FAQs in WordPress are a standardized format of a collection of questions people keep asking, stuff you’ve probably answered a dozen times already. Instead of replying to the same thing over and over, you just list those questions on a page and answer them. That way, people get what they need, and you don’t waste time repeating yourself.
As a marketer, once you realize that every FAQ is a chance to remove hesitation and move users forward, you’ll always look for ways to make that standard format more advanced. This is the reason why Dropdown FAQs might interest you more. In simple terms, Dropdown FAQs uses a toggle behaviour that triggers an answer only when you click on the question.
WordPress lets you build static FAQs using headings or simple dropdowns with the Details block, but those options fall short when you need better control. In this article, we’ve chosen to display how to create a dropdown FAQ using a free plugin.
- Best WordPress FAQ Dropdown Plugin: Ultimate Blocks
- Dropdown FAQ Options in WordPress Compared
- ステップ1: アルティメットブロックのインストールと有効化
- Step 2: Place the Content Toggle Block
- Step 3: Add Your First FAQ Question and Answer
- Step 4: Add More FAQ Items
- Step 5: Customize the Toggle Appearance and Behavior
- Step 6: Enable FAQ Schema and Search (Optional)
- Demo FAQ
Best WordPress FAQ Dropdown Plugin: Ultimate Blocks

アルティメット・ブロック is a powerful Gutenberg plugin designed to help you create better, more structured content across your entire site. Unlike many all-in-one page builders, it focuses specifically on expanding what’s possible within Gutenberg while maintaining a lightweight footprint. This makes it particularly valuable for users who want advanced features without slowing down their site. The plugin comes with over 26 custom blocks, but one of its most useful ones for marketers and bloggers is the Content Toggle block.
Unlike the native blocks like “Details” or “Heading,” Ultimate Blocks offers a complete FAQ solution with proper schema markup for SEO, customizable toggle behavior, smooth animation effects, and individual styling options for each question and answer. With Ultimate Blocks, you’ll have:
- A dedicated Content Toggle block for dropdown-style FAQs.
- The ability to set toggles as collapsed by default or keep specific ones open on load.
- Status icons that clearly show whether a toggle is open or closed.
- Built-in FAQ schema to help your answers appear in Google search results.
- Flexible color settings so your FAQ sections can blend in or stand out as needed.
- Supports nested blocks, so you can include lists, images, or other content within each answer.
- An optional search bar that lets users filter FAQs in real time.
- A responsive layout that adapts well to all screen sizes.
- Access to 26 content-focused blocks designed to make WordPress feel less limiting.
Dropdown FAQ Options in WordPress Compared
特徴 |
Heading/Paragraph Blocks |
Details Block |
Ultimate Blocks (Content Toggle) |
|---|---|---|---|
FAQ Type Supported |
Static only |
Dropdown |
Dropdown |
Dropdown Functionality |
いいえ |
はい |
はい |
Default Toggle State |
Not available |
Always collapsed |
カスタマイズ可能 |
Open/Closed Icons |
Not available |
いいえ |
はい |
Styling Options |
Theme-dependent |
限定 |
Full control |
FAQスキーマ |
いいえ |
いいえ |
はい |
Nested Content |
いいえ |
限定 |
はい |
Animation |
いいえ |
いいえ |
はい |
レスポンシブ |
Theme-dependent |
ベーシック |
完全レスポンシブ |
Search feature |
Not supported |
Not supported |
Built-in search bar |
Add Dropdown FAQs in WordPress
With the features covered, it’s time to put them into action. Here’s how to create a dropdown FAQ in WordPress using Ultimate Blocks.
ステップ1: アルティメットブロックのインストールと有効化
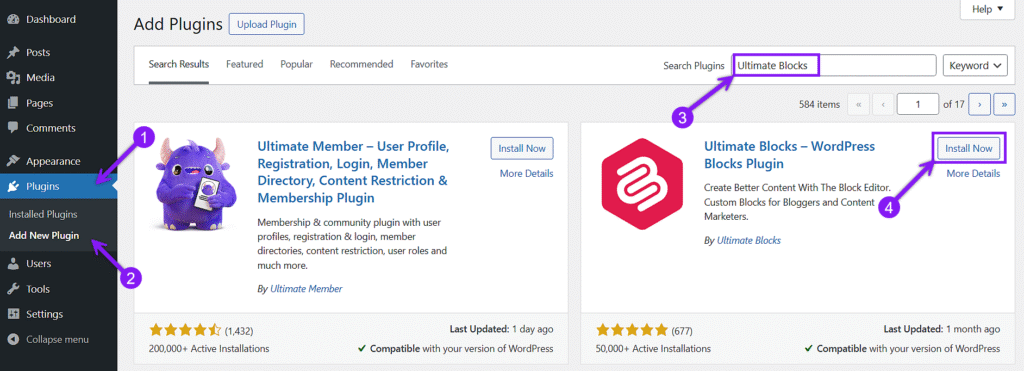
First, go to your WordPress dashboard and head over to the Plugins section and click “Add New”. After that, type Ultimate Blocks in the search bar and look for the plugin developed by Ultimate Blocks. Click Install Now, and once it’s done, hit Activate.

ステップ2: Place the Content Toggle Block
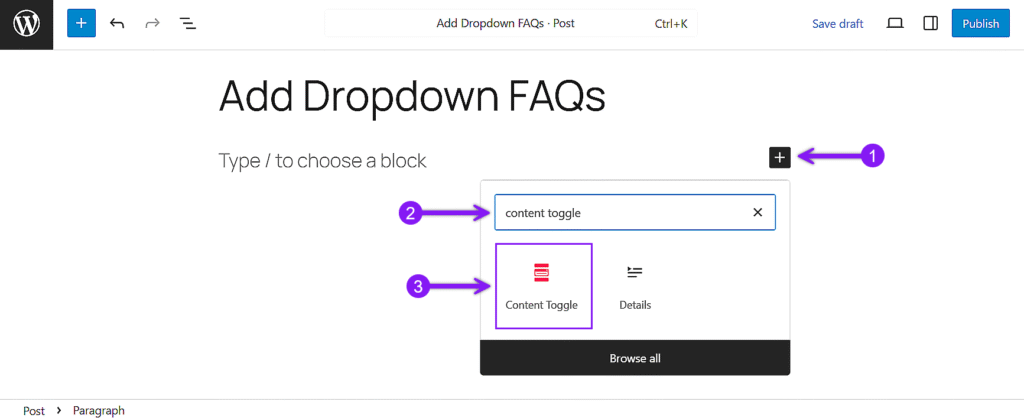
Next, either open an existing page or create a new one where you want to place the FAQ section. Click the block inserter “+” icon in the editor to add a new block. From the list of available blocks, search for “Content Toggle” and once you find it, select it.

Step 3: Add Your First FAQ Question and Answer
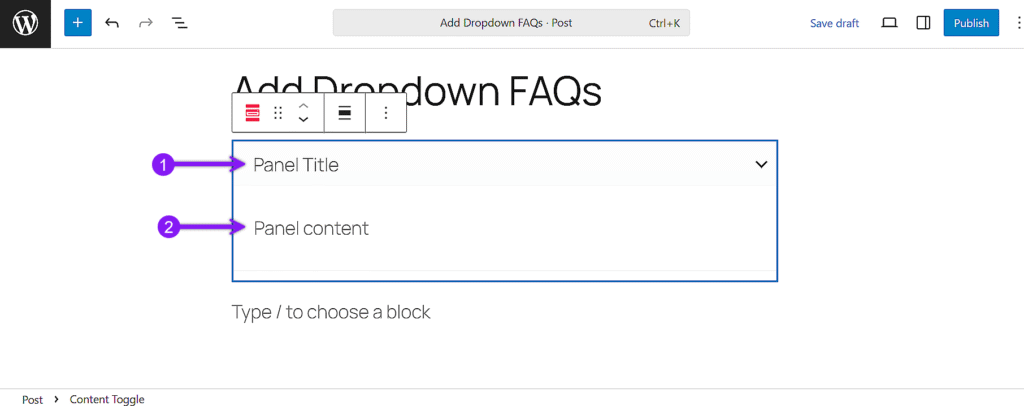
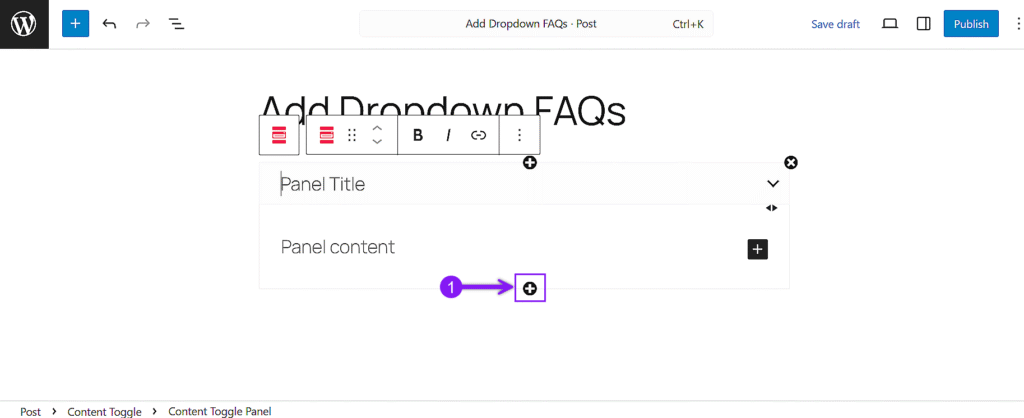
Inside the Content Toggle block, you’ll see a field labeled Panel Title where you enter your FAQ question. Below is the Panel Content area where you can add your answer. This section behaves like a regular content block, so you can insert paragraphs, lists, images, or any other block elements your answer might need.

Step 4: Add More FAQ Items
If you have more items to include, simply hover over the block and click the + button at the bottom corner of the block to add new panels. Each new panel comes with its own Panel Title and Panel Content fields to allow you to build your entire FAQ section within a single Content Toggle block.

Step 5: Customize the Toggle Appearance and Behavior
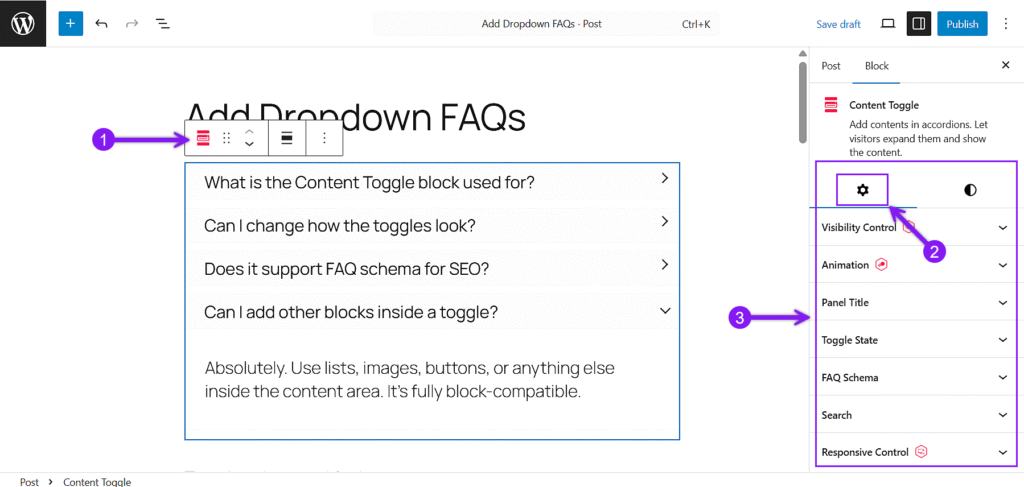
Use the block settings on the right to control how your FAQs look and function. In the 一般 tab, you can set the default toggle state, enable FAQ Schema, and turn on animations or responsive behavior.

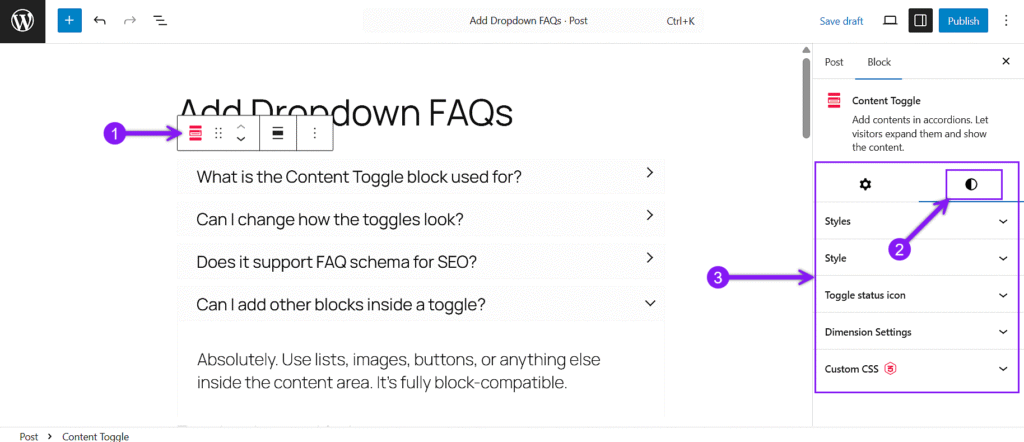
の中で スタイル tab, you can adjust the toggle icon, choose a layout style, color, set spacing, or apply custom CSS for more precise design control.

Step 6: Enable FAQ Schema and Search (Optional)
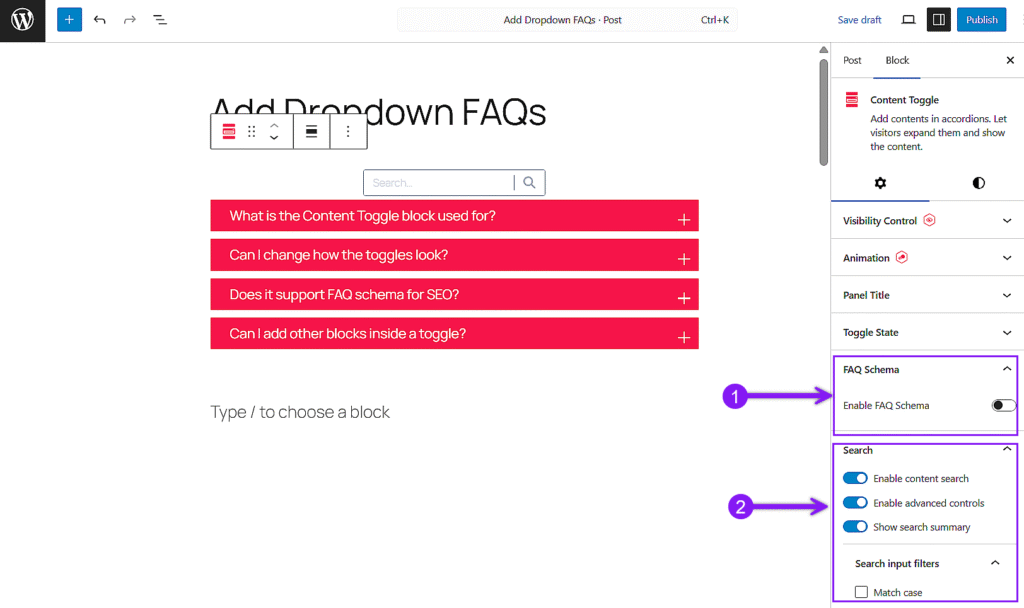
If you want your FAQs to appear in Google’s search results as rich snippets, you can enable FAQ Schema directly from the block settings. This adds the necessary structured data behind the scenes to help search engines recognize your content.
You can also turn on a search bar to let visitors filter through your FAQs, but keep in mind, this feature is available only in the Pro version of Ultimate Blocks.

Demo FAQ
What is the Content Toggle block used for?
It’s designed for collapsible sections—perfect for FAQ pages, lesson breakdowns, or hiding details until someone asks for them.
Can I change how the toggles look?
Yes, you can style the title and content area, pick toggle icons, set open/closed state, and even match your colors to your site.
Does it support FAQ schema for SEO?
It does. You can enable FAQ schema from the block settings, and search engines will understand your content as structured Q&A.
Can I add other blocks inside a toggle?
Absolutely. Use lists, images, buttons, or anything else inside the content area. It’s fully block-compatible.
Is there a search option for FAQs?
Yes, the Pro version includes a live search bar for the toggle block, which helps users find specific questions instantly.
結論
Dropdown FAQs are an easy way to keep things tidy and help people find what they’re looking for without digging through a wall of text. In this tutorial, we showed how to set them up using a free plugin, customize their look and behavior, and optionally enable features like schema and search. This approach works well for product pages, help sections, or any content-heavy post. Just remember to keep questions clear, answers short, and don’t overuse toggles where static content would do better. It’s all about helping visitors find what they need, faster.
こちらもお読みください:



