Quando si tratta di recensioni di prodotti, tabelle comparative, tutorial, racconti di viaggio, infografiche, contenuti didattici, ecc. è possibile che si debbano affiancare testi e immagini. Ci sono molti modi per farlo in WordPress.
In questo articolo vi mostreremo diversi modi efficaci per affiancare testo e immagine in WordPress. Seguiteci fino alla fine. Imparerete davvero qualcosa di interessante.
Metodo 1: Utilizzo del blocco Media e testo
Media e testo è un blocco predefinito dell'editor di blocchi di Gutenberg. Con questo blocco, è possibile affiancare testo e immagini senza dover ricorrere a strumenti di terze parti.
Passo 01: Aggiungere i media e il testo all'editor
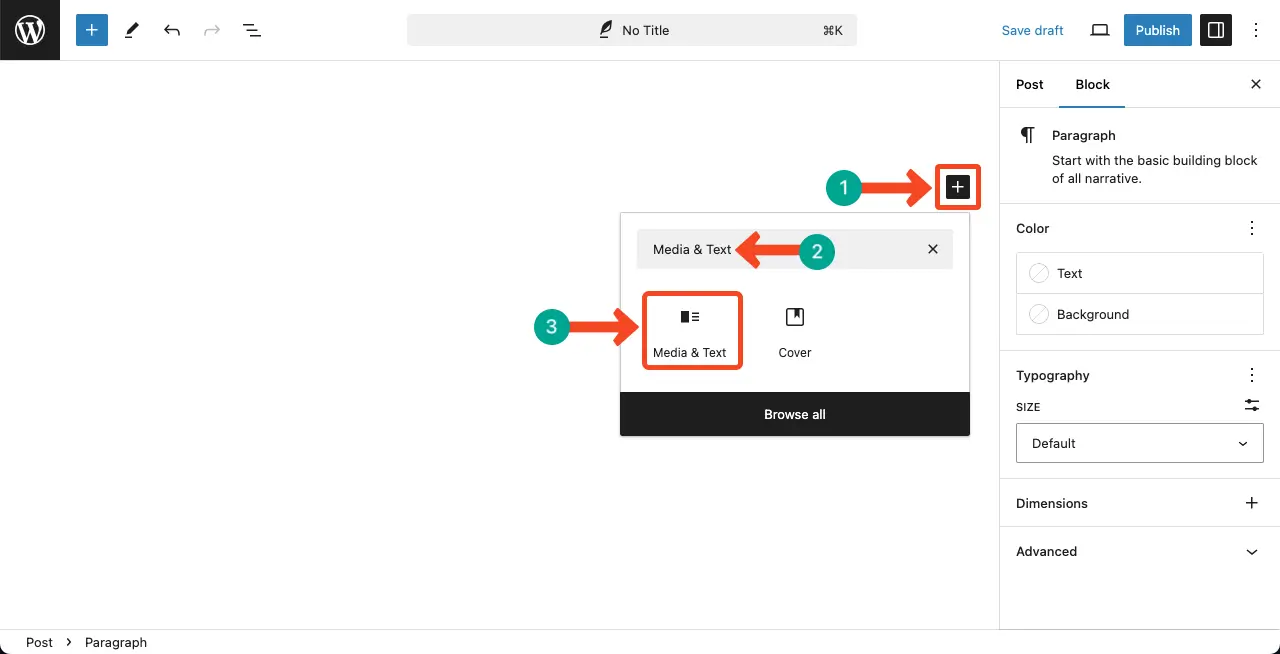
Fare clic sul pulsante icona più (+) sull'editor. Tipo Media e testo nella barra di ricerca. Aggiungere il blocco all'editor.

Passo 02: Aggiungere/caricare un'immagine al blocco
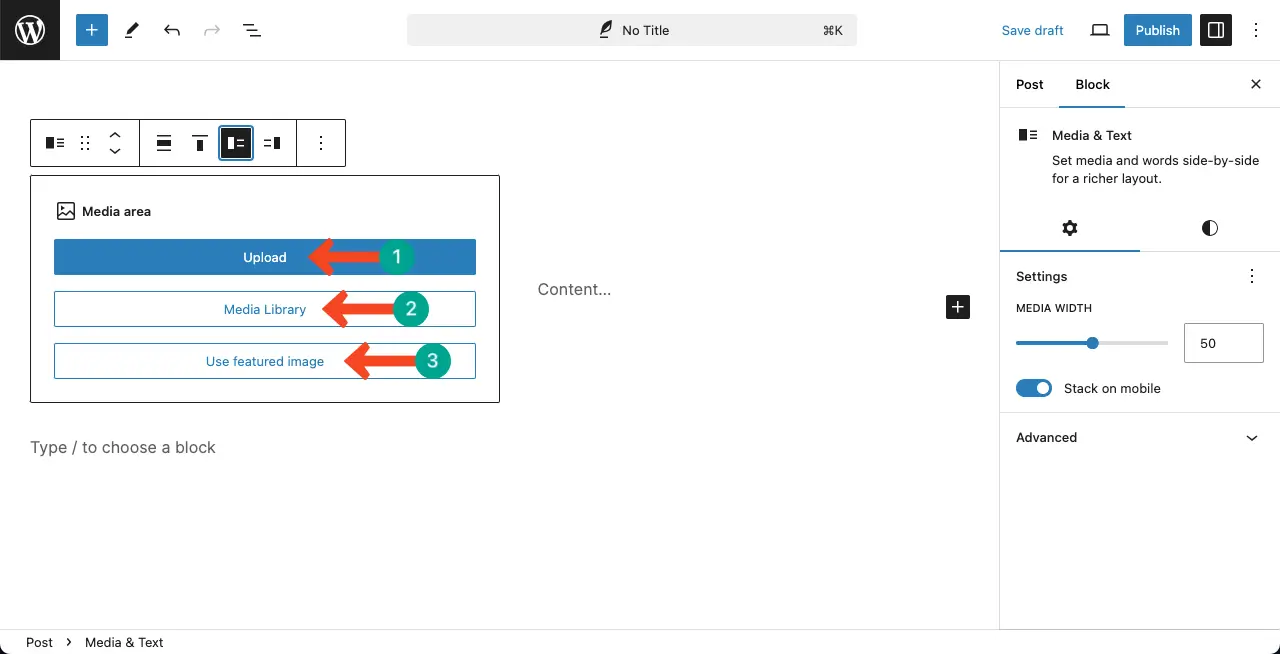
È possibile aggiungere un'immagine caricandola dall'unità locale, dalla libreria multimediale o da quella in primo piano. Scegliete l'opzione che preferite.

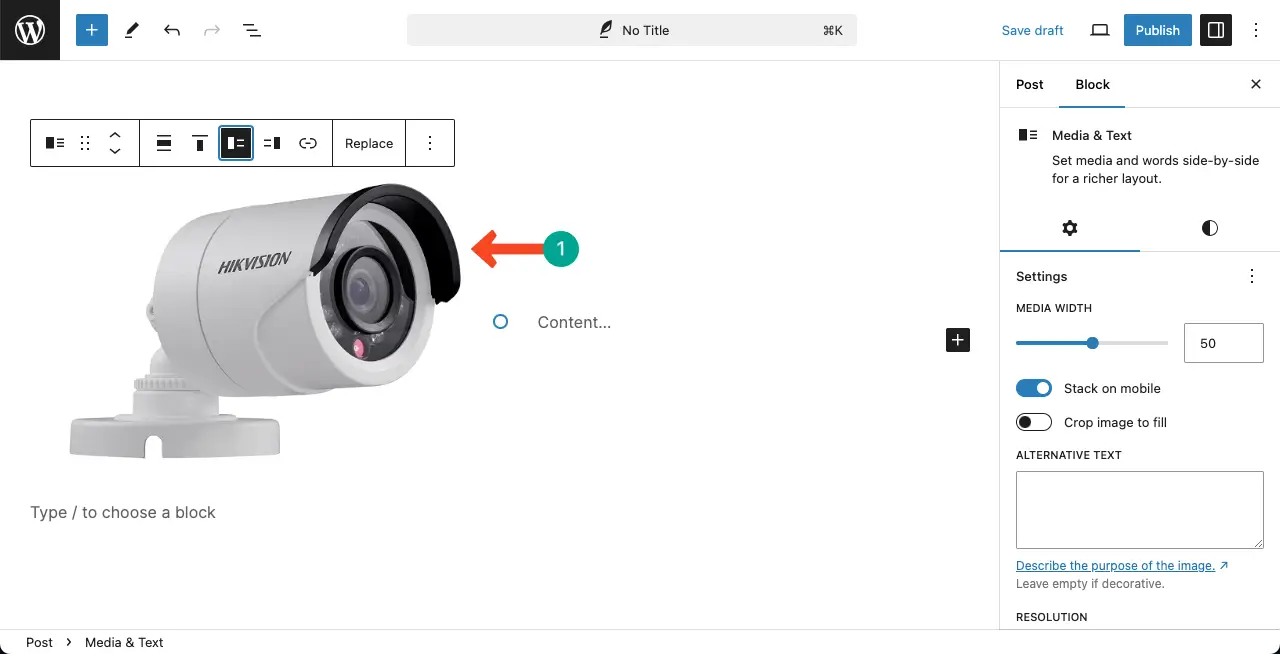
Si può vedere che l'immagine viene aggiunta al blocco.

Passo 03: Aggiungere testo al blocco Media e testo
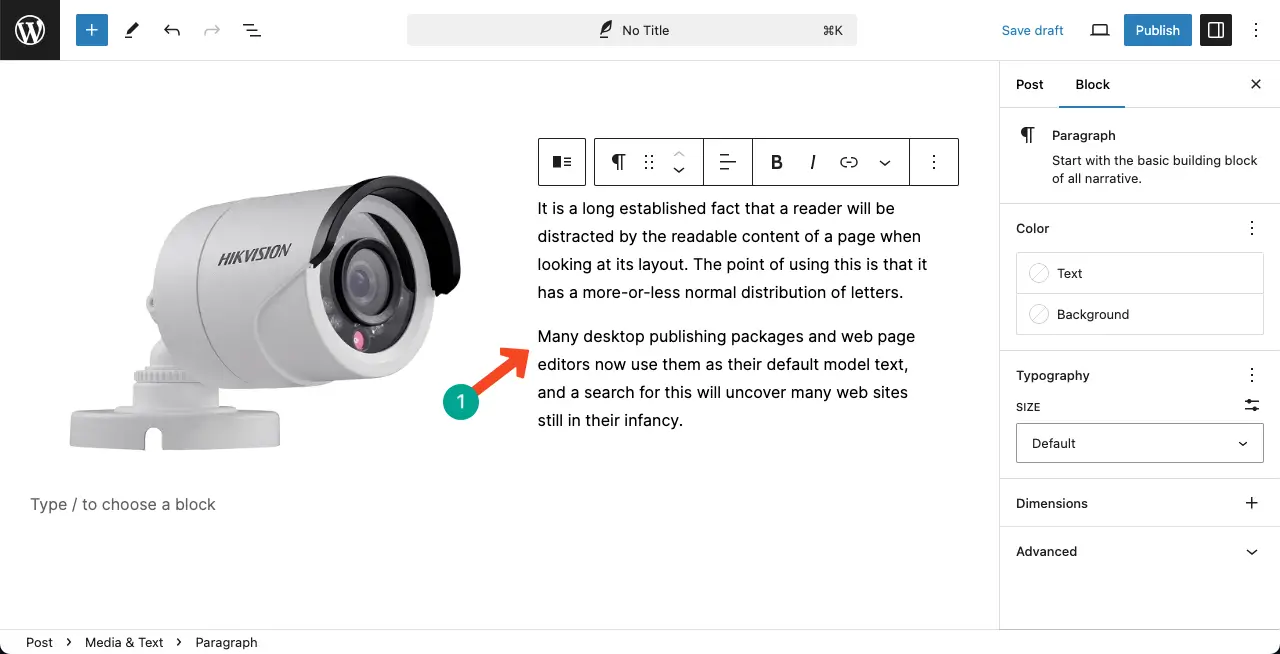
Scrivere il testo desiderato sulla colonna destra del blocco. È possibile personalizzare il colore del testo, l'allineamento e altro ancora.

Passo 04: Alternare la posizione del testo e dei file multimediali
Il blocco consente di alternare la posizione dei file di testo e multimediali facendo clic sulle rispettive opzioni nella barra degli strumenti.
Metodo 2: Utilizzo del blocco colonne
Il Colonne è anche un blocco predefinito dell'editor. È uno dei blocchi più utilizzati nella creazione di contenuti in WordPress.
Passo 01: aggiungere il blocco colonne all'editor
È possibile visualizzare testo e immagine affiancati aggiungendo l'opzione Paragrafo e Blocchi di immagini separatamente all'interno dei blocchi di colonne.
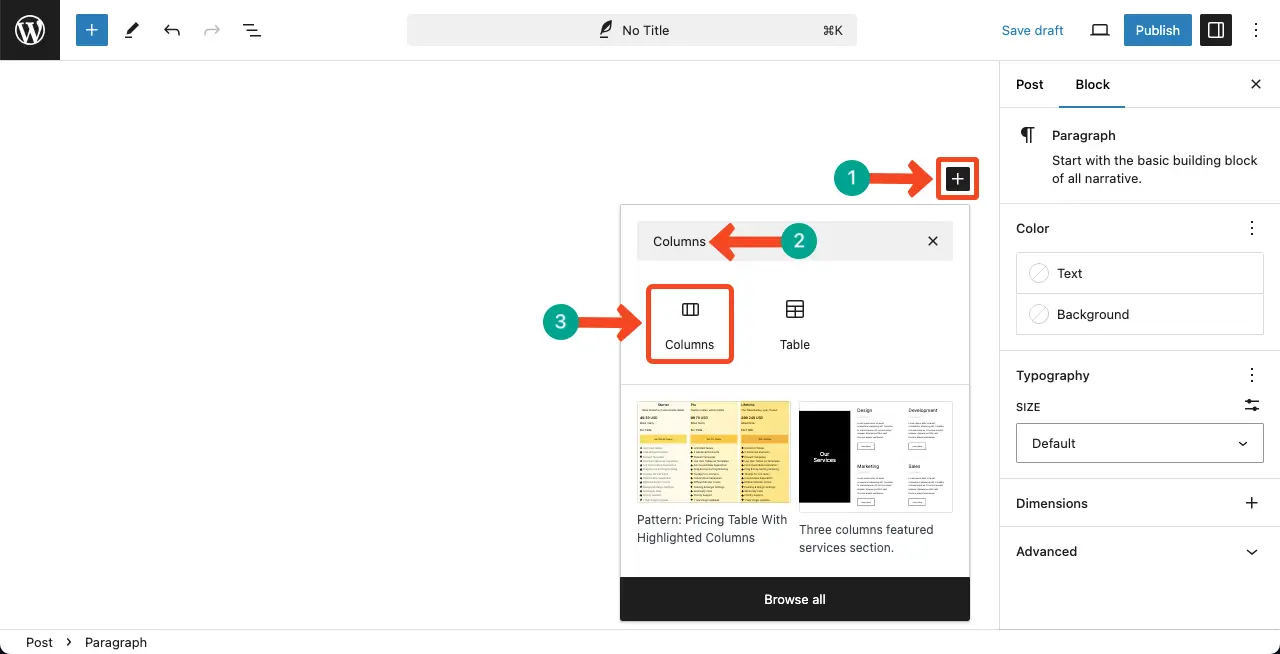
Quindi, aggiungere il blocco Colonne prima all'editore.

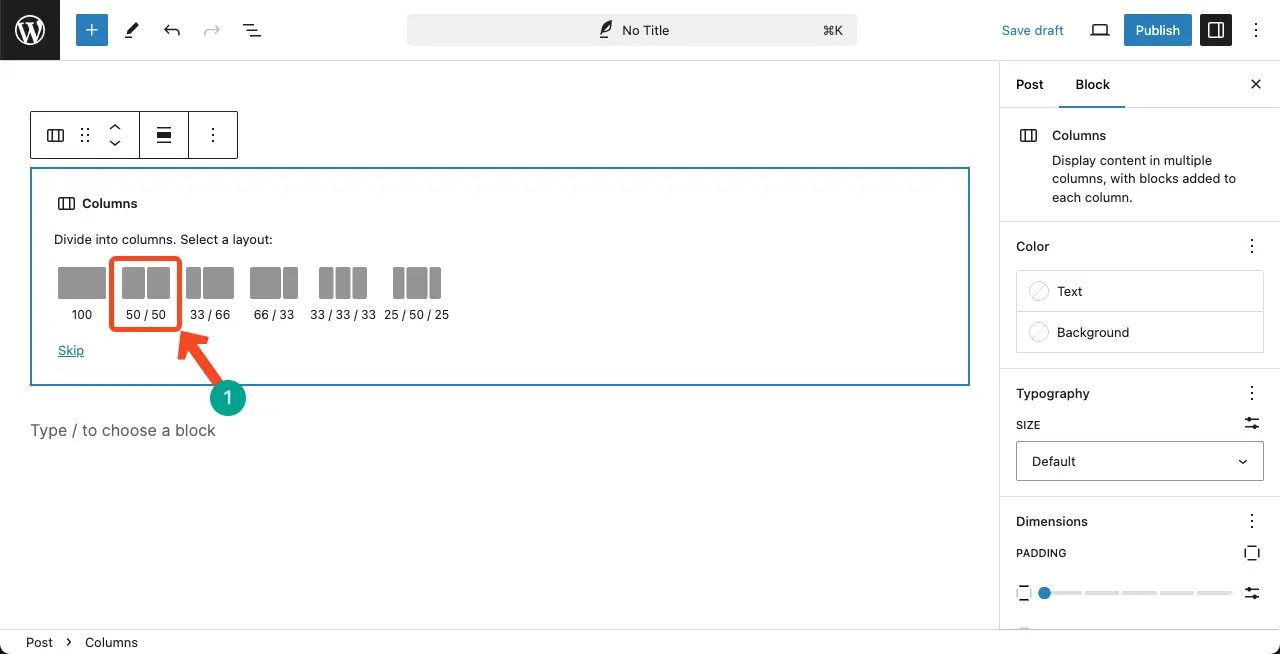
Selezionare un layout a due colonne.

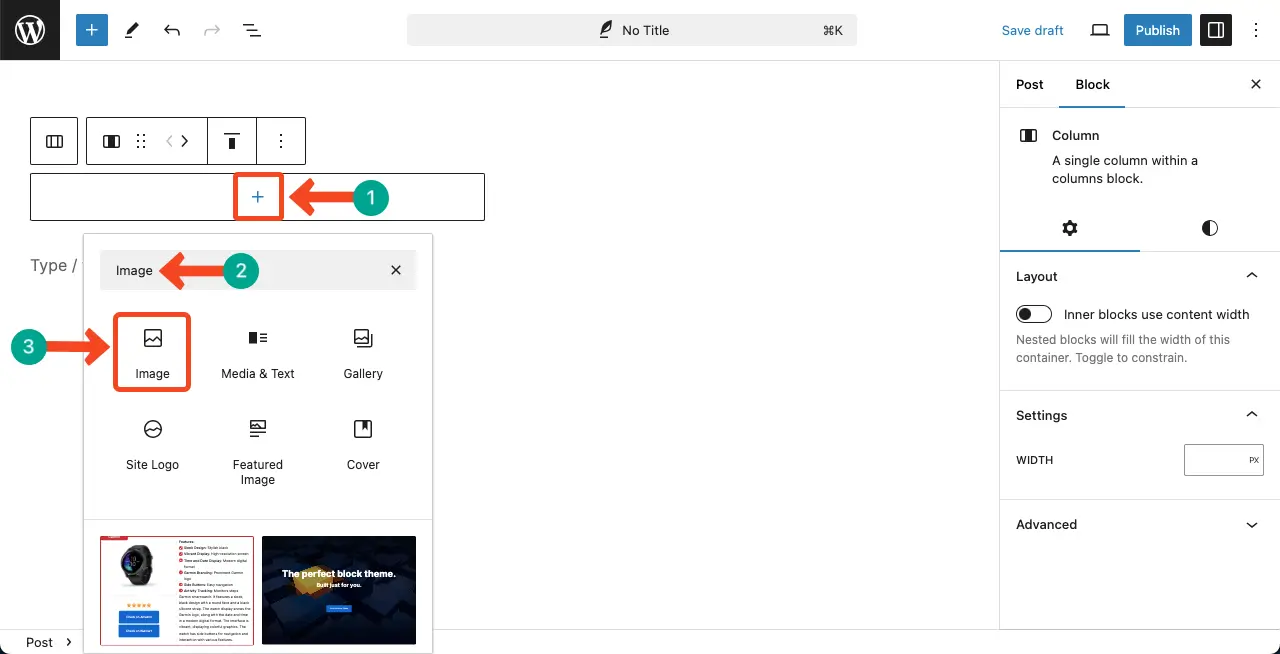
Passo 02: Aggiungere il blocco immagine al blocco colonne
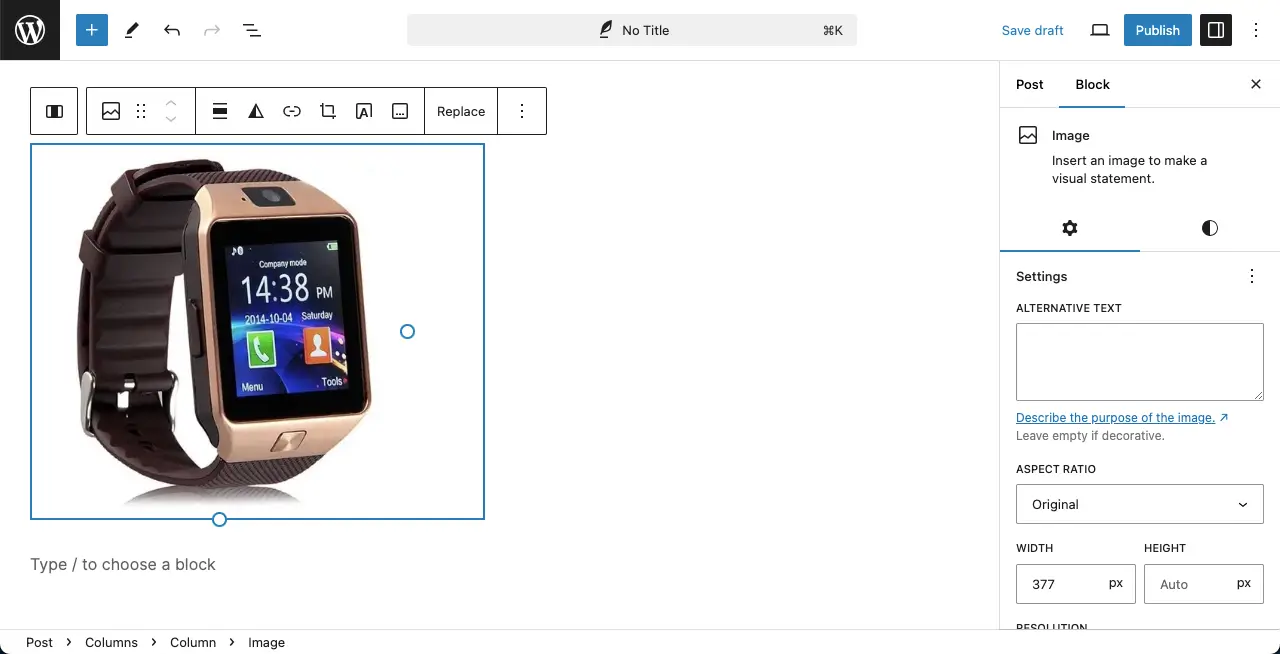
È meglio visualizzarli a sinistra. Quindi, aggiungere il blocco immagine alla colonna di sinistra.

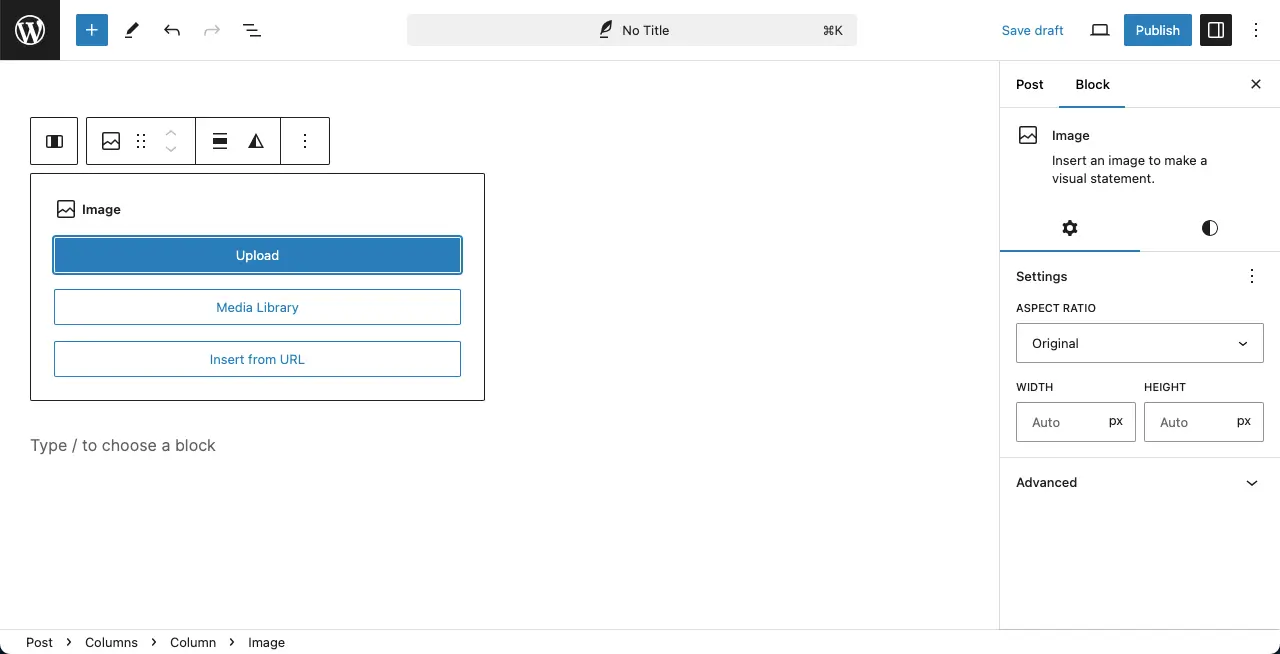
Anche in questo caso, aggiungere l'immagine desiderata, sia essa proveniente dall'unità locale, dalla libreria multimediale o da un URL.

Si può vedere che l'immagine è stata aggiunta al blocco.

Passo 03: Aggiungere il testo al blocco di cloumns
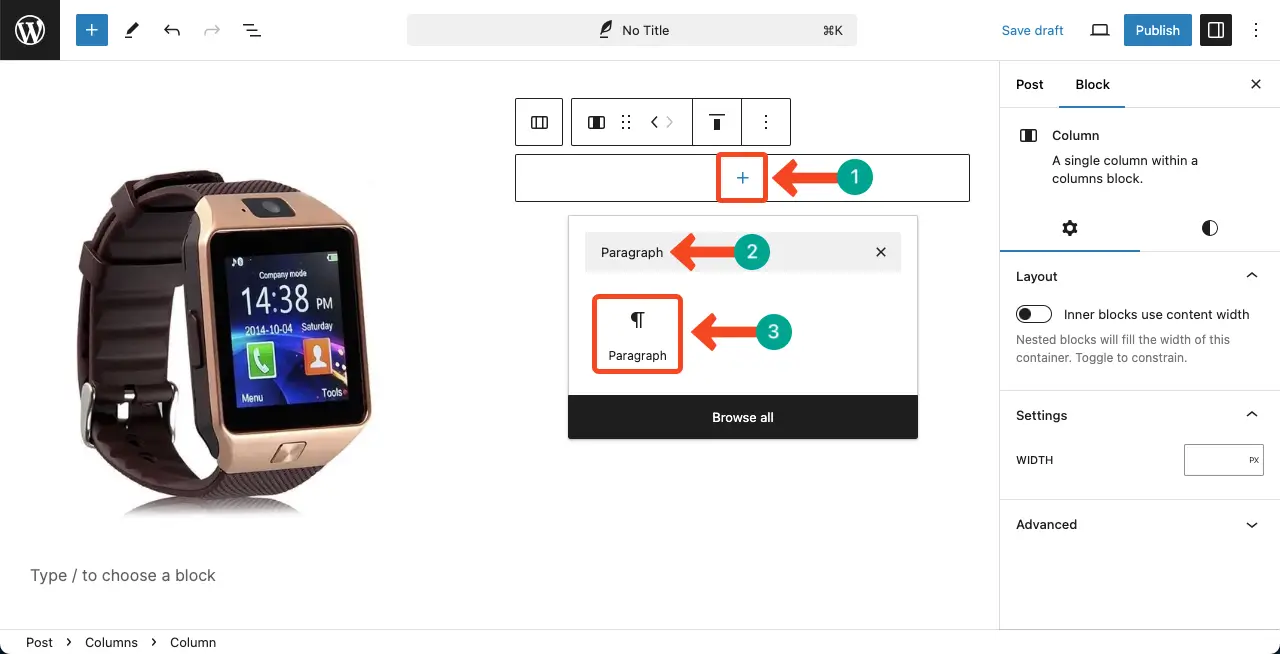
Aggiungere il Blocco di paragrafi alla colonna di destra. In questo modo è possibile aggiungere del testo.

Si può notare che il testo viene aggiunto alla colonna.

Successivamente, è possibile personalizzare il blocco delle colonne, compresi l'immagine e il testo.
Metodo 3: utilizzo del blocco Tableberg
Tavolo di lavoro è un meraviglioso plugin per la creazione di tabelle che consente di progettare numerose parti per il proprio sito web. Questo plugin consente anche di affiancare testo e immagini. Scaricate il plugin facendo clic sui pulsanti allegati al banner sottostante.
Creare bellissimi tavoli
Con l'editor di blocchi

Iniziate subito a seguire il tutorial.
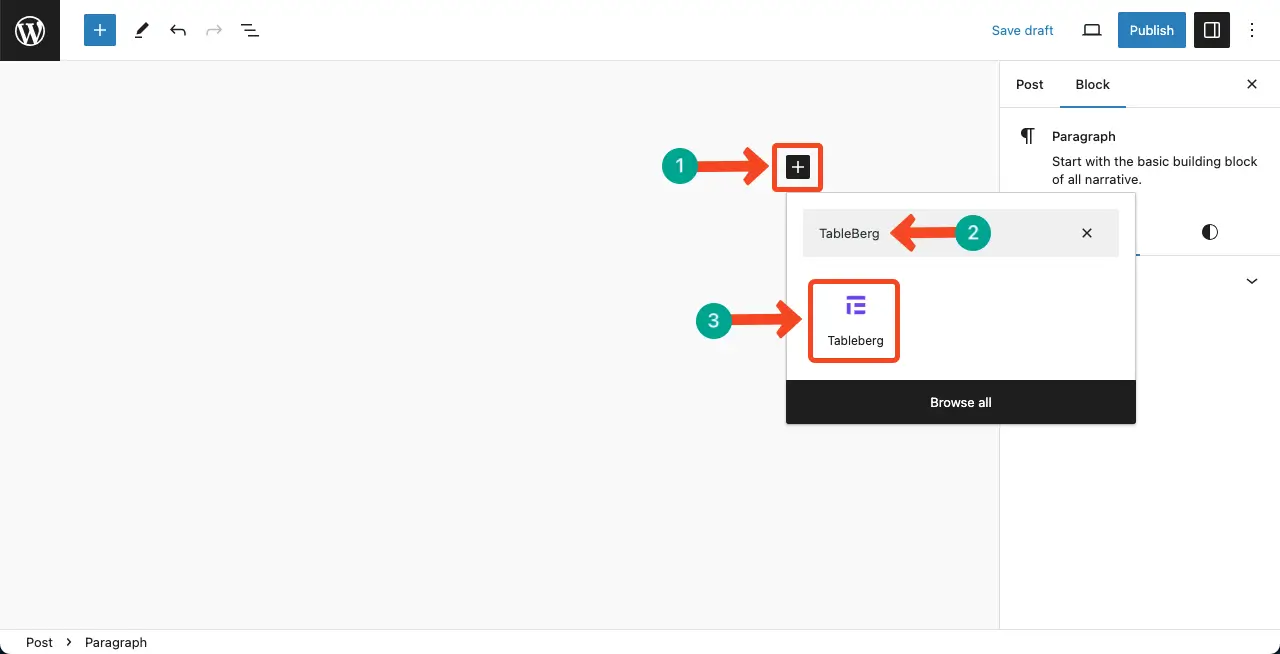
Passo 01: aggiungere il blocco Tableberg all'editor
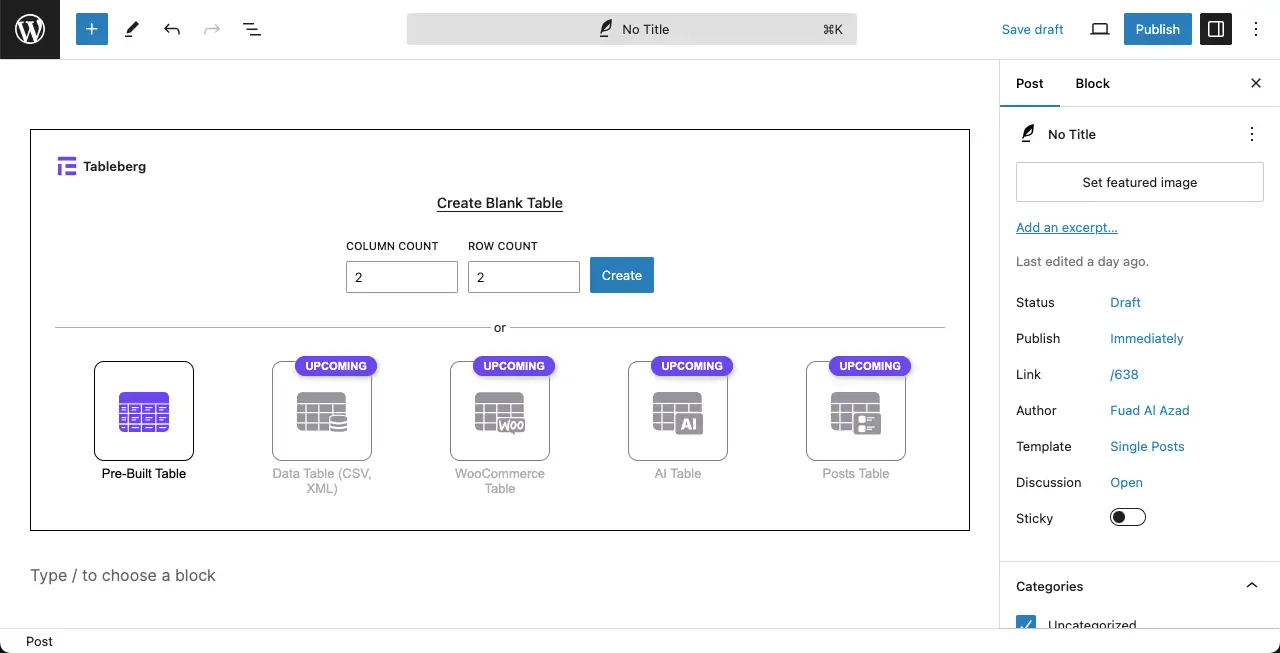
Questo plugin aggiunge un blocco denominato Tableberg alla libreria dei blocchi di Gutenberg. Aggiungere il blocco Tableberg all'editore.

Selezionare il numero di colonne e righe necessarie per il layout. Noi sceglieremo 2*1.

Le colonne e le righe sono pronte.

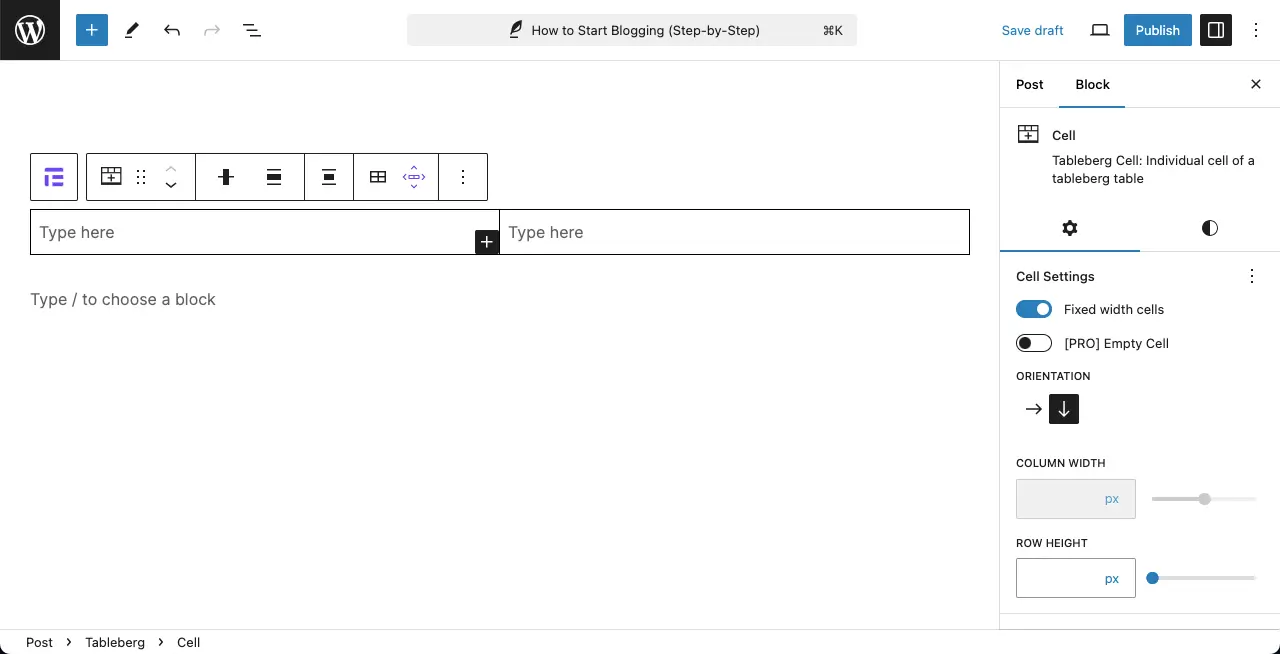
Passo 02: Aggiungere un'immagine a una cella della tabella
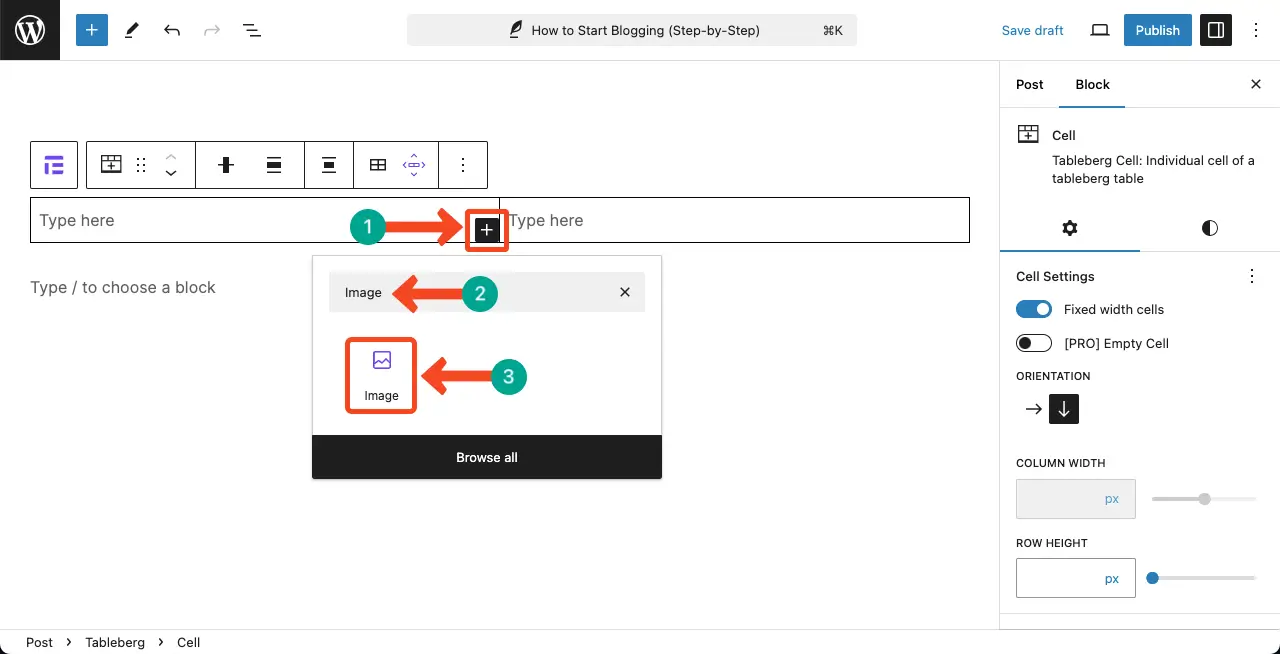
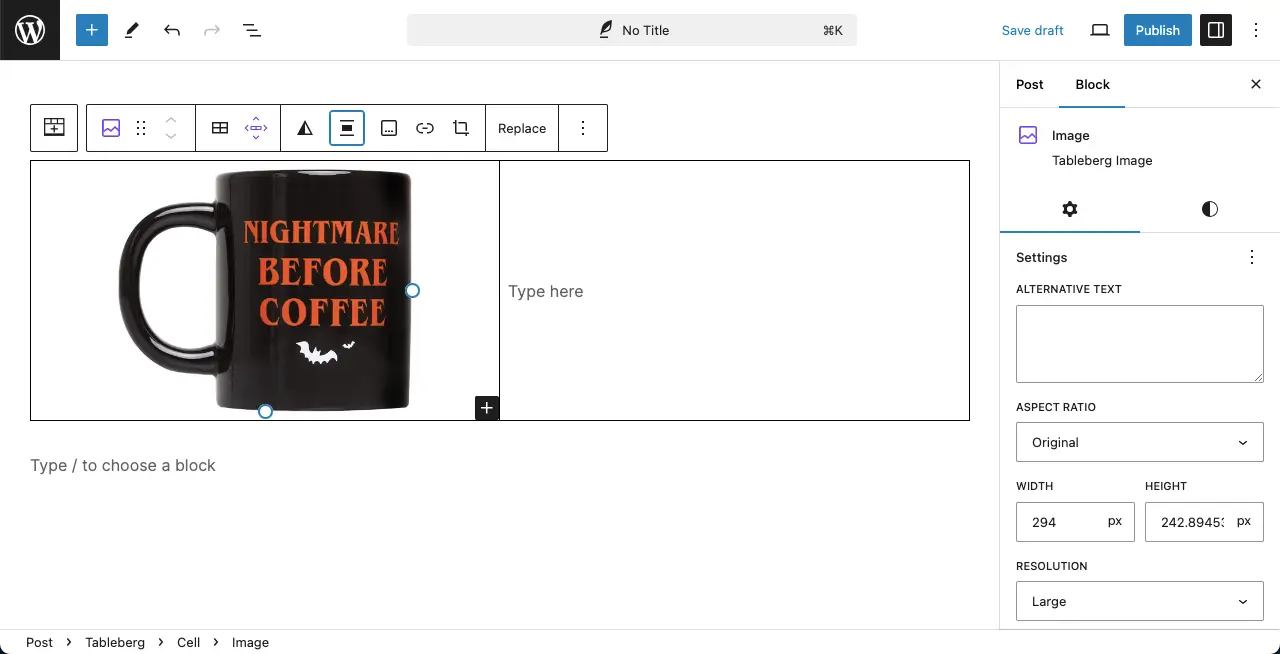
L'Tableberg consente di aggiungere diversi blocchi personalizzati alle sue celle. Facendo clic sul pulsante icona più (+), trovare e aggiungere il blocco immagine a una delle sue celle.

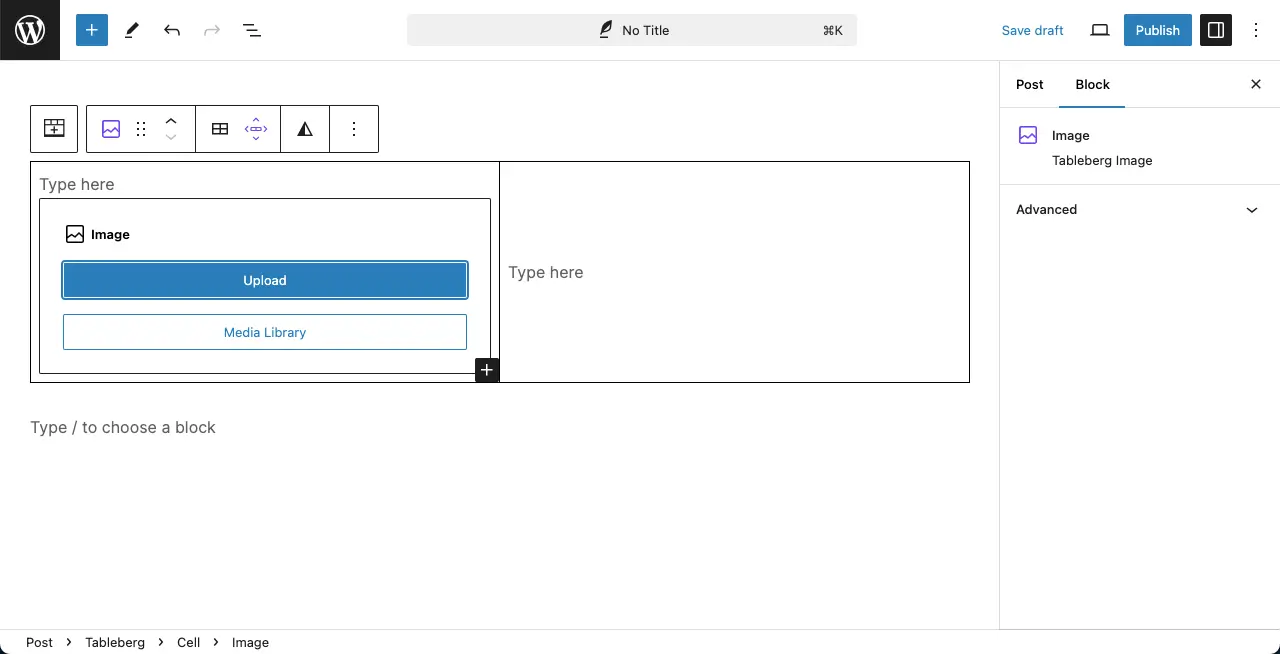
Caricare l'immagine per l'unità locale o aggiungerne una dalla libreria multimediale.

Abbiamo aggiunto un'immagine, che potete vedere qui sotto.

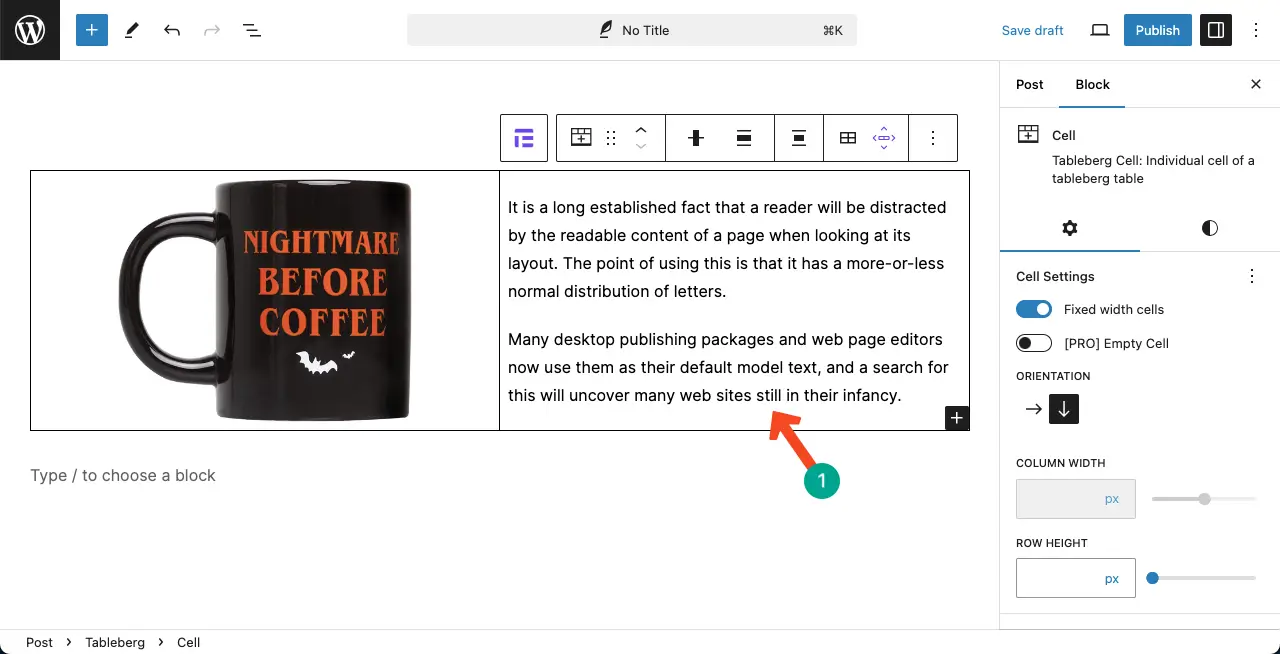
Passo 03: Aggiungere testo alla tabella
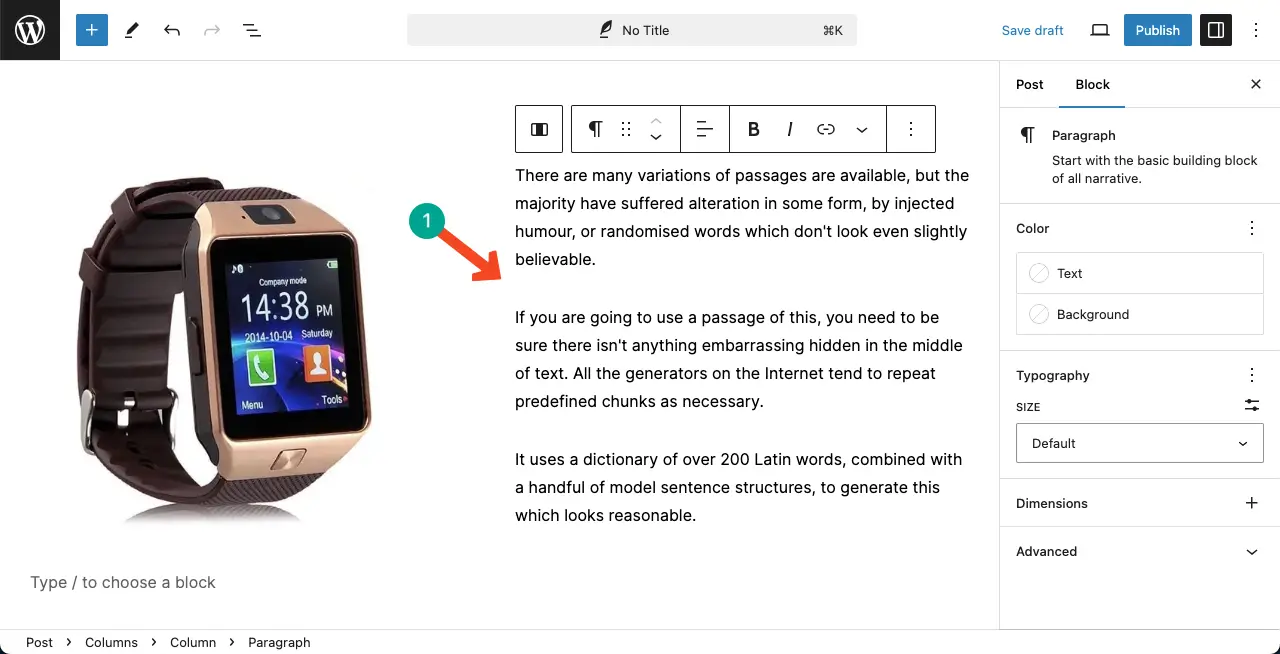
È sufficiente aggiungere testo alla colonna di destra utilizzando il blocco paragrafo.

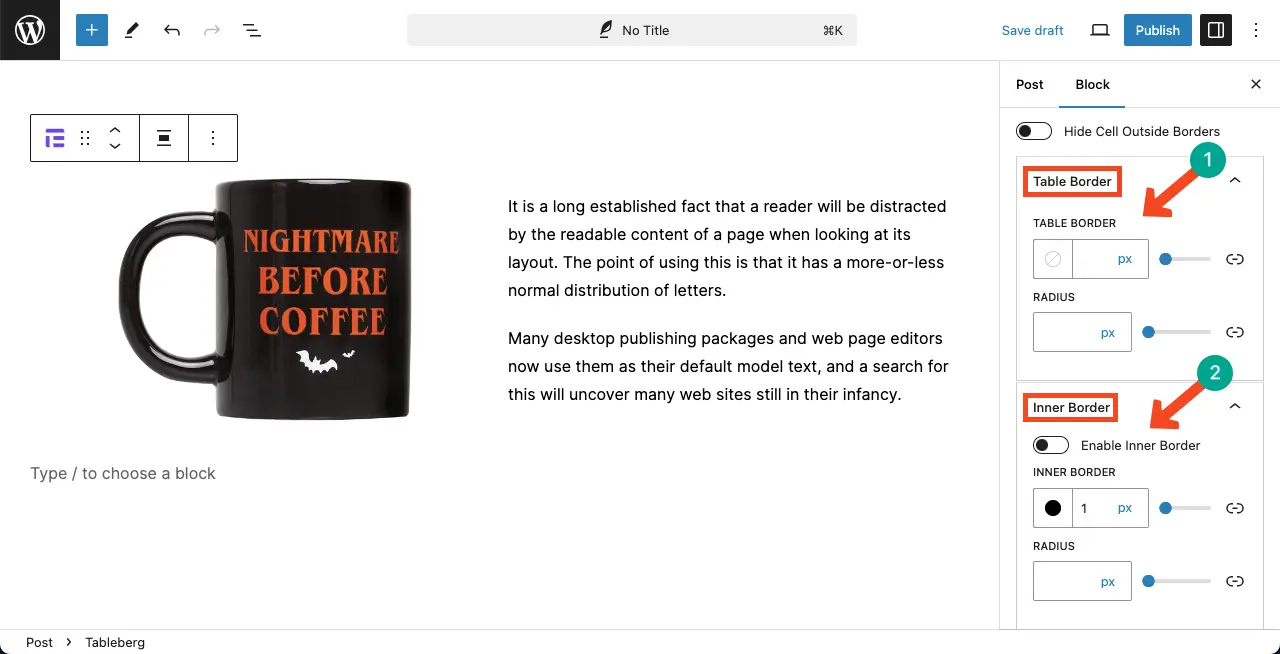
Passo 04: modifica del bordo Tableberg
È possibile rendere questa sezione più attraente rimuovendo o colonizzando il bordo della tabella. Vai a il Scheda Stili.
Vieni a tavola Border scorrendo la scheda verso il basso. Da queste opzioni è possibile rimuovere o colorare il bordo della tabella.

È quindi possibile creare sezioni web per affiancare testo e immagini in WordPress.
Metodo 4: Utilizzo del blocco Sliderberg
Volete mostrare testo e immagini affiancati in uno slider interattivo? Il Sliderberg vi permette di fare esattamente questo, utilizzando il noto blocco Media & Text, con la massima flessibilità. Ecco come configurarlo in pochi minuti:
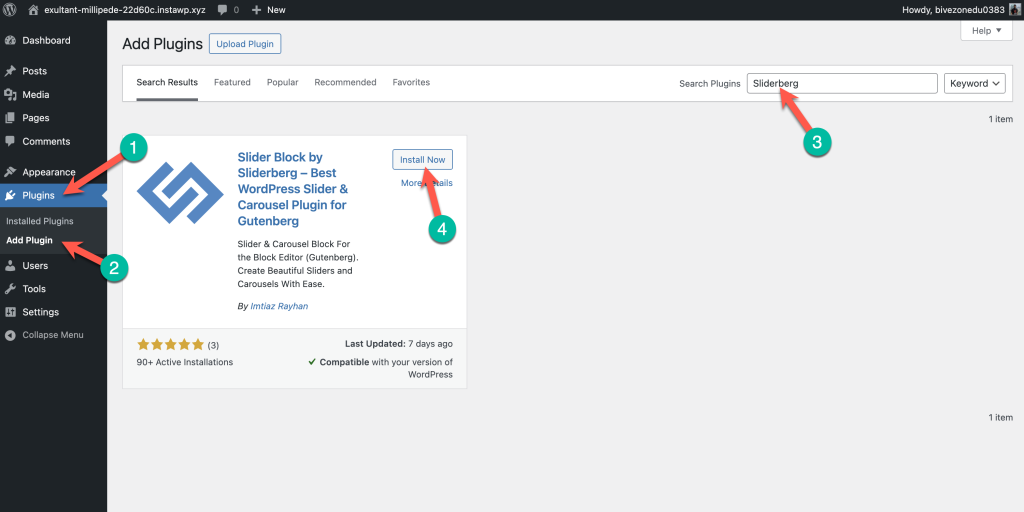
Passo 1: Installare e attivare il plugin Sliderberg
Per prima cosa, andare su Plugin → Aggiungi nuovo nella dashboard di WordPress, cercare "Sliderberg" e fare clic su Installa ora. Quindi attivare il plugin.

Passo 2: Inserire il blocco Sliderberg
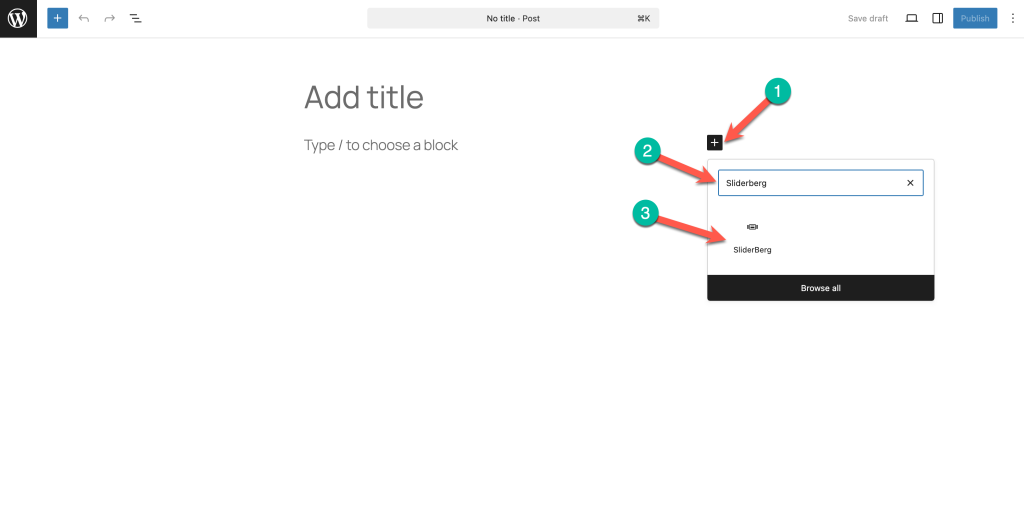
Modificare il post o la pagina. Fare clic sul pulsante + cercare "Sliderberg" e inserire il blocco Sliderberg nel punto in cui si desidera che appaia il cursore.

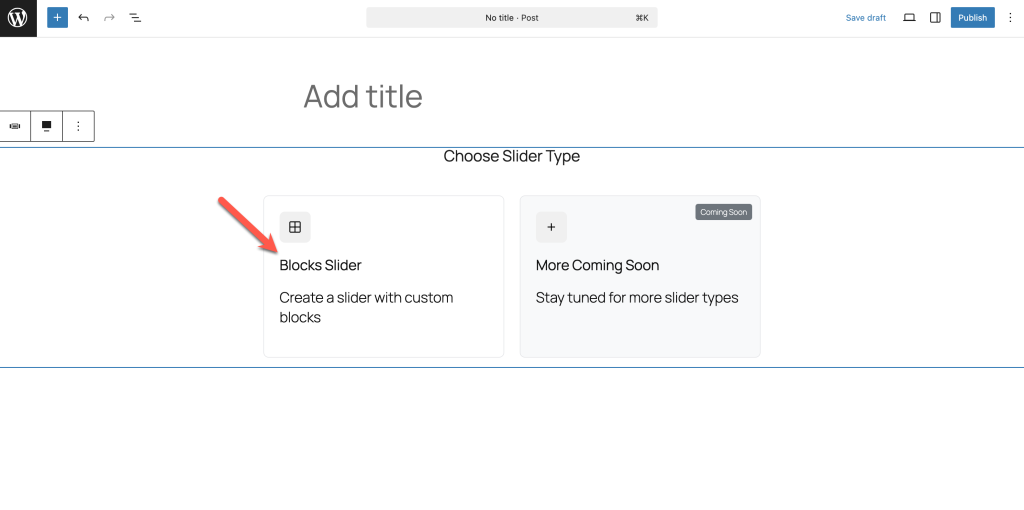
Passo 3: Selezionare il tipo di "cursore blocchi".
Quando viene richiesto, scegliere l'opzione Cursore dei blocchi opzione. Ciò consente di aggiungere qualsiasi blocco Gutenberg all'interno di ogni diapositiva.

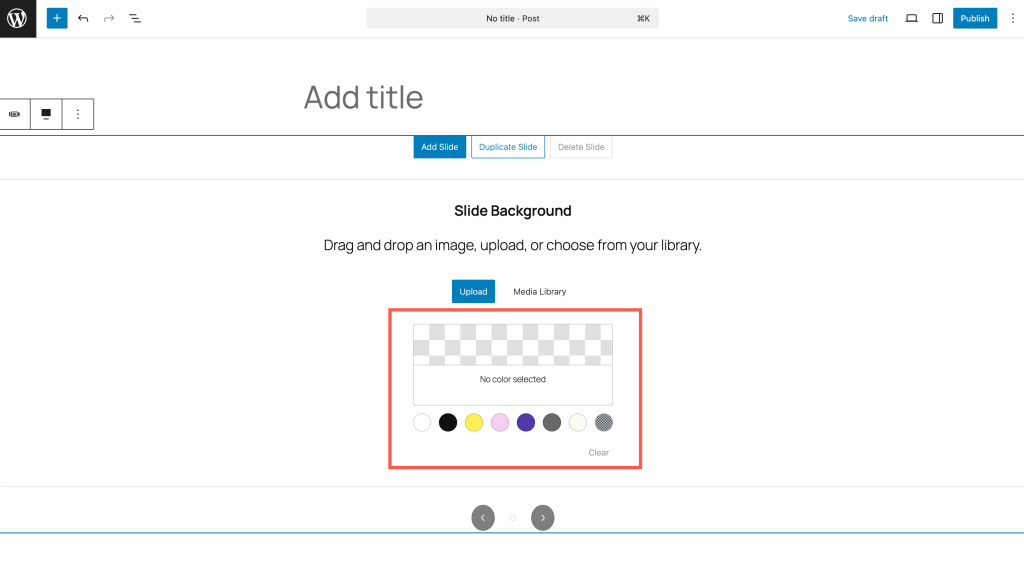
Passo 4: scegliere un colore di sfondo per il cursore
Scegliete un colore di sfondo per il vostro cursore che si adatti allo stile del vostro sito, oppure mantenetelo trasparente per un look pulito.

Passo 5: Aggiungere il blocco 'Media e testo' all'interno del cursore
All'interno della prima diapositiva, fare clic sul pulsante + e inserire il pulsante Media e testo blocco.
Passo 6: Aggiungere immagine e testo al cursore
Utilizzare il blocco Media e testo per caricare l'immagine (lato sinistro) e aggiungere il testo (lato destro). È possibile utilizzare titoli, paragrafi, pulsanti o qualsiasi altro blocco necessario.
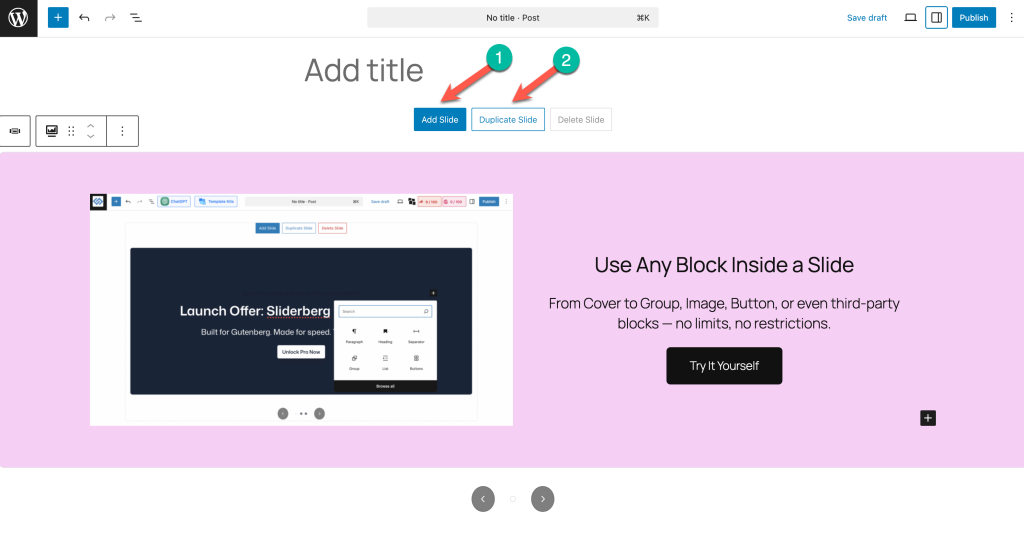
Passo 7: Aggiungere o duplicare le diapositive
Volete altre diapositive? Fare clic su Aggiungere una diapositiva per crearne uno nuovo, oppure Slide duplicate per copiare un layout esistente.

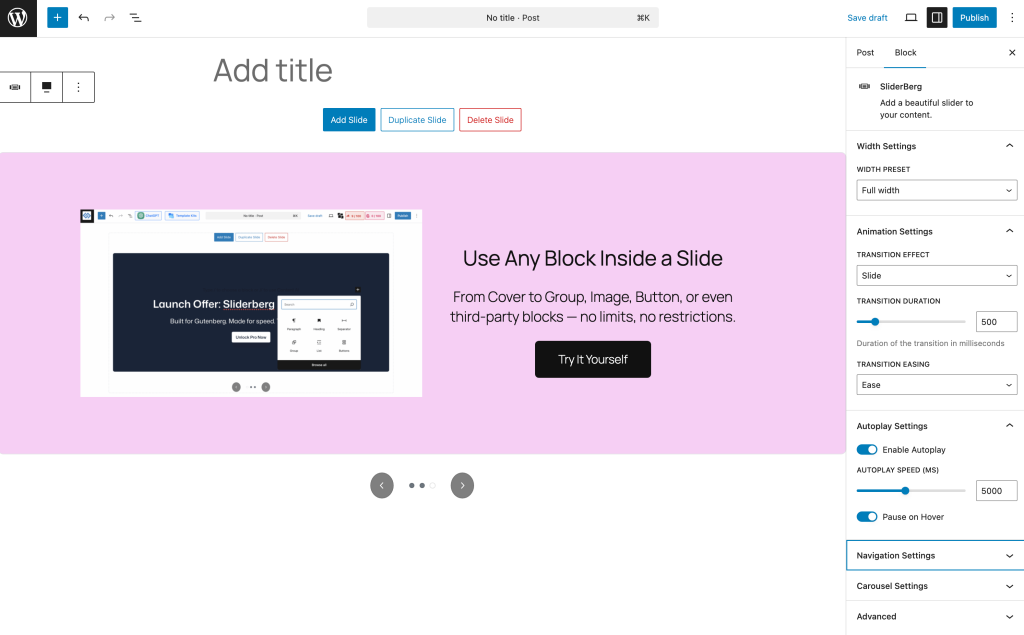
Passo 8: personalizzare il cursore e pubblicarlo
Modificare le impostazioni del cursore (animazione, autoplay, frecce di navigazione, ecc.) in base alle proprie preferenze. Quando si è pronti, fare clic su Pubblicare per andare in onda!

Ora avete uno slider fluido e reattivo che mostra testo e immagini affiancati, perfetto per le vetrine dei team, i prodotti, le testimonianze e altro ancora.
Suggerimento: È possibile utilizzare qualsiasi all'interno delle diapositive Sliderberg, non solo Media & Text! Potete creare pulsanti, icone, colonne o anche blocchi di terze parti.
Conclusione
In effetti, è possibile sfruttare i blocchi predefiniti di Gutenberg per creare e progettare i post e le pagine web. Ma poiché mancano di molte funzioni avanzate, spesso è necessario ricorrere a plugin di blocco aggiuntivi, dotati di molte funzioni interessanti.
Tableberg è un plugin interessante che si può usare in questo caso. Ultimate Blocks è un altro ottimo plugin per i blocchi che dovreste prendere in considerazione. Esplorate le versioni gratuite di questi due plugin facendo clic sui pulsanti allegati qui sotto.
Leggi anche:


