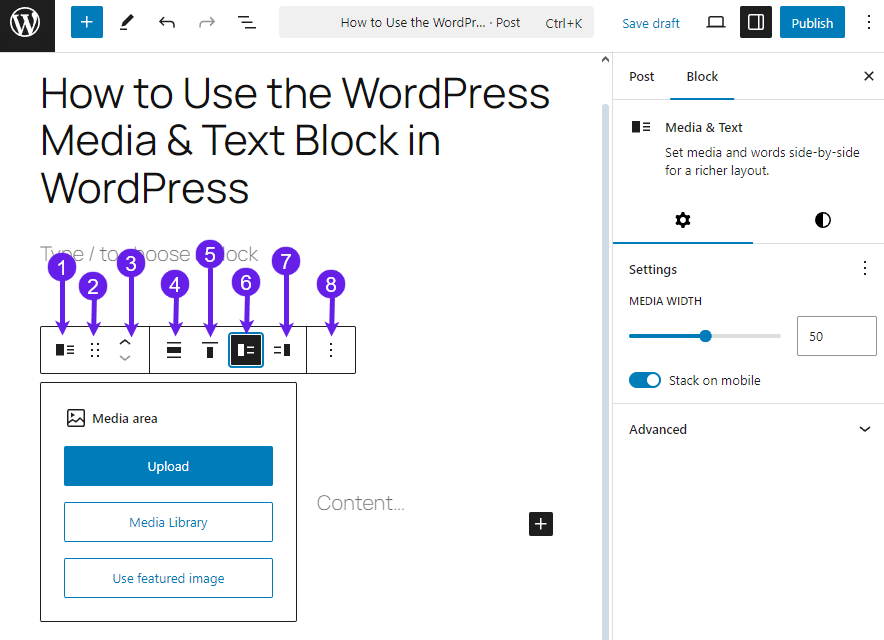
Cliquez sur l'icône Plus "+" (Ajouter un bloc) (1), type "Médias et contenu"dans la boîte de recherche (2)et cliquez sur le bloc après l'avoir trouvé (3).

Insérer vos médias et votre texte
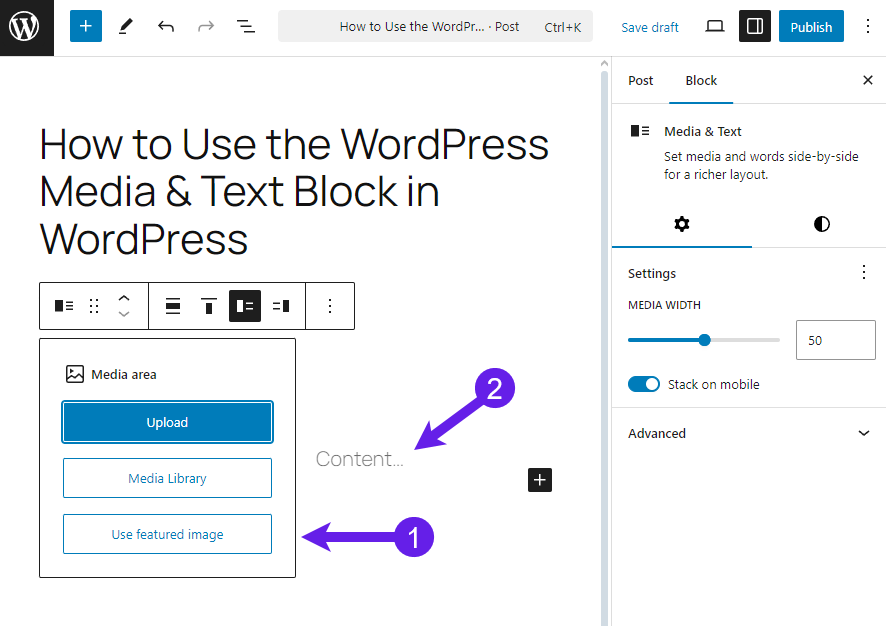
Insérez votre image ou votre vidéo en utilisant l'une des options suivantes (1). Ensuite, vous insérez votre contenu dans la zone de contenu (2).

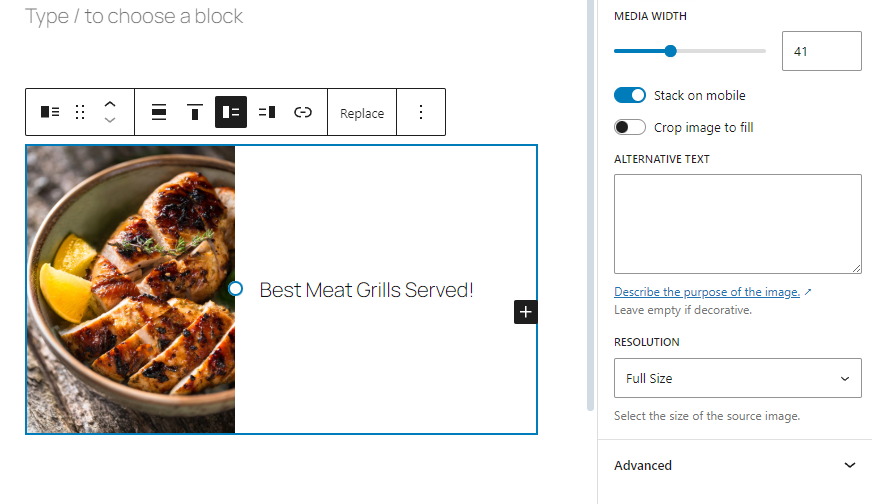
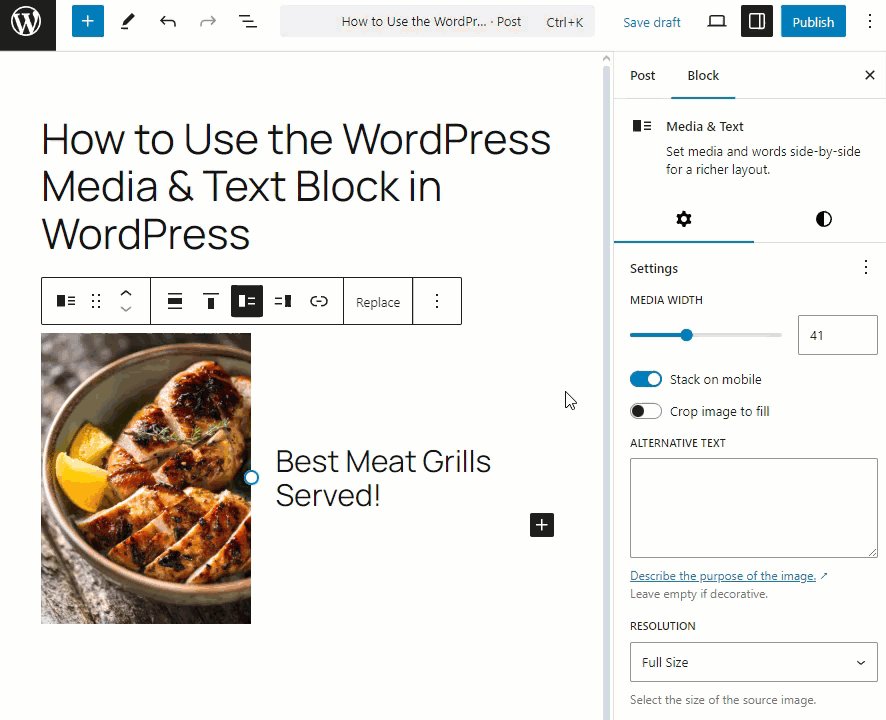
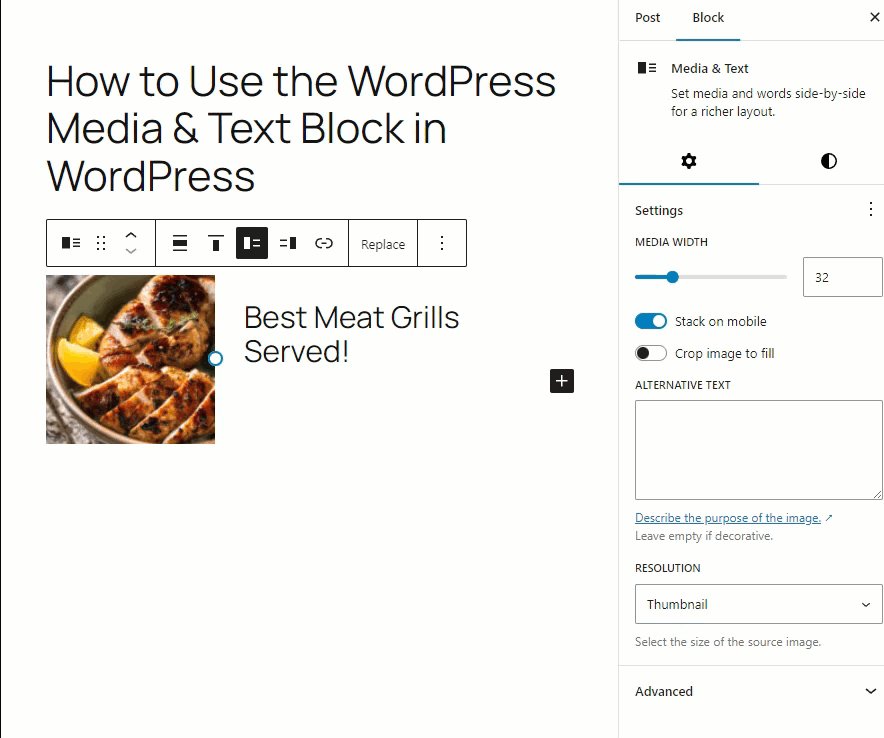
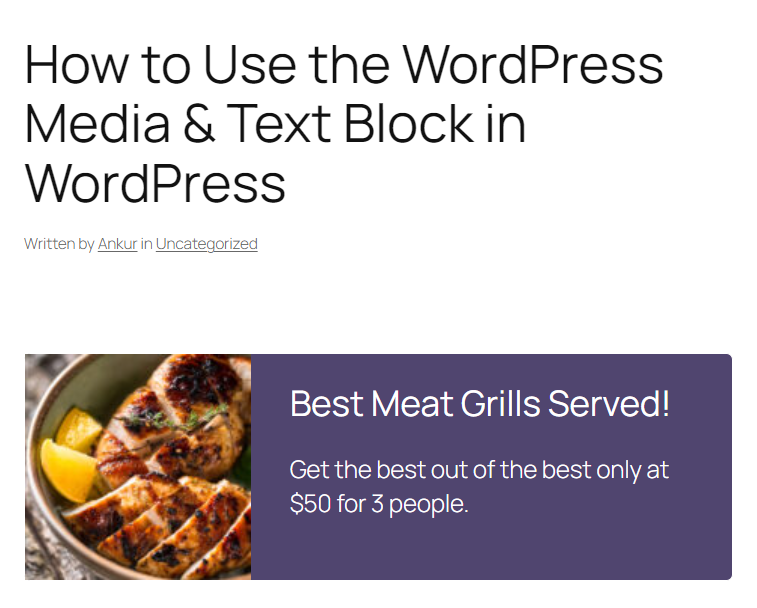
Voici à quoi cela ressemble.

Personnalisation des blocs
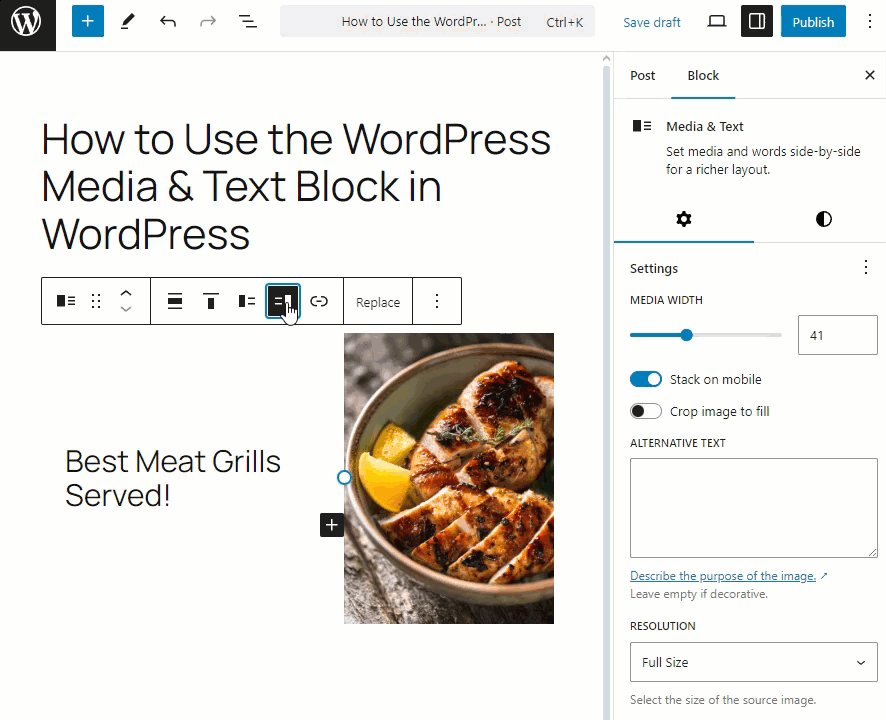
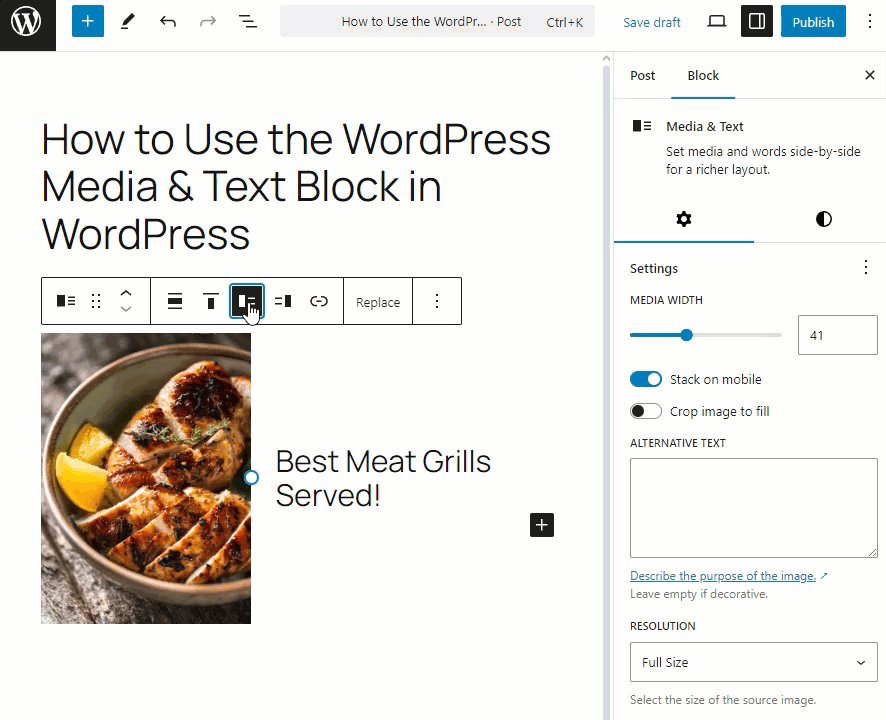
Vous pouvez décider d'intervertir la position de votre image et de votre contenu.

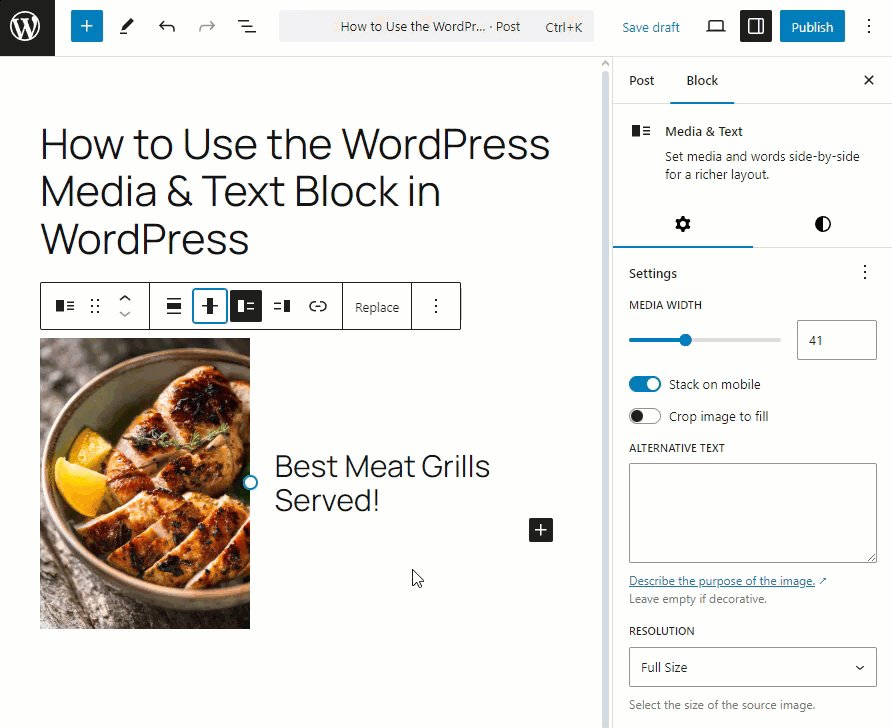
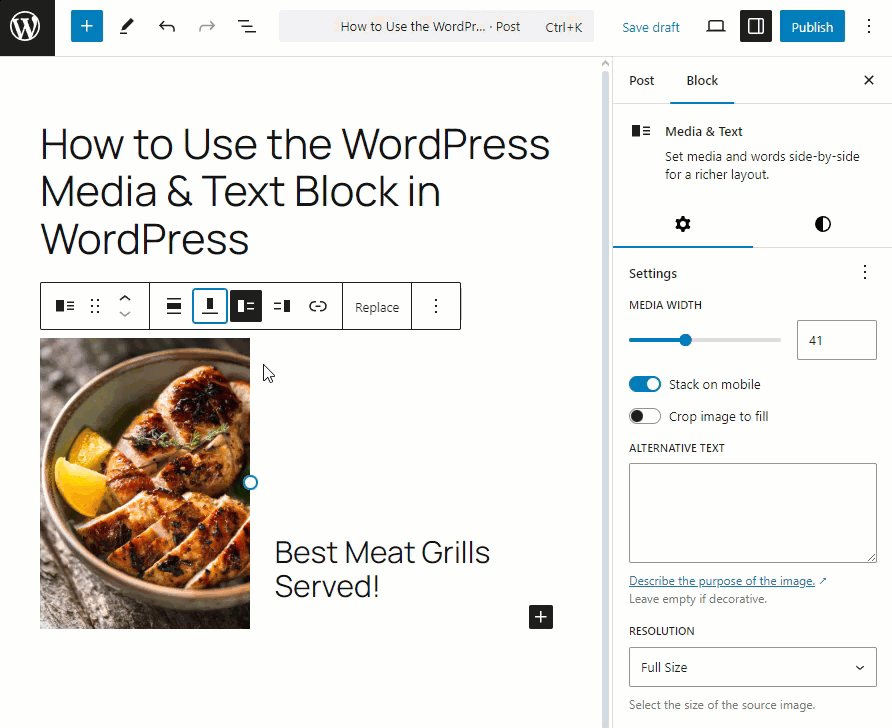
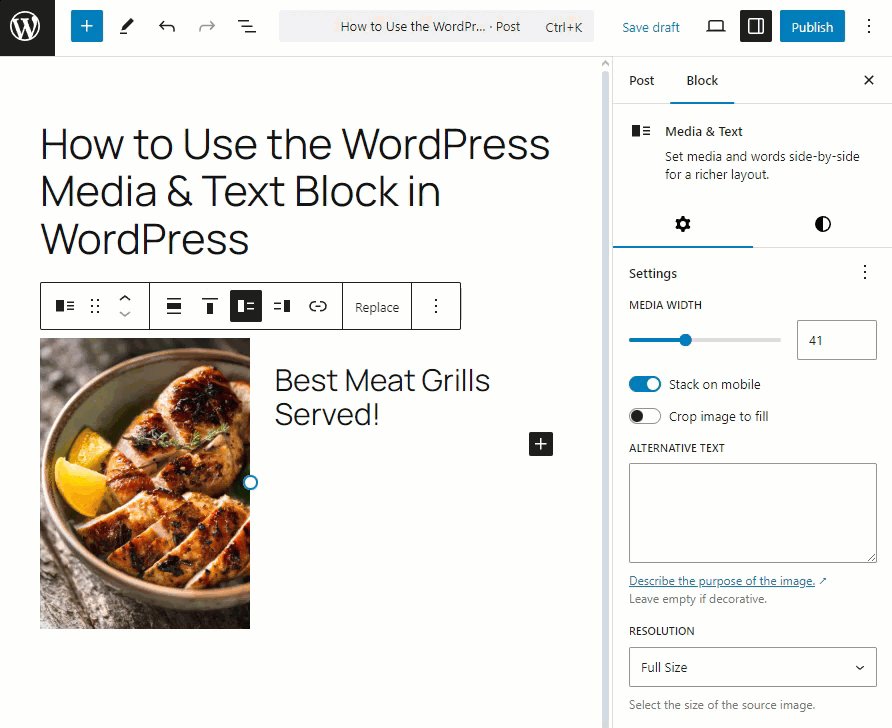
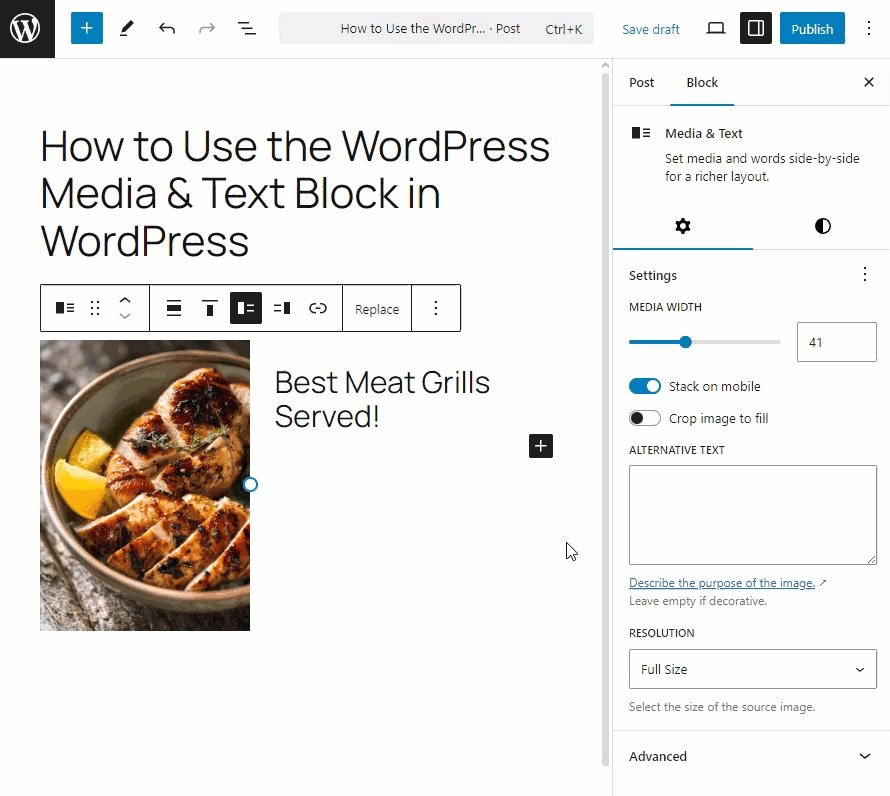
Là encore, vous pouvez décider d'ajouter votre contenu par le haut, le milieu ou le bas.

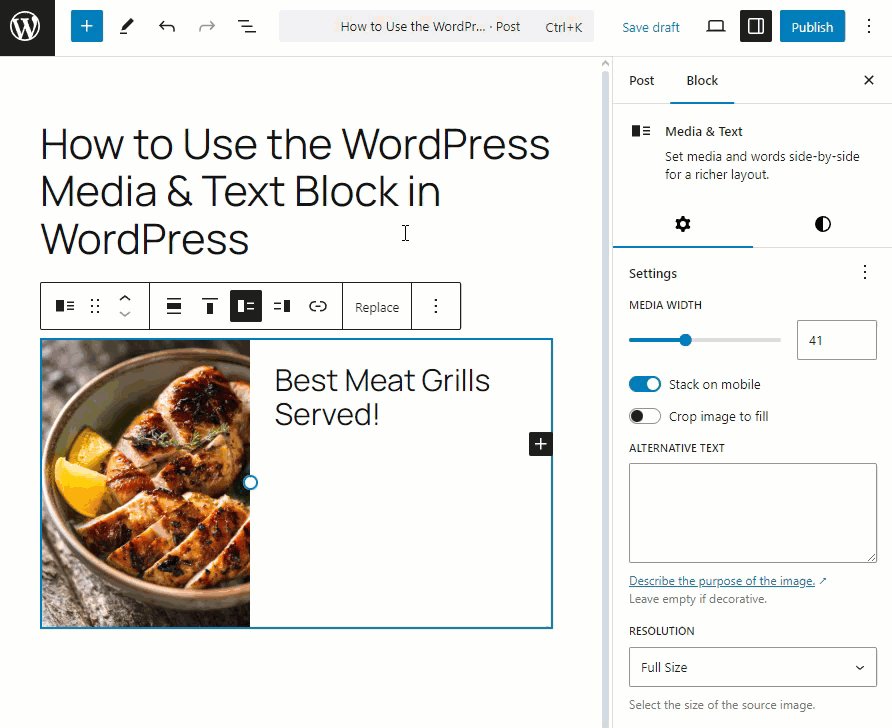
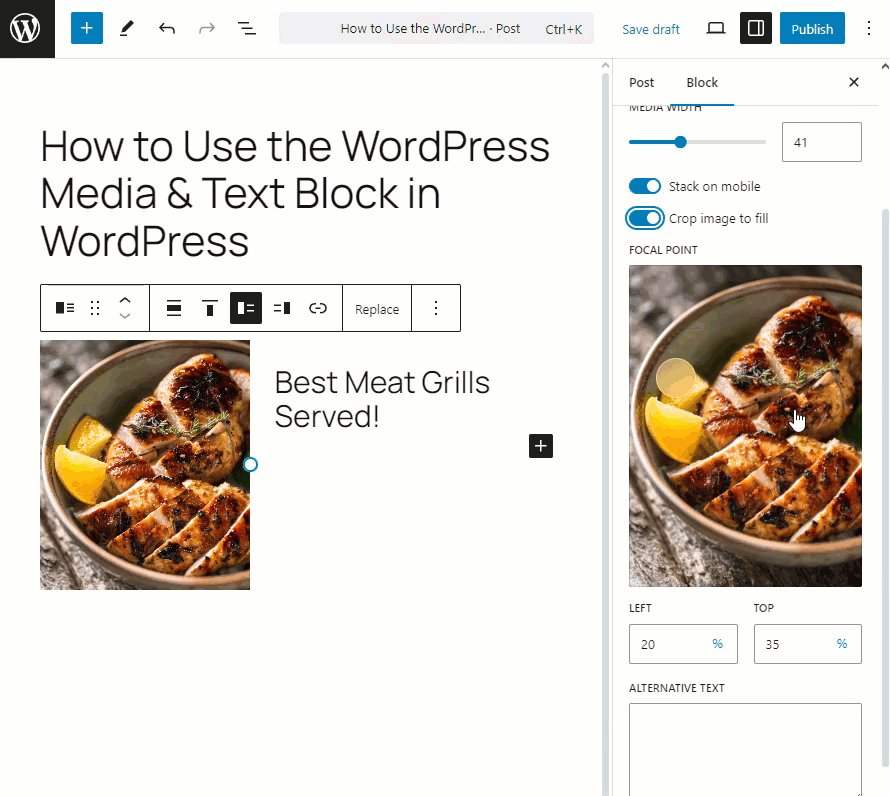
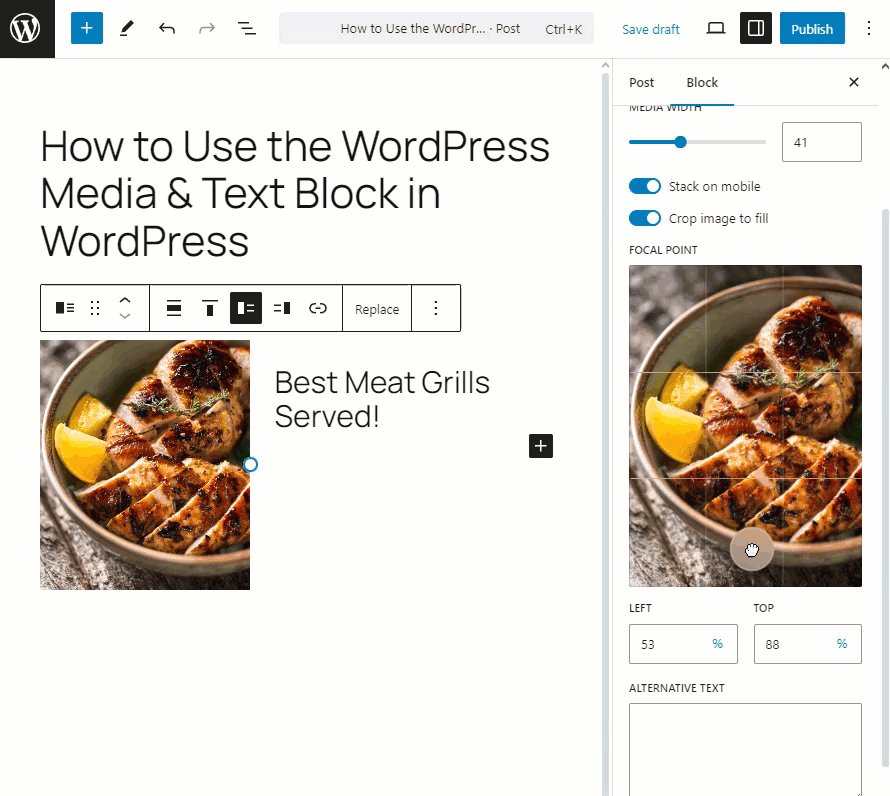
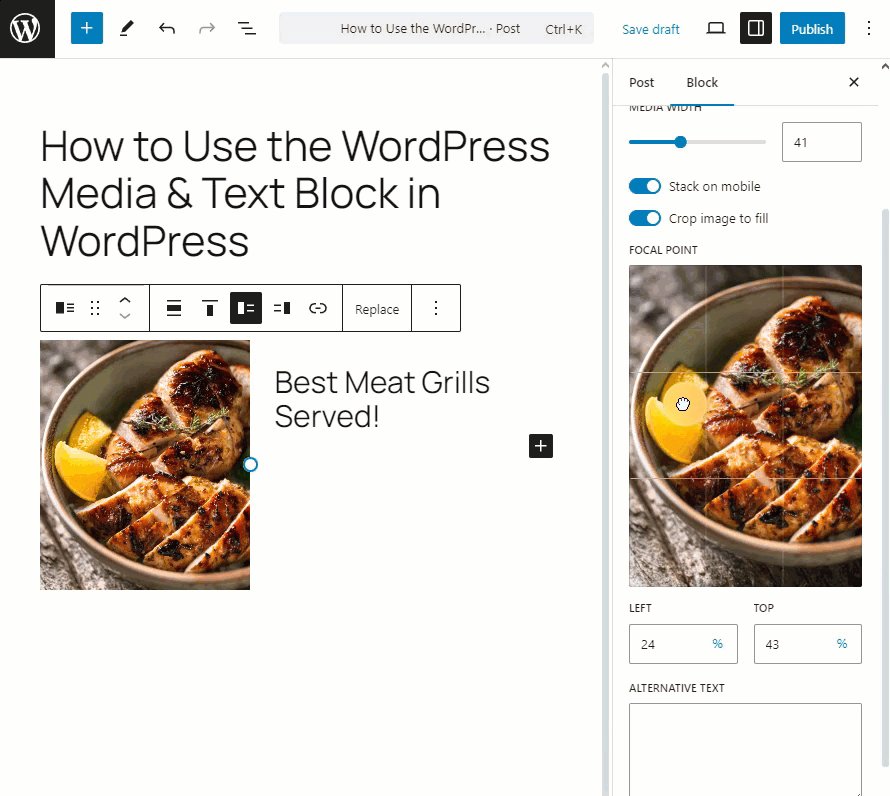
Si vous activez l'option "Recadrer l'image pour la remplir", vous pourrez mettre en évidence la partie spéciale de l'image.

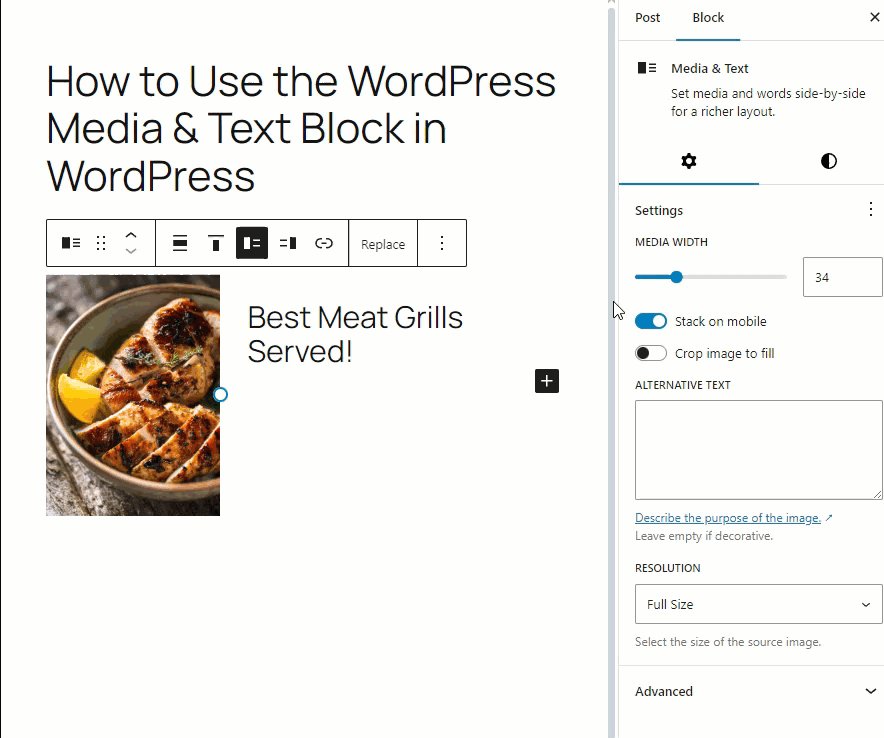
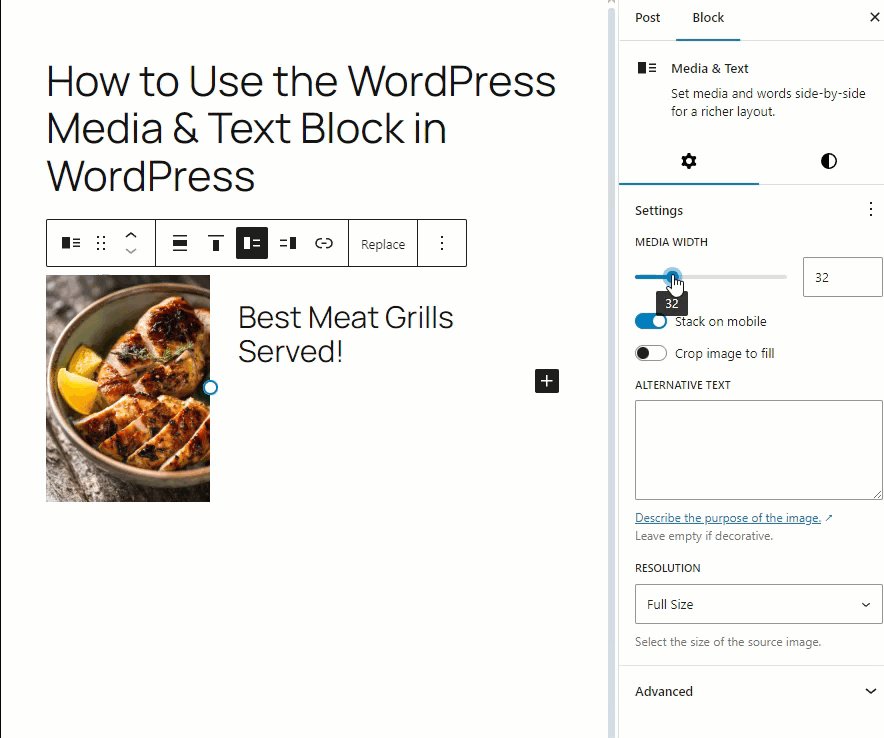
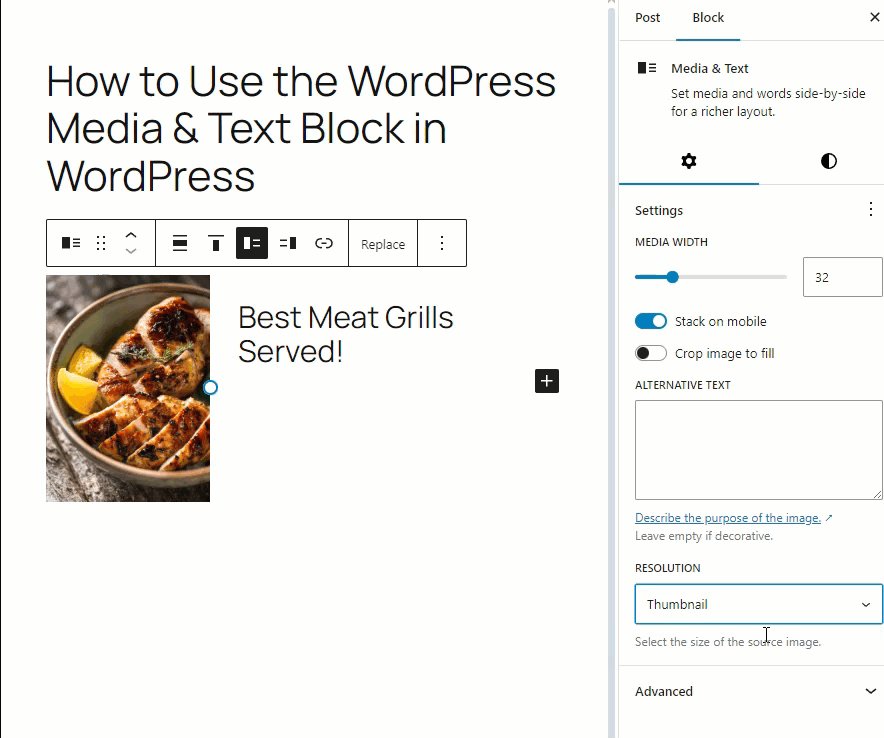
Vous pouvez choisir la largeur et la résolution du support dans les paramètres du bloc si vous le souhaitez.

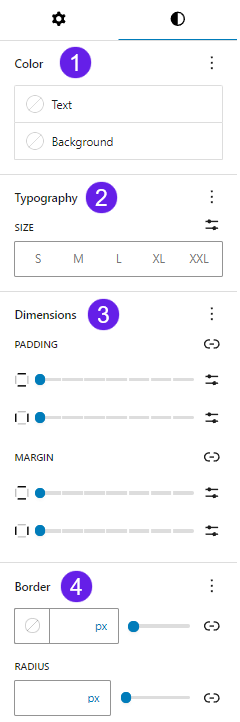
Ensuite, vous pouvez ajuster les styles supplémentaires à partir de l'onglet Style.

- Couleur : Cette fonction vous permet de modifier la couleur du texte, de l'arrière-plan et du lien du bloc Derniers messages.
- Typographie : La typographie vous permet de sélectionner les polices et leur taille, l'apparence, la hauteur de ligne, l'espacement des lettres, la casse des lettres et la décoration des lettres.
- Dimensions : Les dimensions vous permettent d'ajuster la marge et l'espacement de votre bloc Derniers articles.
- Frontière : L'option Bordure vous permet de définir la bordure et d'ajuster le rayon de la bordure.
Après la personnalisation, enregistrez ou publiez l'article.
Voici une démonstration du bloc.

Vue d'ensemble du bloc
Qu'est-ce que le bloc média et texte dans WordPress ?
Le bloc Média et texte est un bloc central conçu pour afficher une image ou une vidéo à côté d'un texte. Il est utilisé pour créer des sections visuellement attrayantes qui découpent les longs paragraphes et ajoutent des éléments dynamiques à une page ou à un article.
Quelles sont les principales caractéristiques du bloc médias et texte ?
- Mise en page flexible : Placez les médias à gauche ou à droite et le texte du côté opposé.
- Conception adaptée : S'adapte automatiquement aux différentes tailles d'écran, garantissant un aspect cohérent sur les ordinateurs de bureau, les tablettes et les téléphones portables.
- Options de couleur d'arrière-plan : Personnalisez les couleurs d'arrière-plan pour qu'elles correspondent à votre marque ou qu'elles mettent en valeur un contenu spécifique.
- Alignement des médias : Contrôlez l'alignement vertical pour vous assurer que le support s'aligne parfaitement sur votre texte.
- L'établissement de liens entre les capacités : Ajoutez des liens aux images ou au texte pour diriger les utilisateurs vers d'autres pages ou sites web externes.
Quelles sont les fonctionnalités de la barre d'outils du bloc médias et texte ?
Lorsque vous sélectionnez le bloc Média et texte, une barre d'outils apparaît au-dessus du bloc et propose plusieurs options utiles :

- Transformer en : Il vous permet de transformer votre bloc en bloc d'images, de couvertures, de détails, de colonnes et de groupes.
- Traînée : Permet de faire glisser et de déposer le bloc n'importe où dans l'éditeur.
- Poignées mobiles : Cette option vous permet de déplacer le bloc vers le haut ou vers le bas jusqu'à n'importe quel autre bloc.
- Outils d'alignement : Ajuster l'alignement du bloc dans la page (gauche, centre, droite, large ou pleine largeur).
- Remplacement des médias : Remplacez facilement le fichier multimédia par une nouvelle image ou vidéo sans supprimer le bloc.
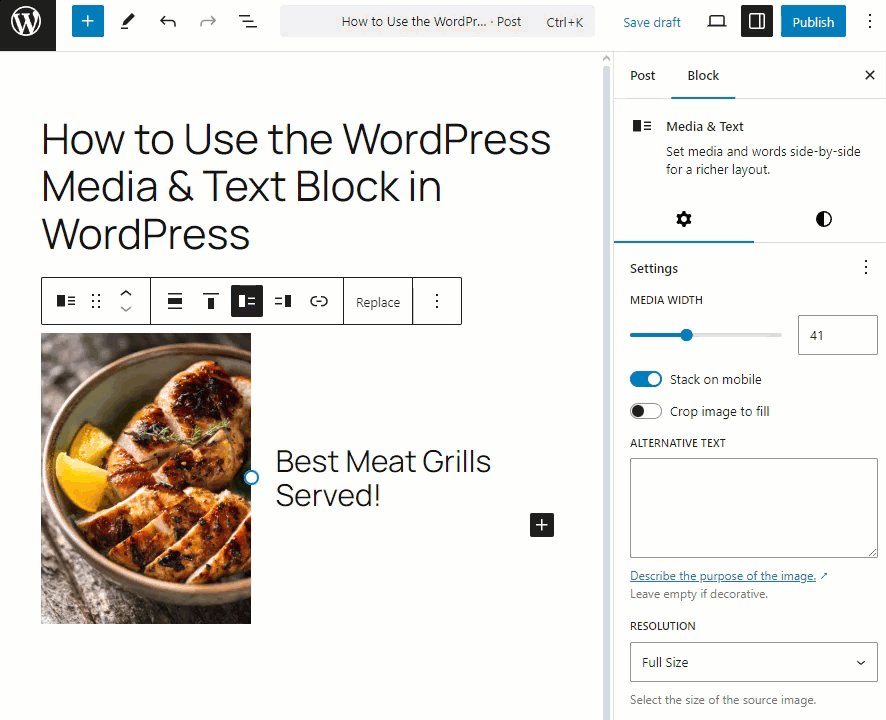
- Afficher les médias à gauche : Il déplace les médias sur le côté gauche de la section.
- Afficher les médias à droite : Il déplace les médias vers le côté droit de la section.
- Plus d'options : Accéder à des paramètres supplémentaires, tels que la duplication du bloc, l'ajout de blocs réutilisables ou la suppression totale du bloc.
Dernières réflexions !
Le bloc Media & Text de WordPress est un outil robuste qui permet de mettre en valeur votre produit ou service de manière efficace. Il vous permet de créer des pages dynamiques et professionnelles sans aucune compétence particulière.
N'est-il pas facile de suivre le tutoriel ? Faites-le moi savoir dans la section des commentaires ci-dessous. Partagez également cet article sur vos réseaux sociaux et faites-le connaître à d'autres personnes.
En savoir plus !


