As tabelas padrão normalmente funcionam bem em desktops. Você pode ver que tudo se encaixa no lugar, e o layout permanece limpo. Porém, quando visualizadas em um telefone ou tablet, essas mesmas tabelas geralmente não funcionam. Elas ficam muito largas, forçando os usuários a rolar para os lados apenas para ler uma única linha.
As tabelas empilháveis resolvem esse problema transformando cada linha em um bloco vertical de informações. Em vez de exibir dados em uma única linha, o conteúdo é empilhado um sob o outro e produz um ambiente mais fácil para tornar a tabela compreensível em telas pequenas.
No entanto, esse layout não é útil em um desktop. Com espaço suficiente disponível, as tabelas regulares são mais fáceis de navegar e mais eficientes. As tabelas empilháveis foram projetadas principalmente para melhorar a legibilidade em dispositivos móveis, não para substituir as tabelas padrão em todos os tamanhos de tela.
Neste artigo, vamos orientá-lo sobre como criar uma tabela empilhável usando o plug-in Tableberg e ajustá-la para telas de celular.
O que é uma mesa empilhável?
Uma tabela empilhável é uma versão responsiva de uma tabela normal que ajusta seu layout em telas menores. Em desktops, uma tabela pode aparecer como uma grade padrão com linhas e colunas. Porém, em dispositivos móveis, as tabelas largas podem se tornar difíceis de ler e exigir rolagem horizontal. As tabelas empilháveis entram em ação para corrigir esse problema, transformando cada linha em um bloco vertical, em que os rótulos das colunas são exibidos acima de cada valor. Isso facilita a leitura e a rolagem do conteúdo em telas estreitas sem perder nenhuma informação. Na maioria dos casos, isso é feito usando CSS ou plug-ins compatíveis com layouts de tabela responsivos. Os melhores resultados são obtidos com o uso de plug-ins com configurações móveis integradas ou classes de utilitários que detectam a largura da tela. Mas é melhor ter em mente que, antes de aplicar o empilhamento, é preciso verificar quantas colunas você tem e se o conteúdo permanece legível.
Criar tabelas empilháveis no WordPress
Para mostrar como as tabelas empilháveis realmente funcionam no WordPress, usaremos o Tableberg plugin. Ele é simples de usar, suporta todos os tipos de conteúdo dentro das células da tabela e inclui configurações integradas para empilhar tabelas em dispositivos móveis. Vamos passar para as etapas.
Etapa 1: Instalar e ativar o Tableberg
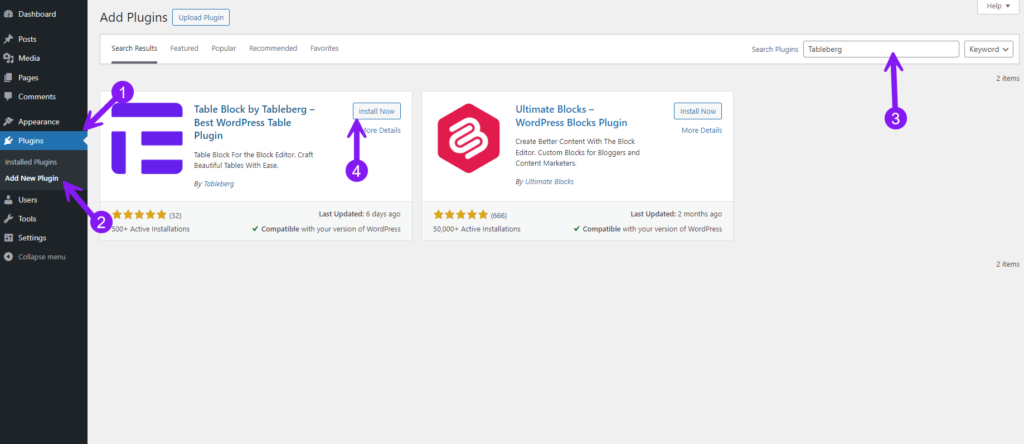
No painel do WordPress, selecione Plugins → Adicionar novoe, em seguida, procure por Tableberg. Clique em Instalar agorae, depois de instalado, pressione Ativar para começar a usá-lo em seu site.

Etapa 2: Inserir uma tabela
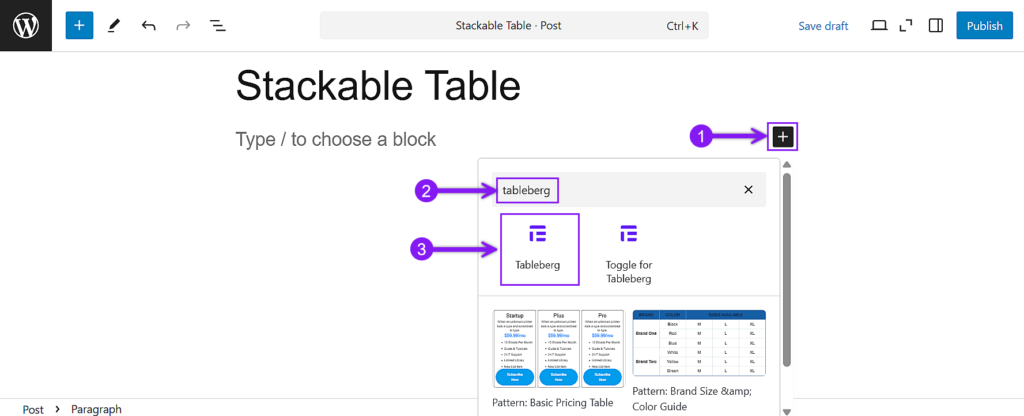
Abra o post ou a página em que você deseja colocar a tabela. Use o botão inseridor de blocos (botão +), procure por "Tableberg", e insira-a. Você será solicitado a escolher o número de linhas e colunas - defina isso com base no tipo de tabela que deseja criar.

Etapa 3: Adicionar conteúdo à tabela
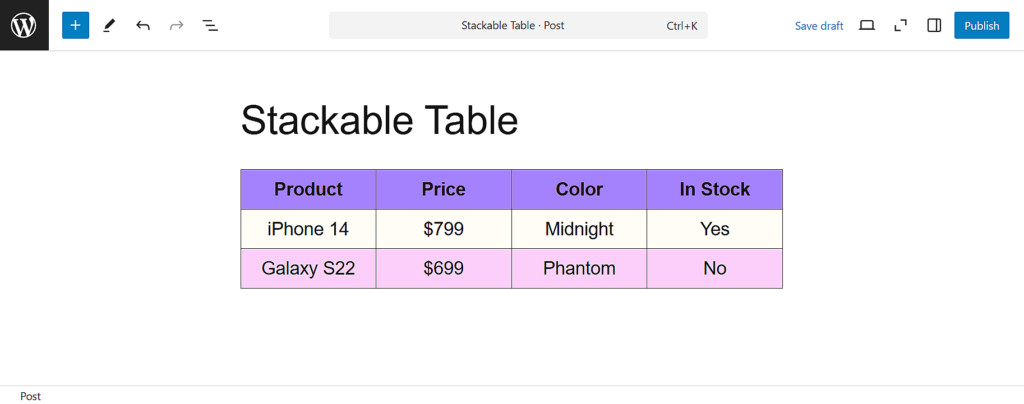
Clique em cada célula e comece a preencher seu conteúdo. Você pode adicionar texto, imagens, ícones, classificações por estrelas, botões, fitas ou listas - o Tableberg suporta vários tipos de blocos dentro de cada célula.

Etapa 4: Ativar o modo de empilhamento responsivo
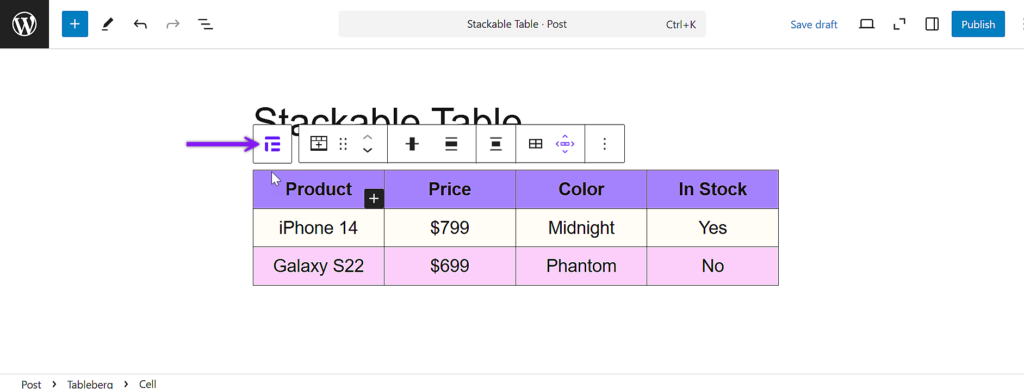
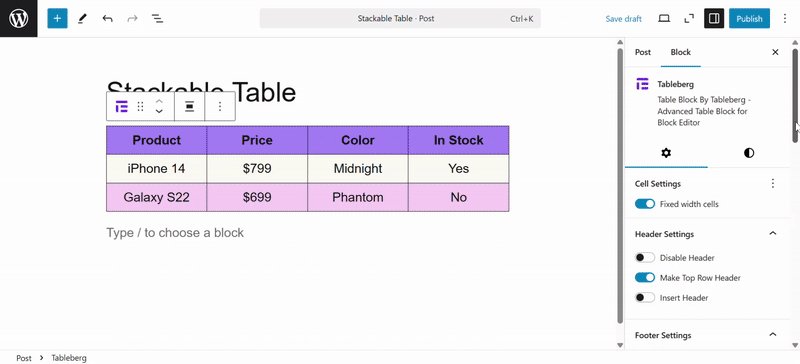
Para aplicar as configurações responsivas, primeiro você precisa selecionar a tabela inteira. Clique na borda externa de qualquer célula individual e, quando a barra de ferramentas aparecer, selecione o ícone de tableberg nela. Isso garantirá que toda a tabela seja selecionada.

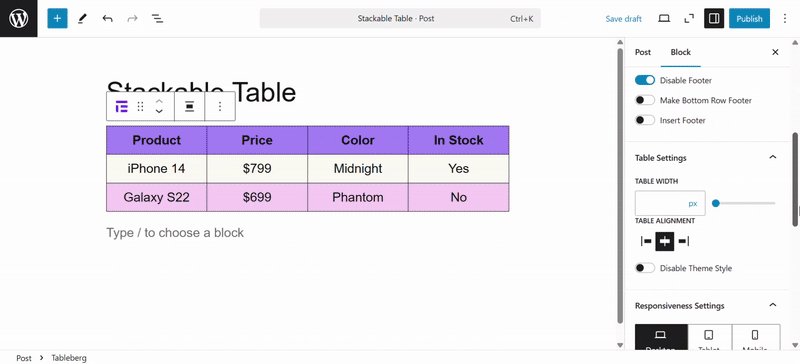
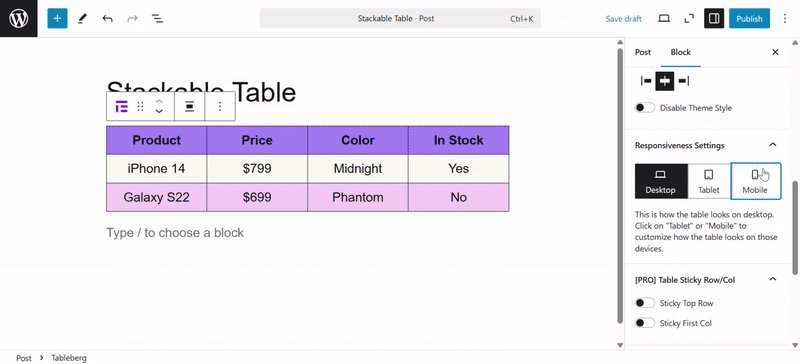
Com a tabela completa selecionada, olhe para o painel de configurações do bloco à direita. Role para baixo até encontrar a seção denominada Responsive Settings (Configurações responsivas). Ative a opção que permite que a tabela seja ajustada em telas de celulares e tablets.

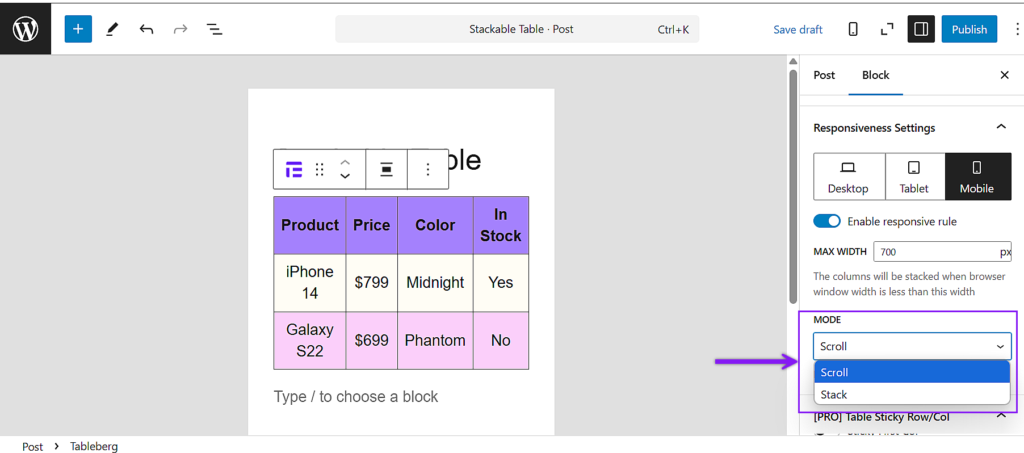
Etapa 5: Escolha o modo de pilha e configure o comportamento
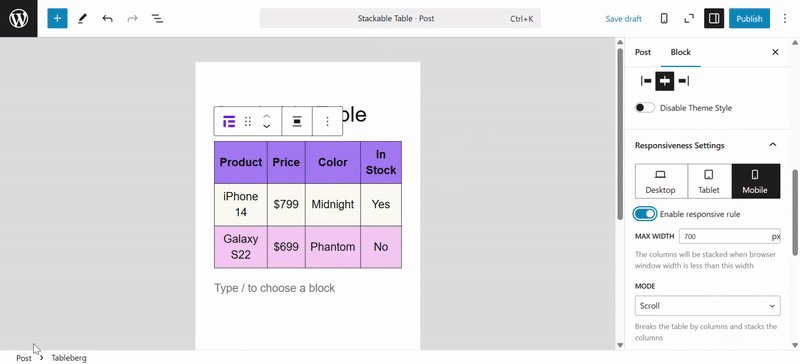
Depois de ativar o modo responsivo, você poderá selecionar como a tabela se adapta. Selecione Pilha em vez de Rolagem. Isso transforma cada linha da tabela em um bloco vertical para facilitar a visualização em telas menores.

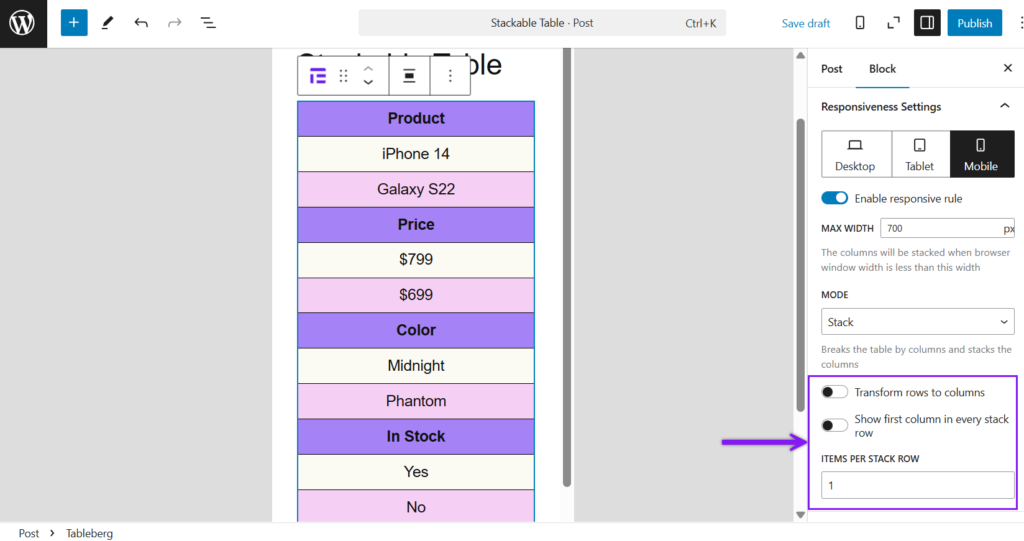
Etapa 6: Use os recursos avançados da pilha
Abaixo da seleção de modo, você pode ativar Transformar linhas em colunas se quiser que a tabela inverta a direção do layout. Você também encontrará a opção de Mostrar a primeira coluna em cada linha da pilha, que é útil quando a primeira coluna contém rótulos. Por fim, você pode definir quantos itens devem aparecer por linha da pilha.

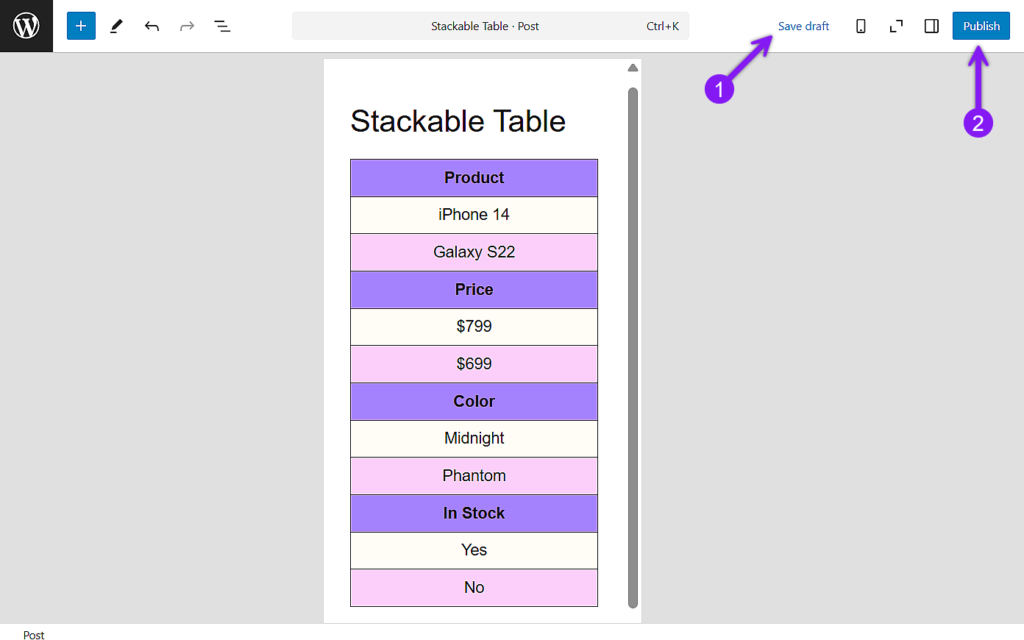
Etapa 7: Visualizar e finalizar
Clique no botão Preview (Visualizar) e verifique o layout na visualização para celular e tablet. Se tudo estiver correto, vá em frente e publique ou atualize sua postagem.

Conclusão
As tabelas empilháveis são uma solução prática para facilitar a leitura do conteúdo em telefones e tablets, especialmente quando se trabalha com tabelas simples ou de tamanho moderado. Entretanto, quando uma tabela inclui muitas colunas, o formato empilhado pode se tornar longo e difícil de navegar. Nesses casos, outras técnicas, como filtragem ou ocultação de colunas, podem funcionar melhor. Ainda assim, para a maioria dos casos de uso diário, o empilhamento oferece uma maneira limpa e confiável de manter suas tabelas compatíveis com dispositivos móveis. E neste artigo, mostramos exatamente como criar uma usando o Tableberg, desde a instalação até a visualização final.


