Visuele inhoud is ongetwijfeld cruciaal om gebruikers te boeien. Of je nu een blogger, affiliate, eCommerce-eigenaar of iets anders bent, het kan om verschillende redenen nodig zijn om grafische inhoud toe te voegen.
Afbeeldingen zijn zo'n belangrijke grafische inhoud. Veel gebruikers weten nog niet hoe ze afbeeldingen moeten toevoegen aan WordPress tabellen. Maar door afbeeldingen aan de tabel toe te voegen, kun je gemakkelijk verschillende soorten tabellen maken, zoals vergelijking, productspecificatie, prijstabellenenz.
In dit artikel laten we je twee eenvoudige methoden zien om een afbeelding toe te voegen aan een tabel in WordPress. Laten we beginnen!
-
Methode 1: Het standaard tabelblok gebruiken
-
Methode 2: Het Tableberg-blok gebruiken
Maak prachtige tafels
Met blok-editor

Methode 1: het standaard tabelblok gebruiken
De standaard Gutenberg blok editor wordt geleverd met de optie Inline Image die je kunt vinden op de werkbalk. Met behulp van de Optie Inline afbeeldingkun je eenvoudig afbeeldingen toevoegen aan je WordPress tabellen.
Dit is het proces.
Stap 1: Voeg het tabelblok toe aan de editor
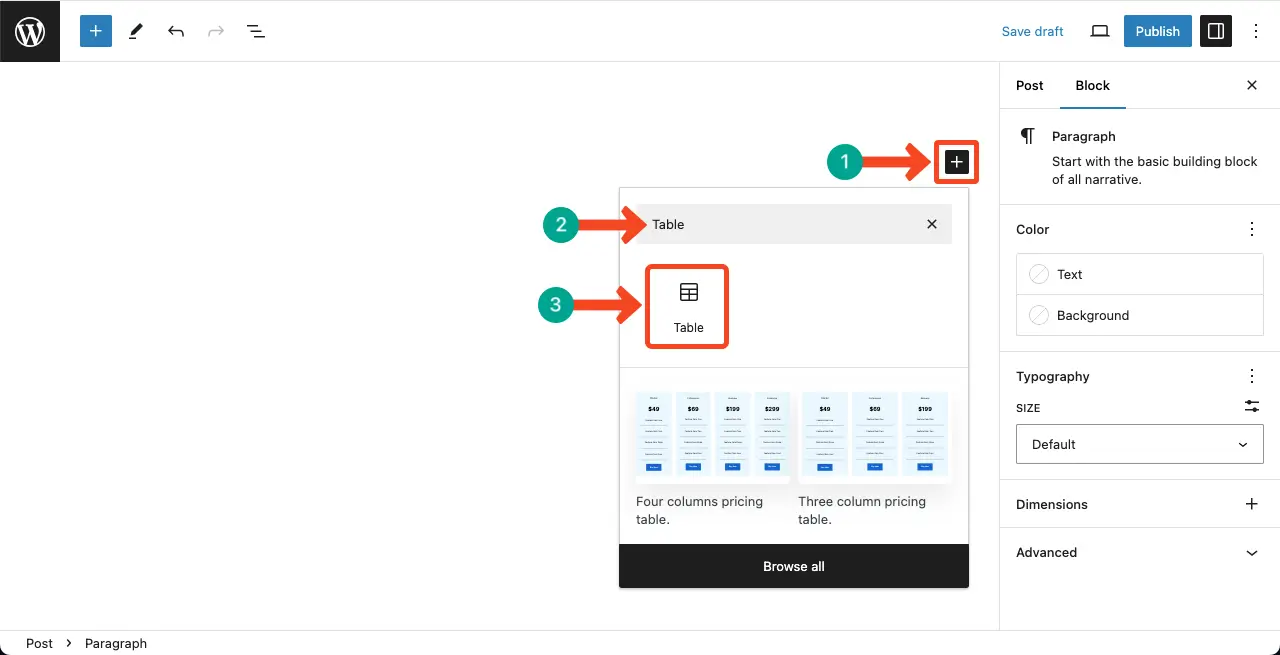
Open een bericht of pagina waar je de tabel wilt toevoegen. Voeg de Tabel blok aan de redactie.

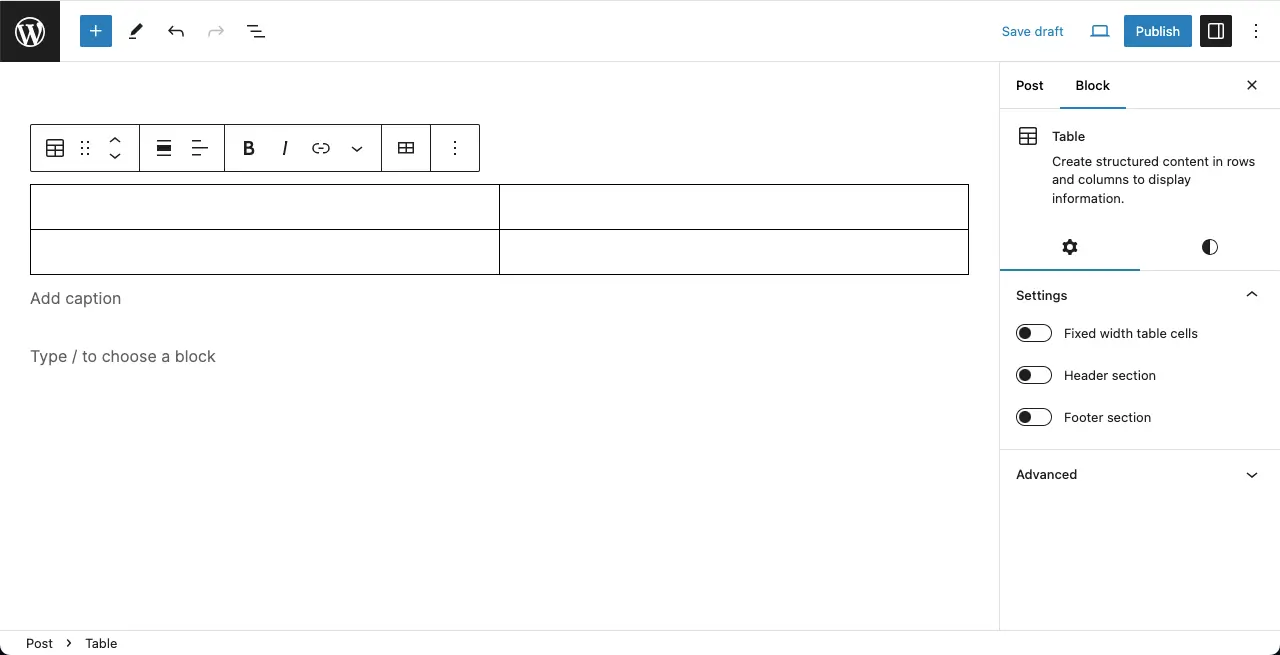
Definieer het aantal rijen en kolommen.

De tabel wordt binnen enkele seconden aangemaakt.

Stap 2: Gebruik de optie Inline afbeelding in de tabel
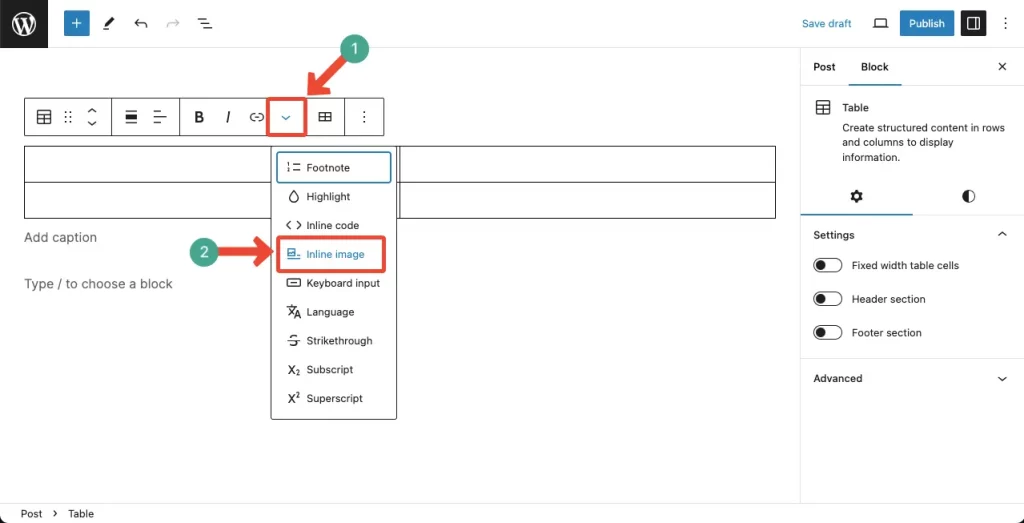
Plaats je cursor op de cel waar je een afbeelding wilt toevoegen. De werkbalk verschijnt.
Klik op de Meer optie op de werkbalk. Zoek en druk op Inline afbeelding op de lijst.

Stap 3: Selecteer en voeg een afbeelding toe
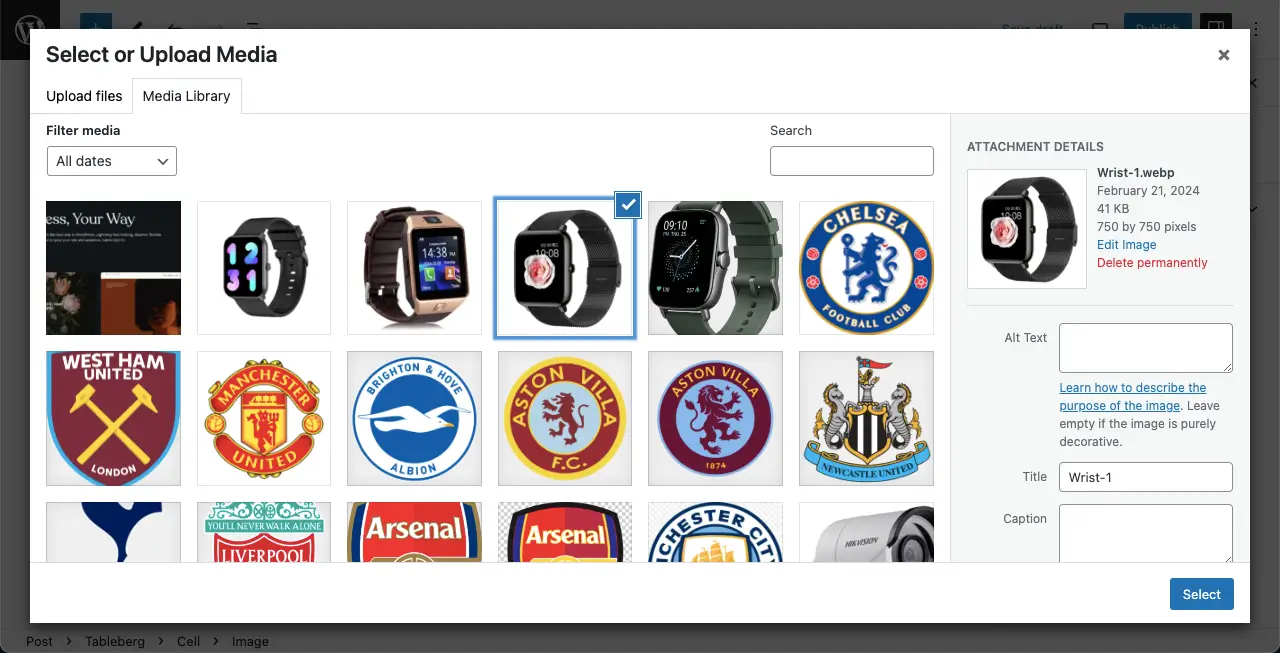
Je kunt een afbeelding toevoegen uit de Mediabibliotheek of uploaden vanaf je lokale schijf. Kies de gewenste afbeelding. Klik op de Selecteer knop aan het einde.

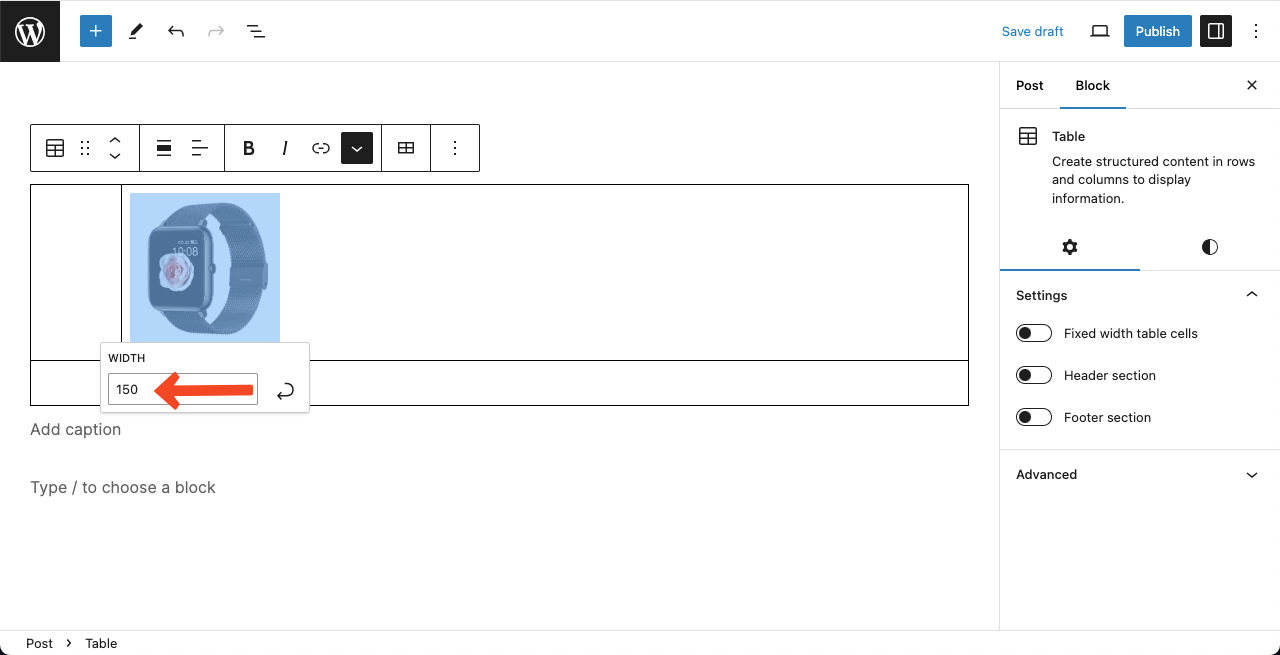
De afbeelding wordt in een seconde toegevoegd. Nu kun je de grootte vergroten door de breedte te wijzigen.

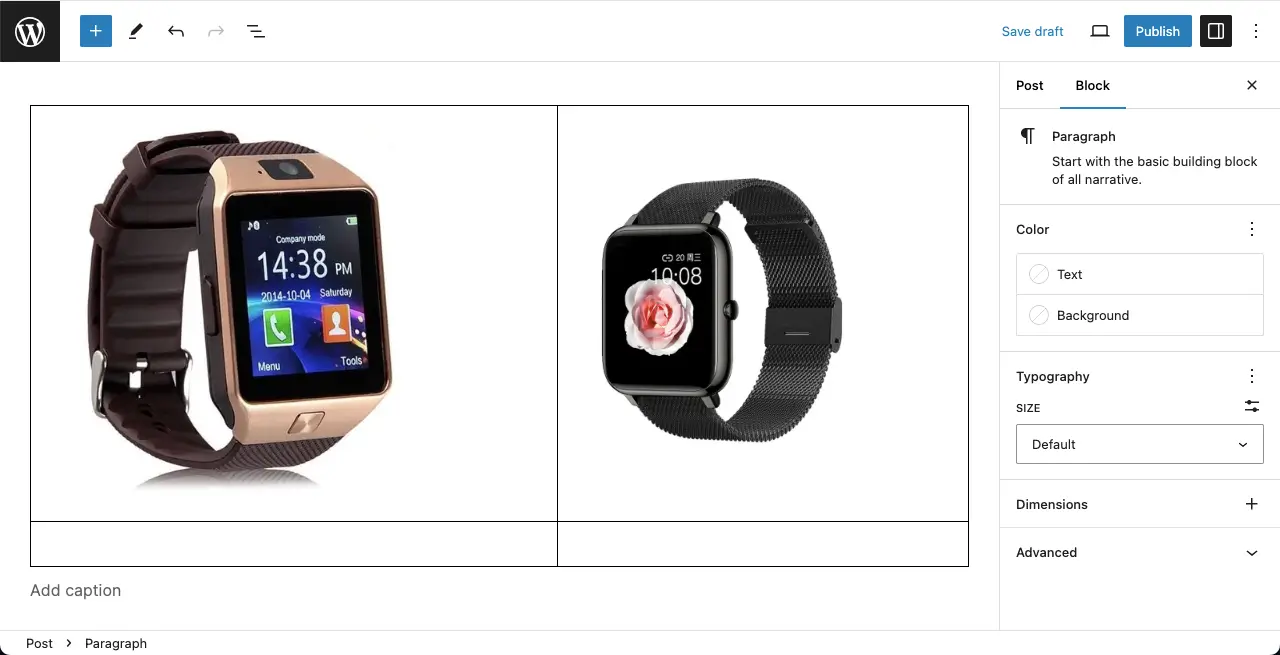
Voeg op dezelfde manier een nieuwe afbeelding toe aan de andere kolom met dezelfde optie Inline afbeelding.

Methode 2: Het Tableberg-blok gebruiken
Tafelberg is een uitgebreide en beginnersvriendelijke plugin voor het maken van tabellen. Met deze plugin kun je ook tabellen maken en afbeeldingen toevoegen aan hun cellen. We hebben het proces hieronder uitgelegd.
Opmerking: Zorg ervoor dat je de Tableberg-plugin geïnstalleerd en geactiveerd.
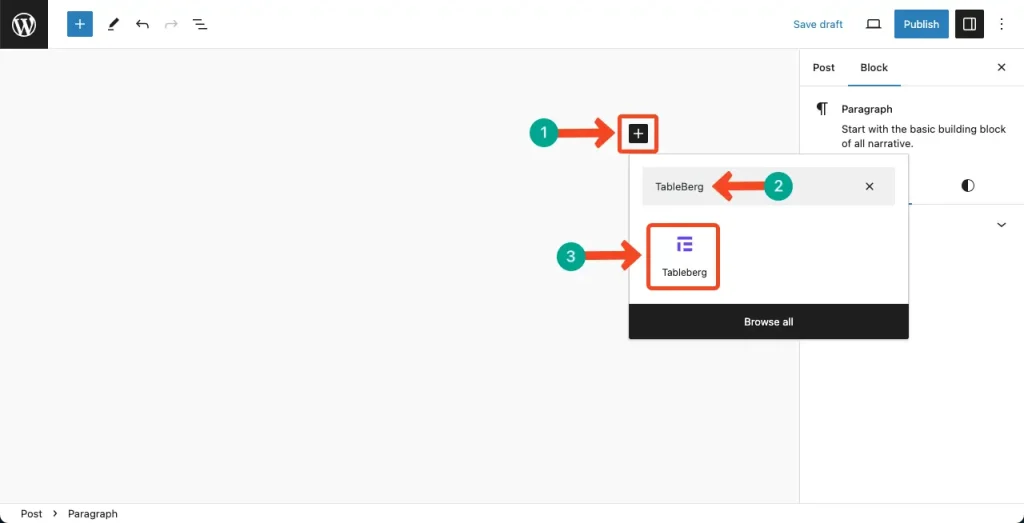
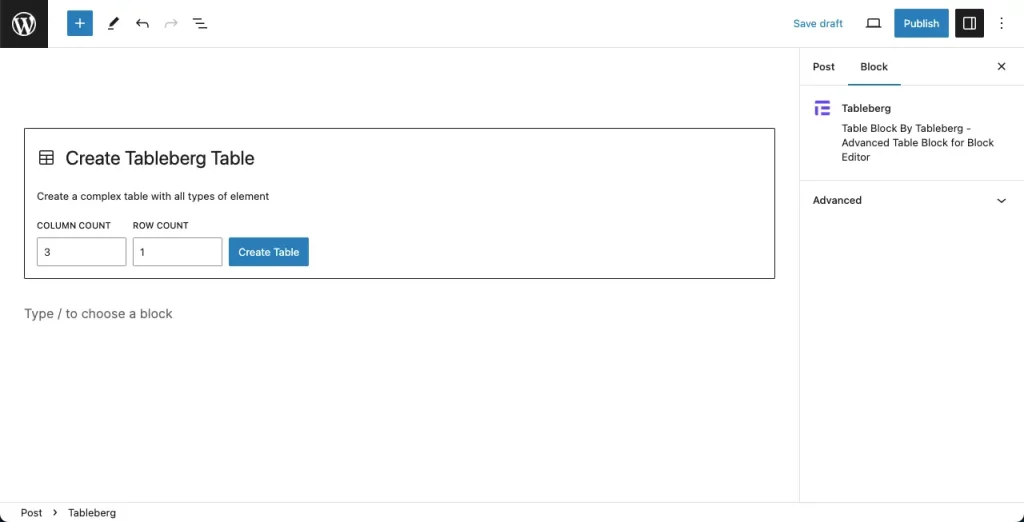
Stap 01: Voeg het Tableberg-blok toe aan de editor
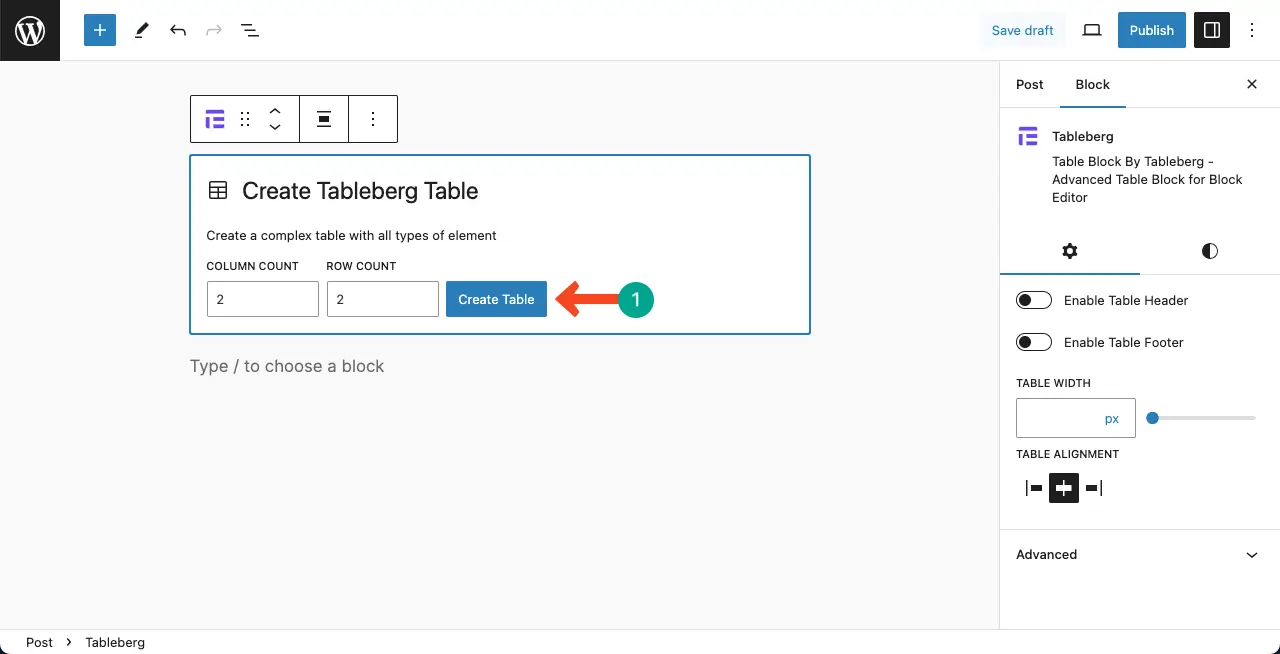
Zoek en voeg de Tafelberg blok naar de editor. Het blok werkt op dezelfde manier als het standaard Tabelblok zoals hierboven getoond.

Definieer het rij- en kolomnummer.

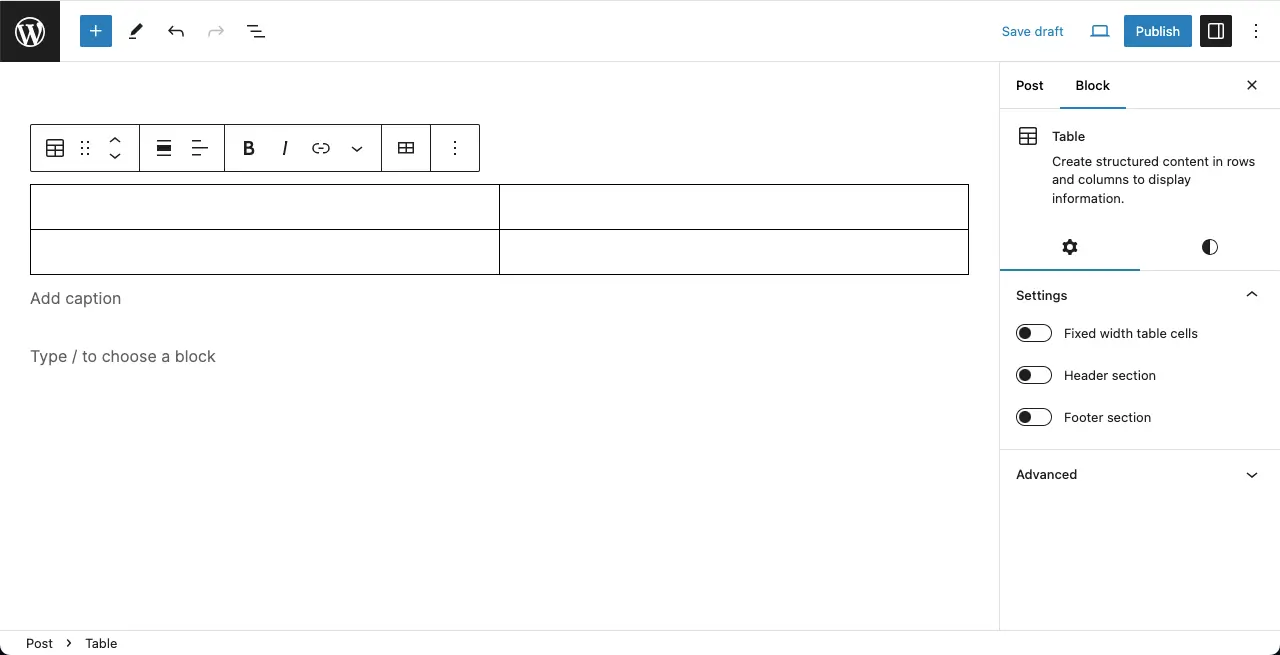
Het overzicht van de tabel is klaar.

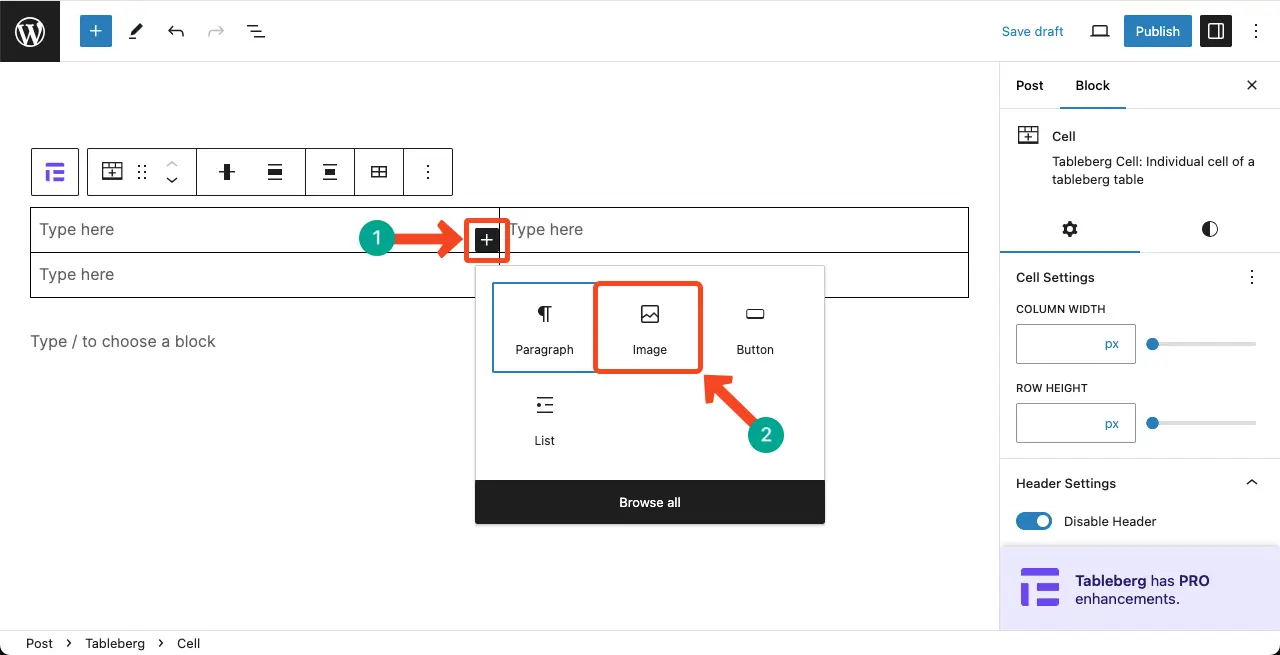
Stap 2: Voeg het afbeeldingsblok toe aan de tabel
Tableberg bevat de Beeldblok. Het werkt op dezelfde manier als de Gutenberg afbeeldingsblok. Voeg het blok Afbeelding toe aan de cel.

Selecteer de optie om de gewenste afbeelding te uploaden vanuit de betreffende bron. Voor deze tutorial uploaden we de afbeelding vanuit de Mediabibliotheek.

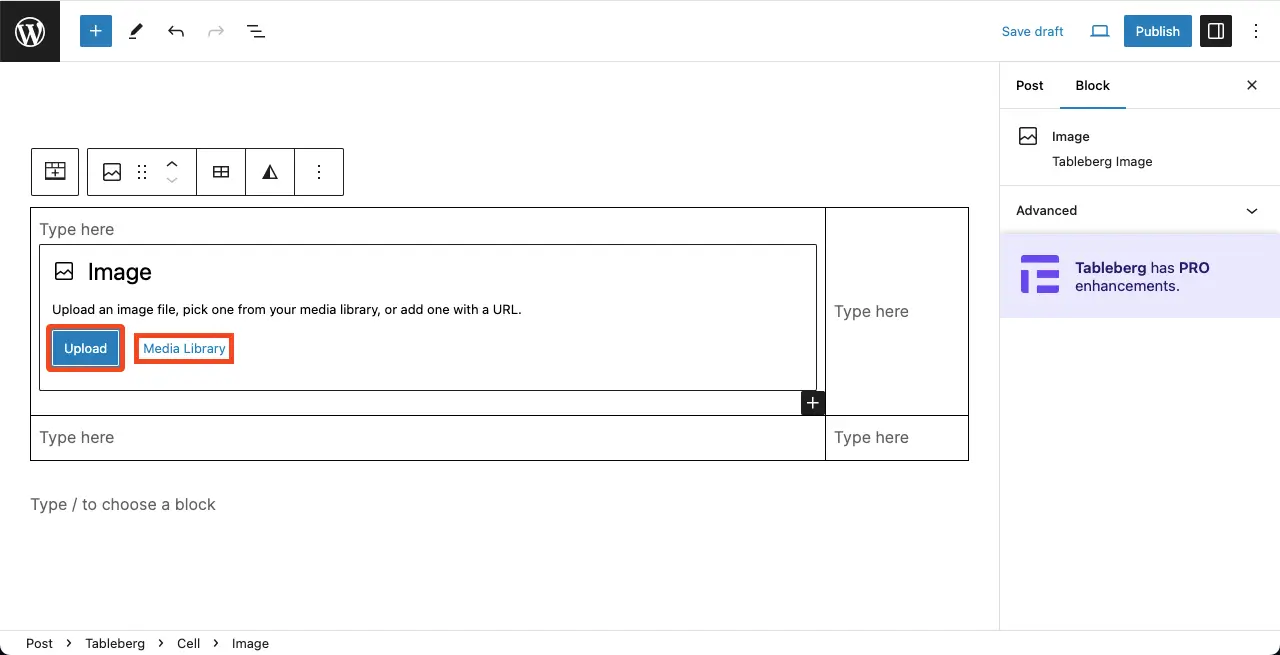
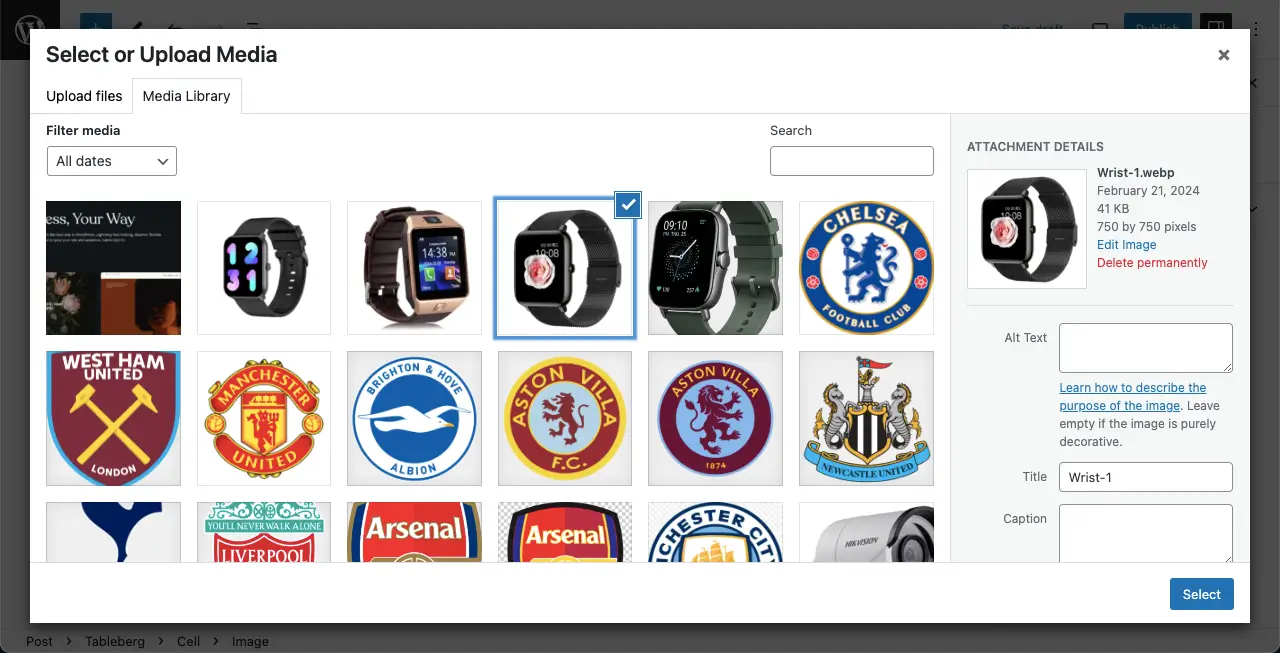
Stap 3: Selecteer en upload een afbeelding
Hopelijk weet je wat je hier moet doen. Kies een afbeelding en klik op de Selecteer knop.

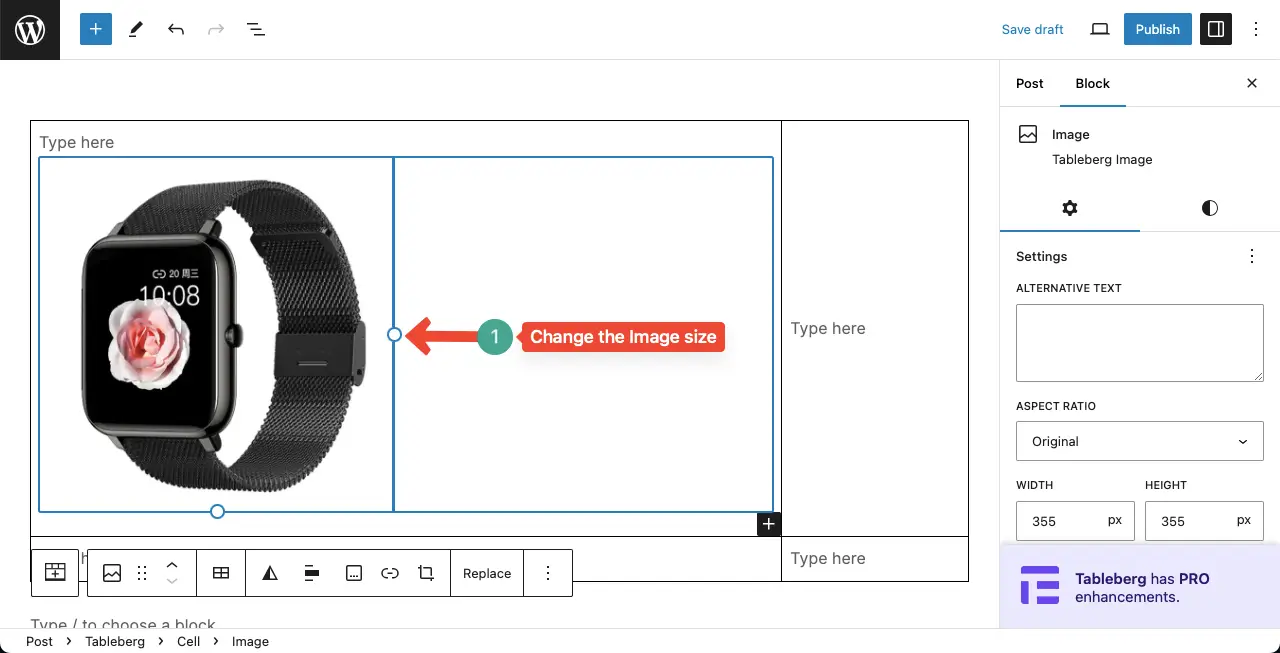
De afbeelding wordt onmiddellijk toegevoegd aan de tabel. Je kunt de grootte van de afbeelding wijzigen door de randlijn te verslepen, zoals in de afbeelding hieronder.

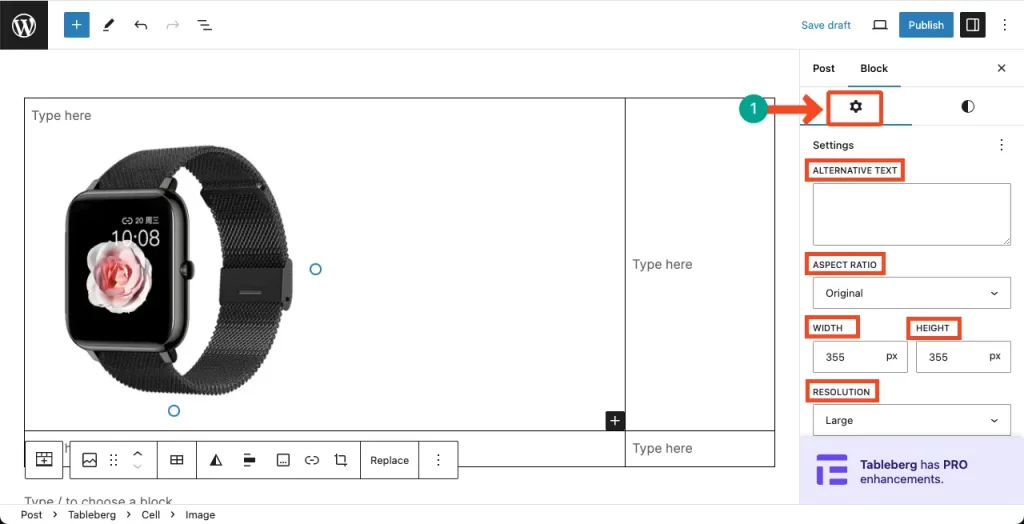
Stap 4: de afbeelding aanpassen en stylen
Kom naar de Tabblad Instellingen op de rechter zijbalk. Je kunt een alternatieve tekst, beeldverhouding, breedte, hoogte en resolutie toevoegen, die niet mogelijk zijn met de optie Inline afbeelding.

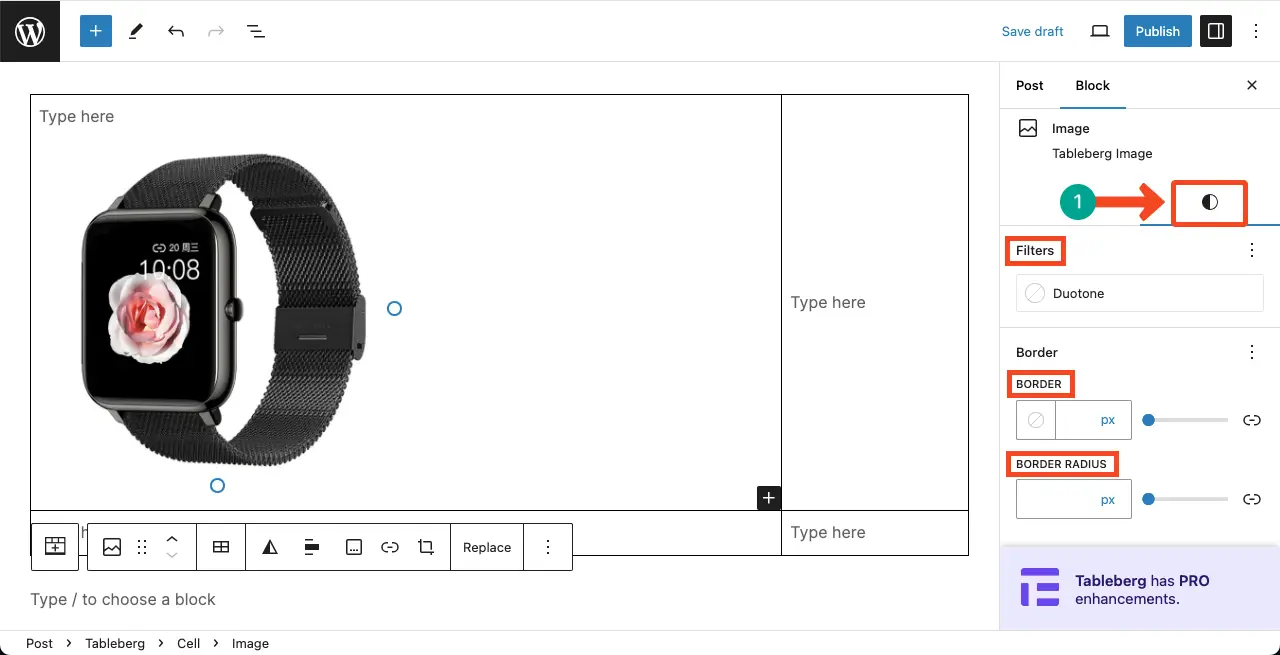
Ga naar de Tabblad Stijlen. Je kunt een rand en de randradius toevoegen met opties op dit tabblad.

Zo kun je afbeeldingen toevoegen aan de tabel in WordPress.
Afwerknotities!
Hoewel TableBerg een nieuwe plugin is, wordt het een gamechanger. Het zal de op Gutenberg gebaseerde ervaring om tabellen te maken binnenkort naar een hoger niveau tillen.
Met de TableBerg plugin kun je niet alleen afbeeldingen toevoegen, maar ook verschillende andere soorten inhoud zoals linten, beoordelingen, bullet lists, CTA-knoppen, aangepaste HTML, enz.
Door ze te gebruiken kun je multifunctionele tabellen maken met de plugin. Bekijk enkele berichten:
- Hoe WordPress afbeeldingen in kolommen en rijen weergeven
- Hoe TableBerg uit te proberen zonder het op je site te installeren
- Een productvergelijkingstabel maken
- Een productspecificatietabel maken


