Las tablas estándar suelen funcionar bien en los ordenadores de sobremesa. Todo encaja en su sitio y el diseño es limpio. Pero cuando se ven en un teléfono o una tableta, esas mismas tablas suelen fallar. Se extienden demasiado y obligan a los usuarios a desplazarse lateralmente para leer una sola fila.
Las tablas apilables resuelven este problema convirtiendo cada fila en un bloque vertical de información. En lugar de mostrar los datos en una sola línea, el contenido se apila uno debajo de otro y produce un entorno más fácil para que la tabla sea comprensible en pantallas pequeñas.
Sin embargo, esta disposición no es útil en un ordenador de sobremesa. Con suficiente espacio disponible, las tablas normales son más fáciles de navegar y más eficientes. Las tablas apilables están diseñadas principalmente para mejorar la legibilidad en dispositivos móviles, no para sustituir a las tablas estándar en todos los tamaños de pantalla.
En este artículo, te explicaremos cómo crear una tabla apilable utilizando el plugin Tableberg y ajustarla para pantallas móviles.
¿Qué es una mesa apilable?
Una tabla apilable es una versión adaptable de una tabla normal que ajusta su diseño en pantallas más pequeñas. En los ordenadores de sobremesa, una tabla puede aparecer como una cuadrícula estándar con filas y columnas. Pero en los dispositivos móviles, las tablas anchas pueden resultar difíciles de leer y requerir desplazamiento horizontal. Las tablas apilables solucionan este problema convirtiendo cada fila en un bloque vertical, en el que las etiquetas de las columnas se muestran encima de cada valor. Esto facilita la lectura y el desplazamiento por el contenido en pantallas estrechas sin perder información. En la mayoría de los casos, esto se hace usando CSS o plugins que soportan diseños de tablas responsivas. Los mejores resultados se obtienen utilizando plugins con ajustes móviles integrados o clases de utilidad que detectan el ancho de la pantalla. Pero es mejor tener en cuenta que, antes de aplicar el apilamiento, hay que comprobar cuántas columnas se tienen y si el contenido sigue siendo legible.
Crear tablas apilables en WordPress
Para mostrar cómo funcionan realmente las tablas apilables en WordPress, utilizaremos la función Tableberg plugin. Es fácil de usar, admite todo tipo de contenido dentro de las celdas de la tabla e incluye ajustes integrados para apilar tablas en móviles. Sigamos con los pasos.
Paso 1: Instalar y activar Tableberg
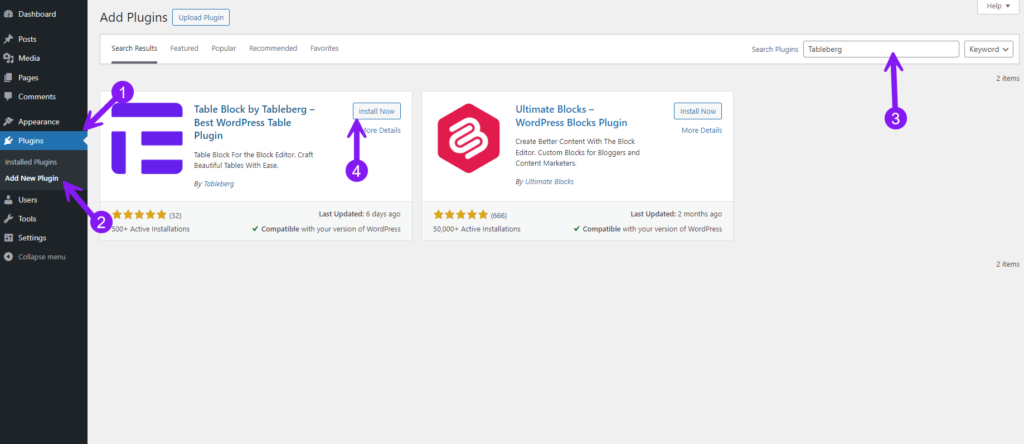
En el panel de control de WordPress, seleccione Plugins → Añadir nuevoy, a continuación, busque Tableberg. Haga clic en Instalar ahoray una vez instalado, pulsa Activar para empezar a utilizarlo en su sitio web.

Paso 2: Insertar una tabla
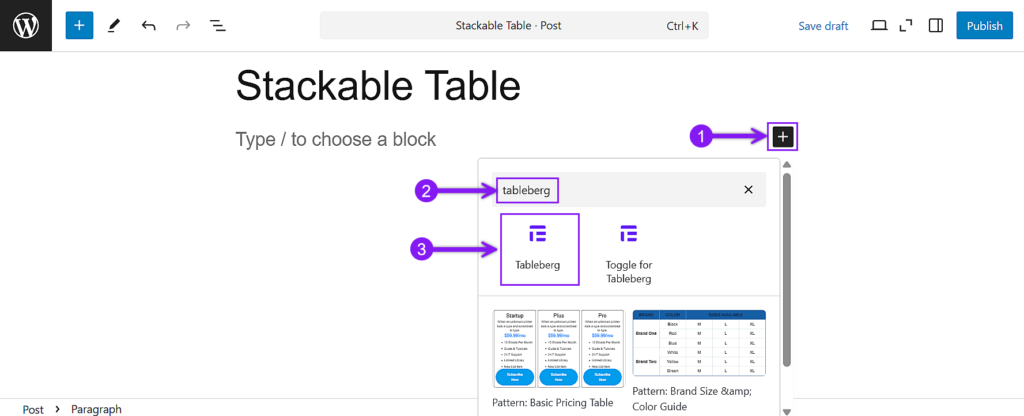
Abre el post o la página donde quieras la tabla. Utilice el botón insertador de bloques (botón +)Buscar "Tableberg", e insértela. Se te pedirá que elijas el número de filas y columnas, en función del tipo de tabla que quieras crear.

Paso 3: Añadir contenido a la tabla
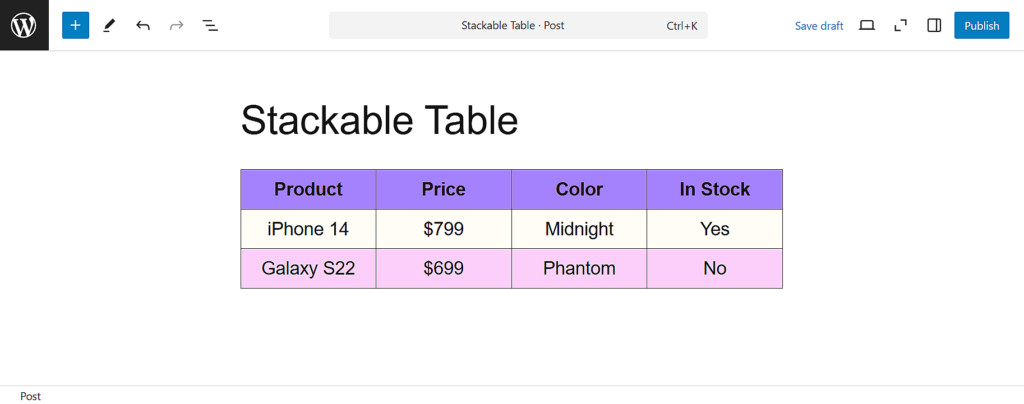
Haz clic en cada celda y empieza a rellenar el contenido. Puedes añadir texto, imágenes, iconos, puntuaciones con estrellas, botones, cintas o listas-Tableberg admite varios tipos de bloques dentro de cada celda.

Paso 4: Activar el modo de apilamiento responsivo
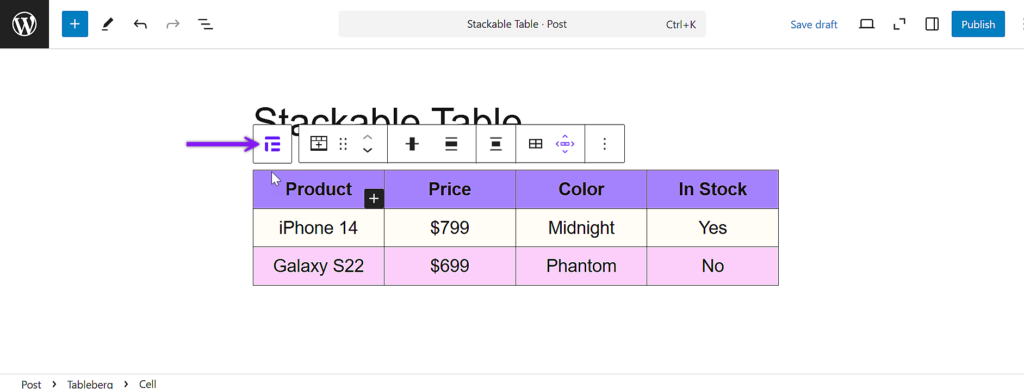
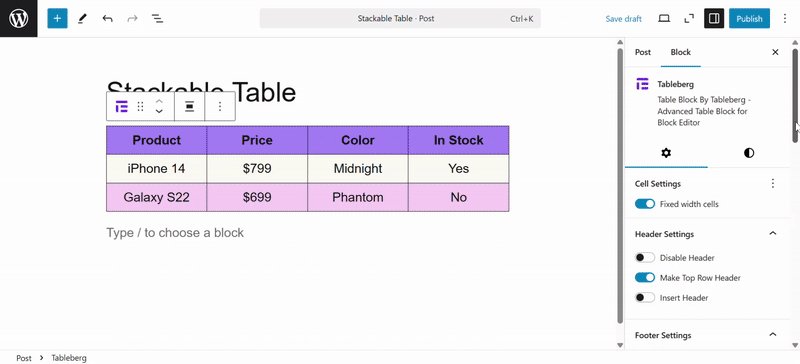
Para aplicar los ajustes de respuesta, primero debe seleccionar toda la tabla. Haga clic en el borde exterior de cualquier celda y, cuando aparezca la barra de herramientas, seleccione el icono de la tabla. Esto asegurará que toda la tabla esté seleccionada.

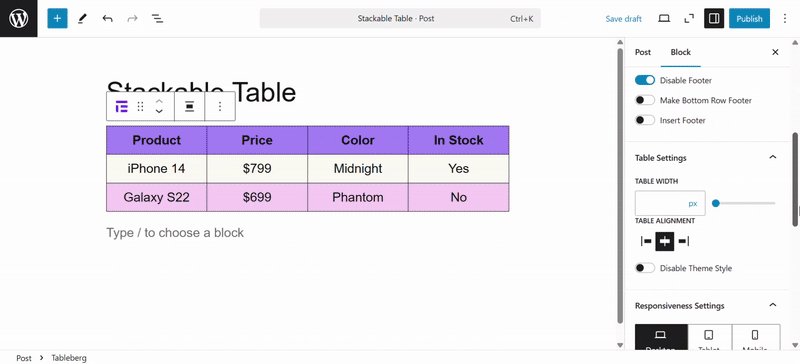
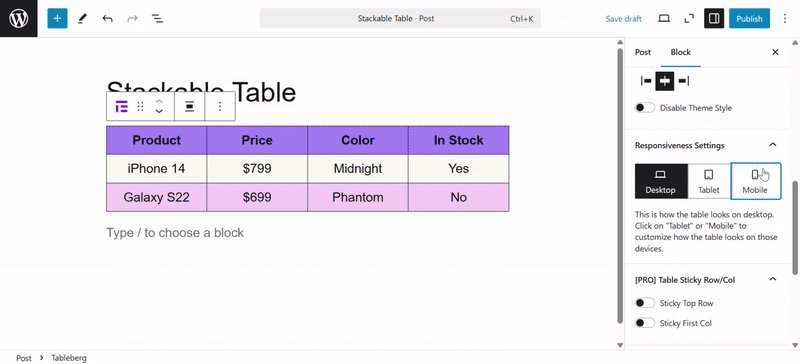
Con la tabla completa seleccionada, busque en el panel de configuración del bloque de la derecha. Desplázate hacia abajo hasta que encuentres la sección llamada Responsive Settings. Activa la opción que permite que la tabla se ajuste en pantallas de móviles y tabletas.

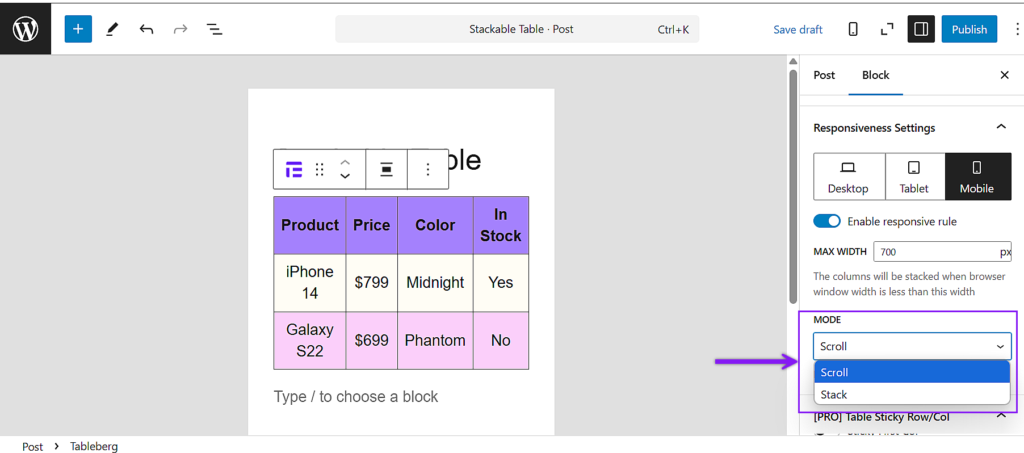
Paso 5: Elegir el modo de pila y configurar el comportamiento
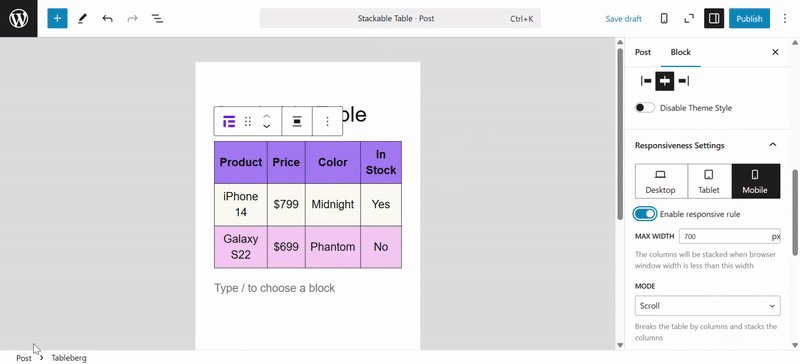
Después de activar el modo responsive, podrás seleccionar cómo se adapta la tabla. Elija Pila en lugar de Desplácese por. Esto transforma cada fila de la tabla en un bloque vertical para facilitar su visualización en pantallas más pequeñas.

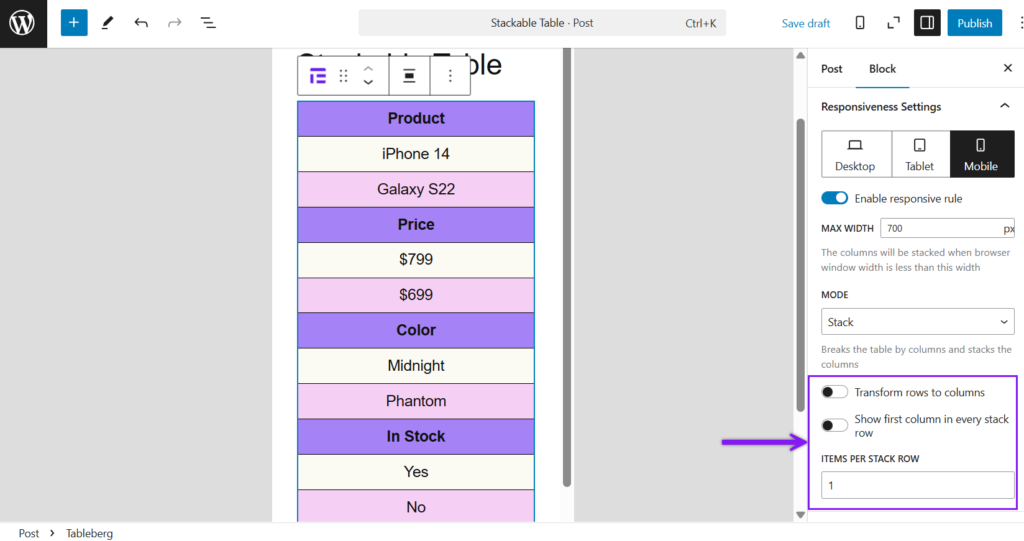
Paso 6: Utilizar las funciones avanzadas de la pila
Debajo de la selección de modo, puede activar Transformar filas en columnas si quieres que la tabla cambie la dirección de su diseño. También encontrará la opción Mostrar la primera columna en cada fila de la pila, que es útil cuando la primera columna contiene etiquetas. Por último, puede establecer cuántos elementos deben aparecer por fila de pila.

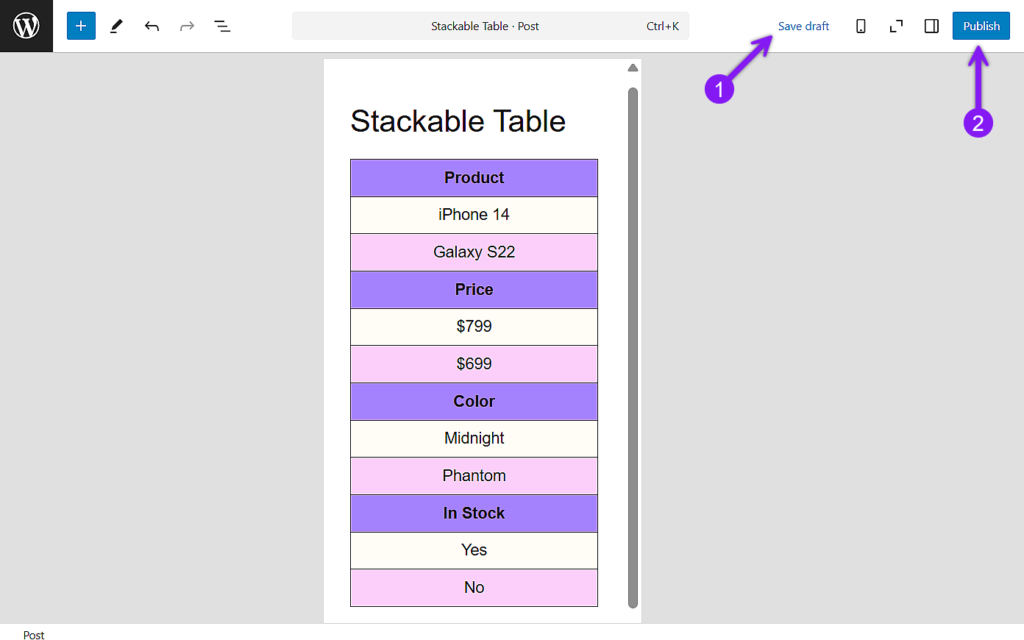
Paso 7: Vista previa y finalización
Haz clic en el botón Vista previa y comprueba el diseño en la vista de móvil y tableta. Si todo se ve bien, sigue adelante y publica o actualiza tu post.

Conclusión
Las tablas apilables son una solución práctica para facilitar la lectura de contenidos en teléfonos y tabletas, sobre todo cuando se trabaja con tablas sencillas o de tamaño moderado. Sin embargo, cuando una tabla incluye demasiadas columnas, el formato apilado puede hacerse largo y más difícil de navegar. En esos casos, otras técnicas como filtrar u ocultar columnas pueden funcionar mejor. Aún así, para la mayoría de los casos de uso cotidiano, el apilamiento ofrece una forma limpia y fiable de mantener tus tablas adaptadas a dispositivos móviles. Y en este artículo, hemos mostrado exactamente cómo crear una utilizando Tableberg, desde la instalación hasta la vista previa final.


