Tabellen zijn altijd al een fundamentele manier geweest om informatie te organiseren. Ze stellen je in staat om meerdere reeksen informatie te presenteren in een duidelijk, gestructureerd formaat zodat lezers snel kunnen scannen, interpreteren en beslissingen nemen.
Als je een SaaS-bedrijf runt, online cursussen verkoopt, lidmaatschapslagen aanbiedt of diensten met verschillende pakketten levert, zul je uiteindelijk een prijstabel nodig hebben. Het is een van de meest efficiënte manieren om je plannen naast elkaar te presenteren, zodat je kunt zien wat elke optie inhoudt en hoeveel deze kost.
Een responsieve prijstabel past zich aan verschillende schermformaten aan. Op een laptop kunnen alle plannen in kolommen worden weergegeven; op een telefoon kunnen die kolommen in rijen worden gestapeld of kun je ertussen vegen. Het idee is dat de lay-out leesbaar en gebruiksvriendelijk blijft, ongeacht het apparaat dat iemand gebruikt.
Daarom hebben we dit artikel geschreven om je te laten zien hoe je de perfecte responsieve prijstabel in WordPress kunt maken. Heb geduld met ons.
Wat maakt een prijstabel perfect?
Een perfecte prijstabel doet meer dan alleen prijzen vermelden. Het leidt gebruikers door het besluitvormingsproces met duidelijkheid, structuur en precies de juiste hoeveelheid visuele nadruk. Dit is wat de tabel moet bevatten:
1. Duidelijke en gerichte lay-out
Gebruik korte titels en houd de structuur gemakkelijk scanbaar. Stop er niet te veel in. Benadruk alleen de belangrijkste verschillen die er echt toe doen voor je gebruikers.
2. Eerlijke, openhartige prijzen
Toon altijd de exacte prijs samen met hoe het wordt gefactureerd. Maak duidelijk of het maandelijks of jaarlijks is. Vermijd zinnen als "vanaf" of iets anders dat de werkelijke kosten verbergt.
3. Zij-aan-zij vergelijking van functies
Maak een lijst van wat in elk plan is inbegrepen en maak de verschillen duidelijk. Je kunt visuele aanwijzingen gebruiken zoals pictogrammen of vervaagde tekst om te helpen, maar houd het duidelijk en consistent.
Taglines voor kleine voordelen
Een korte regel zoals "Beste voor freelancers" of "Ideaal voor teams" onder elk plan kan je gebruikers ertoe aanzetten een beslissing te nemen zonder lang na te denken.
Actiegestuurde knoppen
Elk plan moet een duidelijke knop hebben die aanzet tot actie. Maar vergeet niet een opvallende kleur, uniek formaat of een label "Meest populair" te gebruiken om je plan met de beste prijs op te laten vallen.
Lay-out geschikt voor mobiele apparaten
Je tabel moet zich automatisch aanpassen aan telefoons en tablets. De basisvereiste is dat de tabel leesbaar moet blijven zonder gebruikers te dwingen in te zoomen of zijwaarts te scrollen.
Optionele maar nuttige add-ons
Schakeltoetsen om te schakelen tussen maandelijkse en jaarlijkse prijzen, snelle tooltips of een FAQ-koppeling in de buurt helpen bij het beantwoorden van veelgestelde vragen nog voordat gebruikers ze stellen.

Waarom het standaard tabelblok voor prijstabellen overslaan?
Als je van plan bent om iets te maken in WordPress, is je eerste bedoeling misschien om dat te doen met de kernfuncties van de bouwer. Waarom zou je je tijd verspillen met plugins als het ook met de kernblokken kan, toch? In sommige scenario's zal je instinct je goed van pas komen. Maar als het gaat om het maken van een responsieve prijstabel, is het standaardblok Tabel gewoon niet genoeg.
Het is prima voor het presenteren van eenvoudige gegevens, maar daar houdt het op. Je kunt geen verschillende soorten inhoud in cellen invoegen, je kunt ze niet individueel opmaken of markeren en er is geen ingebouwde mobiele responsiviteit. Ook ontbreekt de toggle-functionaliteit en beperk je je tot platte tekst. Als je het probeert te gebruiken voor een prijstabel, kan de lay-out er prima uitzien op desktop, maar snel uit elkaar vallen op kleinere schermen. Er is geen mogelijkheid om kolommen te stapelen, geen manier om badges of pictogrammen toe te voegen, geen call-to-action knoppen en geen manier om een aanbieding visueel te benadrukken.
Kortom, het mist de flexibiliteit en reactiesnelheid die een goede prijstabel nodig heeft. Daarom is alleen vertrouwen op de kernblokken niet altijd de meest efficiënte keuze.
Maak een responsieve prijstabel in WordPress
Met veel plugins kun je prijstabellen maken, maar ze hebben vaak overbodige instellingen of gebruiken onhandige interfaces. Tafelberg is anders. Het is gemaakt voor de blok-editor, ondersteunt meerdere inhoudstypen en is gebouwd met het oog op responsiviteit. Tableberg heeft een indrukwekkende set functies die klaar zijn om te dienen volgens de behoeften van gebruikers.
Gratis versie |
Pro-versie |
|---|---|
Alinea, Lijst, Knop, Afbeelding blokken |
Sterrenscore, Pictogram, Lint, Aangepaste HTML-blokken |
Responsief ontwerp met mobiele stapeling |
Schakel de functie voor maandelijkse/jaarlijkse prijzen |
Aanpassing kop- en voettekst |
Sticky rijen en kolommen |
Cel samenvoegen |
Instelbare kolombreedte |
Kleur aanpassen voor kop, voettekst, rijen en kolommen. |
Kleur aanpassen voor individuele cellen, rijen en kolommen. |
Tabel en binnenrand instellen en stylen |
Rij- en kolomrand instellen en stylen |
Wereldwijde lettertype- en linkstyling |
Zoeken en sorteren |
Kant-en-klare sjablonen |
Beschikbaarheid lege cellen |
Zo maak je een responsieve prijstabel met Tableberg.
Stap 1: Tableberg installeren en activeren
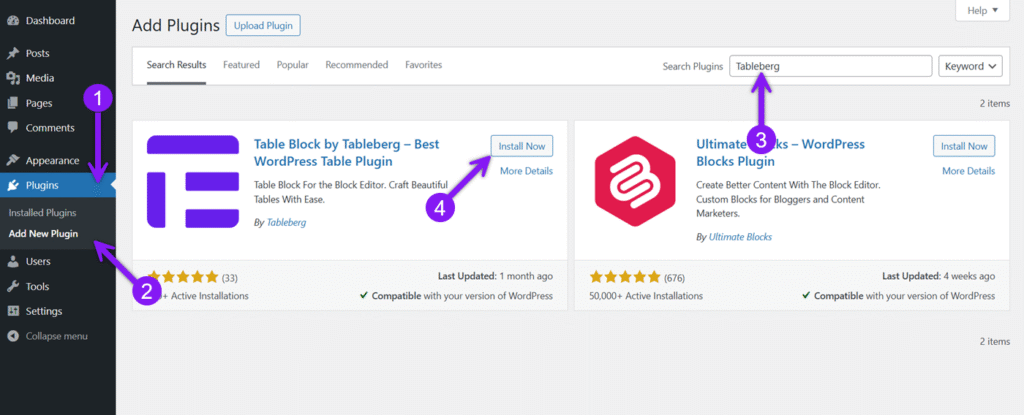
Ga naar je WordPress dashboard, ga naar de Plugin sectie en klik op Nieuwe toevoegen. Zoek daarna naar "Tableberg", klik om het te installeren en activeer het vervolgens. Zodra de plugin actief is, is het Tableberg blok beschikbaar in de blok editor.

Stap 2: Het Tableberg-blok toevoegen
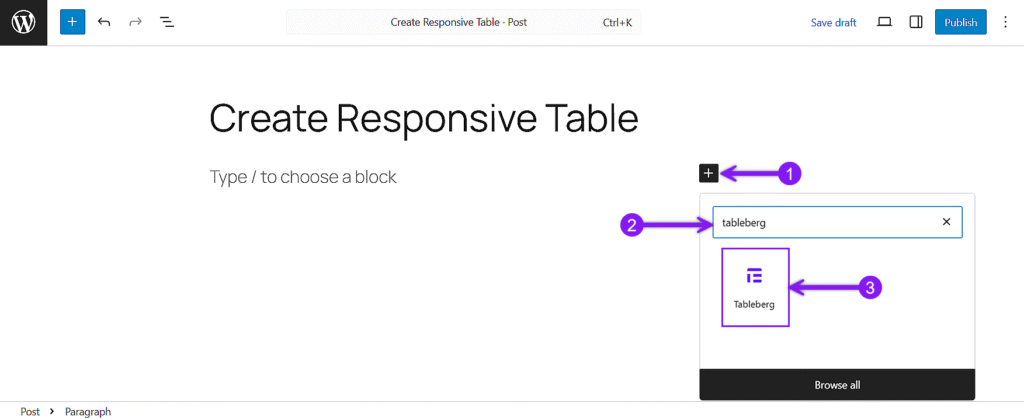
Ga vervolgens naar een bestaande pagina of maak een nieuwe pagina waar je de prijstabel wilt invoegen. Klik in uw editor op het pictogram met blok-invoegtoepassing + om een nieuw blok toe te voegen, zoek naar "Tableberg" en voeg het in. Kies het aantal kolommen op basis van het aantal prijsopties dat u wilt weergeven.

Stap 3: Vul de prijsgegevens in
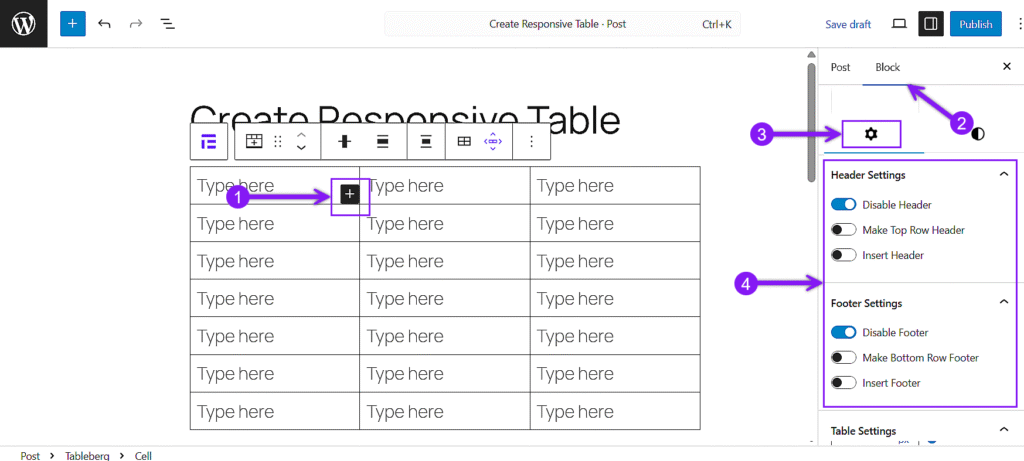
Klik in een cel en gebruik de invoegtoepassing om de inhoud toe te voegen die je nodig hebt. Je kunt een Alinea-blok gebruiken voor planditels, een Lijst-blok voor functies, een Knoppen-blok voor call-to-actions, en Pictogrammen of Sterrens waar nodig. Selecteer gewoon de cel, klik op de blokinvoegtoepassing (+ pictogram) en kies het blok dat je wilt toevoegen op basis van je prijsstructuur. Gebruik de Algemene blokinstelling om de kop- en voettekst in te stellen als dat nodig is. Vul elke sectie zorgvuldig in op basis van je prijsstructuur.

Stap 4: de tabelstijlen aanpassen
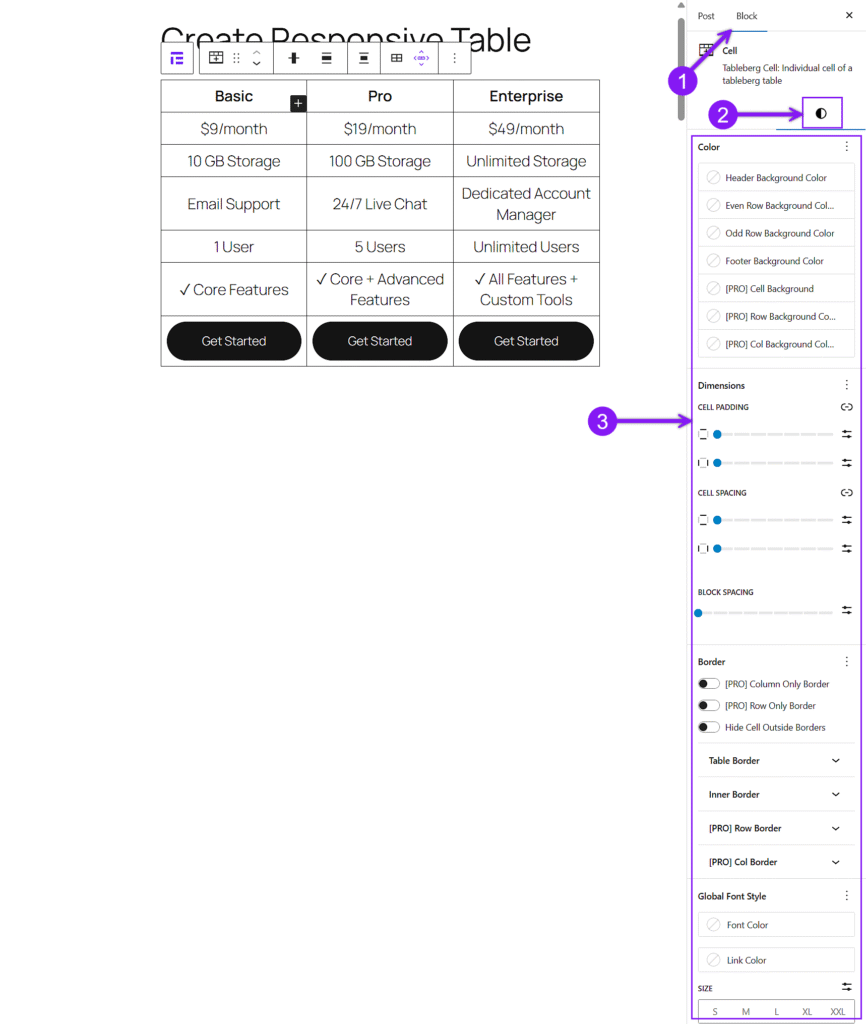
Klik op een cel, rij of kolom, open dan de rechterzijbalk en schakel over naar de Stijlen tabblad. Van daaruit kun je achtergrondkleuren wijzigen om secties te benadrukken, opvulling aanpassen om ruimte toe te voegen in cellen, tekst goed uitlijnen en de breedte, kleur en straal van randen aanpassen om gebieden netjes te scheiden.

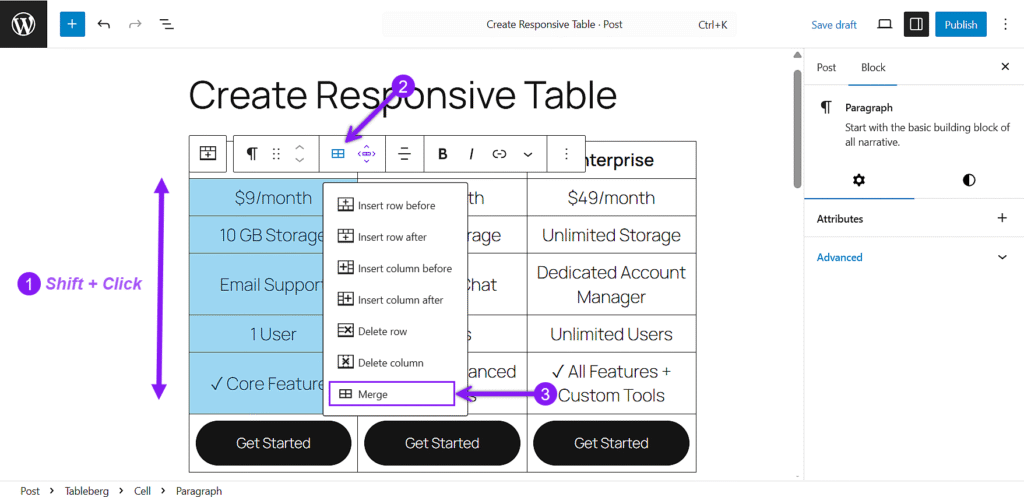
Als je elementen wilt groeperen of plannen duidelijk wilt scheiden, kun je cellen samenvoegen. Selecteer de cellen die je wilt samenvoegen, klik op de rand van een geselecteerde cel, open de vervolgkeuzelijst van de blokwerkbalk en kies Tabel bewerken → Samenvoegen.

Stap 5: Markeer het plan met de beste waarde
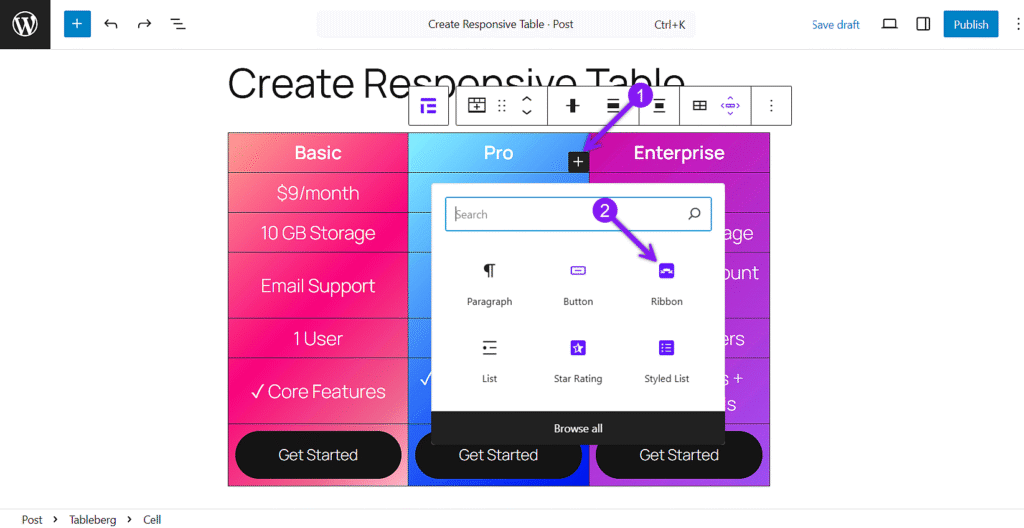
Klik op de kolom met je beste aanbieding. Je kunt de achtergrondkleur wijzigen, een lintlabel zoals "Beste waarde" toevoegen en het ontwerp van de knop aanpassen om direct de aandacht te trekken.

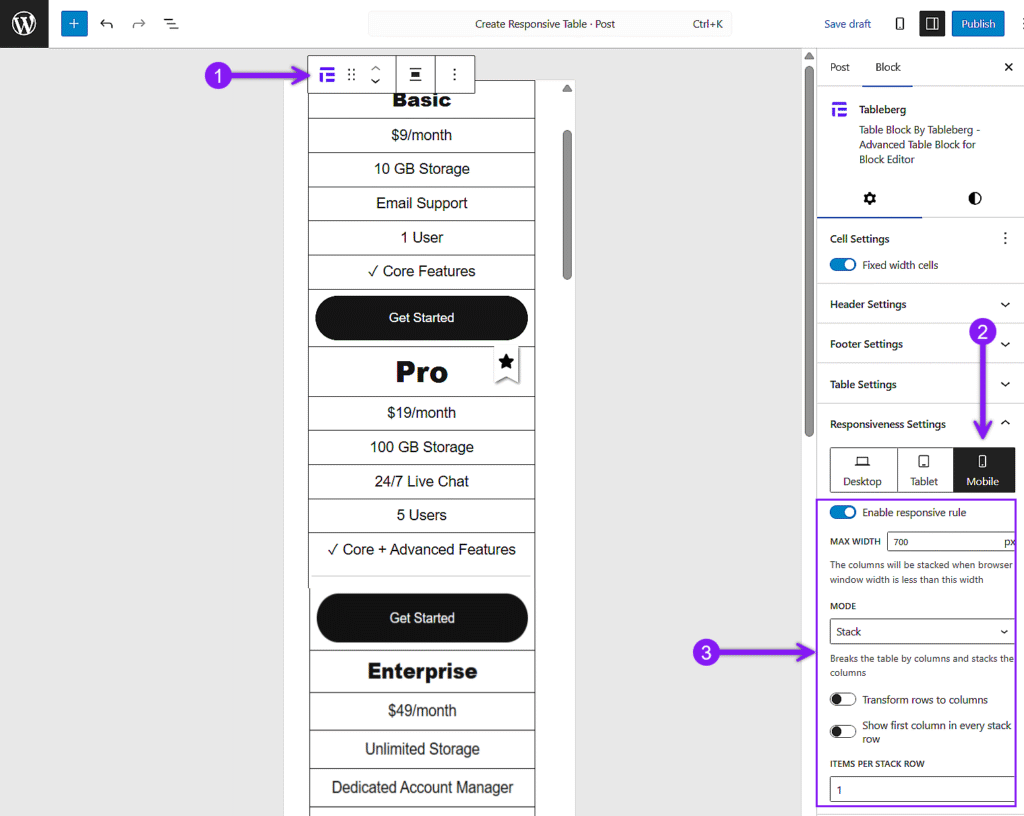
Stap 6: Stel uw tabel nauwkeurig af voor responsiviteit
Selecteer het bovenliggende Tableberg-blok en open het instellingenpaneel aan de rechterkant. Scroll naar Responsiveness Settings, kies Mobile en schakel Enable Breakpoint in. Stel de Max. breedte in om te bepalen wanneer de responsiviteit begint en schakel Maak bovenrij koptekst in als dat nodig is. Kies onder Modus Scrollen voor horizontaal vegen of Stapelen voor verticaal stapelen. Als je Stack gebruikt, pas dan de Stack Direction en Items per rij aan voor betere controle. Bekijk een voorbeeld van je tabel om te zien hoe deze eruit ziet op verschillende apparaten.

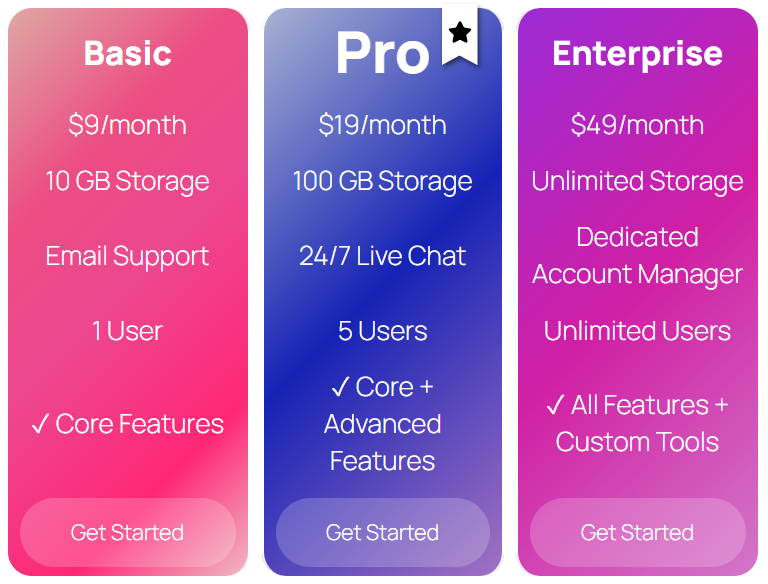
Stap 7: Voorbeeld bekijken en publiceren
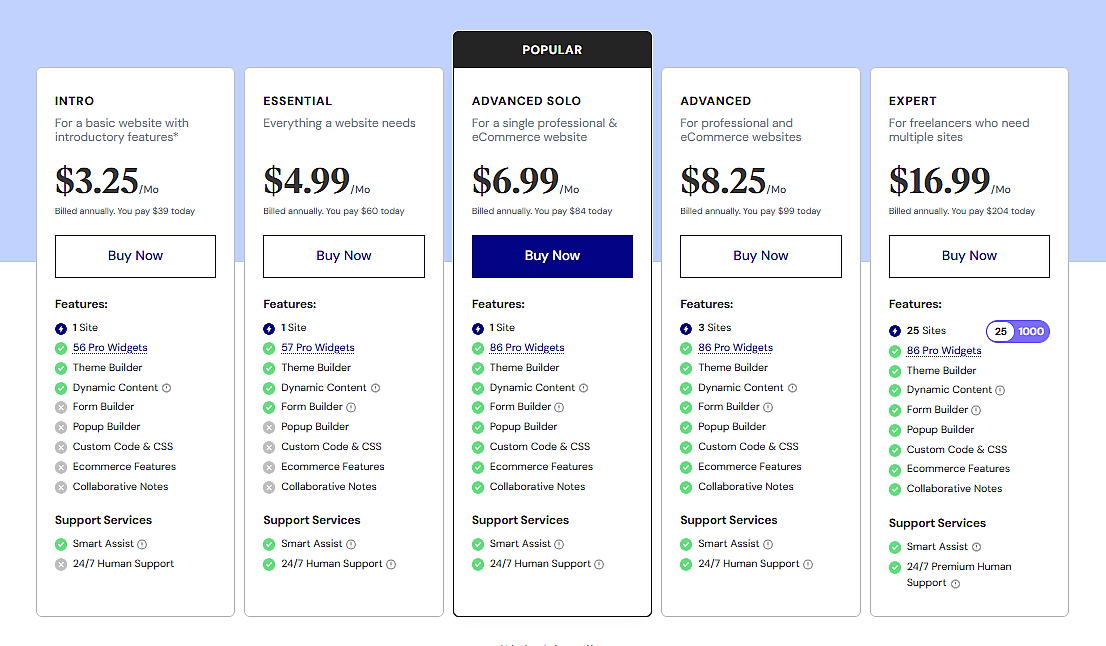
Als alles er goed uitziet, vergeet dan niet om een voorbeeld van je tabel te bekijken op desktop, tablet en mobiel om het nog eens te controleren. Als je klaar bent, klik je op Publiceren om de tabel live te zetten. Hier is een voorbeeld van hoe je prijstabel eruit zou kunnen zien na deze stappen:

Laatste gedachten
We hebben alles doorgenomen wat je nodig hebt, van het toevoegen van je plannen en ze op de juiste manier stylen tot het op de juiste manier instellen van responsiviteit. Je hebt nu alles wat nodig is om een prijstabel te maken die er goed uitziet, op elk apparaat werkt en gebruikers helpt sneller te kiezen.
Houd bij het maken van je tafel een paar dingen in gedachten. Zorg ervoor dat je beste plan eruit springt zonder dat de tafel overvol aanvoelt. Controleer altijd hoe het eruit ziet op mobiel, niet alleen op desktop. En het belangrijkste: houd het duidelijk en eenvoudig. Als gebruikers te veel moeten nadenken, zullen ze afhaken.
Neem nu wat extra tijd om dingen op te zetten, dan hoef je later niets meer te repareren.
Lees ook: