Uma seção de membros da equipe é um espaço dedicado em um website onde você pode mostrar as pessoas talentosas que compõem sua equipe e organização. É um lugar onde você pode destacar seus conhecimentos, realizações e histórias de sucesso.
O objetivo principal de um site não é apenas chamar a atenção, mas também conectar as pessoas. Honestamente, a conexão humana pode deixar uma impressão duradoura. É por isso que a maioria das organizações estabelecidas mantém uma seção de equipe em seu website.
Se o seu site está no WordPress, isso é maravilhoso. Nesta publicação do blog, mostraremos um tutorial fácil sobre como criar uma seção de membros da equipe no WordPress sem usar nenhum plug-in. Fique conosco até o fim.
Criar mesas bonitas
Com o Block Editor

Como criar uma seção de membros da equipe no WordPress
Há vários construtores de páginas e plug-ins de blocos personalizados que permitem criar uma seção de membros da equipe no seu site. Mas lembre-se, o editor de blocos do Gutenberg oferece mais de 95 blocos padrão, que também podem ser usados para criar uma seção de membros da equipe.
Depois de aprender a usá-los, você não precisará usar plug-ins adicionais em muitos casos. Este tutorial será explicado usando esses blocos padrão. Siga as etapas comigo.
Etapa 01: Escreva um nome para a seção da equipe usando o bloco de parágrafos
Cada seção da Web deve ter um nome/cabeçalho para que as pessoas possam diferenciar uma seção da outra. Da mesma forma, a seção da sua equipe deve ter um nome, como
- Nossa equipe
- Conheça a equipe
- Membros da equipe
- A equipe por trás
- Conheça nossos especialistas
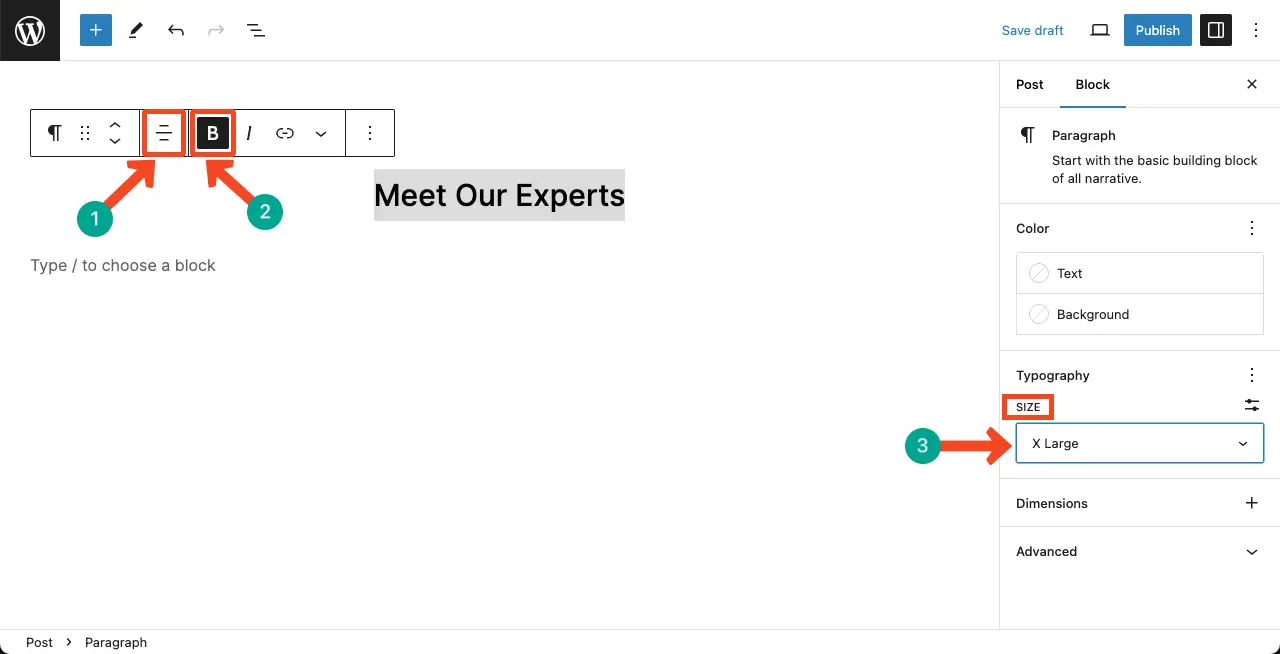
Escreva um título no início, usando o bloco de parágrafos. Alinhe o título centralmente e deixe-o em negrito, e aumentar seu tamanho.

Etapa 02: Agrupar o bloco
Ao agrupar o bloco, você pode adicionar vários blocos, um a um, dentro da seção de grupo especificada. A maior vantagem é que você pode fazer uma ampla personalização entre eles, o que não é possível com blocos normais não agrupados.
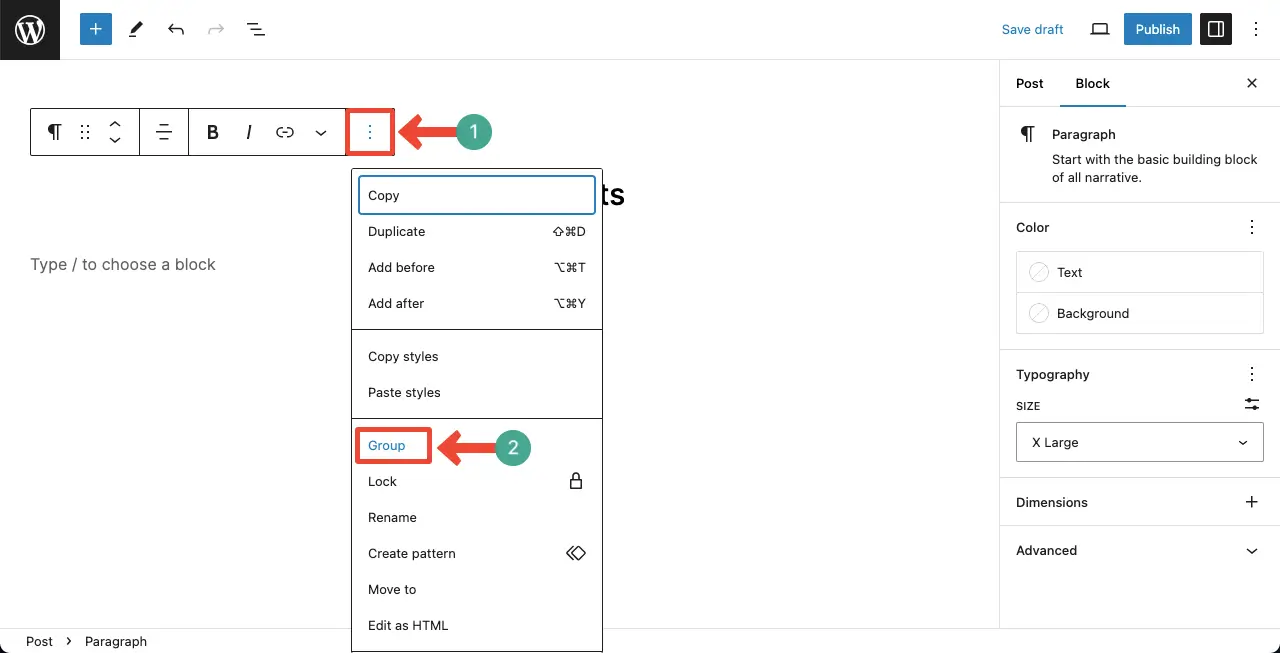
Clique no ícone de três pontos na barra de ferramentas. Localizar e clique na opção Grupo na lista.

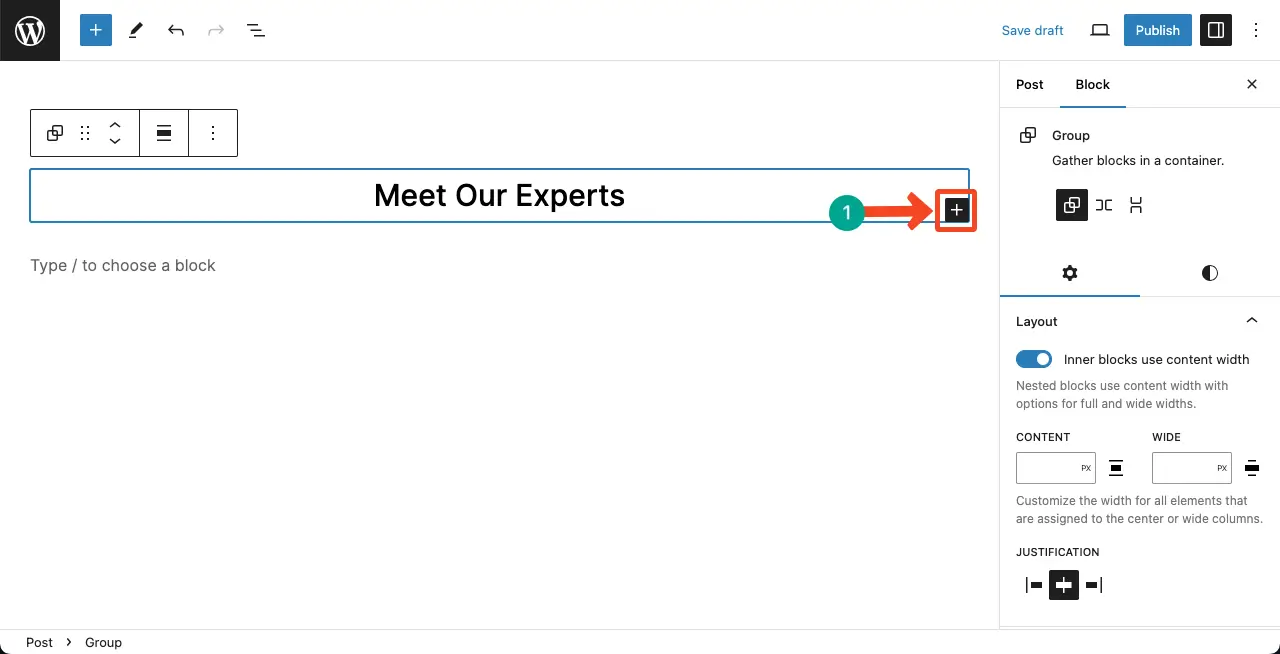
Depois que o bloco for agrupado, você verá o ícone de mais (+) do Gutenberg na seção de grupo. Agora, você pode adicionar novos blocos dentro dela.

Etapa 03: Adicione uma breve descrição da seção da equipe
A adição de uma breve descrição da seção da equipe trará benefícios de SEO e ajudará os usuários a entender o contexto da seção.
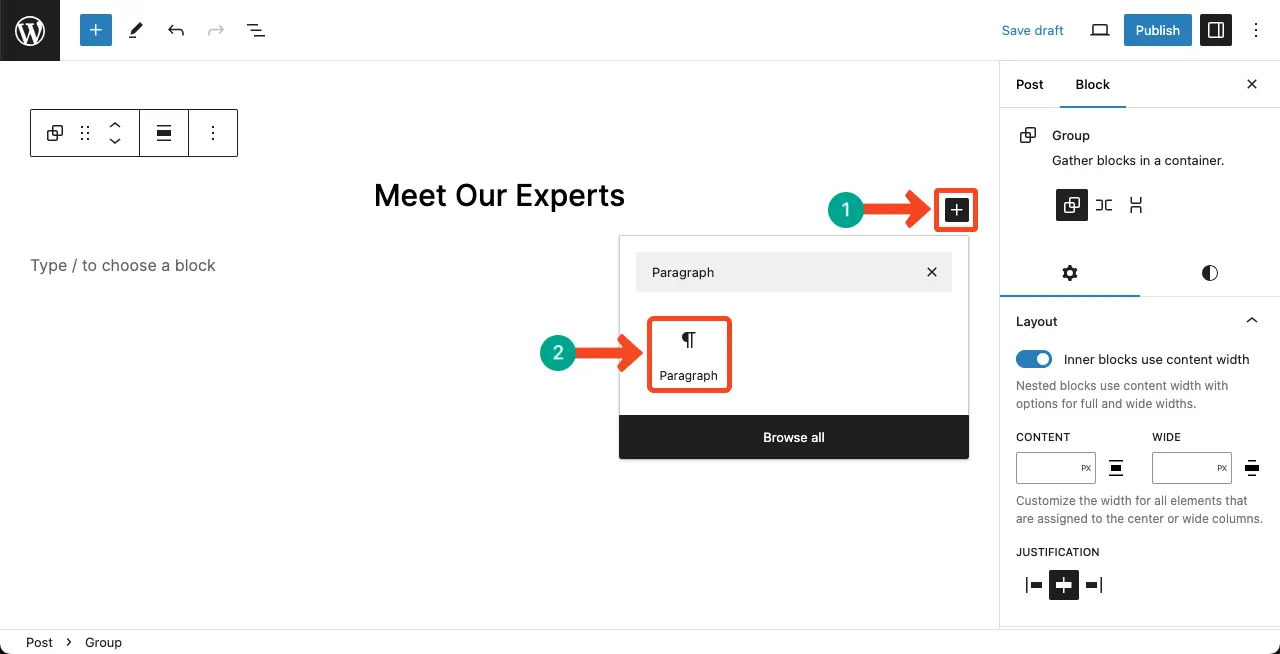
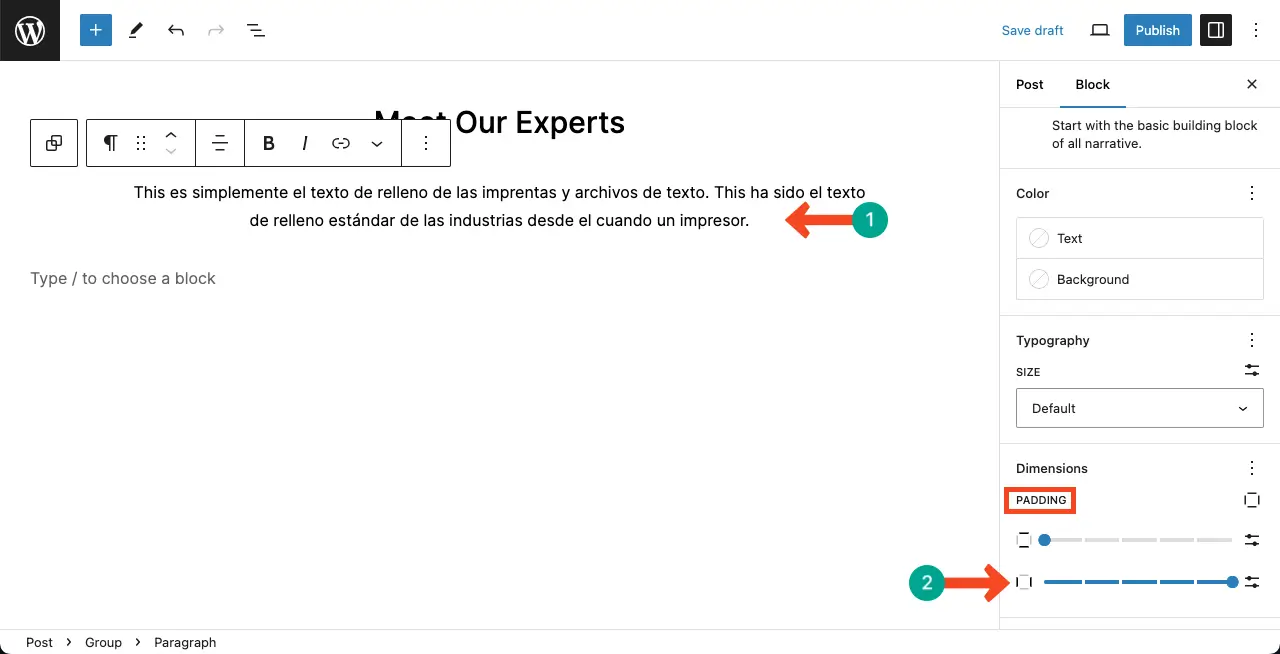
Adicionar o bloco Parágrafo na seção do grupo.

Basta escrever o que deseja descrever sobre a seção. Você pode diminuir a largura do conteúdo do bloco usando a opção de preenchimento.
Você pode personalizar cada bloco imediatamente após adicioná-lo. Mas faremos isso depois que o layout completo estiver pronto.

Etapa 04: Adicionar membros da equipe
Agora, você precisa criar um layout separado nessa seção para exibir os membros da sua equipe. Você pode exibi-los de diferentes maneiras. Até agora, vimos que a maioria dos sites exibe suas seções de equipe nos formatos de linha, coluna e caixa.
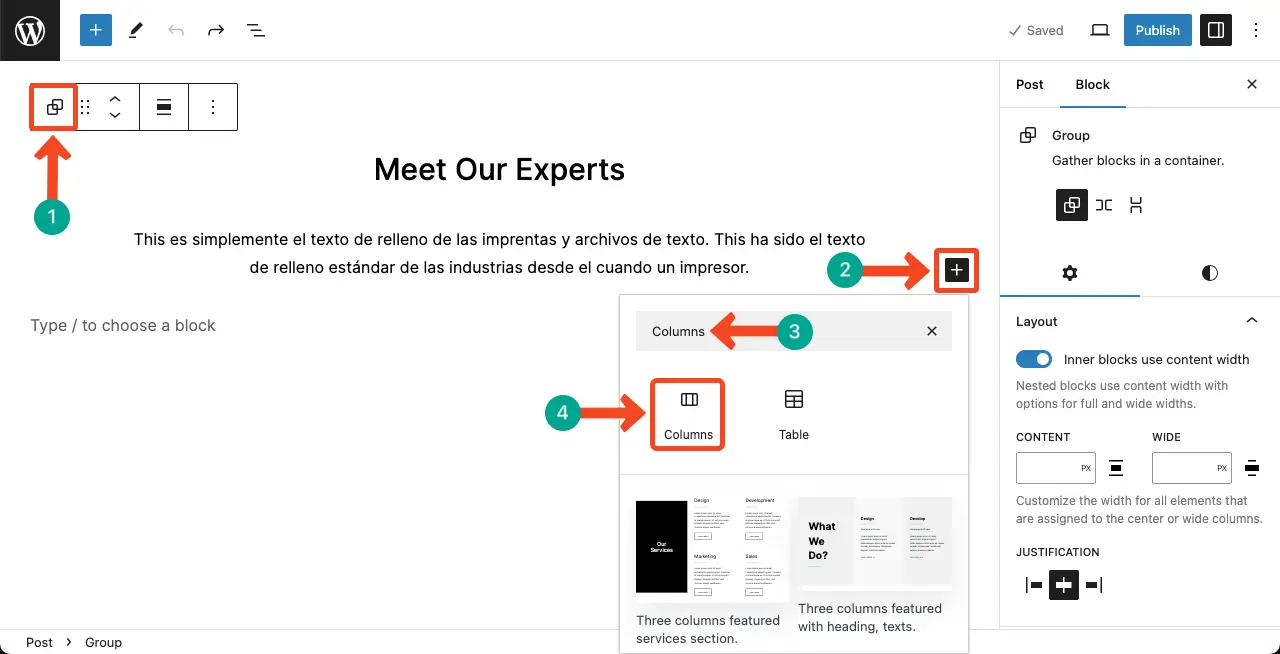
Portanto, também apresentaremos nossa seção de equipe no formato de caixa de coluna. Selecione o grupo inteiro por clicando no ícone Grupo na barra de ferramentas. Pressione o ícone de mais (+).
Localizar e adicionar o bloco Column.

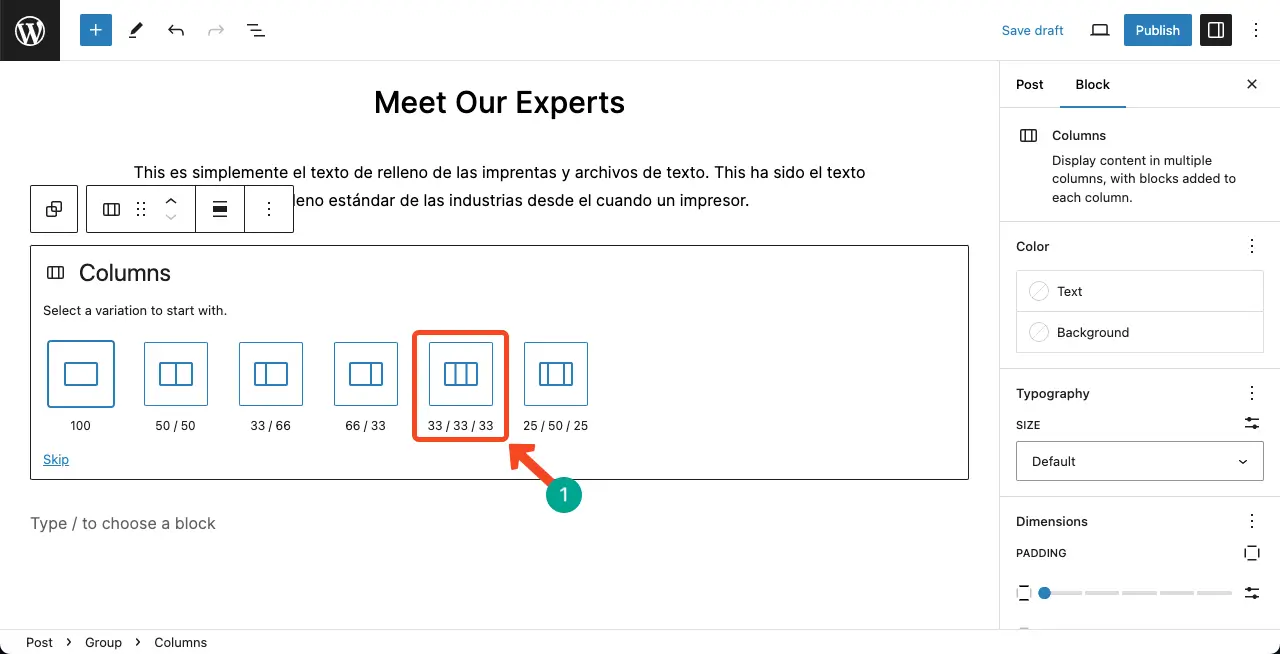
Selecione o número de colunas com base no número de membros da equipe que deseja mostrar. Como mostraremos três membros, estamos selecionando três colunas.

Embora tenhamos mencionado três colunas, você pode se surpreender com o fato de haver apenas uma coluna depois que o bloco for adicionado. Não se preocupe! As colunas aparecerão ao passar o mouse alternadamente e clicar no espaço em branco à direita.
Veja o vídeo abaixo.
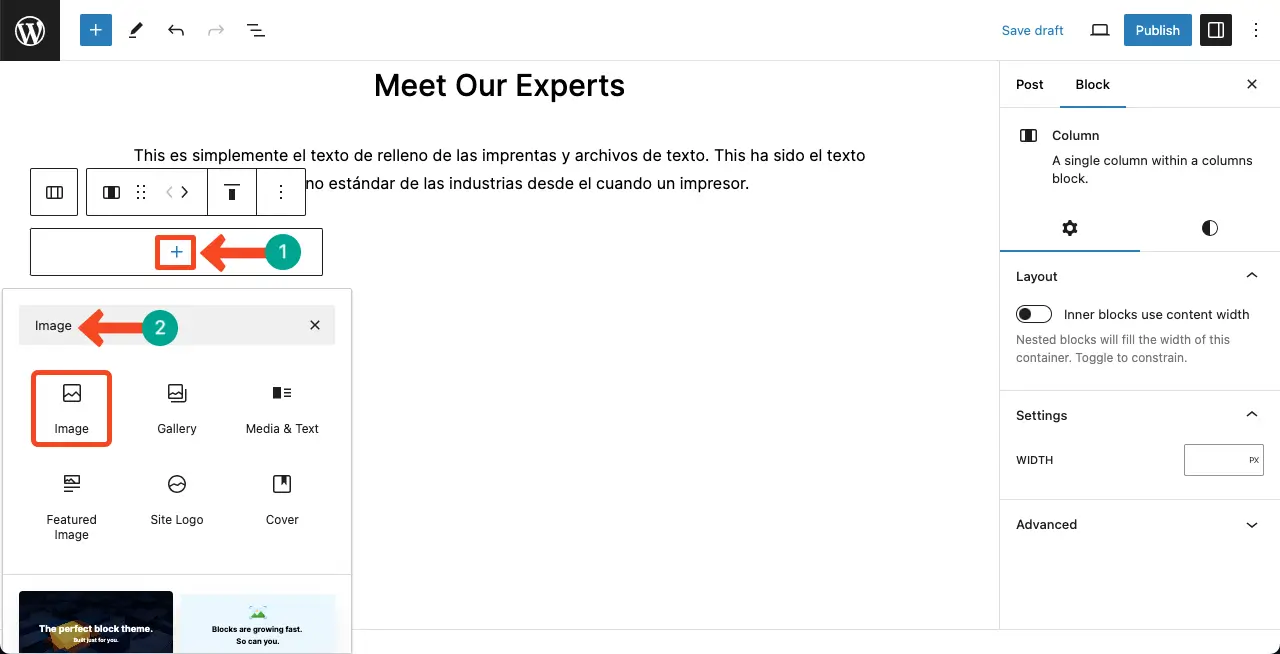
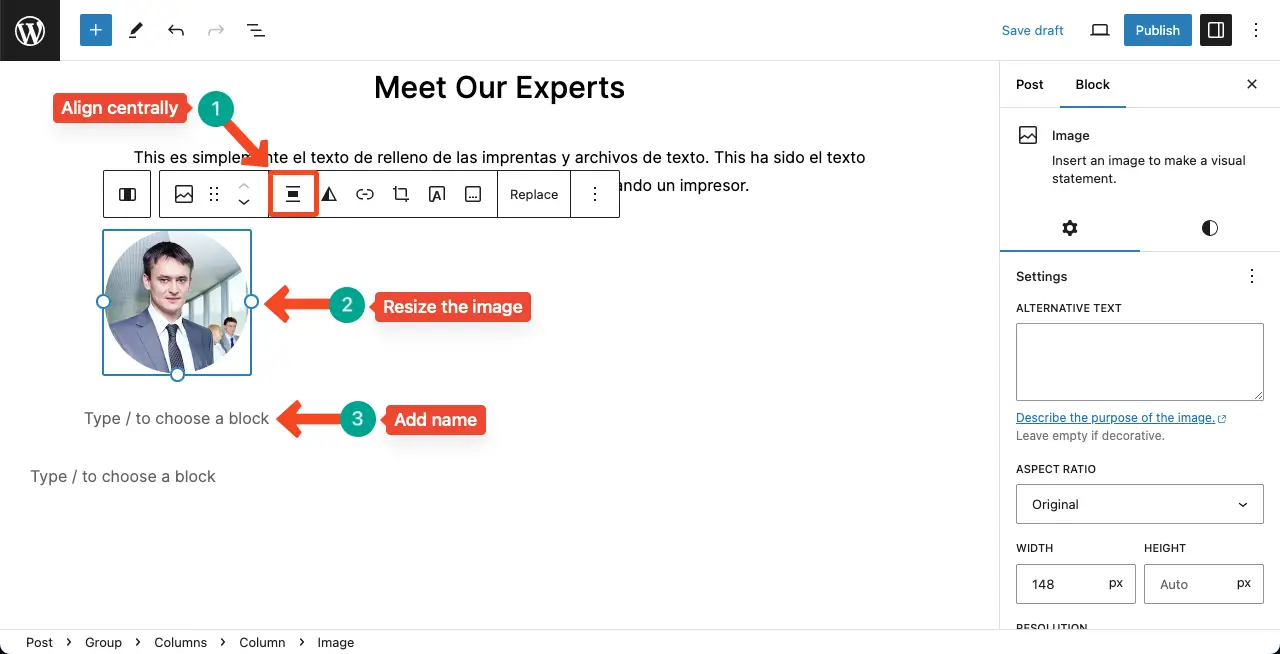
Você pode adicionar novos blocos dentro do bloco principal. Vá para a primeira coluna. Adicionar o bloco Image dentro dela. Depois disso, você pode carregar uma imagem da biblioteca de mídia ou de sua unidade local.

Você pode ver que já adicionamos uma imagem. Temos alinhado centralmente. Você pode redimensionar a imagem usando os círculos da borda.
Quando terminar de usar a imagem, pressione o botão Enter em seu teclado para obter a nova opção de adição de bloco. Por padrão, o bloco de parágrafos será exibido.

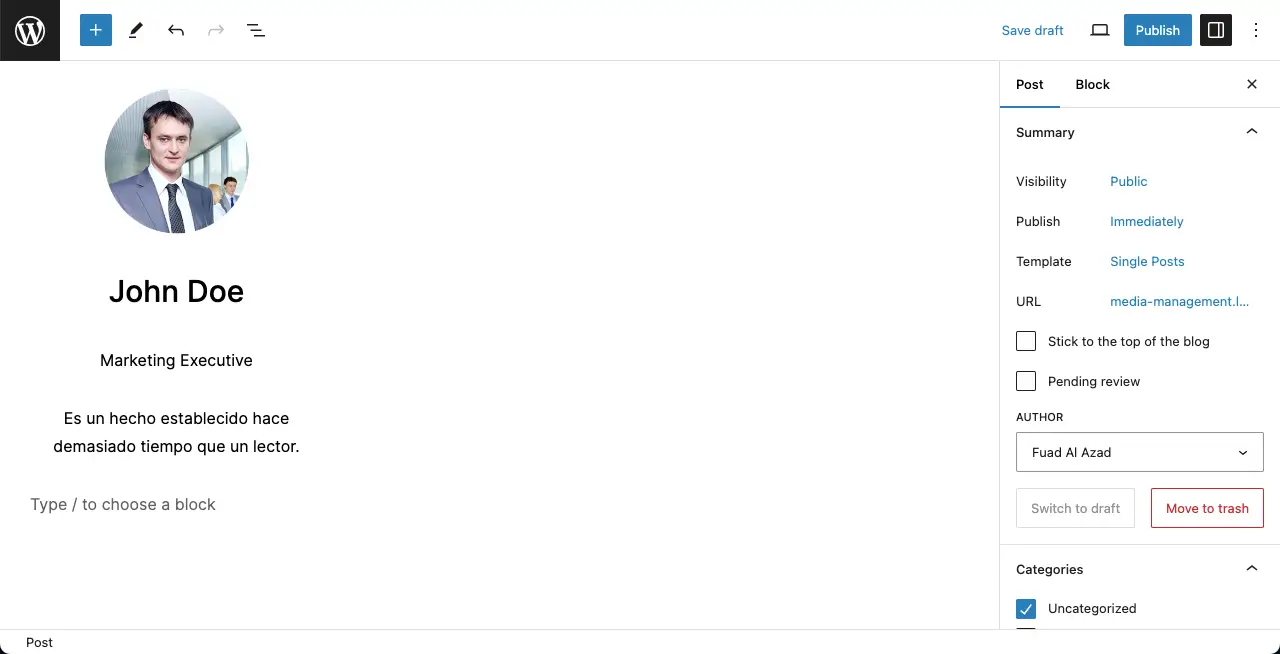
Adicione o nome do membro da equipe, sua designação e uma breve introdução sobre ele. Nós os adicionamos usando o bloco de parágrafo.

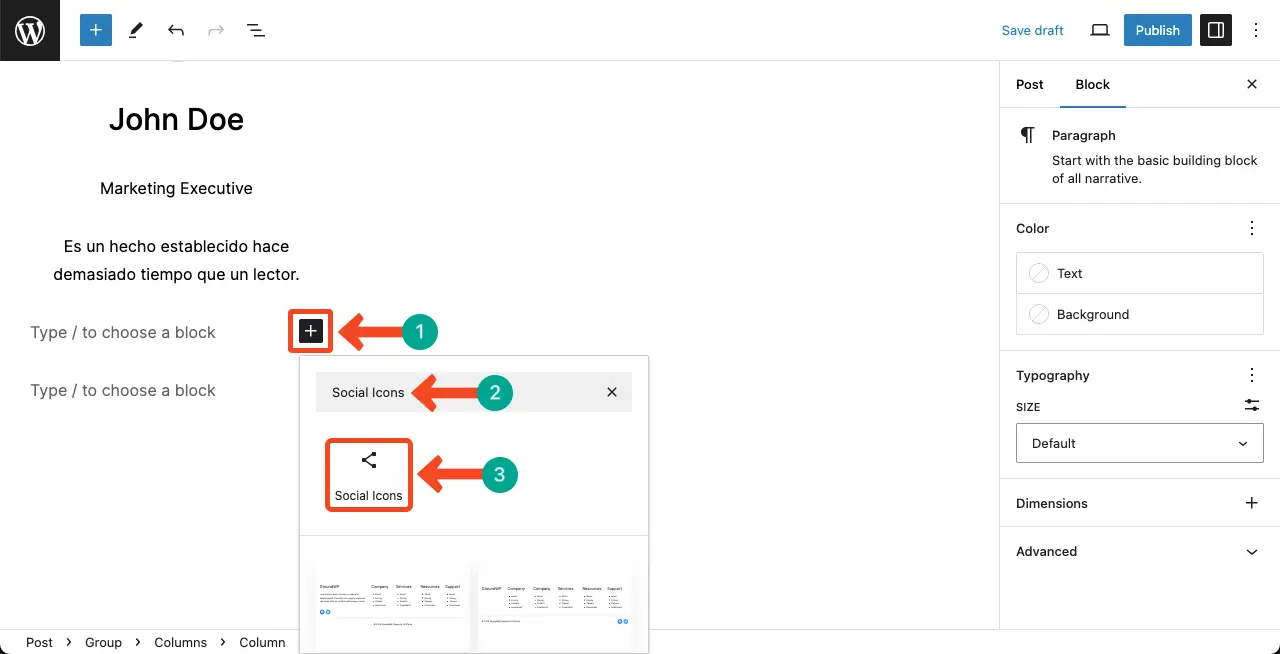
Agora vamos vincular os perfis sociais pessoais dos membros da equipe na mesma coluna através de blocos sociais.
Vamos vincular quatro perfis populares aqui. Portanto, crie mais quatro colunas dentro da coluna pai usando blocos de colunas.
Adicionar o bloco de ícones sociais na coluna principal, abaixo do nome e da introdução do membro da equipe.

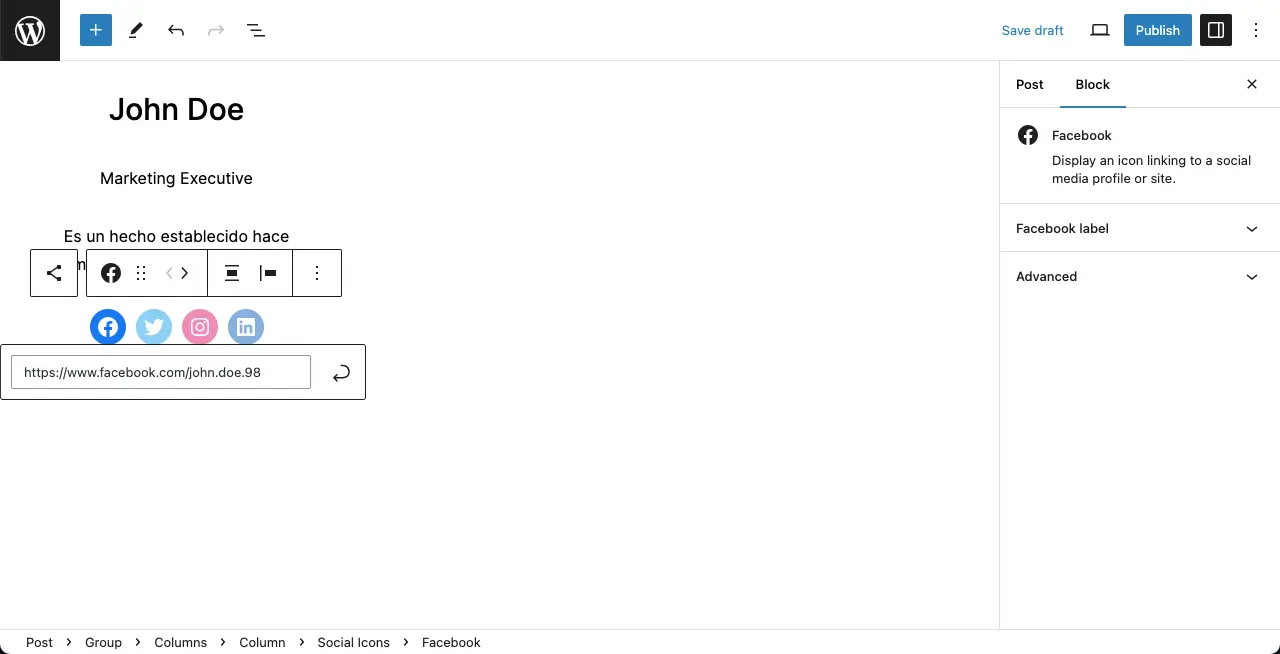
O bloco Social Icon integra todas as plataformas populares de mídia social. Depois que o bloco Social Icon for adicionado, você terá a flexibilidade de escolher os blocos de sua preferência clicando no botão ícone de mais (+). O vídeo anexado abaixo explica o processo.
Clique nos ícones sociais um por um. Você verá uma caixa na qual poderá copiar e colar os respectivos links de perfil social. Complete a seção social dessa forma.

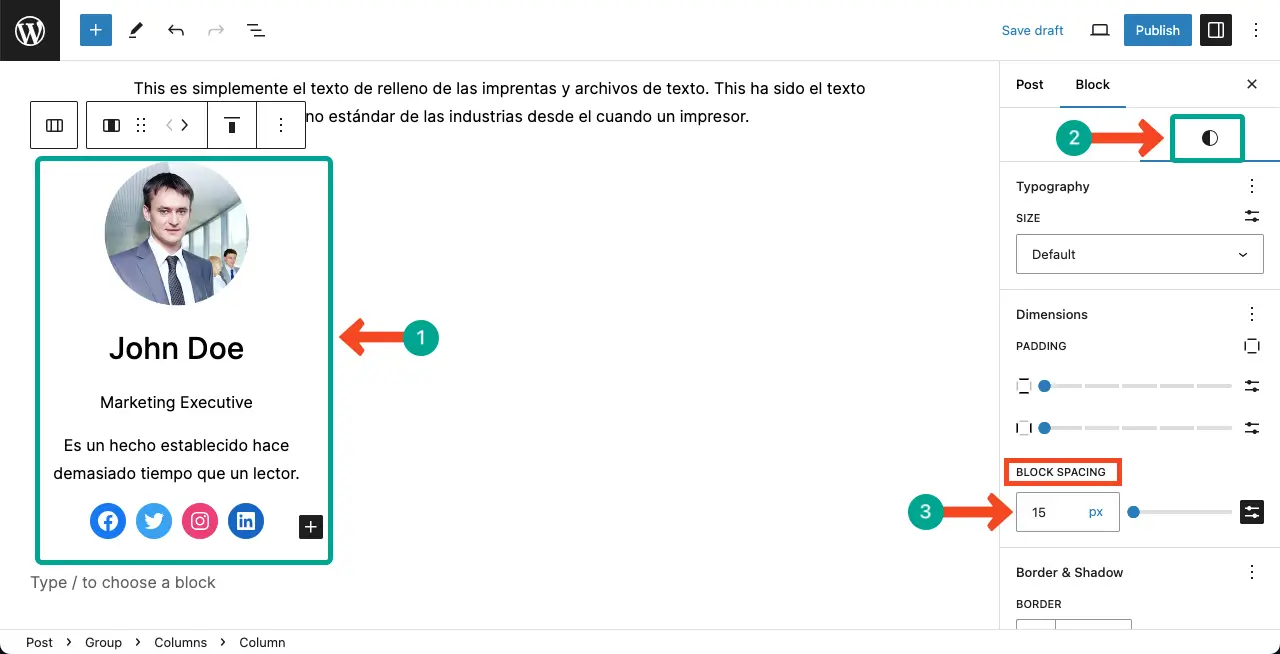
Selecione a coluna pai inteira. Venha para o Guia Estilos. Remova os espaços desnecessários entre os blocos que você adicionou horizontalmente usando o botão Opção de espaçamento de bloco.

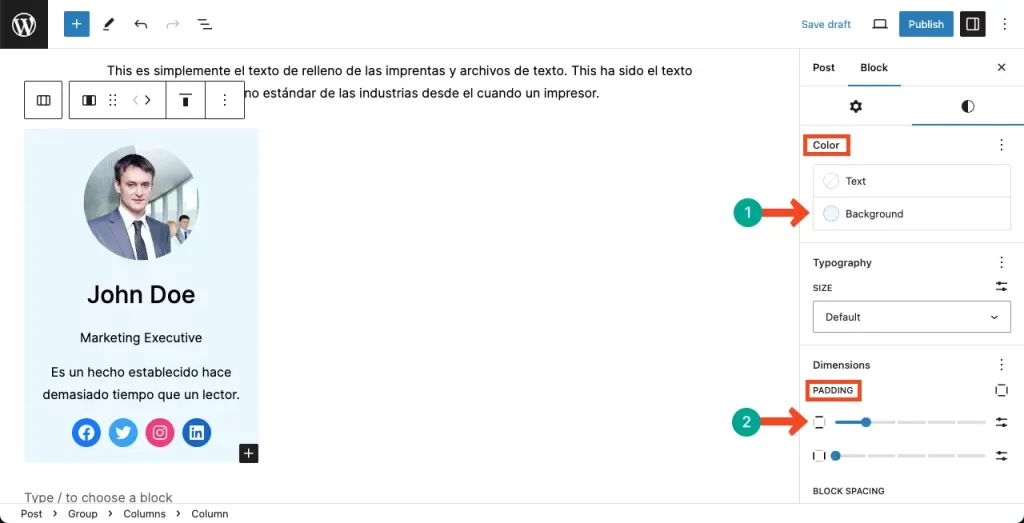
Adicionar uma cor de fundo para a coluna do membro da equipe. Para uma melhor aparência, adicionar preenchimento horizontal para adicionar algum espaço adicional ao redor da coluna.
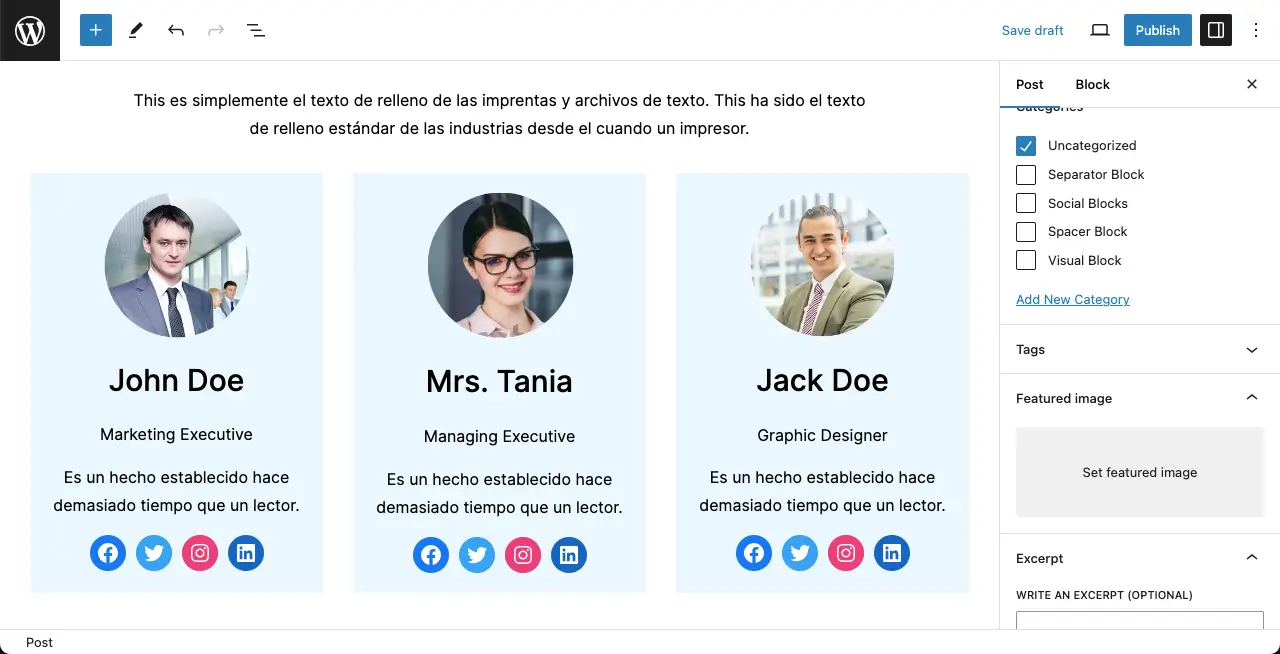
Da mesma forma, complete as outras duas colunas do lado direito adicionando novos membros à equipe.

Você pode ver que preenchemos as três colunas com três membros da equipe e suas informações.

Etapa 05: Estilize a seção de todos os membros da equipe
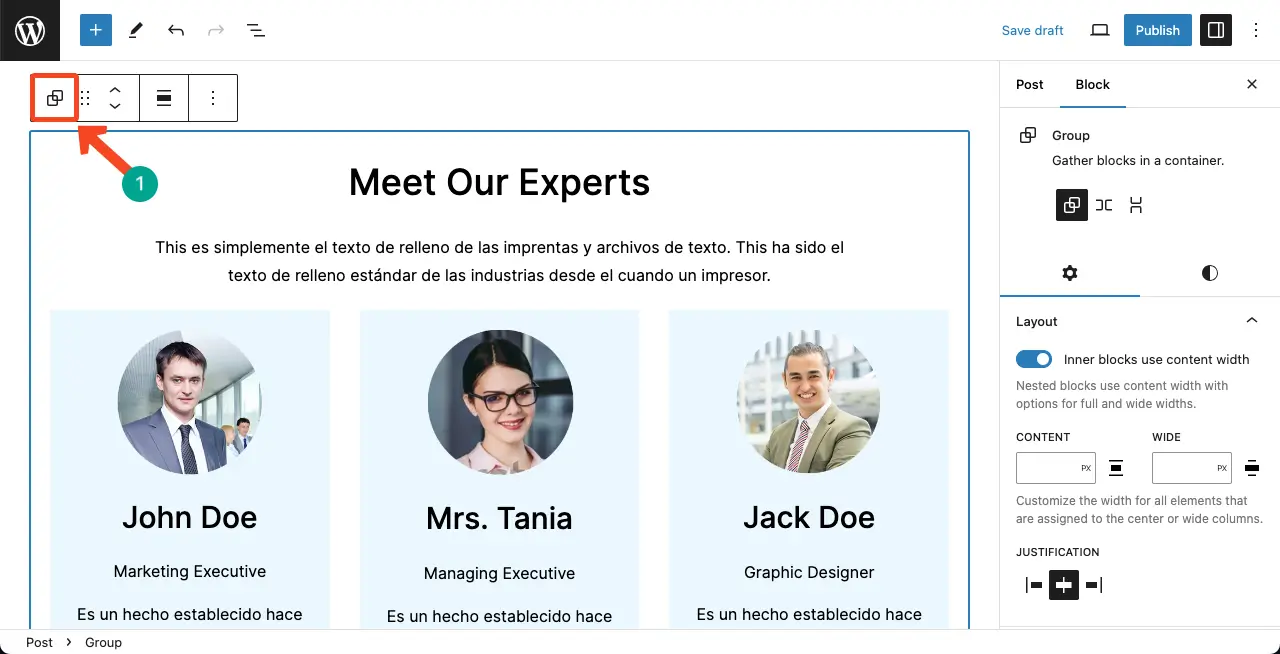
Selecione toda a seção de membros da equipe clicando no botão Ícone de grupo na barra de ferramentas.

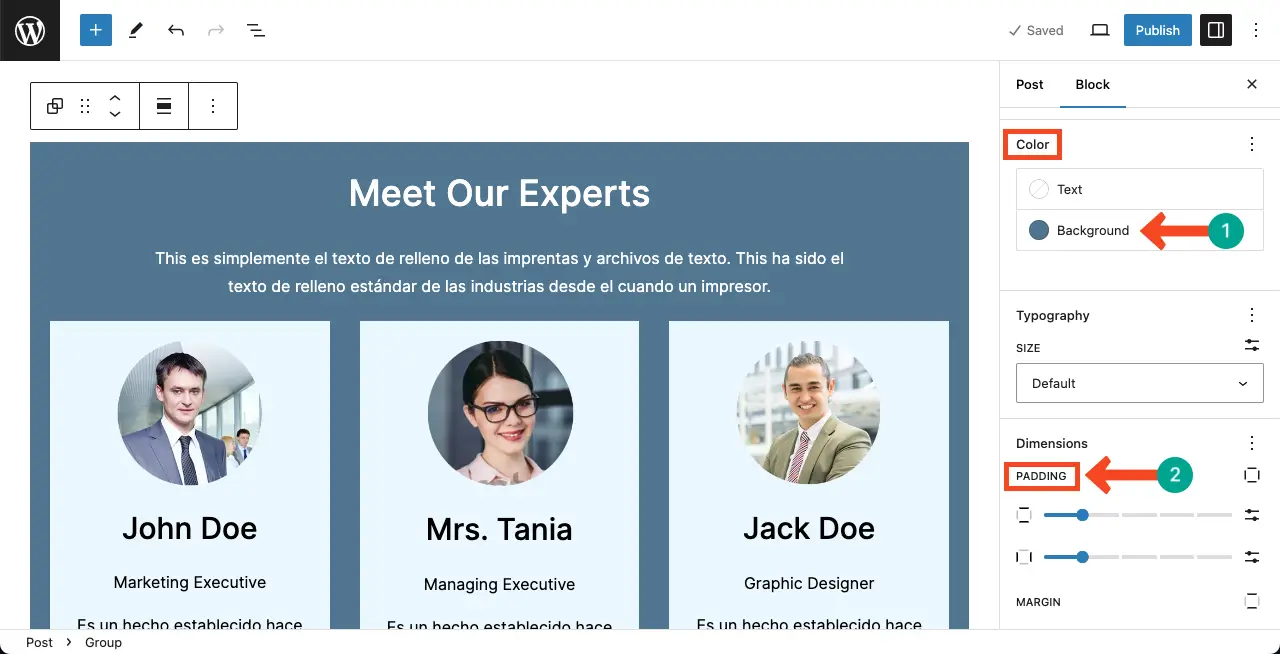
Adicionar uma cor de fundo para a seção da equipe que lhe parecer adequada. Depois disso, você pode alterar a cor do texto individualmenteselecionando os respectivos blocos de parágrafo, um a um.
Próximo, adicionar algum preenchimento tanto vertical quanto horizontalmente para criar um espaço em branco em toda a seção.

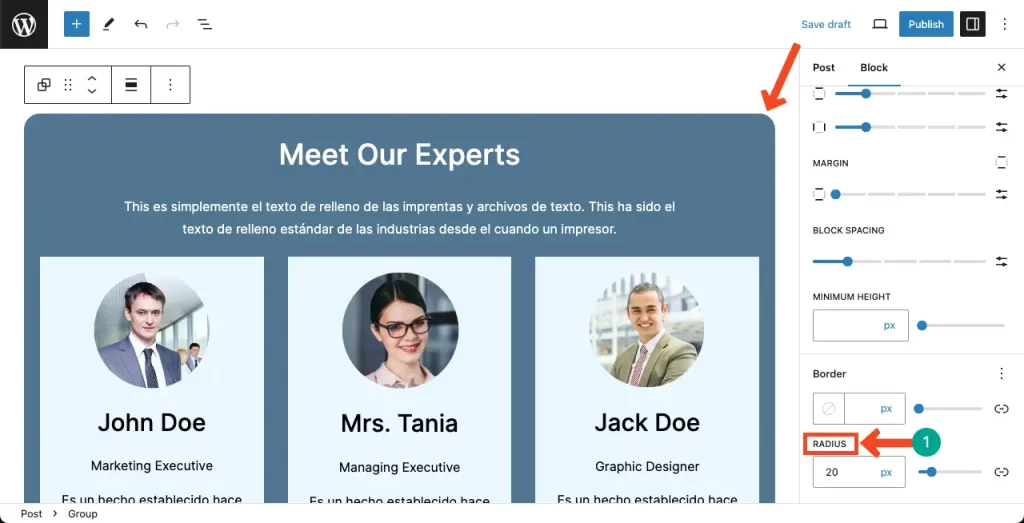
Por fim, adicione um raio à seção da equipe para que o canto da borda tenha uma forma semirredonda. Isso dará uma aparência diferente e bonita à seção.

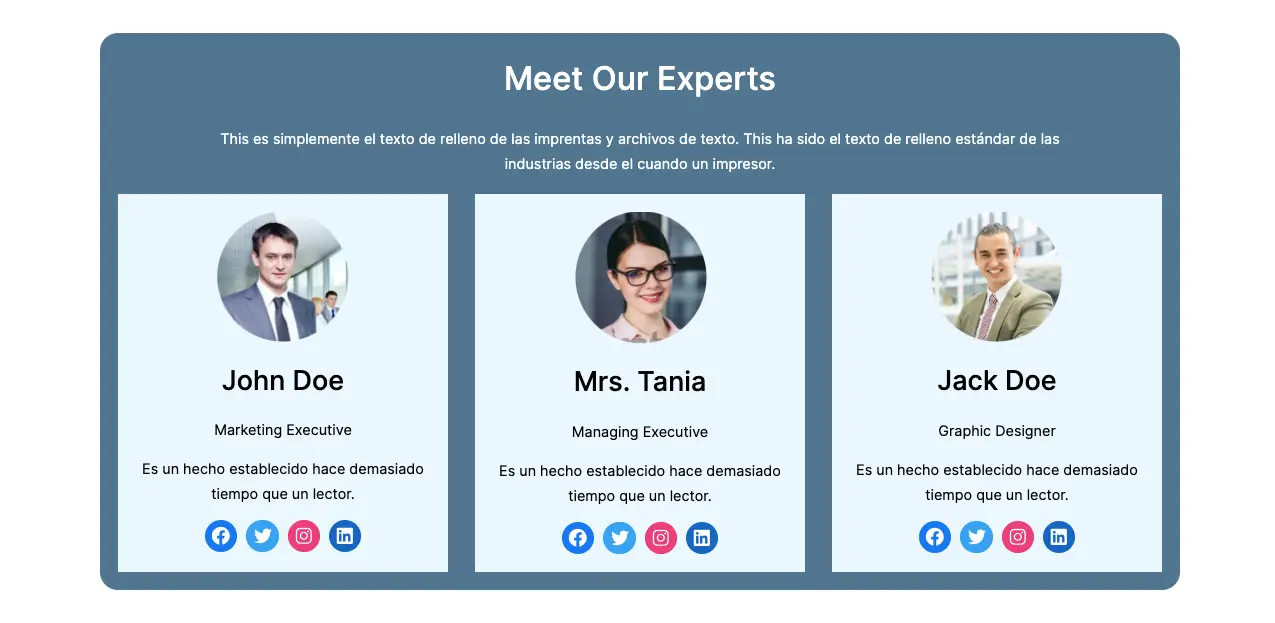
Etapa 06: Visualize a seção da equipe no front-end
Por fim, vá para o front-end da página e veja como a seção da equipe está.

Conclusão
Você também pode criar e personalizar a seção de membros da equipe de várias maneiras diferentes. Acabamos de apresentar aqui um processo básico a partir do qual você pode se inspirar para criar e realizar designs mais maravilhosos.
Se você tiver algum problema em qualquer parte do tutorial, não hesite em nos informar por meio da caixa de comentários. Por fim, antes de sair de nosso site, reserve alguns minutos para explorar esta postagem em Como criar uma caixa de conteúdo no WordPress.


