As tabelas são uma forma fundamental de organizar e apresentar dados com clareza. Uma tabela que parece limpa e estruturada em um desktop pode rapidamente se transformar em uma bagunça frustrante no celular, com colunas cortadas, texto sobreposto e rolagem horizontal forçada.
Se você estiver criando um site WordPress que precisa apresentar informações estruturadas sem sacrificar a legibilidade, tornar suas tabelas responsivas a dispositivos móveis não é mais opcional. É uma necessidade.
Neste guia, vamos orientá-lo sobre como criar tabelas compatíveis com dispositivos móveis no WordPress que se adaptam de forma inteligente a todos os tamanhos de tela sem sacrificar o design ou a funcionalidade.
O que faz com que uma tabela seja realmente responsiva?
Uma tabela responsiva bem projetada faz mais do que apenas "caber" em telas menores. Ela precisa se adaptar de forma a manter o conteúdo fácil de ler, interagir e entender em todos os dispositivos. Veja o que se deve buscar:
Layouts adaptáveis
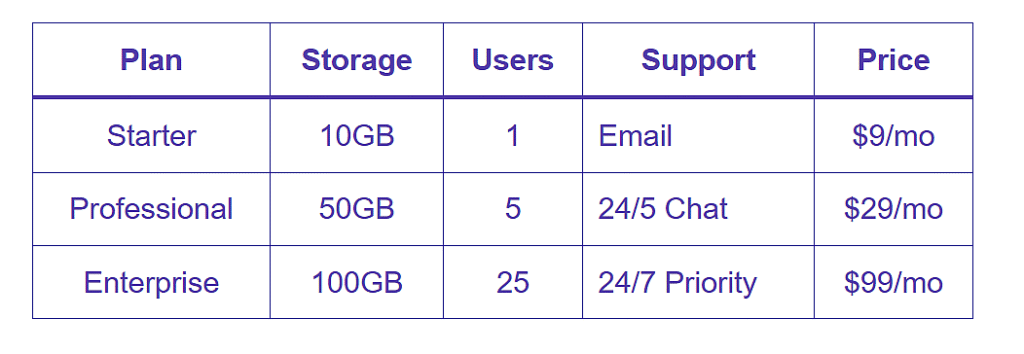
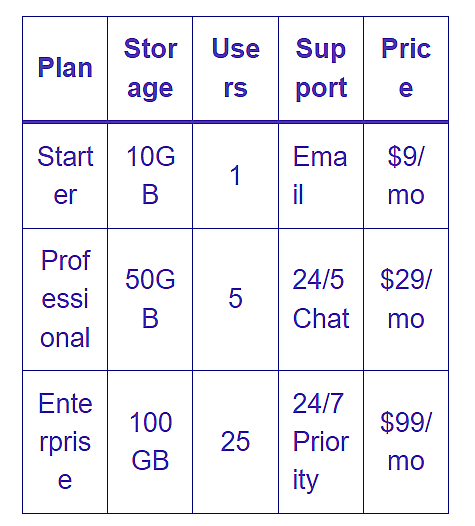
Uma tabela responsiva muda seu layout com base no tamanho da tela. Em desktops, ela pode mostrar várias colunas lado a lado. Em dispositivos menores, ela deve empilhar o conteúdo verticalmente, permitir a rolagem horizontal ou ocultar dados não essenciais para melhorar a legibilidade.
Hierarquia clara
As tabelas devem estabelecer uma hierarquia visual e estrutural usando cabeçalhos adequados, texto em negrito ou destaques de fundo. Isso ajuda os usuários a identificar as seções e a examinar rapidamente os dados principais.
Interação amigável ao toque
Os elementos interativos, como botões ou links, precisam ser facilmente tocáveis. O espaçamento adequado entre linhas, colunas e conteúdo evita cliques acidentais no celular.
Desempenho otimizado
As tabelas não devem tornar o carregamento da página mais lento. A estrutura leve e o manuseio inteligente de conteúdo, como ícones ou imagens, ajudam a manter o desempenho rápido, especialmente em redes móveis.
Práticas recomendadas de acessibilidade
Usando HTML semântico (como <th> tags para cabeçalhos) e rótulos compatíveis com leitores de tela garantem que todos os usuários, inclusive aqueles com tecnologias assistivas, possam navegar facilmente pela tabela.
O problema com o bloco de tabelas incorporado do WordPress
Quando seu objetivo é exibir conteúdo estruturado simples e claro, você pode ficar tentado a confiar no bloco Table padrão do WordPress. Ele é simples, fácil de encontrar e dá conta do recado para textos simples. Mas quando a capacidade de resposta entra em cena, essa simplicidade se torna uma limitação.
Com o bloco Table padrão, não é possível inserir diferentes tipos de conteúdo, como imagens, botões ou ícones, em células individuais. Mais importante ainda, ele não oferece suporte a empilhamento, rolagem horizontal ou ocultação de colunas em dispositivos móveis. Como resultado, as tabelas que ficam bem no desktop geralmente quebram em telas menores, as colunas ficam comprimidas, o texto transborda e os usuários são forçados a rolar para os lados apenas para ler o conteúdo. Também não é possível personalizar estilos no nível da linha ou da célula, destacar dados importantes ou criar layouts avançados com células mescladas.
Para qualquer coisa além de grades simples, o bloco Table padrão se torna mais uma limitação do que uma solução. É por isso que vale a pena considerar uma ferramenta de tabela mais moderna, baseada em blocos, que lide com casos de uso do mundo real e se adapte de forma elegante entre dispositivos.


Como criar uma tabela responsiva para celular no WordPress
Dadas as limitações do bloco Table padrão, você precisa de uma solução criada com a capacidade de resposta em mente. Tableberg oferece exatamente isso. Vamos examinar o processo de criação de uma tabela responsiva para celular usando o Tableberg.
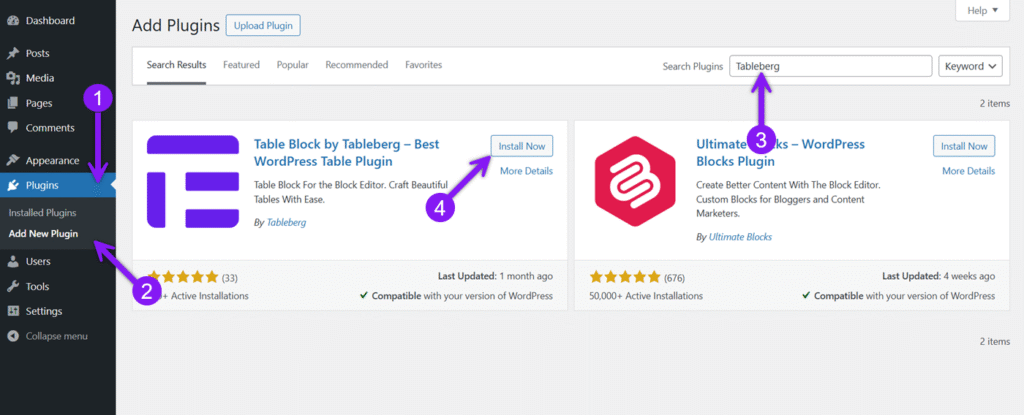
Etapa 1: Instalar o Tableberg
Vá para o painel do WordPress, acesse Plugins → Adicionar novo, procure por Tableberg e clique em Instalar agora e ativar. O bloco Tableberg agora estará disponível em seu editor.

Etapa 2: Adicionar o bloco Tableberg
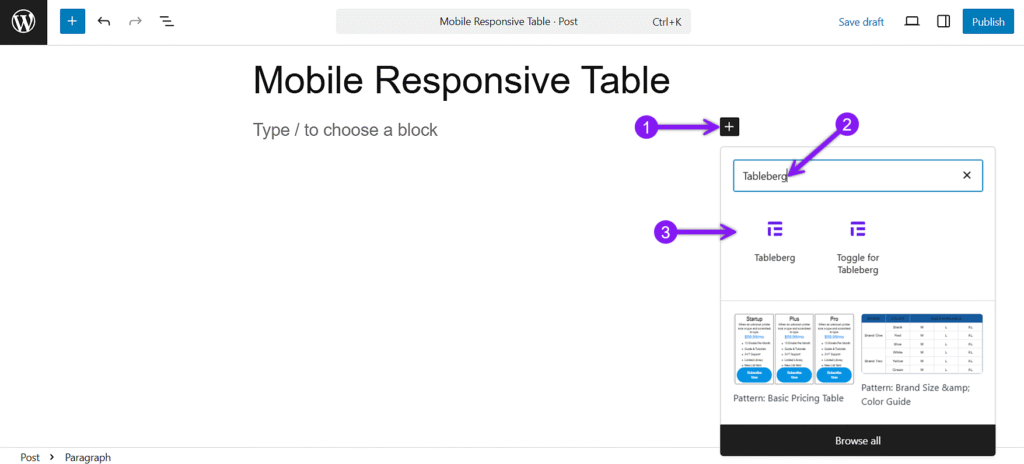
Abra a página ou postagem em que você deseja inserir a tabela. Clique no ícone +, procure por Tableberg e insira-o. Escolha o número de colunas e linhas para começar.

Etapa 3: Adicionar conteúdo e estilizar a tabela
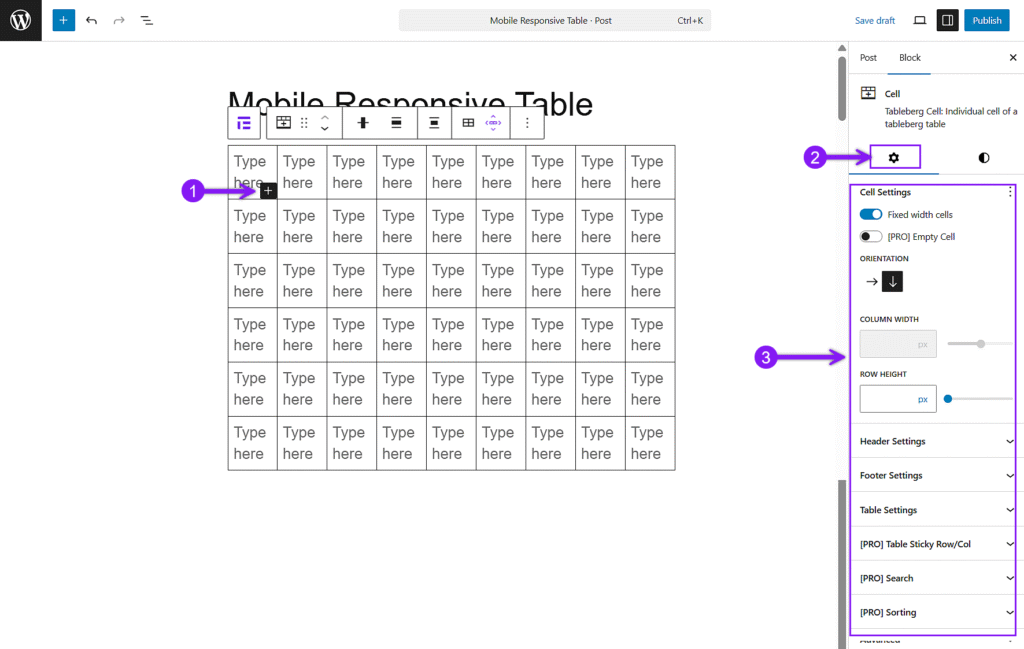
Clique em qualquer célula e use o ícone + dentro dela para inserir blocos como texto, listas, botões, imagens ou ícones. Você pode misturar diferentes tipos de conteúdo de acordo com as necessidades de sua tabela. No painel General settings (Configurações gerais), você também encontrará opções para definir um cabeçalho ou rodapé, ativar a classificação, ativar um cabeçalho fixo ou adicionar uma barra de pesquisa.

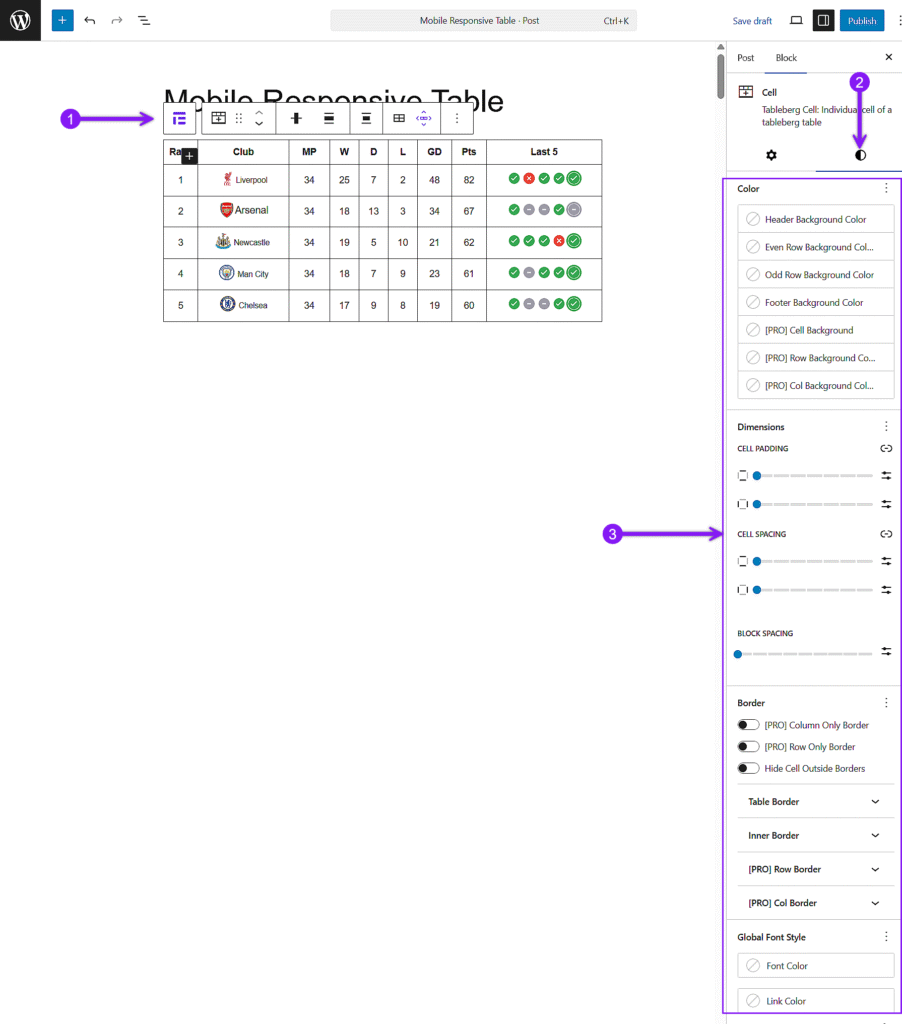
Em seguida, abra a guia Styles (Estilos) na barra lateral direita para personalizar a aparência da tabela. Você pode ajustar o preenchimento, as cores de fundo, o alinhamento do texto e as bordas de células, linhas ou colunas individuais. Se necessário, mescle células ou destaque linhas específicas para chamar a atenção.

Etapa 4: Configurar as definições de capacidade de resposta
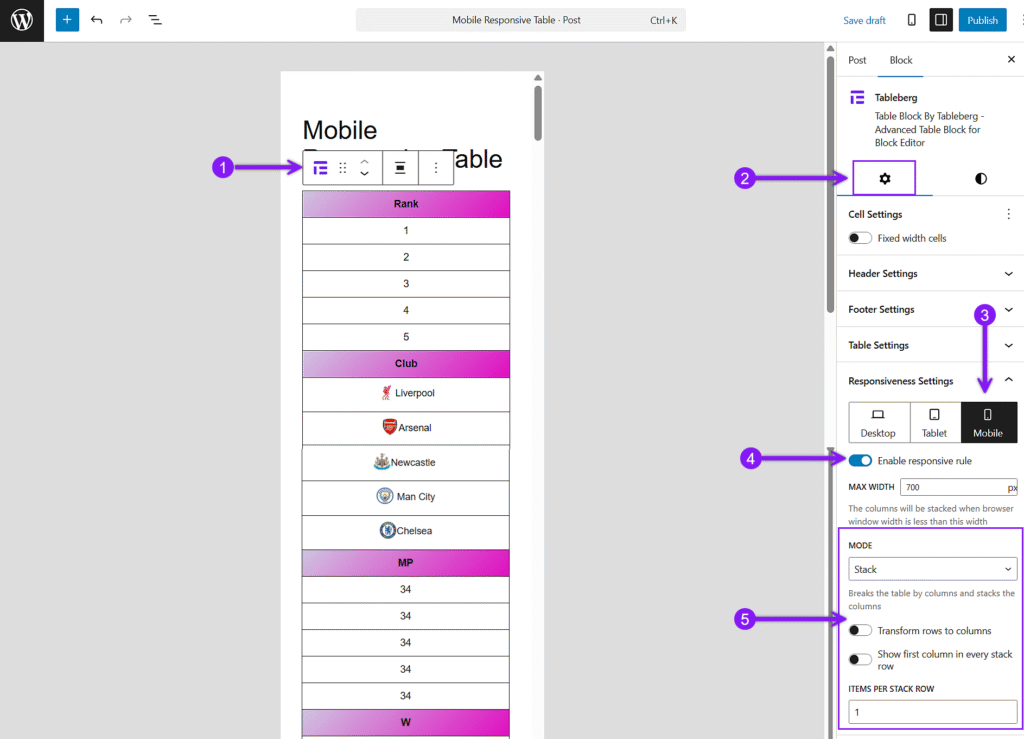
Selecione a tabela, abra o painel Configurações e role até Configurações de capacidade de resposta. Ative os pontos de interrupção e escolha entre o modo de rolagem ou de empilhamento. Ajuste a direção do empilhamento e os itens por linha para melhor controle em telas menores.

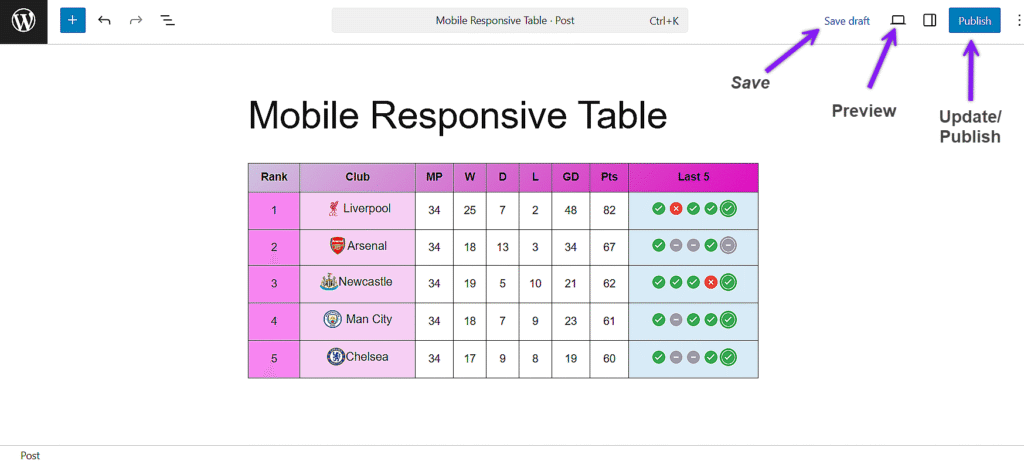
Etapa 5: Visualizar e publicar
Use a opção Preview (Visualizar) para verificar a aparência de sua tabela no desktop, tablet e celular. Faça os ajustes finais e clique em Publicar quando estiver pronto.

Conclusão
As tabelas continuarão sendo um componente essencial para a apresentação clara de conteúdo estruturado, mas, sem a capacidade de resposta em dispositivos móveis, até mesmo as tabelas mais bem projetadas podem prejudicar a experiência. O bloco Table padrão do WordPress não tem recursos essenciais, como empilhamento, rolagem horizontal e flexibilidade de conteúdo, o que dificulta a criação de tabelas que funcionem bem em vários dispositivos.
O Tableberg oferece uma alternativa melhor. Ele lhe dá controle total sobre o layout, o estilo e a capacidade de resposta diretamente no editor de blocos. Se quiser que suas tabelas tenham uma aparência nítida e permaneçam funcionais em qualquer tamanho de tela, a mudança para uma ferramenta criada para as necessidades modernas é uma decisão inteligente.