A apresentação eficaz do conteúdo é fundamental para o sucesso de qualquer site. É por isso que você precisa apresentar o conteúdo da Web em estilos variados para atender a diferentes necessidades, de modo que ele se torne facilmente legível para os visitantes e usuários da Web.
Colocar caixas ao redor dos textos pode ser uma maneira eficaz de fazer isso. Isso porque pode ajudar a tornar determinado texto completamente distinto de outros. Esse conceito é altamente eficaz na apresentação de detalhes importantes, citações e chamadas para ação.
Nesta postagem do tutorial, mostraremos vários métodos de como colocar uma caixa ao redor do texto no WordPress.
Criar mesas bonitas
Com o Block Editor

Método um: usando o bloco de grupo
O Group é um bloco padrão do WordPress. Esse bloco permite que você adicione vários outros blocos dentro dele.
Etapa 01: Adicionar o bloco de grupo ao editor
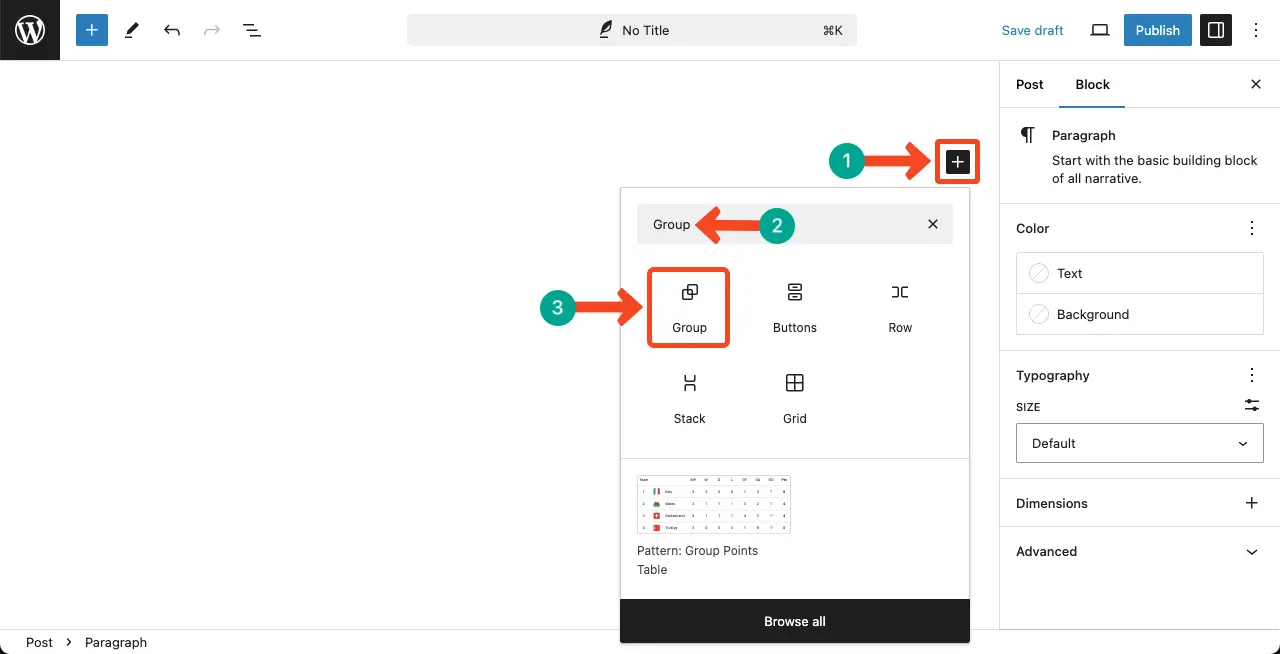
Localize e adicione o Bloco de grupos para o editor.

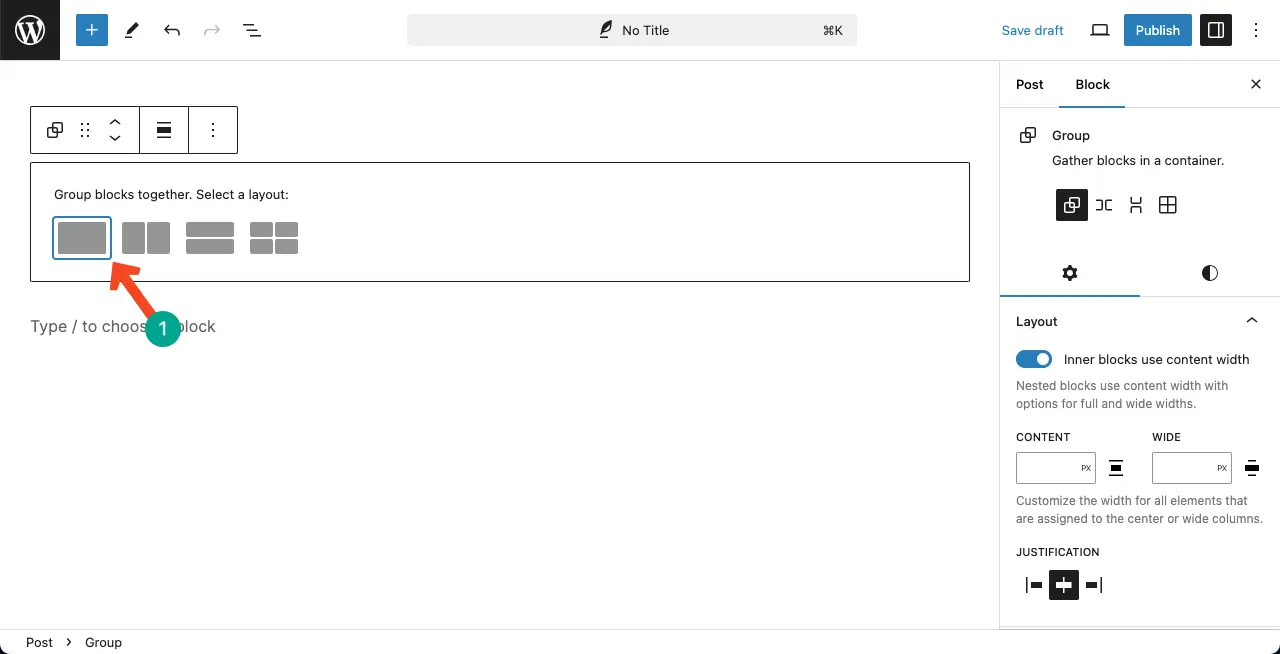
Selecione um layout para o bloco Group. Para este tutorial, selecionaremos o primeiro layout.

Etapa 02: Adicionar o bloco de parágrafo ao bloco de grupo
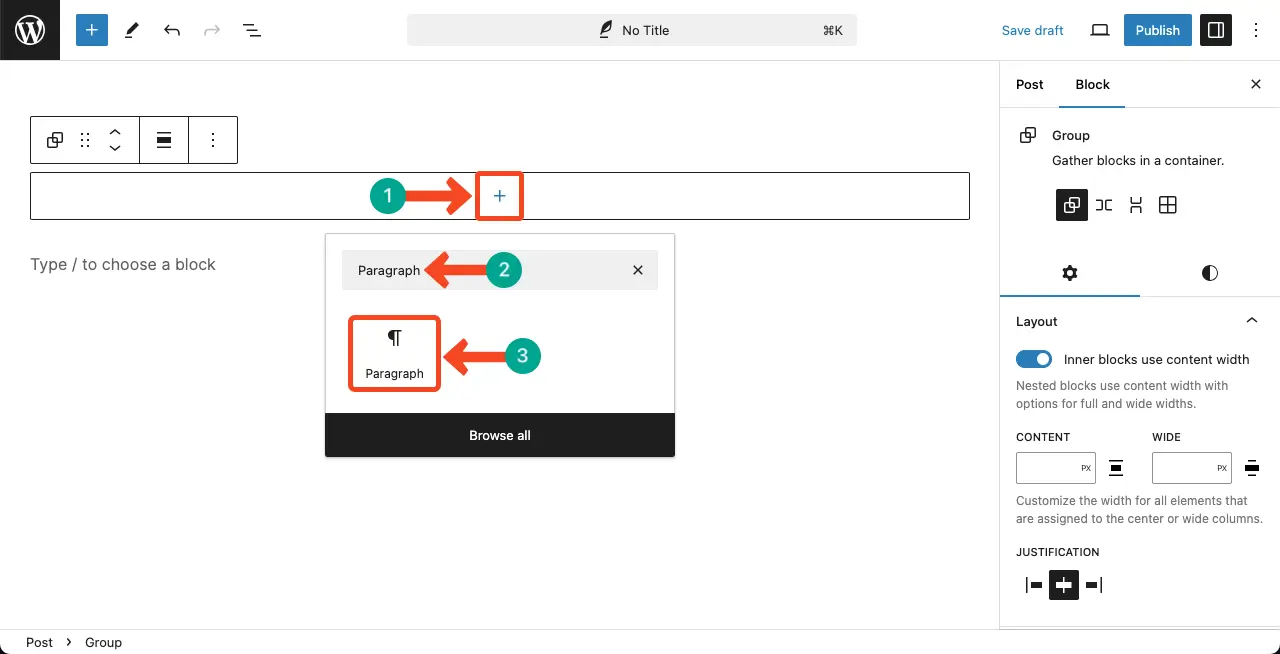
Agora, adicione o Bloco de parágrafos ao bloco Group para que você possa escrever o conteúdo do texto.

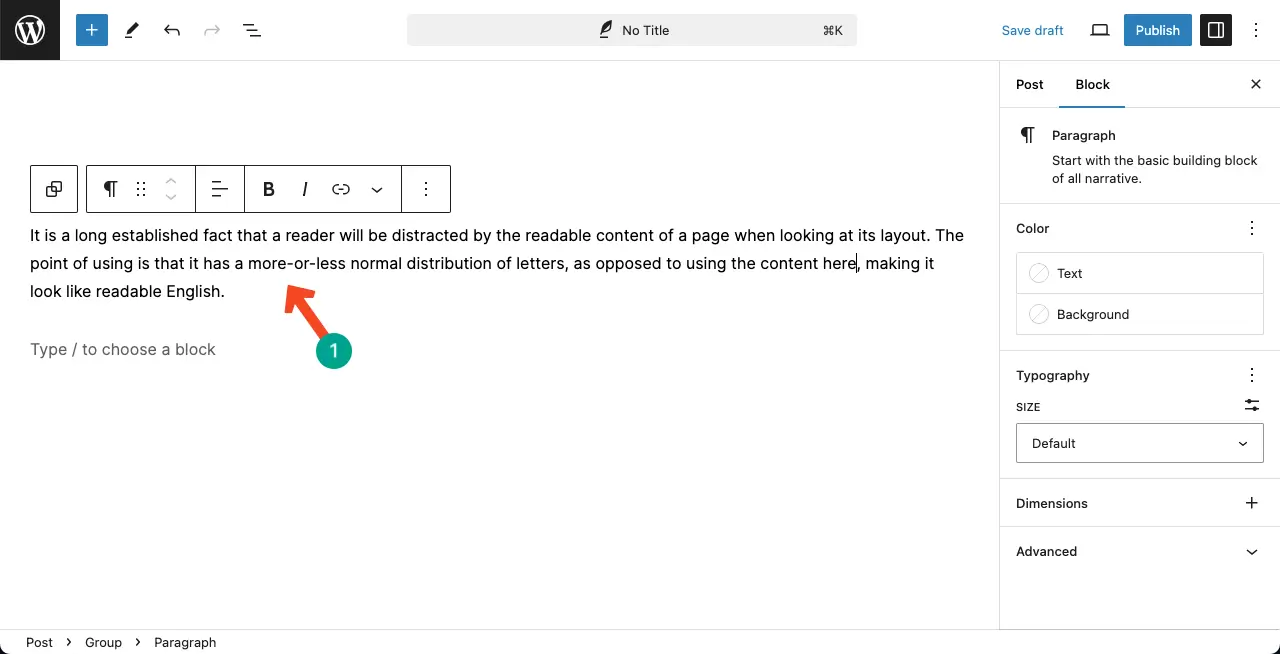
Em seguida, adicione o conteúdo de texto desejado ao bloco.

Etapa 03: Personalize o bloco e transforme-o em uma caixa
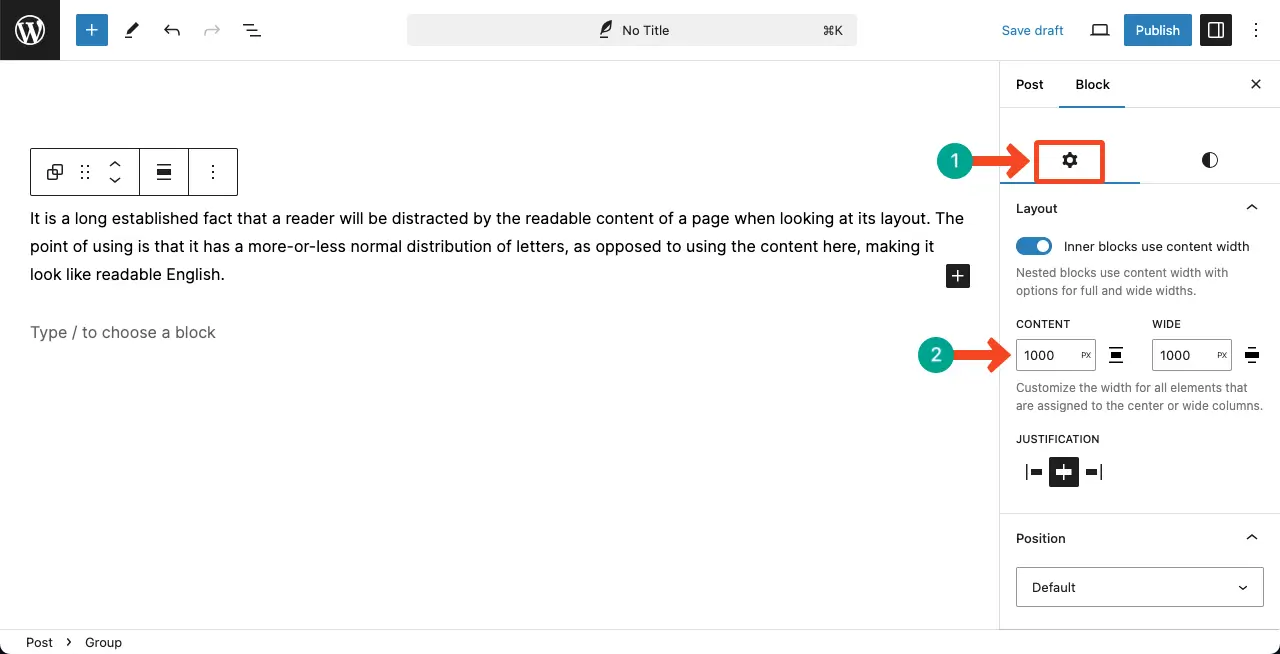
Ir para o Guia Configurações na barra lateral direita. Você pode personalizar o layout do bloco Group, se necessário. Caso contrário, deixe-o.

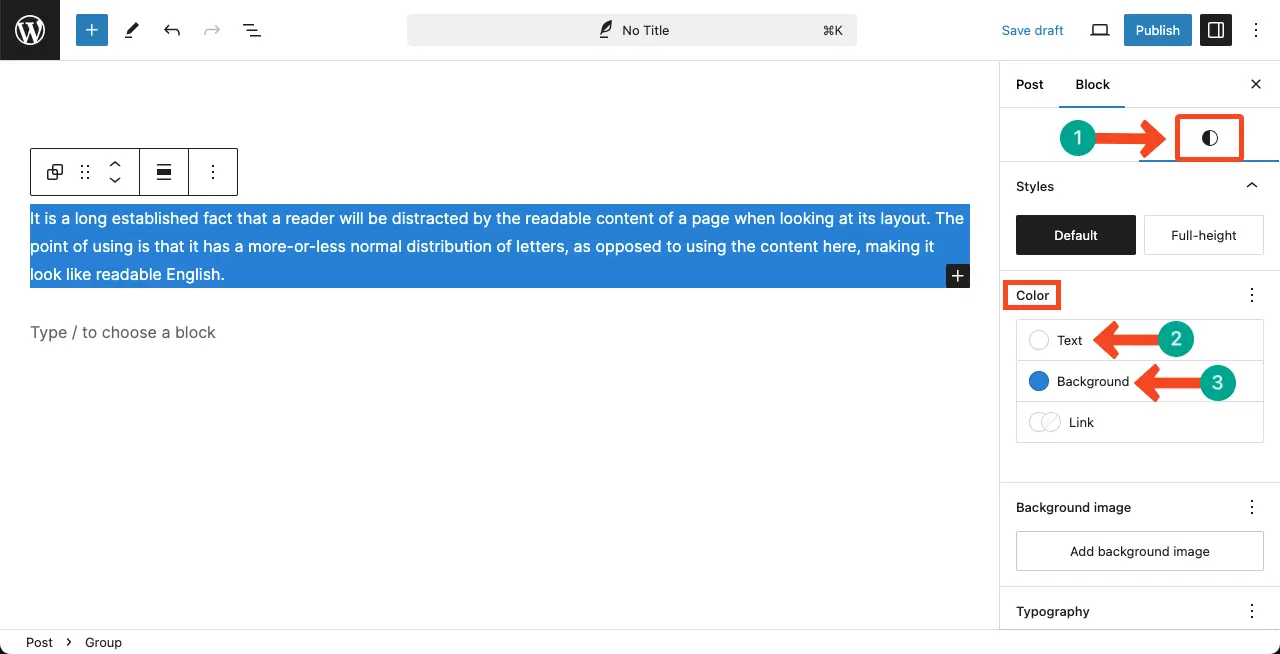
Então, vir para o Guia Estilos. Na seção de cores, colorir o conteúdo do texto e plano de fundo do bloco.

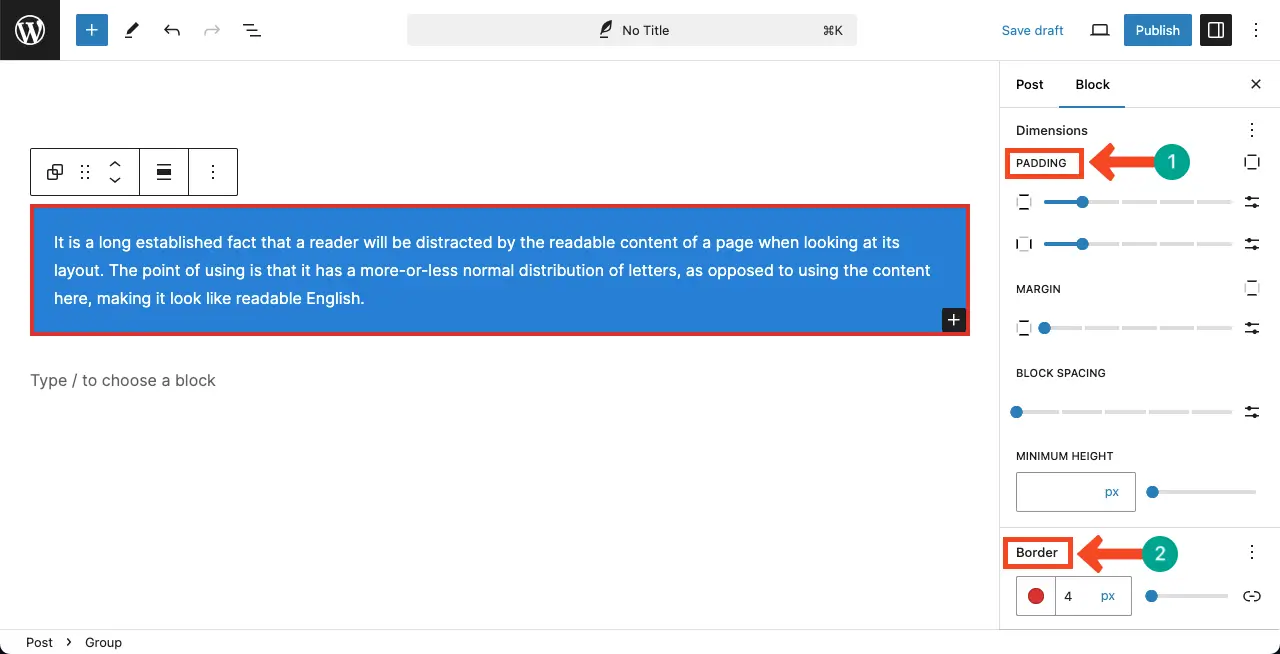
Role a guia para baixo e chegue à seção Acolchoamento e Seções de borda.
O Acolchoamento permitirá que você adicione espaço entre o conteúdo e a borda. O Fronteira permitirá que você aumente sua largura.

Assim, você pode criar uma caixa ao redor do texto.
Método dois: usando o bloco Tableberg
Tableberg é um plugin de criação de tabelas maravilhoso e fácil de usar. Você também pode criar e colocar uma caixa impressionante ao redor do conteúdo do texto com esse plug-in. Obtenha o plug-in clicando nos botões do banner abaixo.
Criar mesas bonitas
Com o Block Editor

Depois de instalado em seu site, siga o tutorial.
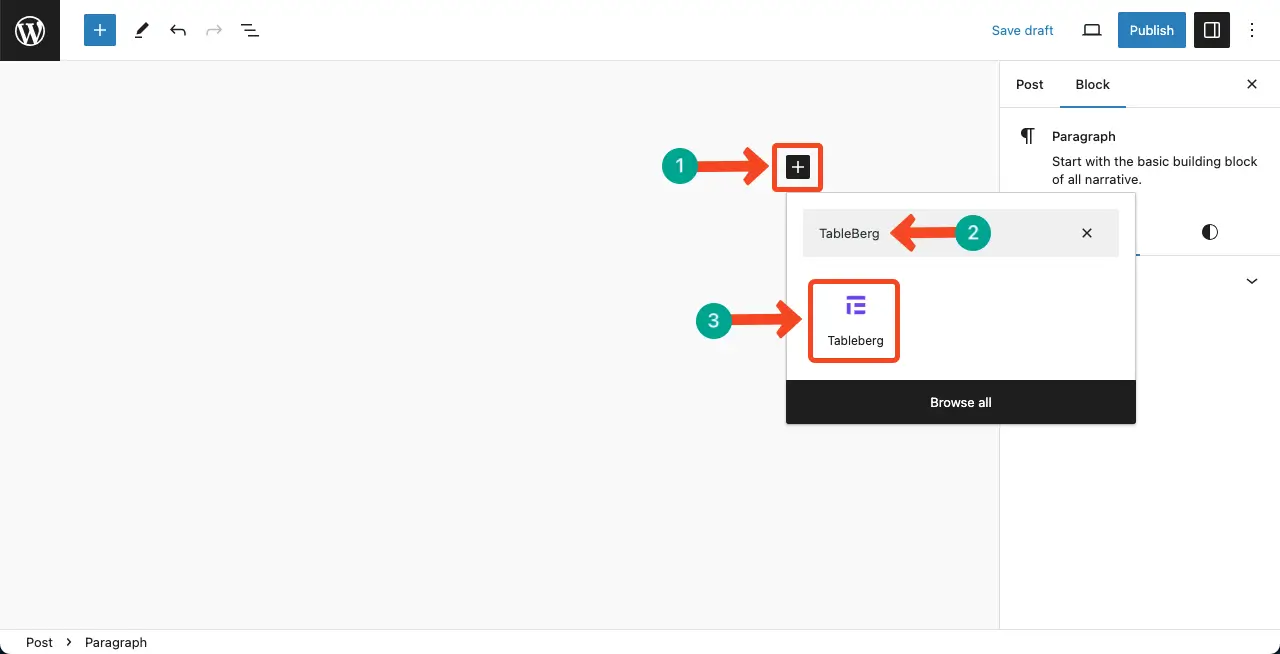
Etapa 01: Adicionar o bloco Tableberg ao Editor
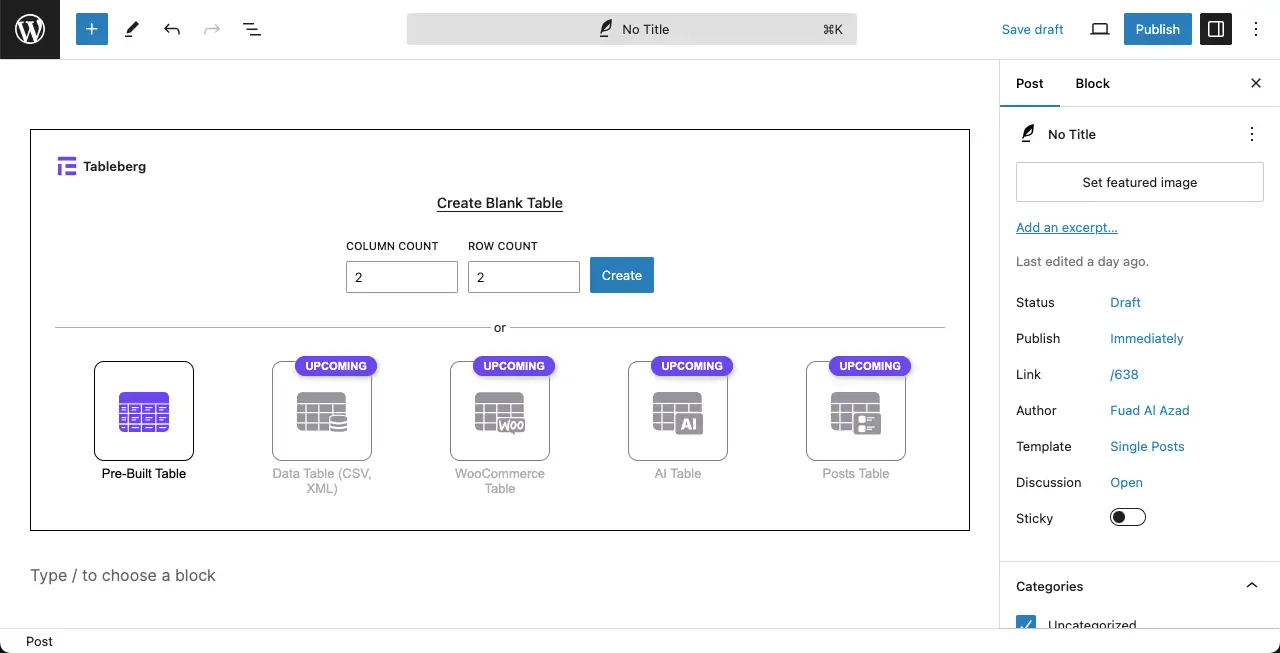
Esse plug-in vem com um bloco chamado Tableberg. Adicione o bloco ao editor.

Coloque o número de colunas e linhas para criar quantas caixas você quiser. Para este tutorial, vamos definir 1*1 para criar apenas uma caixa.

Você pode ver que o layout da caixa foi adicionado.

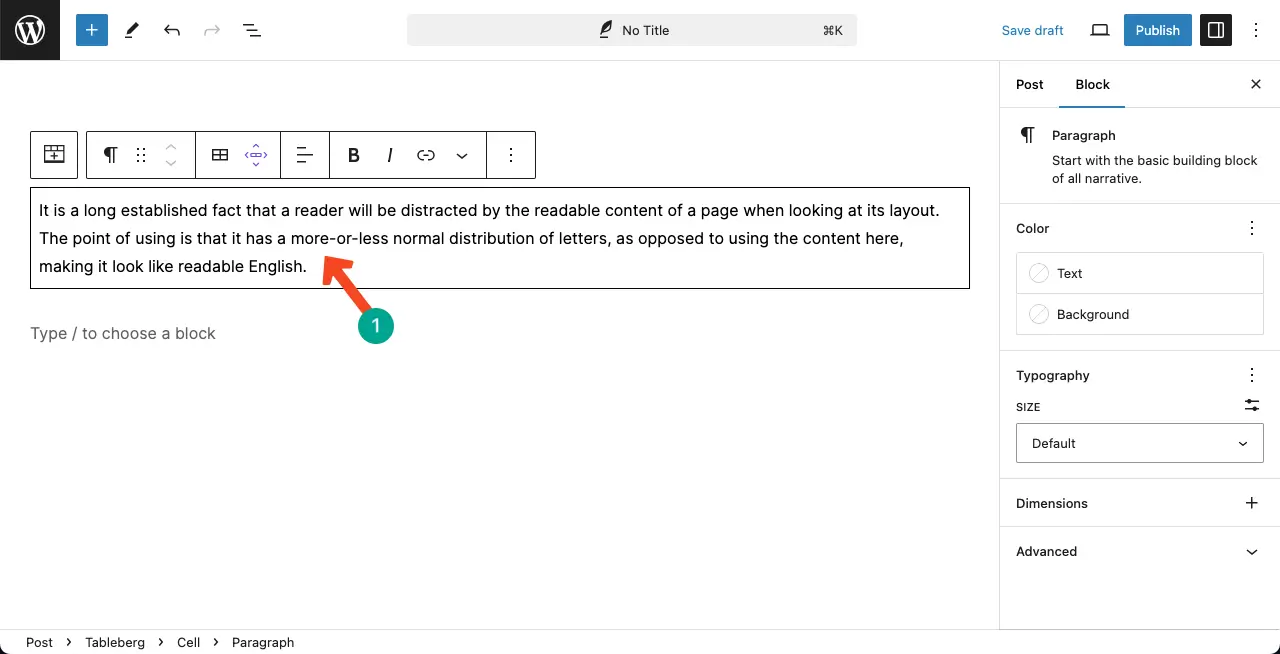
Etapa 02: adicionar texto à caixa
Basta escrever ou copiar e colar o conteúdo do texto que você deseja na caixa.

Etapa 02: Estilizar a caixa
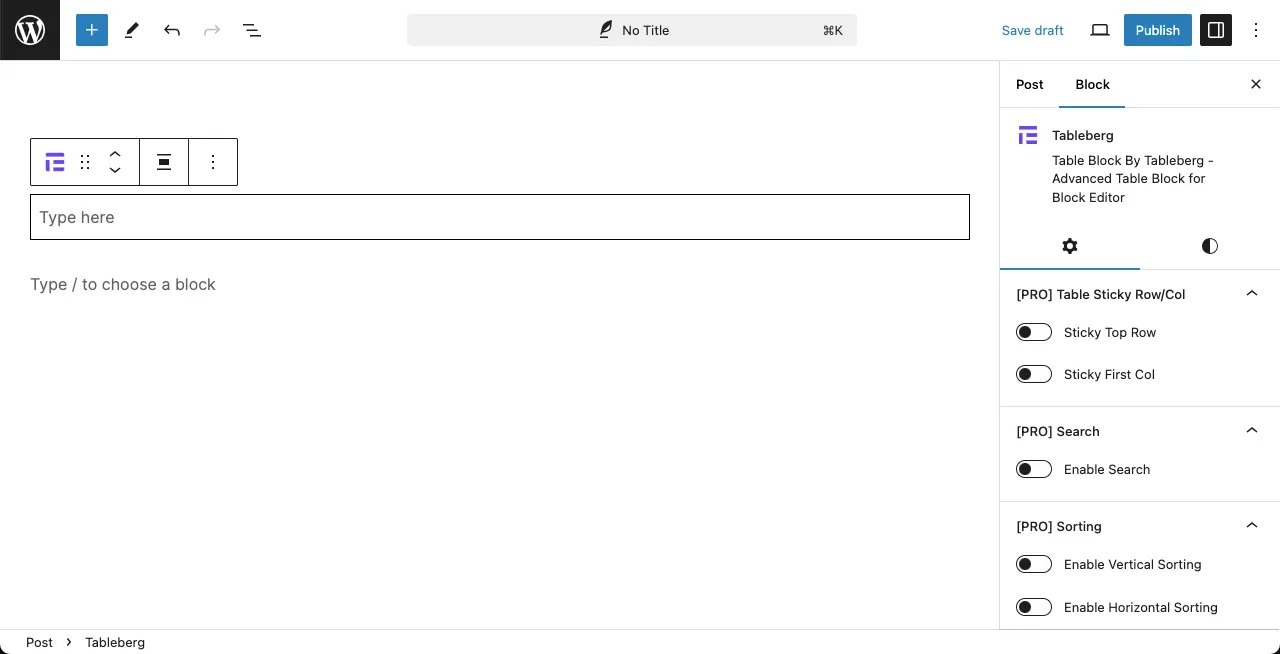
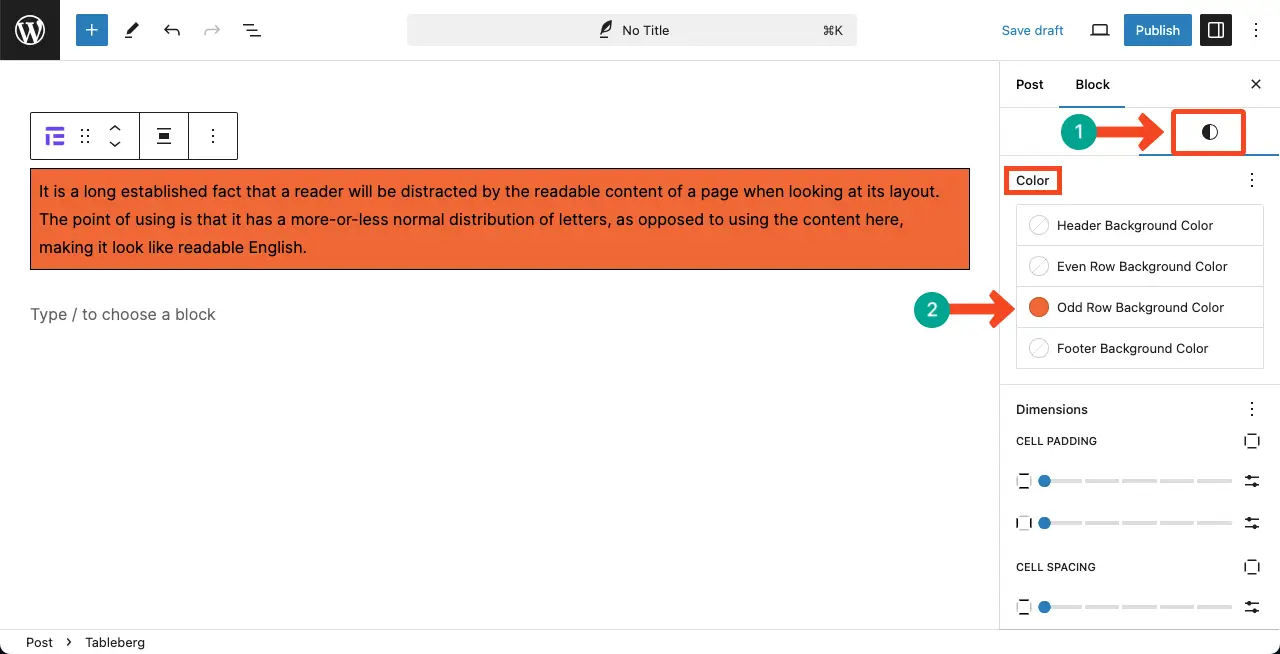
Ir para o Guia Estilos mantendo o bloco Tableberg selecionado. Adicionar um plano de fundo para a caixa a partir do Seção de cores.

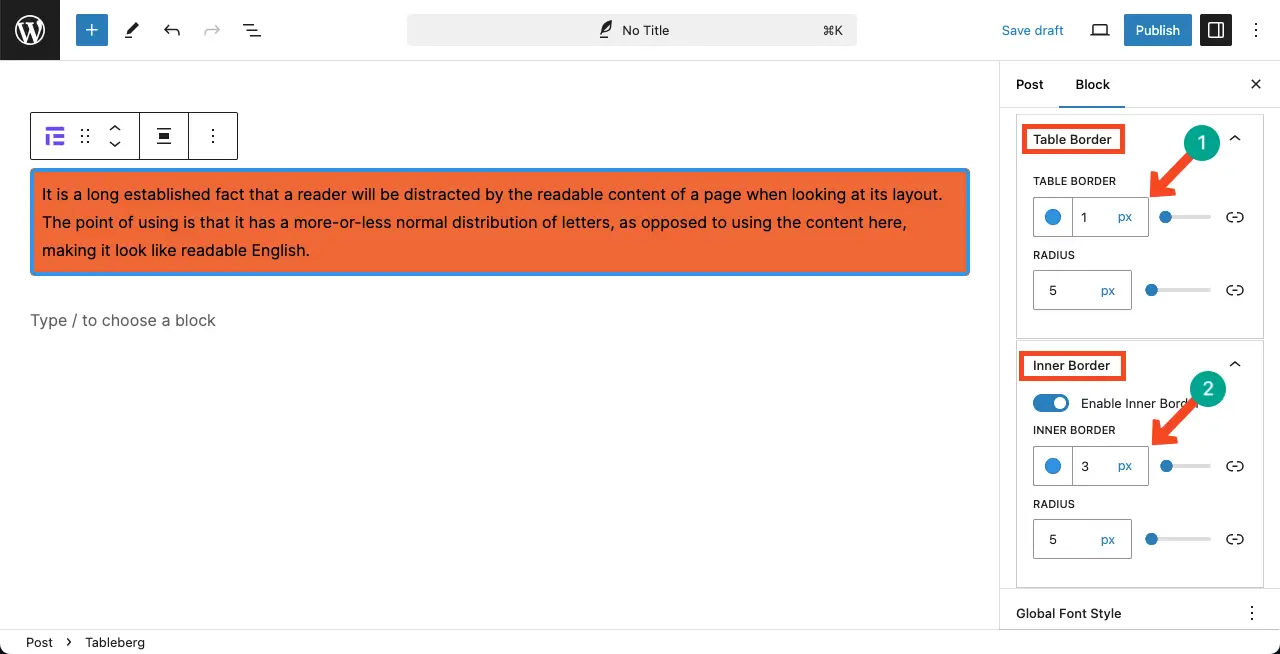
Etapa 03: Personalizar a borda da tabela
Role a guia e vir para a seção Borda da mesa e Borda interna.
Ao colocar valores adequados, você pode ajustar o cor da borda, largura e raio.

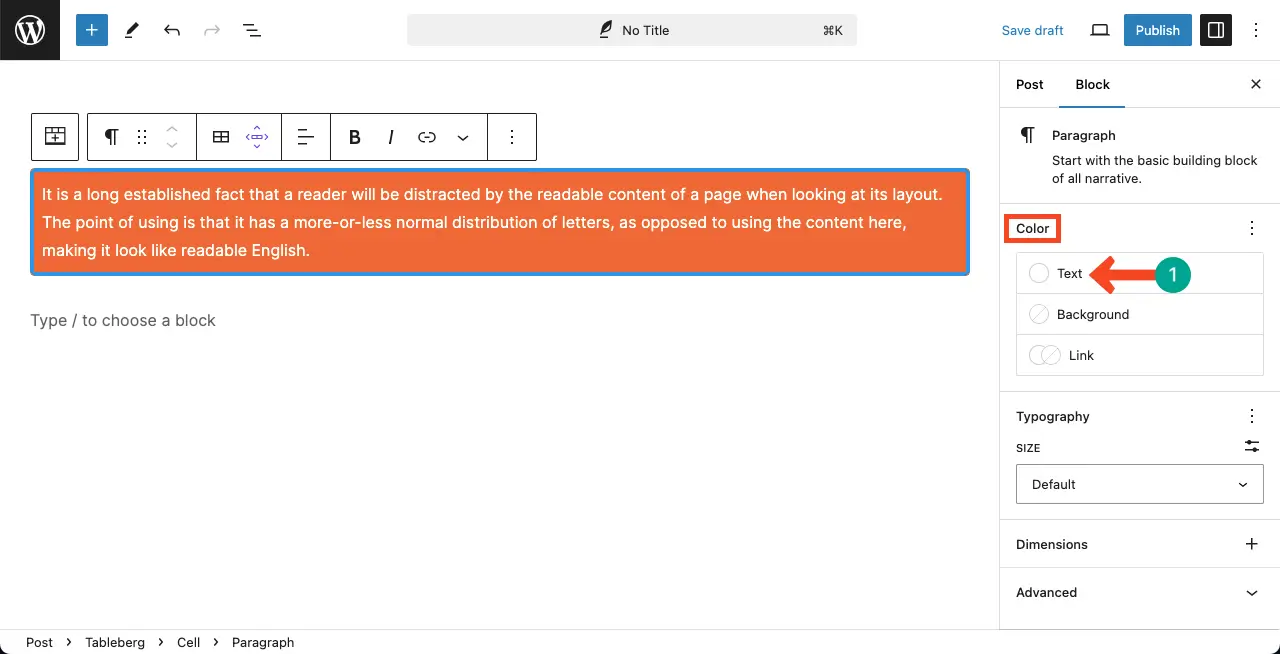
Etapa 04: Personalizar a cor do texto
Se desejar, altere a cor do texto para que o design fique bonito e legível.

Conclusão
Portanto, é fácil colocar uma caixa ao redor do texto no WordPress. Agora, é sua vez de escolher o método que mais lhe convém. No entanto, há vários aspectos que você deve lembrar. Certifique-se de que a caixa e a cor do texto contrastem entre si para que seu conteúdo seja legível.
Além disso, tente manter o esquema de cores do seu site na caixa de conteúdo para garantir a consistência da marca. Você pode criar designs mais interessantes com o plugin Tableberg. Por exemplo, explore Como adicionar uma caixa de produto da Amazon no WordPress.


