Die Buttons Der Block ist eines der wichtigsten Elemente auf einer WordPress-Website. Mit der Schaltfläche können Sie wichtige Call-to-Action-Schaltflächen erstellen, um die Aufmerksamkeit Ihres Publikums zu gewinnen und es zum nächsten Schritt zu führen.
Er wird auch verwendet, um Besucher auf eine Produktseite zu leiten, sich für einen Newsletter anzumelden oder Online-Ressourcen herunterzuladen. In diesem Leitfaden werden wir heute den Schaltflächenblock und seine Verwendung in WordPress besprechen sowie einen allgemeinen Überblick über das Plugin geben.
Schöne Tische erstellen
Mit Block-Editor

Wie verwendet man den Buttons-Block in WordPress?
Die Verwendung des Buttons-Blocks ist sehr einfach. Er ist ein nützliches Werkzeug zur Steigerung der Konversionen. Alles, was Sie wissen müssen, ist, wie Sie ihn verwenden. Folgen Sie der Anleitung von Anfang bis Ende.
Schritt 1: Einfügen des WordPress-Button-Blocks
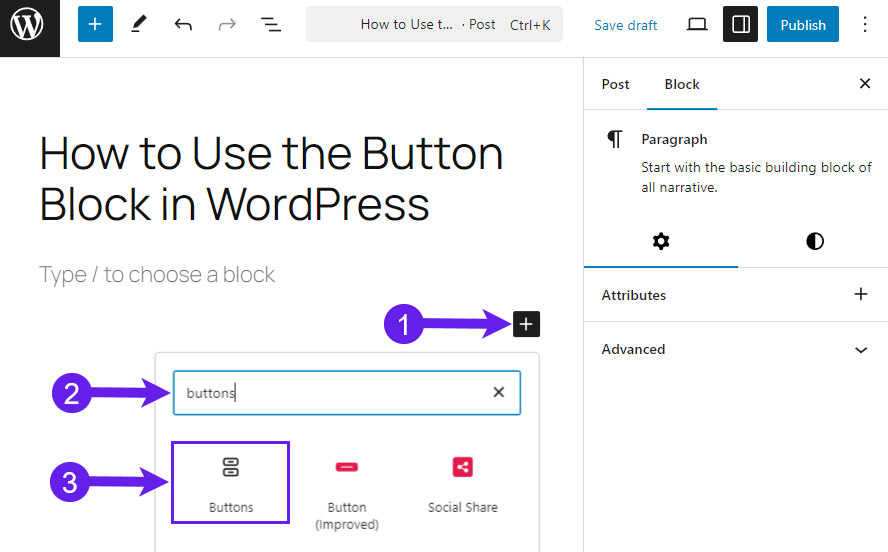
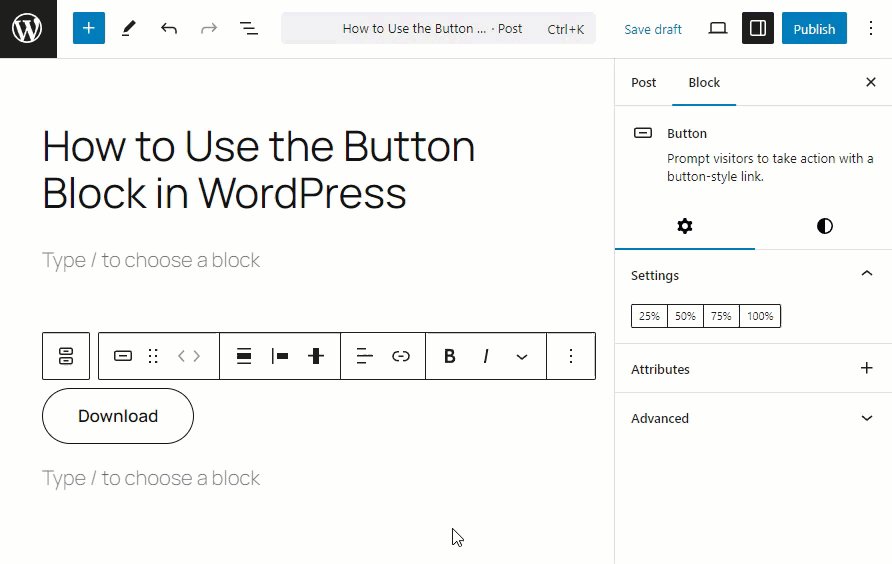
Gehen Sie zunächst zu Ihrem Beitrag oder der Seite, auf der Sie den Schaltflächenblock hinzufügen möchten.
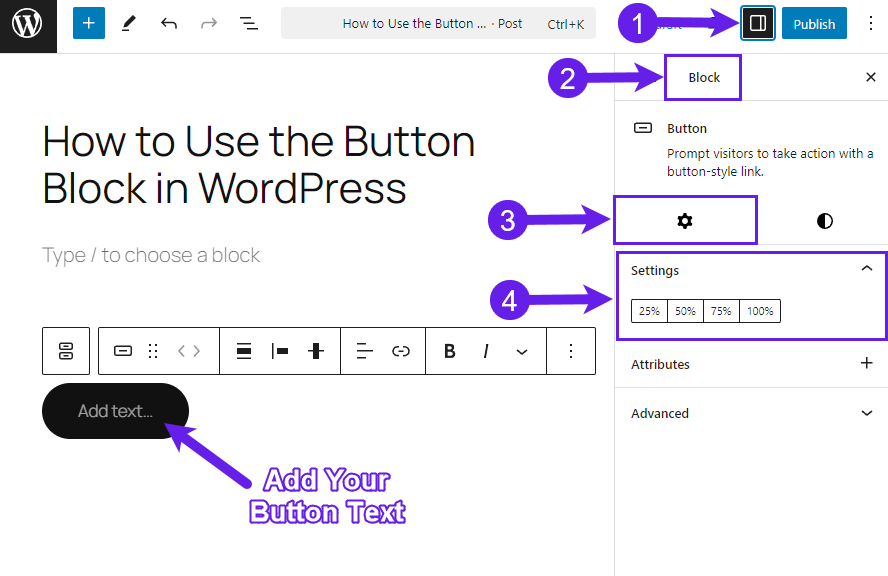
Klicken Sie auf das Plus-Symbol “+” (Block hinzufügen) (1), Typ "Buttons" im Suchfeld (2)und klicken Sie auf das Symbol Schaltfläche Block (3).

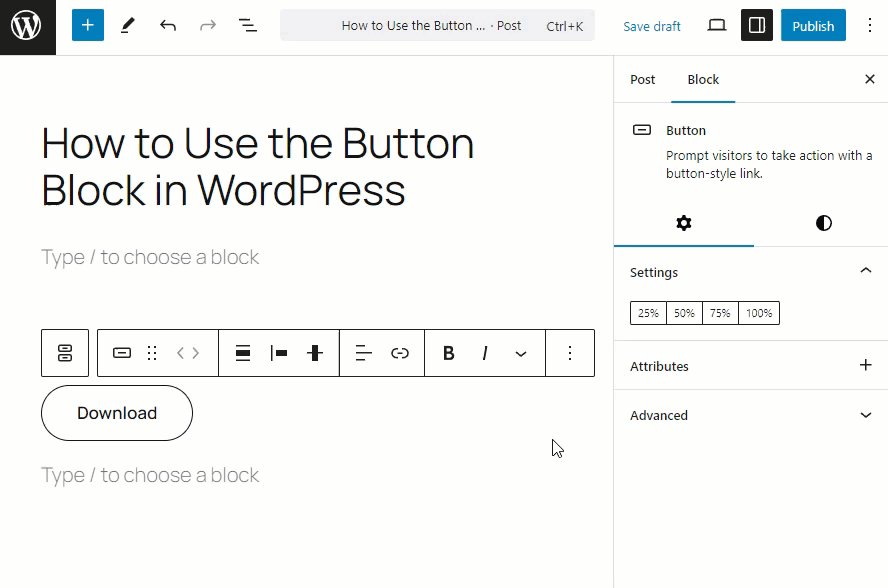
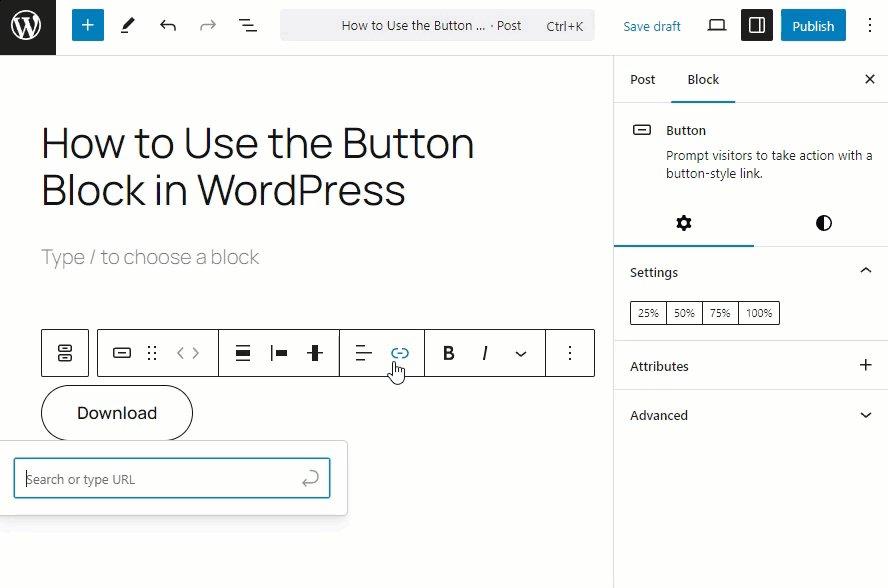
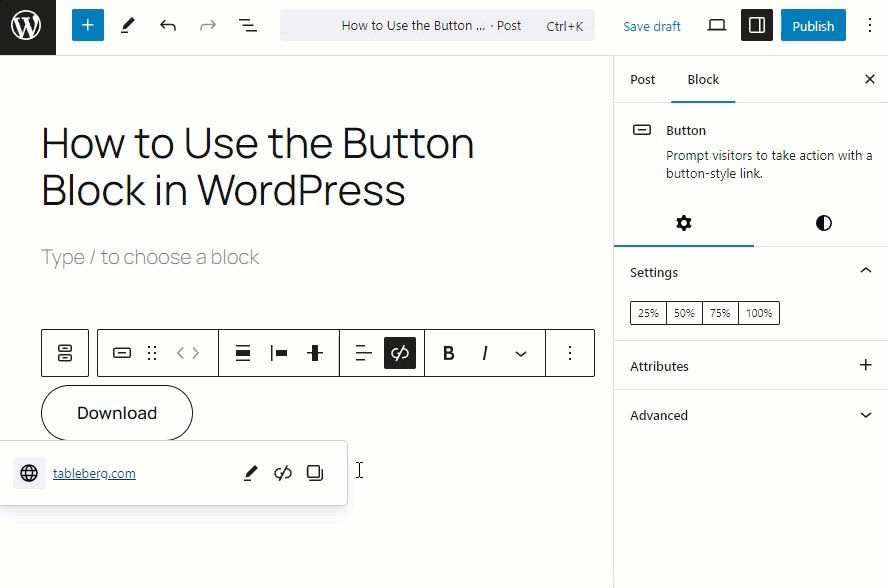
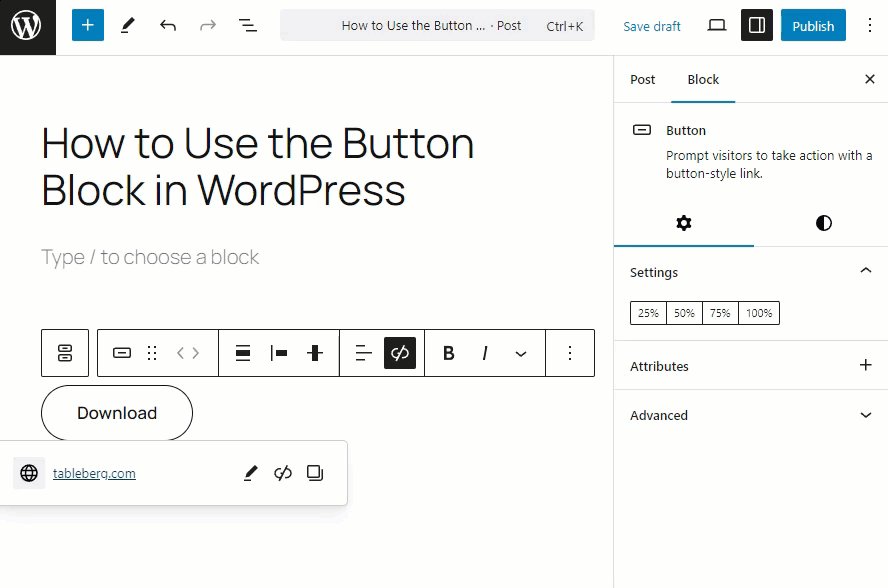
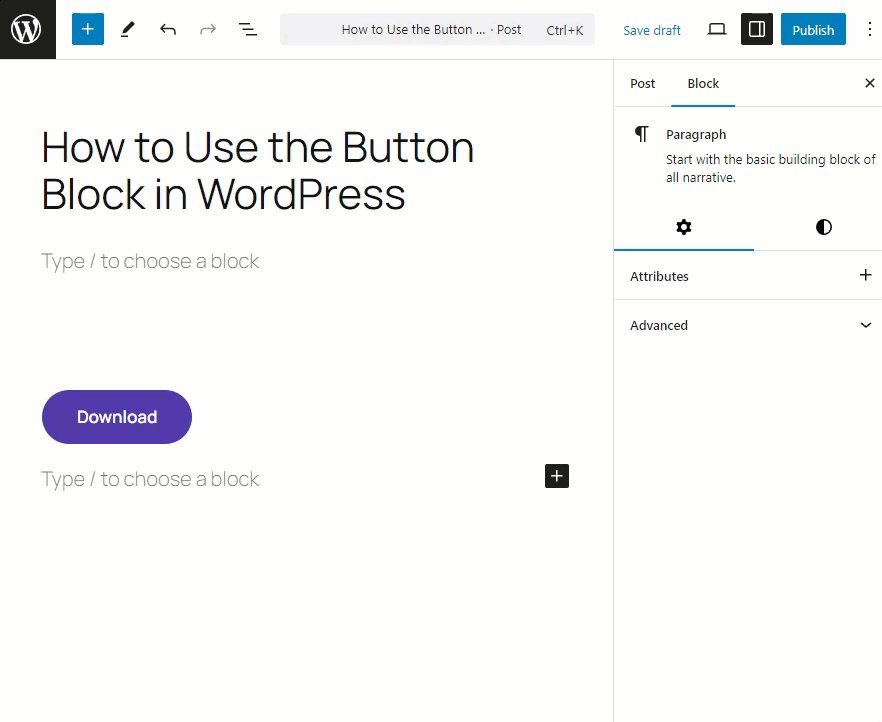
Sie müssen den Namen Ihrer Schaltfläche und den Link für die Schaltfläche einfügen, nachdem die Schaltfläche eingefügt wurde.

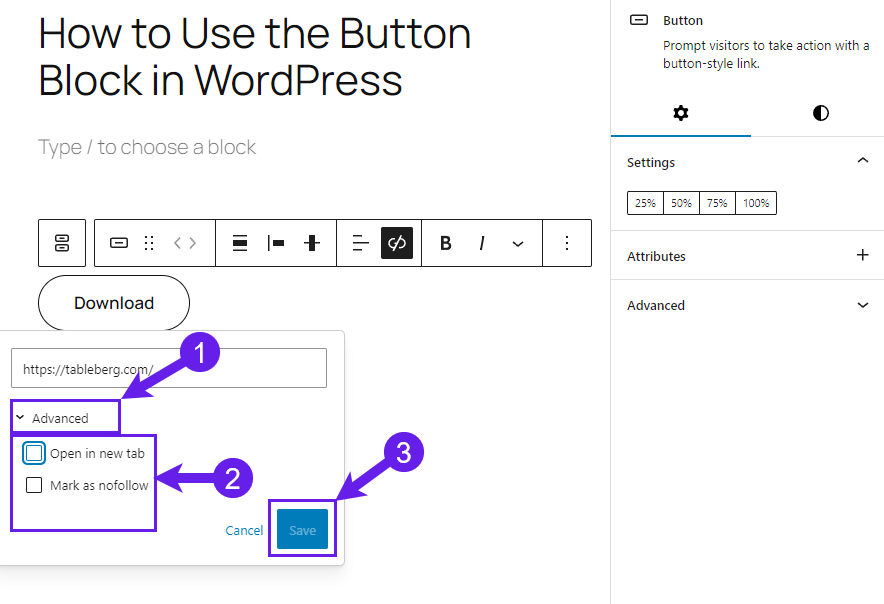
Hier können Sie auch festlegen, wie Ihre Schaltfläche funktionieren soll. Sie können zum Beispiel festlegen, dass die Schaltfläche einen Link auf einer neuen Seite öffnet, dass sie ein gesponserter Link ist oder dass sie als nofollow gekennzeichnet ist. Danach müssen Sie auf die Schaltfläche "Speichern" klicken.

Schritt 2: Anpassen der Schaltfläche
Fügen Sie nun die Breite der Schaltfläche hinzu. Navigieren Sie zu Einstellungen (1 ) > Block (2) > Einstellungen (3) > Einstellungen (4). Wählen Sie einen beliebigen Prozentsatz aus den Einstellungen, um die Breite zu wählen.

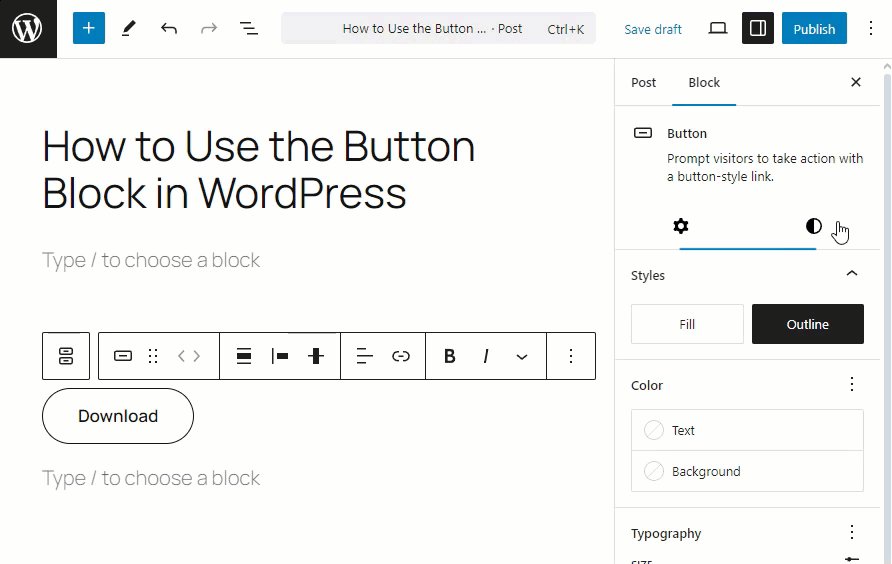
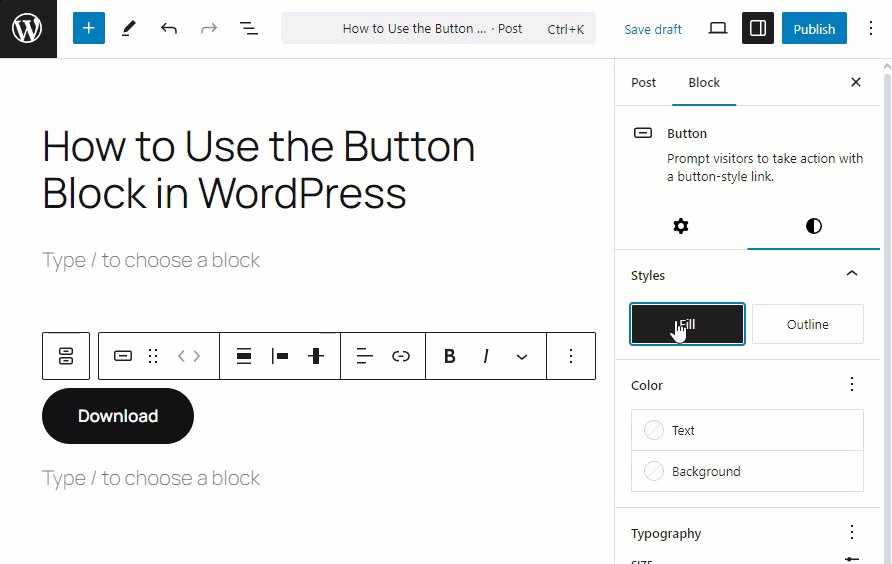
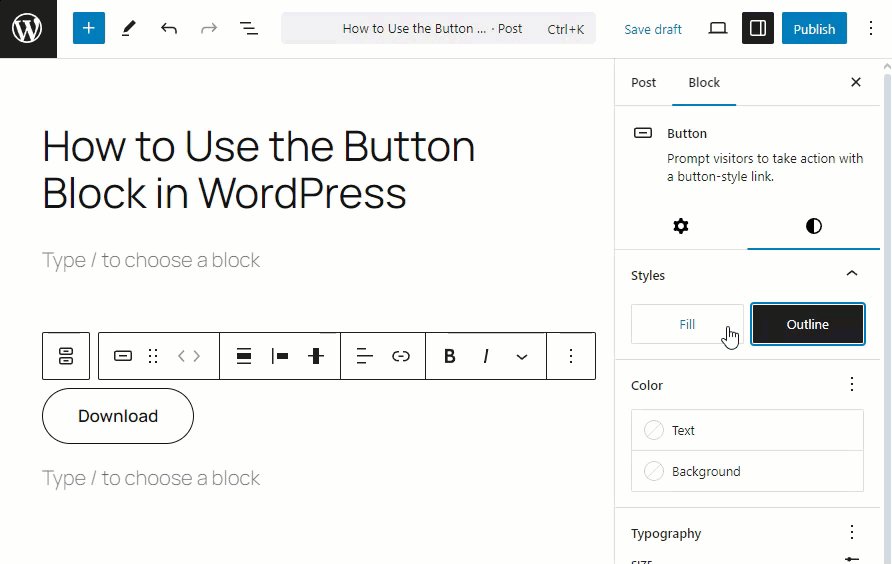
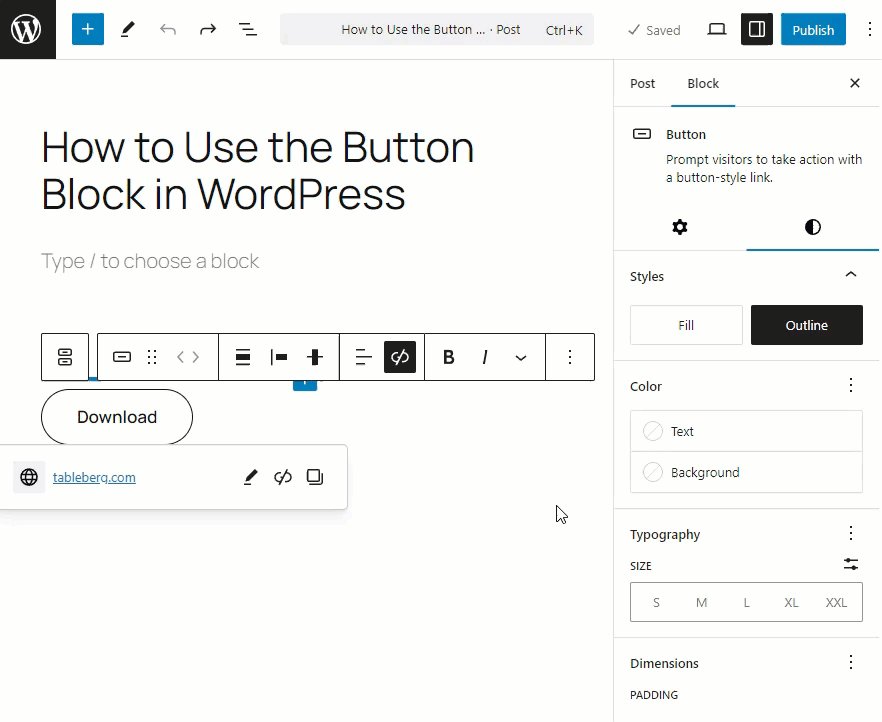
Um Ihre Schaltfläche weiter anzupassen, gehen Sie zur Seite Stile Registerkarte. Wählen Sie einen Stil, der Ihnen am besten gefällt.

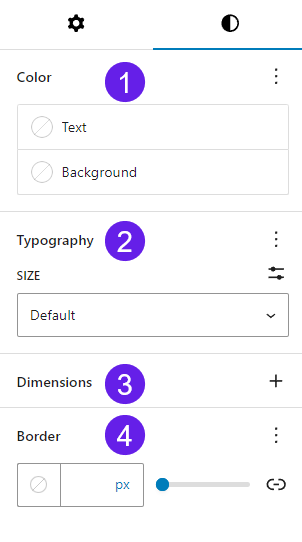
Die Registerkarte Stil bietet weitere Optionen zur Anpassung der Schaltfläche.

- Farbe: Mit dieser Funktion können Sie die Farbe des Textes und des Hintergrunds Ihrer Schaltfläche ändern.
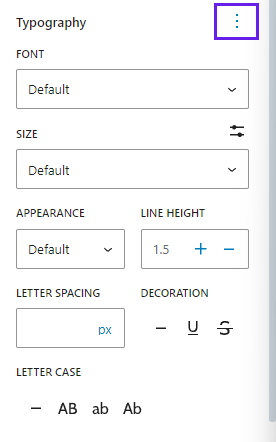
- Typografie: In der Typografie können Sie Schriftart und -größe, Erscheinungsbild, Zeilenhöhe, Buchstabenabstand, Umschlag und Buchstabendekoration auswählen.
- Abmessungen: Mit den Abmessungen können Sie die Auffüllung und den Rand für Ihren Schaltflächenblock anpassen.
- Grenze: Mit der Option Rahmen können Sie einen Rahmen und einen Rahmenradius für Ihren Schaltflächenblock hinzufügen.
Anhand des obigen Bildes wissen Sie bereits, was Sie mit der Option Typografie tun können. Aber diese Funktionen sind standardmäßig ausgeblendet. Um diese Funktionen anzuzeigen, müssen Sie daher auf die drei Punkte oben rechts klicken und alle Optionen auswählen, die im Editor angezeigt werden sollen.

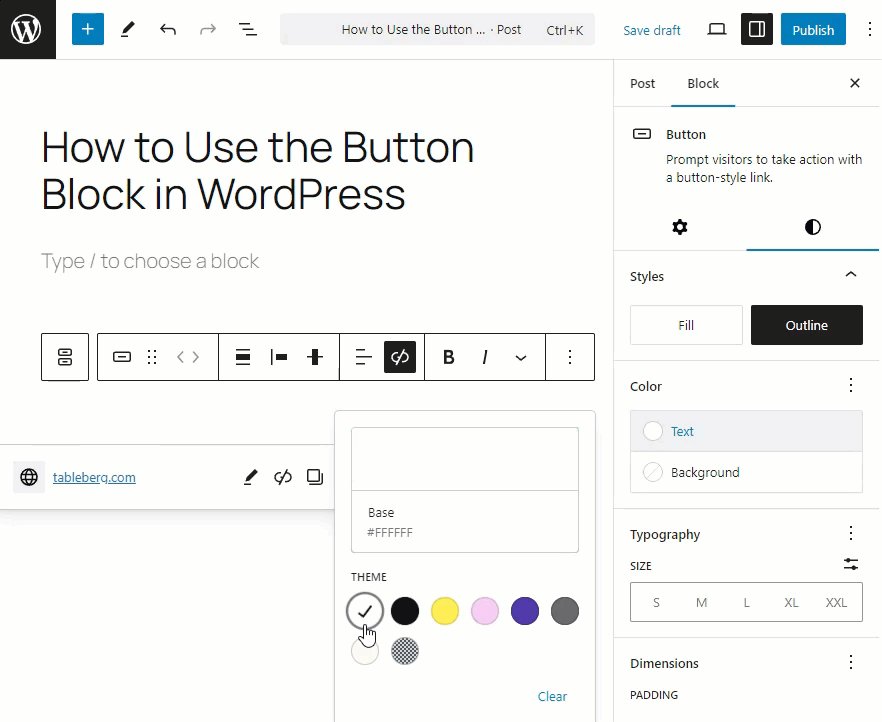
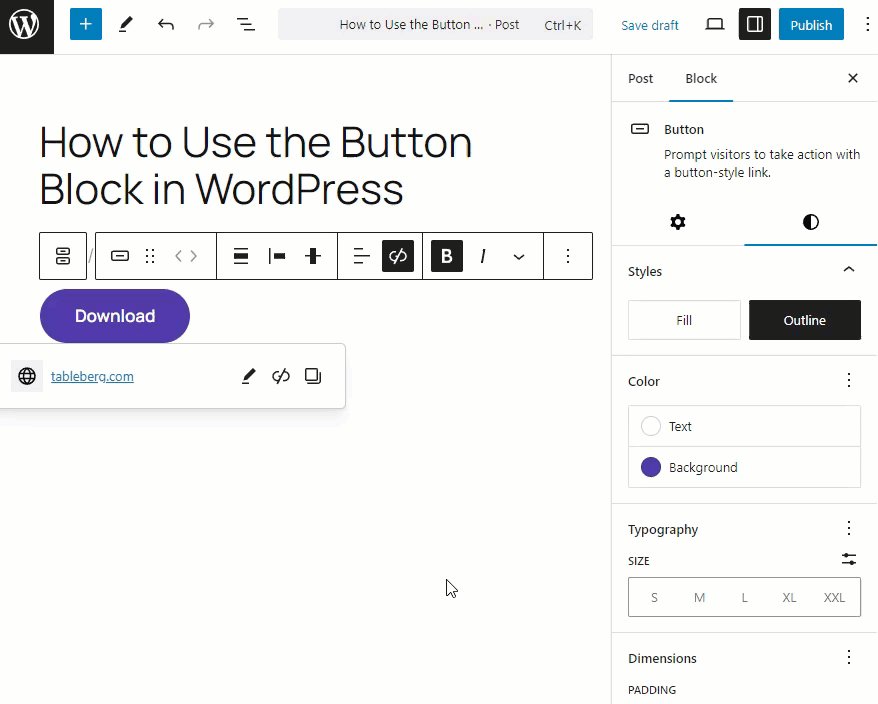
Mit der Option Farbe können Sie die Text- und Hintergrundfarbe Ihrer Schaltfläche ändern.

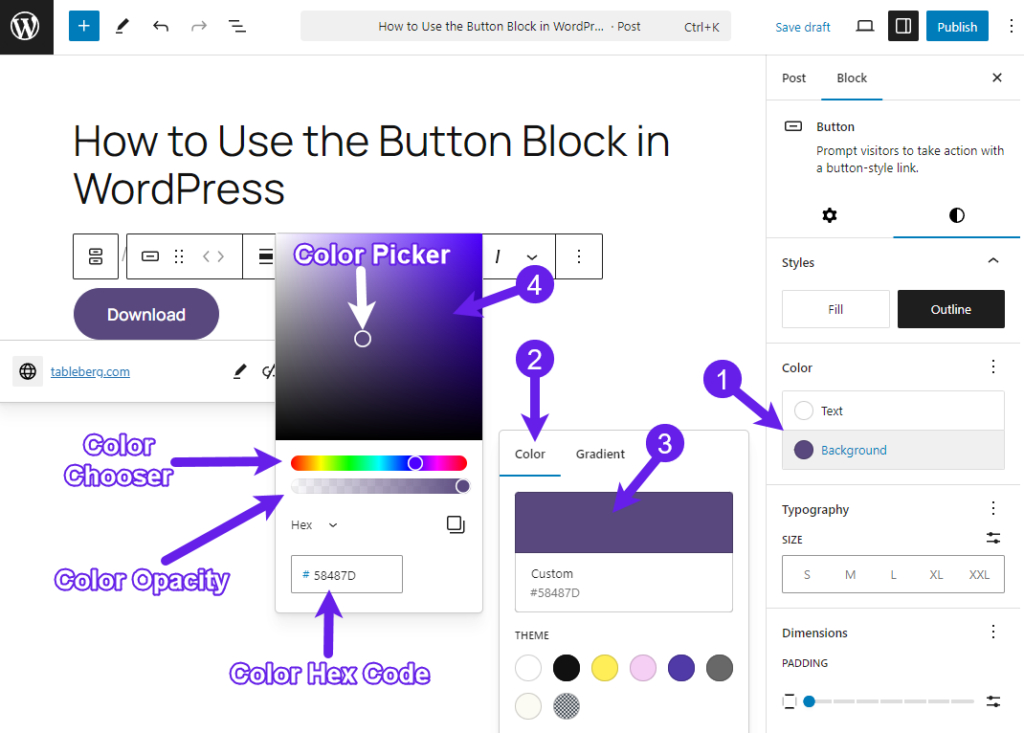
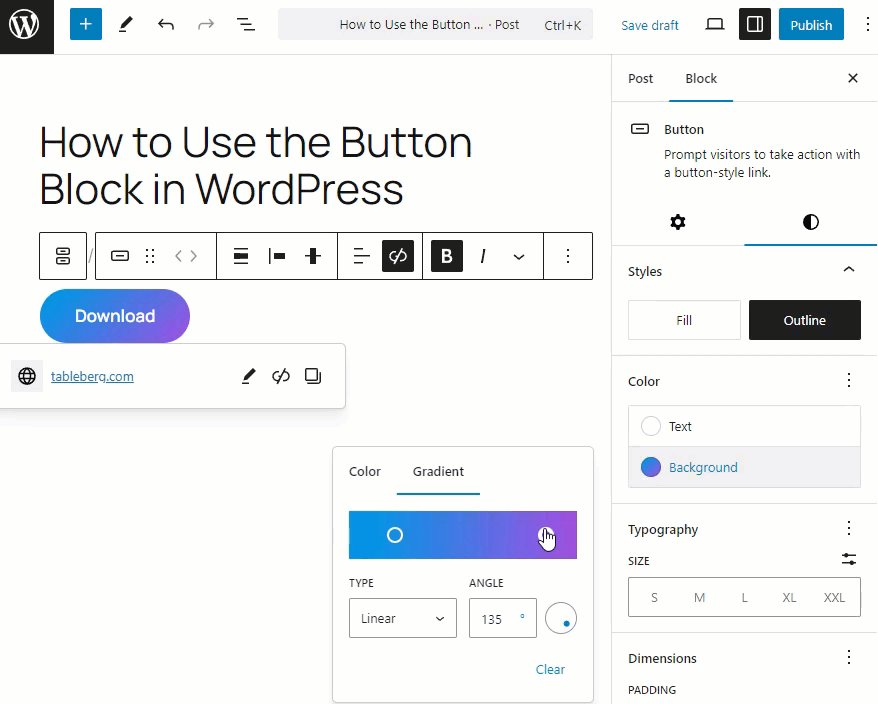
Wenn Sie möchten, können Sie auch Farben aus dem Farbwähler auswählen. Gehen Sie zum Hintergrund der Schaltfläche (1)wählen Sie Farbe (2)klicken Sie auf den Farbbalken (3), und wählen Sie die Farbe mit dem Farbwähler (4).

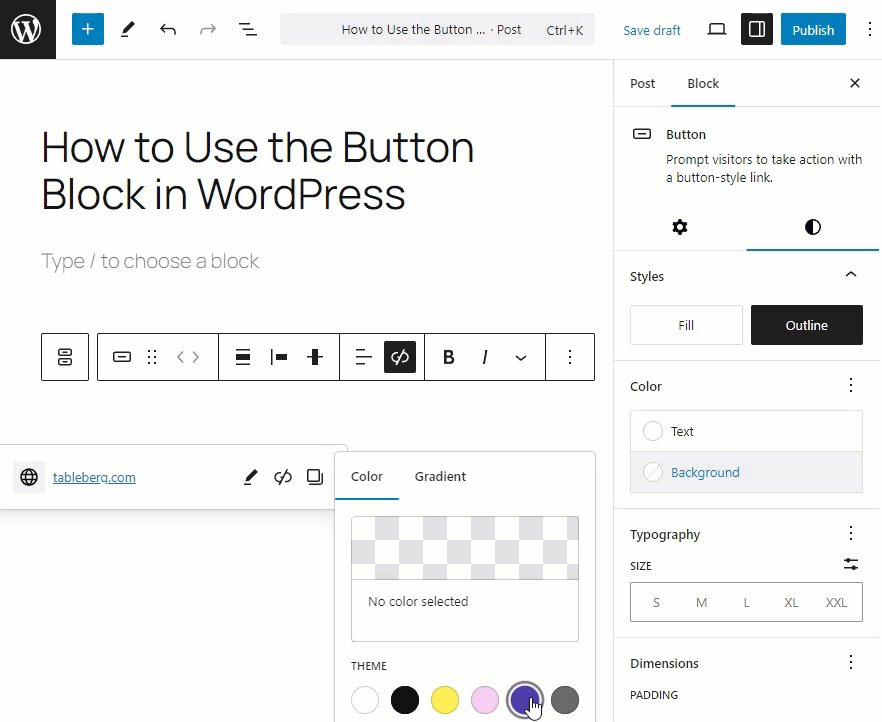
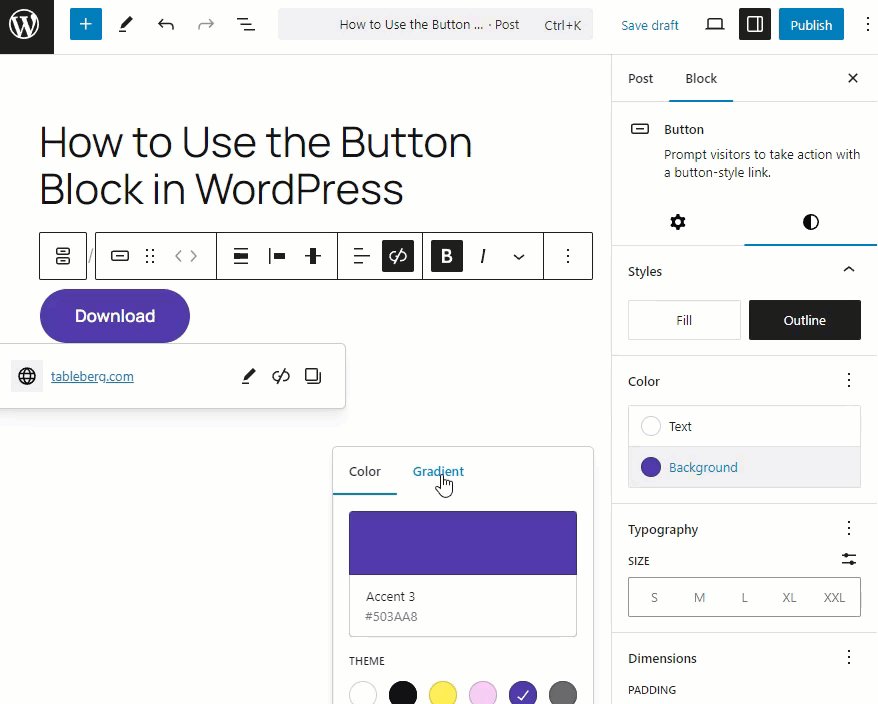
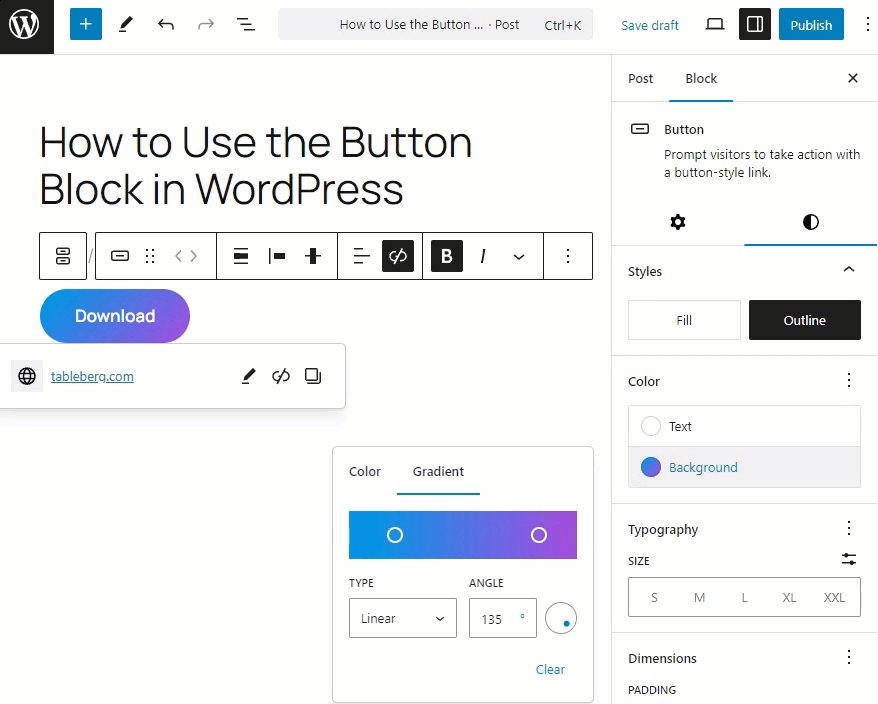
Sie können auch einen Farbverlauf für Ihre Schaltfläche erstellen.

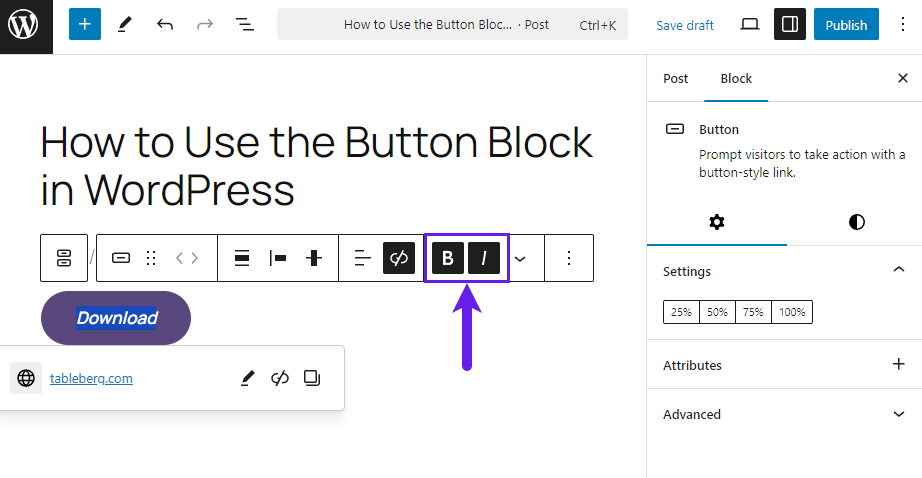
Sie können den Text Ihrer Schaltfläche im Editor auch fett und kursiv darstellen.

Nachfolgend sehen Sie eine Demo einer Schaltfläche, die ich für Sie erstellt habe.
Wenn Sie bessere CTA-Schaltflächen erstellen möchten, sollten Sie sich die Ultimative Blöcke. Es verfügt über eine unglaubliche Sammlung von mehr als 22 Blöcken, um Ihre WordPress-Inhalte und Ihr Engagement zu verbessern.
Nachdem Sie alle Änderungen vorgenommen haben, müssen Sie Ihren Beitrag oder Ihre Seite speichern oder veröffentlichen.
Übersicht über den Schaltflächenblock
Möchten Sie Einzelheiten über den Block Buttons erfahren? Surfen Sie durch die Akkordeons unten. Es enthält alle Details über den Block.
Was ist der Buttons-Block in WordPress?
Der Buttons-Block ist ein Kernblock, mit dem Sie tolle CTA-Buttons für Ihre Beiträge und Seiten erstellen können.
Es handelt sich um ein einfaches, aber leistungsfähiges Instrument zur Förderung der Interaktion und zur Lenkung der Nutzer zu bestimmten Aktionen, z. B. zum Besuch von Links oder zum Ausfüllen von Formularen, zum Herunterladen von Ressourcen, zum Kauf von Produkten usw.
Was sind die wichtigsten Merkmale des Button Blocks?
Der Schaltflächen-Block verfügt über zahlreiche Funktionen, mit denen Sie tolle Schaltflächen erstellen können, die zum Branding Ihrer Website passen. Einige der wichtigsten Funktionen sind unten aufgeführt.
-
Anpassbare Farben: Wählen Sie eine beliebige Farbe für Ihren Text und Hintergrund, damit Ihre Schaltfläche zum Thema Ihrer Website passt.
-
Einstellbare Knopfbreite: Sie können die Breite der Schaltflächen in den Blockeinstellungen auswählen, um sie an Ihren Inhalt anzupassen.
-
Schriftart und Ausrichtungsoptionen: Ändern Sie die Textgröße, den Stil und die Ausrichtung der Schaltfläche für eine bessere visuelle Wirkung.
-
Link-Einstellungen: Fügen Sie Ihren Schaltflächen Links mit Optionen zum Öffnen des Links in einem neuen Tab oder rel-Attributen wie "nofollow" hinzu.
-
Schaltfläche mit Farbverlauf: Sie können einen Farbverlauf für den Hintergrund Ihrer Schaltfläche erstellen, damit Ihre Schaltfläche hervorragend aussieht.
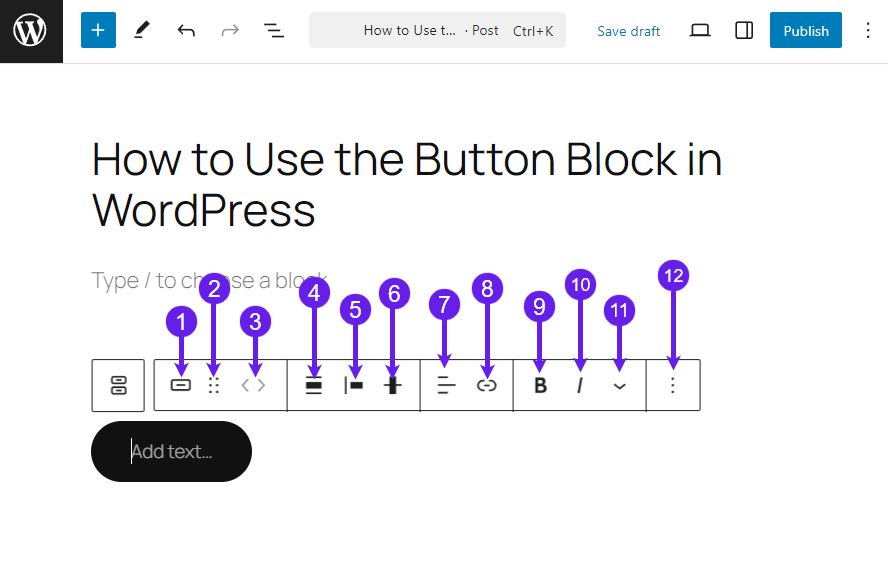
Was sind die Funktionen der Symbolleiste des Schaltflächenblocks?
Die Symbolleiste, die angezeigt wird, wenn Sie den Schaltflächenblock auswählen, bietet schnellen Zugriff auf wichtige Anpassungswerkzeuge:

- Schaltfläche Stile: Sie können Schaltflächenstile direkt im Editor auswählen.
- Ziehen: Sie können den jeweiligen Block an eine beliebige Stelle des Editors ziehen und dort ablegen.
- Bewegliche Griffe: Sie können Ihren Block nach links und rechts bewegen.
- Ausrichten: Mit Ausrichten können Sie die Ausrichtung auf keine, breite und volle Breite einstellen.
- Begründung des Änderungspunktes: Damit können Sie die Position der Schaltfläche auf Links, Mitte, Rechts und Abstand zwischen den Elementen einstellen.
- Vertikale Ausrichtung ändern: Mit dieser Option können Sie die vertikale Ausrichtung der Schaltfläche nach oben, in der Mitte oder unten ändern und sie zum Füllen strecken.
- Ausgerichteter Text: Diese Option ist verfügbar, wenn Sie der Schaltfläche Text hinzufügen. Sie können den Text links, rechts und mittig ausrichten.
- Link: Sie können einen Link für Ihre Schaltfläche hinzufügen.
- Kühn: Mit der Option können Sie den angezeigten Dateinamen in Fettdruck setzen.
- Kursiv: Damit können Sie den angezeigten Dateinamen kursiv darstellen.
- Optionen blockieren: Die Blockoption bietet Formatierungsoptionen wie Hervorhebung, Inline-Code, Bild, Durchstreichen usw.
- Optionen: Er enthält Blockoptionen wie Kopieren, Duplizieren, Hinzufügen vor, Kopieren von Stilen, usw.
Schlussgedanken!
Denken Sie bei der Erstellung von Schaltflächen an Ihr Publikum, denn die Schaltfläche hat eine Wirkung auf Ihre Besucher.
Ich hoffe, die Anleitung ist leicht zu verstehen. Wenn Sie Probleme haben, den Richtlinien zu folgen, lassen Sie es mich wissen. Ich würde mich freuen, Ihnen zu helfen.
Probieren Sie es aus und verwenden Sie den Schaltflächenblock. Beherrschen Sie alle seine Funktionen und erhalten Sie schnell die Konversionen.
Mehr lesen!


