Les tableaux ont toujours été un moyen fondamental d'organiser l'information. Ils vous permettent de présenter plusieurs ensembles d'informations dans un format clair et structuré afin que les lecteurs puissent les parcourir, les interpréter et prendre des décisions rapidement.
Si vous gérez une entreprise SaaS, si vous vendez des cours en ligne, si vous proposez des niveaux d'adhésion ou si vous fournissez des services avec différents forfaits, vous finirez par avoir besoin d'un tableau des prix. C'est l'un des moyens les plus efficaces de présenter vos plans dans un format côte à côte qui montre ce que chaque option comprend et combien elle coûte.
Un tableau de tarification réactif s'adapte aux différentes tailles d'écran. Sur un ordinateur portable, il peut afficher tous les plans en colonnes ; sur un téléphone, il peut empiler ces colonnes en rangées ou vous permettre de passer d'une colonne à l'autre. L'idée est que la présentation reste lisible et conviviale, quel que soit l'appareil utilisé.
C'est pourquoi nous avons préparé cet article dans le but de vous montrer comment créer un tableau de prix réactif parfait sur WordPress. Soyez indulgent avec nous.
- Qu'est-ce qui rend un tableau de tarification parfait ?
- Pourquoi ne pas utiliser le bloc de tableau par défaut pour les tableaux de prix ?
- Créer un tableau de prix réactif sur WordPress
- Étape 1 : Installer et activer Tableberg
- Étape 2 : Ajouter le bloc Tableberg
- Étape 3 : Compléter les détails de la tarification
- Étape 4 : Personnaliser les styles de tableau
- Étape 5 : Mettre en évidence le plan de la meilleure valeur
- Étape 6 : Ajustez votre tableau pour qu'il soit plus réactif
- Étape 7 : Prévisualisation et publication
Qu'est-ce qui rend un tableau de tarification parfait ?
Un tableau de prix parfait ne se contente pas d'énumérer des prix. Il guide les utilisateurs tout au long du processus de prise de décision grâce à sa clarté, à sa structure et à une mise en valeur visuelle adéquate. Voici ce qu'il doit contenir :
1. Une présentation claire et ciblée
Utilisez des titres de plan courts et veillez à ce que la structure soit facile à parcourir. Évitez d'en faire trop. Contentez-vous de mettre en évidence les différences essentielles qui importent réellement à vos utilisateurs.
2. Des prix honnêtes et transparents
Indiquez toujours le prix exact ainsi que le mode de facturation. Indiquez clairement s'il s'agit d'une facturation mensuelle ou annuelle. Évitez les expressions telles que "à partir de" ou toute autre expression qui dissimule le coût réel.
3. Comparaison des caractéristiques côte à côte
Dressez la liste des éléments inclus dans chaque plan et mettez en évidence les différences. Vous pouvez utiliser des repères visuels tels que des icônes ou du texte estompé pour vous aider, mais veillez à ce que votre liste soit claire et cohérente.
Lignes directrices sur les petits avantages
Une courte ligne comme "Meilleur pour les freelances" ou "Idéal pour les équipes" sous chaque plan peut amener vos utilisateurs à prendre une décision sans trop réfléchir.
Boutons pilotés par l'action
Chaque plan doit comporter un bouton clair qui incite à l'action. N'oubliez pas d'utiliser une couleur distinctive, une taille unique ou une mention "le plus populaire" pour faire ressortir votre plan le plus avantageux.
Mise en page adaptée aux mobiles
Votre tableau doit s'adapter automatiquement aux téléphones et aux tablettes. L'exigence de base est de rester lisible sans obliger les utilisateurs à zoomer ou à faire défiler le tableau latéralement.
Compléments facultatifs mais utiles
Des bascules permettant de passer d'une tarification mensuelle à une tarification annuelle, des infobulles rapides ou un lien FAQ à proximité permettent de répondre aux questions les plus courantes avant même que les utilisateurs ne les posent.

Pourquoi ne pas utiliser le bloc de tableau par défaut pour les tableaux de prix ?
Lorsque vous envisagez de créer quelque chose dans WordPress, votre première intention est peut-être de le faire avec les fonctionnalités de base du constructeur. Pourquoi perdre son temps avec des plugins quand on peut le faire avec les blocs de base, n'est-ce pas ? Dans certains cas, votre instinct vous servira bien. Mais lorsqu'il s'agit de construire un tableau de prix réactif, le bloc Table par défaut ne suffit pas.
C'est très bien pour présenter des données simples, mais cela s'arrête là. Vous ne pouvez pas insérer différents types de contenu dans les cellules, vous ne pouvez pas les styliser ou les mettre en évidence individuellement, et il n'y a pas de réactivité mobile intégrée. Il n'y a pas non plus de fonctionnalité de basculement et vous êtes limité au texte simple. Si vous essayez de l'utiliser pour un tableau de prix, la mise en page peut sembler correcte sur un ordinateur de bureau, mais s'effondrer rapidement sur des écrans plus petits. Il n'y a pas d'empilement de colonnes, pas de moyen d'ajouter des badges ou des icônes, pas de boutons d'appel à l'action et pas de moyen de mettre visuellement en valeur un plan vedette.
En bref, il n'a pas la flexibilité et la réactivité dont un tableau de tarification correct a besoin. C'est pourquoi s'appuyer uniquement sur les blocs de base n'est pas toujours le choix le plus efficace.
Créer un tableau de prix réactif sur WordPress
De nombreux plugins vous permettent de créer des tableaux de prix, mais ils sont souvent accompagnés de paramètres inutiles ou utilisent des interfaces encombrantes. Tableberg est différent. Il est conçu pour l'éditeur de blocs, prend en charge plusieurs types de contenu et a été conçu dans un souci de réactivité. Tableberg dispose d'un ensemble impressionnant de fonctionnalités qui sont prêtes à servir selon les besoins des utilisateurs.
Version gratuite |
Version Pro |
|---|---|
Blocs de paragraphes, de listes, de boutons et d'images |
Classement par étoiles, Icône, Ruban, Blocs HTML personnalisés |
Conception réactive avec empilement mobile |
Fonction de basculement pour la tarification mensuelle/annuelle |
Personnalisation de l'en-tête et du pied de page |
Lignes et colonnes collantes |
Fusion de cellules |
Largeur de colonne réglable |
Personnalisation des couleurs pour l'en-tête, le pied de page, les lignes et les colonnes. |
Personnalisation des couleurs pour les cellules, les lignes et les colonnes. |
Définition et style des bordures de tableau et des bordures intérieures |
Définition et style des bordures des lignes et des colonnes |
Style global des polices et des liens |
Fonctionnalité de recherche et de tri |
Modèles préfabriqués |
Disponibilité des cellules vides |
Voici comment créer un tableau de prix réactif à l'aide de Tableberg.
Étape 1 : Installer et activer Tableberg
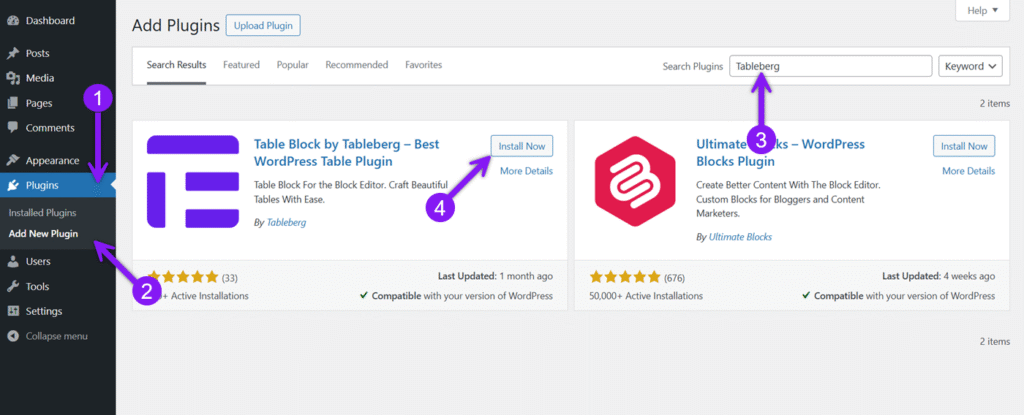
Allez dans votre tableau de bord WordPress, allez dans la section Plugin, et cliquez sur Ajouter un nouveau. Ensuite, recherchez "Tableberg", cliquez pour l'installer, puis activez-le. Une fois activé, vous trouverez le bloc Tableberg disponible dans l'éditeur de blocs.

Étape 2 : Ajouter le bloc Tableberg
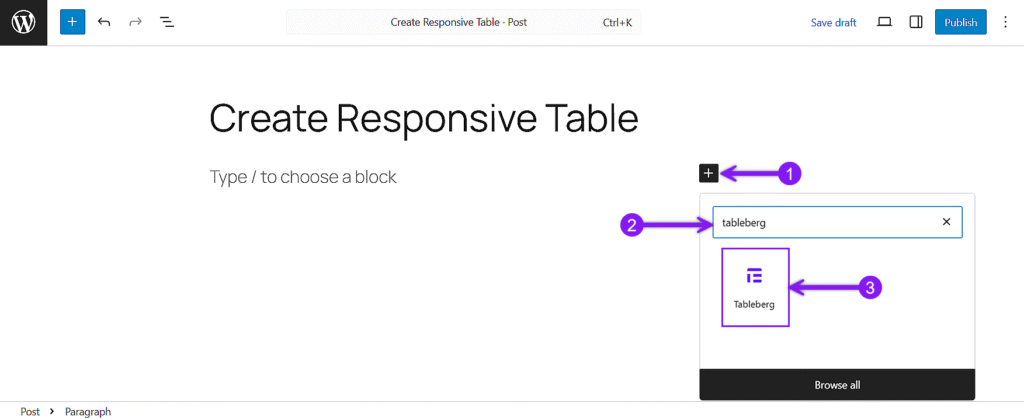
Ensuite, rendez-vous sur une page existante ou créez-en une nouvelle dans laquelle vous souhaitez insérer le tableau des prix. Dans votre éditeur, cliquez sur l'icône d'insertion de bloc + pour ajouter un nouveau bloc, recherchez "Tableberg" et insérez-le. Choisissez le nombre de colonnes en fonction du nombre d'options tarifaires que vous souhaitez afficher.

Étape 3 : Compléter les détails de la tarification
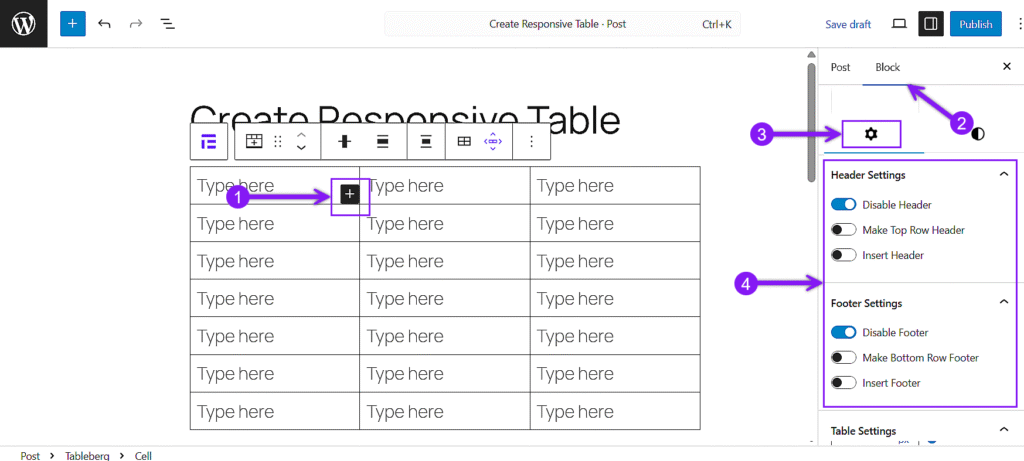
Cliquez dans n'importe quelle cellule et utilisez l'outil d'insertion pour ajouter le contenu dont vous avez besoin. Vous pouvez utiliser un bloc Paragraphe pour les titres de plans, un bloc Liste pour les fonctionnalités, un bloc Bouton pour les appels à l'action, et des icônes ou des classements par étoiles partout où cela est nécessaire. Il vous suffit de sélectionner la cellule, de cliquer sur l'inserteur de blocs (icône +) et de choisir le bloc que vous souhaitez ajouter en fonction de votre structure tarifaire. Utilisez les paramètres généraux du bloc pour définir l'en-tête et le pied de page si nécessaire. Remplissez soigneusement chaque section en fonction de votre structure tarifaire.

Étape 4 : Personnaliser les styles de tableau
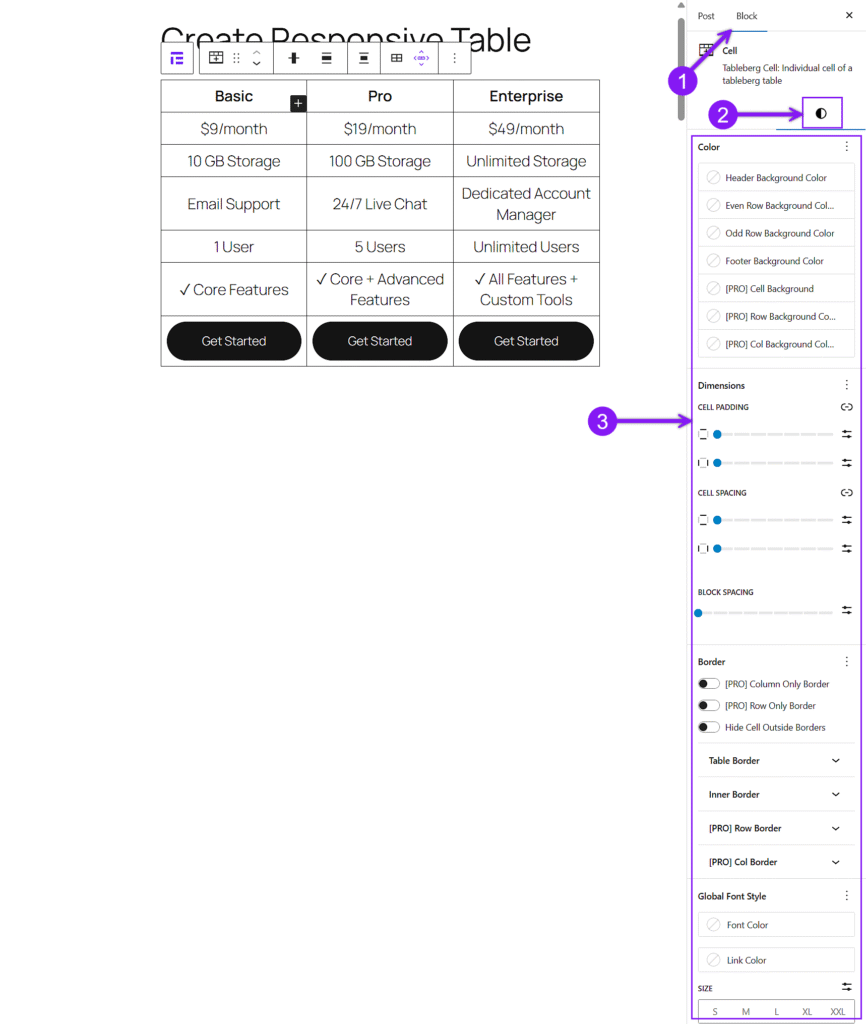
Cliquez sur une cellule, une ligne ou une colonne, puis ouvrez la barre latérale droite et passez à l'option Styles (onglet). À partir de là, vous pouvez modifier les couleurs d'arrière-plan pour mettre en évidence les sections, ajuster le remplissage pour ajouter de l'espace à l'intérieur des cellules, aligner correctement le texte et modifier la largeur, la couleur et le rayon des bordures pour séparer proprement les zones.

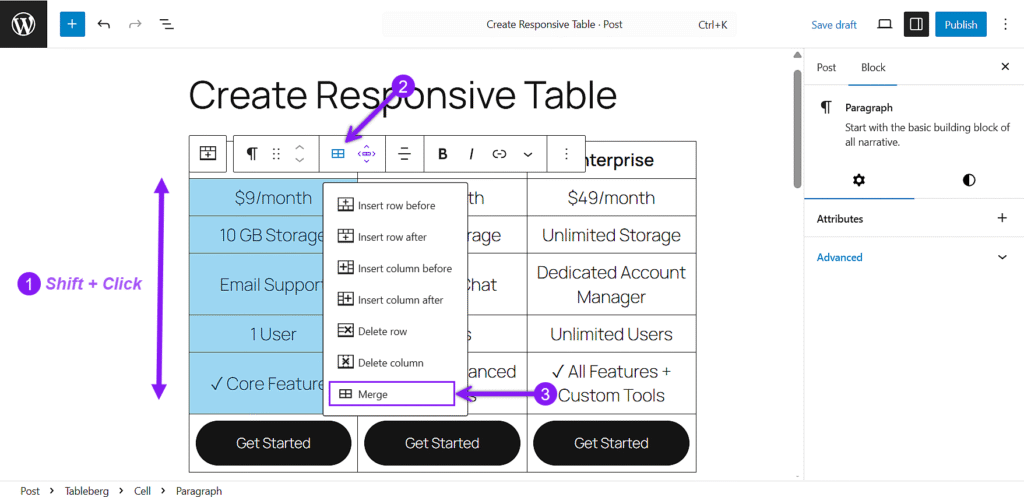
Si vous souhaitez regrouper des éléments ou séparer clairement des plans, vous pouvez fusionner des cellules. Sélectionnez les cellules que vous souhaitez fusionner, cliquez sur le bord d'une cellule sélectionnée, ouvrez le menu déroulant de la barre d'outils des blocs et sélectionnez Modifier le tableau → Fusionner.

Étape 5 : Mettre en évidence le plan de la meilleure valeur
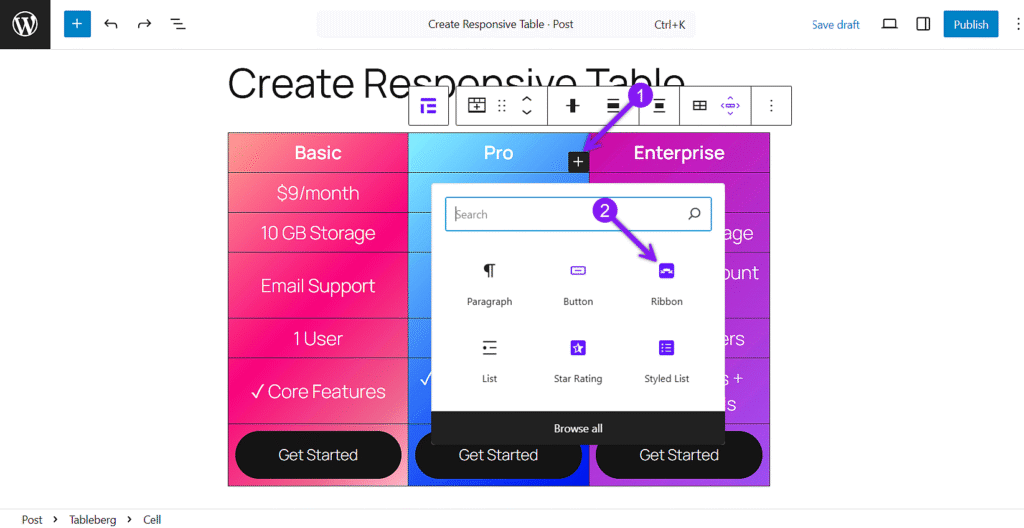
Cliquez sur la colonne qui contient votre meilleure offre. Vous pouvez changer la couleur de l'arrière-plan, ajouter un ruban comme "Meilleur rapport qualité-prix" et modifier le design du bouton pour attirer immédiatement l'attention.

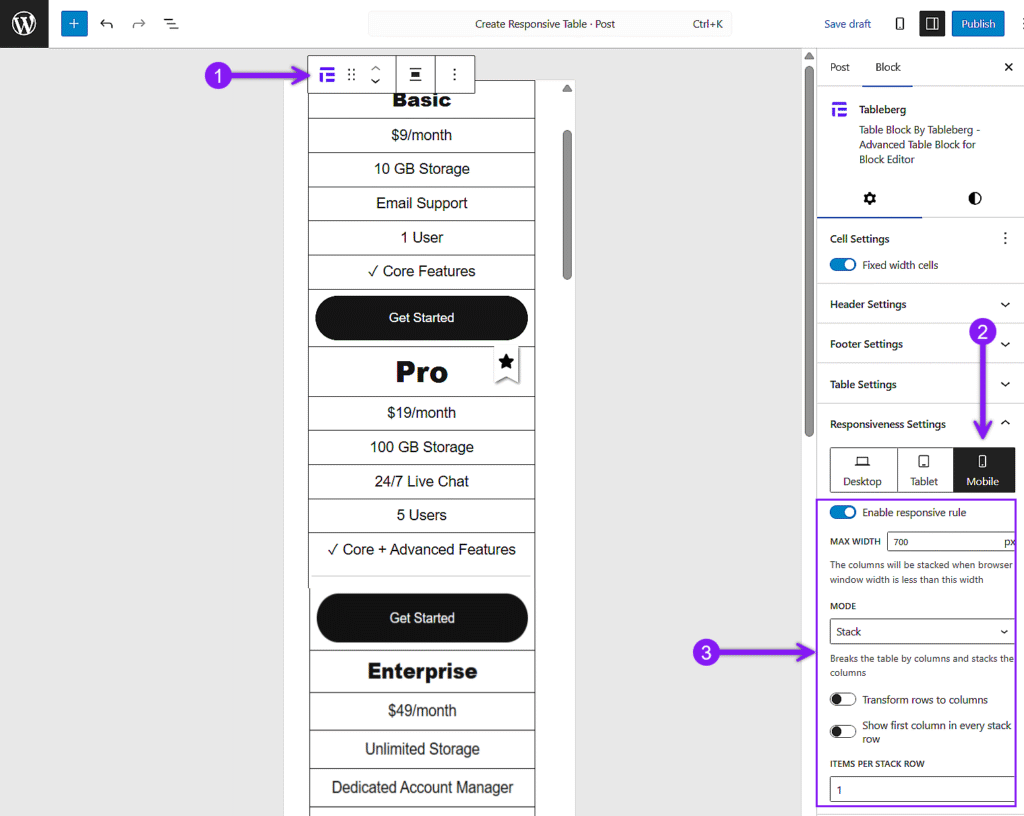
Étape 6 : Ajustez votre tableau pour qu'il soit plus réactif
Sélectionnez le bloc parent Tableberg et ouvrez le panneau des paramètres sur la droite. Faites défiler jusqu'à Paramètres de réactivité, choisissez Mobile et cochez Activer le point de rupture. Réglez la largeur maximale pour définir le moment où la réactivité commence, et cochez l'option Make Top Row Header (Faire l'en-tête de la rangée supérieure) si nécessaire. Sous Mode, choisissez Défilement pour un balayage horizontal ou Empilement pour un empilement vertical. Si vous utilisez l'option Empiler, ajustez la direction de l'empilement et les éléments par rangée pour un meilleur contrôle. Prévisualisez votre tableau pour vérifier son aspect sur différents appareils.

Étape 7 : Prévisualisation et publication
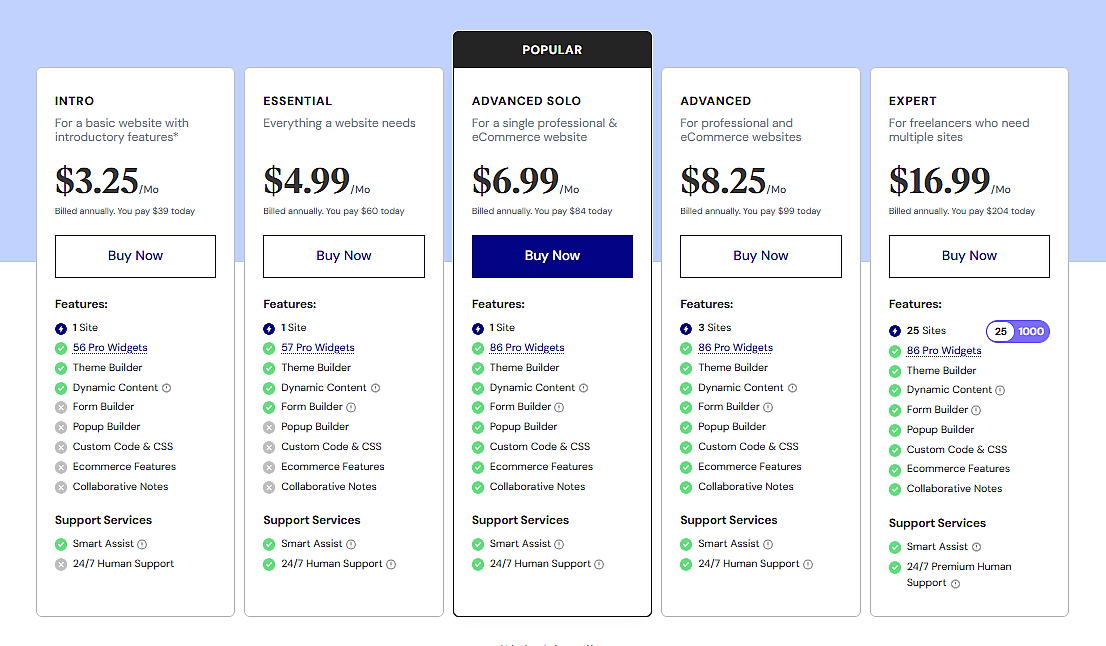
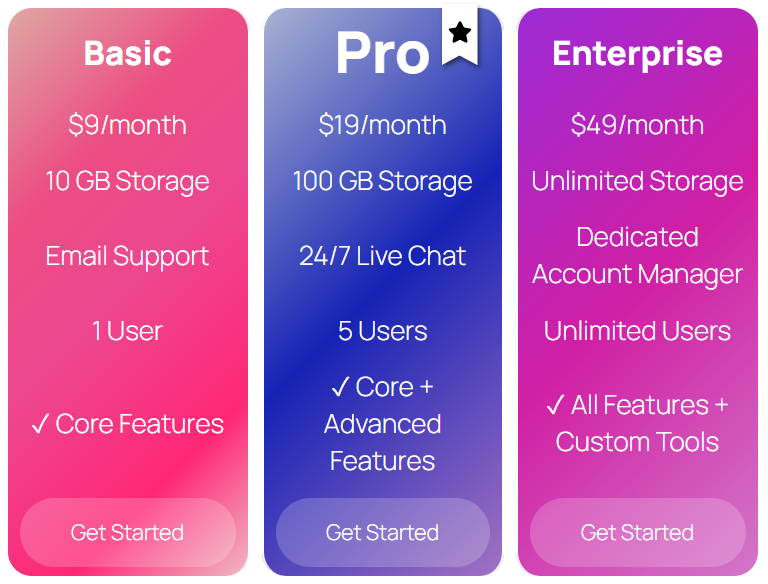
Une fois que tout vous semble correct, n'oubliez pas de prévisualiser votre tableau sur l'ordinateur de bureau, la tablette et le téléphone portable pour vérifier que tout est en ordre. Une fois prêt, cliquez sur Publier pour le mettre en ligne. Voici un exemple de ce à quoi pourrait ressembler votre tableau de tarification en suivant ces étapes :

Réflexions finales
Nous avons passé en revue tout ce dont vous avez besoin, depuis l'ajout de vos plans et leur mise en forme jusqu'à la mise en place de la réactivité de la bonne manière. Vous avez maintenant ce qu'il faut pour créer un tableau de prix qui soit beau, qui fonctionne sur n'importe quel appareil et qui aide les utilisateurs à choisir plus rapidement.
Lorsque vous construisez votre table, gardez quelques points à l'esprit. Veillez à ce que votre meilleur plan ressorte sans que la table ne soit surchargée. Vérifiez toujours l'aspect du tableau sur un téléphone portable, et pas seulement sur un ordinateur de bureau. Et surtout, veillez à ce qu'il soit clair et simple. Si les utilisateurs doivent trop réfléchir, ils partiront.
Prenez un peu plus de temps pour préparer les choses maintenant, et vous n'aurez pas à réparer quoi que ce soit plus tard.
Lire aussi :