スケジュール表というのは、ほとんどの人がそれがなくなって初めて気づくものだ。突然、それが唯一の関心事となる。フィットネススタジオの毎週のクラス、映画祭の各会場の上映リスト、オンラインアカデミーのバーチャルセッションの調整など、スケジュールは人々がサービスを利用する上で欠かせないものです。
これらの団体のほとんどは、タイムテーブルを静的なビジュアルとして公開している。ホームページにJPGを掲載したり、PDFを毎週アップロードしたり。ある程度は有効ですが、理想的ではありません。簡単に編集できない。訪問者はコンテンツをコピーしたり検索したりできない。また、モバイルで見栄えのしないデザインでは、運が悪かったとしか言いようがない。
この記事では、テーブルプラグインを使用して、WordPressの中できれいで、編集可能で、レスポンシブな時間割レイアウトを作成する方法をご紹介します。
Tablebergによる時刻表の軽量化ソリューション
WordPressには、ダイナミックフィルター、予約システム、定期的なイベント管理などの高度な機能を満載した専用のタイムテーブルプラグインが多数用意されています。これらのプラグインは複雑なオペレーションに適しています。しかし、ほとんどのウェブサイトではこのレベルの機能は必要ありません。

Tablebergは一般的なテーブルプラグインかもしれませんが、ブロックエディター内でシンプルでフレキシブルなスケジュールを作成するにはより良い選択です。プリセットのフォーマットに固定される代わりに、レイアウトとスタイルを完全にコントロールすることができます。
日数に合わせて列を追加したり削除したり、時間帯に合わせて行を挿入したり、長いセッションに合わせてセルを結合したりすることができます。また、背景色、フォントの微調整、配置の調整で全体的な外観を変更することもできます。
最大の利点の1つは、Tablebergのリッチコンテンツのサポートです。プレーンテキストに制限されることはありません。アイコン、画像、リスト、ボタン、リボン、その他スケジュールで重要な詳細を強調する事ができます。このような機能は専用の時間割プラグインでは制限されていたり、硬いフォーマットでしか許可されていない事が多いです。また、Tablebergはレスポンシブに対応しているため、モバイルデバイスやタブレットでも読みやすく表示されます。
つまり、Tablebergを時間割に使用することで、特別なスケジュールプラグインのようなヘビー級の機能を必要としない場合に、実用的で読者に優しいソリューションを提供します。
特徴 |
専用時刻表プラグイン |
テーブルバーグ |
|---|---|---|
予約システム |
2705内蔵 |
❌ 含まれない |
定期的なイベント管理 |
はい ✅ はい |
マニュアル |
カテゴリーまたは場所による絞り込み |
✅ 高度なフィルター |
フィルターなし |
完全ビジュアルエディター |
❌ 通常はショートコードベース |
100% ブロックベース |
セル内の豊富なコンテンツ |
❌ 限定されることが多い |
アイコン、ボタン、リストなど。 |
スタイリングの柔軟性 |
⚠️ テーマ依存 |
フルコントロール |
基本的なディスプレイのみのニーズに適している |
オーバーキル |
完璧なフィット感 |
Tablebergを使ってWordPressで時間割を作成する
時間 |
ベイプラザ・シネマ |
レイクウッド・シネマ |
ノースパーク・シアター |
オールド・キャピトル・アーツ |
|---|---|---|---|---|
09:00 |
グランド・オーケストラ |
オンリー・ラヴァーズ |
月へ |
キャプテン・レジェンド |
11:00 |
海賊版ベイ |
ディノを探す |
カーニバル |
|
12:30 |
コーヒーブレイク |
コーヒーブレイク |
コーヒーブレイク |
メトロポリス |
14:00 |
オンリー・ラヴァーズ |
エンドレス・ナイト |
ウィンター・サバイバー |
妨害工作 |
16:00 |
妨害工作 |
|||
16:30 |
ビッグ・オンズ |
11月の雨 |
カーニバル |
ディノを探す |
18:30 |
キャプテン・レジェンド |
|||
を使用したプロセスである。 テーブルバーグ は簡単だ。まずテーブルを追加し、次にスケジュールを記入し、最後にレイアウトに合わせてスタイルを決めます。これが最初から最後までの流れです。
ステップ1:Tablebergのセットアップ
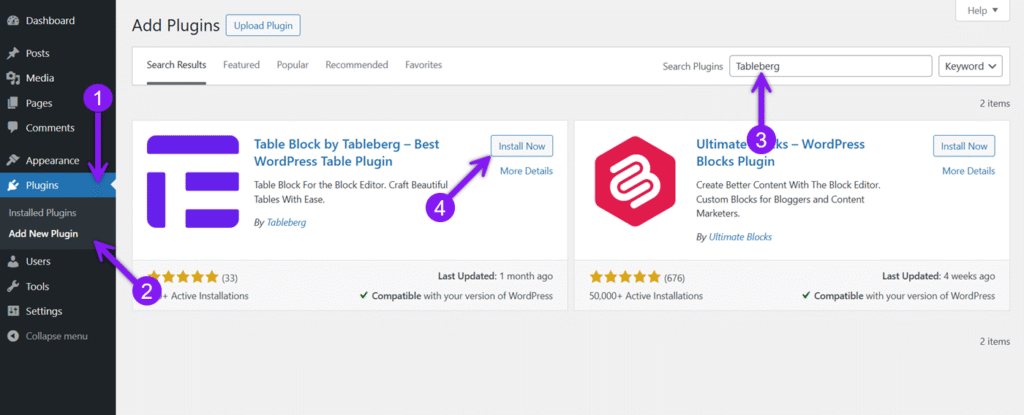
WordPressの管理エリアからTablebergプラグインをインストールすることから始めます。プラグインセクションで、新規追加をクリックし、"Tableberg "を検索し、結果に表示されたら、インストールをクリックし、次に有効化をクリックします。

ステップ2:ページや投稿にTablebergテーブルを追加する
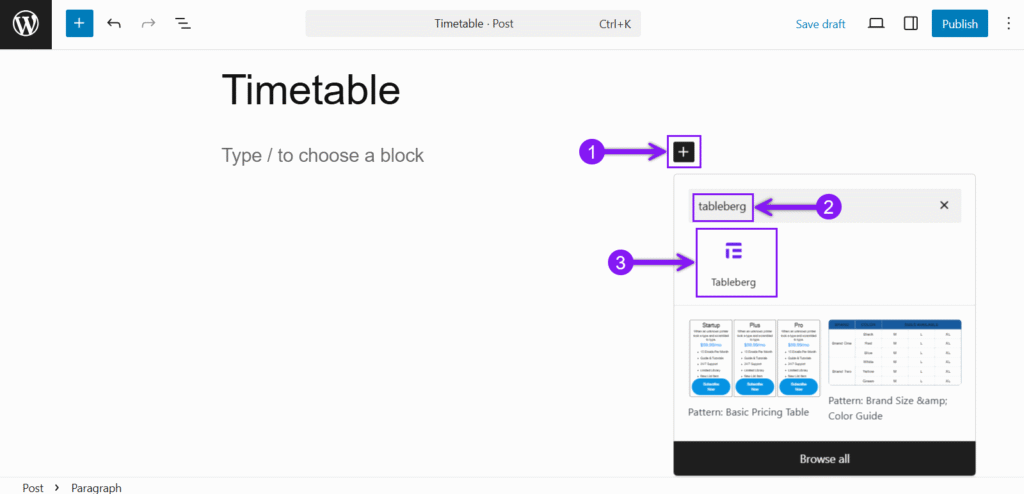
時間割を作成するページを作成または編集します。ブロックエディターで+アイコンをクリックし、Tablebergを検索し、Tablebergテーブルブロックを追加します。プロンプトが表示されたら、あなたのスケジュールに必要な列と行の数を選択してください。後でいつでも調整できます。

ステップ3:各セルにコンテンツを追加する
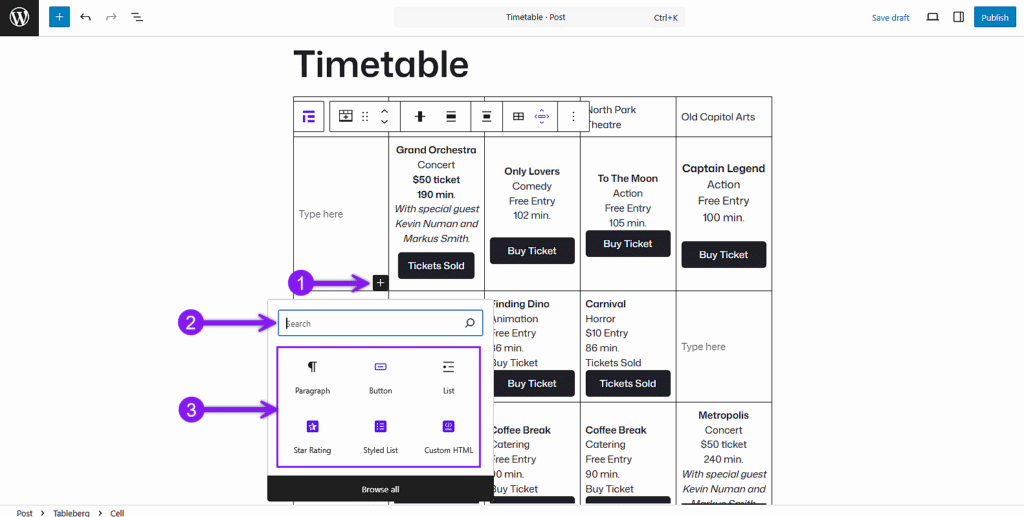
表が完成したら、プログラムの詳細を時間と会場のセルに入力します。Tablebergでは、プレーンテキストに制限されません。特定のセルをクリックし、ブロックインサーター(+ アイコン)をクリックして、セルにお好みの要素を入力してください。画像、アイコン、リスト、ボタン、レーティング、リボンなど、あなたのタイムテーブルに必要と思われるものをお使いください。

ステップ4: テーブルツールバーを使ったレイアウト調整
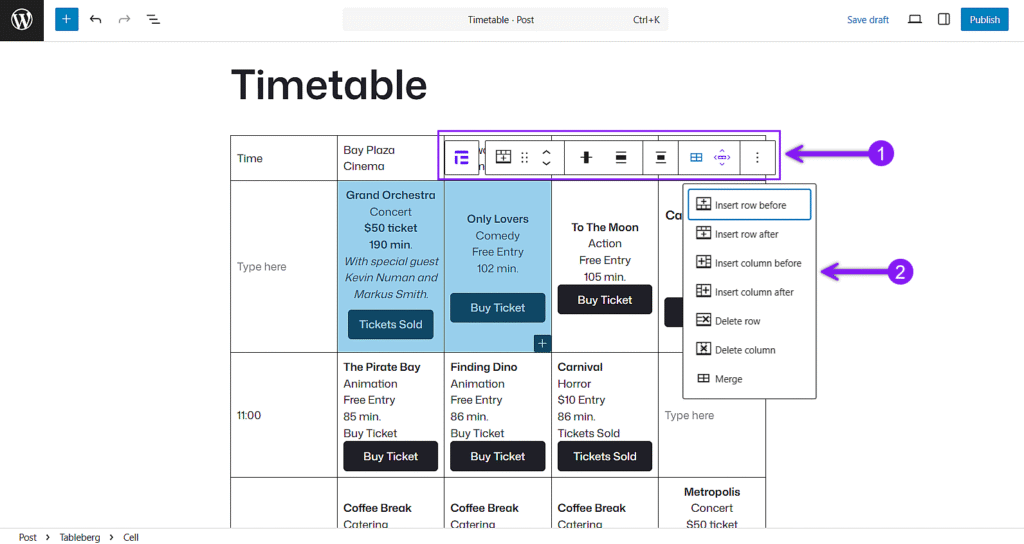
任意のセルをクリックすると、表ツールバーが表示されます。ここから、行や列の挿入や削除、移動、コンテンツの複製ができます。番組が複数の時間帯や会場にまたがっている場合は、開始セルを選択し、ツールバーのドロップダウンから「表の編集」→「セルの結合」を選択することで、セルを結合することもできます。

ステップ5:テーブルのカスタマイズ
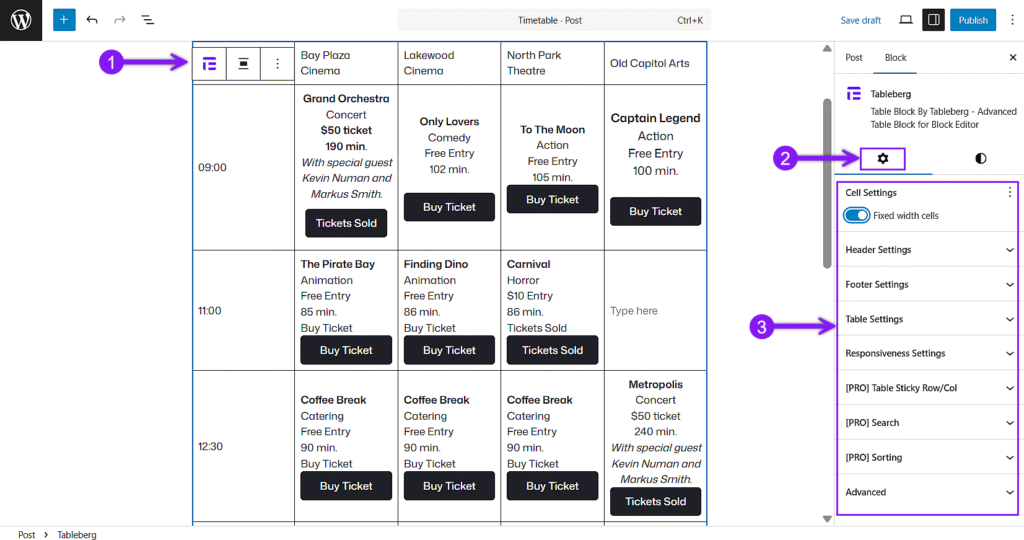
任意のセル内をクリックし、ブロックツールバーのTablebergアイコンをクリックしてブロック全体を選択するだけです。そこに、テーブル全体をカスタマイズするための2つの異なる設定タブがあります。まず「全般」タブから始めましょう。そこから、ヘッダーとフッターの行を定義し、長いスケジュールのためにスティッキーヘッダーを有効にし、列の幅をコントロールすることができます。 反応行動.

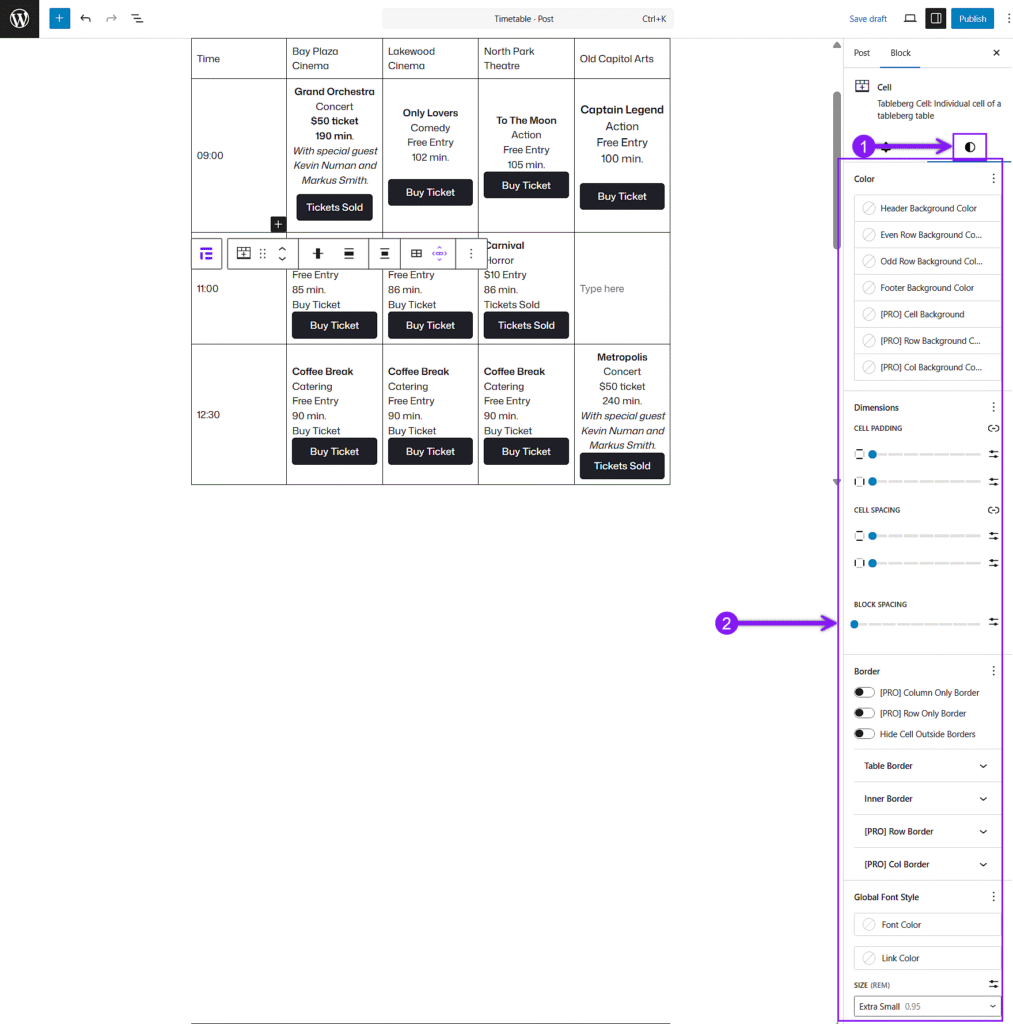
次に、スタイルタブに切り替えて、外観をパーソナライズします。テーマごとに行や列を色分けしたり、特別なセッションを強調したり、行の色を交互に使ったりできます。また、サイドバーから直接、テキストの配置、フォントサイズ、ボーダーのスタイルを設定することもできます。

セル内で使用されている個々のブロックをスタイリングしたい場合は、最初にサブブロックをクリックして同様に変更することができます。
ステップ6:プレビューと公開
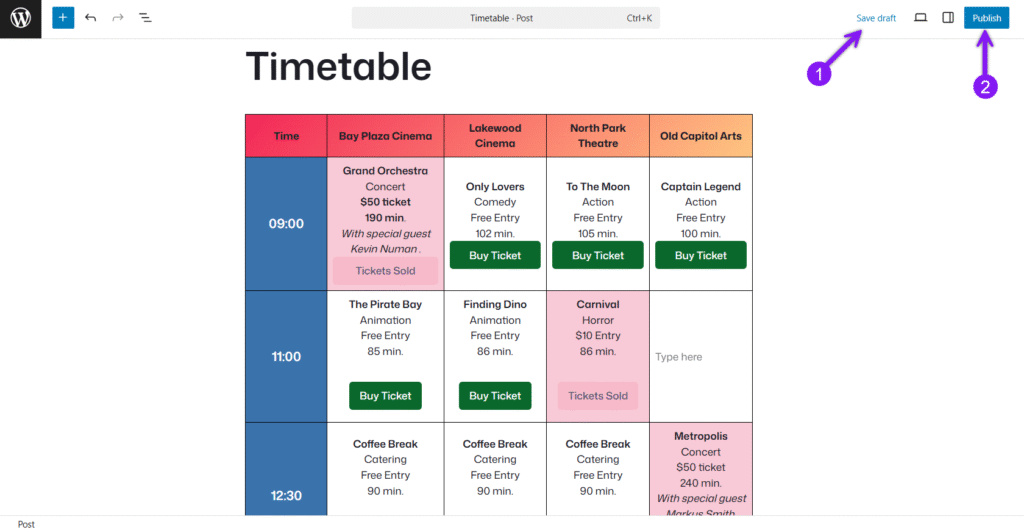
プレビューボタンを使って、デスクトップとモバイルでのタイムテーブルの見え方をチェックしてください。問題がなければ公開をクリックしてスケジュールを公開しましょう。

複数の時刻表が必要ですか?
複数の時刻表が一緒に必要な場合は、いつでも Tableberg用トグル ブロックを使ってタイムテーブルを分けましょう。それぞれのタイムテーブルをタブで区切り、ユーザーが簡単に切り替えられるようにしましょう。
最終的な感想
複雑な予約ツールに頼ることなく、明確でフレキシブルなスケジュールを表示することが目的であれば、Tablebergはまさに必要なものを提供します。Tablebergを使えば、タイムテーブルを視覚的に構築し、自由にスタイルを設定し、予定が変わるたびに更新することができます。毎日のセッション、複数会場でのイベント、毎週のクラスプランの共有など、全ての見た目と機能をコントロールすることができます。