表は行と列の集まりであり、構造化された形式でデータを整理して表示するのに役立ちます。これにより、最も重要なデータを明確かつ簡潔に示すことができ、読者は混乱することなく素早くデータを見つけ、分析することができます。
さらに、テーブルを使用することで、ウェブサイトを通じて情報を提示する際に、一貫性のある整理されたレイアウトを維持することができます。テーブルは、価格比較、機能リスト、イベントスケジュールなどをカバーするために主に使用されます。
WordPressは、デフォルトで数多くの要素をあなたの指先にもたらす素晴らしいウェブサイトビルダーです。あなたのサイトに本格的なテーブルを作成するデフォルトの方法を提供します。プラグインなしでWordPressでテーブルを作成する方法を探ってみよう。
美しいテーブルを作る
ブロックエディター付き

ステップ01:投稿/ページを開き、テーブルブロックを追加する
テーブルを追加したい投稿/ページに移動する。
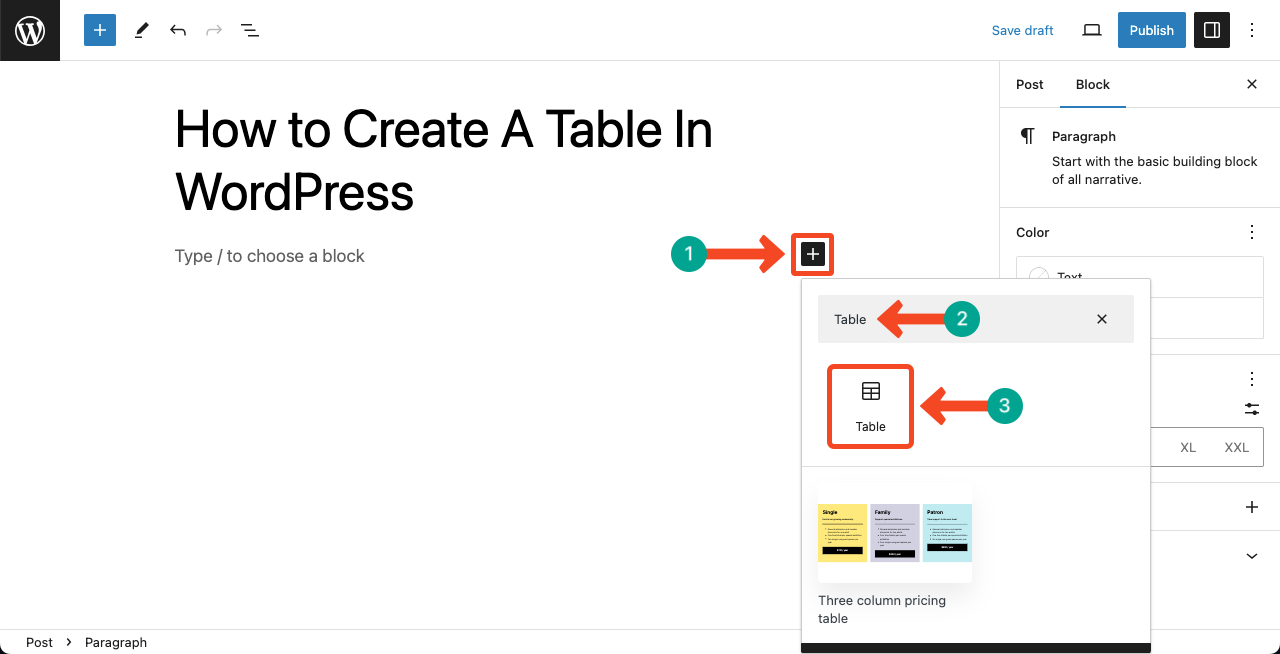
エディターに入ったら プラス (+) アイコンとタイプ テーブル を検索ボックスに入力する。次にテーブルブロックをクリックして挿入します。

ステップ2:列番号と行番号の指定
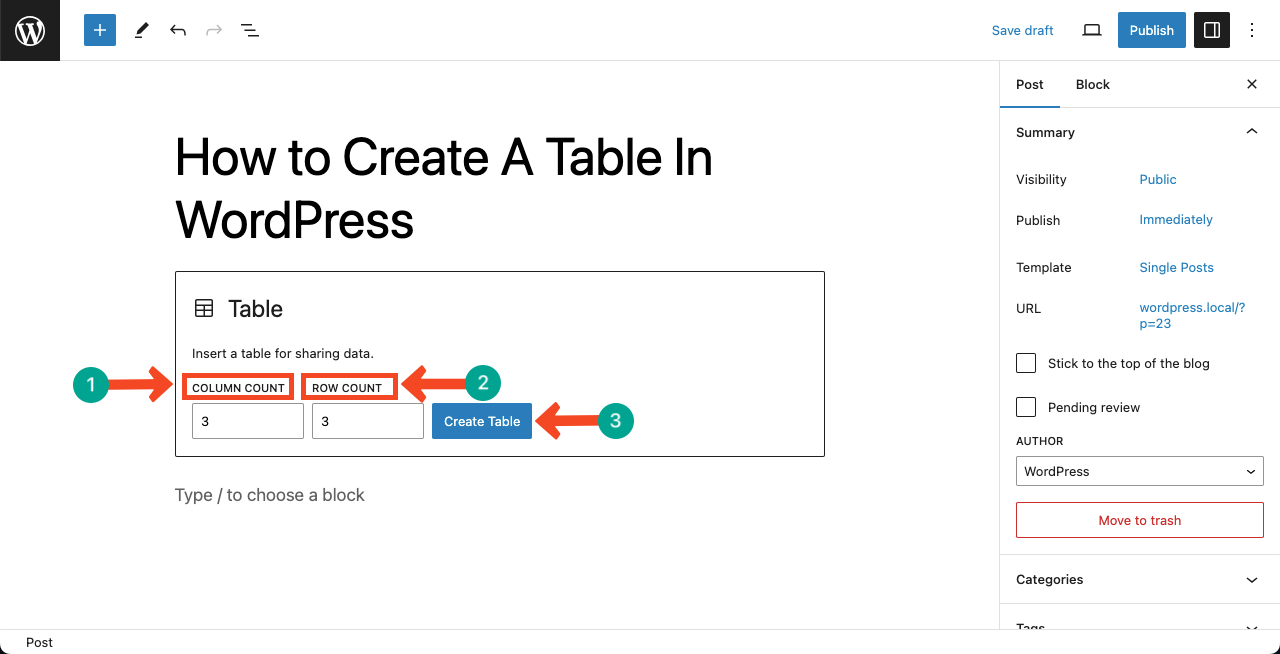
列と行の番号を指定するオプションが表示されます。完了したら テーブル作成 ボタンをクリックする。

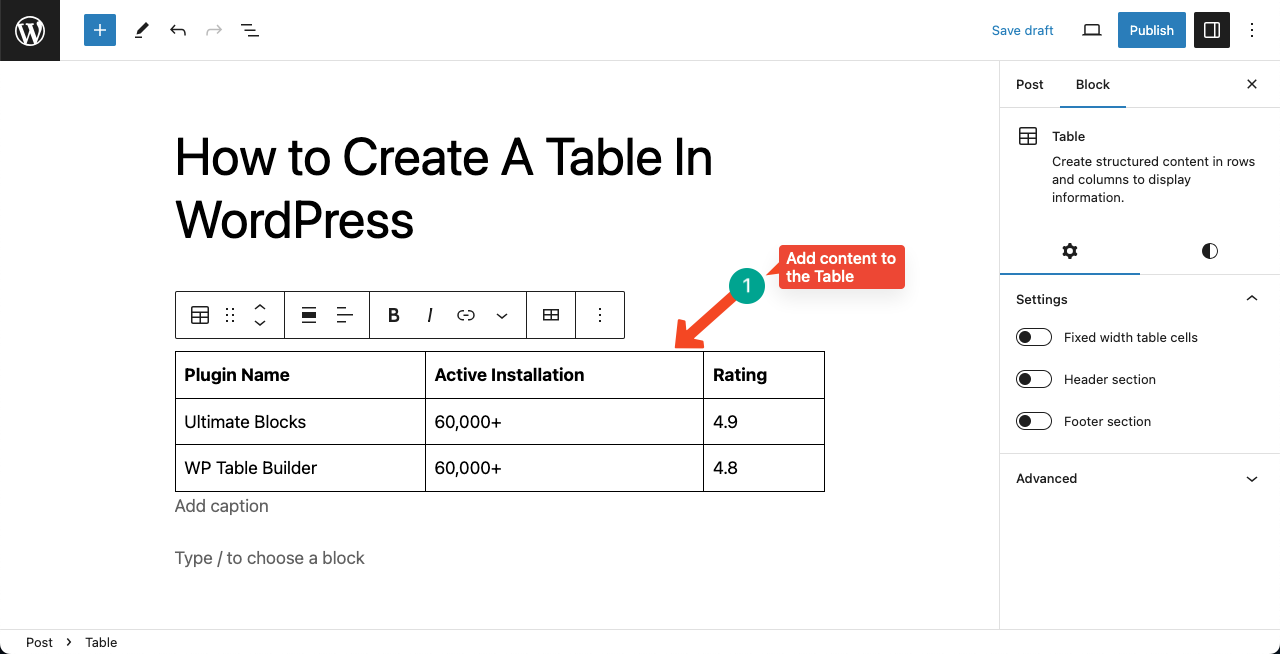
Microsoft Office の通常のテーブルと同じように、テーブルにコンテンツを追加します。

ステップ 3: 既存のテーブルの行と列を増やす、または削除する
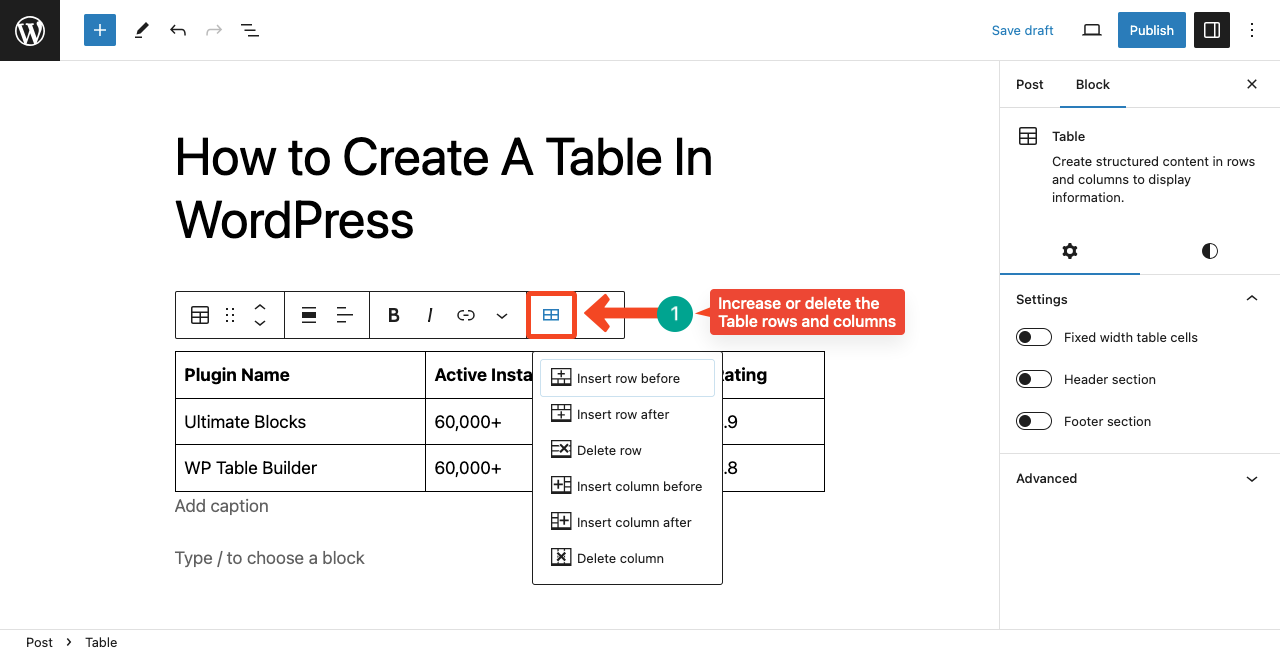
を押す。 編集テーブル オプションをクリックします。ドロップダウンリストが表示されます。以下のことができます。 新しい行を追加する そして 列 リストからそれぞれのオプションを使用して、特定の位置でまた 既存の行を削除する そして 列.

ツールバーの他のオプションは、他のGutenbergブロックと同様に機能します。
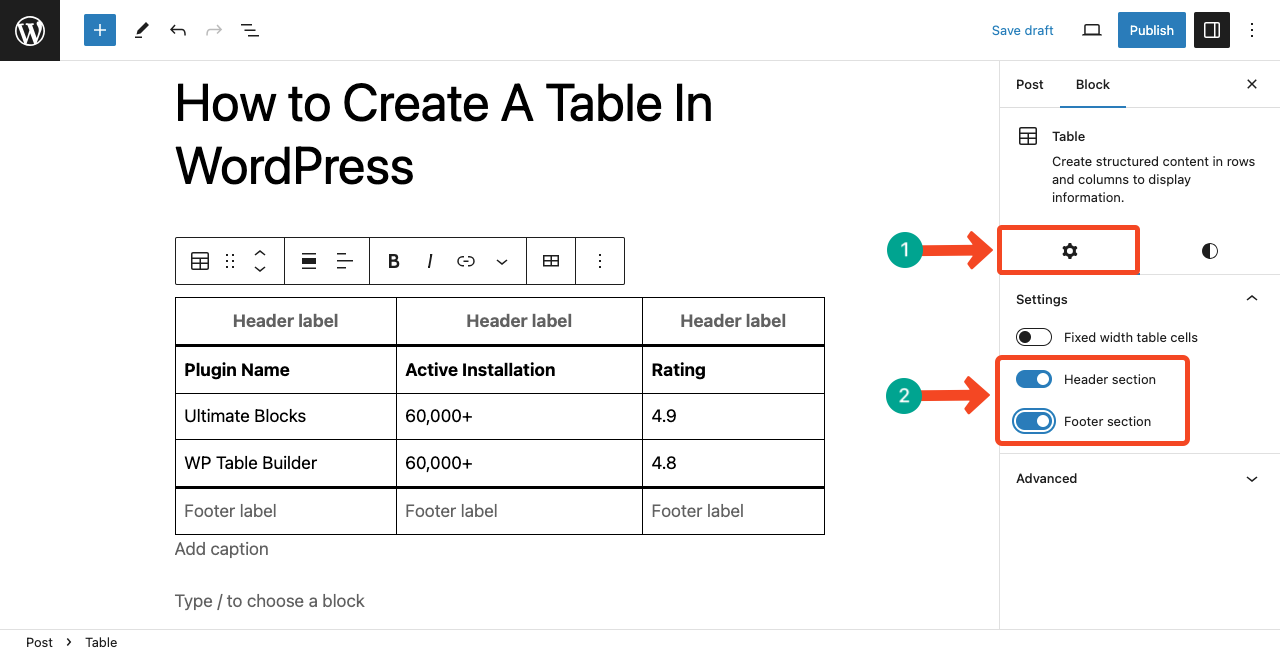
ステップ4:テーブルにヘッダーとフッターを追加する
に来てほしい。 設定オプション をクリックしてください。以下のオプションが表示されます。 ヘッダーを追加する そして フッター それぞれのオプションをトグルすることで、テーブルにオプションを追加できる。
必要であれば、表にヘッダーとフッターを追加してください。

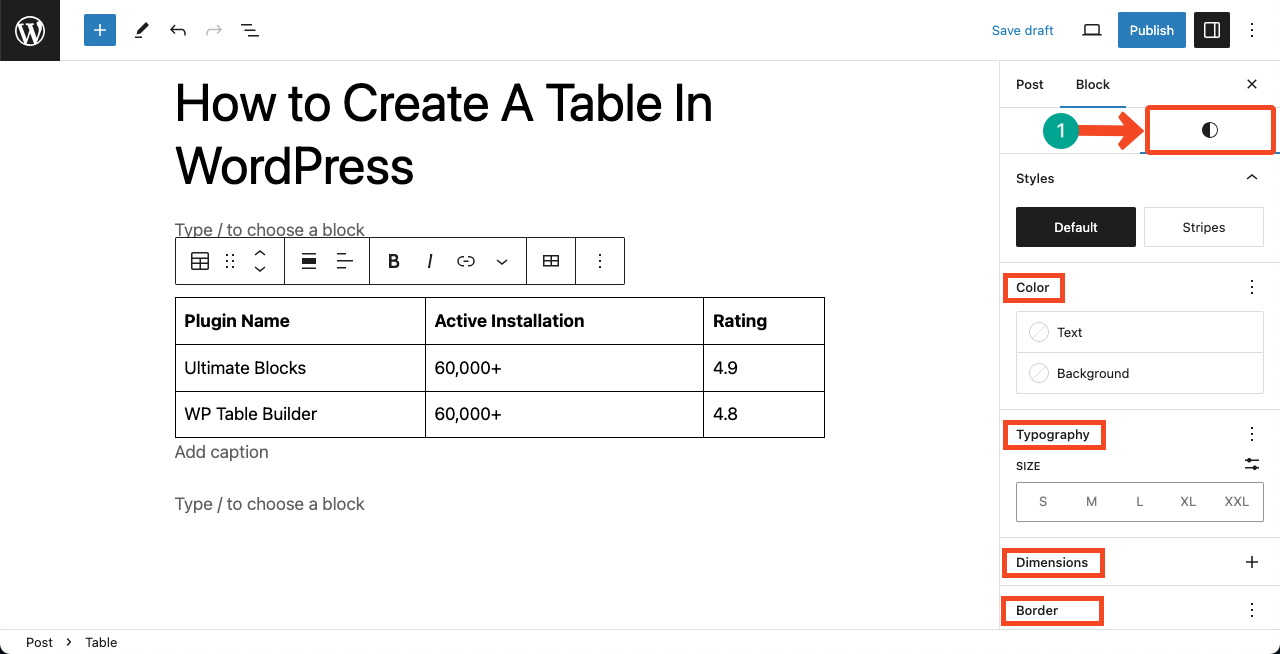
ステップ5:テーブルのスタイリング
に来てほしい。 スタイル オプションをクリックしてください。色、タイポグラフィ、サイズ、ボーダーなど、いくつかのオプションが表示されます。
これらのオプションを使用して、必要なカスタマイズを実装します。

このように、WordPressのデフォルトのGutenbergテーブルブロックを使用して、適切に機能するテーブルを作成することができます。
結論
表は常にシンプルで構造化されたものを心がけましょう。それぞれの行や列で扱われているデータを誰もが理解できるように、見出しを明確に、適切に記述する。太字にしたり、色をつけたり、イタリック体にしたりすることで、重要な情報はすべて強調され、誰もが簡単にキャッチできるようになります。
しかし、より多くのオプションでより魅力的なテーブルを作成したい場合は、より良いテーブルプラグインを使用する必要があります。なぜなら、デフォルトではあなたの要求を満たすことができないからだ。 テーブルバーグ は、このような場合に使用できる有望なWordPressテーブルプラグインです。
このプラグインを使えば、画像、ボタン、リストなどのブロックをセル内に追加することができるので、より魅力的な方法で情報を表示することができます。


