O Google Sheet é um aplicativo baseado em nuvem que permite criar, editar e organizar dados on-line. Ele permite que você implemente cálculos simples até a manipulação de dados complexos que as pessoas possam visualizar facilmente.
Agora, e se você puder integrar o Google Sheets diretamente em seu site? E tudo o que você alterar nessa planilha será automaticamente alterado no WordPress em tempo real? Será muito útil, não é mesmo?
Nesta postagem do blog, mostraremos como exibir uma planilha do Google como uma tabela no WordPress com um plug-in. Comece a usar!
Criar mesas bonitas
Com o Block Editor

Como exibir uma planilha do Google como uma tabela no WordPress
Sincronização em tempo real do Sheets com a tabela do WordPress é um plugin maravilhoso com o qual você pode fazer isso sem problemas. Explicaremos este tutorial usando esse plug-in.
Etapa 01: Instalar e ativar o plug-in
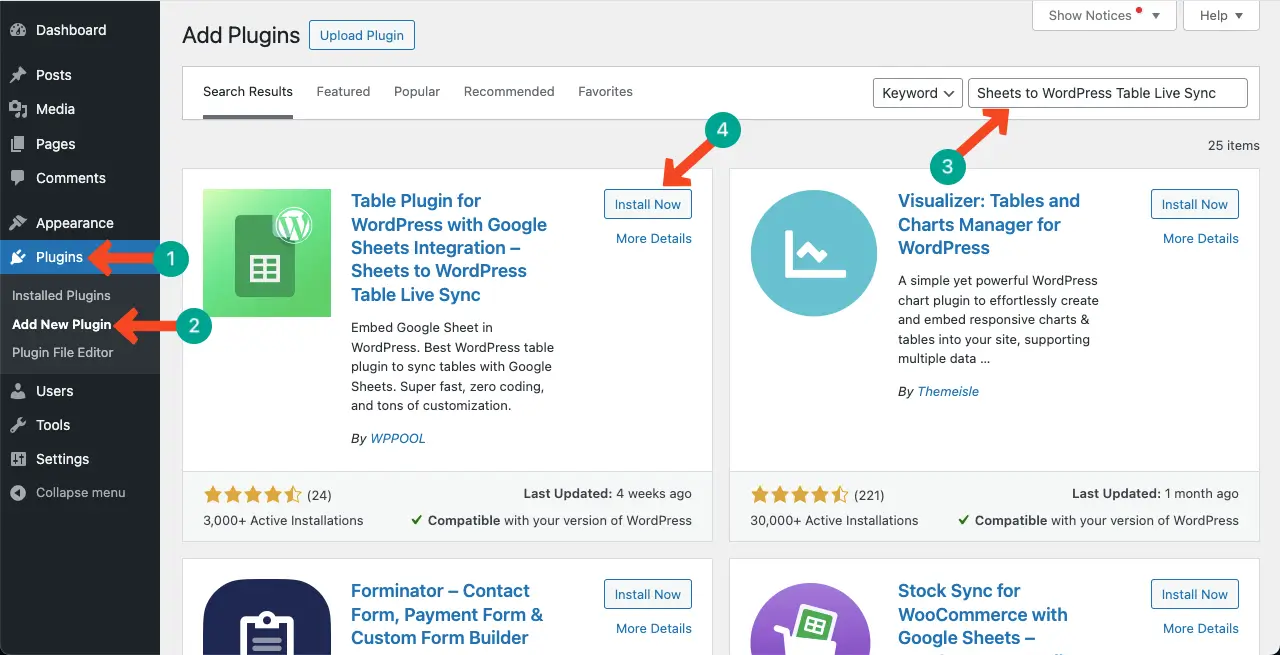
Navegue até Plug-ins > Adicionar novo plug-in. Digite o nome do plugin 'Sincronização em tempo real do Sheets com a tabela do WordPress' na caixa de pesquisa. Quando o plug-in for exibido abaixo, instalar e ativar isso.

Observação: O plug-in tem uma versão premium. Mas não se preocupe! Você pode criar uma tabela funcional com a versão gratuita.
Etapa 02: Vá para o painel de controle do plug-in
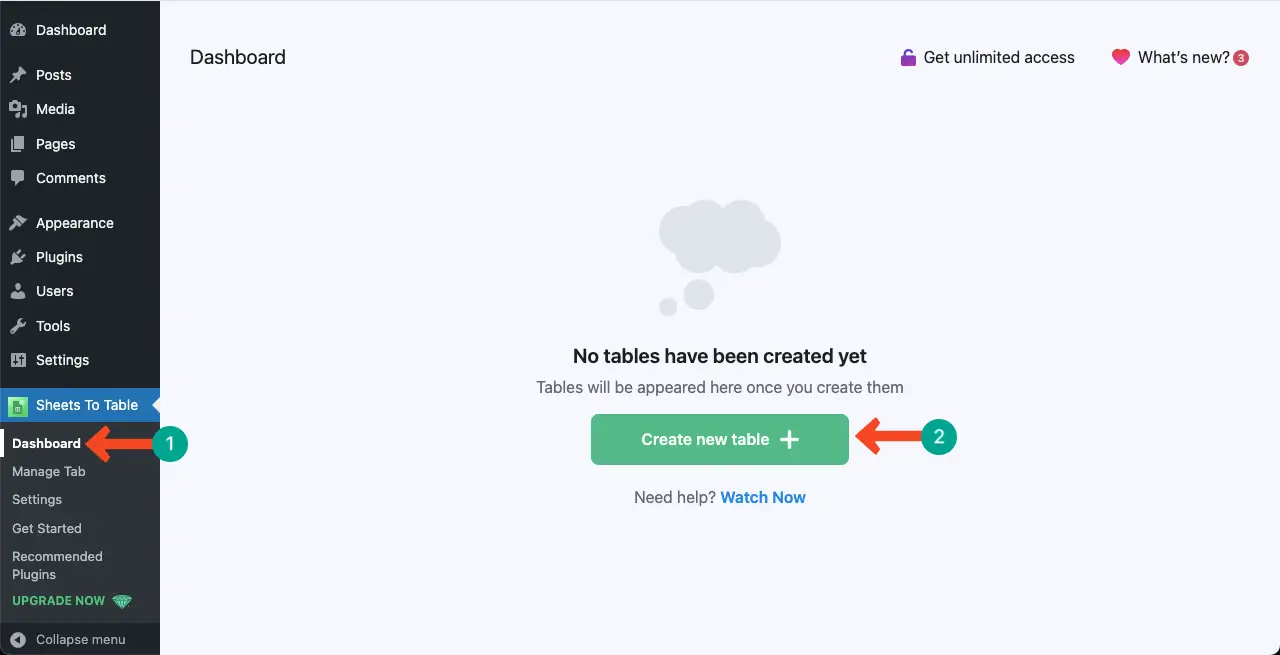
Depois que o plug-in for ativado, você verá um novo menu chamado 'Folhas para a mesa' adicionado à barra de administração. Acesse o painel de controle do plug-in. Clique no botão Criar nova tabela.

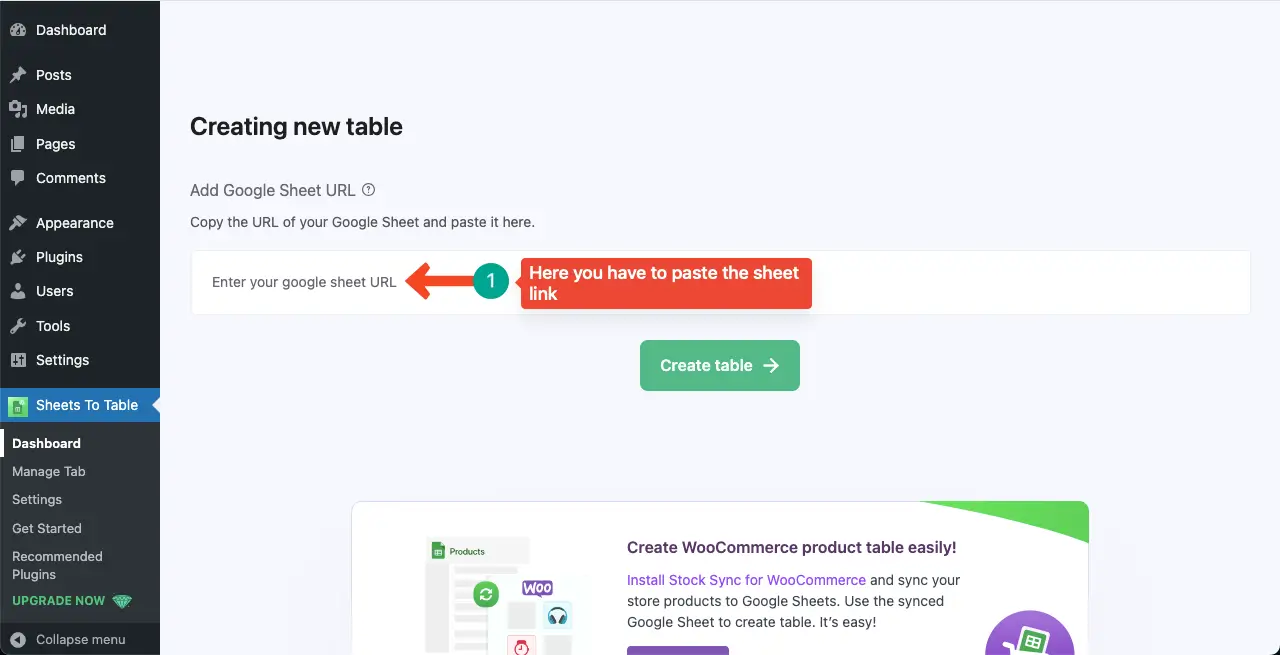
Nessa página, você terá a opção de copiar e colar o link do Google Sheets.

Etapa 03: Copie seu link do Planilhas Google
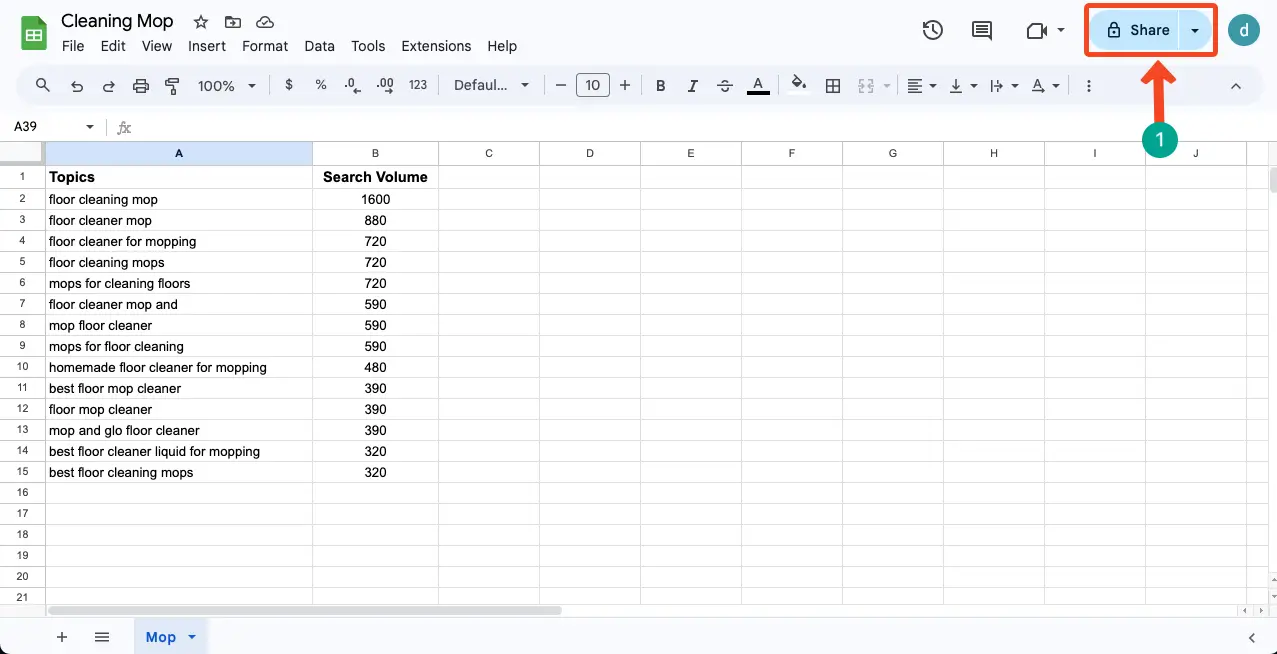
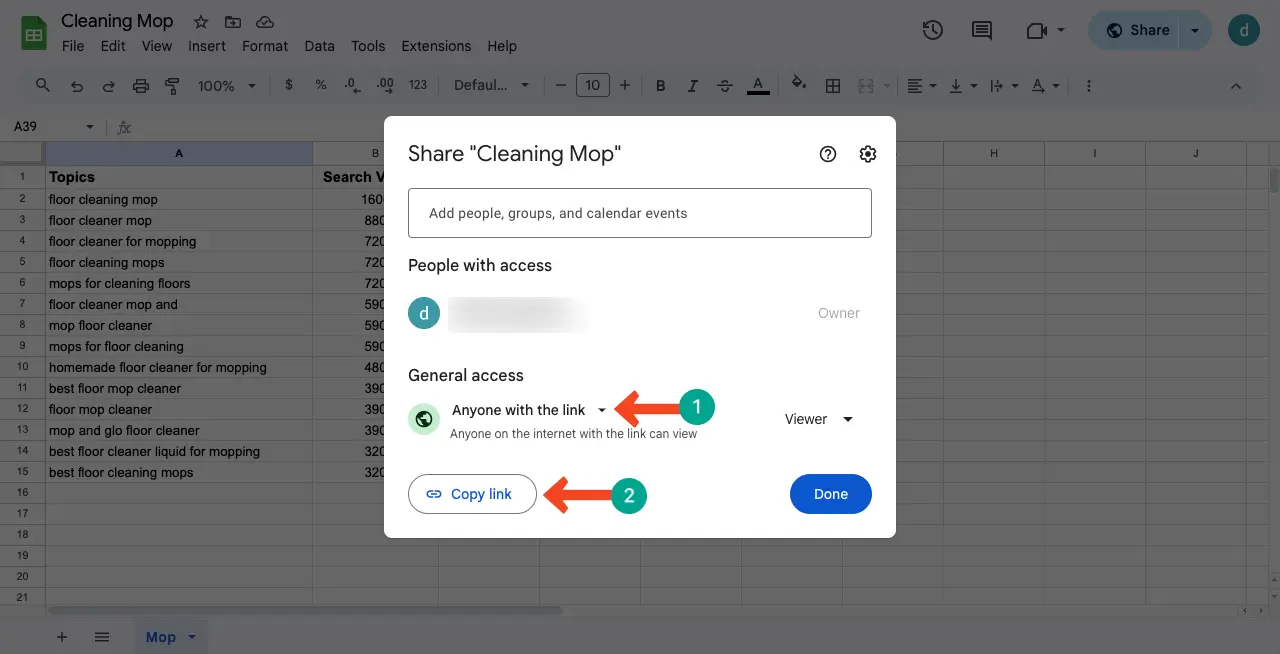
Venha para seu Planilhas Google. Clique no botão Compartilhar no canto superior direito.

Certifique-se de que o Acesso geral é dado a Quem tiver o link. Depois disso clique no link Copiar botão. Isso copiará o link da planilha.

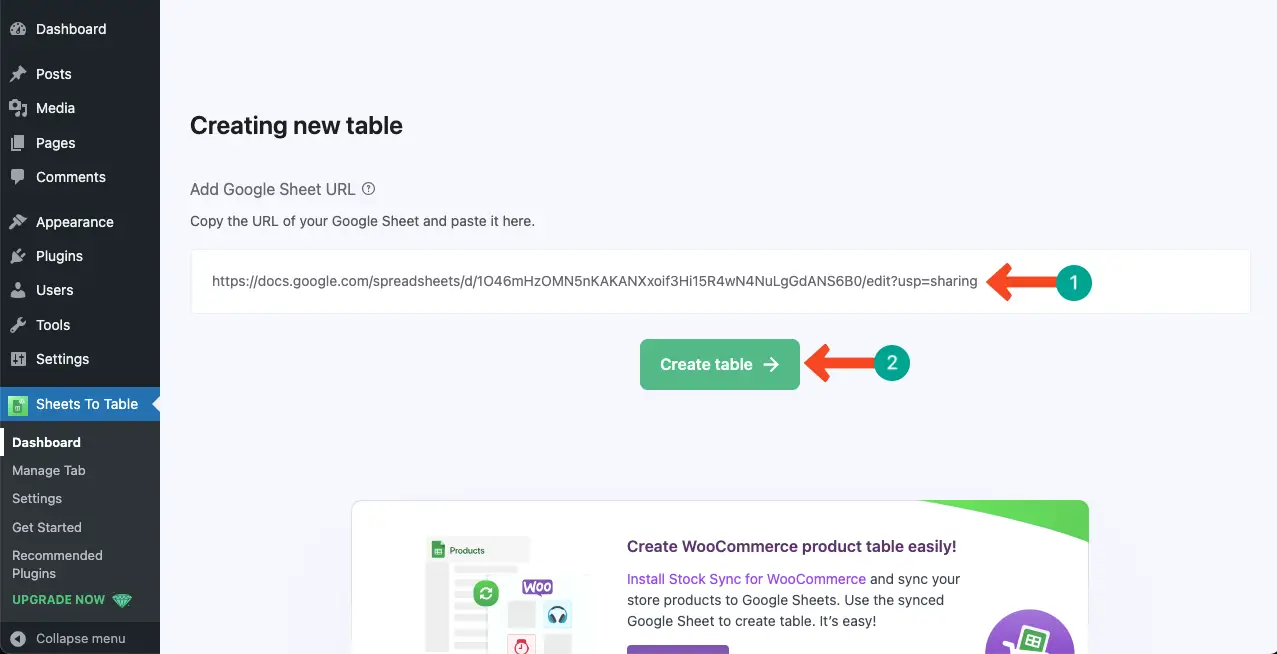
Etapa 04: Cole o link da planilha no painel do plug-in
Retorne à página do plug-in de onde paramos. Cole o link da planilha no campo na página. Clique no botão Criar tabela no final.

Etapa 05: Estilizar e personalizar a mesa
Sua tabela está quase pronta. Você pode publicá-la imediatamente, se quiser. Há um shortcode na página que você pode ver. Copiando-o e colando-o em qualquer post ou página, você pode publicar a tabela.
Mas antes disso, é melhor fazer algumas estilizações e personalizações para que a mesa fique atraente.
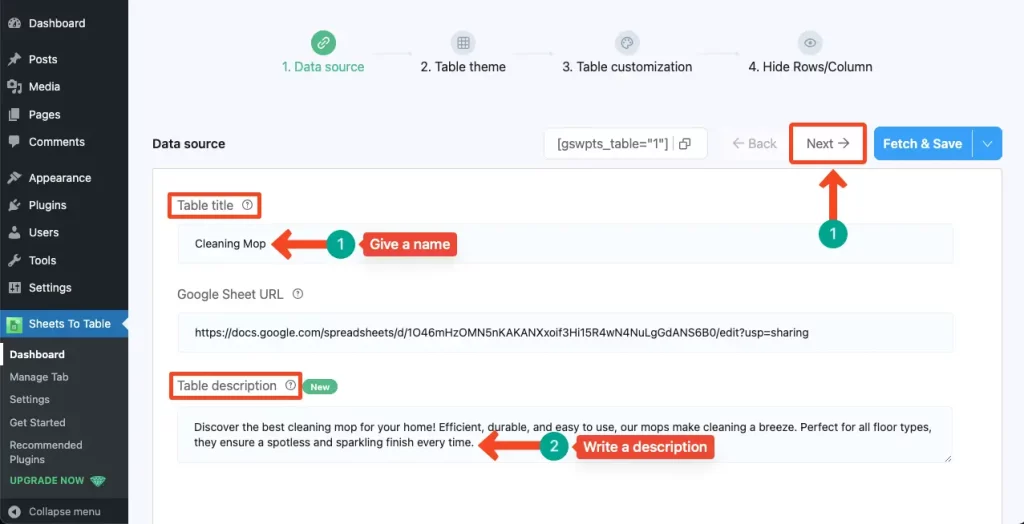
Dê um nome a essa tabela. Então, você pode escrever uma descrição sobre ele (opcional). Clique em Próximo botão.

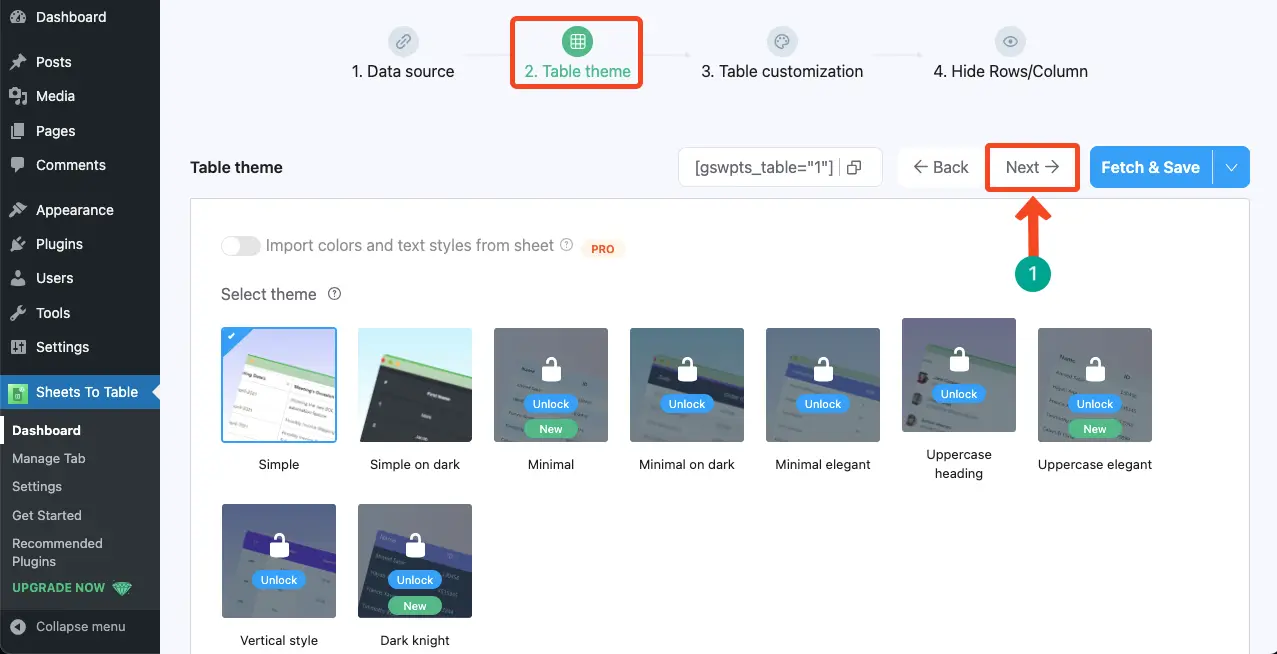
Selecione um tema para a tabela. Você terá acesso a dois temas apenas como usuário gratuito. Clique em Avançar.

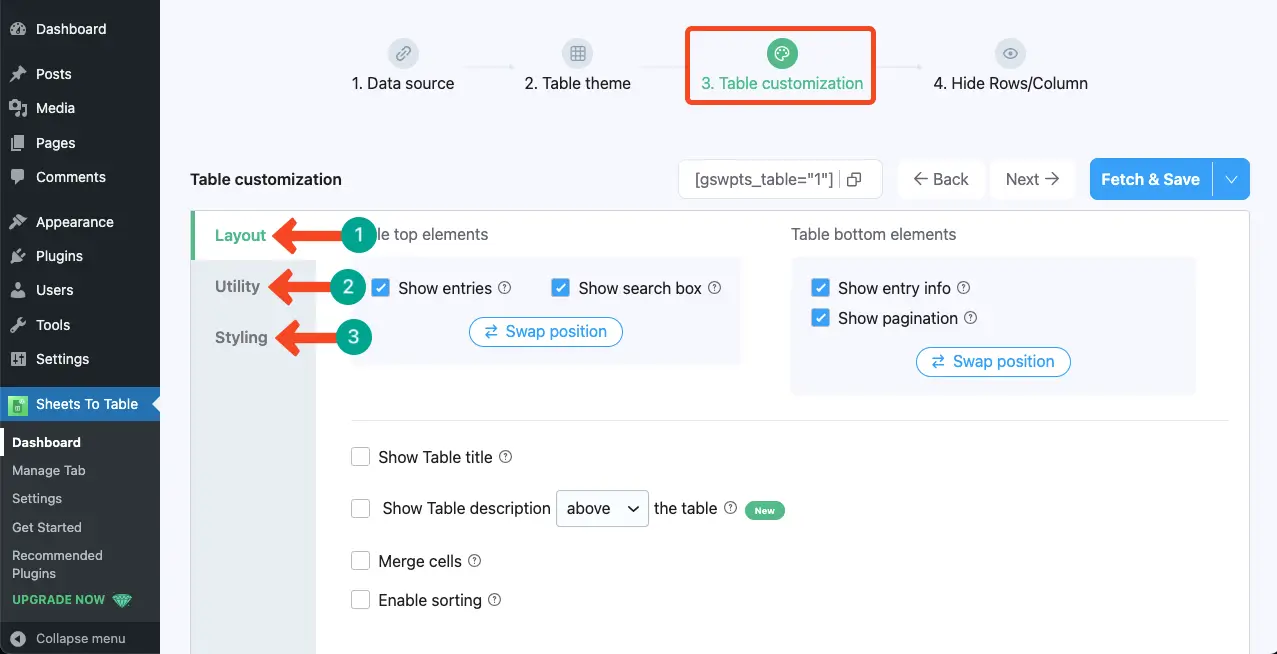
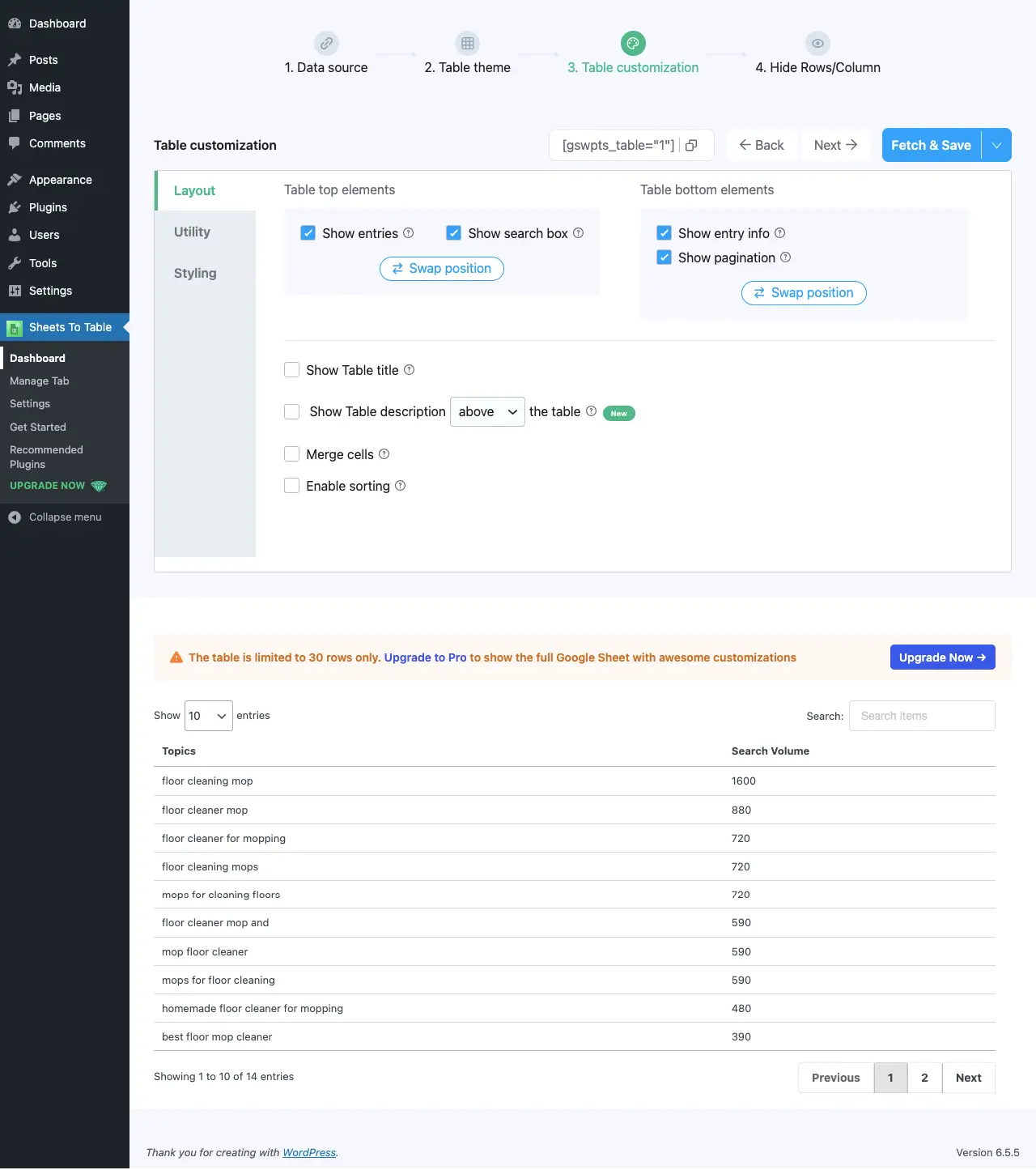
Sob o Seção de personalização da tabelavocê terá muitas coisas para configurar. Há três guias nessa seção. São elas Layout, Utility, e Estilo. Cada guia inclui um bom número de opções de configuração.

Todas as alterações que você fizer nessa tabela serão exibidas na parte inferior. Lá você encontrará uma tabela de visualização.

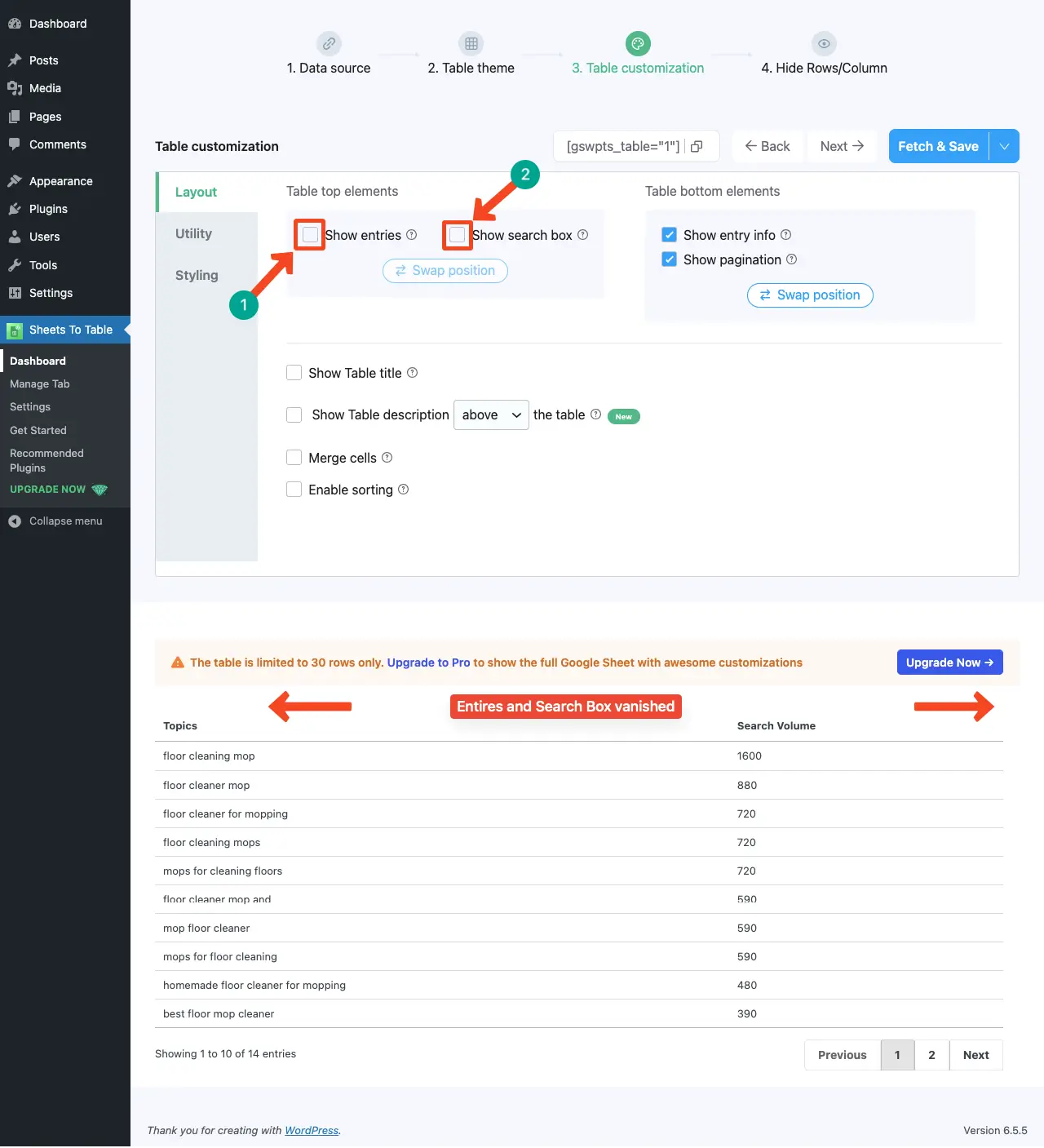
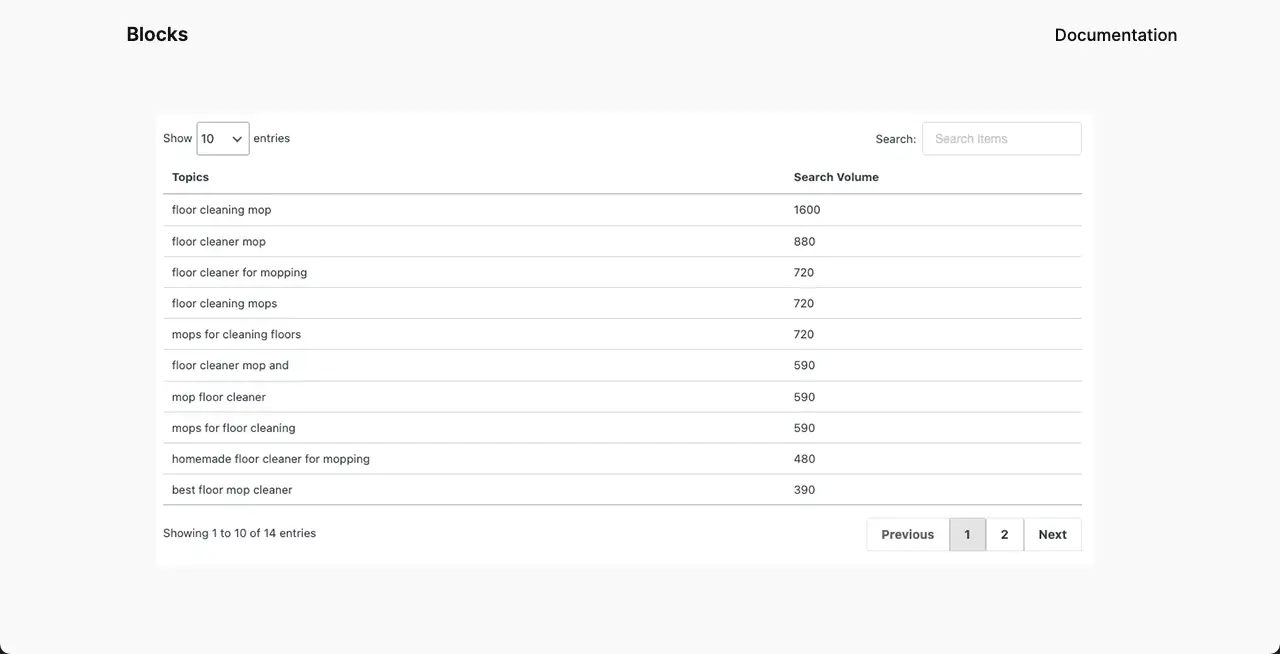
Por exemplo, desativamos o Mostrar entradas e Mostrar caixa de pesquisa. Você pode ver que essas duas opções também foram removidas da tabela de visualização.
Assim, você pode verificar o resultado de todas as personalizações feitas no Layout, Utility, e Estilo. Espero que você possa fazer isso sozinho. Clique em Avançar.

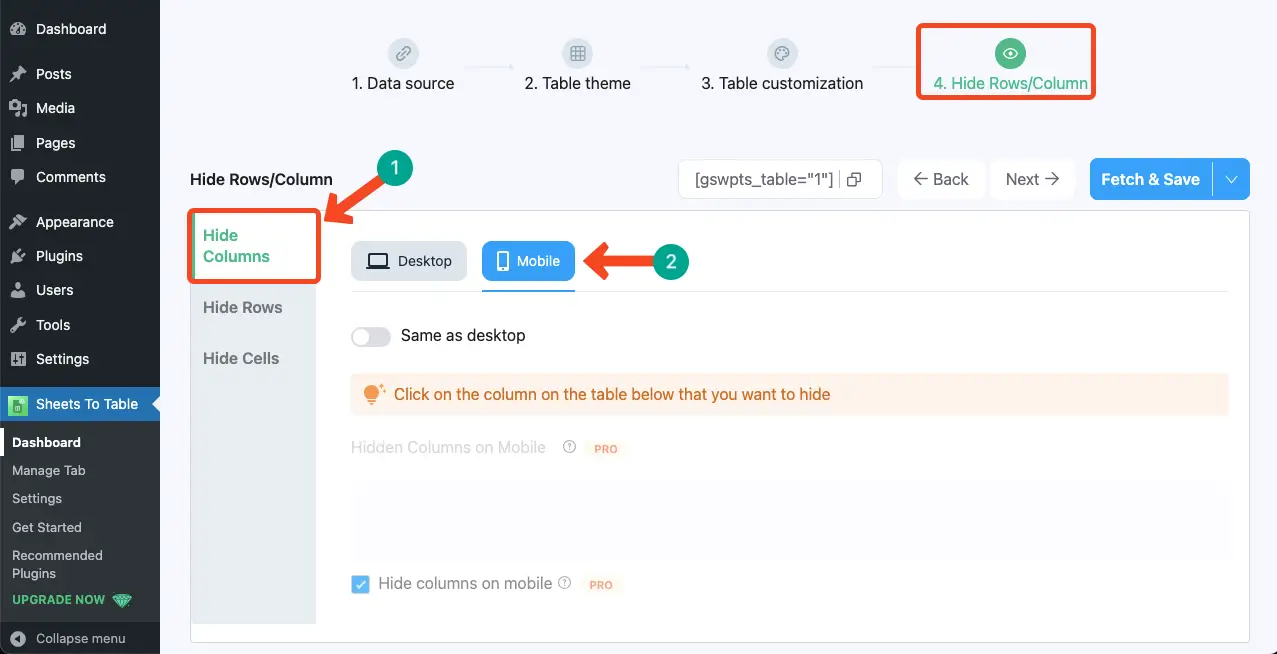
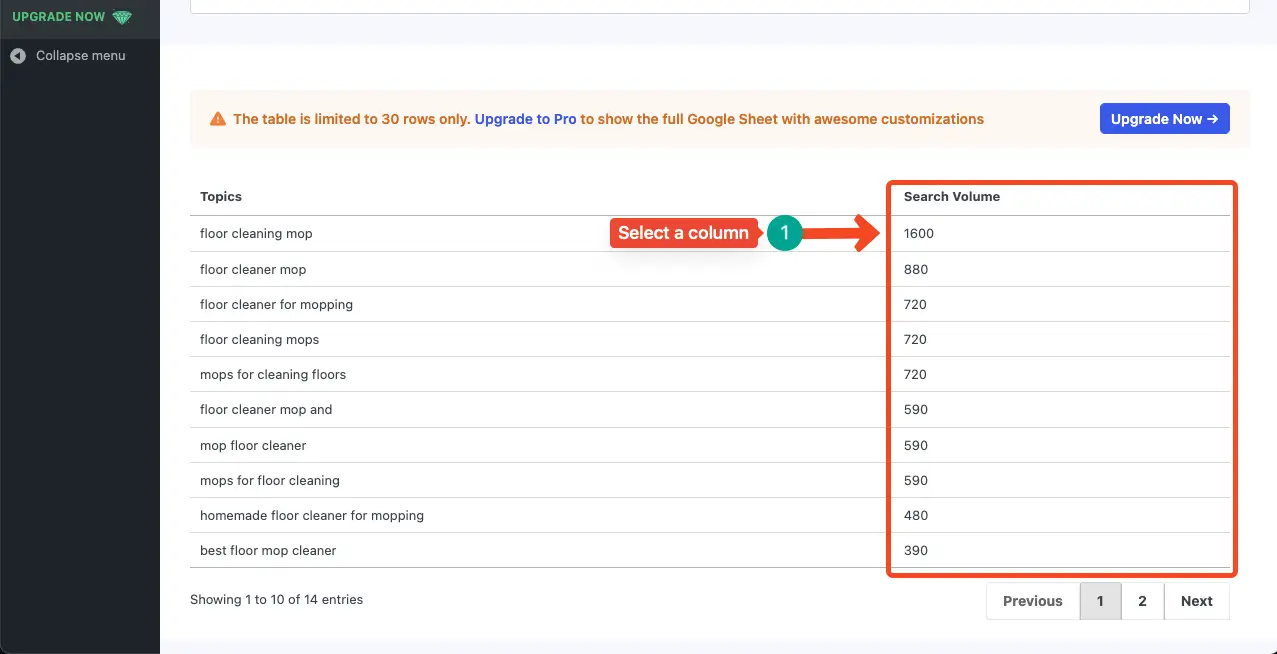
Por fim, venha para o Ocultar a seção Linhas/Colunas. Se houver alguma linha, coluna ou célula que você queira ocultar em qualquer tipo de dispositivo específico, poderá selecioná-la nessa seção.
Primeiro, selecione o que você deseja ocultar. Suponhamos que vamos ocultar colunas. Então, selecionamos a opção Guia Ocultar colunas. Em seguida, selecionamos o tipo de dispositivo Celular.

Rolando a página para baixo, vá até a tabela de visualização. Posicione o cursor sobre a coluna que deseja ocultar. Clique nela. A coluna ficará embaçada. Esse recurso é limitado para usuários profissionais.

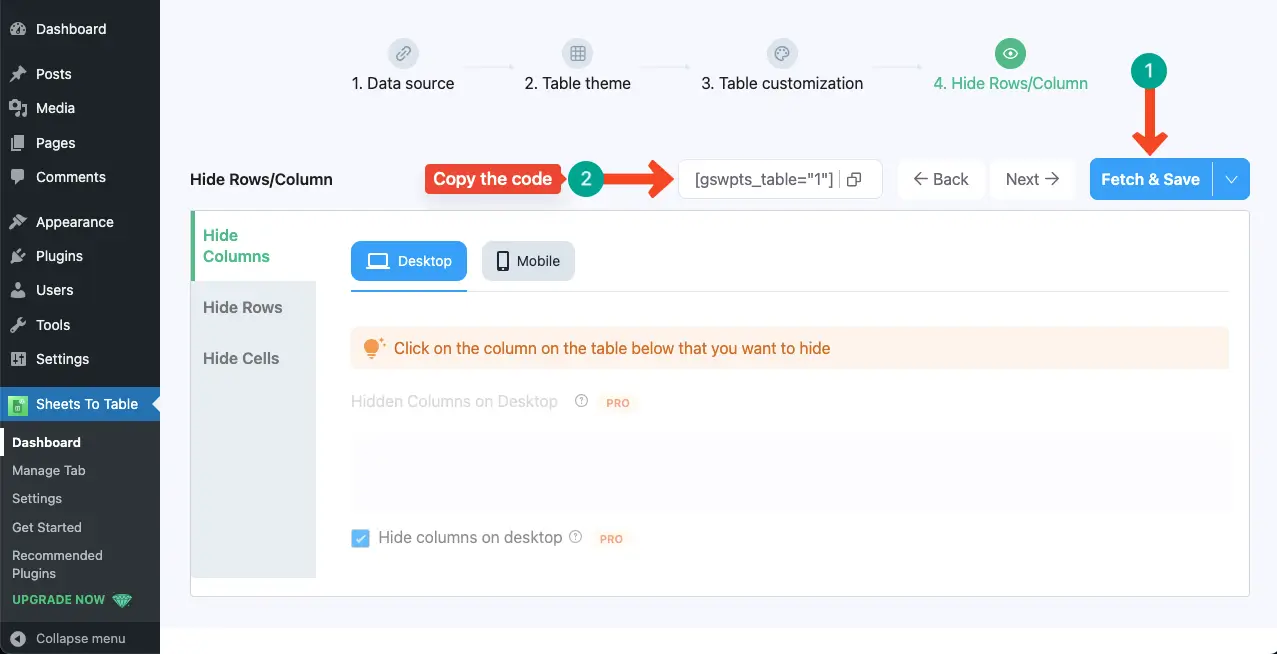
Etapa 06: Salvar e publicar a tabela
Portanto, sua tabela agora está pronta para ser publicada. Clique em Fetch & Save para salvar a tabela. Copiar o código curto.

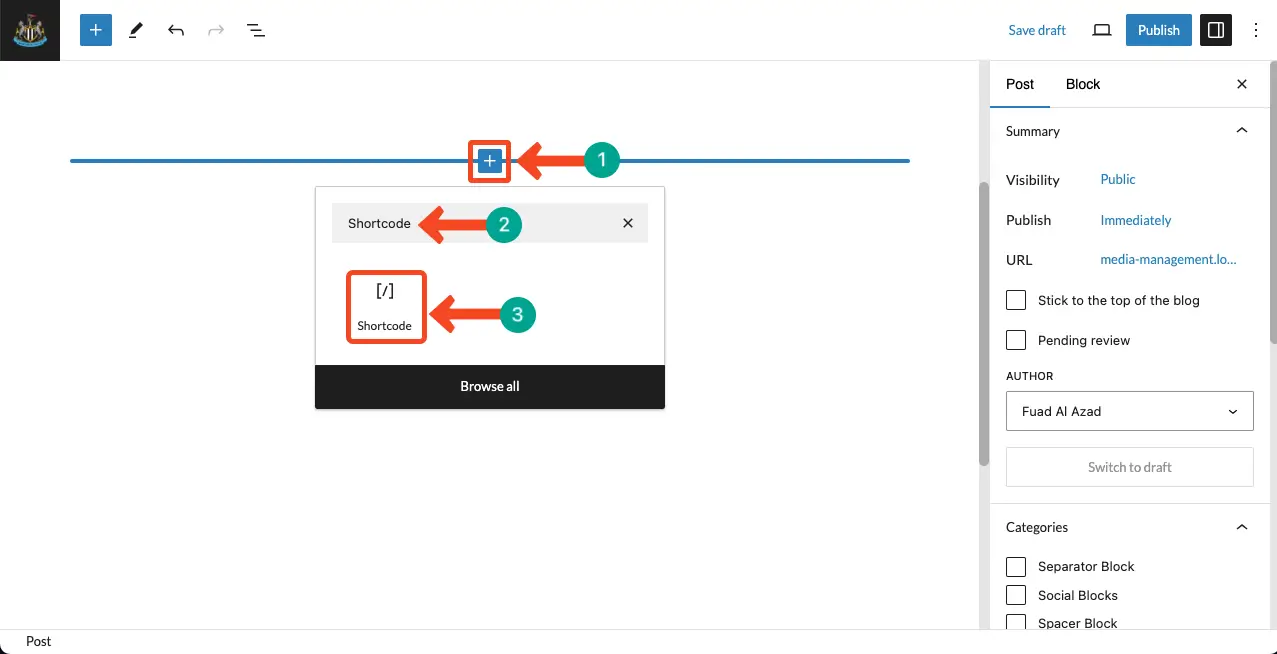
Abra um post/página. Adicione o bloco Shortcode ao editor para que você possa colar o código que copiou.

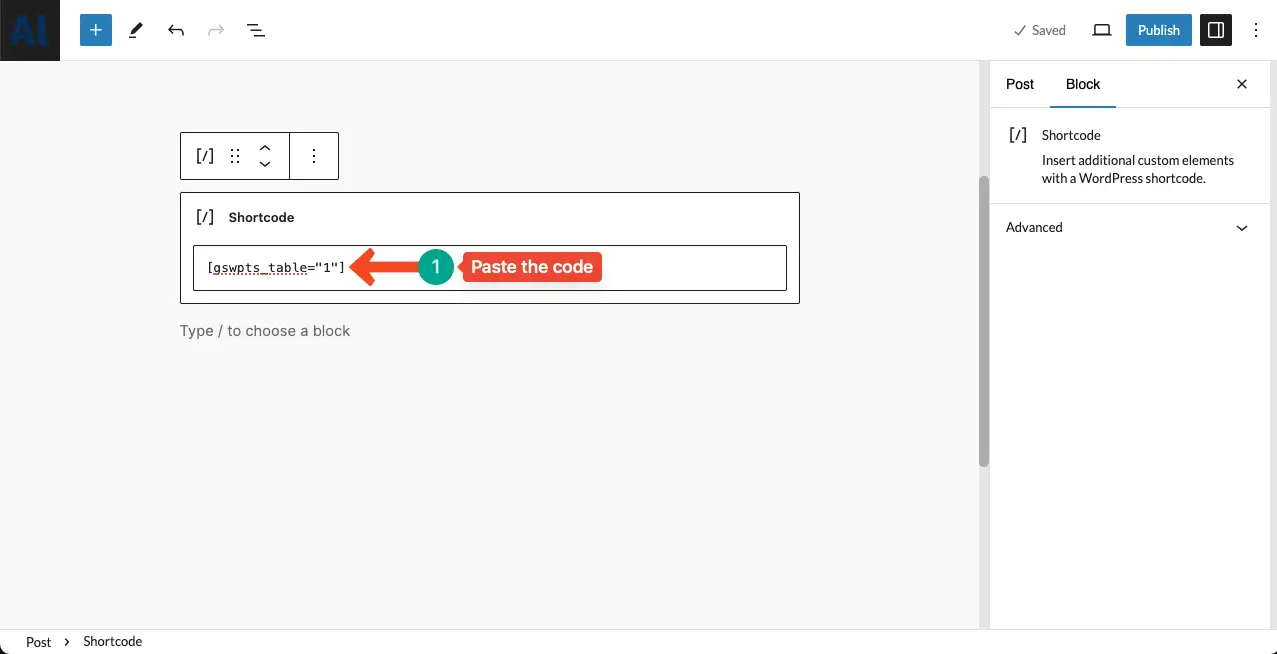
Cole o código no bloco que você copiou há pouco tempo. Publicar a postagem.

Vá para o frontend do post/página. Você verá a tabela.

Assim, você pode exibir suas planilhas do Google Sheets no WordPress sem qualquer codificação.
Explorar Como criar uma tabela de preços no WordPress com um botão de alternância.
Notas finais!
Ao integrar o Google Sheets ao WordPress, você pode aumentar consideravelmente a velocidade do seu trabalho. Ao mesmo tempo, isso pode trazer muita eficiência ao seu trabalho. Graças ao plugin que tornou isso tão fácil hoje.
Anteriormente, tínhamos que enfrentar muitos problemas para fazer isso. Mas hoje, com o uso do plug-in Sheets to WordPress Table Live Sync, até mesmo usuários iniciantes podem exibir facilmente suas planilhas do Google Sheets no WordPress.


