Soyons réalistes : personne ne lit votre blog mot à mot. La plupart des visiteurs font défiler rapidement les pages, cherchent ce dont ils ont besoin et s'en détournent s'ils ne le trouvent pas assez vite. Si vous voulez retenir leur attention, la structure compte autant que le contenu.
C'est là que les tableaux interviennent. Ils séparent les longues sections de texte, facilitent la lecture et ajoutent un ordre visuel à votre contenu. Dans cet article, je vais vous présenter quelques façons astucieuses d'utiliser les tableaux qui peuvent sérieusement améliorer la lisibilité de votre blog et l'expérience de l'utilisateur.
Créer de belles tables
Avec l'éditeur de blocs

Pourquoi les tableaux méritent-ils une place dans vos messages ?
Les tableaux ne sont pas réservés aux spécialistes des données. Ils permettent d'organiser des données complexes d'une manière agréable à l'œil. Ils sont particulièrement utiles lorsque vous devez.. :
Simplifier les informations denses ou techniques
Les tableaux ne sont pas réservés aux feuilles de calcul ou aux rapports d'analyse. Les tableaux divisent les longues explications en petites lignes digestes afin que les lecteurs ne soient pas submergés.
Améliorer la lisibilité sur mobile (un atout majeur de nos jours)
Les tableaux présentent les informations dans un format plus serré, plus facile à lire sur les petits écrans. Un tableau réactif aide les lecteurs à parcourir rapidement les pages et à trouver ce qu'ils cherchent sans perdre patience.
Augmenter le temps passé sur la page en donnant aux gens exactement ce dont ils ont besoin en un coup d'œil
Les tableaux peuvent inciter les visiteurs à rester plus longtemps sur le site. Lorsque les gens voient une mise en page claire qui présente d'emblée les informations clés, ils ont tendance à rester engagés plutôt que de rebondir sur un autre site.
Guider l'attention à l'aide d'une structure visuelle et d'un équilibre
Les tableaux aident à structurer le flux de votre article. Ils agissent comme des ancres visuelles qui brisent la mise en page et guident l'œil du lecteur vers ce qui est le plus important.
✅ 6 façons intelligentes d'utiliser les tableaux sur votre blog
Passons aux aspects pratiques. Voici les styles de table que j'ai trouvés les plus utiles au fil des ans.
1. Résumer les informations clés
Utilisez des tableaux pour créer des résumés de référence rapide. Ils sont parfaits pour les longs guides ou les tutoriels. Un petit encadré "résumé" ou "coup d'œil" aide les lecteurs à saisir les points essentiels sans avoir à revenir en arrière.
Canon E0S Meilleur appareil photo |
Lumix GH6 Meilleur appareil photo |
Nikon Z6 Meilleur appareil photo |
 |
 |
 |
$1499 |
$1599 |
$1399 |
|
|
|
Par exemple, en regardant le tableau ci-dessus, vous n'avez pas besoin de parcourir chaque section pour chaque appareil photo afin d'obtenir des informations spécifiques et de les comparer entre elles. Vous pouvez obtenir ces informations directement à partir de ce tableau.
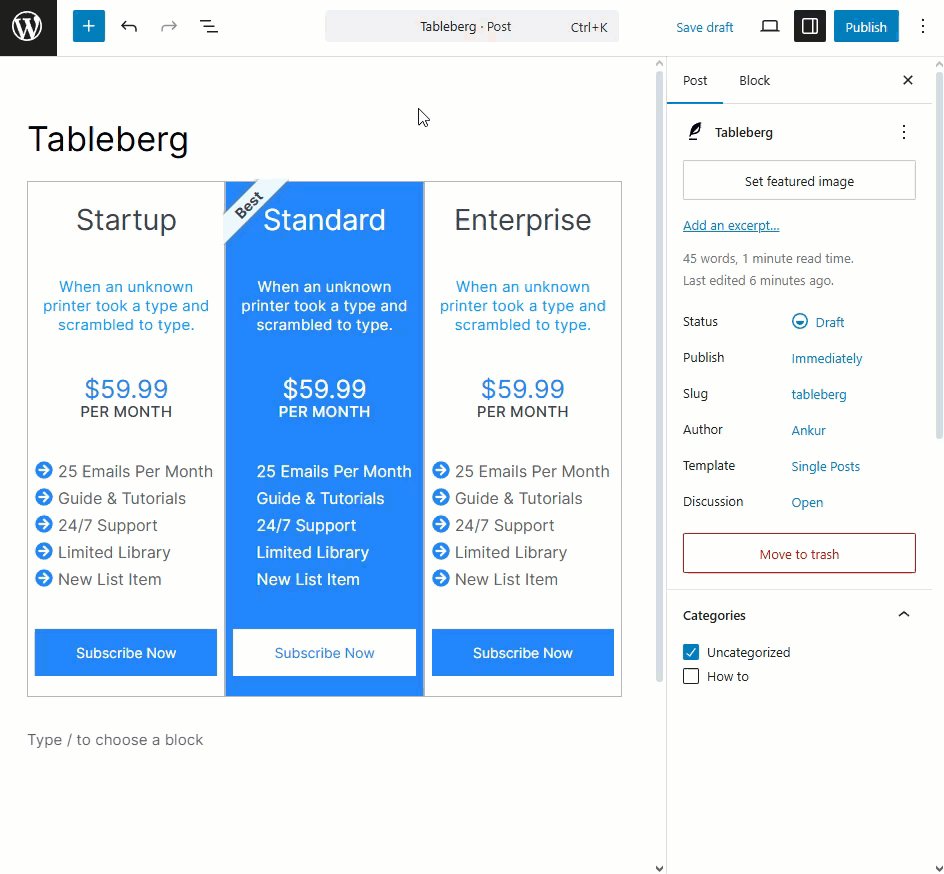
2. Comparer les fonctionnalités ou les outils
Rien ne vaut un bon tableau comparatif si vous écrivez sur des plugins, des applications ou des services. Vous pouvez aligner les caractéristiques, les prix et les évaluations pour aider les lecteurs à faire des choix plus rapides. Particulièrement pratique pour les contenus d'affiliation.
 |
 |
 |
Apple AirPods Pro 2nd Gen $75 |
SAMSUNG Galaxy Buds 2 Pro TWS $100 |
Google Pixel Buds Pro $90 |
|
|
|
3. Liste des avantages et des inconvénients
Oubliez les listes de paragraphes - les tableaux à deux colonnes pour et contre sont plus clairs et plus convaincants. Les lecteurs les adorent, car ils obtiennent un point de vue équilibré en quelques secondes.
Découvrez ci-dessous la démonstration des avantages et des inconvénients d'une caméra vidéo. Vous pouvez vous faire une idée complète d'un produit en consultant le tableau des avantages et des inconvénients.
Pour |
Cons |
|
|
4. Présenter des statistiques et des données
Vous avez des résultats d'enquête, des ventilations de caractéristiques ou des listes de prix ? Les tableaux rendent les données moins intimidantes et beaucoup plus lisibles.
Au lieu de dissimuler les chiffres dans des paragraphes touffus, vous les présentez clairement à l'aide d'en-têtes, de lignes et d'une structure.
Personne n'a envie de fouiller dans un long texte pour trouver des chiffres alors qu'un simple tableau est plus efficace.
5. Organiser les guides étape par étape
Structurez vos didacticiels. Vous pouvez dresser la liste des étapes, des outils nécessaires, des conseils et des images sous forme de tableau afin que tout soit bien organisé et facile à suivre.
C'est particulièrement utile pour les guides complexes, où la séparation des actions et des notes rend le contenu beaucoup plus facile à comprendre d'un seul coup d'œil.
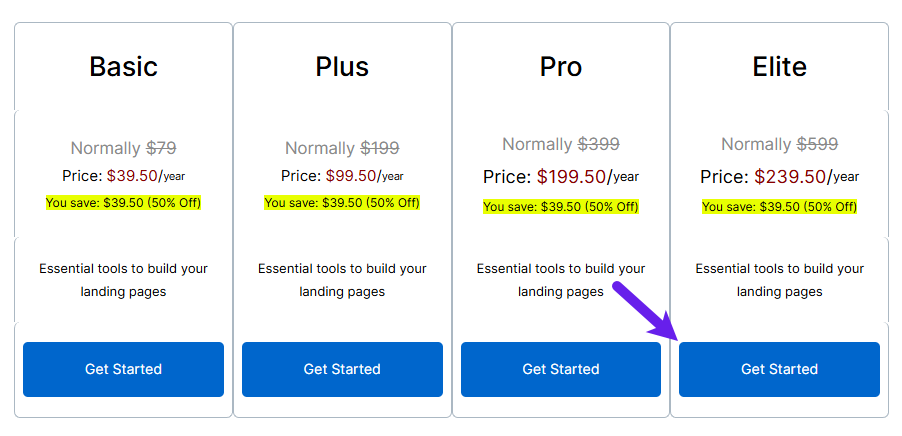
6. Ajouter des boutons dans les tableaux
Vous voulez inciter les utilisateurs à agir ? Ajoutez des boutons comme "Commencer," "Voir les détails," ou "Essayer"à l'intérieur de la table.
Vous pouvez les placer à côté des caractéristiques des produits, des prix ou des comparaisons. C'est subtil, propre et cela favorise les conversions sans être insistant ou perturber le flux de lecture.

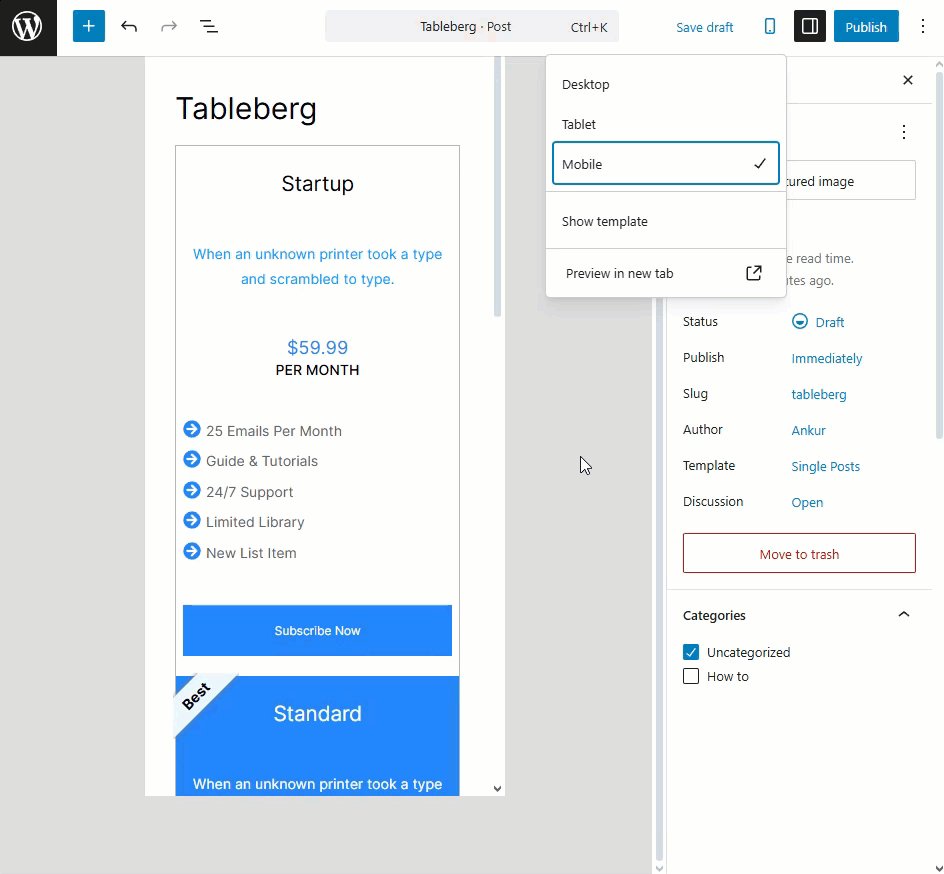
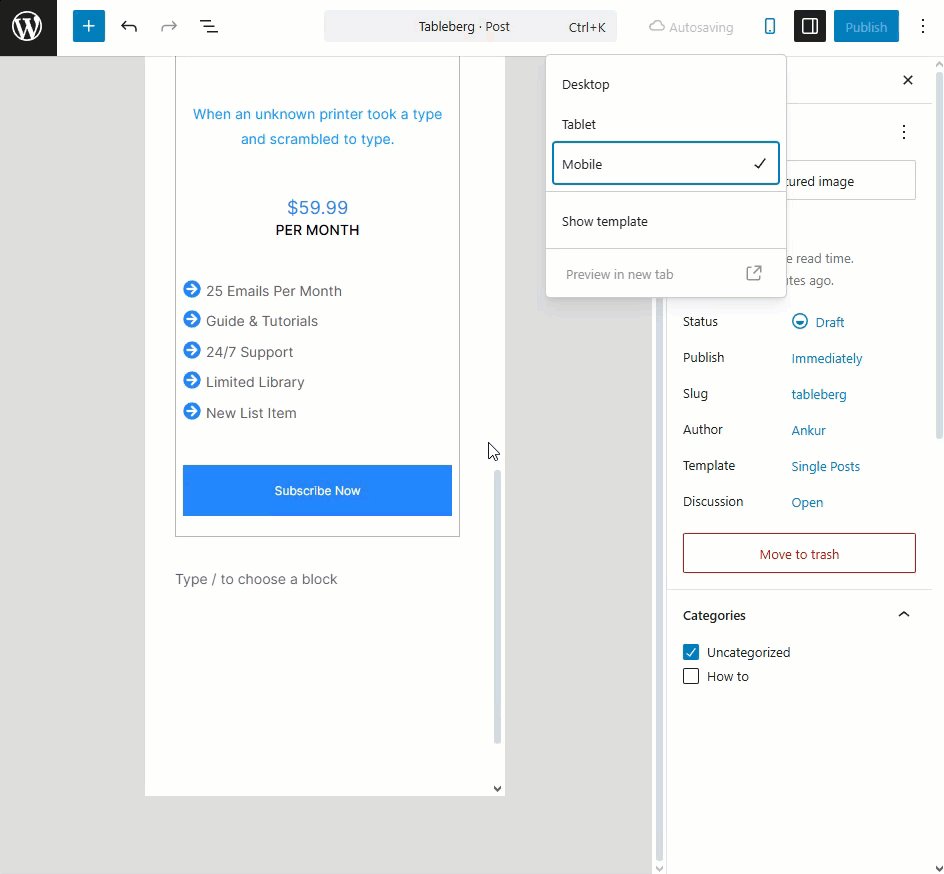
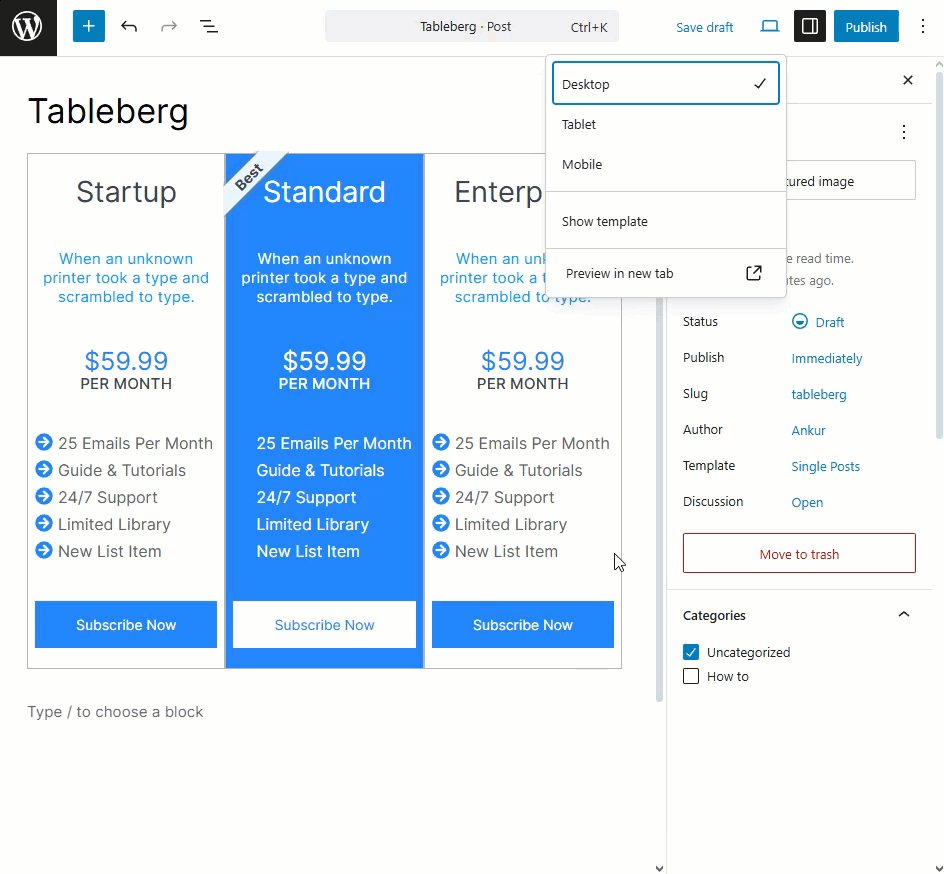
Une chose que vous ne pouvez pas ignorer : L'expérience mobile
La plus grande erreur que je vois ? Les gens créent des tableaux qui ont l'air parfaits sur l'ordinateur de bureau, mais qui ne fonctionnent pas sur les téléphones portables.
Un tableau peut sembler propre sur un grand écran, mais s'il déborde ou s'écrase maladroitement sur un téléphone, c'est la fin de l'expérience utilisateur. Les lecteurs ne prendront pas la peine de pincer et de zoomer, ils partiront.
Ne vous fiez pas aux tables HTML de la vieille école qui nécessitent un style supplémentaire. Utilisez une solution basée sur des blocs comme Tableberg-il est responsive par défaut, ajuste le contenu en douceur pour les petits écrans et s'intègre parfaitement à l'éditeur Gutenberg. Vos lecteurs (et votre taux de rebond) vous remercieront.

Outils que je recommande pour la création de tableaux
Voici deux outils que j'utilise régulièrement, en fonction du type de contenu :
-
Tableberg - Idéal pour construire des tableaux avancés et réactifs dans Gutenberg. Vous pouvez ajouter non seulement du texte, mais aussi des boutons, des icônes, des classements par étoiles, des rubans et des images à l'intérieur de chaque cellule. Cela le rend idéal pour les comparaisons de produits, les mises en page de prix ou les tableaux d'appel à l'action d'affiliation où les visuels et l'interactivité comptent.
-
Blocs ultimes - Ce n'est pas seulement pour les tableaux, mais c'est fantastique si vous voulez améliorer votre contenu avec des boîtes stylisées, des accordéons, des bascules ou des sections à onglets. C'est un choix solide lorsque votre article a besoin d'options de mise en page supplémentaires en plus des tableaux de base. Encore une fois, il possède les fonctionnalités de 20+ plugins. Ne manquez pas de les consulter.
Les deux fonctionnent sans code et sont conçus pour les créateurs de contenu, en particulier ceux qui souhaitent mieux contrôler l'aspect et le fonctionnement de leur contenu dans l'éditeur de blocs.
Conseils de pro pour les blogueurs
Avant de vous lancer dans la construction de tables, voici ce qui a le mieux fonctionné pour moi :
-
Veillez à ce qu'il soit clair et lisible. Pas d'encombrement.
-
Utilisez des textes en gras ou des icônes pour attirer l'attention.
-
Évitez de surcharger les tableaux avec trop de données au même endroit.
-
Et prévoyez toujours un aperçu sur mobile avant de publier.
Ces petits ajustements contribuent grandement à rendre votre blog lisible et attrayant.
Conclusion
Les tableaux ne sont pas seulement des outils de mise en forme, ils stimulent l'engagement. Ils permettent à votre contenu d'être lu, et pas seulement survolé. Si vous avez l'habitude d'écrire sans tableaux, il est temps de repenser votre mise en page.
Essayez Tableberg dès aujourd'hui et commencez à créer des tableaux qui améliorent votre contenu. Pas de codage. Pas de tracas. Juste une meilleure structure.
En savoir plus !