L'aggiunta di una pausa visiva tra due sezioni di contenuto è imminente per migliorare la leggibilità di un sito web e il suo design. Il blocco separatore in WordPress è un semplice blocco che consente di ottenere questo risultato.
È anche un ottimo modo per dividere i contenuti per migliorarne la struttura o per aggiungere un elemento stilistico alla pagina. Si tratta di uno strumento utile a tutti i tipi di utenti per mostrare visivamente i propri contenuti in modo più organizzato.
Creare bellissimi tavoli
Con l'editor di blocchi

Come utilizzare il blocco separatore in WordPress?
Come ogni altro blocco principale di WordPress, il blocco Separatore è facile da usare. Seguite il tutorial e imparate a usare questo blocco.
Fase 1: inserimento del blocco separatore
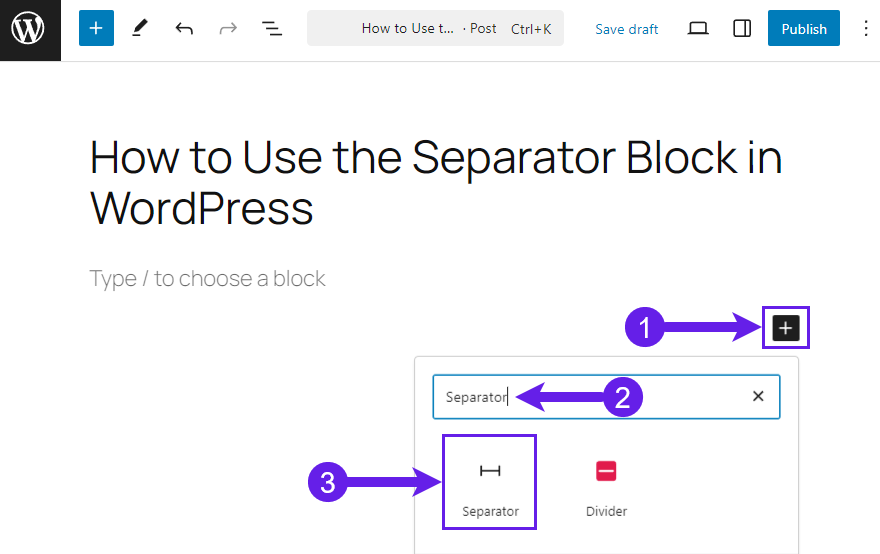
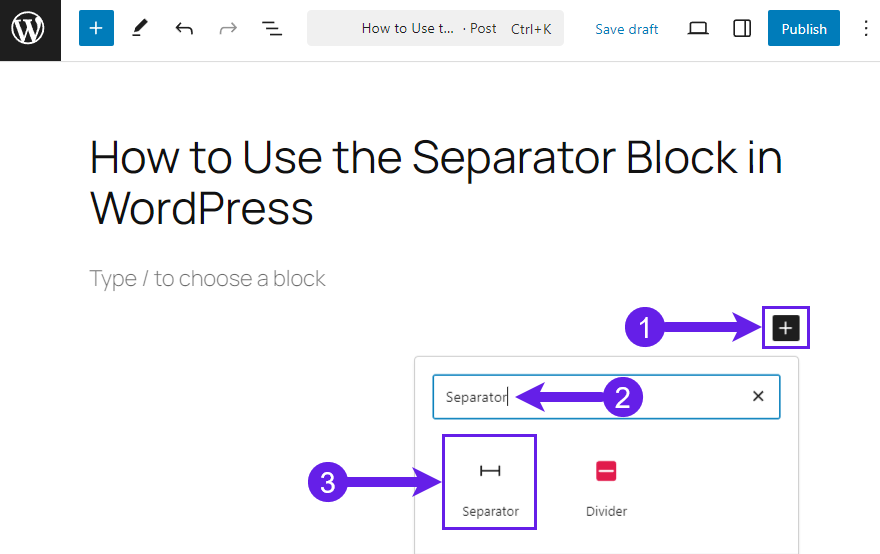
Selezionare e modificare il post in cui si desidera inserire il blocco separatore. A questo punto, fare clic sul pulsante "+” (Aggiungi blocco) icona (1), tipo "Separatore" nella casella di ricerca (2)e fare clic su "Separatore". (3).

Dopo aver fatto clic sul separatore, questo verrà inserito nell'editor.

Fase 2: Stile del separatore
In base al tema del vostro sito web, il blocco Separatore può apparire come una piccola linea retta o come una linea larga.
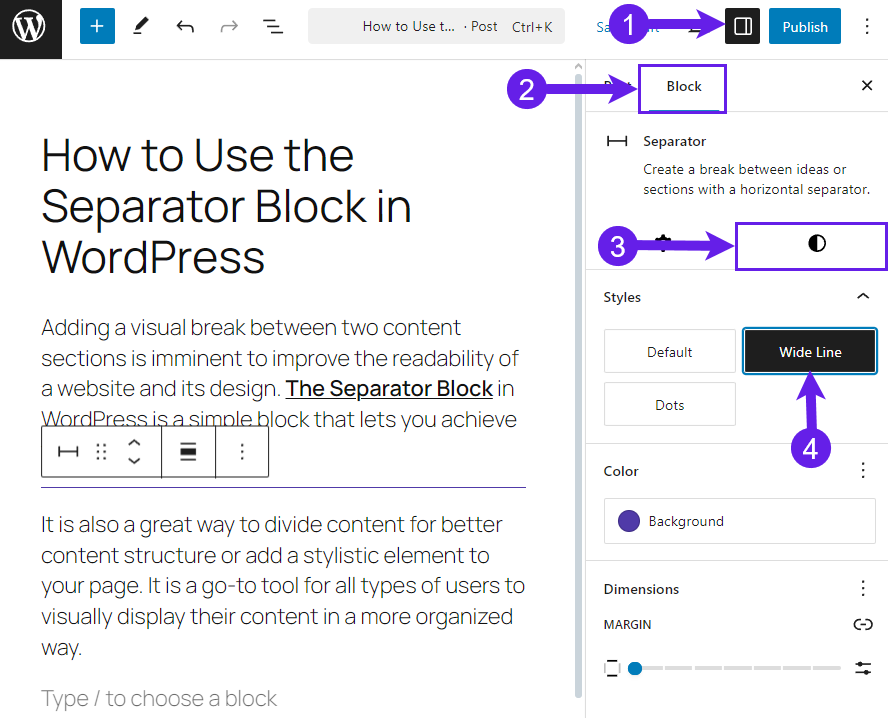
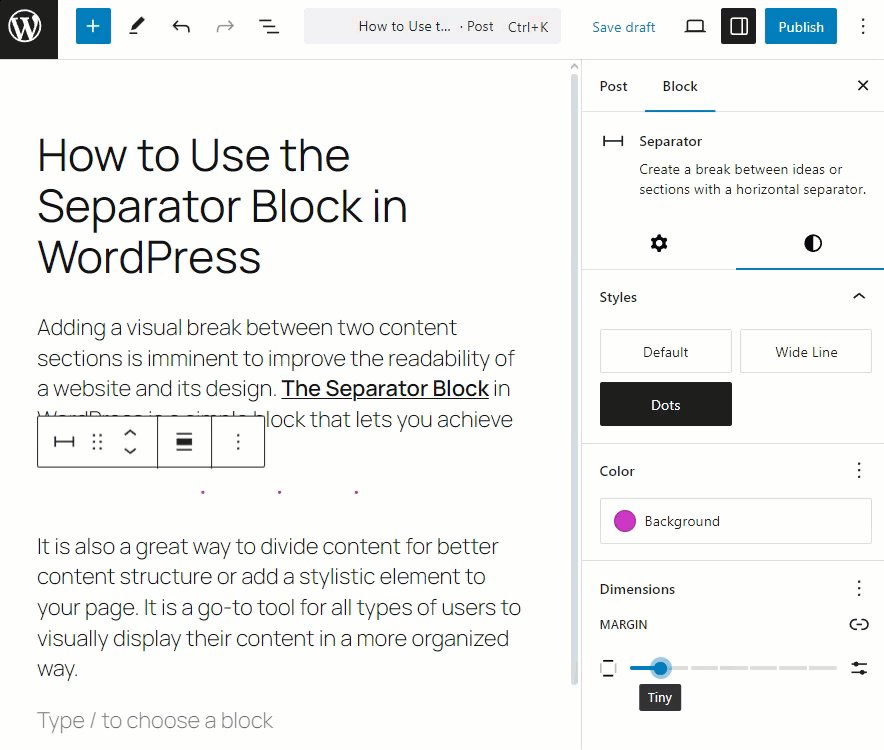
Se si tratta di una linea piccola, è possibile renderla larga semplicemente scegliendo la linea larga. Per farlo, è necessario selezionare il blocco e spostarsi su Impostazioni (1 ) > Blocco (2) > Stile (3) > Linea larga (4).

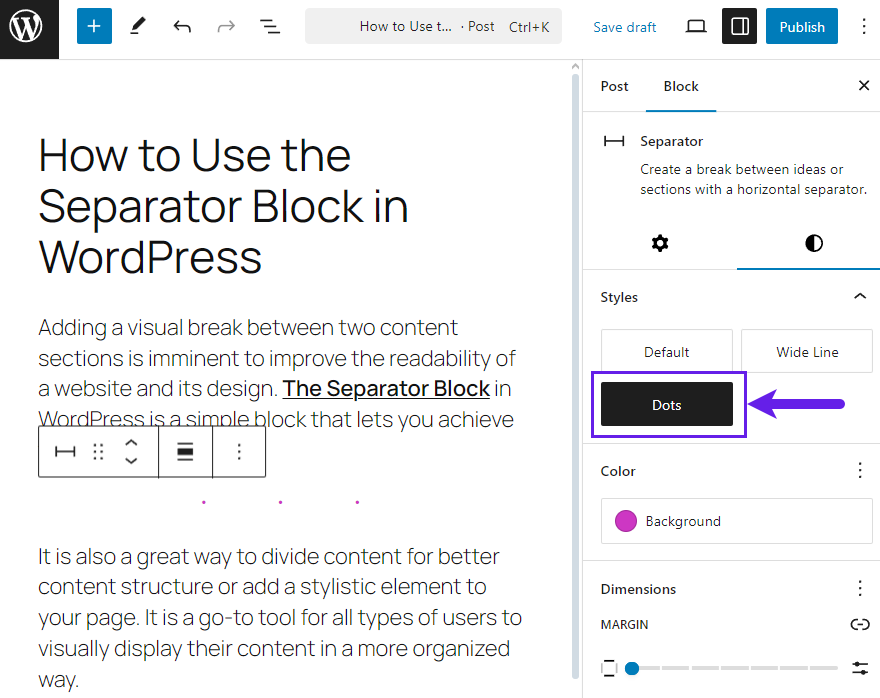
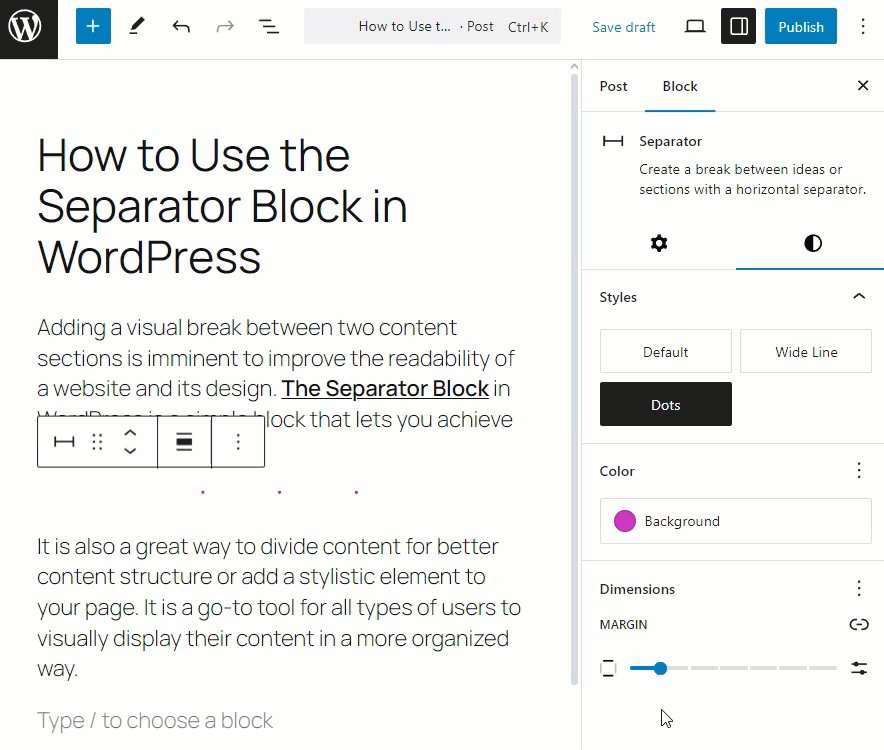
È possibile far apparire i separatori come punti. In questo caso, è necessario selezionare l'opzione Puntini.

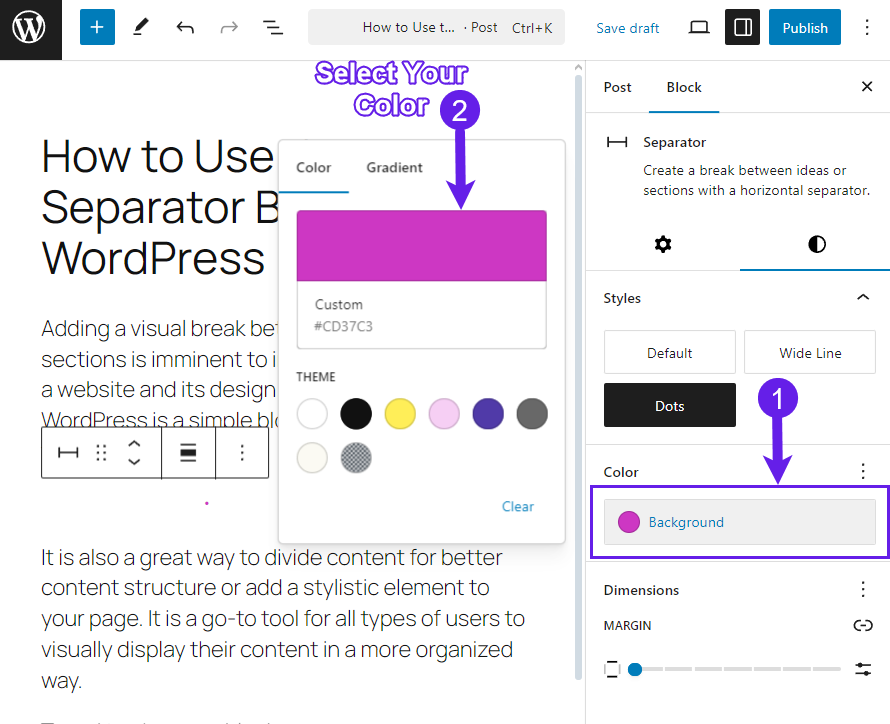
Il blocco Separatore consente anche di modificare il colore di sfondo del separatore.

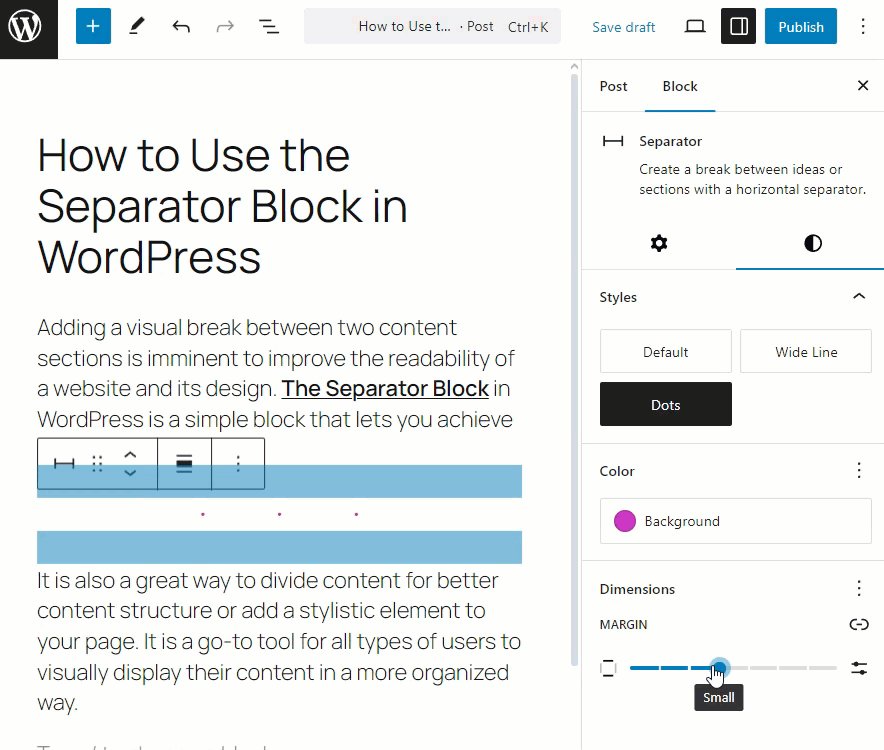
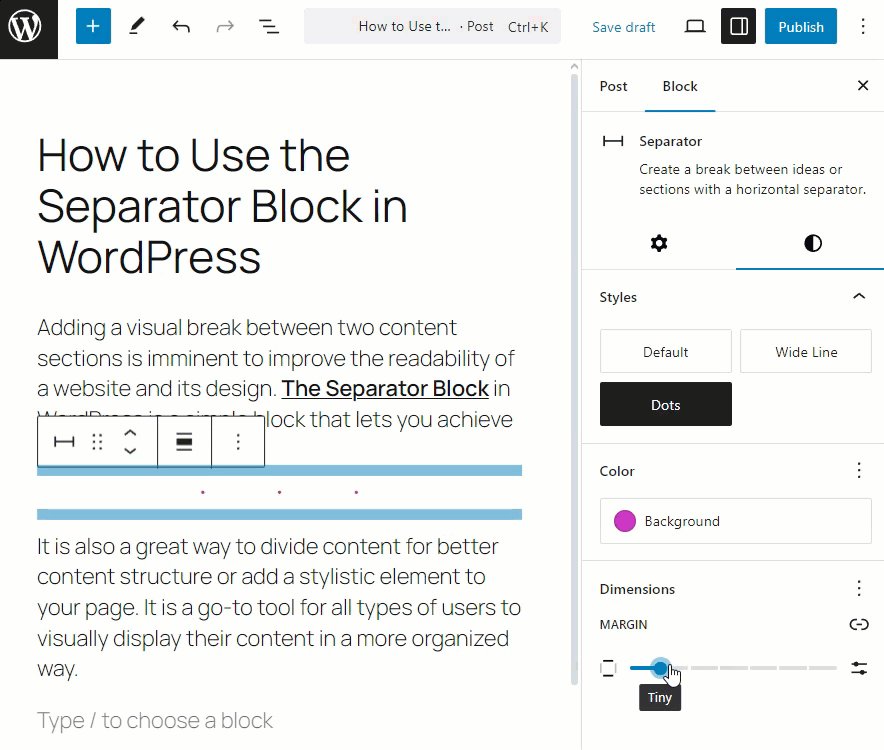
Infine, è possibile aggiungere margini al separatore.

L'opzione Stile è opzionale; spetta all'utente personalizzare il blocco separatore.
Ricordate che è necessario pubblicare o salvare il post o la pagina prima di uscire per salvare le modifiche.
Per saperne di più sul blocco separatore di WordPress
Volete conoscere i dettagli del blocco Separatore? Sfogliate le fisarmoniche qui sotto. Contiene tutti i dettagli sul blocco.
Che cos'è il blocco separatore?
Il blocco Separatore è un blocco fondamentale di WordPress che consente di aggiungere una linea orizzontale solida o tratteggiata tra le sezioni del contenuto.
Agisce come indizio visivo per indicare un cambiamento di argomenti o di sezioni, aiutando i lettori a navigare facilmente tra i vostri contenuti.
Quali sono le caratteristiche principali del blocco separatore?
-
Stili predefiniti: Scegliete tra tre stili: predefinito, linea larga e punti, per soddisfare le vostre esigenze di progettazione.
-
Larghezza personalizzabile: Regolare l'ampiezza del separatore per creare effetti visivi sottili o audaci.
-
Opzioni di colore: Scegliete i colori personalizzati per la linea di separazione in modo che si adattino al branding del vostro sito.
-
Design reattivo: Funziona perfettamente su tutti i dispositivi per mantenere un'esperienza utente coerente.
Quali sono le caratteristiche della barra degli strumenti del blocco Separatore?
La barra degli strumenti del blocco separatore fornisce strumenti essenziali per perfezionare il suo aspetto:

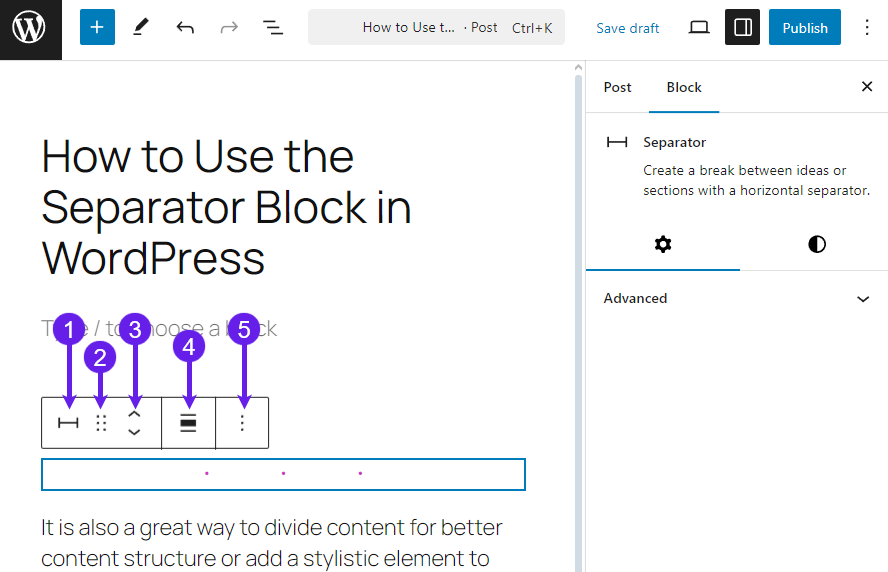
- Trasformare in: È possibile trasformare il blocco separatore in Colonne, Divisore, Dettagli e Gruppo.
- Trascinare: È possibile trascinare e rilasciare il blocco particolare in qualsiasi punto dell'editor.
- Maniglie di spostamento: Consente di spostare il blocco verso l'alto e verso il basso.
- Allineare: Allinea consente di impostare l'allineamento a nessuno, a sinistra, al centro o a destra della pagina per una migliore integrazione del layout.
- Opzioni: Contiene opzioni di blocco quali Copia, Duplica, Aggiungi prima, Copia stili, ecc.
Pensieri finali!
Il blocco Separatore è uno strumento semplice e robusto per rendere accattivante la disposizione dei contenuti. È possibile sperimentare con i suoi stili e le sue impostazioni per trovare quello che funziona meglio per l'estetica del sito.
Spero che il tutorial sia facile da seguire. Se avete riscontrato problemi nel seguire il tutorial, fatemelo sapere nella sezione dei commenti qui sotto. Mi farebbe piacere aiutarvi.
Inoltre, condividete questo post sui vostri social media e fatelo conoscere ad altri.
Per saperne di più!
- Come utilizzare il blocco di ricerca in WordPress (3 semplici passi)
- Come utilizzare il blocco spaziatore in WordPress in 2 semplici passi
- Come utilizzare il blocco copertina in WordPress (3 semplici passi)
- Come aggiungere i pulsanti "Acquista su Amazon" in WordPress (3 modi)
- 9 Best Product Review Plugins for WordPress


