Las tablas son una forma fundamental de organizar y presentar los datos con claridad. Una tabla que parece limpia y estructurada en un ordenador de sobremesa puede convertirse rápidamente en un lío frustrante en el móvil, con columnas cortadas, texto superpuesto y desplazamiento horizontal forzado.
Si estás construyendo un sitio de WordPress que necesita presentar información estructurada sin sacrificar la legibilidad, hacer que tus tablas respondan a dispositivos móviles ya no es opcional. Es una necesidad.
En esta guía, le mostraremos cómo crear tablas adaptadas a dispositivos móviles en WordPress, que se adaptan de forma inteligente a cualquier tamaño de pantalla sin sacrificar el diseño ni la funcionalidad.
¿Qué hace que una tabla sea realmente responsive?
Una tabla adaptable bien diseñada hace algo más que "caber" en pantallas más pequeñas. Debe adaptarse de forma que el contenido siga siendo fácil de leer, interactuar y comprender en todos los dispositivos. Esto es lo que hay que conseguir:
Diseños adaptables
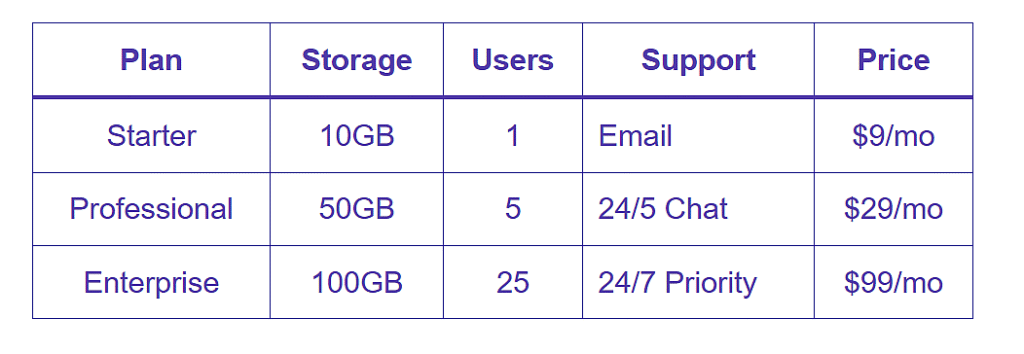
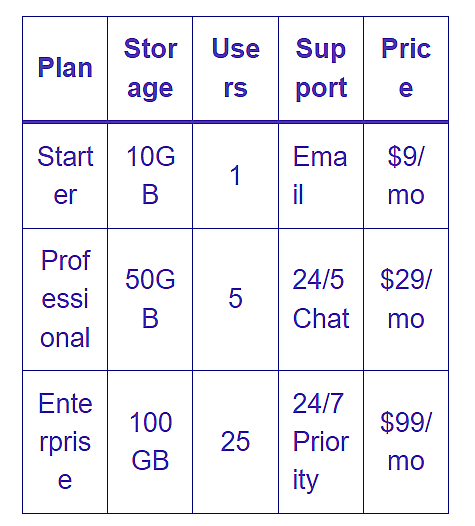
Una tabla adaptativa cambia su diseño en función del tamaño de la pantalla. En los ordenadores de sobremesa, puede mostrar varias columnas una al lado de la otra. En dispositivos más pequeños, debe apilar el contenido verticalmente, permitir el desplazamiento horizontal u ocultar los datos no esenciales para mejorar la legibilidad.
Jerarquía clara
Las tablas deben establecer una jerarquía visual y estructural mediante encabezados adecuados, texto en negrita o resaltes de fondo. Esto ayuda a los usuarios a identificar las secciones y a escanear rápidamente los datos clave.
Interacción táctil
Los elementos interactivos, como botones o enlaces, deben poder pulsarse fácilmente. Un espaciado adecuado entre filas, columnas y contenido evita los clics accidentales en el móvil.
Rendimiento optimizado
Las tablas no deben ralentizar la carga de las páginas. Una estructura ligera y un manejo inteligente de contenidos como iconos o imágenes ayudan a mantener un rendimiento rápido, sobre todo en redes móviles.
Buenas prácticas de accesibilidad
Utilizar HTML semántico (como <th> para los encabezados) y etiquetas adaptadas a los lectores de pantalla garantizan que todos los usuarios, incluidos los que utilizan tecnologías de asistencia, puedan navegar por la tabla con facilidad.
El problema con el bloque de tablas integrado en WordPress
Cuando su objetivo es mostrar contenido estructurado simple y sencillo, puede verse tentado a confiar en el bloque Tabla predeterminado de WordPress. Es simple, fácil de encontrar, y hace el trabajo para el texto plano. Pero cuando la capacidad de respuesta entra en escena, esa simplicidad se convierte en una limitación.
Con el bloque Tabla por defecto, no puedes insertar diferentes tipos de contenido como imágenes, botones o iconos en celdas individuales. Y lo que es más importante, no es compatible con el apilamiento, el desplazamiento horizontal ni la ocultación de columnas en dispositivos móviles. Como resultado, las tablas que se ven bien en el escritorio a menudo se rompen en pantallas más pequeñas, las columnas se aprietan, el texto se desborda y los usuarios se ven obligados a desplazarse lateralmente sólo para leer el contenido. Tampoco puedes personalizar los estilos a nivel de fila o celda, resaltar datos importantes o crear diseños avanzados con celdas combinadas.
Para todo lo que vaya más allá de una simple cuadrícula, el bloque Table por defecto se convierte más en una limitación que en una solución. Por eso merece la pena considerar una herramienta de tablas más moderna, basada en bloques, que gestione casos de uso del mundo real y se adapte con elegancia a los distintos dispositivos.


Cómo crear una tabla adaptable a dispositivos móviles en WordPress
Dadas las limitaciones del bloque Table por defecto, necesitas una solución que tenga en cuenta la capacidad de respuesta. Tableberg ofrece precisamente eso. Recorramos el proceso de creación de una tabla Mobile-Responsive con Tableberg.
Paso 1: Instalar Tableberg
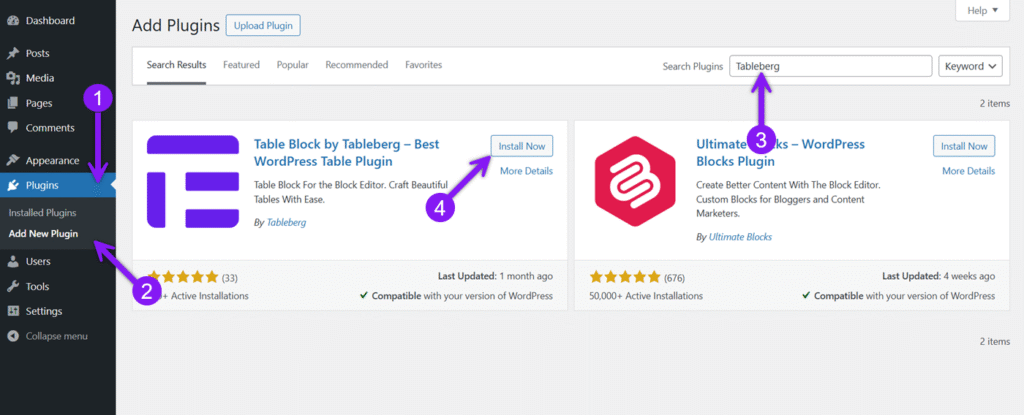
Ve a tu panel de WordPress, dirígete a Plugins → Añadir nuevo, busca Tableberg y, a continuación, haz clic en Instalar ahora y Activar. El bloque Tableberg estará ahora disponible en tu editor.

Paso 2: Añadir el bloque Tableberg
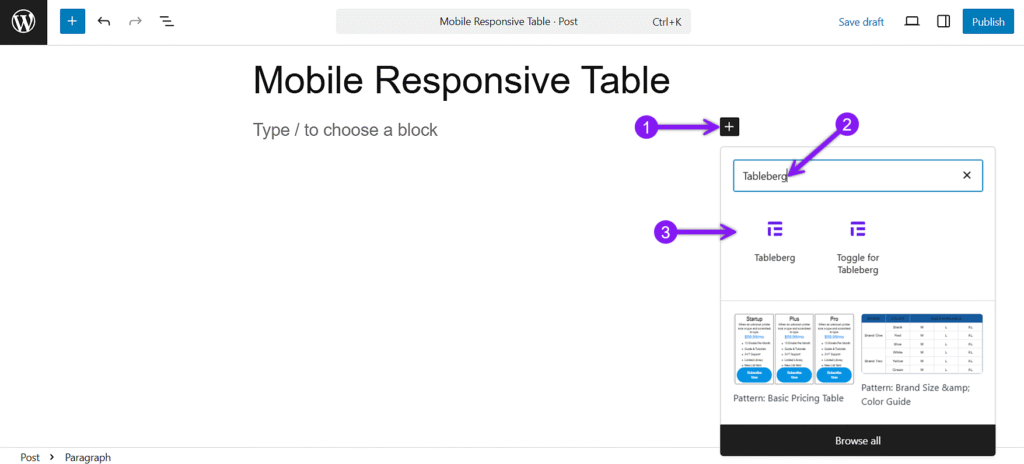
Abre la página o el post donde quieras la tabla. Haz clic en el icono +, busca Tableberg e insértala. Elige el número de columnas y filas para empezar.

Paso 3: Añadir contenido y dar estilo a la tabla
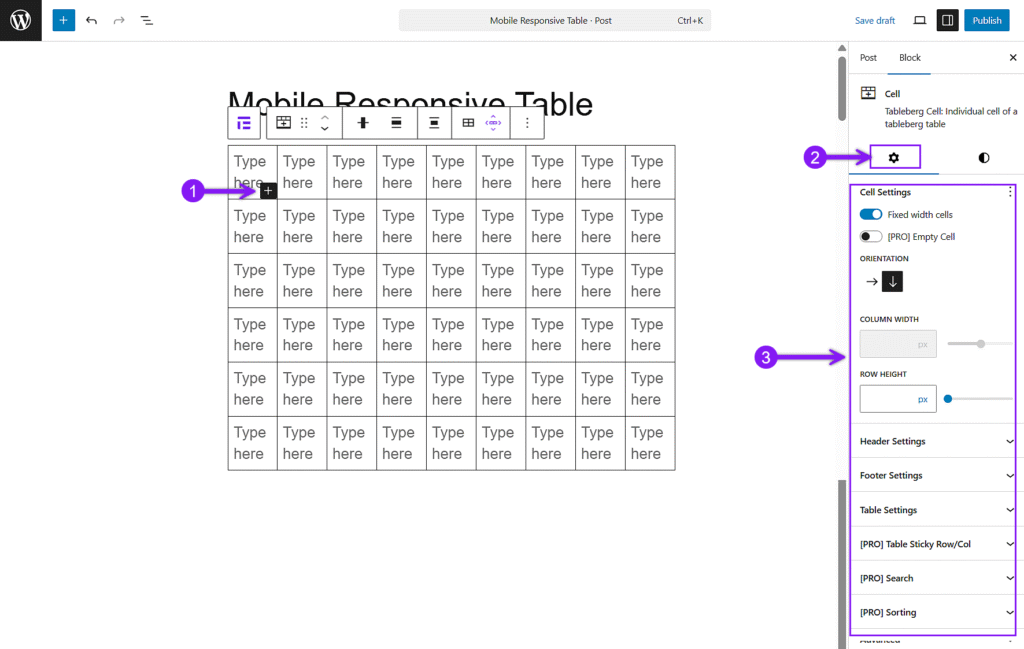
Haz clic en cualquier celda y utiliza el icono + de su interior para insertar bloques como texto, listas, botones, imágenes o iconos. Puedes mezclar distintos tipos de contenido en función de lo que necesite tu tabla. En el panel Ajustes generales también encontrarás opciones para establecer un encabezado o pie de página, activar la ordenación, activar un encabezado adhesivo o añadir una barra de búsqueda.

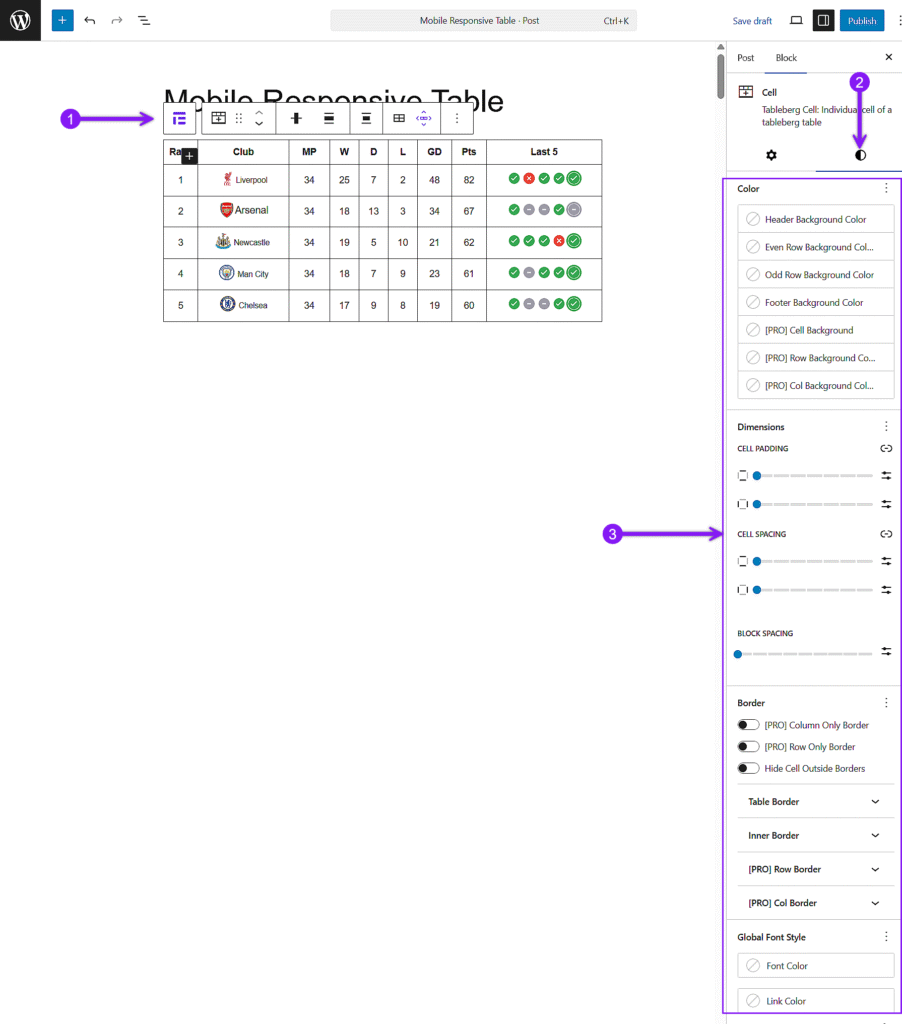
A continuación, abra la pestaña Estilos de la barra lateral derecha para personalizar el aspecto de su tabla. Puede ajustar el relleno, los colores de fondo, la alineación del texto y los bordes de celdas, filas o columnas individuales. Si es necesario, fusiona celdas o resalta filas específicas para guiar la atención.

Paso 4: Configurar los ajustes de capacidad de respuesta
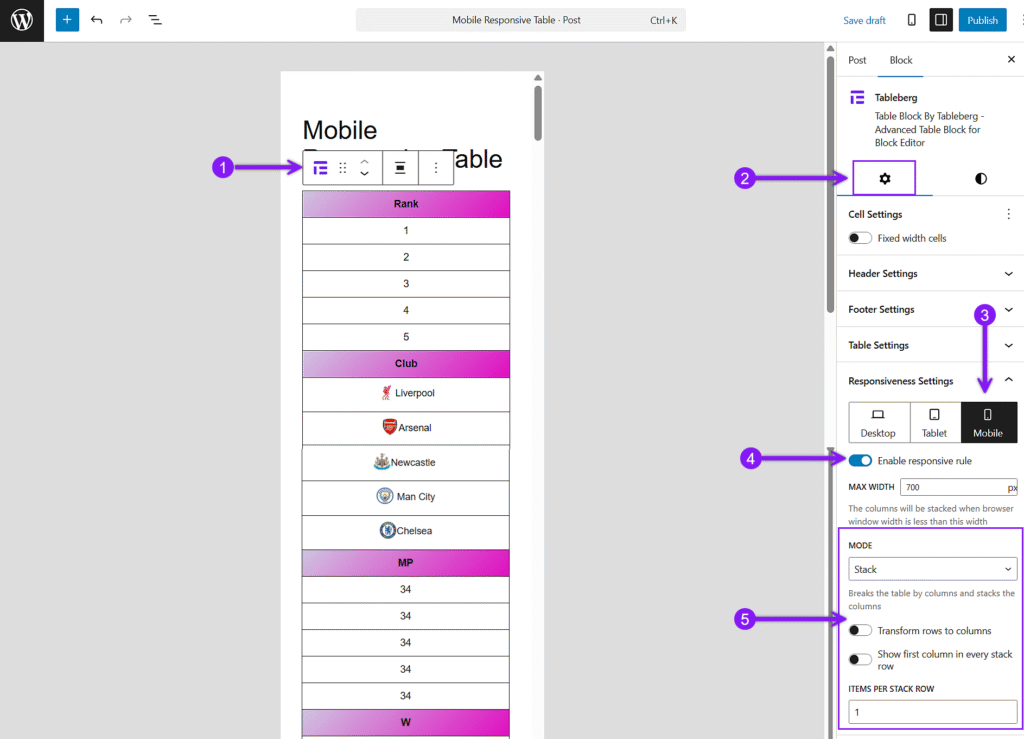
Seleccione la tabla, abra el panel Configuración y desplácese hasta Configuración de la capacidad de respuesta. Active los puntos de interrupción y elija entre el modo de desplazamiento o de apilamiento. Ajuste la dirección de apilamiento y los elementos por fila para un mejor control en pantallas más pequeñas.

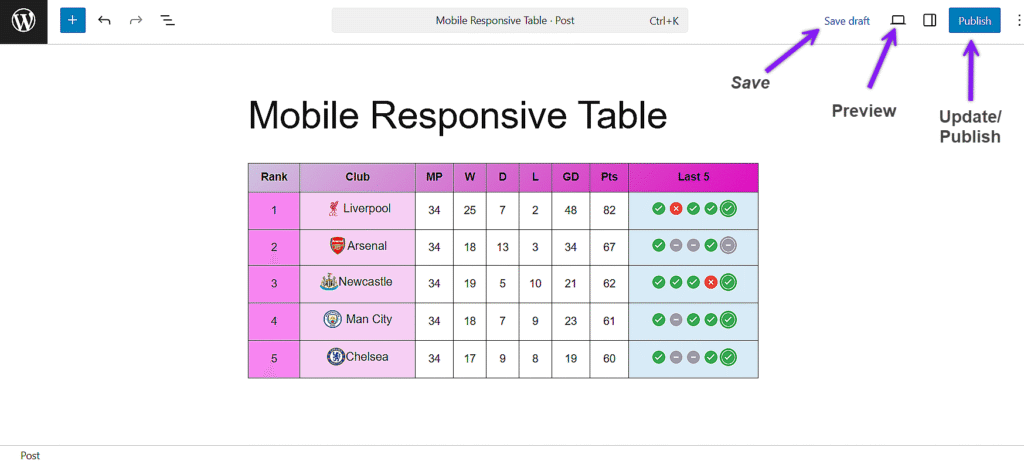
Paso 5: Vista previa y publicación
Utiliza la opción Vista previa para comprobar el aspecto de tu tabla en ordenadores de sobremesa, tabletas y dispositivos móviles. Realiza los últimos ajustes y haz clic en Publicar cuando estés listo.

Conclusión
Las tablas seguirán siendo un componente crucial para presentar contenidos estructurados con claridad, pero sin capacidad de respuesta en dispositivos móviles, incluso las tablas mejor diseñadas pueden romper la experiencia. El bloque Table de WordPress por defecto carece de funciones esenciales como el apilamiento, el desplazamiento horizontal y la flexibilidad del contenido, lo que dificulta la creación de tablas que funcionen bien en todos los dispositivos.
Tableberg ofrece una alternativa mejor. Te permite controlar totalmente el diseño, el estilo y la capacidad de respuesta desde el editor de bloques. Si quieres que tus tablas tengan un aspecto impecable y sean funcionales en cualquier tamaño de pantalla, cambiar a una herramienta creada para las necesidades modernas es una decisión inteligente.