人間は比較するようにできている。それが不確実性を乗り越える方法なのだ。私たちは後悔を避けるために選択肢を吟味し、賢明な選択であることの確認を求める。決断の時点に達すると、分析し、対比し、疑問を抱く。違いを評価する明確な方法がなければ、疑念は増大する。そして疑いは行動の敵である。
製品、プラン、サービスを比較するためにサイトにアクセスしたユーザーは、その証拠を探します。ある選択肢が他を圧倒しているという証拠。時間とお金を無駄にしないという証拠。他に何を求めているのか?彼らは冷酷なまでに正直であることを求め、欠点を隠さずにむき出しにすることを望み、マーケティングの綿毛を切り裂くほどに鋭いコントラストを切望する。
このため、WordPressサイトでは、読者が解決したいことに応じて、さまざまなタイプの比較表を使用します。 このガイドでは、WordPressで完璧な機能比較表を作成する方法を紹介します。
標準タイプの機能比較表
比較表は、ユーザーが何を知りたいかによってさまざまな形がある。価格を気にすることもある。機能不足を気にすることもある。重要なのは、正しい判断のために正しい構造を使うことだ。
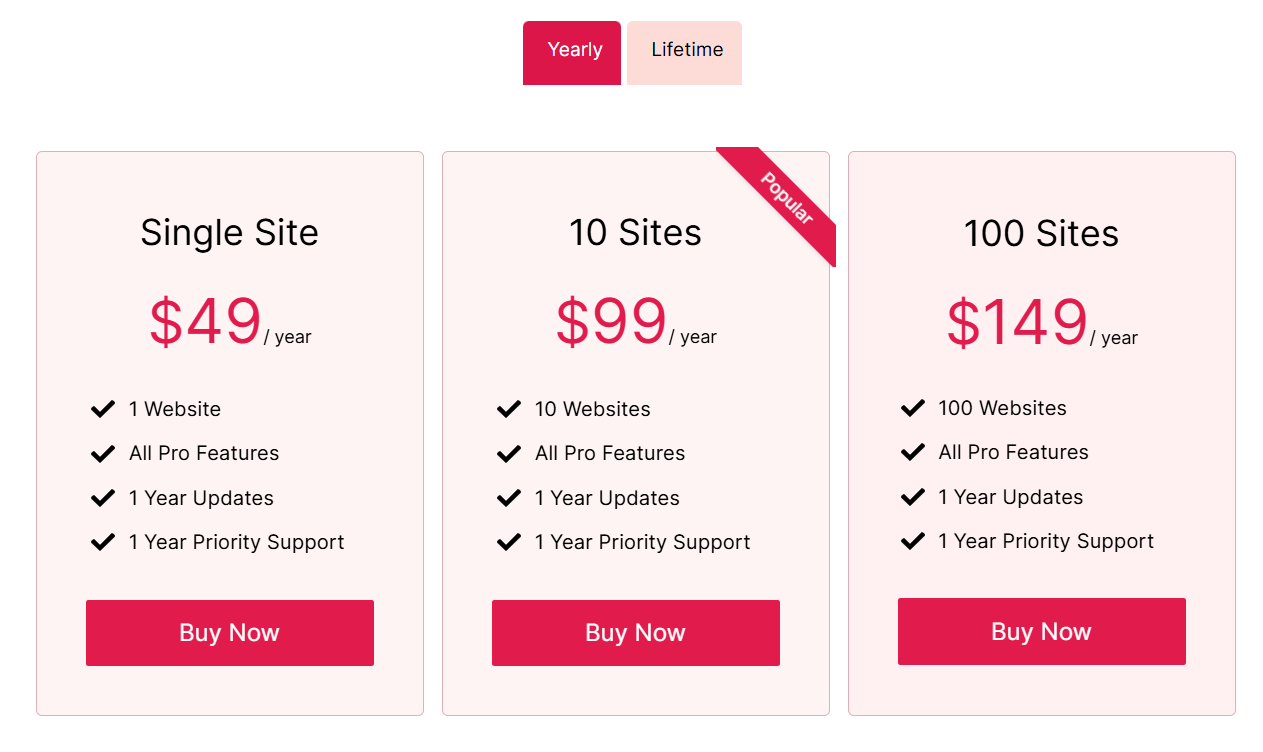
価格比較表
このフォーマットでは、プランを並べて比較します。行は特徴を一覧表示。列は各階層を示す。チェックマークまたは数値は、何が含まれているかを明らかにする。価格に対して何が得られるかを判断するバイヤーのために作られている。

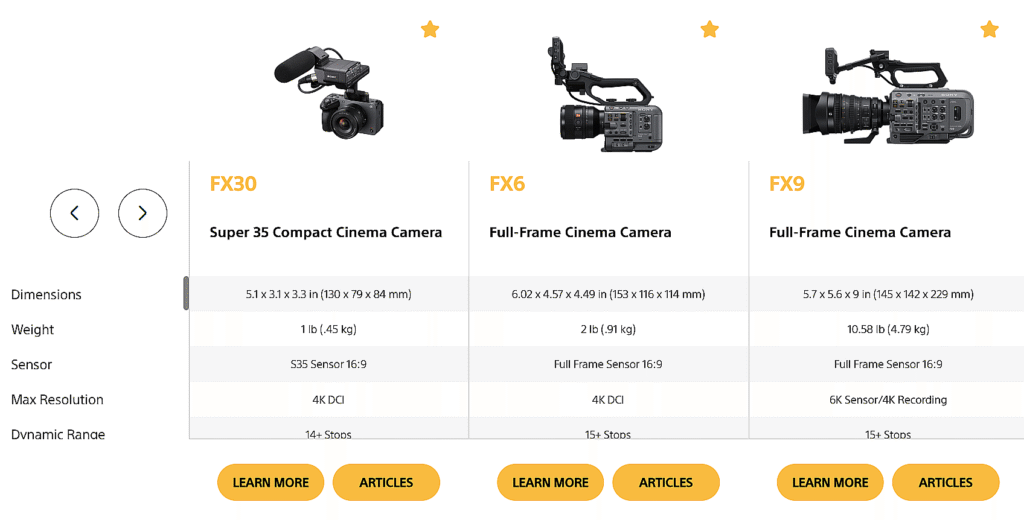
製品仕様表
測定可能なスペックを持つ技術製品に最適。各行は特定の仕様を定義し、隣接するセルはその製品の値を提供します。ディスプレイ、バッテリー、パフォーマンスなどのカテゴリーは、スキャンしやすいようにグループ化されていることが多い。

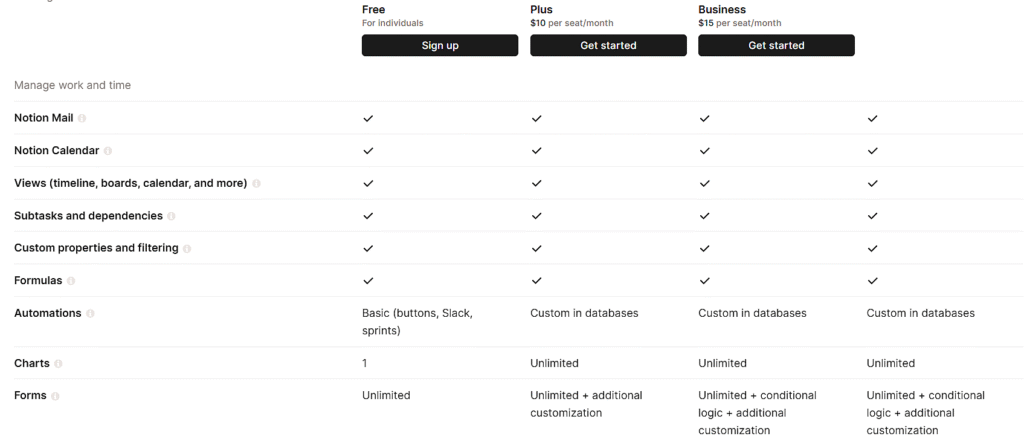
機能利用可能性マトリックス
ユーザーが単に "これにはこれがあるのか、ないのか "を知りたいときに使用する。機能は行としてリストされ、比較されるオプションは列として表示される。セルには通常、チェックマーク、テキストインジケータ、または数値制限が表示されます。

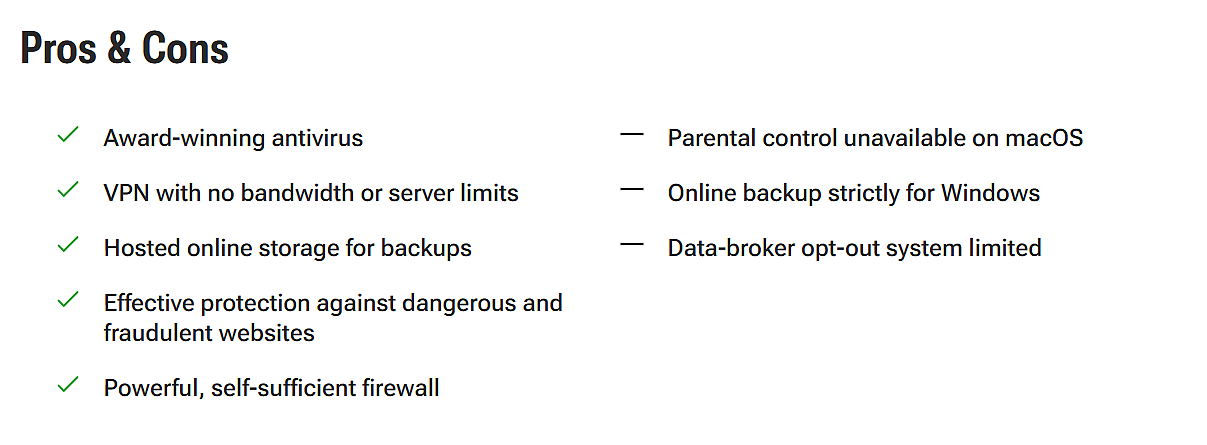
長所と短所の表
すべてが測定できるわけではない。トレードオフの関係になることもある。このフォーマットでは、各ツールが何が正しくて、どこが劣っているのかを簡単にリストアップしている。

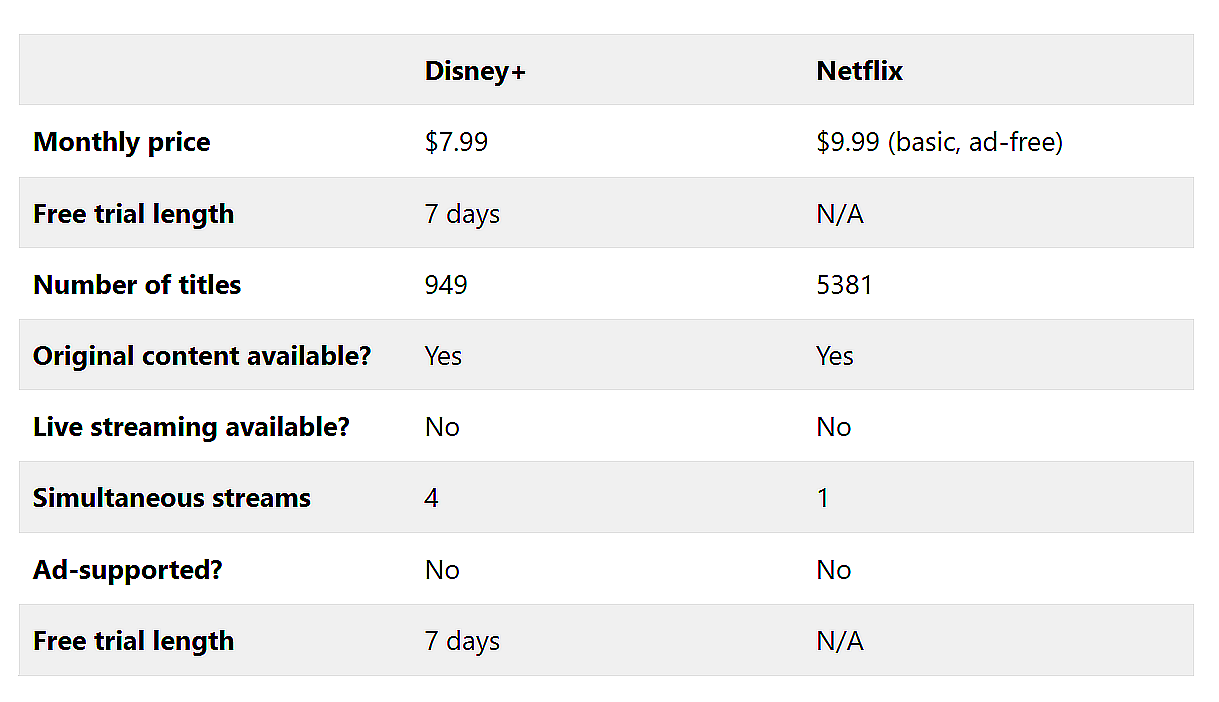
1対1比較表
つの選択肢を直接比較するために設計されている。各列は1つの選択肢を表します。行は、サポート、価格、統合などの特定の属性を表します。この構造は、2つのソリューションがどのように異なるかを、コントロールされたレイアウトで強調します。

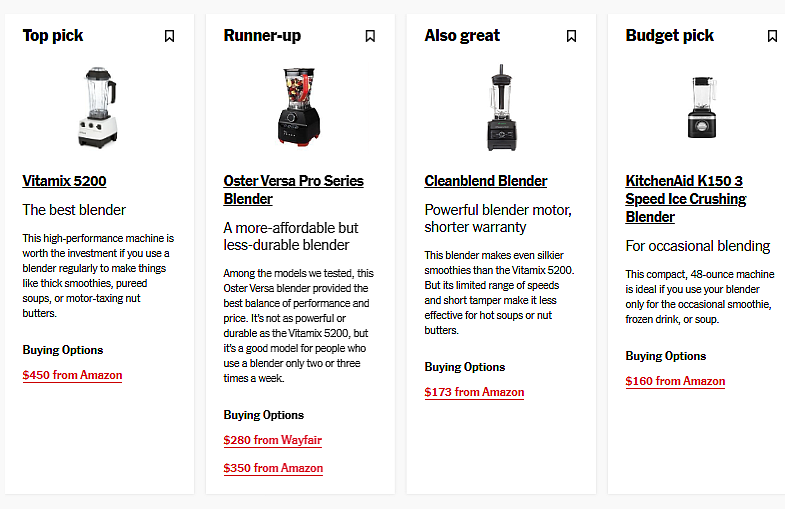
複数製品比較表
読者が一度に複数の製品を検討するような幅広い評価向け。各製品は行として表示される。列は、主要な機能、使用例、またはランキングに使用されます。このレイアウトは、迅速なスキャンと複数の基準での比較をサポートします。

機能比較表
ベーシック |
スタンダード |
上級 |
|
|---|---|---|---|
製品 |
 |
 一番人気 |
 |
ディスプレイ |
13.3″ (1920×1080) |
14″ (2560×1600) |
15.6″ (3840×2160) |
プロセッサー |
インテル・コアi5 |
インテル・コアi7 |
インテル・コアi9 |
ストレージ |
256GB SSD |
512GB SSD |
1TB SSD |
バッテリー寿命 |
8時間 |
12時間 |
15時間 |
重量 |
2.8ポンド |
3.2ポンド |
4.0ポンド |
Price |
$799 |
$1,199 |
$1,599 |
ユーザーレビュー |
|||
購入 |
機能比較表の作成
WordPressのデフォルトのテーブルブロックは、本格的な機能比較に必要な柔軟性に欠けています。1つのセルに複数のコンテンツタイプが必要な場合、デザインをよりよくコントロールしたい場合、または2つ以上の製品をきれいに比較する予定がある場合は、ブロックベースのテーブルプラグインが必要です。 テーブルバーグ はまさにそのために作られた。
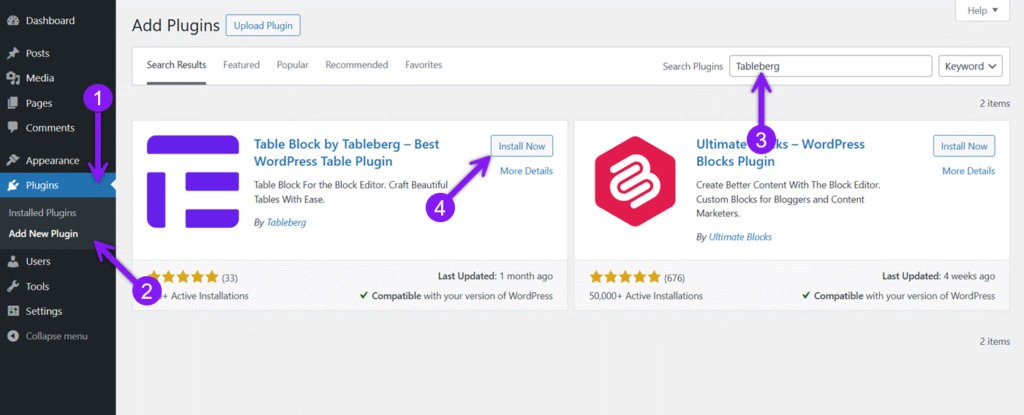
ステップ1:Tablebergのインストールとアクティベート
WordPressのダッシュボードで、プラグイン → 新規追加に進みます。Tableberg」を検索し、インストールと有効化をクリックします。エディターでブロックが利用できるようになります。

ステップ2:Tablebergブロックの挿入
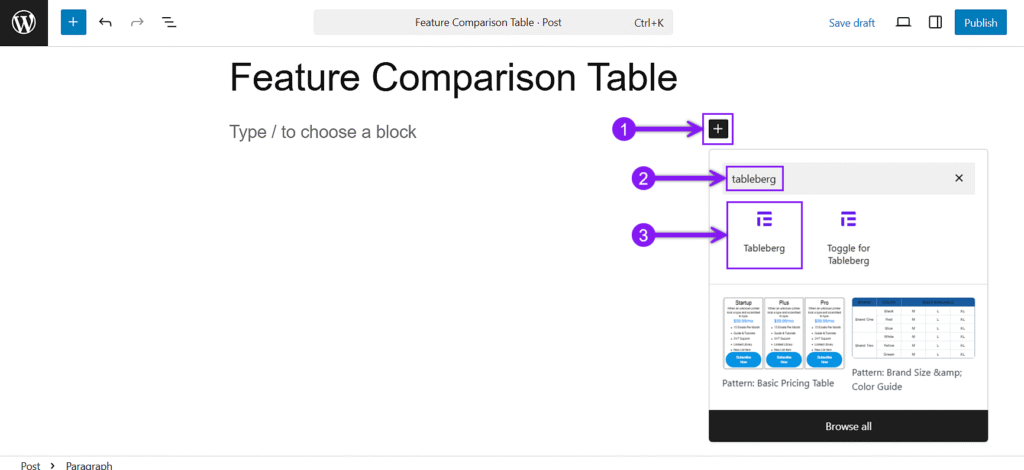
比較表を追加したい投稿またはページを開きます。ブロック・インサータの "+"アイコンをクリックしてブロックを追加し、"Tableberg "を検索する。それをクリックしてブロックを挿入します。行と列の数を選択するセットアップ・ボックスが表示されます。これを使用して、基本的な表構造を作成する。

ステップ3:比較オプションの列ヘッダーを追加する
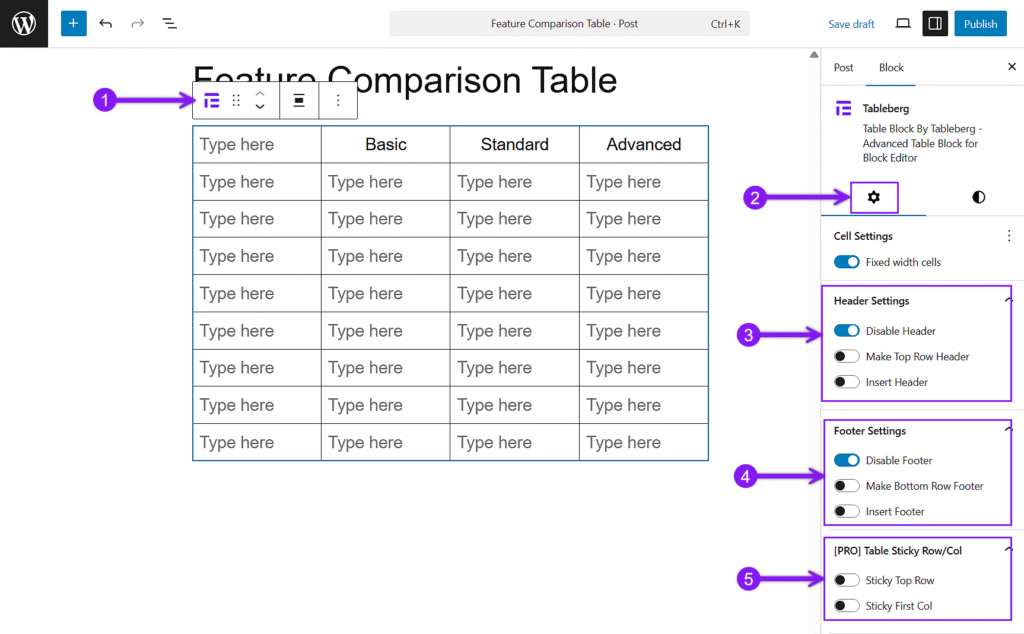
テーブルをクリックしてブロック設定サイドバーを開き、「全般」タブに進む。ヘッダー」セクションで、新しいヘッダー行を挿入するか、一番上の行をヘッダーとして使用するかを選択する。その後、比較する項目を追加します。必要に応じて、同じ方法でフッターを有効にすることができます。また、ブロック設定でスティッキーヘッダー(Pro)オプションを使用すると、スクロール中に最上段を表示したままにすることができます。

ステップ4:最初の列にフィーチャー名を入力する
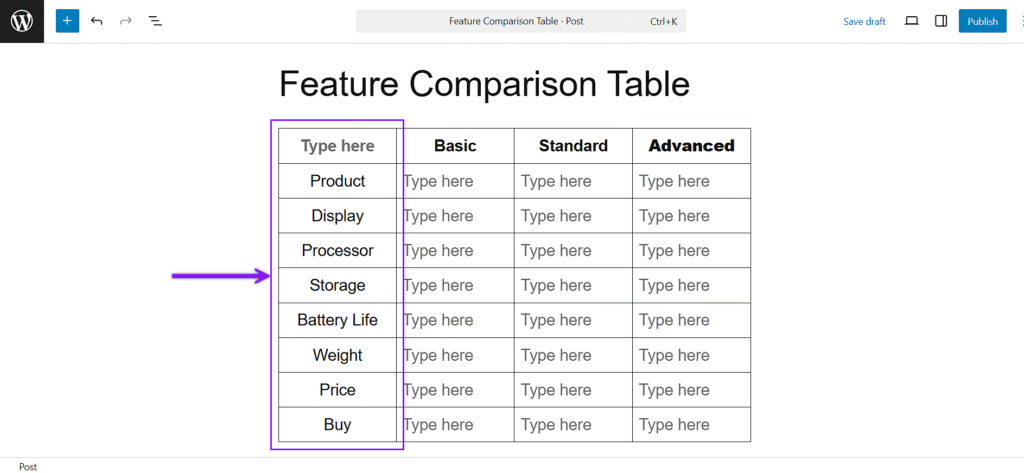
機能比較表では、最初の列は一般的に評価する機能をリストアップするために使用されます。その列の各セルをクリックし、1行に1つの特徴を入力します。重要な用語を強調するために太字や斜体の書式を利用したり、視覚的なコントラストのためにブロック設定からテキストカラーを適用することができます。

ステップ 5: 各セルをフィーチャー値またはコンテンツで埋める
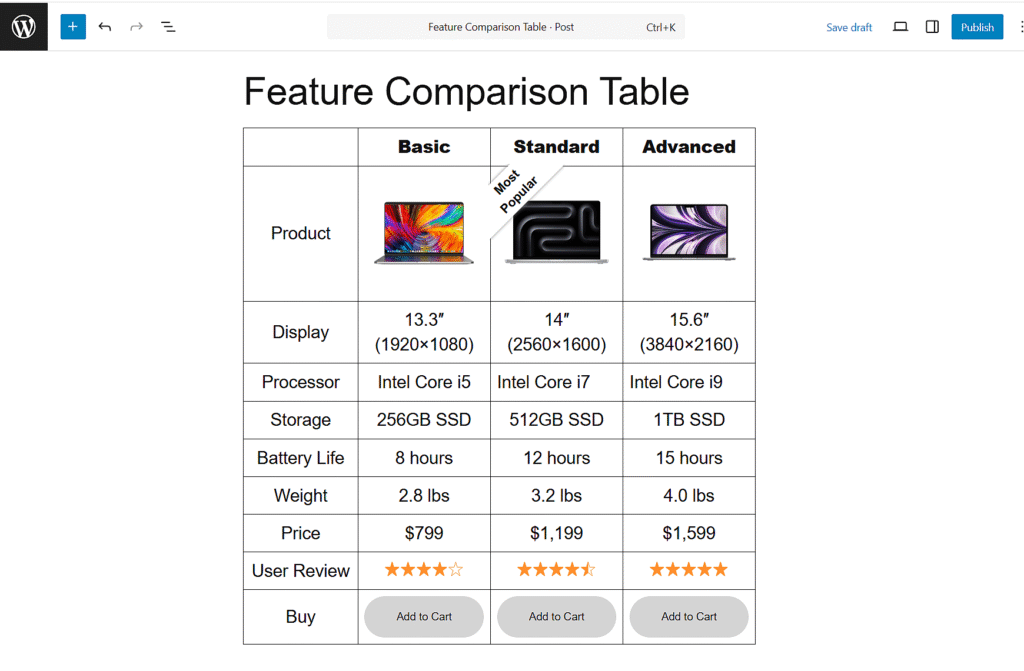
各セルをクリックして、その機能やアイテムに該当するコンテンツを追加します。プレーンテキストを入力したり、セル内のブロックインサーター(+)アイコンを使用して、アイコン、ボタン、画像、リスト、星評価、リボンなどのブロックを挿入することができます。この柔軟性により、可用性、品質、またはアクションをテーブル内に直接表示することができます。

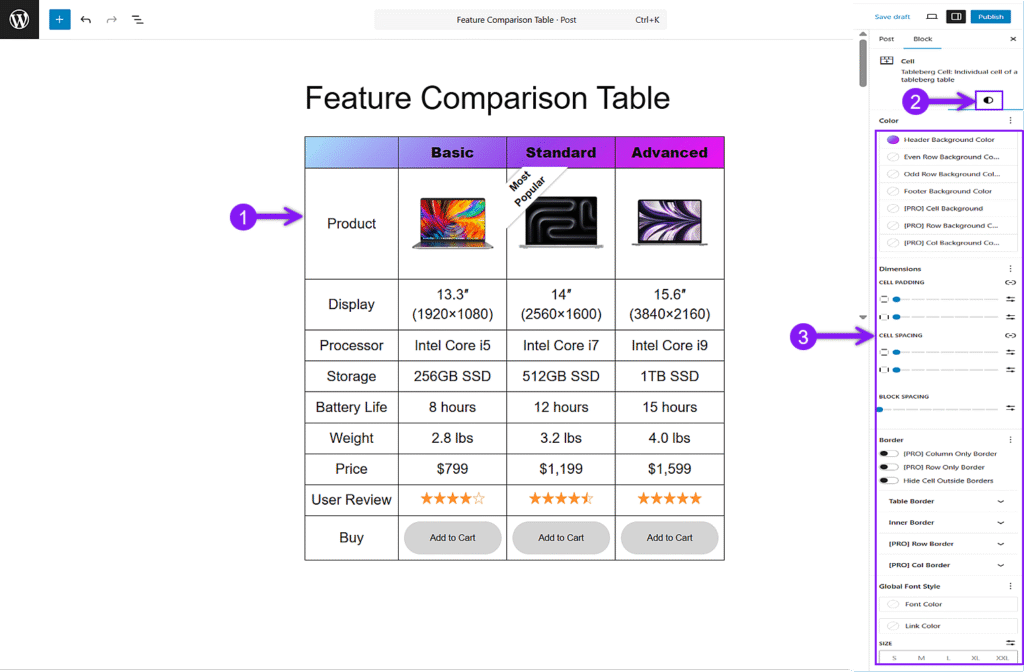
ステップ6:テーブルスタイルのカスタマイズ
テーブルの任意のセルを選択して、サイドバーの設定を開きます。スタイル」タブでは、ヘッダーとフッターの背景色を変更したり、セルのパディングを調整したり、行の色を交互に適用したりすることができます。これらのオプションは、プランや商品間の主な違いを強調するのに役立ちます。また、偶数行と奇数行を異なる色合いに設定して、読みやすくすることもできます。

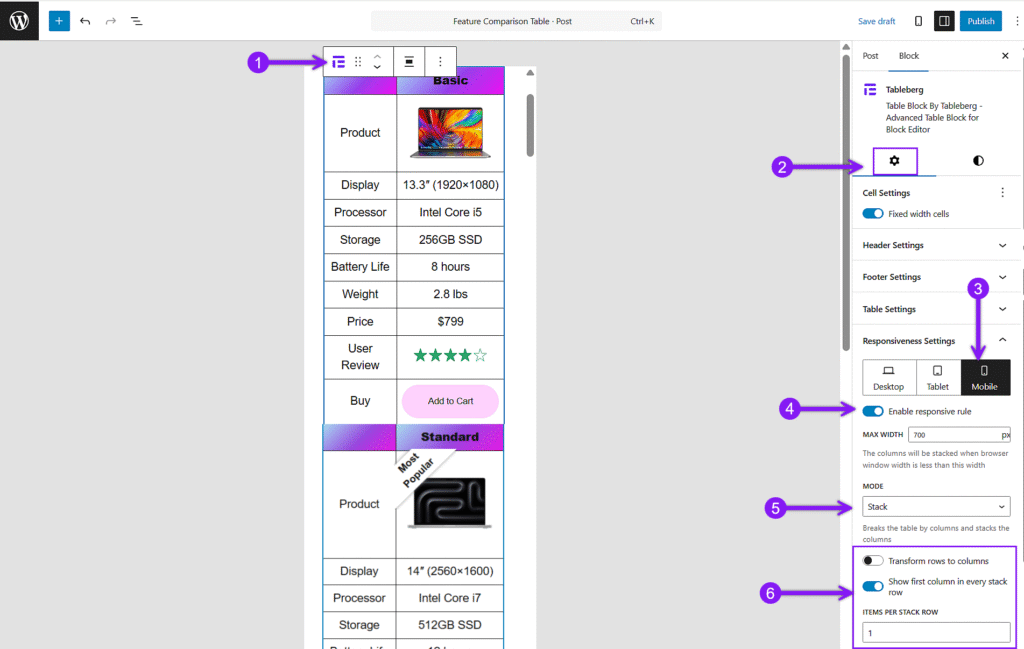
ステップ 7: テーブルをレスポンシブにする
ほとんどの訪問者は、あなたのテーブルを携帯電話やタブレットで見るので、どの画面サイズでも読みやすい状態を保つ必要があります。テーブルを選択し、ブロック設定のサイドバーを開き、ドロップダウンからレスポンシブ設定に進みます。そこから、デバイスを選択し、ブレークポイントを有効にし、スクロールモードかスタックモードを選択します。必要に応じてその他の設定を調整し、レイアウトをすっきりと使いやすくしてください。

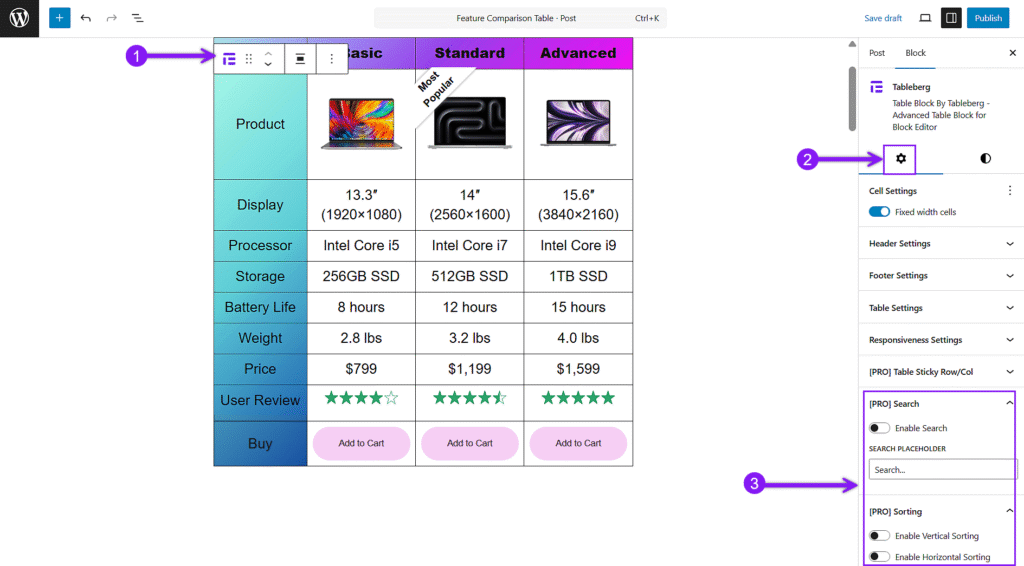
ステップ 8: 並べ替えと検索オプションを有効にする
比較表に長い機能のリストが含まれている場合は、ブロックツールバーを開き、下にスクロールして詳細オプションにアクセスしてください。そこから、「並べ替え」や「検索」のような、プロ版でのみ利用可能な機能を切り替えることができます。

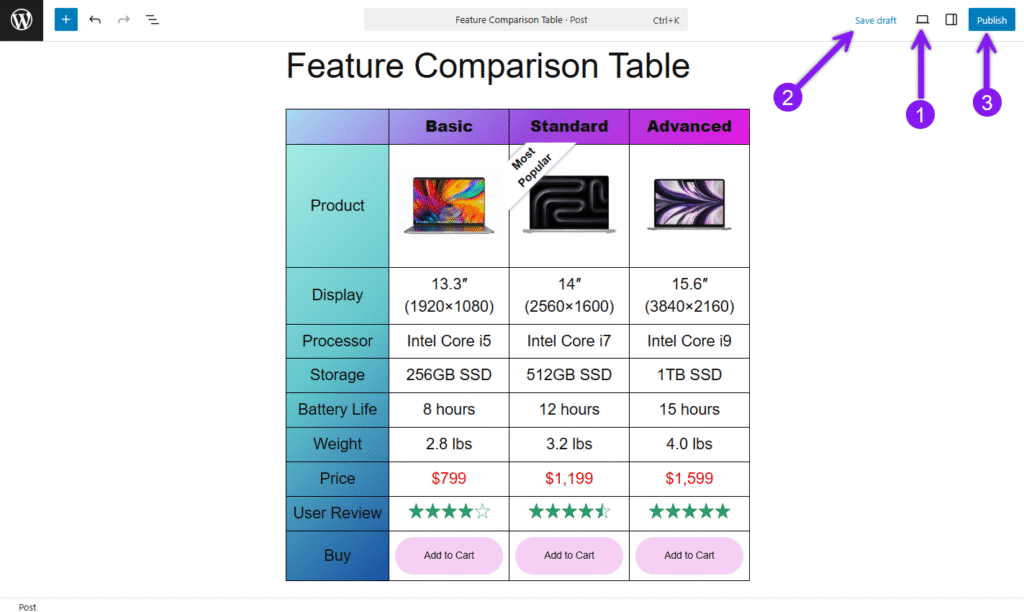
ステップ 9: テーブルのプレビューと公開
プレビューボタンを使用して、デスクトップとモバイルの両方でテーブルがどのように見えるかを確認します。すべてが正しく表示されたら、作業を保存し、[公開] または [更新] をクリックして、テーブルをサイト上でライブにします。

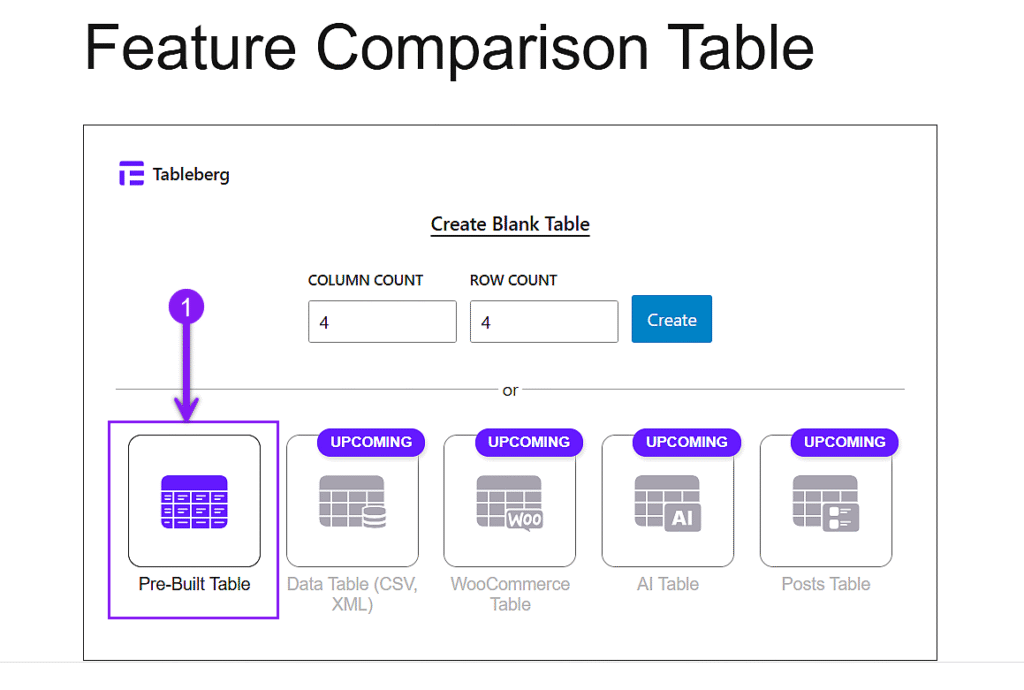
既製のテンプレートでセットアップをスキップする
ゼロからテーブルを構築したくない場合、Tablebergには、一般的な使用ケースに合わせた、構築済みのテーブルテンプレートがあります。Tablebergブロックを挿入した後、[構築済みテーブル]オプションを選択します。これにより、機能比較、価格表、商品内訳のために特別に作られたレイアウトを含む、25以上のテンプレートのライブラリが開きます。ニーズに合ったものを選択すると、エディタに直接追加されます。そこからコンテンツを入れ替えたり、スタイリングを調整したりして、あなただけのオリジナルに仕上げることができます。

最終的な感想
優れた比較表は、オプションを表す列、機能を表す行、アイコンや評価、ボタンなどの視覚的要素を使って違いを明確にする。どのような画面でも読みやすく、素早く決断を導くものでなければならない。
このガイドでは、レイアウトの作成、コンテンツの追加、わかりやすいスタイル、レスポンシブ対応、高度な機能の使用、既製のテンプレートの適用方法について説明した。
適切な構造とツールがあれば、ユーザーが安心して比較・選択できるテーブルが完成する。
こちらもお読みください: