FAQ's in WordPress zijn een gestandaardiseerd formaat van een verzameling vragen die mensen blijven stellen, dingen die je waarschijnlijk al tientallen keren hebt beantwoord. In plaats van steeds maar weer hetzelfde te beantwoorden, zet je die vragen gewoon op een pagina en beantwoord je ze. Op die manier krijgen mensen wat ze nodig hebben en verspil jij geen tijd met jezelf te herhalen.
Als marketeer zul je, zodra je je realiseert dat elke FAQ een kans is om aarzelingen weg te nemen en gebruikers vooruit te helpen, altijd op zoek gaan naar manieren om die standaardindeling geavanceerder te maken. Dit is de reden waarom Dropdown FAQ's je misschien meer interesseren. Eenvoudig gezegd gebruikt Dropdown FAQ's een schakelgedrag dat alleen een antwoord triggert als je op de vraag klikt.
Met WordPress kun je statische FAQ's maken met behulp van kopteksten of eenvoudige vervolgkeuzelijsten met het blok Details, maar deze opties schieten tekort als je meer controle nodig hebt. In dit artikel laten we zien hoe je een dropdown FAQ kunt maken met een gratis plugin.
- Beste WordPress FAQ Dropdown-plugin: Ultieme Blokken
- Dropdown FAQ opties in WordPress vergeleken
- Stap 1: Ultimate Blocks installeren en activeren
- Stap 2: Plaats het Content Toggle-blok
- Stap 3: Voeg uw eerste veelgestelde vraag en antwoord toe
- Stap 4: Meer FAQ-items toevoegen
- Stap 5: Het uiterlijk en gedrag van de Toggle aanpassen
- Stap 6: FAQ-schema en zoeken inschakelen (optioneel)
- Demo FAQ
Beste WordPress FAQ Dropdown-plugin: Ultieme Blokken

Ultieme Blokken is een krachtige Gutenberg-plugin die is ontworpen om u te helpen betere, meer gestructureerde inhoud op uw hele site te maken. In tegenstelling tot veel all-in-one page builders, richt het zich specifiek op het uitbreiden van wat er mogelijk is binnen Gutenberg, terwijl het een lichtgewicht footprint behoudt. Dit maakt het vooral waardevol voor gebruikers die geavanceerde functies willen zonder hun site te vertragen. De plugin wordt geleverd met meer dan 26 aangepaste blokken, maar een van de nuttigste voor marketeers en bloggers is het Content Toggle-blok.
In tegenstelling tot de native blokken zoals "Details" of "Kop," biedt Ultimate Blocks een complete FAQ-oplossing met goede schema markup voor SEO, aanpasbaar toggle-gedrag, vloeiende animatie-effecten en individuele stylingopties voor elke vraag en elk antwoord. Met Ultimate Blocks heb je:
-
Een speciaal Content Toggle-blok voor dropdowns van veelgestelde vragen.
-
De mogelijkheid om toggles standaard in te klappen of specifieke toggles open te houden bij het laden.
-
Statuspictogrammen die duidelijk aangeven of een toggle open of gesloten is.
-
Ingebouwd FAQ-schema om je antwoorden te laten verschijnen in de zoekresultaten van Google.
-
Flexibele kleurinstellingen zodat je FAQ-secties naar wens kunnen opgaan in het geheel of juist opvallen.
-
Ondersteunt geneste blokken, zodat je lijsten, afbeeldingen of andere inhoud in elk antwoord kunt opnemen.
-
Een optionele zoekbalk waarmee gebruikers FAQ's in realtime kunnen filteren.
-
Een responsieve lay-out die zich goed aanpast aan alle schermformaten.
-
Toegang tot 26 inhoudsgerichte blokken die zijn ontworpen om WordPress minder beperkend te laten aanvoelen.
Dropdown FAQ opties in WordPress vergeleken
Functie |
Koptekst/Alinea blokken |
Details Blok |
Ultieme Blokken (Inhoud Toggle) |
|---|---|---|---|
Ondersteunde FAQ-soorten |
Alleen statisch |
Dropdown |
Dropdown |
Dropdown-functionaliteit |
Geen |
Ja |
Ja |
Standaard schakeltoestand |
Niet beschikbaar |
Altijd ingestort |
Aanpasbare |
Pictogrammen openen/sluiten |
Niet beschikbaar |
Geen |
Ja |
Stylingopties |
Thema-afhankelijk |
Beperkt |
Volledige controle |
FAQ-schema |
Geen |
Geen |
Ja |
Geneste inhoud |
Geen |
Beperkt |
Ja |
Animatie |
Geen |
Geen |
Ja |
Responsief |
Thema-afhankelijk |
Basis |
Volledig responsief |
Zoekfunctie |
Niet ondersteund |
Niet ondersteund |
Ingebouwde zoekbalk |
Dropdown veelgestelde vragen toevoegen in WordPress
Nu we de functies hebben besproken, is het tijd om ze in actie te brengen. Zo maak je een dropdown FAQ in WordPress met behulp van Ultimate Blocks.
Stap 1: Ultimate Blocks installeren en activeren
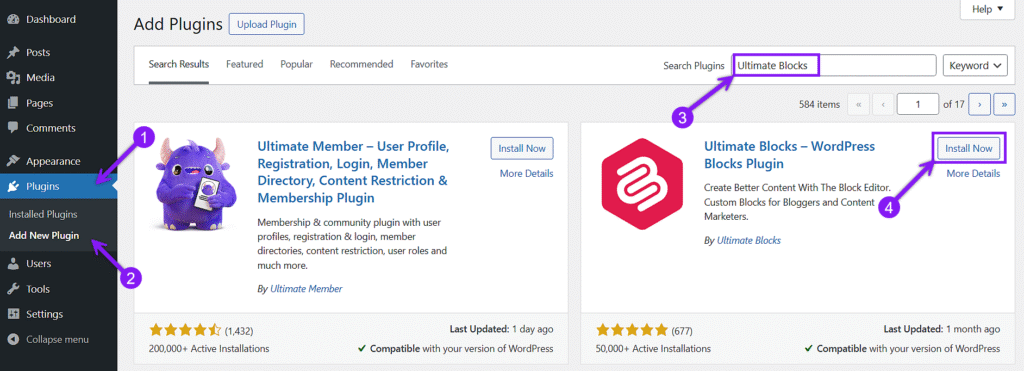
Ga eerst naar je WordPress dashboard en ga naar de Plugins sectie en klik op "Add New". Typ daarna Ultimate Blocks in de zoekbalk en zoek naar de plugin ontwikkeld door Ultimate Blocks. Klik op Nu installeren en zodra het klaar is, klik je op Activeren.

Stap 2: Plaats het Content Toggle-blok
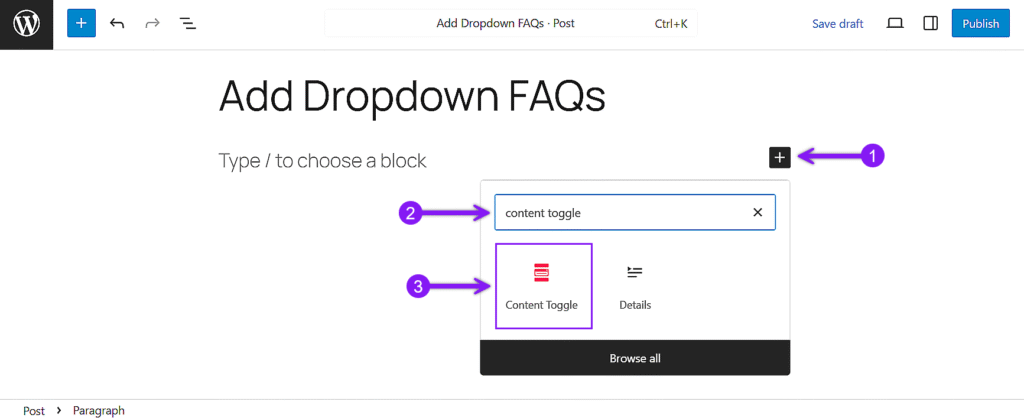
Open vervolgens een bestaande pagina of maak een nieuwe pagina waar je de FAQ-sectie wilt plaatsen. Klik op het "+" icoon in de editor om een nieuw blok toe te voegen. Zoek in de lijst met beschikbare blokken naar "Content Toggle" en selecteer het als je het gevonden hebt.

Stap 3: Voeg uw eerste veelgestelde vraag en antwoord toe
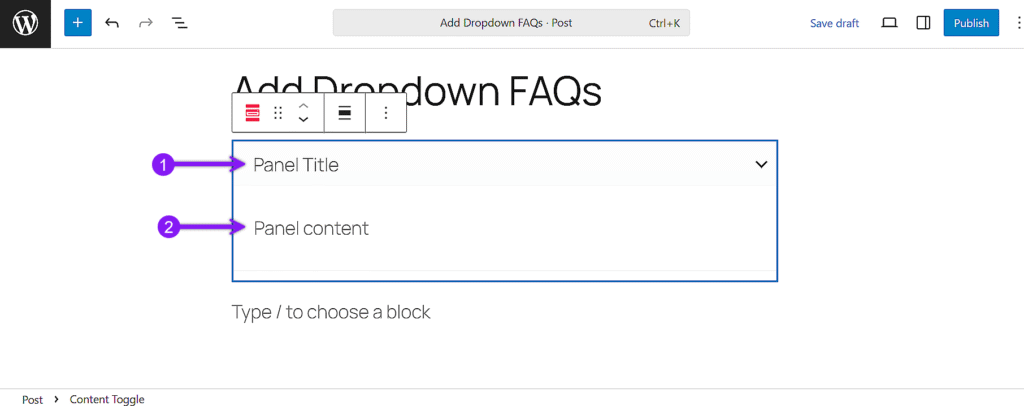
In het blok Inhoud om te schakelen ziet u een veld met de titel Paneel waar u uw FAQ-vraag kunt invoeren. Daaronder is het paneel Inhoud waar je je antwoord kunt toevoegen. Dit gedeelte gedraagt zich als een gewoon inhoudsblok, dus je kunt paragrafen, lijsten, afbeeldingen of andere blokelementen invoegen die je antwoord nodig heeft.

Stap 4: Meer FAQ-items toevoegen
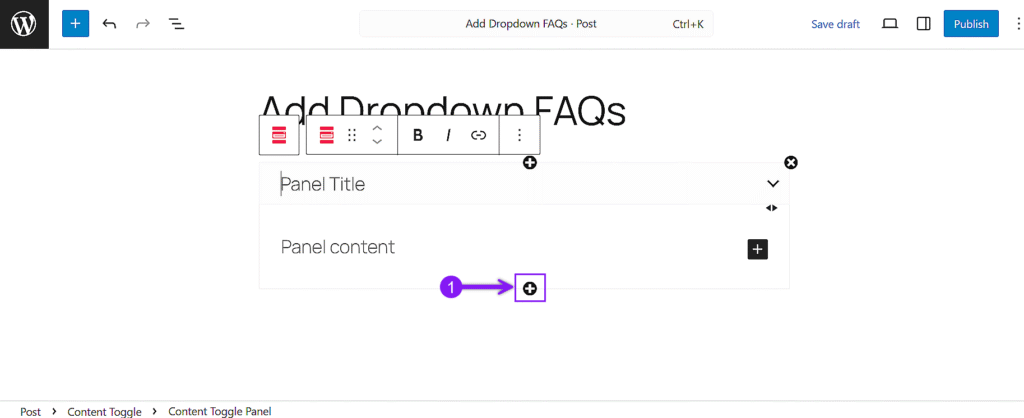
Als je meer items wilt toevoegen, ga je met de muis over het blok en klik je op de knop + onderaan het blok om nieuwe panelen toe te voegen. Elk nieuw paneel heeft zijn eigen paneeltitel en paneelinhoudsvelden, zodat je je hele FAQ-sectie kunt opbouwen in één enkel Content Toggle-blok.

Stap 5: Het uiterlijk en gedrag van de Toggle aanpassen
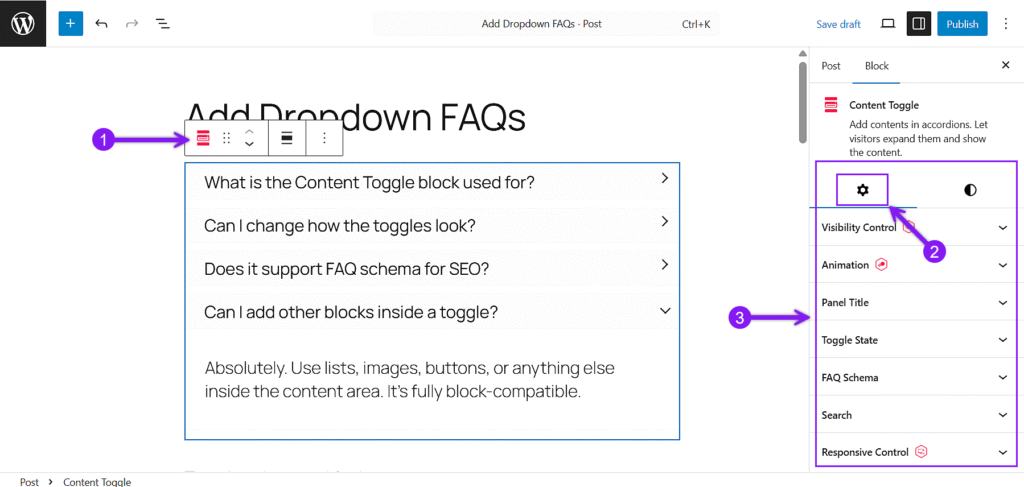
Gebruik de blokinstellingen aan de rechterkant om te bepalen hoe je FAQ's eruit zien en functioneren. In de Algemeen tabblad kunt u de standaard toggle-status instellen, FAQ Schema inschakelen en animaties of responsief gedrag inschakelen.

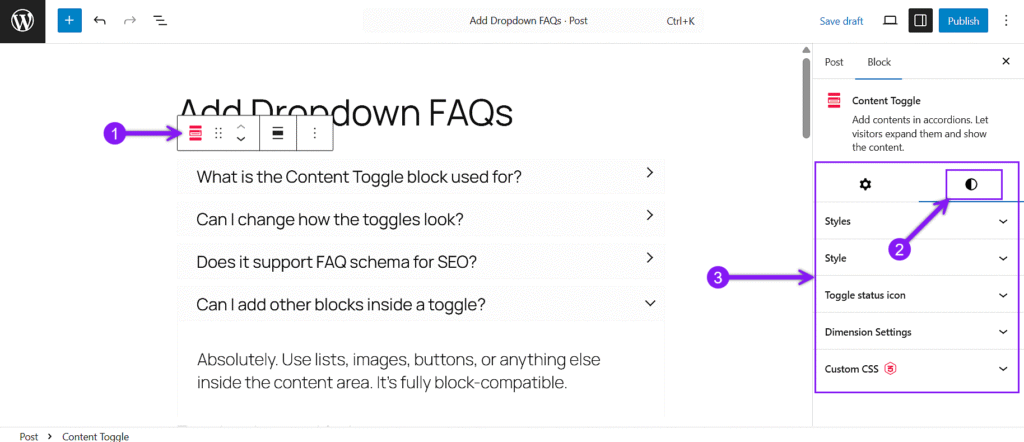
In de Stijlen tabblad kun je het toggle-pictogram aanpassen, een opmaakstijl en kleur kiezen, spatiëring instellen of aangepaste CSS toepassen voor nauwkeurigere ontwerpcontrole.

Stap 6: FAQ-schema en zoeken inschakelen (optioneel)
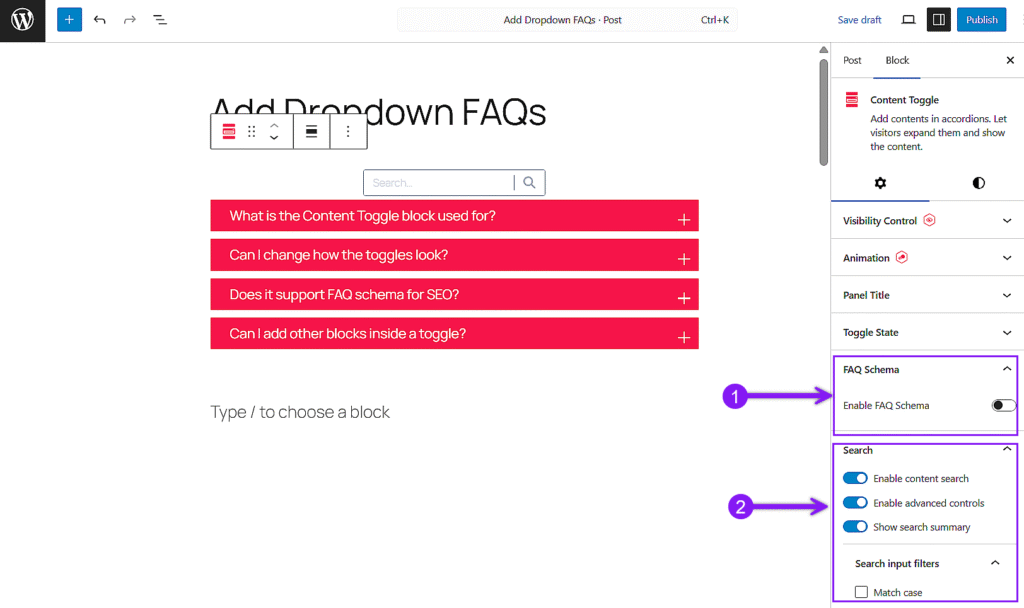
Als u wilt dat uw FAQ's in de zoekresultaten van Google worden weergegeven als rich snippets, kunt u FAQ Schema direct inschakelen vanuit de blokinstellingen. Dit voegt de nodige gestructureerde gegevens achter de schermen toe om zoekmachines te helpen uw inhoud te herkennen.
U kunt ook een zoekbalk inschakelen om bezoekers door uw veelgestelde vragen te laten filteren, maar houd er rekening mee dat deze functie alleen beschikbaar is in de Pro-versie van Ultimate Blocks.

Demo FAQ
Waarvoor wordt het blok Content Toggle gebruikt?
Het is ontworpen voor inklapbare secties, perfect voor FAQ-pagina's, lesuitsplitsingen of het verbergen van details totdat iemand ernaar vraagt.
Kan ik het uiterlijk van de toggles wijzigen?
Ja, je kunt de titel en het inhoudsgebied stijlen, toggle-pictogrammen kiezen, de status open/gesloten instellen en zelfs je kleuren afstemmen op je site.
Ondersteunt het FAQ schema voor SEO?
Dat doet het. Je kunt FAQ-schema inschakelen via de blokinstellingen en zoekmachines zullen je inhoud begrijpen als gestructureerde vragen en antwoorden.
Kan ik andere blokken toevoegen binnen een toggle?
Absoluut. Gebruik lijsten, afbeeldingen, knoppen of iets anders in het inhoudsgebied. Het is volledig compatibel met blokken.
Is er een zoekfunctie voor veelgestelde vragen?
Ja, de Pro-versie bevat een live zoekbalk voor het wisselblok, waarmee gebruikers specifieke vragen direct kunnen vinden.
Conclusie
Dropdown FAQ's zijn een eenvoudige manier om dingen netjes te houden en mensen te helpen vinden wat ze zoeken zonder door een muur van tekst te hoeven graven. In deze tutorial laten we zien hoe je ze instelt met een gratis plugin, hun uiterlijk en gedrag aanpast en optioneel functies zoals schema en zoeken inschakelt. Deze aanpak werkt goed voor productpagina's, helpsecties of andere berichten met veel inhoud. Houd vragen duidelijk, antwoorden kort en gebruik niet te veel toggles waar statische inhoud beter zou werken. Het gaat erom bezoekers te helpen sneller te vinden wat ze nodig hebben.
Lees ook:
- 9 Beste WordPress FAQ Plugins (Vergeleken)
- Hoe voeg ik een FAQ sectie toe in WordPress (met/zonder plugin)?
- Hoe inklapbare/uitklapbare veelgestelde vragen toevoegen in WordPress
- Hoe FAQ Schema toevoegen in WordPress - de gemakkelijke manier!
- Hoe FAQ's toevoegen met categorieën en zoeken in WordPress


