Le tabelle di confronto possono sembrare semplici all'apparenza, ma svolgono un ruolo importante quando si tratta di aiutare gli utenti a prendere decisioni. Mettendo le caratteristiche una accanto all'altra, queste tabelle eliminano le congetture e aiutano gli utenti a capire cosa distingue ogni prodotto o servizio.
Probabilmente le avete viste nelle pagine dei prodotti, nei blog, nei siti SaaS o nelle recensioni comparative. Queste tabelle funzionano elencando le caratteristiche sulle righe e posizionando ogni prodotto o piano sulle colonne. Con icone come segni di spunta, trattini o sottili evidenziazioni cromatiche, rendono le informazioni complesse facili da digerire.
Questo post non è solo una carrellata di esempi. Si tratta di capire cosa rende efficaci le tabelle di confronto, dove funzionano meglio e come potete applicare le stesse strategie. Cominciamo.
Esempi di tabelle di caratteristiche e prezzi del mondo reale
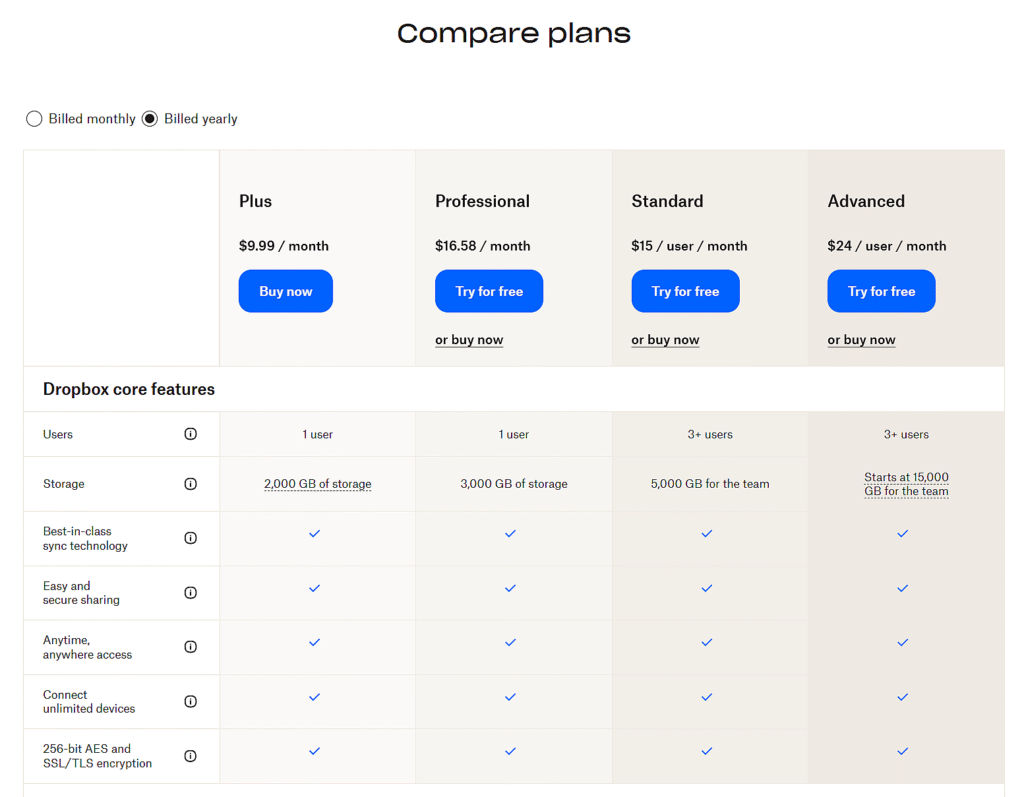
1. Dropbox

Tabella di confronto delle caratteristiche e dei prezzi
-
Layout semplice con una levetta per i cicli di fatturazione.
-
Corrispondenza delle caratteristiche fianco a fianco in tutti i piani.
-
Utilizza valori di testo accanto ai segni di spunta.
-
Include specifiche chiave come i limiti di memoria e di utenti.
Un ottimo esempio di come mantenere una tabella di confronto pulita e scalabile, anche con più piani. Dettagli sottili come i tooltip delle caratteristiche e le intestazioni fisse la rendono facile da usare senza essere troppo minimale.
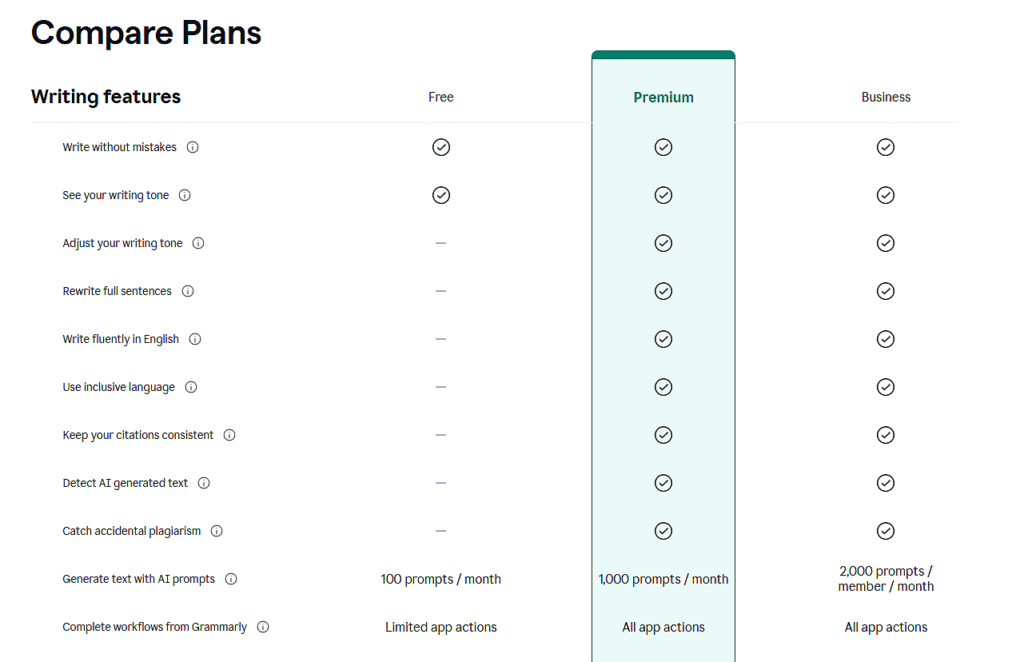
2. Grammatica

Tabella di confronto delle caratteristiche
-
Una chiara messa a fuoco visiva di ciò che comprende ogni piano.
-
Uso coerente delle icone e minimo ingombro del design.
-
Mostra le funzioni basate sull'uso, come i limiti di richiesta dell'intelligenza artificiale.
-
Evidenzia il percorso di aggiornamento attraverso la progressione delle funzionalità.
Quando si tratta di confrontare solo le funzionalità, la chiarezza vince. Grammarly è in grado di mostrare esattamente cosa sbloccano gli aggiornamenti, utilizzando icone pulite e righe strutturate, senza bisogno di ingombrare i prezzi.
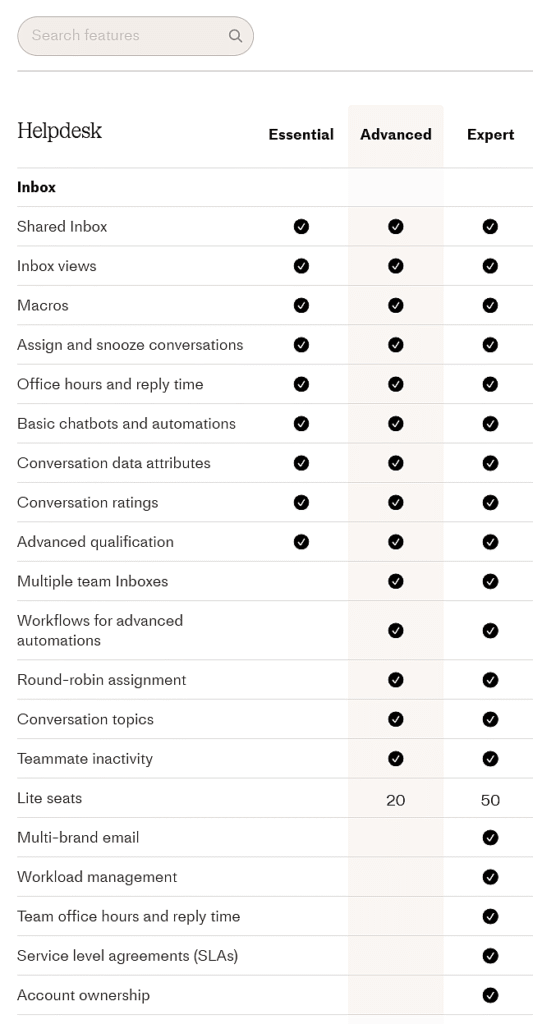
3. Citofono

Tabella di confronto delle caratteristiche
-
Organizzati per categorie come "Posta in arrivo".
-
Mix di segni di spunta e numeri (ad esempio, limiti di posti).
-
Ritmo visivo elegante con riflessi tenui.
-
Possibilità di ricerca per trovare caratteristiche specifiche.
Questo layout funziona quando si dispone di un lungo elenco di funzionalità ma si desidera comunque un aspetto premium. È ideale per strumenti come Intercom, dove la profondità delle funzionalità è importante quanto il prezzo del piano.
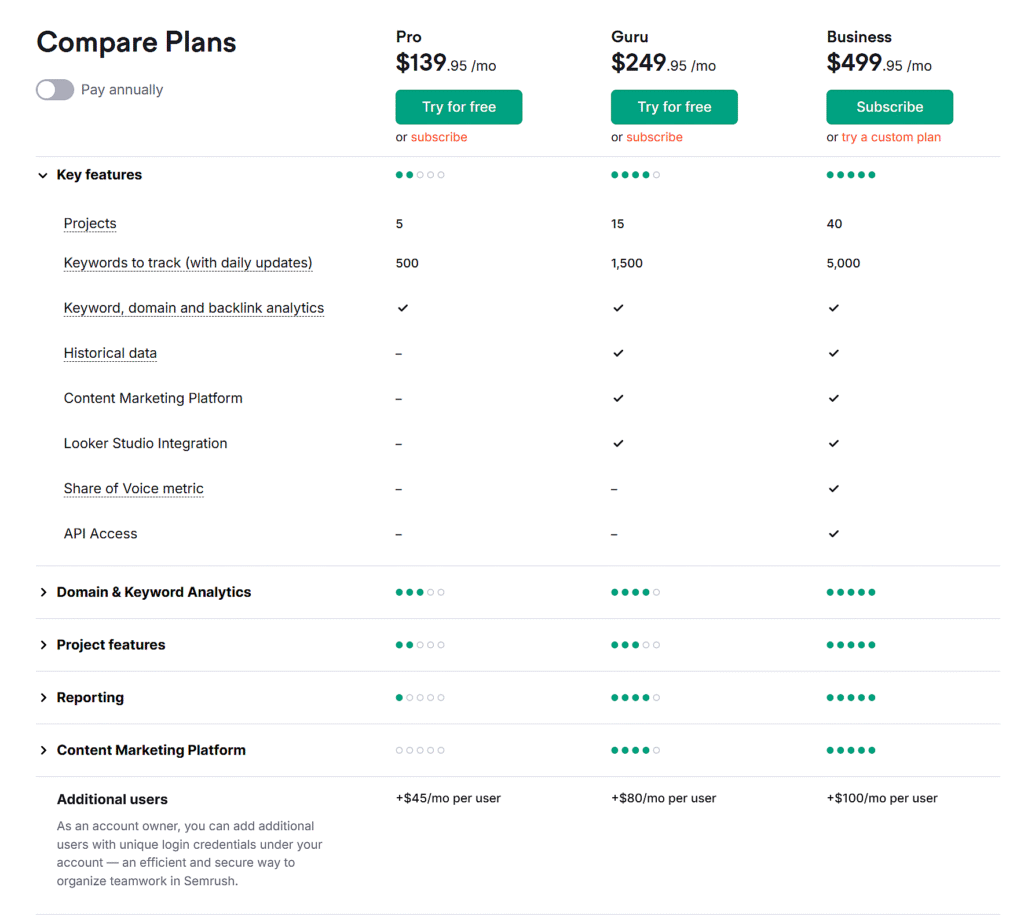
4. Semrush

Tabella di confronto dei prezzi e delle funzionalità
-
Mostra sia la presenza di funzioni che i tetti di utilizzo.
-
Le righe espandibili raggruppano le caratteristiche in sezioni.
-
I prezzi dei supplementi sono indicati chiaramente qui sotto.
-
Forti indicazioni visive aiutano a confrontare i livelli del piano
Questo formato è ideale per SaaS con molti strumenti o moduli. Non confronta solo l'accesso, ma anche la scala. Un approccio intelligente per le piattaforme che offrono stack di marketing o di analisi avanzati.
5. Amazon

Tabella di confronto dei prodotti e delle caratteristiche
-
Immagini dei prodotti con opzioni di acquisto diretto.
-
Mix di informazioni qualitative (valutazioni) e quantitative (potenza).
-
Prezzi e sconti in tempo reale visualizzati in linea.
-
Include i numeri dei modelli, il voltaggio e le specifiche.
Un esempio perfetto di come confrontare i prodotti del mondo reale, dove le immagini, i prezzi, le specifiche e le recensioni sono importanti. Trasforma i dati grezzi dei prodotti in un layout incentrato sulle decisioni.
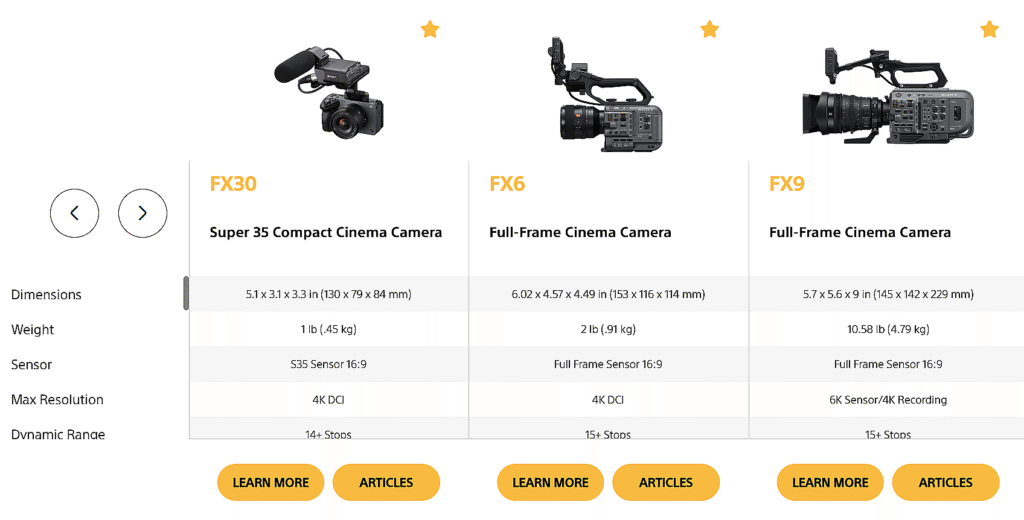
6. Serie FX di Sony

Matrice di confronto delle caratteristiche
-
Specifiche tecniche altamente strutturate: dimensioni, peso, sensore.
-
Distrazioni minime intorno al tavolo.
-
Formattazione coerente delle righe per la leggibilità.
-
Le icone a forma di "stella" contrassegnano i modelli di spicco.
Quando si confrontano apparecchiature o componenti elettronici, la coerenza conta più del colore. Questa matrice mostra come le specifiche tecniche strutturate possano parlare più forte di immagini appariscenti.
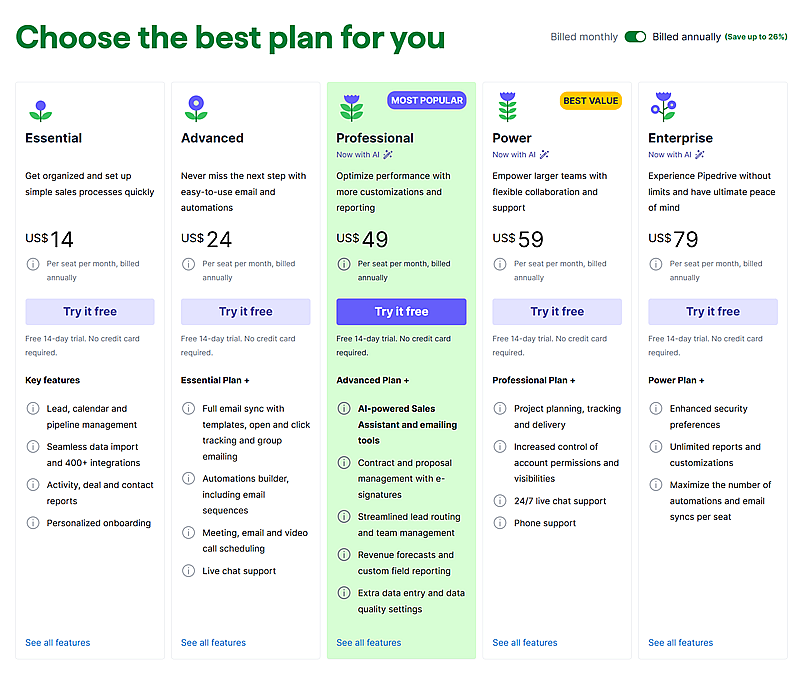
7. Pipedrive

Tabella di confronto dei prezzi e delle funzionalità
-
Colonne con trafiletti di approfondimento.
-
Spiccano le etichette "Most Popular" e "Best Value".
-
Ogni piano si basa progressivamente su quello precedente.
-
CTA di prova chiara per ogni piano.
Un solido ibrido tra marketing e comparazione. Pur non essendo basato sulle righe come altri, comunica comunque il valore dell'aggiornamento e aiuta gli utenti a vedere cosa sbloccano a ogni livello.
Regole d'oro per i professionisti Tavole di confronto
Se pensate che le tabelle di confronto servano solo a impilare le caratteristiche in righe e colonne, ripensateci. Quelle veramente valide non si limitano a mostrare i dati, ma conducono gli utenti direttamente a una decisione. Ecco le regole che fanno funzionare una tabella come dovrebbe:
Ogni tavolo dovrebbe essere orientato verso una decisione.
Non limitatevi a disporre tutto e a sperare nel meglio. Utilizzate le evidenziazioni, il posizionamento delle colonne o sottili trucchi di design per indirizzare le persone verso l'opzione che volete che scelgano.
Evidenziare le differenze, non solo le somiglianze.
Se ogni piano ha le stesse caratteristiche, che senso ha la tabella? Concentratevi su ciò che distingue ogni piano: è questo che aiuta le persone a scegliere.
Progettatelo per essere scansionato, non per essere letto.
Nessuno vuole leggere lunghi blocchi di testo all'interno di una tabella. Mantenete le cose strette. Icone, parole chiave in grassetto e spaziatura pulita fanno la differenza.
L'opzione migliore dovrebbe sembrare la scelta più ovvia.
Deve risaltare visivamente e risultare più semplice da capire. Meno disordine, più chiarezza, una call-to-action più forte. Lasciatelo vincere senza forzarlo.
Il mobile viene prima di tutto, non per ultimo.
Se cade a pezzi su un telefono, è rotto. Utilizzate levette, impilamento o layout scrollabili che permettano comunque di confrontare facilmente i dati su schermi più piccoli.
Raggruppare le cose in pezzi.
Non inserite 30 caratteristiche in un lungo elenco. Suddividetele in categorie: base, supporto, integrazioni, ecc. Questo aiuta le persone a concentrarsi su ciò che interessa loro.
Dare un contesto.
Una buona tabella dice: "Ecco le informazioni". Un'ottima tabella dice: "Ecco perché dovresti agire ora". Aggiungete una riga sopra, un pulsante sotto o entrambi. L'inquadratura è importante.
Le migliori soluzioni per la progettazione Tavole di confronto
Se volete creare una tabella di confronto delle caratteristiche o dei prezzi che abbia un aspetto professionale e funzioni bene, Tavolo di lavoro è il plugin creato per questo scopo. Funziona all'interno dell'editor di blocchi di WordPress e offre il pieno controllo del layout e del contenuto senza bisogno di codice o shortcode.

Caratteristiche principali di Tableberg
-
Aggiungete tipi di contenuti ricchi: testo, immagini, pulsanti, icone, stelle di valutazione e nastri.
-
Create tabelle di prezzi, matrici di caratteristiche o tabelle di specifiche all'interno dell'editor di blocchi.
-
Utilizzare sezioni di intestazione e piè di pagina con stili personalizzati.
-
Evidenziate i piani migliori con nastri o distintivi colorati.
-
Abilitare l'ordinamento delle colonne, le intestazioni adesive e la barra di ricerca.
-
Funziona in modo nativo con Gutenberg, non sono necessari shortcode.
-
Responsive di default per le visualizzazioni da mobile e tablet.
-
Include opzioni di selezione per passare da una categoria all'altra o da un tipo di prezzo all'altro.
Per sapere esattamente come creare la propria tabella di confronto delle caratteristiche o dei prodotti utilizzando Tableberg,
Consultate il nostro tutorial completo.
Conclusione
In fin dei conti, una tabella di confronto dovrebbe semplificare le cose. Non si tratta solo di mettere in fila le caratteristiche o i prezzi. Si tratta di aiutare le persone a vedere ciò che conta e a fare una scelta rapida senza pensarci troppo.
Gli esempi precedenti prendono tutti strade diverse, ma condividono un obiettivo. Guidano l'utente. Se state costruendo il vostro, mantenete le cose semplici, chiare e usate lo strumento giusto per farlo. È davvero tutto ciò di cui avete bisogno.