Un encadré est une zone conçue sur une page web qui attire l'attention sur un contenu, des produits et des services spécifiques. Les encadrés sont conçus avec des éléments tels que des images, des icônes, du texte concis et des boutons.
Tableberg est un plugin de construction de table polyvalent. Il peut vous aider à créer de merveilleuses mises en page pour vos boîtes de caractéristiques. Dans ce tutoriel, nous allons vous montrer un guide facile sur la façon d'ajouter des boîtes de caractéristiques dans WordPress avec le plugin.
Téléchargez le plugin en cliquant sur les boutons de la bannière ci-dessous.
Créer de belles tables
Avec l'éditeur de blocs

Une fois les plugins installés sur votre site, suivez le tutoriel ci-dessous.
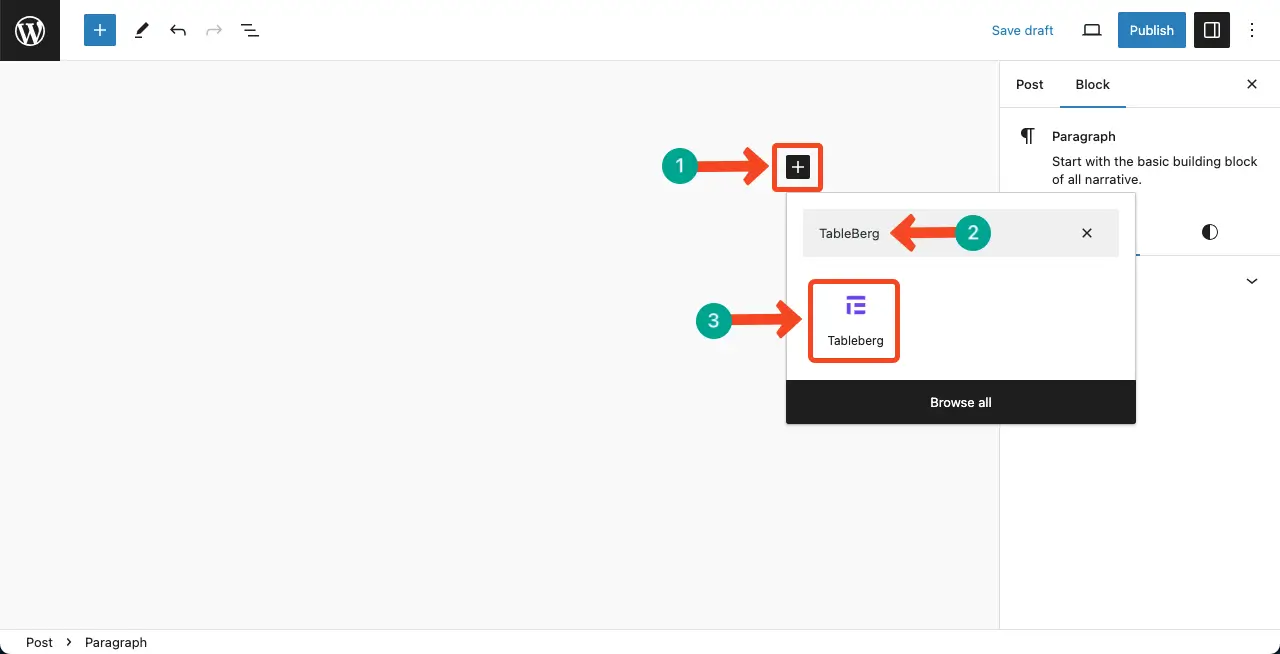
Étape 01 : Ajouter le bloc Tableberg à l'éditeur
Ajouter le Bloc Tableberg à l'éditeur.

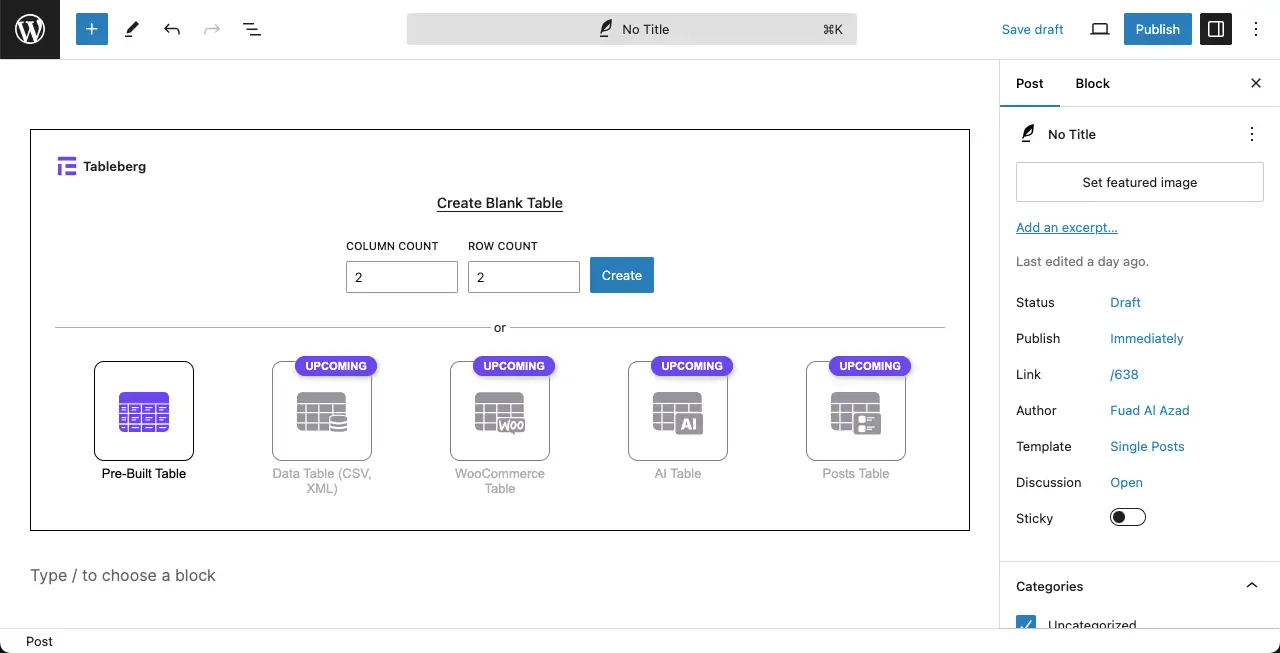
Définissez le nombre de lignes et de colonnes de votre site web en fonction du nombre de boîtes à outils que vous souhaitez créer.
Comme nous allons créer trois boîtes de caractéristiques, nous avons choisi le nombre de colonnes et de lignes 2*2.

Le nombre défini de lignes et de colonnes a été ajouté.

Étape 02 : Ajouter une image de produit à la boîte
Une boîte de caractéristiques n'a pas de sens si elle n'est pas accompagnée d'une image du produit concerné. Ajoutez l'image Bloc d'images dans une cellule appropriée.

Ajoutez une image dans une cellule appropriée. Vous pouvez redimensionner l'image en faisant glisser l'icône circulaire.

Étape 03 : Ajouter un classement par étoiles
Le classement par étoiles est un moyen intuitif d'exprimer la qualité et la popularité d'un produit. Elle contribue également à l'engagement des clients. Ajoutez donc la Bloc d'étoiles à la table.

De sous la Onglet Paramètres dans la barre latérale droite, définissez des valeurs pour le bloc de classement par étoiles. Vous pouvez même redimensionner le bloc si nécessaire.

Étape 04 : Ajouter un bouton CTA
Avec un bouton CTA, vous pouvez inciter les utilisateurs à acheter ou à visiter la page du produit. Ajoutez donc le bouton Bloc de boutons sous la notation.

Aller à la page Onglet Stylesen maintenant le bloc de boutons sélectionné.
À partir de là, vous pouvez modifier le bouton la couleur du texte, la couleur d'arrière-plan, la taille, l'espacement, und selon les besoins.

Étape 05 : Ajouter la liste et la description des caractéristiques
Comme vous avez besoin de plus d'espace pour ajouter la liste des caractéristiques et la description, il est préférable de fusionner deux cellules. Sélectionner les cellules avec votre curseur par en maintenant la touche Majuscule enfoncée.
Cliquez sur Modifier le tableau dans la barre d'outils. Appuyez sur la touche Option de fusion sur la liste.

Ajouter le Bloc de paragraphes pour écrire du texte dans la boîte à outils.

Il est préférable de présenter les caractéristiques du produit dans une liste. Ajoutez donc l'élément Bloc de listes stylisées.

J'espère que vous pourrez dresser la liste des caractéristiques de votre produit comme dans l'image ci-dessous. Vous pouvez modifier l'icône de la liste, augmenter sa taille, et modifier sa couleur.

Enfin, ajoutez une brève description de votre produit en utilisant le bloc Paragraphe sous la liste des caractéristiques.

Le contenu de votre boîte de caractéristiques est donc prêt. Nous allons maintenant personnaliser un peu plus les boîtes.
Étape 06 : Personnaliser les bordures de la boîte à outils
Tableberg permet de personnaliser à la fois la externe et frontières intérieures.
Aller à la page Onglet Styles. Descendez un peu. Vous obtiendrez les options suivantes. Définissez les couleurs souhaitées et l'épaisseur des bordures.

Étape 07 : Ajout d'un ruban à la boîte à outils
Un ruban est une petite étiquette décorative ou une bannière qui permet de mettre en évidence des informations importantes, telles que les réductions, les nouveaux arrivages, etc. Ajoutez le Bloc de rubans à la cellule la plus proche.

Se rendre à la Onglet Paramètres, écrire un copie de ruban et réparer sa position sur la case de l'élément.

Enfin, allez à la page Onglet Styles.
Sélectionnez l'option texte et couleur de fond pour le ruban.

Étape 08 : Prévisualisation de la boîte à outils
Allez sur la page de prévisualisation. Vous verrez que la fonctionnalité fonctionne bien.

Conclusion
J'espère que cet article vous a plu. Vous pouvez faire plus de designs avec le plugin Tableberg. Par exemple, explorez deux autres articles avant de quitter. Ces articles sont les suivants :
- Comment ajouter des boîtes à icônes dans WordPress
- Comment ajouter des boîtes de service dans WordPress
Si vous avez une question concernant le plugin, veuillez nous en faire part dans la boîte de commentaires. Nous vous répondrons très rapidement avec une réponse satisfaisante.


