Les tableaux comparatifs peuvent sembler simples à première vue, mais ils jouent un rôle important lorsqu'il s'agit d'aider les utilisateurs à prendre des décisions. En présentant les caractéristiques les unes à côté des autres, ces tableaux éliminent les conjectures et aident les utilisateurs à voir ce qui différencie chaque produit ou service.
Vous les avez probablement vus sur des pages de produits, des blogs, des sites SaaS ou des comparatifs. Ces tableaux énumèrent les caractéristiques sur les lignes et placent chaque produit ou plan dans les colonnes. Grâce à des icônes telles que des coches, des tirets ou des couleurs subtiles, ils facilitent l'assimilation d'informations complexes.
Ce billet n'est pas qu'un simple recueil d'exemples. Il s'agit de comprendre ce qui rend les tableaux comparatifs efficaces, où ils fonctionnent le mieux et comment vous pouvez appliquer les mêmes stratégies. Allons-y.
Exemples concrets de tableaux de caractéristiques et de prix
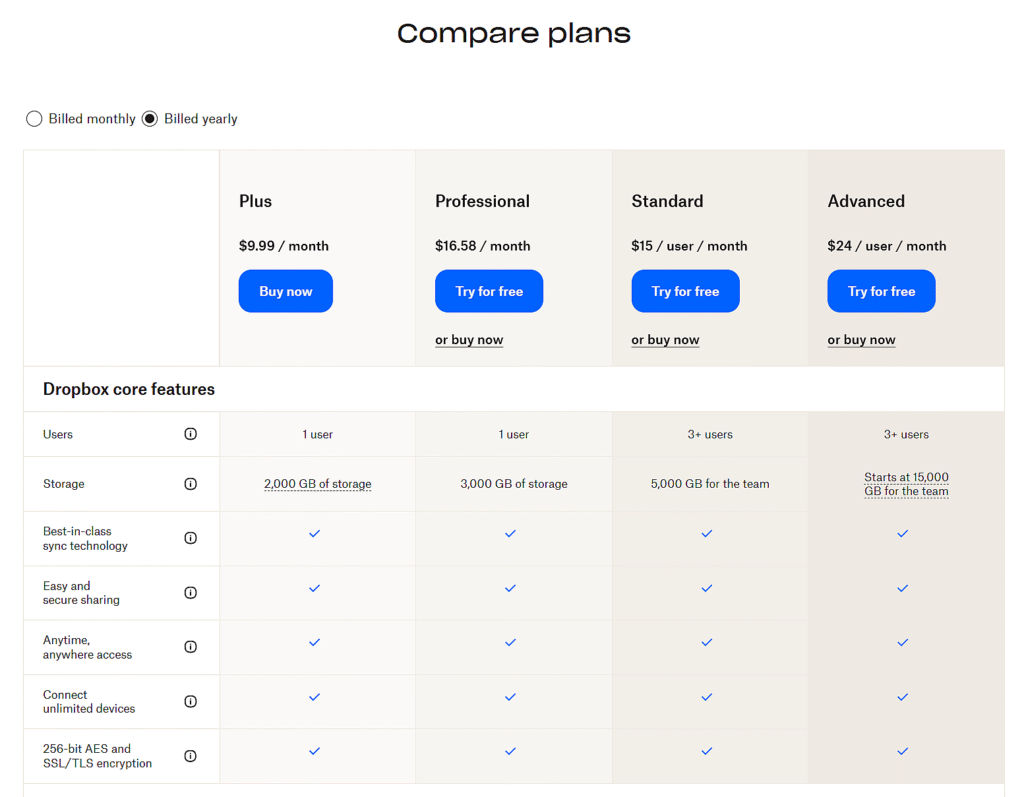
1. Boîte de dépôt

Tableau comparatif des fonctionnalités et des prix
-
Une mise en page simple avec un interrupteur pour les cycles de facturation.
-
Correspondance des fonctionnalités côte à côte dans tous les plans.
-
Utilise des valeurs textuelles en plus des cases à cocher.
-
Inclut des spécifications clés telles que le stockage et les limites d'utilisation.
Un excellent exemple de tableau comparatif propre et évolutif, même avec plusieurs plans. Des détails subtils tels que les infobulles et les en-têtes fixes rendent le tableau convivial sans être trop minimaliste.
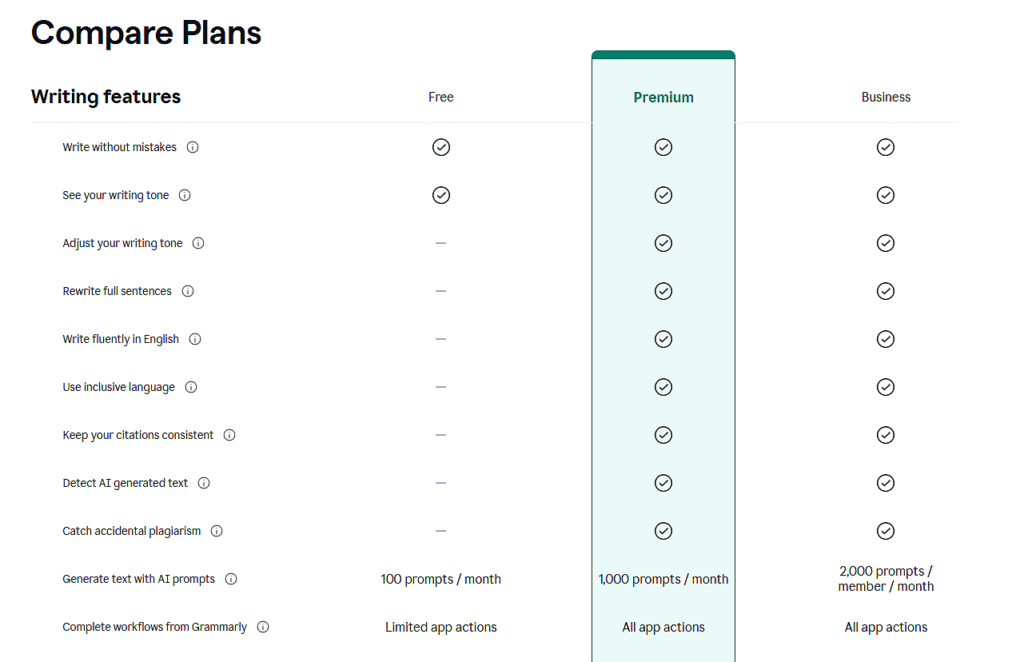
2. Grammarly

Tableau comparatif des fonctionnalités
-
Une présentation visuelle claire de ce que chaque plan comprend.
-
Utilisation cohérente des icônes avec un minimum d'encombrement.
-
Affiche des fonctions basées sur l'utilisation, telles que les limites d'invite de l'IA.
-
Met en évidence le chemin de mise à niveau par la progression des fonctionnalités.
Lorsque vous ne comparez que des fonctionnalités, la clarté l'emporte. Grammarly y parvient en montrant exactement ce que les mises à niveau débloquent, à l'aide d'icônes propres et de rangées structurées, sans jamais avoir besoin d'encombrer les prix.
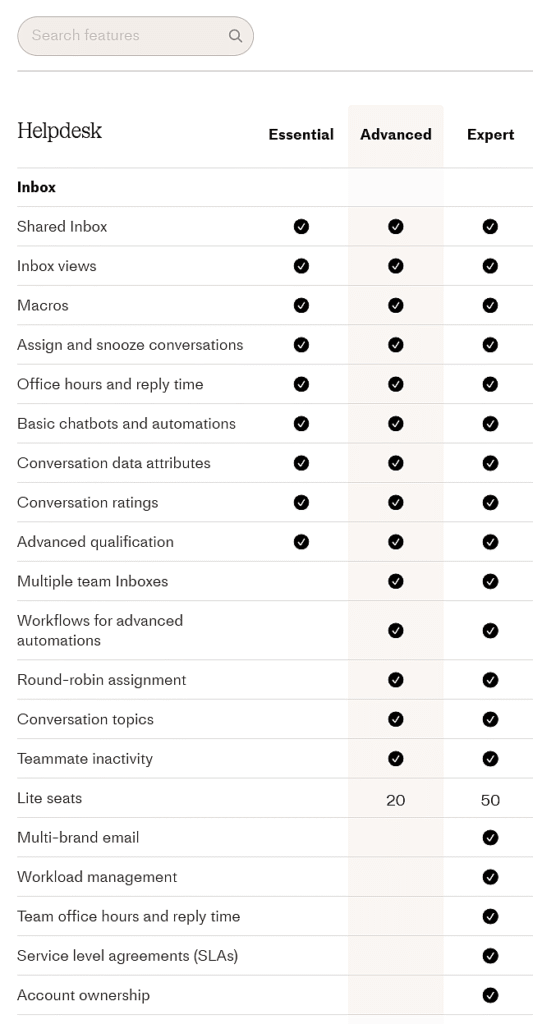
3. Interphone

Tableau comparatif des fonctionnalités
-
Organisé par catégories comme "Boîte de réception".
-
Mélange de coches et de chiffres (par exemple, limites de places).
-
Rythme visuel élégant avec des reflets atténués.
-
Option de recherche pour trouver des caractéristiques spécifiques.
Cette présentation est idéale lorsque vous avez une longue liste de fonctionnalités, mais que vous souhaitez tout de même un aspect haut de gamme. Elle est idéale pour des outils tels qu'Intercom, où l'étendue des fonctionnalités est tout aussi importante que le prix du plan.
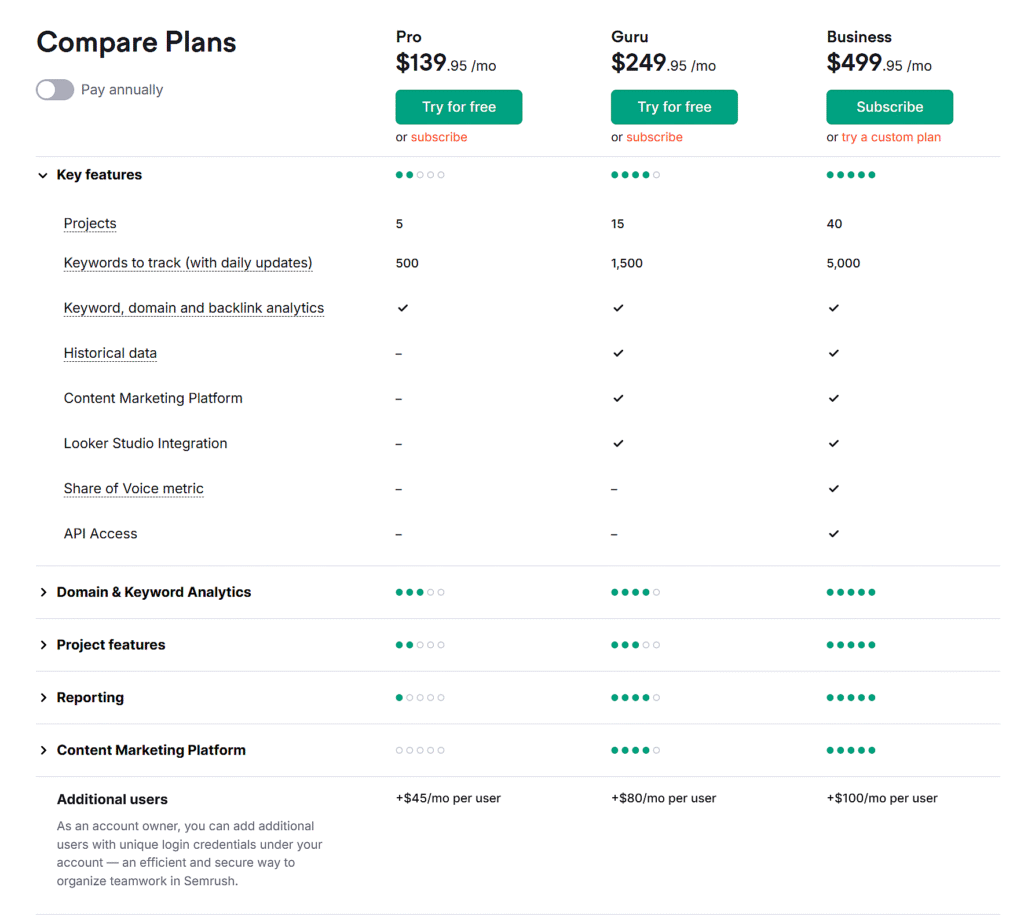
4. Semrush

Tableau comparatif des prix et des fonctionnalités
-
Indique à la fois la présence de fonctionnalités et les plafonds d'utilisation.
-
Les lignes extensibles regroupent les caractéristiques en sections.
-
Les prix des suppléments sont clairement affichés ci-dessous.
-
Des repères visuels forts permettent de comparer les niveaux des régimes
Ce format est idéal pour les SaaS comportant de nombreux outils ou modules. Il ne se contente pas de comparer l'accès, il compare l'échelle. Une approche intelligente pour les plates-formes offrant des modules de marketing ou d'analyse avancés.
5. Amazonie

Tableau comparatif des produits et des caractéristiques
-
Images de produits avec options d'achat direct.
-
Mélange d'informations qualitatives (classement) et quantitatives (puissance).
-
Les prix et les remises sont affichés en ligne.
-
Inclut les numéros de modèle, la tension et les spécifications.
Un exemple parfait de comparaison de produits du monde réel où les visuels, les prix, les spécifications et les avis ont tous leur importance. Il transforme les données brutes sur les produits en une présentation axée sur la prise de décision.
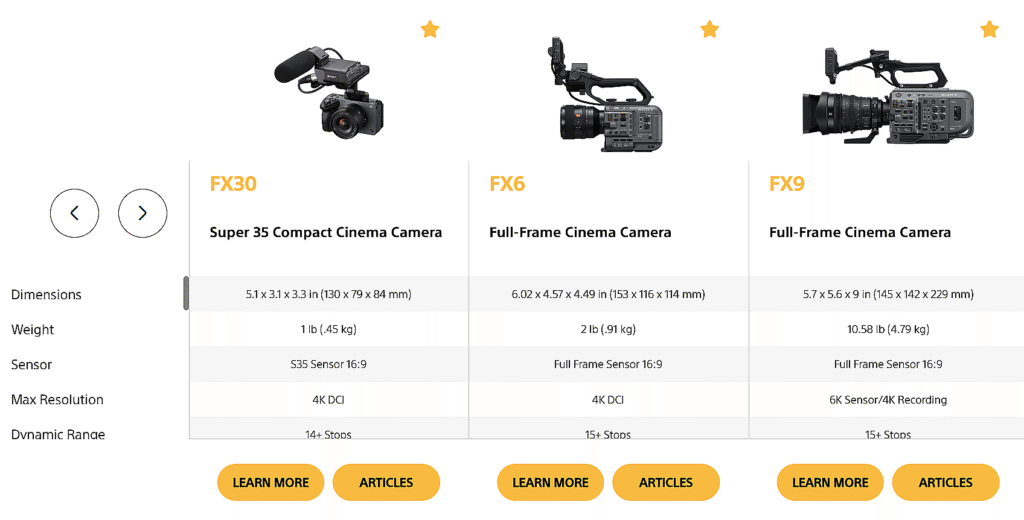
6. Série FX de Sony

Matrice de comparaison des caractéristiques
-
Spécifications techniques très structurées : taille, poids, capteur.
-
Un minimum de distractions autour de la table.
-
Formatage cohérent des lignes pour faciliter la lecture.
-
Les icônes "étoiles" signalent les modèles les plus remarquables.
Lorsque l'on compare du matériel ou de l'électronique, la cohérence importe plus que la couleur. Cette matrice montre comment des spécifications structurées peuvent être plus parlantes que des visuels tape-à-l'œil.
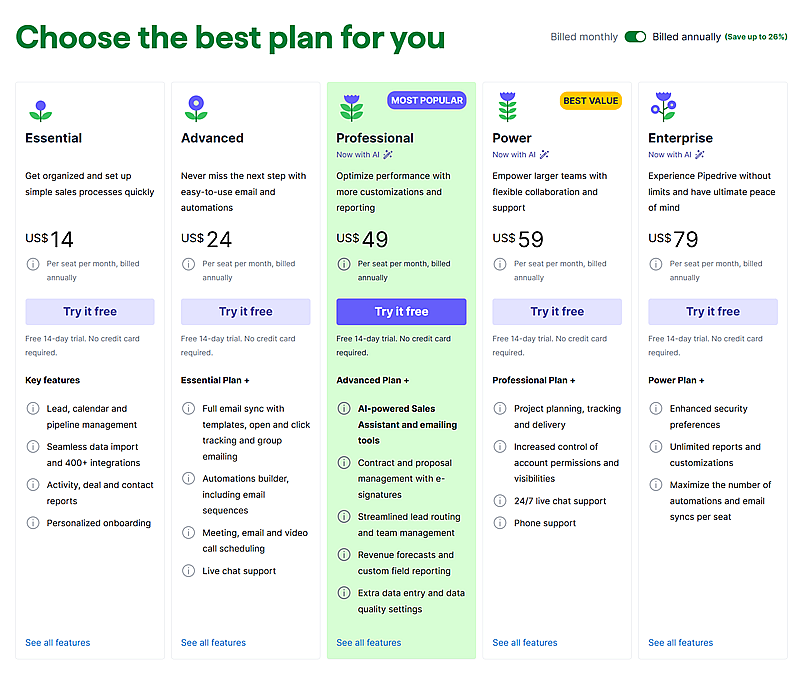
7. Pipedrive

Tableau comparatif des prix et des fonctionnalités
-
Les colonnes sont agrémentées d'articles de fond.
-
Les mentions "le plus populaire" et "le meilleur rapport qualité-prix" se distinguent.
-
Chaque plan s'appuie progressivement sur le précédent.
-
Un CTA d'essai clair pour chaque plan.
Un hybride solide de marketing et de comparaison. Bien qu'il ne soit pas basé sur les rangs comme d'autres, il communique la valeur des mises à niveau et aide les utilisateurs à voir ce qu'ils débloquent à chaque niveau.
Règles d'or pour les tables de comparaison professionnelles
Si vous pensez que les tableaux comparatifs ne servent qu'à empiler des caractéristiques en lignes et en colonnes, détrompez-vous. Les meilleurs tableaux ne se contentent pas de présenter des données : ils amènent les utilisateurs à prendre une décision. Voici les règles qui permettent à un tableau de fonctionner comme il se doit :
Chaque table doit être orientée vers une décision.
Ne vous contentez pas de tout étaler et d'espérer que tout ira bien. Utilisez des mises en évidence, la disposition des colonnes ou des astuces de conception subtiles pour orienter les gens vers l'option que vous souhaitez qu'ils choisissent.
Souligner les différences, et pas seulement les similitudes.
Si chaque plan présente les mêmes caractéristiques, quel est l'intérêt du tableau ? Concentrez-vous sur ce qui différencie chaque plan : c'est ce qui aidera les gens à faire leur choix.
Concevez-le pour qu'il soit scanné, pas pour qu'il soit lu.
Personne n'a envie de lire de longs blocs de texte à l'intérieur d'un tableau. Veillez à ce que les choses soient claires. Les icônes, les mots-clés en gras et les espaces nets font toute la différence.
La meilleure option doit être perçue comme un choix évident.
Il doit se démarquer visuellement et être plus simple à comprendre. Moins d'encombrement, plus de clarté, un appel à l'action plus fort. Laissez-le gagner sans le forcer.
Le mobile vient en premier, pas en dernier.
S'il s'effondre sur un téléphone, c'est qu'il est cassé. Utilisez des boutons à bascule, des empilements ou des mises en page déroulantes qui facilitent encore les comparaisons sur les petits écrans.
Regrouper les objets en morceaux.
N'intégrez pas 30 fonctionnalités dans une longue liste. Répartissez-les en catégories : éléments de base, assistance, intégrations, etc. Cela permet aux gens de se concentrer sur ce qui les intéresse.
Donnez-lui un contexte.
Un bon tableau dit : "Voici l'information". Un bon tableau dit : "Voici pourquoi vous devriez agir maintenant". Ajoutez une ligne au-dessus, un bouton en dessous, ou les deux. Le cadrage est important.
Meilleure solution pour les tables de comparaison de conception
Si vous souhaitez créer un tableau comparatif des fonctionnalités ou des prix qui soit professionnel et performant, Tableberg est le plugin prévu à cet effet. Il fonctionne dans l'éditeur de blocs de WordPress et vous donne un contrôle total sur la mise en page et le contenu sans avoir besoin de code ou de shortcodes.

Caractéristiques principales de Tableberg
-
Ajoutez des types de contenu riche : texte, images, boutons, icônes, évaluations par étoiles et rubans.
-
Créez des tableaux de prix, des matrices de caractéristiques ou des diagrammes de spécifications dans l'éditeur de blocs.
-
Utilisez des sections d'en-tête et de pied de page avec un style personnalisé.
-
Mettez en valeur les meilleurs plans avec des rubans ou des badges de couleur.
-
Permet de trier les colonnes, de coller les en-têtes et de créer une barre de recherche.
-
Fonctionne nativement avec Gutenberg, aucun shortcode n'est nécessaire.
-
Responsive par défaut pour les affichages sur mobile et tablette.
-
Inclut des options de basculement pour passer d'une catégorie à l'autre ou d'un type de tarification à l'autre.
Pour savoir exactement comment créer votre propre tableau comparatif de caractéristiques ou de produits à l'aide de Tableberg,
Consultez notre tutoriel complet.
Conclusion
En fin de compte, un tableau comparatif doit faciliter les choses. Il ne s'agit pas seulement d'aligner les caractéristiques ou les prix. Il s'agit d'aider les gens à voir ce qui est important et à prendre une décision rapide sans trop réfléchir.
Les exemples ci-dessus empruntent tous des chemins différents, mais ils ont un objectif commun. Ils guident l'utilisateur. Si vous construisez le vôtre, restez simple et clair, et utilisez le bon outil pour y parvenir. C'est tout ce dont vous avez besoin.