La presentación eficaz de los contenidos es crucial para el éxito de cualquier sitio web. Por eso hay que presentar el contenido de la web en diferentes estilos que se adapten a las distintas necesidades para que los visitantes y usuarios puedan leerlo con facilidad.
Poner recuadros alrededor de los textos puede ser una forma eficaz de hacerlo. Porque puede ayudar a distinguir completamente unos textos de otros. Este concepto es muy eficaz para presentar detalles importantes, citas y llamadas a la acción.
En este post tutorial, le mostraremos varios métodos de cómo poner una caja alrededor del texto en WordPress.
Cree bonitas mesas
Con el editor de bloques

Primer método: utilizar el bloque de grupo
El Grupo es un bloque predeterminado de WordPress. Este bloque le permite añadir varios otros bloques dentro de él.
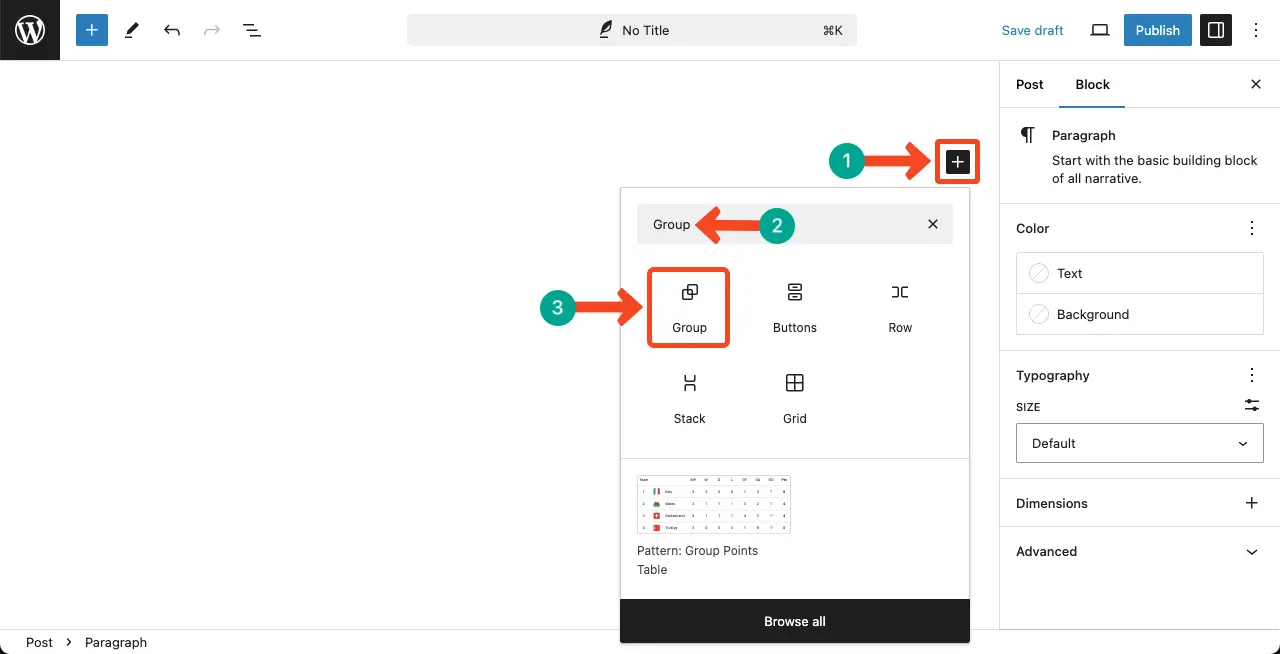
Paso 01: Añadir el Bloque de Grupo al Editor
Busque y añada el Bloque de grupo al editor.

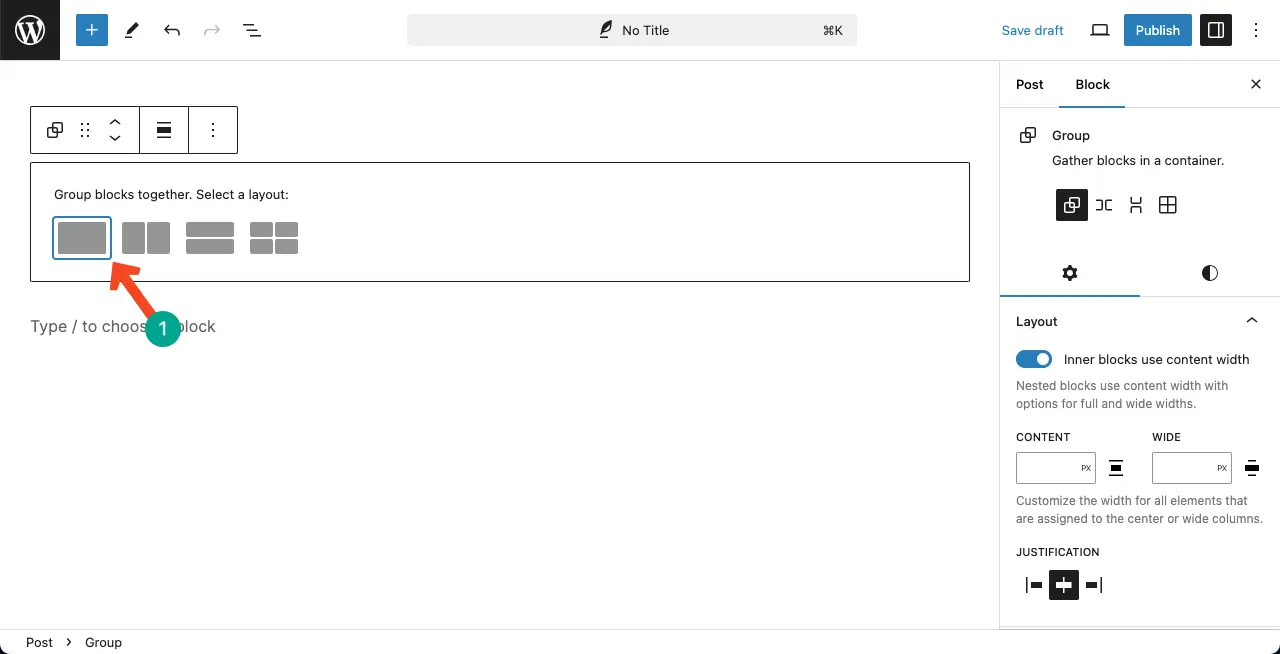
Seleccione un diseño para el bloque Grupo. Para el tutorial, seleccionaremos el primer diseño.

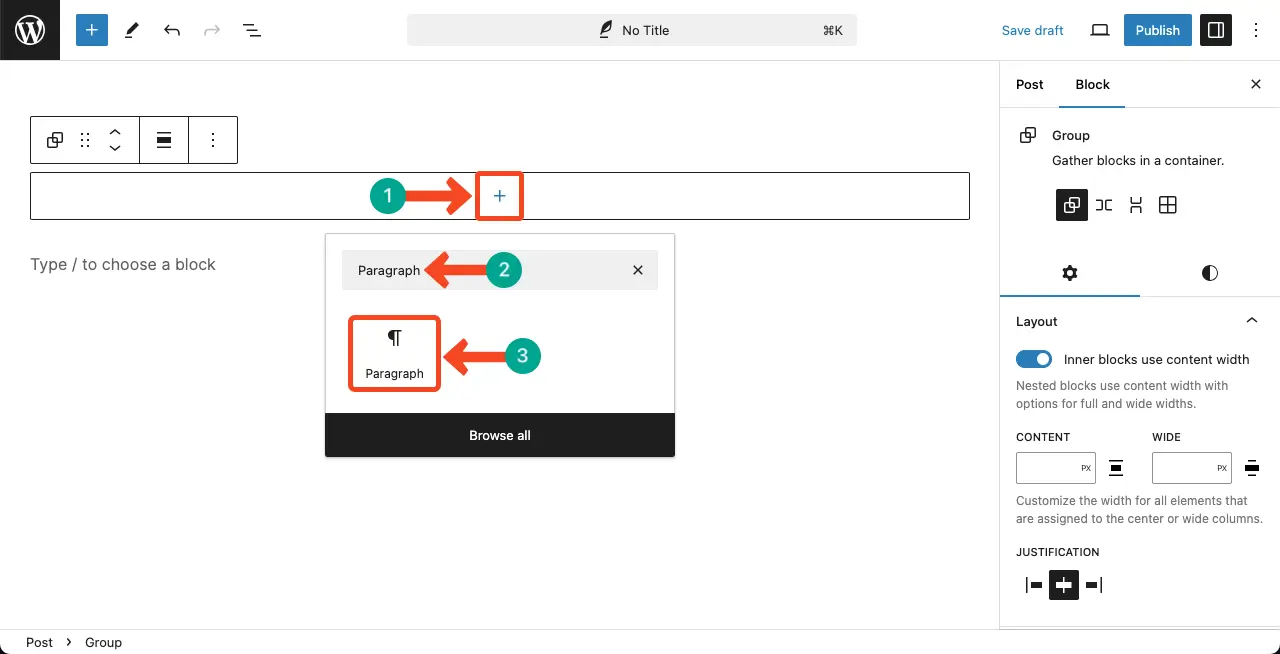
Paso 02: Añadir el bloque de párrafo al bloque de grupo
Ahora, añada el Bloque de párrafos al bloque Grupo para que puedas escribir contenido de texto.

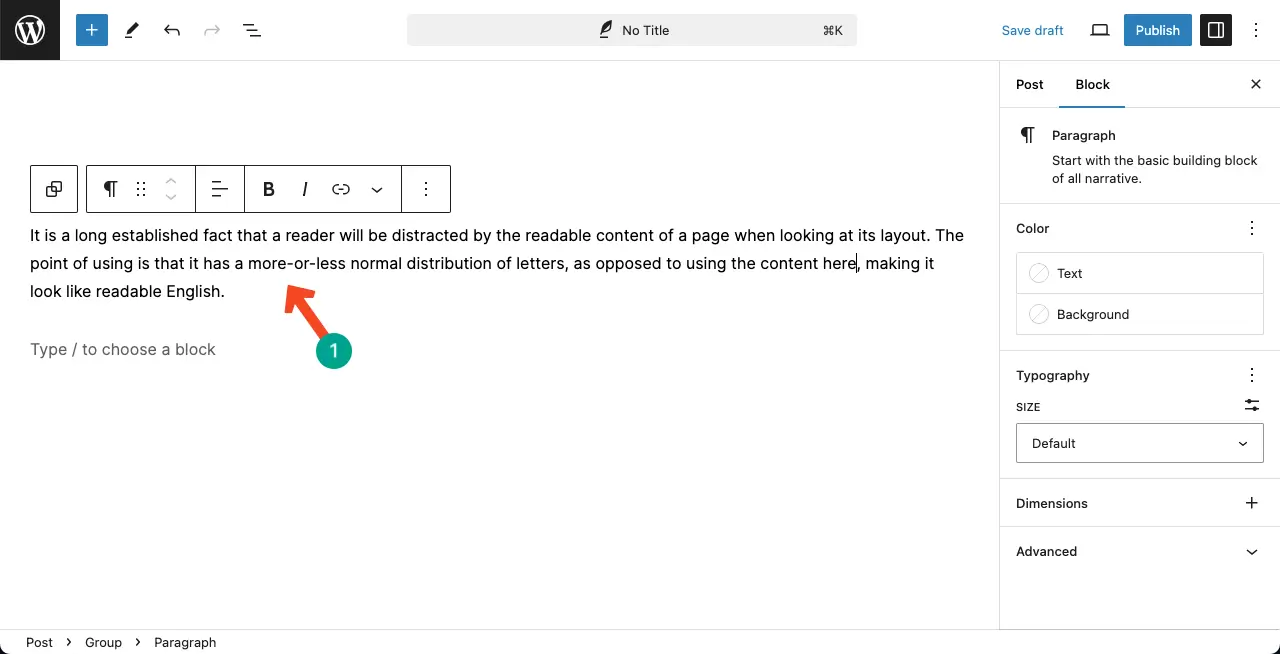
A continuación, añada el contenido de texto que desee al bloque.

Paso 03: Personalizar el bloque y convertirlo en una caja
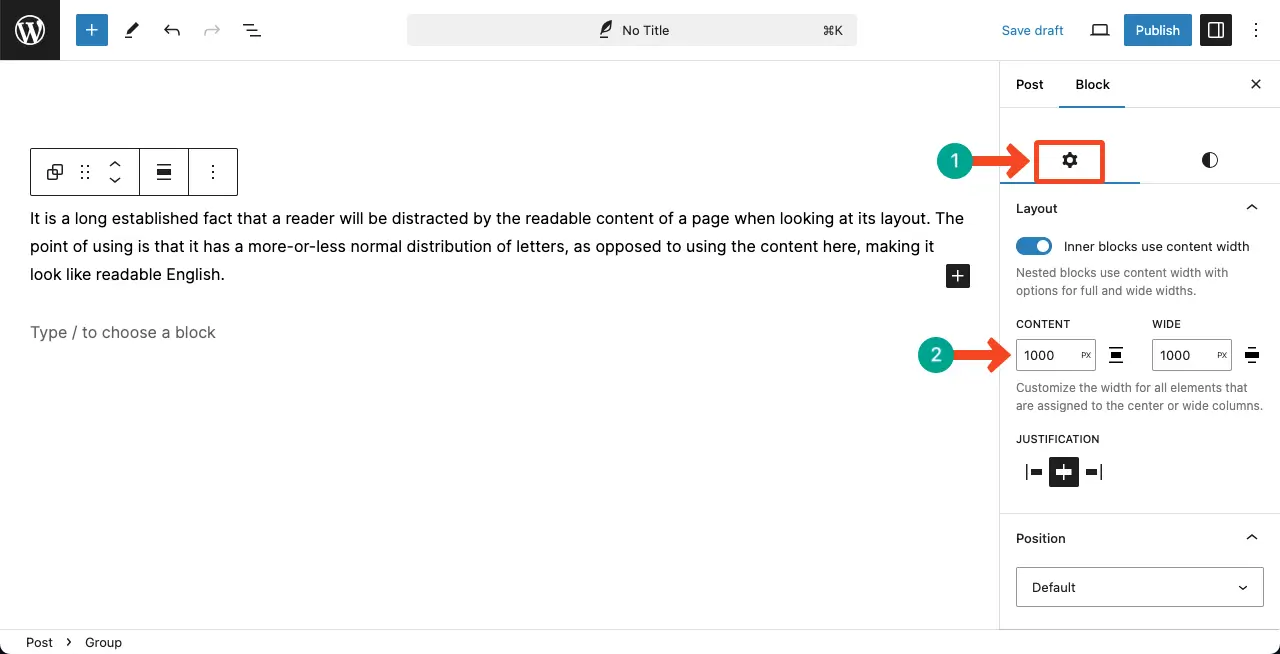
Ir a el Ficha Configuración en la barra lateral derecha. Si lo desea, puede personalizar el diseño del bloque Grupo. De lo contrario, déjelo.

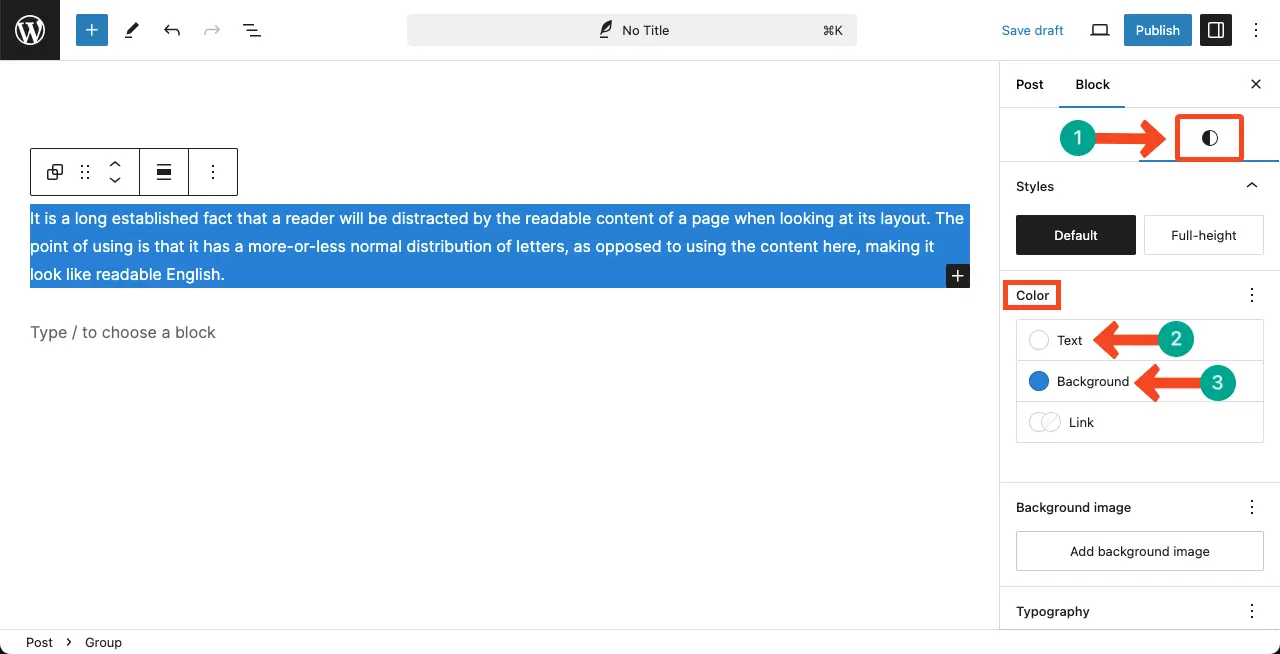
Entonces, venir a el Ficha Estilos. De la sección de color, colorear el contenido del texto y fondo del bloque.

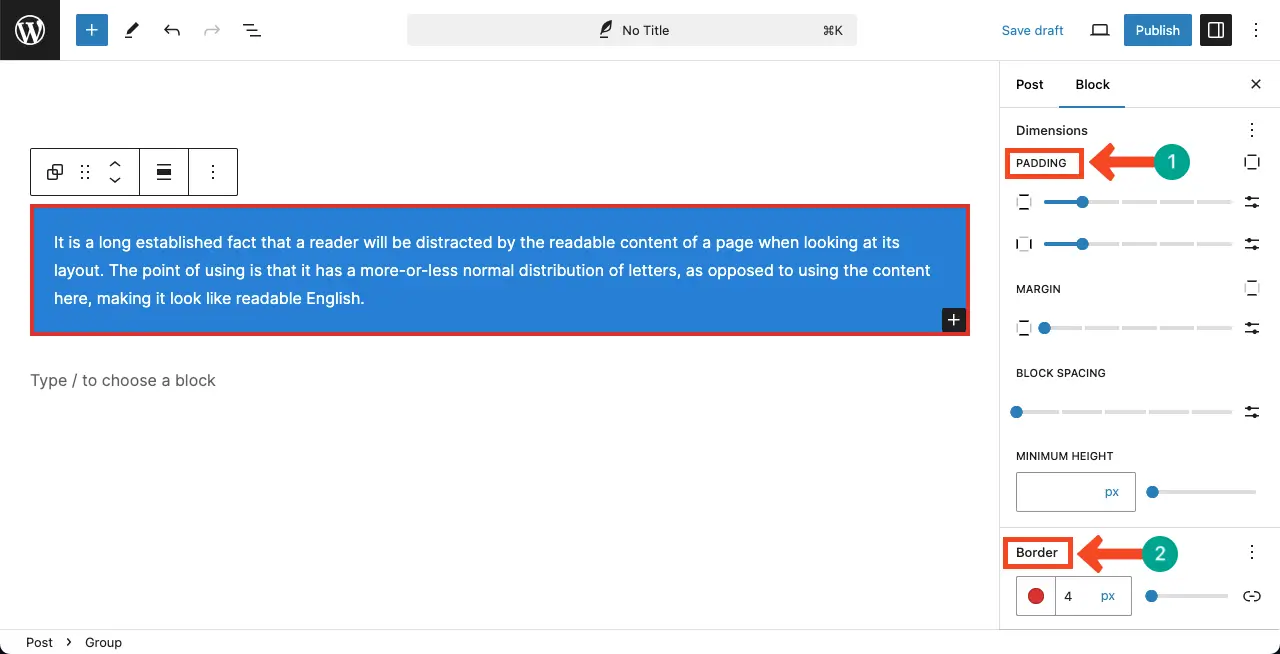
Desplácese hacia abajo por la pestaña y llegue a Acolchado y Secciones fronterizas.
En Acolchado le permitirá añadir espacio entre el contenido y el borde. En Frontera le permitirá aumentar su anchura.

Así, puede crear un recuadro alrededor del texto.
Segundo método: utilizar el bloque Tableberg
Tableberg es un maravilloso y fácil de usar plugin constructor de tabla. Usted puede crear y poner una caja impresionante alrededor de su contenido de texto con este plugin también. Obtener el plugin haciendo clic en los botones en el banner de abajo.
Cree bonitas mesas
Con el editor de bloques

Una vez instalado en su sitio, siga el tutorial.
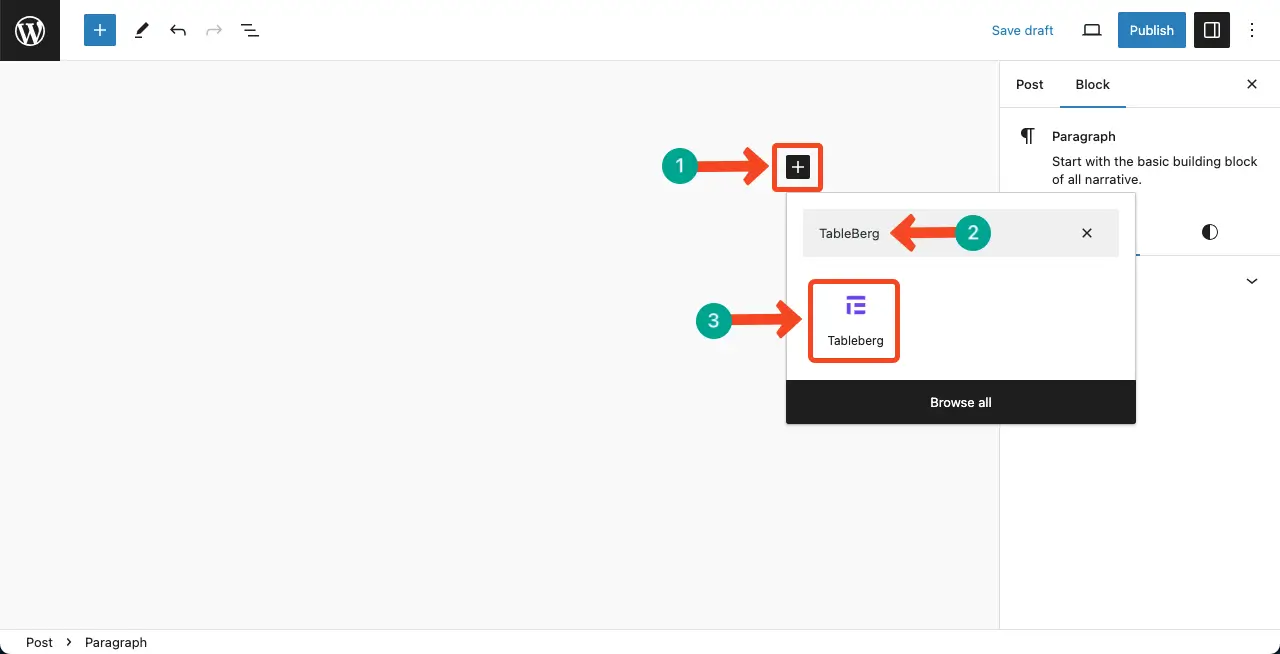
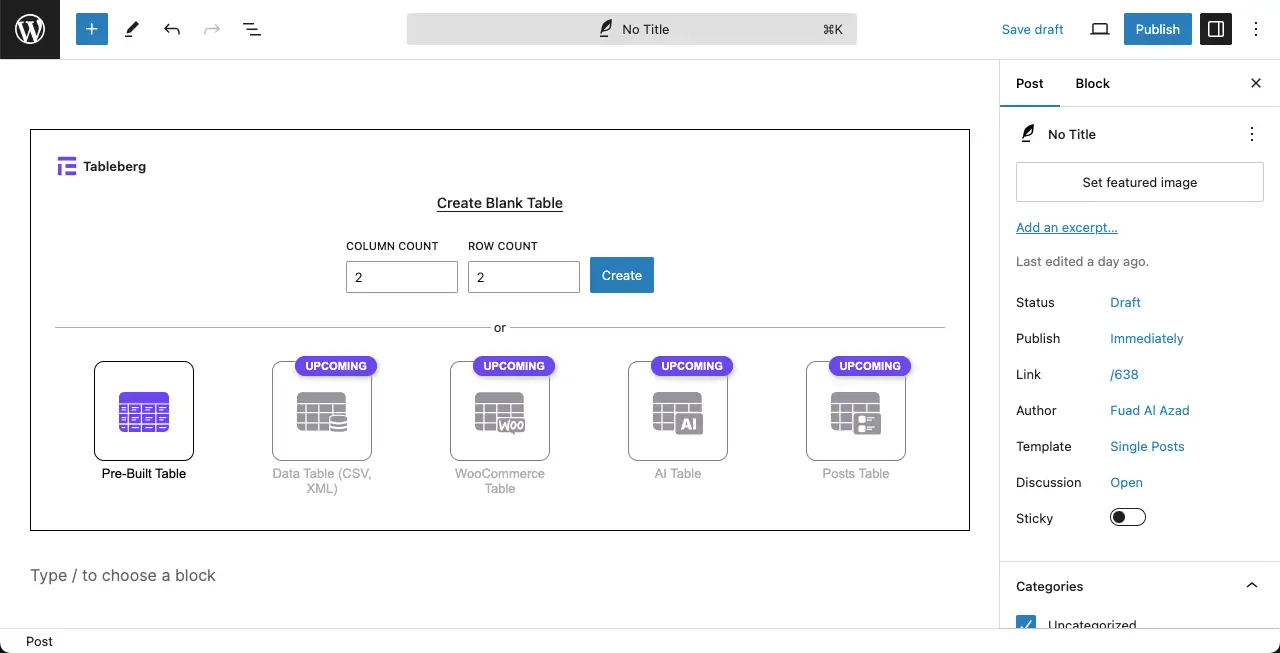
Paso 01: Añadir el bloque Tableberg al editor
Este plugin incluye un bloque denominado Tableberg. Añade el bloque al editor.

Coloque el número de columna y fila para crear tantas cajas como desee. Vamos para este tutorial, establecer 1*1 para crear una sola caja.

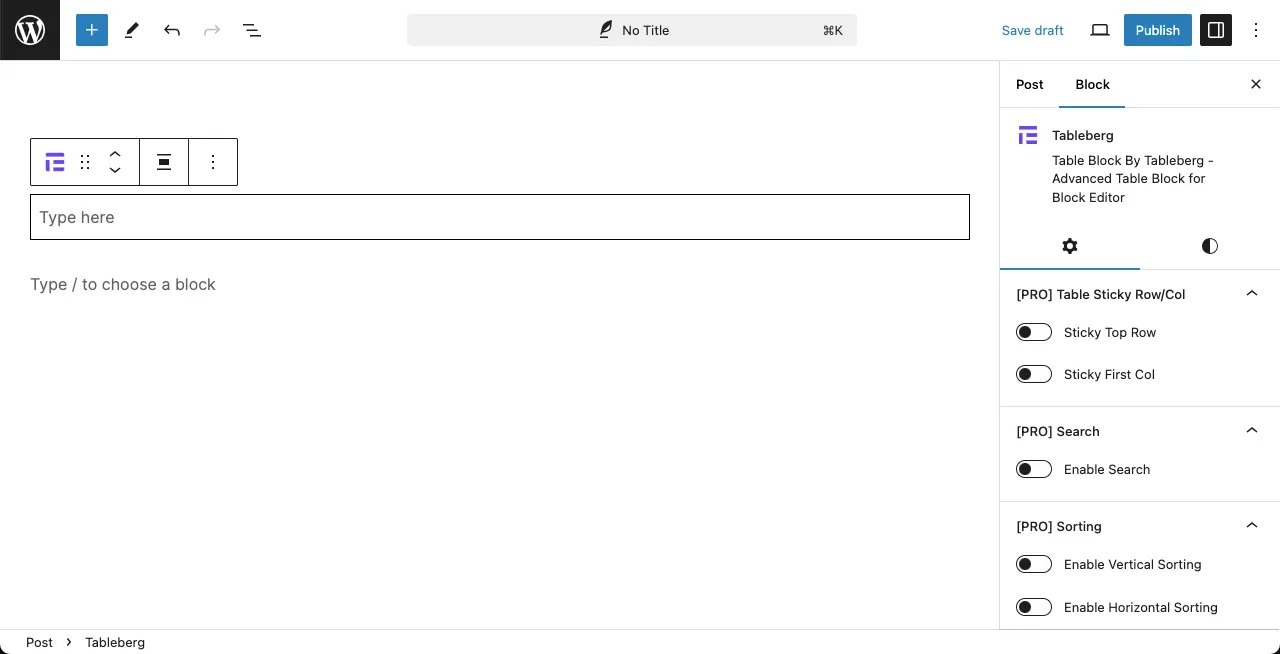
Puede ver que se ha añadido el diseño de la caja.

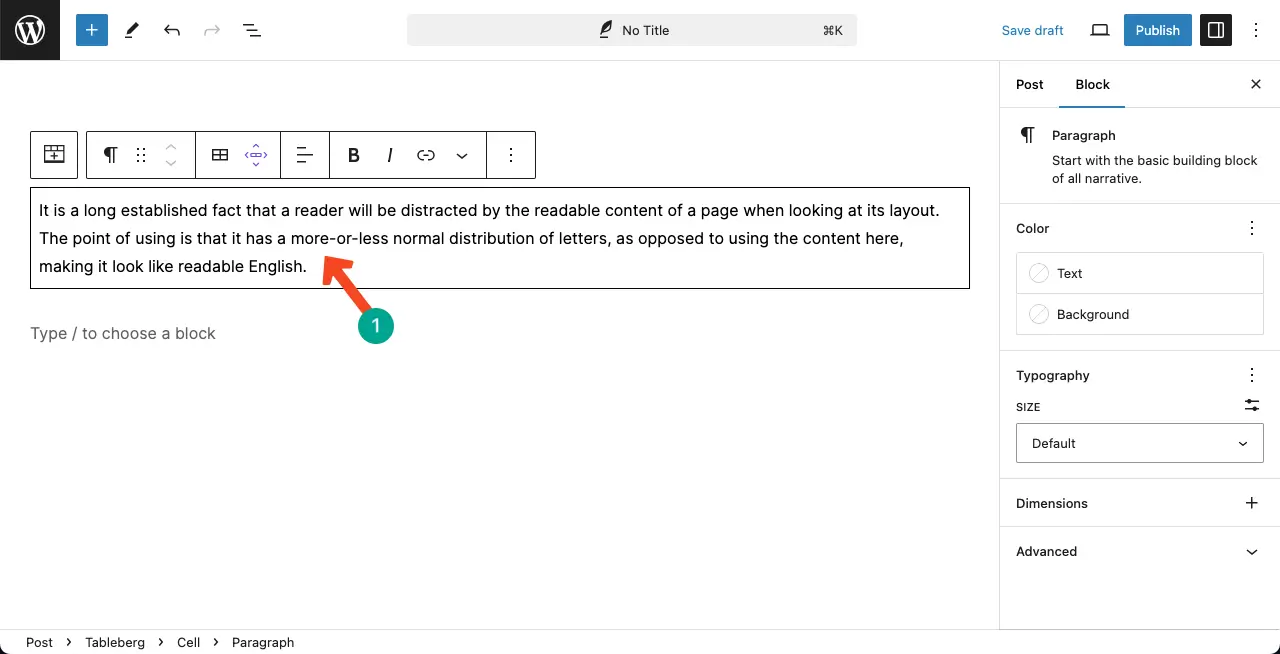
Paso 02: Añadir texto al cuadro
Sólo tienes que escribir o copiar y pegar el contenido del texto que desees en el cuadro.

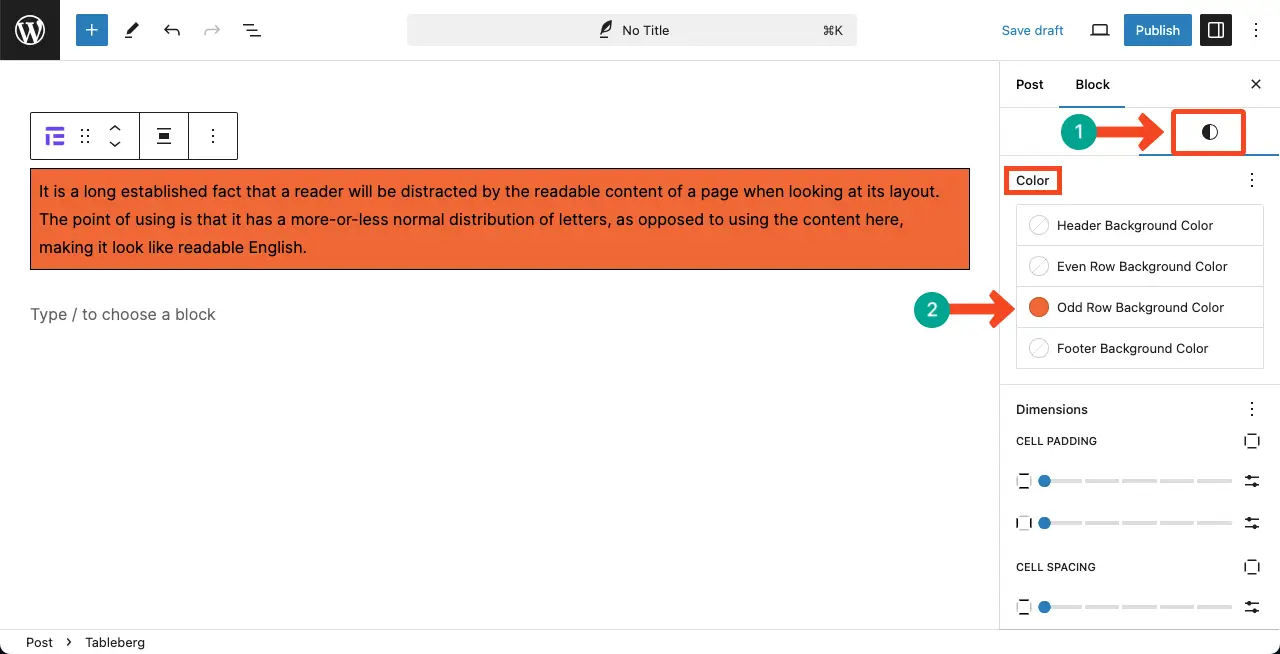
Paso 02: Estilizar la caja
Ir a el Ficha Estilos manteniendo seleccionado el bloque Tableberg. Añadir un fondo color a la caja del Sección de color.

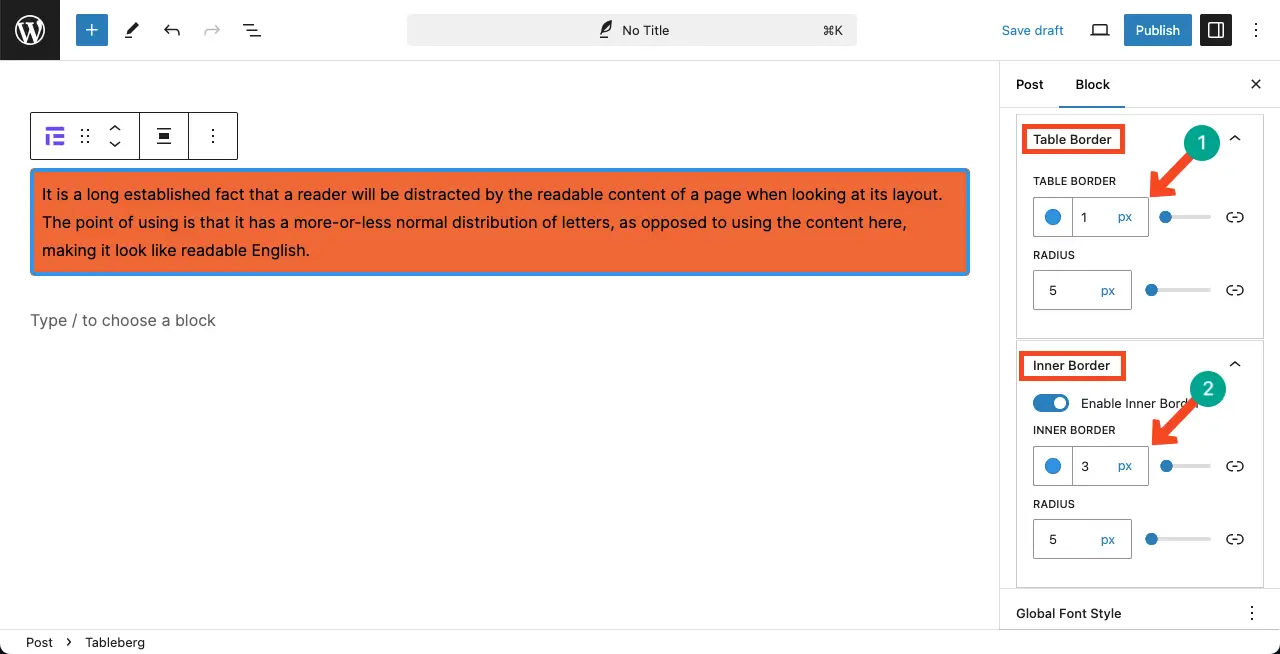
Paso 03: Personalizar el borde de la tabla
Desplácese por la pestaña y venir a la sección Borde de la mesa y Inner Border.
Colocando los valores adecuados, puede ajustar el color del borde, anchura y radio.

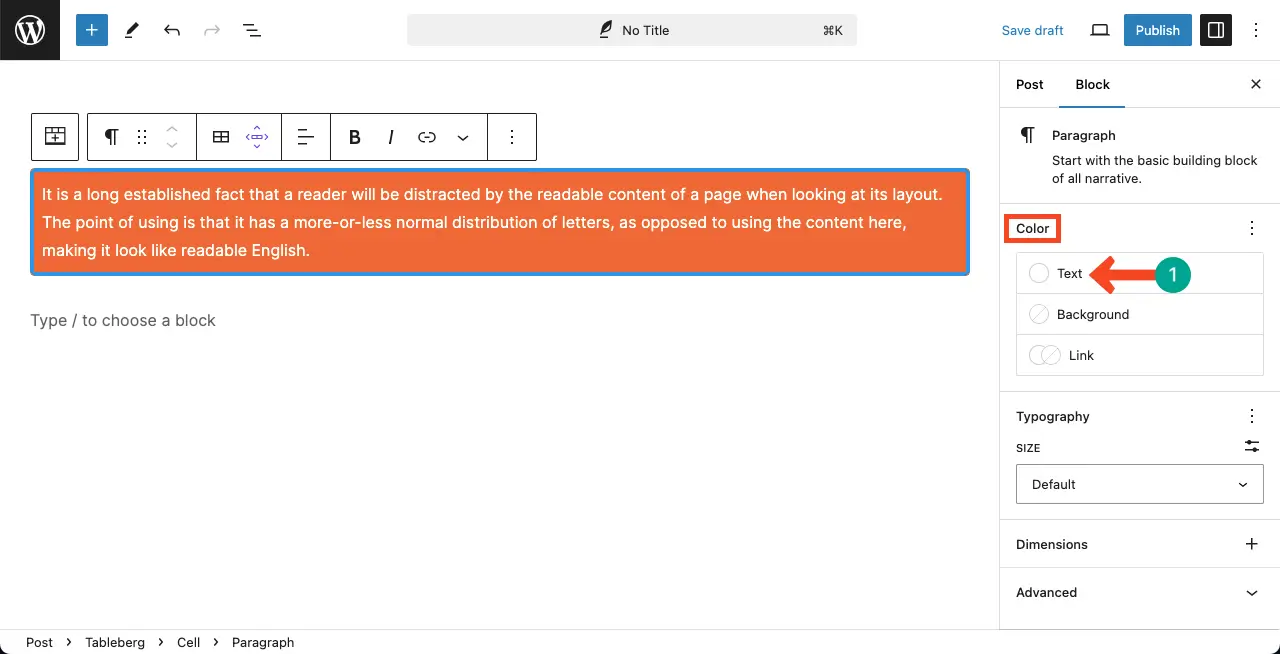
Paso 04: Personalizar el color del texto
Si quieres, cambia el color del texto para que el diseño quede bonito y legible.

Conclusión
Por lo tanto, es fácil poner una caja alrededor del texto en WordPress. Ahora, es tu turno de elegir el método que más te convenga. Sin embargo, hay varias cosas que debes recordar. Asegúrate de que la caja y el color del texto contrastan entre sí para que tu contenido sea legible.
Además, trate de mantener el esquema de color de su sitio web en la caja de contenido también para asegurar su coherencia en la marca. Puedes hacer diseños más interesantes con el plugin Tableberg. Por ejemplo, explora cómo añadir la caja de producto de Amazon en WordPress.


