WordPressのFAQは、おそらくあなたがすでに何十回も回答しているような、人々からの質問を集めた標準的なフォーマットです。何度も同じことに答える代わりに、あなたはそれらの質問をページにリストアップして答えるだけです。そうすれば、人々は必要なものを得ることができ、あなたは同じことを繰り返して時間を無駄にすることはありません。
マーケターとして、すべてのFAQが迷いを取り除き、ユーザーを前進させるチャンスであることに気づけば、その標準フォーマットをより進化させる方法を常に探すようになるでしょう。これが、ドロップダウンFAQに興味を持つ理由です。簡単に言うと、ドロップダウンFAQは、質問をクリックしたときにのみ回答が表示されるトグル動作を使用します。
WordPressでは、見出しを使用した静的なFAQや、Detailsブロックを使用したシンプルなドロップダウンを作成することができますが、より良いコントロールが必要な場合、これらのオプションでは不十分です。この記事では、無料のプラグインを使ってドロップダウンFAQを作成する方法を紹介します。
最高のWordPress FAQドロップダウン プラグイン:Ultimate Blocks

アルティメット・ブロック は、サイト全体でより良く、より構造化されたコンテンツを作成するために設計された強力なGutenbergプラグインです。多くのオールインワン型ページビルダーとは異なり、軽量なフットプリントを維持しながらGutenbergで可能なことを拡張することに特化しています。そのため、サイトを遅くすることなく高度な機能を求めるユーザーにとって特に価値がある。このプラグインには26以上のカスタムブロックが付属していますが、マーケターやブロガーにとって最も便利なものの1つがContent Toggleブロックです。
Details」や「Heading」のようなネイティブブロックとは異なり、Ultimate Blocksは、SEOのための適切なスキーママークアップ、カスタマイズ可能なトグル動作、スムーズなアニメーション効果、各質問と回答の個別のスタイリングオプションを備えた完全なFAQソリューションを提供します。Ultimate Blocksを使えば、以下のことが可能になります:
- ドロップダウンスタイルのFAQ専用のコンテンツトグル・ブロック。
- トグルをデフォルトで折りたたんだ状態にしたり、ロード時に特定のトグルを開いたままにしたりできる。
- トグルが開いているか閉じているかを明確に示すステータスアイコン。
- Googleの検索結果に回答が表示されるように、FAQスキーマが組み込まれています。
- 柔軟なカラー設定により、FAQセクションは必要に応じて溶け込んだり、目立たせたりすることができます。
- ネストされたブロックをサポートしているので、各回答の中にリスト、画像、その他のコンテンツを含めることができます。
- ユーザーがリアルタイムでFAQをフィルタリングできるオプションの検索バー。
- あらゆる画面サイズに対応するレスポンシブ・レイアウト。
- WordPressの制限を軽減するために設計された、コンテンツに焦点を当てた26のブロックにアクセスできます。
WordPressのドロップダウンFAQオプション比較
特徴 |
見出し/段落ブロック |
詳細ブロック |
アルティメット・ブロック(コンテンツ・トグル) |
|---|---|---|---|
対応FAQ |
静的のみ |
ドロップダウン |
ドロップダウン |
ドロップダウン機能 |
いいえ |
はい |
はい |
デフォルトのトグル状態 |
入手不可 |
常に崩壊している |
カスタマイズ可能 |
開閉アイコン |
入手不可 |
いいえ |
はい |
スタイリング・オプション |
テーマに依存 |
限定 |
フルコントロール |
FAQスキーマ |
いいえ |
いいえ |
はい |
ネストされたコンテンツ |
いいえ |
限定 |
はい |
アニメーション |
いいえ |
いいえ |
はい |
レスポンシブ |
テーマに依存 |
ベーシック |
完全レスポンシブ |
検索機能 |
非対応 |
非対応 |
内蔵検索バー |
WordPressでドロップダウンFAQを追加する
機能が網羅されたところで、いよいよ実行に移しましょう。ここでは、Ultimate Blocksを使ってWordPressでドロップダウンリストのFAQを作成する方法を紹介します。
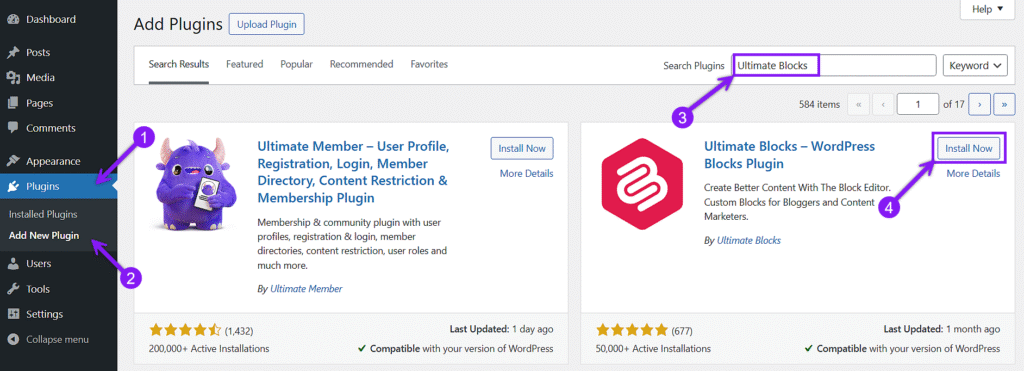
ステップ1: アルティメットブロックのインストールと有効化
まず、WordPressのダッシュボードでプラグインセクションに行き、「新規追加」をクリックする。その後、検索バーにUltimate Blocksと入力し、Ultimate Blocksが開発したプラグインを探します。今すぐインストール」をクリックし、完了したら「有効化」をクリックする。

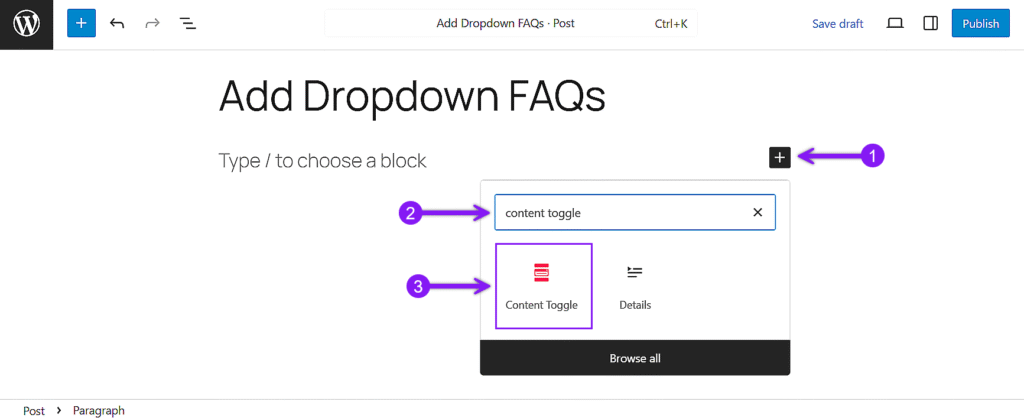
ステップ2: コンテンツ・トグル・ブロックを配置する
次に、FAQセクションを設置したい既存のページを開くか、新しいページを作成します。エディターのブロックインサーター「+」アイコンをクリックして、新しいブロックを追加します。利用可能なブロックのリストから「Content Toggle」を検索し、見つけたら選択します。

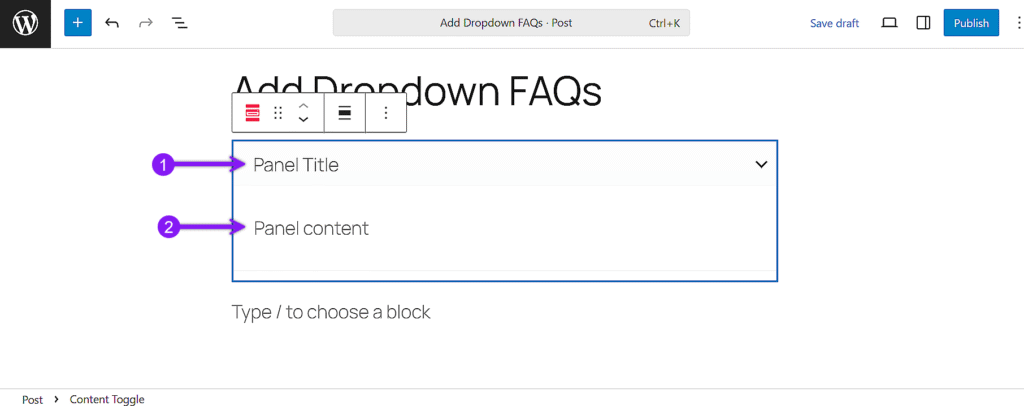
ステップ3:最初のFAQの質問と回答を追加する
コンテンツトグル・ブロックの中に、「パネルタイトル」と書かれたフィールドがあり、FAQ の質問を入力します。その下には、回答を追加する「パネルコンテンツ」エリアがあります。このセクションは通常のコンテンツブロックのように動作しますので、段落、リスト、画像、その他回答に必要なブロック要素を挿入することができます。

ステップ4:FAQ項目を増やす
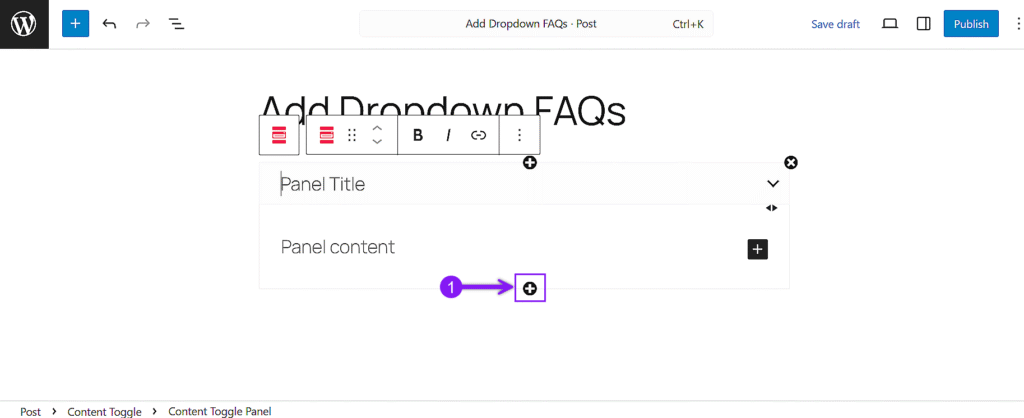
追加したい項目がある場合は、ブロックにカーソルを合わせ、ブロックの下隅にある「+」ボタンをクリックするだけで、新しいパネルを追加できます。各パネルには、独自のパネルタイトルとパネルコンテンツフィールドがあり、1つのコンテンツトグル・ブロック内にFAQセクション全体を構築することができます。

ステップ5:トグルの外観と動作をカスタマイズする
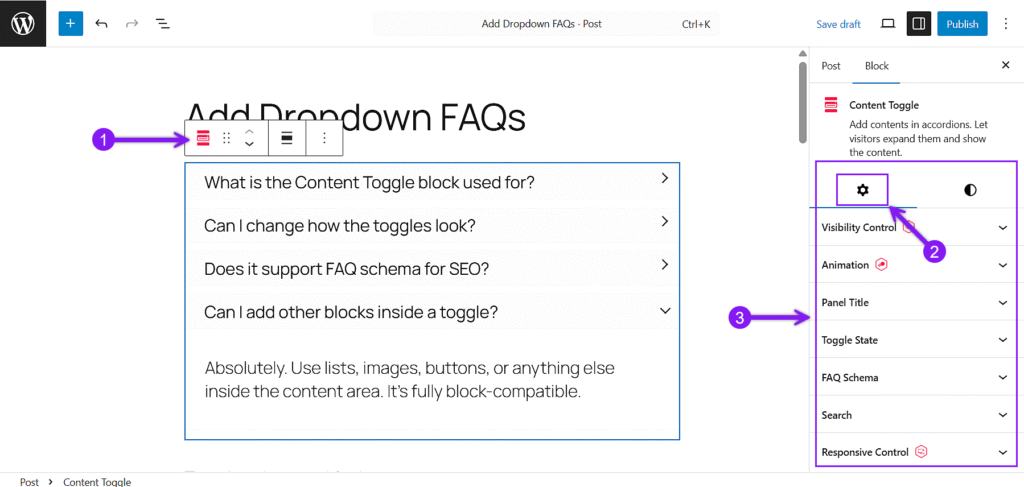
右側のブロック設定を使用して、FAQの外観と機能を制御します。ブロックの 一般 タブでは、デフォルトのトグル状態を設定し、FAQスキーマを有効にし、アニメーションやレスポンシブ動作をオンにすることができます。

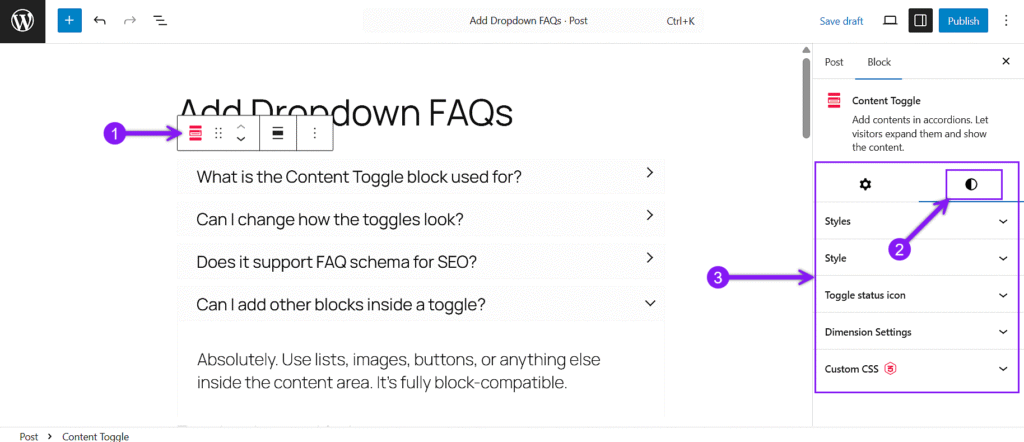
の中で スタイル タブでは、トグル・アイコンの調整、レイアウト・スタイルの選択、色の選択、スペーシングの設定、カスタムCSSの適用など、より詳細なデザイン・コントロールが可能です。

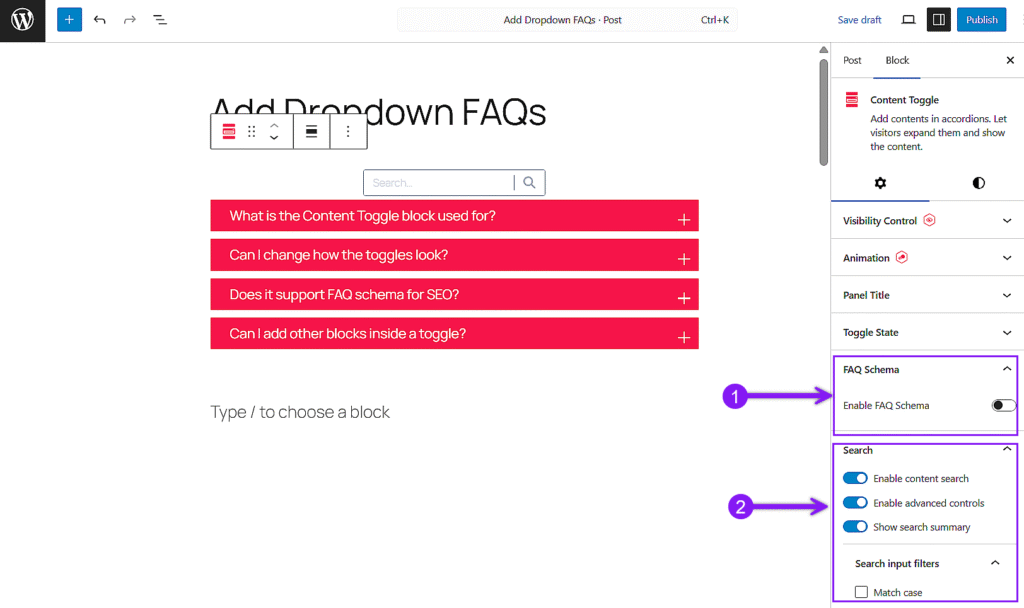
ステップ6:FAQスキーマと検索を有効にする(オプション)
FAQをリッチスニペットとしてGoogleの検索結果に表示させたい場合は、ブロック設定から直接FAQ Schemaを有効にすることができます。これにより、検索エンジンがコンテンツを認識するために必要な構造化データが裏で追加されます。
また、検索バーをオンにして、訪問者がFAQをフィルタリングできるようにすることもできますが、この機能はUltimate BlocksのPro版でのみ利用可能ですのでご注意ください。

デモFAQ
コンテンツ・トグル・ブロックは何に使うのですか?
折りたたみ可能なセクションがデザインされており、FAQページやレッスンの内訳、または誰かが尋ねるまで詳細を隠すのに最適です。
トグルの見た目を変えることはできますか?
そう、タイトルやコンテンツエリアのスタイル、トグルアイコンの選択、開閉状態の設定、さらにはサイトの色に合わせることもできる。
SEOのためにFAQスキーマをサポートしていますか?
そうです。ブロック設定からFAQスキーマを有効にすれば、検索エンジンはあなたのコンテンツを構造化Q&Aとして理解する。
トグルの中に他のブロックを追加できますか?
もちろんです。リスト、画像、ボタン、その他何でもコンテンツエリア内で使用できます。ブロックにも完全に対応しています。
FAQの検索オプションはありますか?
はい、Proバージョンにはトグル・ブロックのライブ検索バーが含まれており、ユーザーは特定の質問を即座に見つけることができます。
結論
ドロップダウンFAQは、物事を整理整頓し、人々がテキストの壁を掘り進むことなく探しているものを見つけるのを助ける簡単な方法です。このチュートリアルでは、無料のプラグインを使ってドロップダウンFAQを設定し、見た目や動作をカスタマイズし、オプションでスキーマや検索などの機能を有効にする方法を紹介しました。このアプローチは、製品ページ、ヘルプセクション、またはコンテンツの多い投稿に効果的です。ただ、質問は明確に、回答は短く、静的なコンテンツの方が良い場合はトグルを使いすぎないことを忘れないでください。訪問者が必要なものをより早く見つけられるようにするためです。
こちらもお読みください:



