Mensen zijn ingesteld op vergelijken. Zo navigeren we door onzekerheid. We wegen opties af om spijt te voorkomen en zoeken bevestiging dat we verstandig kiezen. Wanneer we een beslissingspunt bereiken, ontleden, vergelijken en stellen we vragen. Zonder een duidelijke manier om verschillen te evalueren, groeit onze twijfel. En twijfel is de vijand van actie.
Wanneer gebruikers op uw site komen om producten, plannen of diensten te vergelijken, zijn ze op zoek naar bewijs. Bewijs dat de ene optie de andere verplettert. Bewijs dat hun tijd en geld niet verspild zullen worden. Wat willen ze nog meer? Ze willen meedogenloze eerlijkheid, ze willen gebreken blootgelegd zien, niet verborgen, ze hunkeren naar contrasten die scherp genoeg zijn om door marketingpluis heen te snijden.
Daarom gebruiken WordPress sites verschillende soorten vergelijkingen, afhankelijk van wat de lezer wil oplossen. In de volgende hoofdstukken laat deze gids je zien hoe je een perfecte functievergelijkingstabel in WordPress kunt maken.
- Standaardtypen Vergelijkingstabellen
- Een functievergelijkingstabel maken
- Stap 1: Tableberg installeren en activeren
- Stap 2: Het Tableberg-blok plaatsen
- Stap 3: Kolomkoppen toevoegen voor vergelijkingsopties
- Stap 4: Voer objectnamen in in de eerste kolom
- Stap 5: Vul elke cel met kenmerkwaarden of inhoud
- Stap 6: Tabelstijlen aanpassen
- Stap 7: De tabel responsief maken
- Stap 8: Sorteer- en zoekopties inschakelen
- Stap 9: De tabel bekijken en publiceren
- Sla de installatie over met een kant-en-klaar sjabloon
Standaardtypen Vergelijkingstabellen
Vergelijkingstabellen zijn er in verschillende vormen, afhankelijk van wat gebruikers willen weten. Soms gaat het om de prijs. Soms gaat het om ontbrekende functies. Waar het om gaat is het gebruik van de juiste structuur voor de juiste beslissing.
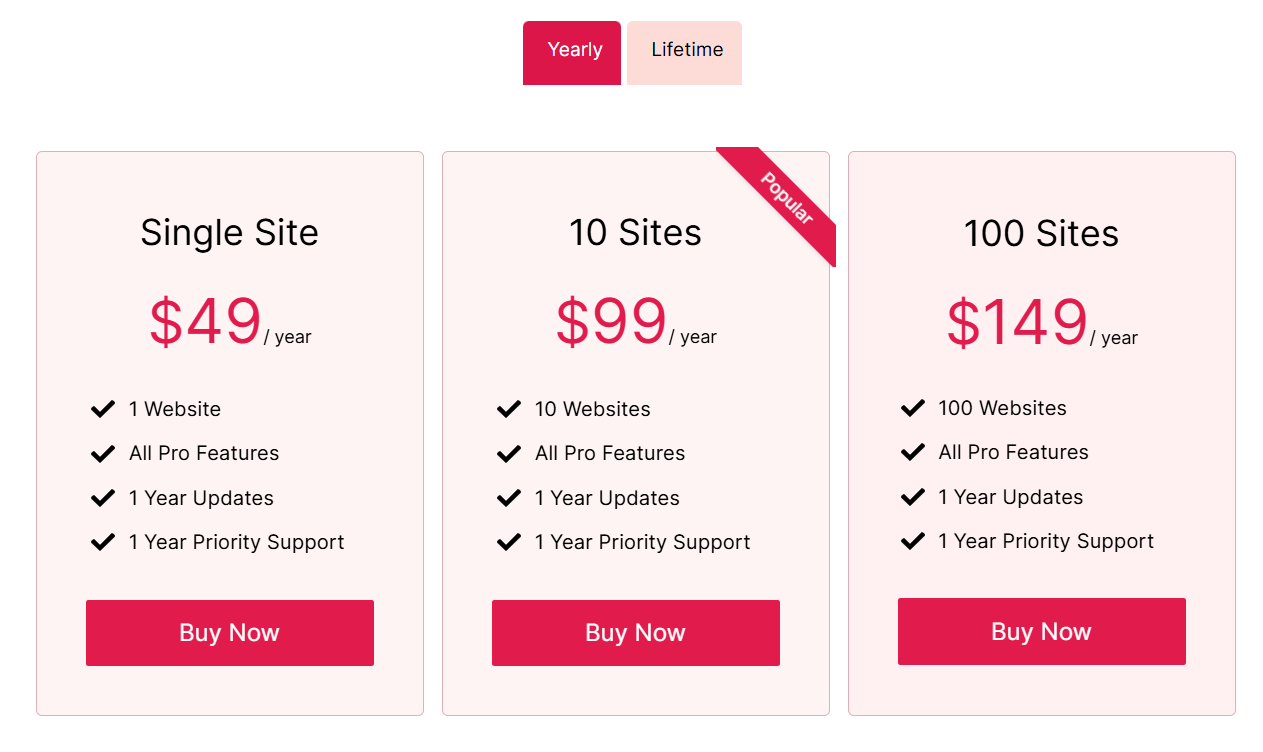
Prijsvergelijkingstabel
Deze indeling vergelijkt plannen naast elkaar. De rijen geven de kenmerken weer. Kolommen tonen elk niveau. Vinkjes of waarden geven aan wat is inbegrepen. Het is gemaakt voor kopers die beslissen wat ze kunnen krijgen voor de prijs.

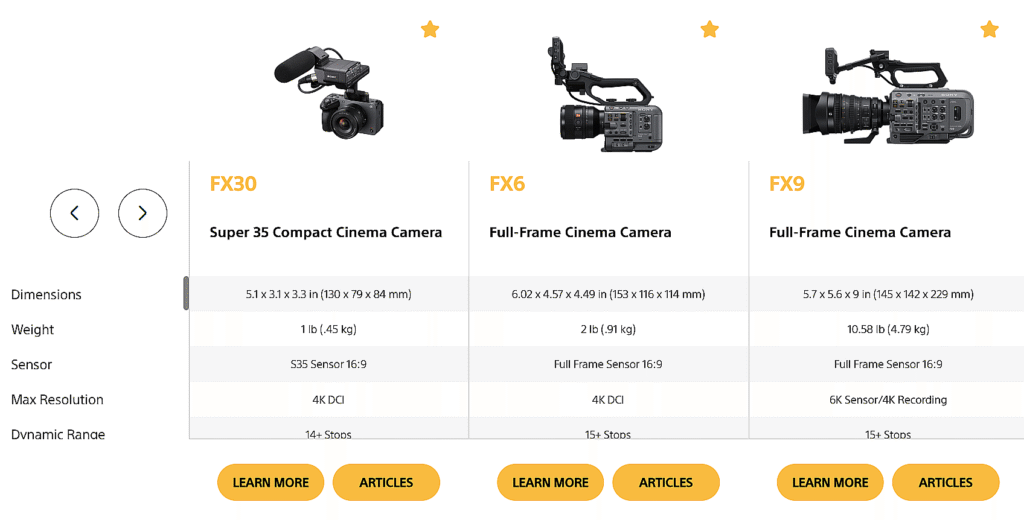
Productspecificatie Tabel
Zeer geschikt voor technische producten met meetbare specificaties. Elke rij definieert een specifieke specificatie en de cel ernaast geeft de waarde voor dat product. Categorieën zoals scherm, batterij of prestaties worden vaak gegroepeerd om het scannen te vergemakkelijken.

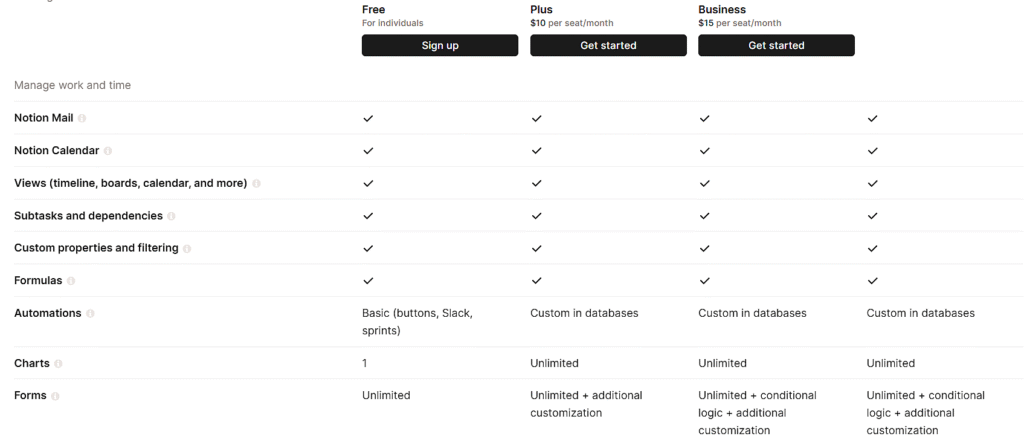
Matrix voor beschikbaarheid van functies
Gebruikt wanneer gebruikers gewoon willen weten "Heeft dit het of niet?". Functies worden weergegeven als rijen en de vergeleken opties verschijnen als kolommen. De cellen tonen meestal vinkjes, tekstindicatoren of numerieke beperkingen.

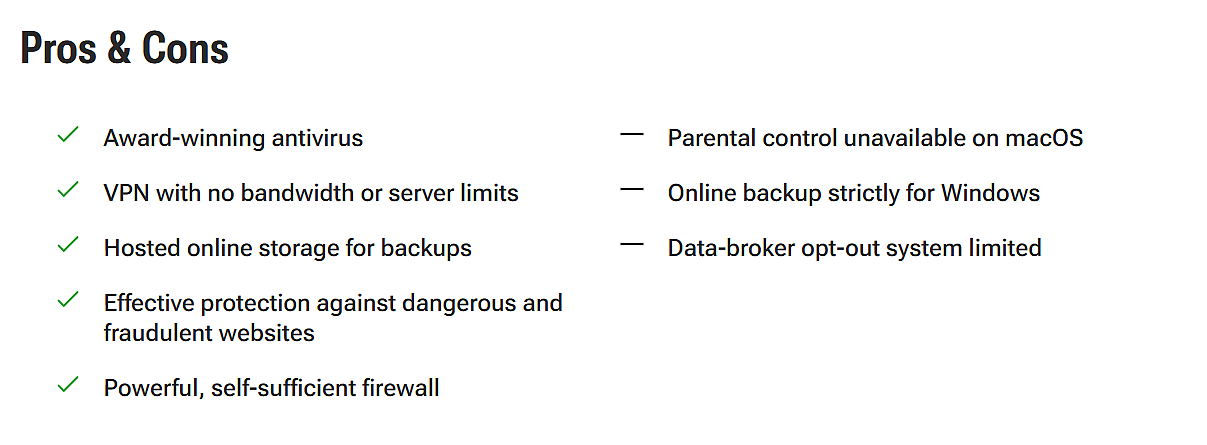
Voor- en nadelen Tabel
Niet alles kan gemeten worden. Soms gaat het om afwegingen. Deze indeling geeft elk hulpmiddel een korte lijst van wat het goed doet en waar het tekortschiet.

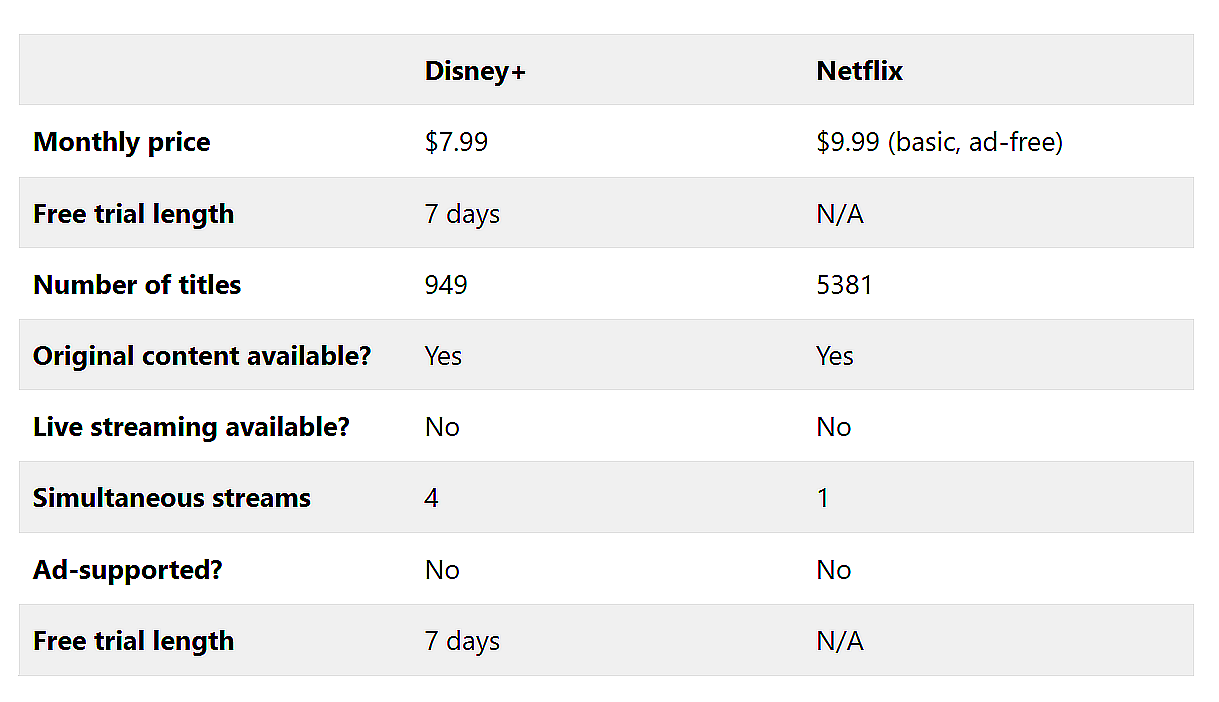
Eén-op-één vergelijkingstabel
Ontworpen om twee alternatieven direct te vergelijken. Elke kolom vertegenwoordigt één optie. Rijen beschrijven specifieke kenmerken zoals ondersteuning, prijs of integratie. Deze structuur laat zien hoe twee oplossingen verschillen in een gecontroleerde lay-out.

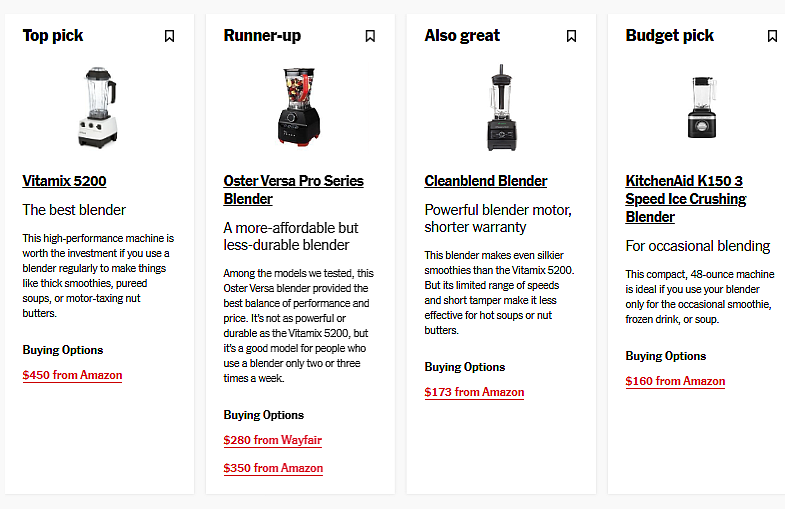
Vergelijkingstabel met meerdere producten
Bedoeld voor brede evaluaties waarbij lezers meerdere producten tegelijk bekijken. Elk product wordt weergegeven als een rij. Kolommen worden gebruikt voor belangrijke functies, use cases of ranglijsten. Deze lay-out ondersteunt snel scannen en vergelijken op basis van meerdere criteria.

Tabel met functievergelijkingen
Basis |
Standaard |
Geavanceerd |
|
|---|---|---|---|
Product |
 |
 Meest populair |
 |
Weergave |
13.3″ (1920×1080) |
14″ (2560×1600) |
15.6″ (3840×2160) |
Processor |
Intel Core i5 |
Intel Core i7 |
Intel Core i9 |
Opslag |
256 GB SSD |
512 GB SSD |
1TB SSD |
Levensduur batterij |
8 uur |
12 uur |
15 uur |
Gewicht |
2,8 pond |
3,2 pond |
4,0 pond |
Prijs |
$799 |
$1,199 |
$1,599 |
Gebruikersbeoordeling |
|||
kopen |
Een functievergelijkingstabel maken
Het standaard Tabel blok in WordPress mist de flexibiliteit die nodig is voor serieuze functievergelijkingen. Als je meerdere inhoudstypes in één cel nodig hebt, meer controle wilt over het ontwerp of van plan bent om meer dan twee producten netjes te vergelijken, dan heb je een blok-gebaseerde tabel plugin nodig. Tafelberg is precies voor dat doel gebouwd.
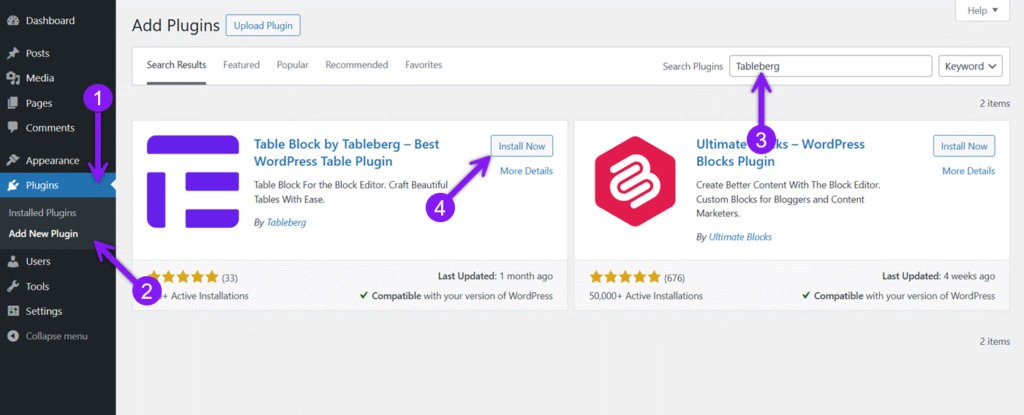
Stap 1: Tableberg installeren en activeren
Ga naar Plugins → Nieuw toevoegen in je WordPress dashboard. Zoek naar "Tableberg" en klik op Installeren en Activeren. Het blok is nu beschikbaar in je editor.

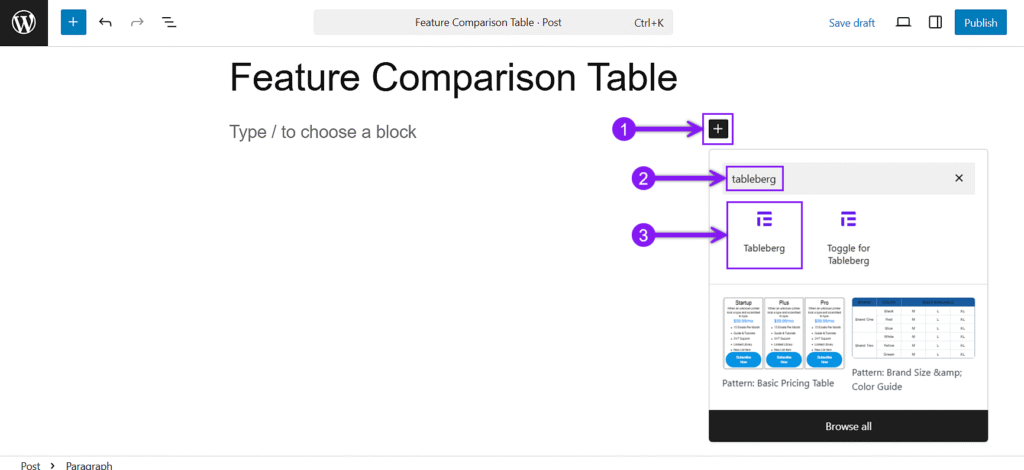
Stap 2: Het Tableberg-blok plaatsen
Open het bericht of de pagina waar u uw vergelijkingstabel wilt toevoegen. Klik op het "+" pictogram van de blokinvoegtoepassing om een blok toe te voegen en zoek vervolgens naar "Tableberg". Klik erop om het blok in te voegen. Er verschijnt een instelvak waarin u het aantal rijen en kolommen kunt selecteren. Gebruik dit om de basisstructuur van de tabel te maken.

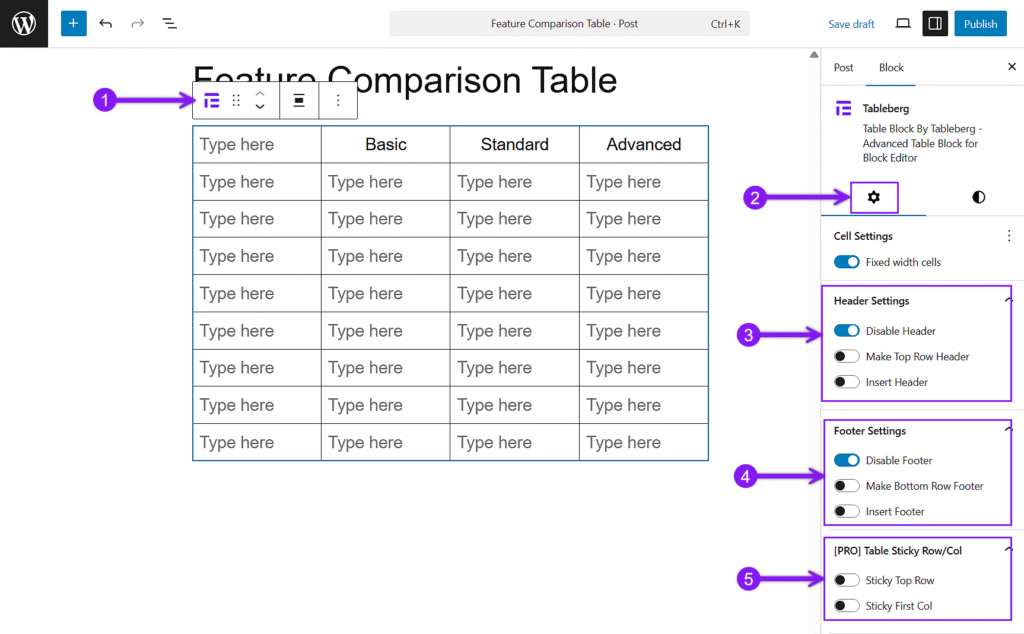
Stap 3: Kolomkoppen toevoegen voor vergelijkingsopties
Klik op de tabel om de zijbalk met blokinstellingen te openen en ga dan naar het tabblad Algemeen. Kies onder het kopje of je een nieuwe kopregel wilt invoegen of dat je de bovenste rij als kopregel wilt gebruiken. Voeg daarna de items toe die je vergelijkt. Indien nodig kun je op dezelfde manier een voettekst inschakelen. Je kunt ook de optie sticky header (Pro) gebruiken in de blokinstellingen om de bovenste rij zichtbaar te houden tijdens het scrollen.

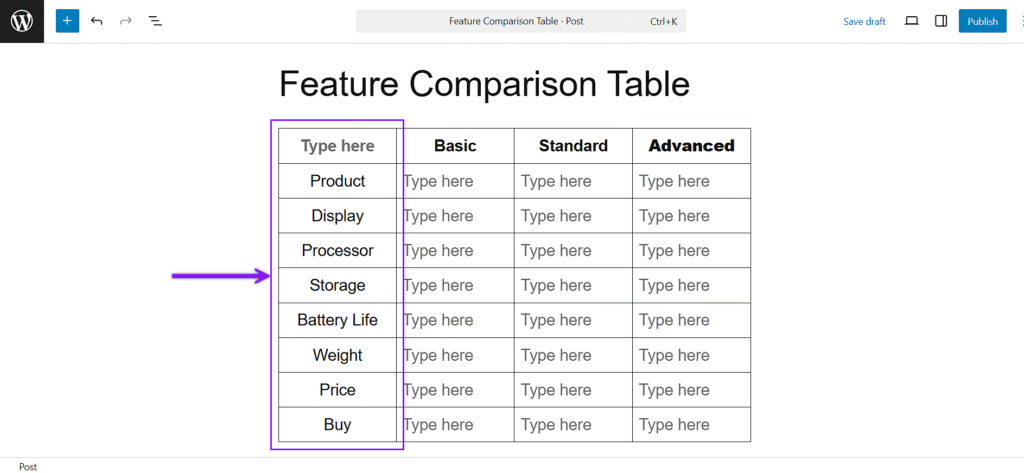
Stap 4: Voer objectnamen in in de eerste kolom
In een vergelijkingstabel wordt de eerste kolom meestal gebruikt om de kenmerken op te sommen die je evalueert. Klik in elke cel in die kolom en voer één kenmerk per rij in. Je kunt vette of cursieve opmaak gebruiken om belangrijke termen te benadrukken, of tekstkleur toepassen vanuit de blokinstelling voor visueel contrast.

Stap 5: Vul elke cel met kenmerkwaarden of inhoud
Klik in elke cel en voeg de inhoud toe die van toepassing is op die functie en dat item. Je kunt gewone tekst invoeren of het blokinvoegpictogram (+) in een cel gebruiken om blokken in te voegen zoals pictogrammen, knoppen, afbeeldingen, lijsten, sterwaarderingen, linten en meer. Met deze flexibiliteit kun je beschikbaarheid, kwaliteit of acties direct in de tabel weergeven.

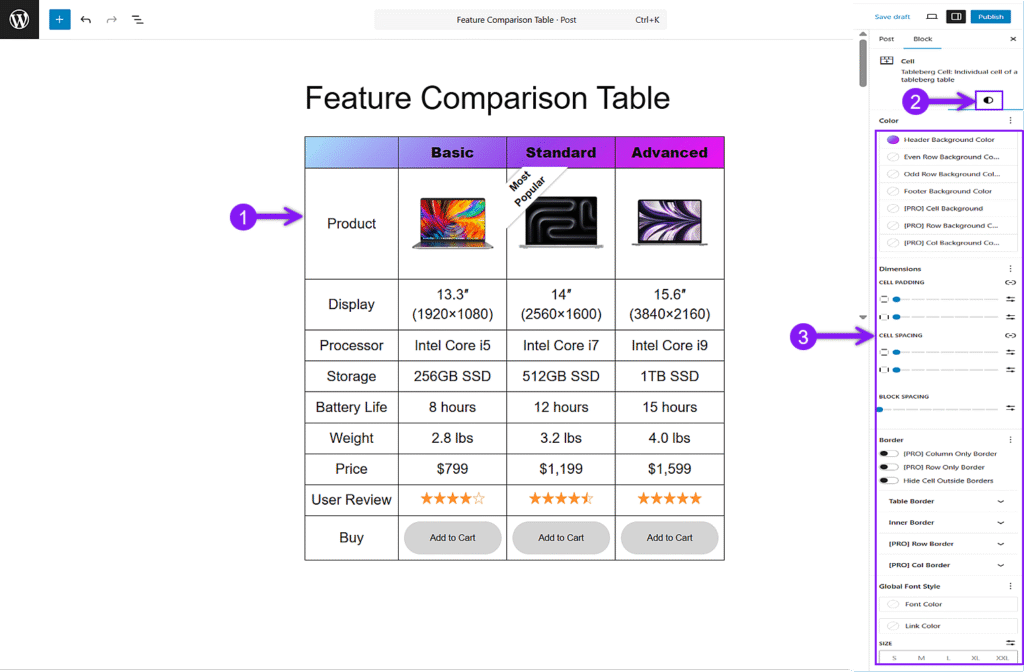
Stap 6: Tabelstijlen aanpassen
Selecteer een cel van de tabel om de instellingen voor de zijbalk te openen. Op het tabblad "Stijl" kun je de achtergrondkleuren van de kop- en voettekst wijzigen, de celvulling aanpassen en afwisselende rijenkleuren toepassen. Deze opties helpen om belangrijke verschillen tussen plannen of producten te benadrukken. Je kunt ook even en oneven rijen in verschillende tinten zetten om het lezen te vergemakkelijken.

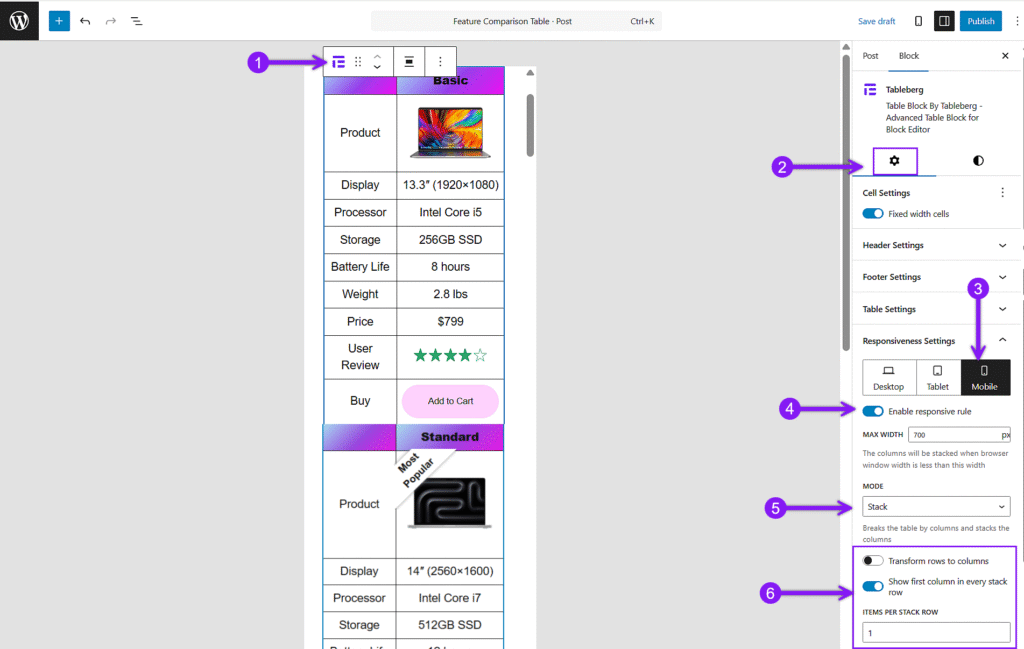
Stap 7: De tabel responsief maken
De meeste bezoekers zullen je tabel op een telefoon of tablet bekijken, dus de tabel moet leesbaar blijven op alle schermformaten. Selecteer de tabel, open de zijbalk met blokinstellingen en ga naar de instelling Responsive in de vervolgkeuzelijst. Daar kies je het apparaat, schakel je breakpoint in en kies je de scroll- of stapelmodus. Pas de andere instellingen aan als dat nodig is om de lay-out overzichtelijk en bruikbaar te houden.

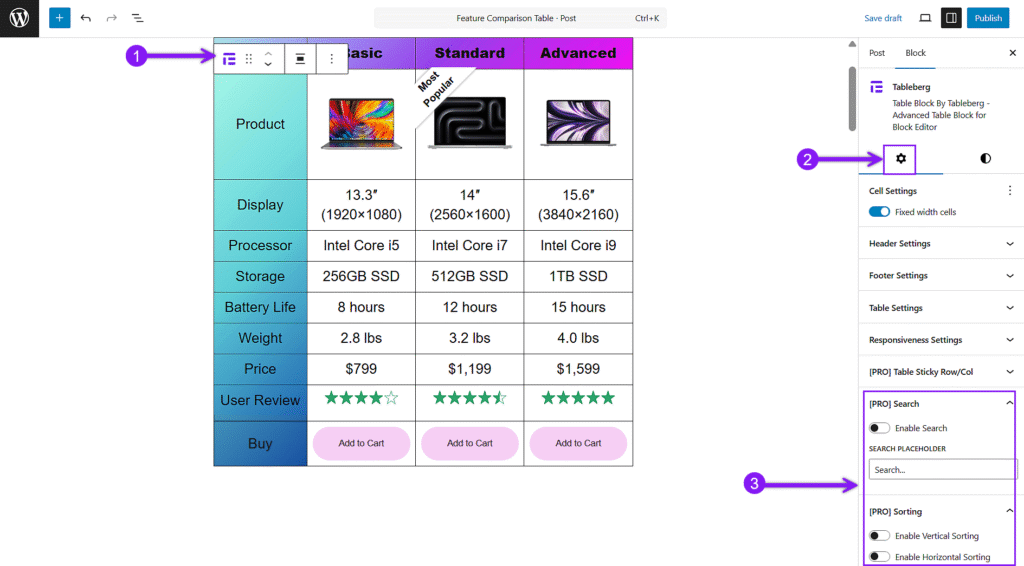
Stap 8: Sorteer- en zoekopties inschakelen
Als je vergelijkingstabel een lange lijst met functies bevat, open dan de blokwerkbalk en scroll naar beneden om geavanceerde opties te openen. Van daaruit kun je functies inschakelen zoals "Sorteren" of "Zoeken", die alleen beschikbaar zijn in de Pro-versie.

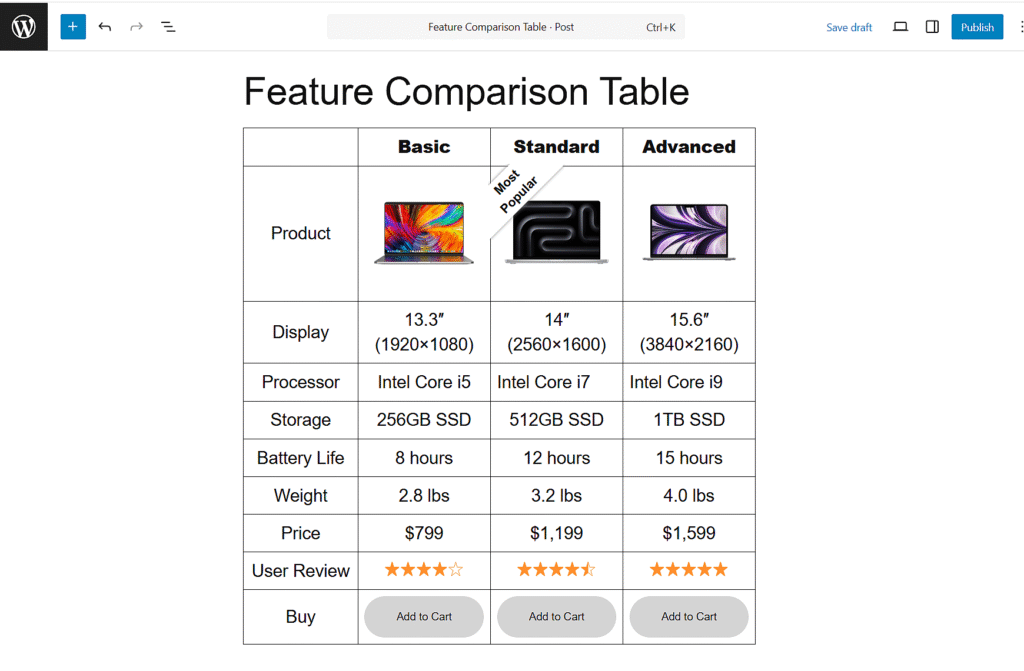
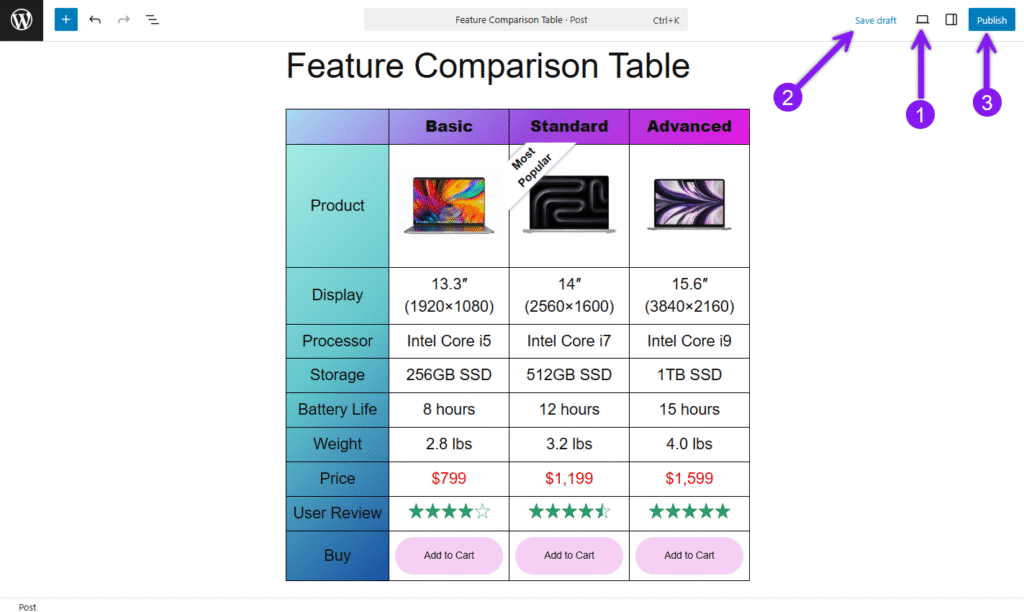
Stap 9: De tabel bekijken en publiceren
Gebruik de knop Preview om te controleren hoe de tabel eruitziet op zowel desktop als mobiel. Als alles er goed uitziet, sla je je werk op en klik je op Publiceren of Bijwerken om de tabel live te zetten op je site.

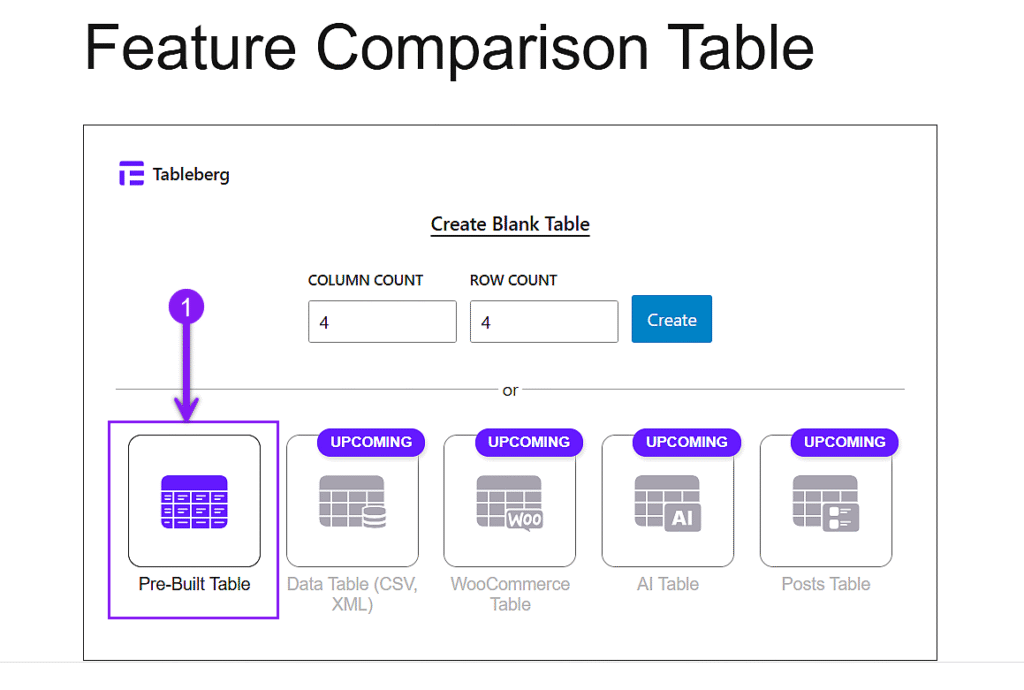
Sla de installatie over met een kant-en-klaar sjabloon
Als je de tabel liever niet helemaal opnieuw maakt, bevat Tableberg een set vooraf gemaakte tabeltemplates die geschikt zijn voor veelvoorkomende toepassingen. Nadat je het Tableberg-blok hebt ingevoegd, selecteer je de optie Pre-Built Table. Dit opent een bibliotheek met meer dan 25 sjablonen, waaronder lay-outs die speciaal zijn gemaakt voor functievergelijkingen, prijstabellen en productonderverdelingen. Kies de tabel die aan je wensen voldoet en deze wordt direct aan de editor toegevoegd. Van daaruit kun je de inhoud vervangen, de styling aanpassen en er je eigen lay-out van maken.

Laatste gedachten
Een goede vergelijkingstabel gebruikt kolommen voor opties, rijen voor functies en visuele elementen zoals pictogrammen, beoordelingen en knoppen om verschillen duidelijk te maken. De tabel moet leesbaar blijven op elk scherm en snel beslissingen kunnen nemen.
In deze handleiding wordt uitgelegd hoe je de lay-out maakt, inhoud toevoegt, de stijl duidelijk maakt, responsiviteit inschakelt, geavanceerde functies gebruikt en kant-en-klare sjablonen toepast.
Met de juiste structuur en hulpmiddelen is je tabel klaar om gebruikers te helpen vergelijken en met vertrouwen te kiezen.
Lees ook: