Je hebt je tabel ingevuld, de kolommen gerangschikt en de randen gestyled, maar toch kan er iets niet kloppen. Dat "iets" is vaak de uitlijning. Zonder de juiste horizontale uitlijning kan zelfs een strakke lay-out er ongemakkelijk of moeilijk leesbaar uitzien. De positie van je inhoud in elke cel, links, midden of rechts, kan de manier waarop je tabel overkomt compleet veranderen.
Als de inhoud in cellen goed uitgelijnd is, voelt de hele lay-out gepolijster aan. Plannamen zien er beter gecentreerd uit. Prijzen voelen beter leesbaar wanneer ze rechts zijn uitgelijnd. Zonder dit kleine detail kan zelfs een goed ontworpen tabel onevenwichtig aanvoelen.
In deze handleiding laten we je zien hoe je tabelinhoud horizontaal kunt uitlijnen in WordPress, zodat alles precies staat waar het hoort. Met een paar eenvoudige stappen kun je ervoor zorgen dat je tabellen er gestructureerder en gemakkelijker leesbaar uitzien.
Methode 1: Het standaard tabelblok in WordPress gebruiken
Het standaard Tabel blok in WordPress ondersteunt horizontale uitlijning, maar alleen op tabelniveau. Dat betekent dat je de uitlijning voor alle cellen tegelijk kunt instellen, maar dat je individuele cellen niet anders kunt uitlijnen.
Volg de onderstaande stappen om horizontale uitlijning toe te passen met de standaardeditor.
Stap 1: Voeg een tabelblok toe aan je bericht of pagina
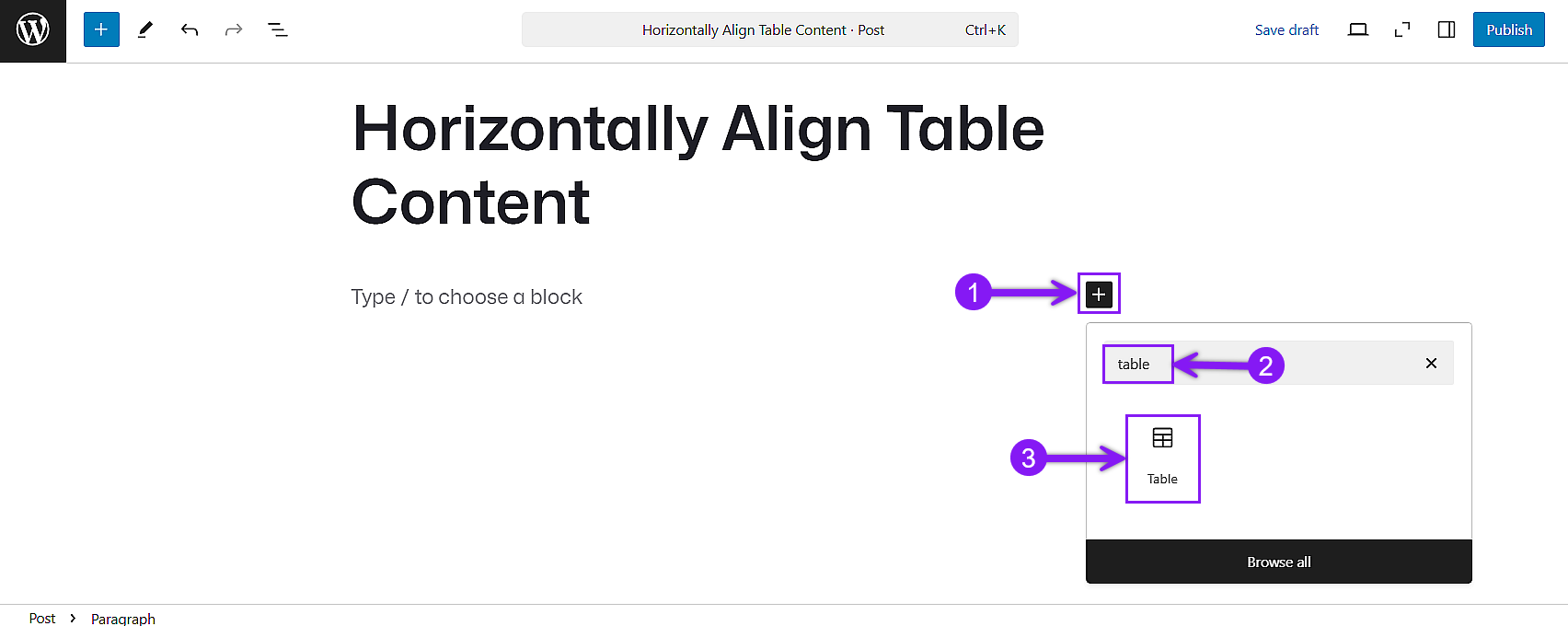
Gebruik het "+"-pictogram voor het invoegen van blokken, zoek naar Tabel en voeg het blok in je bericht of pagina in. Stel het aantal rijen en kolommen in zoals nodig.

Stap 2: Tekst in de tabel invoeren
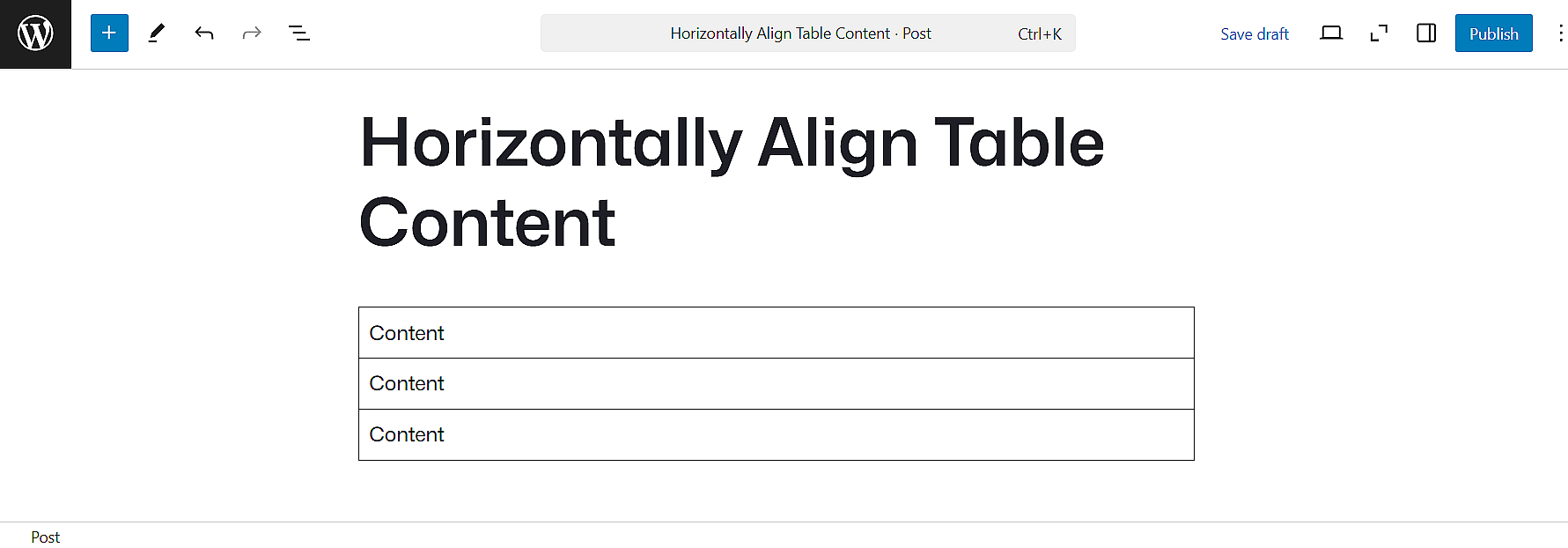
Voeg je inhoud toe aan elke cel. Onthoud dat het standaard Tabelblok alleen tekst toestaat; andere soorten inhoud, zoals afbeeldingen of knoppen, worden hier niet ondersteund.

Stap 3: Stel de horizontale uitlijning in
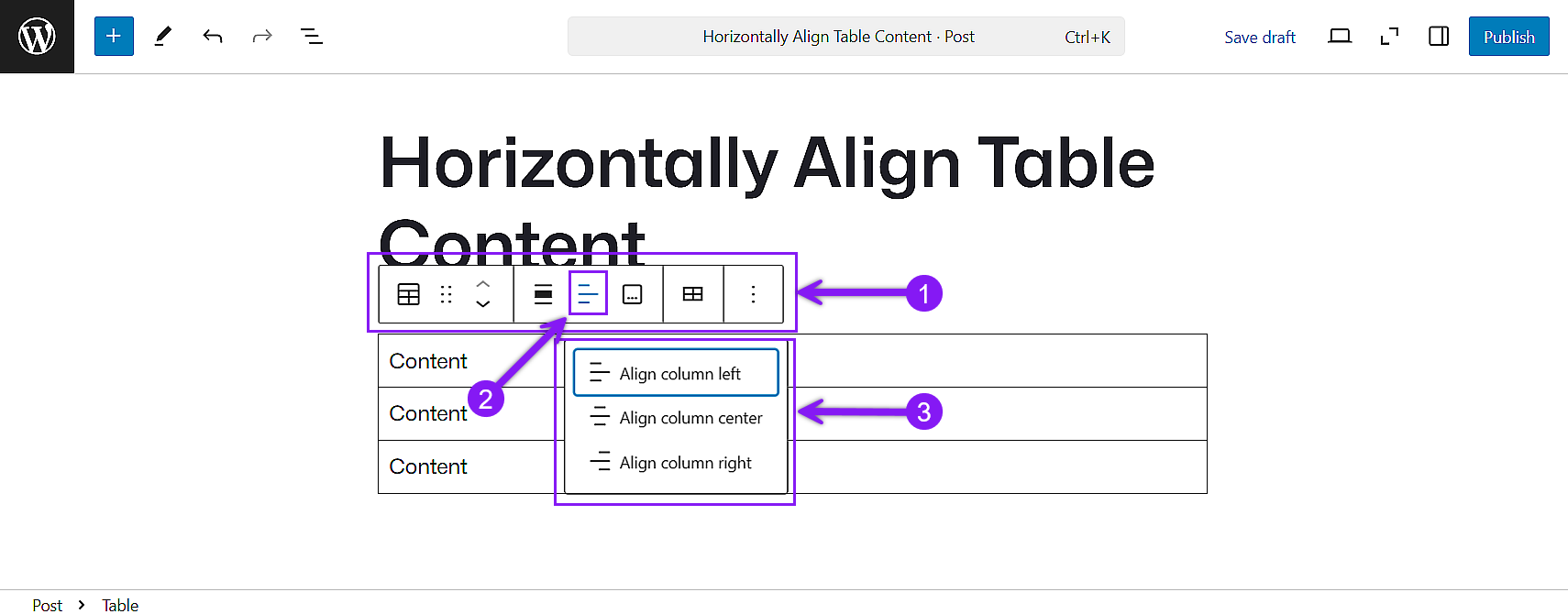
Klik ergens in de tabel. Selecteer het uitlijningspictogram in de blokwerkbalk bovenaan. Kies tussen links, gecentreerd of rechts en de wijziging is van toepassing op alle cellen in de tabel.

Methode 2: De Tableberg-plugin gebruiken
Als je meer controle nodig hebt over de lay-out van je tabel, is de Tafelberg plugin is een betere keuze. Hiermee kun je meerdere soorten inhoud in elke cel invoegen en de horizontale uitlijning voor elk afzonderlijk aanpassen.
Volg deze stappen om inhoud af te stemmen op Tableberg.
Stap 1: Installeer en activeer de Tableberg-plugin
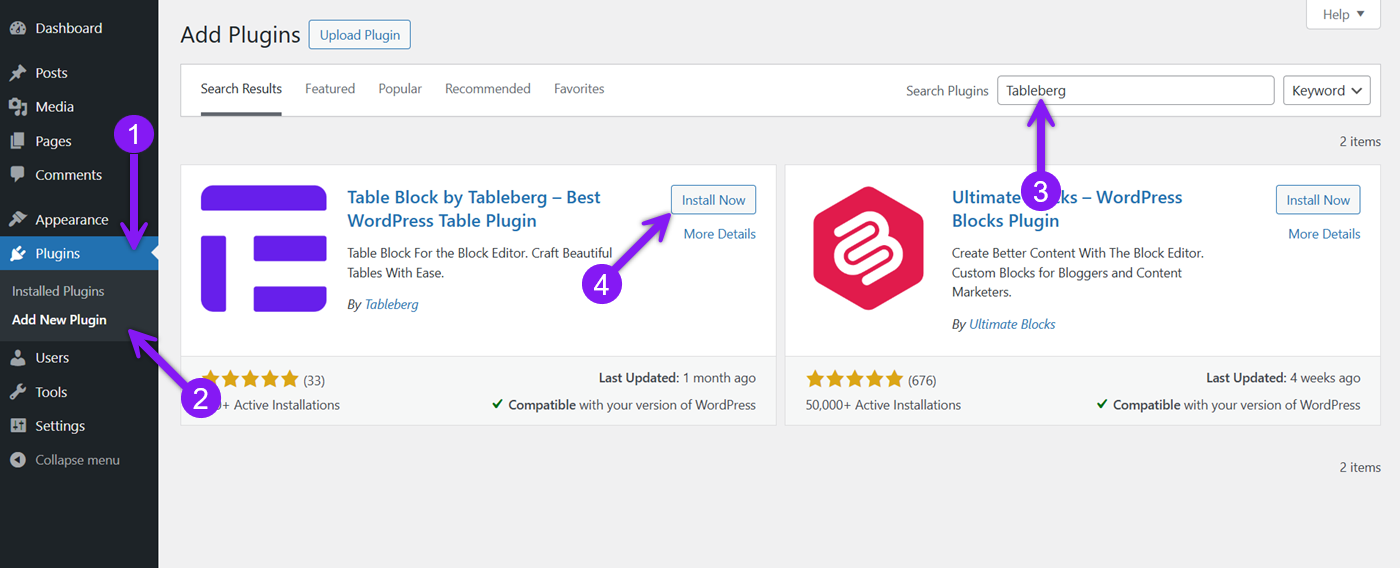
Log in op je WordPress dashboard, ga naar Plugins → Nieuwe toevoegen, zoek naar "Tableberg" en klik op Nu installeren, gevolgd door Activeren.

Stap 2: Een Tableberg-blok plaatsen
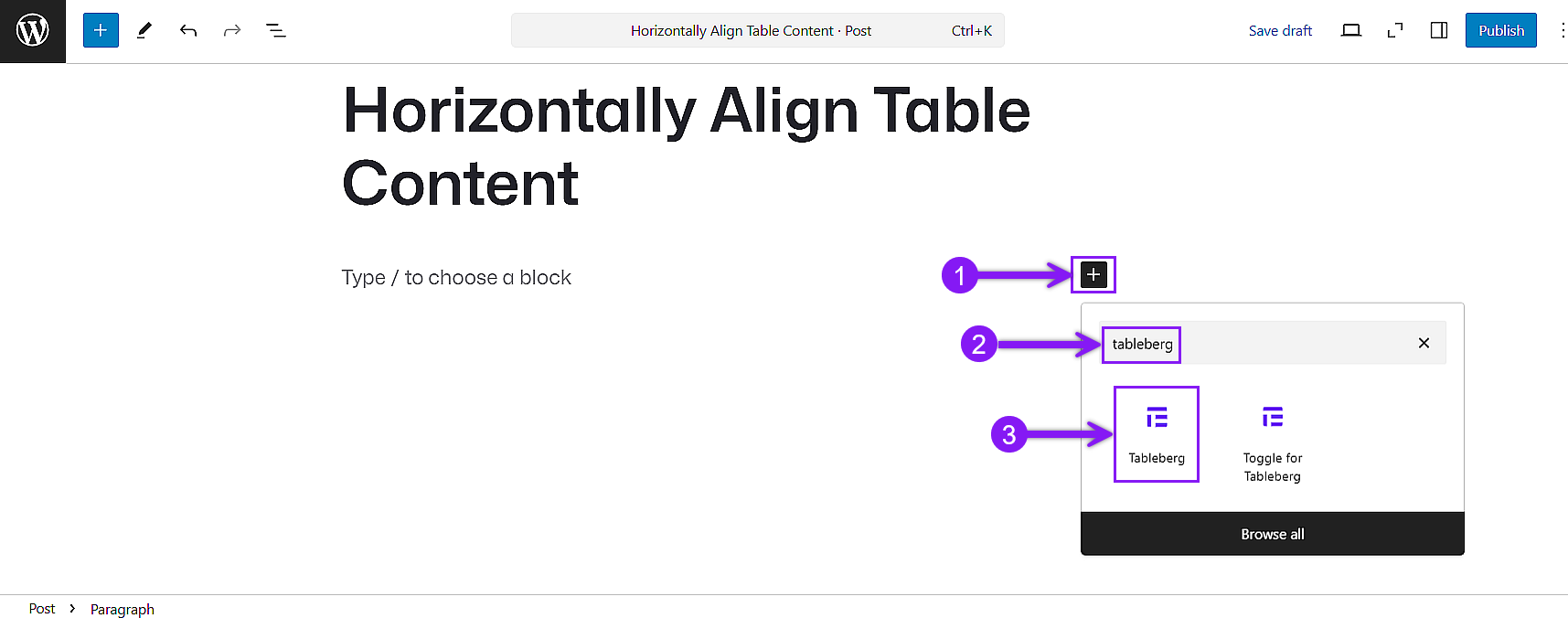
Ga eerst naar de bestaande pagina/post of maak een nieuwe aan, klik dan op het "+"-pictogram van de blokinvoegtoepassing, zoek naar Tableberg en voeg het blok in. Kies het gewenste aantal rijen en kolommen.

Sstap 3: inhoud toevoegen aan elke cel
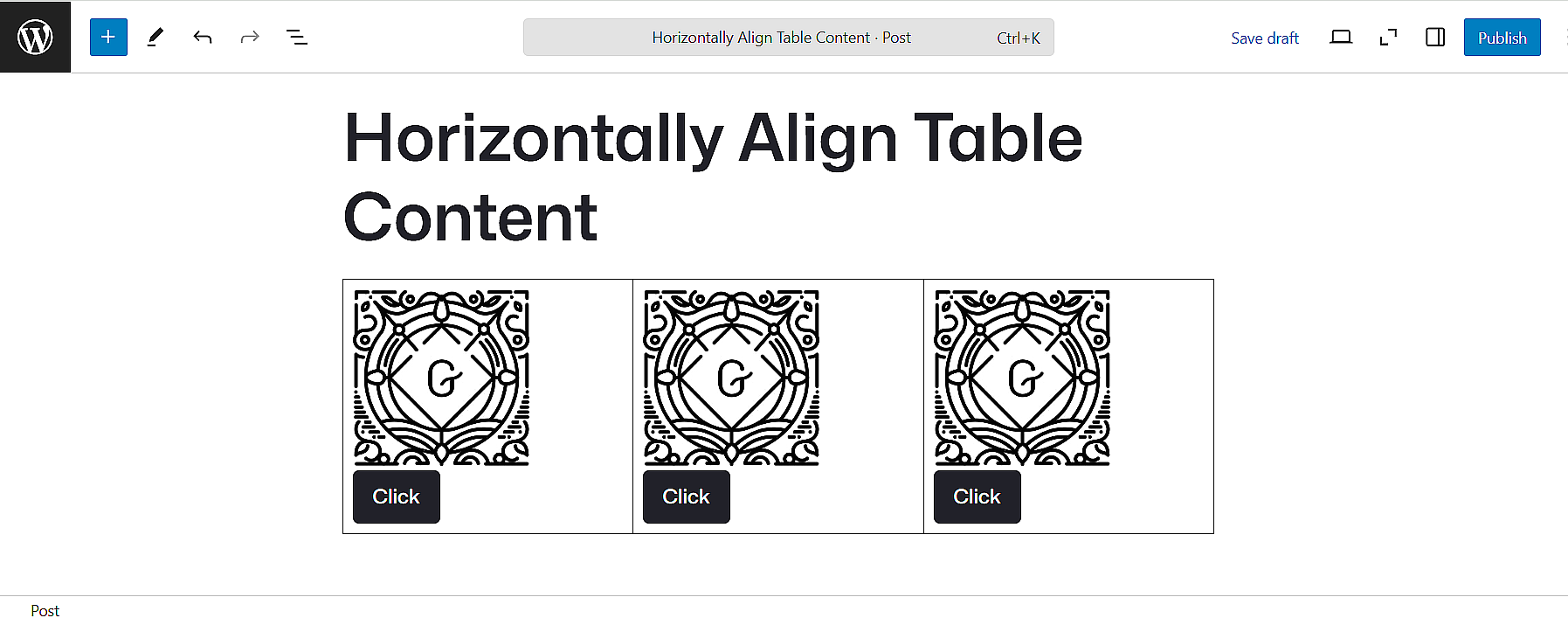
Klik in een cel en begin met het toevoegen van inhoud. Gebruik het "+"-pictogram voor het invoegen van blokken om verschillende soorten inhoud toe te voegen. Tableberg staat rijke inhoud toe zoals afbeeldingen, knoppen, tekst, pictogrammen en meer. Standaard wordt je inhoud horizontaal links uitgelijnd.

Stap 4: Pas de uitlijning van elk item aan
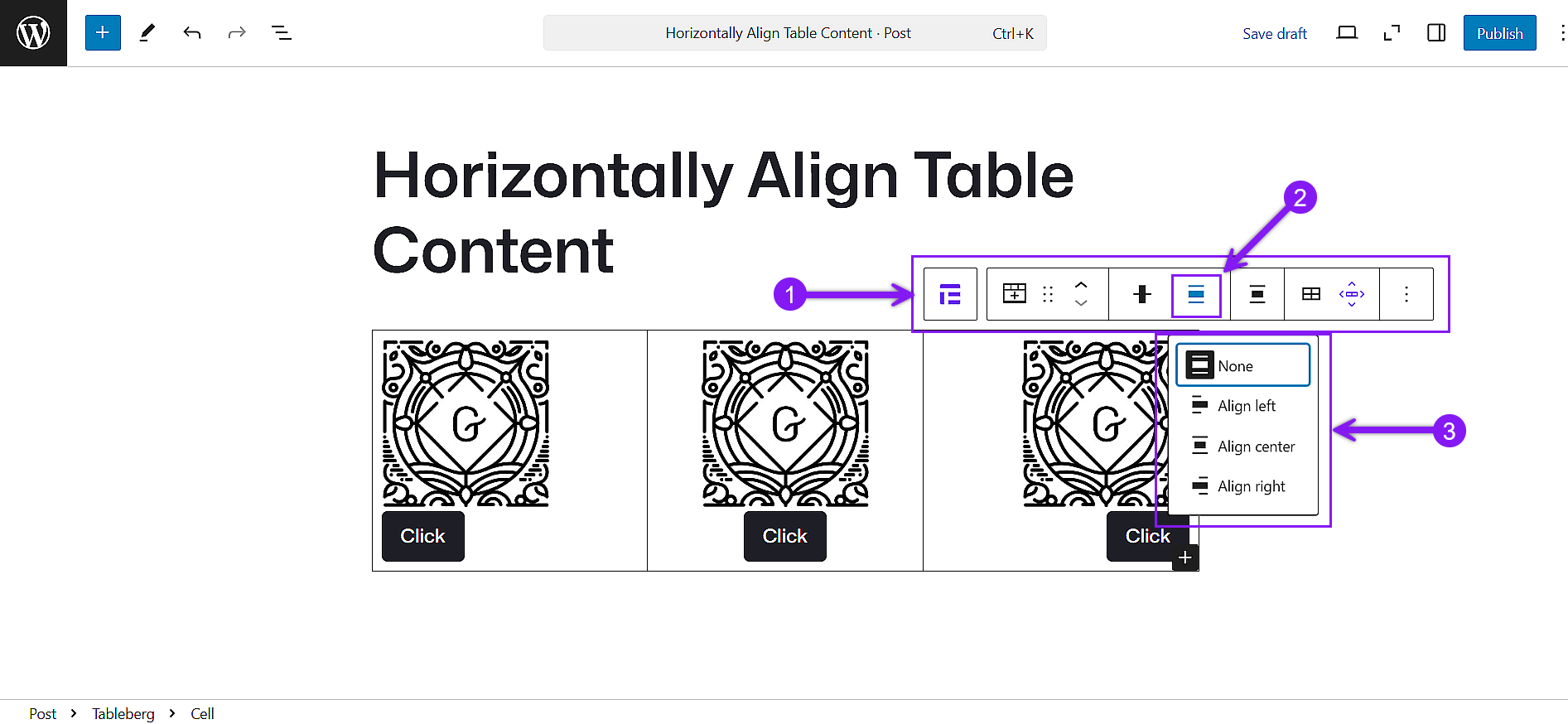
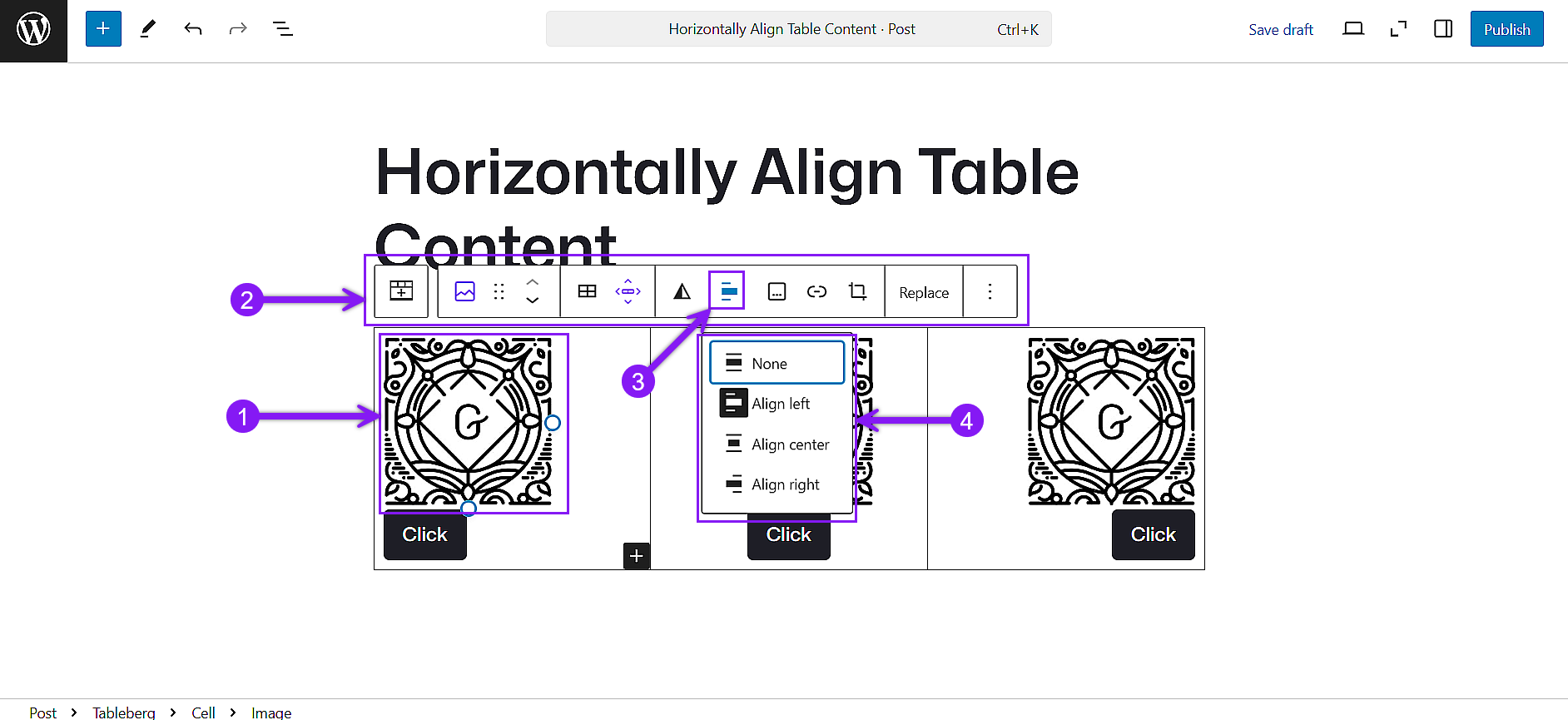
Klik op de rand van de cel waarop je de uitlijning wilt toepassen. Wanneer de werkbalk voor blokken verschijnt, gebruik je de optie 'Kinderen cel uitlijnen' om de uitlijning in te stellen op links, gecentreerd of rechts. Dit past de positie van alle inhoud in die cel aan.

Bovendien heeft elk stuk inhoud in de cel zijn eigen uitlijningsinstelling, die in de werkbalk verschijnt als je op dat specifieke blok klikt. Zo heb je volledige controle over de positie van elk element in de cel.

Conclusie
Of je nu een basistabel maakt of een volledig gestileerde lay-out, horizontale uitlijning is de sleutel om je inhoud er bewust en georganiseerd uit te laten zien. Het standaard WordPress Tabelblok biedt een snelle uitlijning voor alle cellen tegelijk, maar als je individuele controle nodig hebt, is Tableberg de tool die de klus klaart. Hiermee kun je elk item op zijn eigen voorwaarden uitlijnen, waardoor je tabellen de helderheid en balans krijgen die ze nodig hebben om je inhoud effectief over te brengen. Uiteindelijk kunnen een paar eenvoudige uitlijningskeuzes het verschil maken tussen een ruwe lay-out en een tabel die echt werkt.
Lees ook: