表は常に、情報を整理する基本的な方法です。複数の情報を明確な構造化されたフォーマットで提示することで、読者は素早くスキャンし、解釈し、意思決定することができる。
SaaSビジネスを運営したり、オンラインコースを販売したり、会員階層を提供したり、さまざまなパッケージでサービスを提供したりする場合、最終的には価格表が必要になります。価格表は、各オプションに何が含まれ、いくらかかるのかを横並びの形式で提示する最も効率的な方法の1つです。
レスポンシブ価格表は、さまざまな画面サイズに対応します。ノートパソコンでは、すべてのプランを列で表示し、携帯電話では、列を行に積み重ねたり、スワイプで列間を移動できるようにしたりします。どのようなデバイスを使っても、読みやすく、使いやすいレイアウトを維持することです。
そこで、WordPressで完璧なレスポンシブ価格表を作成する方法を紹介する目的で、この記事を用意しました。お付き合いください。
プライシング・テーブルを完璧にするものとは?
完璧な価格表は、単に価格を羅列するだけではありません。明確な構成と適度な視覚的強調で、ユーザーを意思決定プロセスへと導きます。以下がその内容です:
1.明確で集中したレイアウト
プランのタイトルは短くし、スキャンしやすい構成にする。詰め込みすぎは避ける。ユーザーにとって実際に重要な違いだけを強調しましょう。
2.正直な価格設定
請求方法とともに正確な料金を常に表示する。月払いなのか年払いなのかを明確にしましょう。から」などの実質負担額を隠すような表現は避ける。
3.サイド・バイ・サイドの機能比較
それぞれのプランに含まれるものを列挙し、違いを明確にする。アイコンのような視覚的な手がかりを使ったり、文字を薄くしたりすることもできますが、すっきりと一貫性を保ちましょう。
スモールベネフィット・タグライン
各プランの下に「フリーランサーに最適」「チームに最適」といった短い一行を入れることで、ユーザーが考えすぎることなく決断できるように導くことができる。
アクション主導型ボタン
各プランには、アクションを促す明確なボタンが必要です。しかし、あなたのベストバリュープランを目立たせるために、特徴的な色、ユニークなサイズ、または「最も人気のある」ラベルを使用することを忘れないでください。
モバイル対応レイアウト
あなたのテーブルは、携帯電話やタブレットに自動的に適応する必要があります。最も基本的な要件は、ユーザーにズームや横スクロールを強いることなく、読みやすさを維持することです。
オプションだが便利なアドオン
月額価格と年額価格を切り替えるトグル、クイックツールチップ、または近くのFAQリンクは、ユーザーが質問する前に、よくある質問に答えるのに役立ちます。

価格テーブルのデフォルト・テーブル・ブロックをスキップする理由
WordPressで何かを作ろうと思ったとき、最初の意図はビルダーのコア機能を使ってそれを行うことかもしれない。コアブロックでできることなのに、プラグインで時間を浪費する必要はないでしょう?あるシナリオでは、あなたの直感は十分に役立つでしょう。しかし、レスポンシブな価格テーブルを作成する場合、デフォルトのTableブロックでは対応できません。
単純なデータを表示するのには問題ないが、そこで終わってしまう。セル内に異なるタイプのコンテンツを挿入したり、個別にスタイルを設定したりハイライトしたりすることはできず、モバイル対応機能も組み込まれていない。また、トグル機能もなく、プレーンテキストに制限されています。また、トグル機能もなく、プレーンテキストに制限されます。価格表に使用しようとすると、デスクトップではレイアウトが問題なく見えても、小さな画面ではすぐに崩れてしまいます。カラムを重ねることも、バッジやアイコンを追加することも、コール・トゥ・アクションのボタンもなく、目玉プランを視覚的に強調する方法もありません。
つまり、適切なプライシングテーブルに必要な柔軟性と応答性が欠けているのです。だからこそ、コア・ブロックだけに頼ることが必ずしも最も効率的な選択とは限らないのだ。
WordPressでレスポンシブ価格表を作成する
価格テーブルを作成できるプラグインは多いが、不必要な設定が付属していたり、不便なインターフェースを使用していたりすることが多い。 テーブルバーグ は違います。ブロックエディタのために作られ、複数のコンテンツタイプをサポートし、応答性を念頭に置いて構築されています。 Tablebergは、ユーザーのニーズに応じてすぐに使える印象的な機能を備えています。
無料版 |
プロ版 |
|---|---|
段落、リスト、ボタン、画像ブロック |
星評価、アイコン、リボン、カスタムHTMLブロック |
モバイルスタッキングによるレスポンシブデザイン |
月額/年額料金の切り替え機能 |
ヘッダーとフッターのカスタマイズ |
粘着性のある行と列 |
セル・マージ |
調整可能なカラム幅 |
ヘッダー、フッター、行、列の色のカスタマイズ。 |
個々のセル、行、列の色のカスタマイズ。 |
テーブルと内側のボーダーの設定とスタイリング |
行と列のボーダーの設定とスタイル |
グローバルフォントとリンクスタイル |
検索とソート機能 |
テンプレート |
空セルの有無 |
Tablebergを使ってレスポンシブ価格表を作成する方法をご紹介します。
ステップ1:Tablebergのインストールとアクティベート
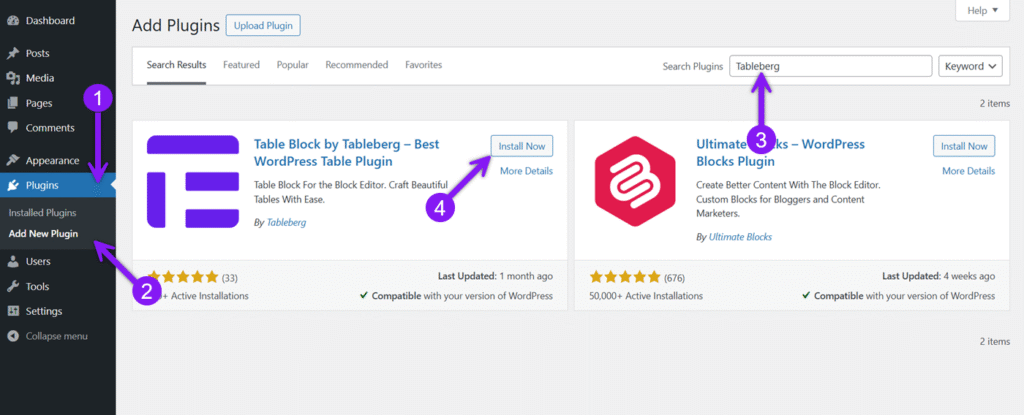
WordPressのダッシュボードに行き、プラグインセクションに移動し、新規追加をクリックする。その後、"Tableberg "を検索し、クリックしてインストールし、有効化する。有効化すると、ブロックエディター内でTablebergブロックが利用できるようになります。

ステップ2:Tablebergブロックの追加
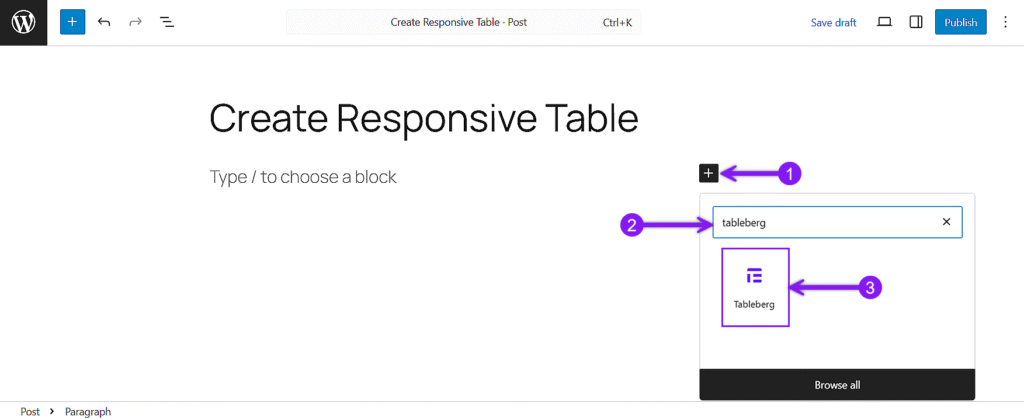
次に、価格テーブルを挿入したい既存のページにアクセスするか、新しいページを作成します。エディターからブロックインサーター+アイコンをクリックして新しいブロックを追加し、「Tableberg」を検索して挿入します。表示したい価格オプションの数に応じて、列の数を選択します。

ステップ3:料金の詳細を記入する
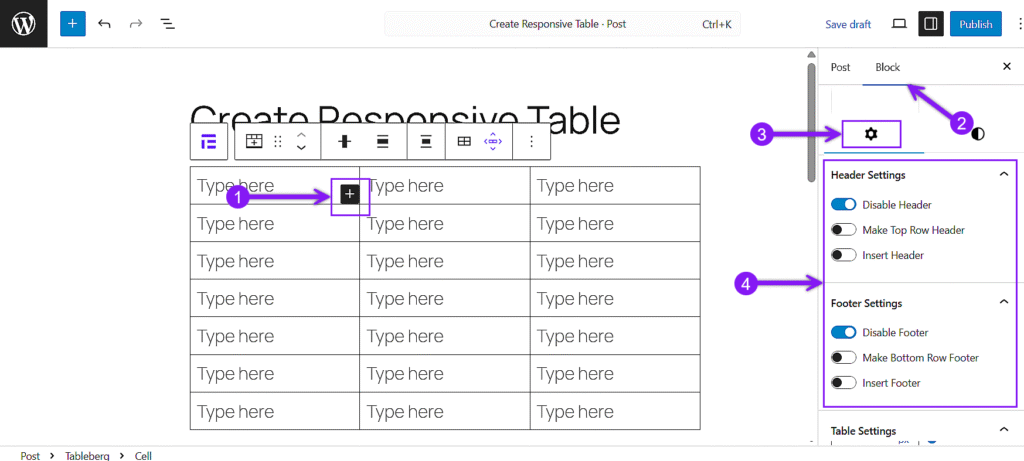
任意のセル内をクリックし、インサータを使用して必要なコンテンツを追加します。プランのタイトルには段落ブロック、機能にはリストブロック、コールトゥアクションにはボタンブロック、必要な場所にはアイコンや星評価を使用できます。セルを選択し、ブロックインサータ(+アイコン)をクリックして、料金体系に基づいて追加したいブロックを選択するだけです。必要に応じて、「一般ブロック設定」を使ってヘッダーとフッターを設定します。料金体系に基づいて、各セクションを注意深く埋めてください。

ステップ4:テーブルスタイルのカスタマイズ
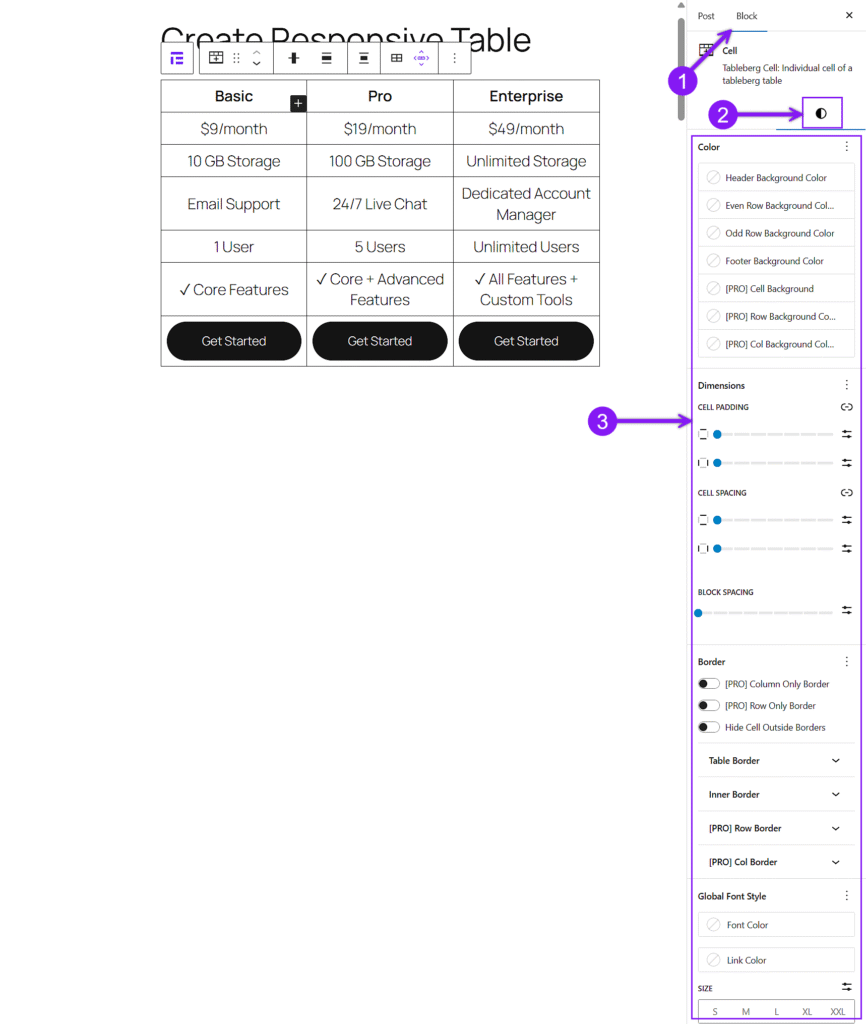
任意のセル、行、列をクリックし、右サイドバーを開いて、次のように切り替えます。 スタイル タブをクリックします。そこから、セクションを強調するために背景色を変更し、セル内にスペースを追加するためにパディングを調整し、テキストを適切に整列させ、領域をきれいに区切るためにボーダーの幅、色、半径を変更することができます。

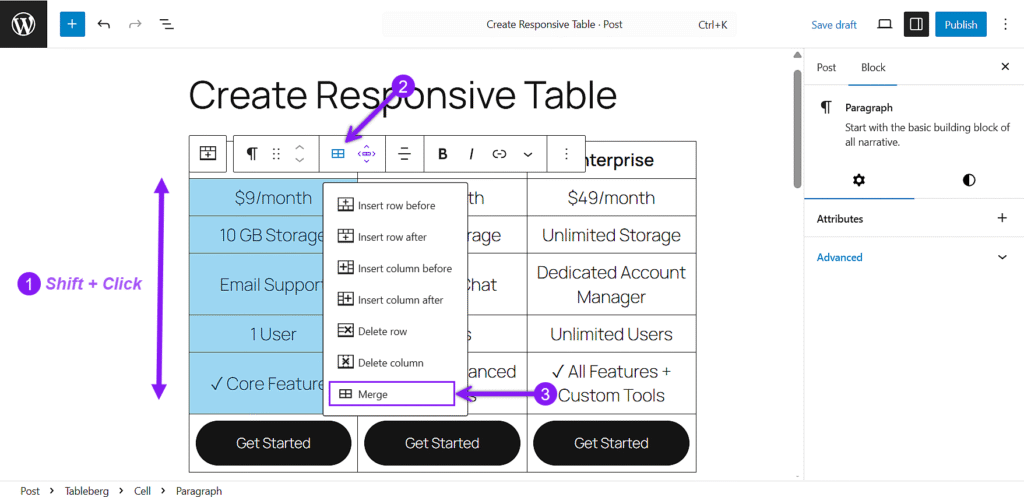
要素をグループ化したり、プランを明確に分けたりしたい場合は、セルをマージすることができます。マージしたいセルを選択し、選択したセルの境界線をクリックし、ブロックツールバーのドロップダウンを開き、表の編集 → マージを選択します。

ステップ5:ベスト・バリュー・プランを強調する
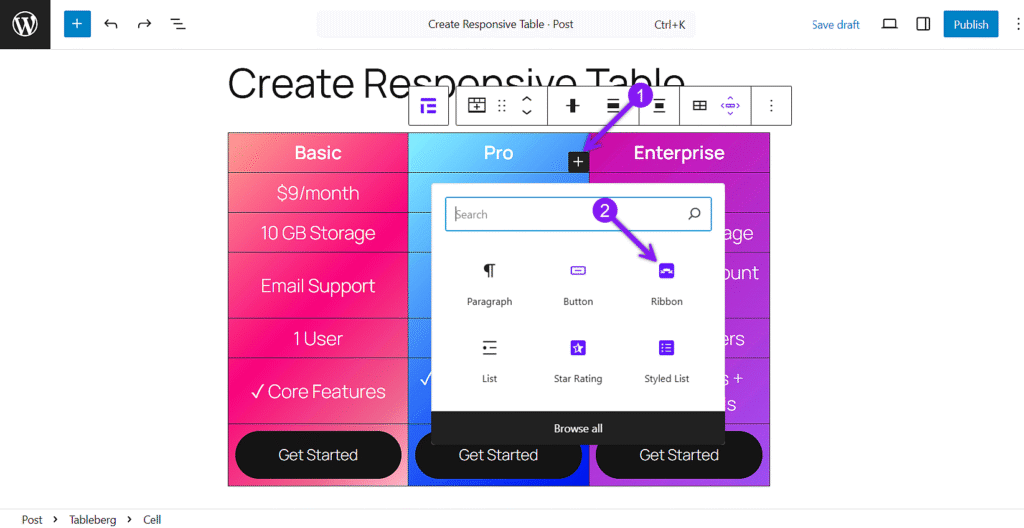
ベストオファーを含む列をクリックします。背景色を変更したり、「ベストバリュー」のようなリボンラベルを追加したり、瞬時に注目を集めるようにボタンのデザインを変更したりすることができます。

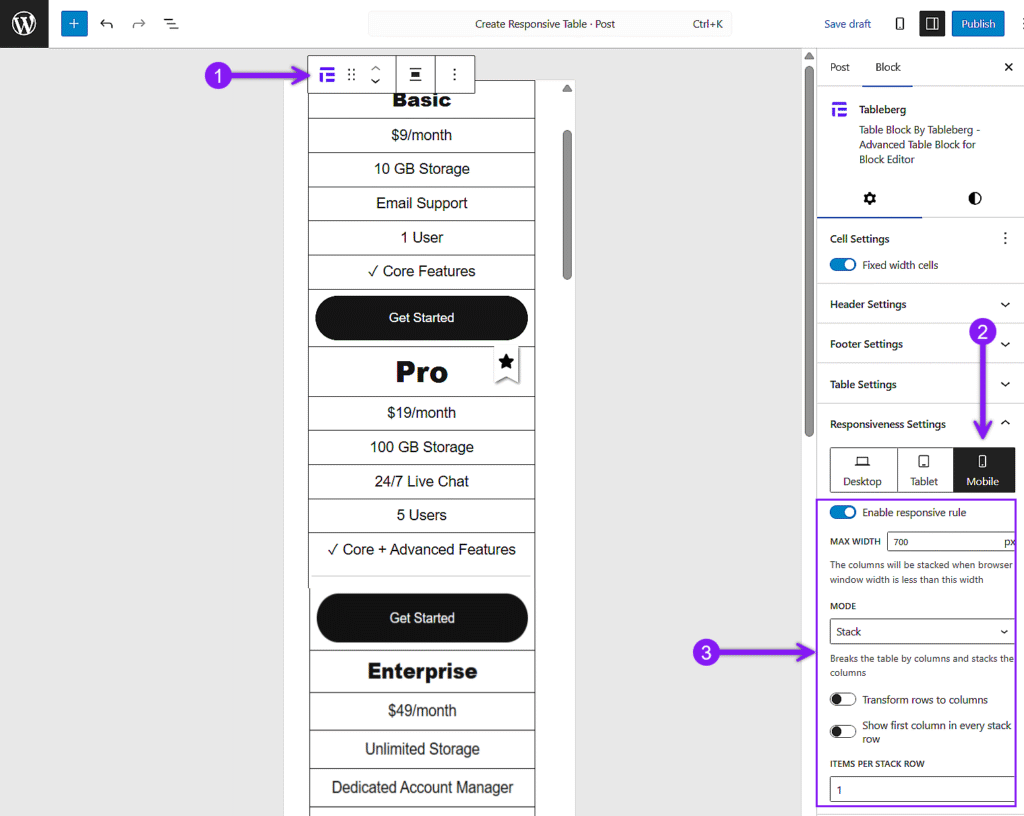
ステップ6:テーブルの応答性を微調整する
親のTablebergブロックを選択し、右側の設定パネルを開きます。レスポンシブ設定までスクロールして、モバイルを選択し、ブレークポイントを有効にするをトグルします。最大幅]を設定して、レスポンシブ表示を開始するタイミングを定義し、必要に応じて[最上行のヘッダーを作成]を切り替えます。モード]で、水平スワイプの場合は[スクロール]を選択し、垂直スタックの場合は[スタック]を選択します。スタック] を使用する場合は、[スタックの方向] と [行ごとの項目] を調整すると、コントロールしやすくなります。テーブルをプレビューして、異なるデバイスでの見え方を確認します。

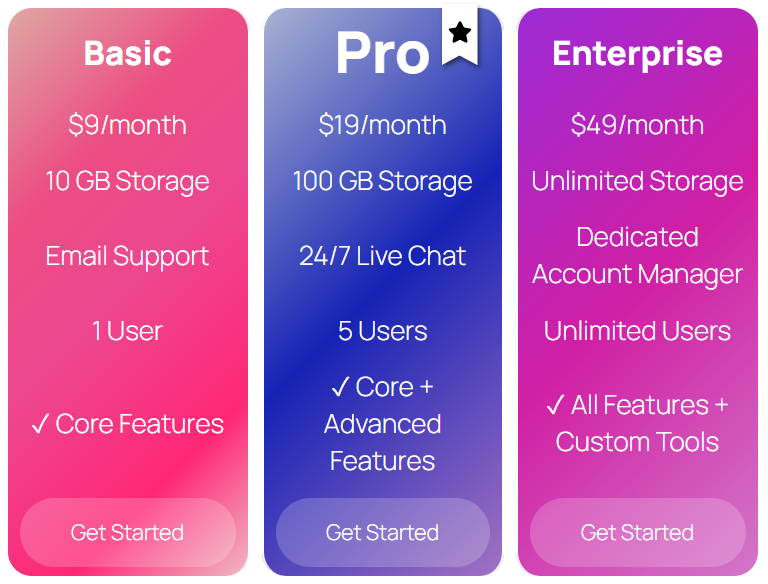
ステップ7:プレビューと公開
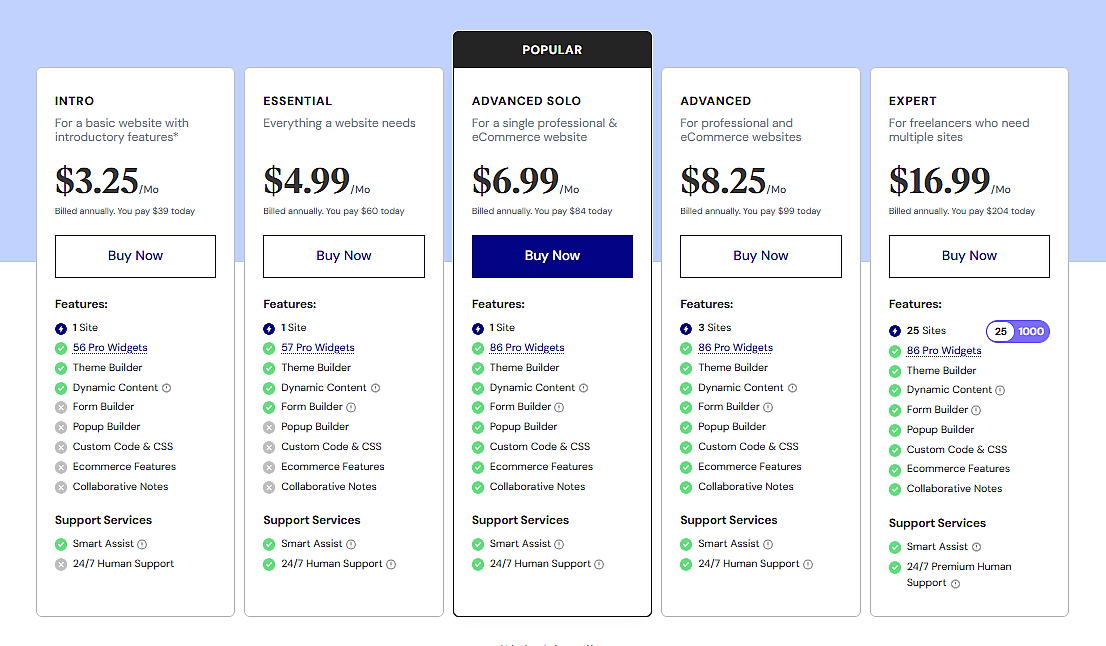
すべてがうまく表示されたら、デスクトップ、タブレット、モバイルの各ビューでテーブルをプレビューして再確認することをお忘れなく。準備ができたら、[公開]をクリックして公開します。以下は、このステップに従った価格テーブルの表示例です:

最終的な感想
料金プランの追加から適切なスタイル設定、レスポンシブ対応の設定まで、必要なことをすべて説明しました。これで、見栄えがよく、どのデバイスでも動作し、ユーザーがより速く選択できる価格表を作成するために必要なものが揃いました。
テーブルを作る際には、いくつかの点に注意してください。テーブルが混雑することなく、ベストなプランが目立つようにすること。デスクトップだけでなく、モバイルでの見え方も常にチェックすること。そして最も重要なことは、明確でシンプルに保つこと。ユーザーが考えすぎると離れてしまいます。
今、準備に少し時間をかければ、後で何かを修正する必要はなくなる。
こちらもお読みください: