Le FAQ in WordPress sono un formato standardizzato di una raccolta di domande che le persone continuano a porre, a cui probabilmente avete già risposto una dozzina di volte. Invece di rispondere sempre alle stesse cose, vi limitate a elencare le domande in una pagina e a rispondere. In questo modo, le persone ottengono ciò di cui hanno bisogno e voi non perdete tempo a ripetervi.
Come marketer, una volta capito che ogni FAQ è un'occasione per eliminare le esitazioni e far progredire gli utenti, cercherete sempre un modo per rendere il formato standard più avanzato. Questo è il motivo per cui le FAQ a discesa potrebbero interessarvi di più. In parole povere, le FAQ a discesa utilizzano un comportamento a levetta che attiva una risposta solo quando l'utente clicca sulla domanda.
WordPress consente di creare FAQ statiche utilizzando intestazioni o semplici dropdown con il blocco Dettagli, ma queste opzioni sono insufficienti quando si ha bisogno di un controllo migliore. In questo articolo abbiamo scelto di mostrare come creare una FAQ a discesa utilizzando un plugin gratuito.
- Il miglior plugin per le FAQ di WordPress: Blocchi finali
- Opzioni FAQ a discesa in WordPress a confronto
- Passo 1: Installare e attivare Ultimate Blocks
- Passo 2: posizionare il blocco Toggle contenuto
- Fase 3: Aggiungere la prima domanda e risposta alle FAQ
- Passo 4: Aggiungere altri elementi delle FAQ
- Passo 5: personalizzare l'aspetto e il comportamento del Toggle
- Passo 6: Abilitare lo schema delle FAQ e la ricerca (facoltativo)
- Demo FAQ
Il miglior plugin per le FAQ di WordPress: Blocchi finali

Blocchi definitivi è un potente plugin per Gutenberg progettato per aiutarvi a creare contenuti migliori e più strutturati in tutto il vostro sito. A differenza di molti page builder all-in-one, si concentra specificamente sull'espansione di ciò che è possibile fare con Gutenberg, pur mantenendo un'impronta leggera. Questo lo rende particolarmente prezioso per gli utenti che desiderano funzioni avanzate senza rallentare il proprio sito. Il plugin è dotato di oltre 26 blocchi personalizzati, ma uno dei più utili per marketer e blogger è il blocco Content Toggle.
A differenza dei blocchi nativi come "Dettagli" o "Intestazione", Ultimate Blocks offre una soluzione completa per le FAQ, con un corretto schema di markup per il SEO, un comportamento personalizzabile dei toggle, effetti di animazione fluidi e opzioni di stile individuali per ogni domanda e risposta. Con Ultimate Blocks, avrete:
-
Un blocco Toggle Content dedicato per le FAQ in stile dropdown.
-
La possibilità di impostare le levette come chiuse per impostazione predefinita o di mantenerne aperte di specifiche al caricamento.
-
Icone di stato che mostrano chiaramente se una levetta è aperta o chiusa.
-
Schema delle FAQ integrato per aiutare le vostre risposte a comparire nei risultati di ricerca di Google.
-
Impostazioni flessibili per i colori, in modo che le sezioni delle FAQ possano confondersi o risaltare a seconda delle necessità.
-
Supporta blocchi annidati, in modo da poter includere elenchi, immagini o altri contenuti all'interno di ogni risposta.
-
Una barra di ricerca opzionale che consente agli utenti di filtrare le FAQ in tempo reale.
-
Un layout reattivo che si adatta bene a tutte le dimensioni dello schermo.
-
Accesso a 26 blocchi incentrati sui contenuti, progettati per rendere WordPress meno limitante.
Opzioni FAQ a discesa in WordPress a confronto
Caratteristica |
Blocchi di titoli/paragrafi |
Dettagli Blocco |
Blocchi definitivi (Toggle di contenuto) |
|---|---|---|---|
Tipo di FAQ supportato |
Solo statico |
A discesa |
A discesa |
Funzionalità a discesa |
No |
Sì |
Sì |
Stato di attivazione predefinito |
Non disponibile |
Sempre collassato |
Personalizzabile |
Icone aperte/chiuse |
Non disponibile |
No |
Sì |
Opzioni di stile |
Dipendente dal tema |
Limitato |
Controllo completo |
Schema FAQ |
No |
No |
Sì |
Contenuto annidato |
No |
Limitato |
Sì |
Animazione |
No |
No |
Sì |
Reattivo |
Dipendente dal tema |
Base |
Completamente reattivo |
Funzione di ricerca |
Non supportato |
Non supportato |
Barra di ricerca integrata |
Aggiungere FAQ a discesa in WordPress
Dopo aver illustrato le caratteristiche, è il momento di metterle in pratica. Ecco come creare una FAQ a discesa in WordPress utilizzando Ultimate Blocks.
Passo 1: Installare e attivare Ultimate Blocks
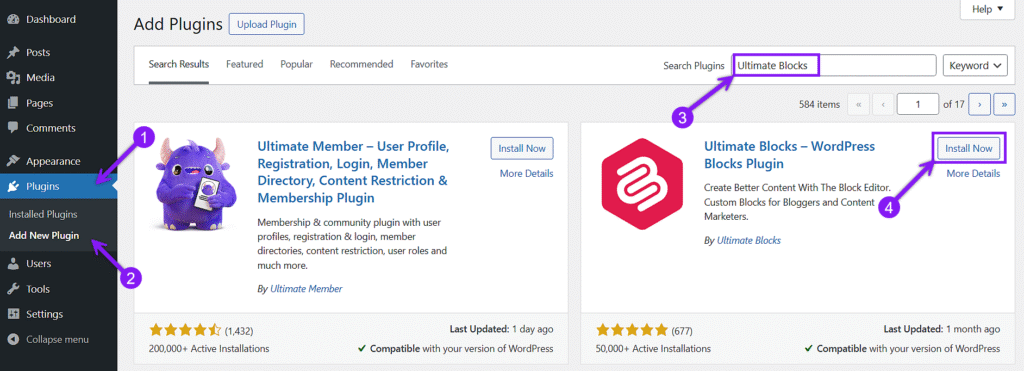
Per prima cosa, accedete alla vostra dashboard di WordPress, recatevi nella sezione Plugin e fate clic su "Aggiungi nuovo". Dopodiché, digitate Ultimate Blocks nella barra di ricerca e cercate il plugin sviluppato da Ultimate Blocks. Fate clic su Installa ora e, una volta terminato, premete Attiva.

Fase 2: Posizionare il blocco Toggle Content
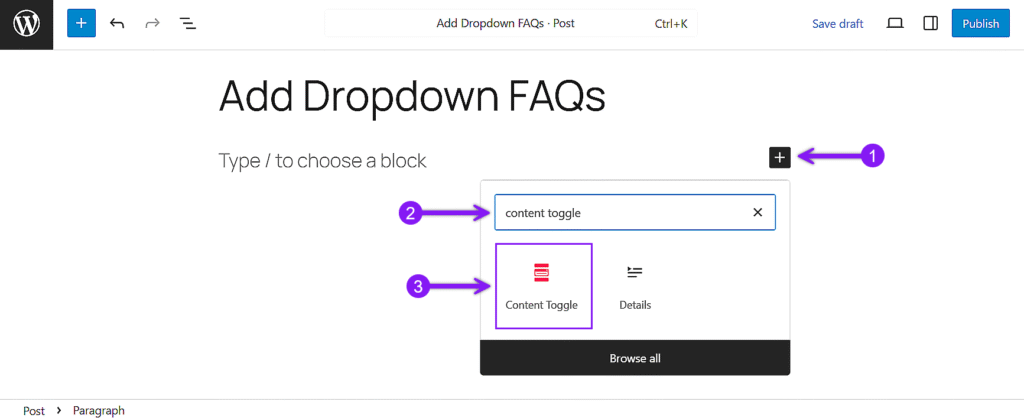
Quindi, aprire una pagina esistente o crearne una nuova in cui si desidera inserire la sezione FAQ. Fare clic sull'icona "+" dell'inseritore di blocchi nell'editor per aggiungere un nuovo blocco. Nell'elenco dei blocchi disponibili, cercare "Content Toggle" e, una volta trovato, selezionarlo.

Fase 3: Aggiungere la prima domanda e risposta alle FAQ
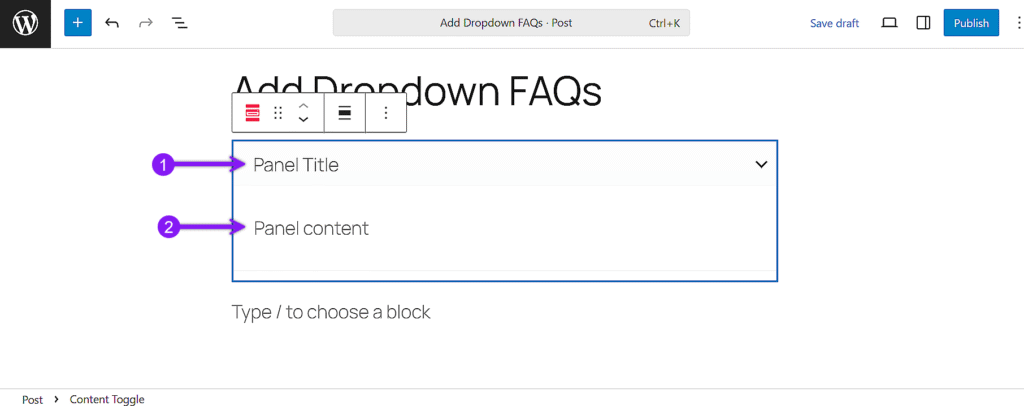
All'interno del blocco Toggle Content, si trova un campo con l'etichetta Panel Title (Titolo del pannello) in cui si inserisce la domanda FAQ. Sotto c'è l'area Contenuto del pannello, dove si può aggiungere la risposta. Questa sezione si comporta come un normale blocco di contenuto, per cui è possibile inserire paragrafi, elenchi, immagini o qualsiasi altro elemento del blocco di cui la risposta potrebbe avere bisogno.

Passo 4: Aggiungere altri elementi delle FAQ
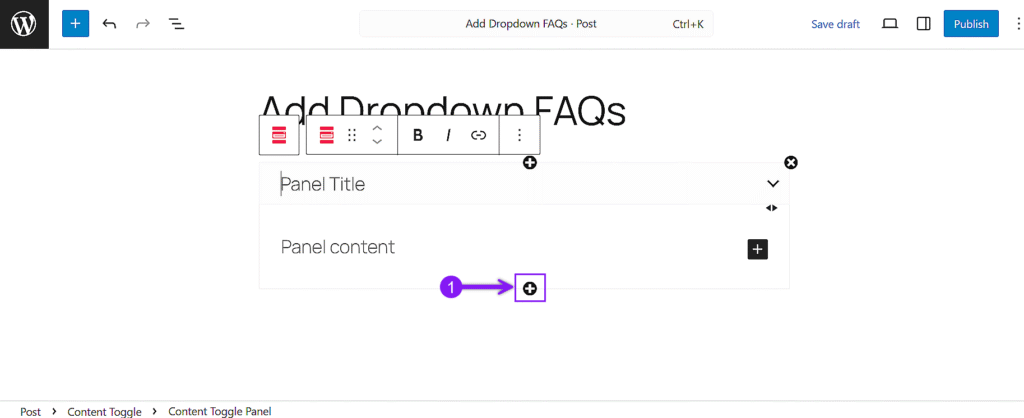
Se si desidera includere altri elementi, è sufficiente passare il mouse sul blocco e fare clic sul pulsante + nell'angolo inferiore del blocco per aggiungere nuovi pannelli. Ogni nuovo pannello è dotato dei propri campi Titolo del pannello e Contenuto del pannello, che consentono di creare l'intera sezione FAQ all'interno di un unico blocco Toggle Contenuto.

Passo 5: personalizzare l'aspetto e il comportamento del Toggle
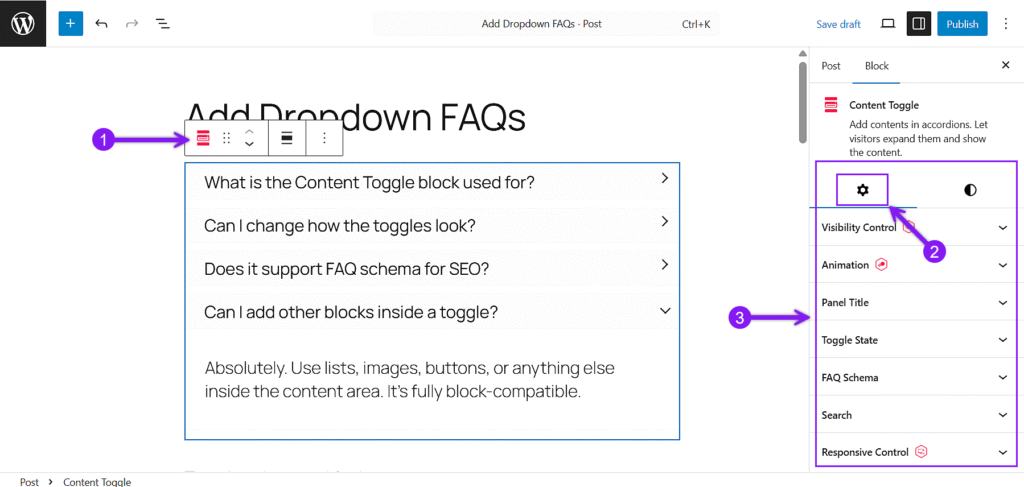
Utilizzate le impostazioni dei blocchi sulla destra per controllare l'aspetto e il funzionamento delle vostre FAQ. Nella sezione Generale è possibile impostare lo stato di attivazione predefinito, attivare lo schema FAQ e attivare le animazioni o il comportamento reattivo.

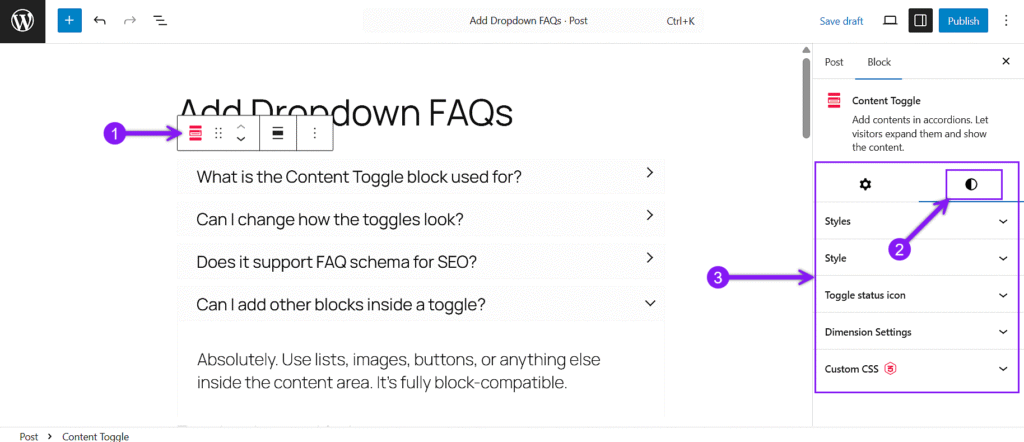
Nel Stili è possibile regolare l'icona della levetta, scegliere uno stile di layout, un colore, impostare la spaziatura o applicare CSS personalizzati per un controllo più preciso del design.

Passo 6: Abilitare lo schema delle FAQ e la ricerca (facoltativo)
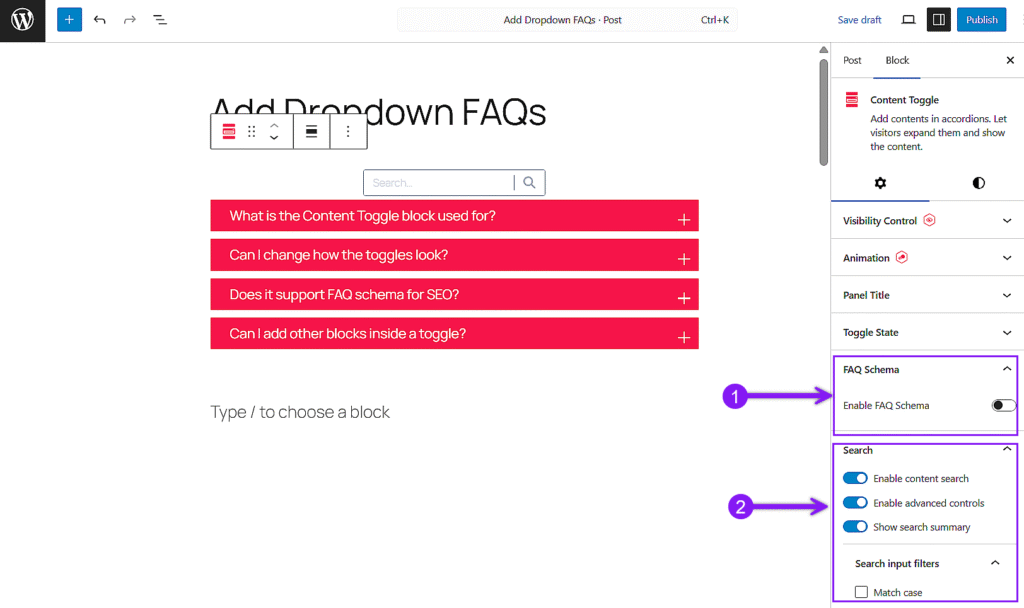
Se volete che le vostre FAQ appaiano nei risultati di ricerca di Google come rich snippet, potete attivare FAQ Schema direttamente dalle impostazioni del blocco. Questo aggiunge i dati strutturati necessari dietro le quinte per aiutare i motori di ricerca a riconoscere i vostri contenuti.
Potete anche attivare una barra di ricerca per consentire ai visitatori di filtrare le vostre FAQ, ma tenete presente che questa funzione è disponibile solo nella versione Pro di Ultimate Blocks.

Demo FAQ
A cosa serve il blocco Content Toggle?
È progettato per sezioni pieghevoli, perfette per le pagine di FAQ, per la suddivisione delle lezioni o per nascondere i dettagli finché qualcuno non li richiede.
È possibile modificare l'aspetto delle levette?
Sì, è possibile stilizzare il titolo e l'area del contenuto, scegliere le icone a levetta, impostare lo stato aperto/chiuso e persino abbinare i colori al proprio sito.
Supporta lo schema delle FAQ per la SEO?
È così. È possibile attivare lo schema delle FAQ dalle impostazioni del blocco e i motori di ricerca comprenderanno i contenuti come Q&A strutturati.
Posso aggiungere altri blocchi all'interno di un toggle?
Assolutamente. È possibile utilizzare elenchi, immagini, pulsanti o qualsiasi altra cosa all'interno dell'area del contenuto. È completamente compatibile con i blocchi.
Esiste un'opzione di ricerca per le FAQ?
Sì, la versione Pro include una barra di ricerca attiva per il blocco toggle, che aiuta gli utenti a trovare immediatamente domande specifiche.
Conclusione
Le FAQ a discesa sono un modo semplice per tenere in ordine le cose e aiutare le persone a trovare ciò che stanno cercando senza dover scavare in un muro di testo. In questo tutorial abbiamo mostrato come configurarle utilizzando un plugin gratuito, personalizzandone l'aspetto e il comportamento e abilitando facoltativamente funzioni come lo schema e la ricerca. Questo approccio funziona bene per le pagine dei prodotti, per le sezioni di aiuto o per qualsiasi post ricco di contenuti. Ricordate solo di mantenere le domande chiare, le risposte brevi e di non utilizzare eccessivamente le levette laddove il contenuto statico sarebbe più adatto. Tutto sta nell'aiutare i visitatori a trovare ciò di cui hanno bisogno, più velocemente.
Leggi anche:
- 9 migliori plugin per le FAQ di WordPress (a confronto)
- Come aggiungere una sezione FAQ in WordPress (con/senza plugin)
- Come aggiungere FAQ pieghevoli/espandibili in WordPress
- Come aggiungere lo schema delle FAQ in WordPress - in modo semplice!
- Come aggiungere FAQ con categorie e ricerca in WordPress


