Gli esseri umani sono predisposti al confronto. È così che affrontiamo l'incertezza. Soppesiamo le opzioni per evitare rimpianti e cerchiamo la conferma che stiamo scegliendo con saggezza. Quando raggiungiamo un punto di decisione, esaminiamo, contrastiamo e mettiamo in discussione. Senza un modo chiaro per valutare le differenze, il dubbio cresce. E il dubbio è nemico dell'azione.
Quando gli utenti arrivano sul vostro sito per confrontare prodotti, piani o servizi, vanno a caccia di prove. La prova che un'opzione è superiore alle altre. La prova che il loro tempo e denaro non andranno sprecati. Cos'altro vogliono? Vogliono un'onestà spietata, vogliono vedere i difetti messi a nudo, non nascosti, desiderano contrasti sufficientemente netti da tagliare le lusinghe del marketing.
Per questo motivo i siti WordPress utilizzano diversi tipi di confronti a seconda di ciò che il lettore vuole risolvere. Nelle sezioni che seguono, questa guida vi mostrerà come costruire una perfetta tabella di comparazione delle caratteristiche in WordPress.
- Tipi standard di tabelle di confronto delle caratteristiche
- Creare una tabella di confronto delle funzioni
- Passo 1: installare e attivare l'Tableberg
- Fase 2: inserimento del blocco Tableberg
- Passo 3: Aggiungere intestazioni di colonna per le opzioni di confronto
- Fase 4: Inserire i nomi delle caratteristiche nella prima colonna
- Fase 5: riempire ogni cella con i valori o i contenuti della caratteristica
- Passo 6: personalizzare gli stili di tabella
- Passo 7: rendere la tabella reattiva
- Passo 8: Attivare le opzioni di ordinamento e ricerca
- Passo 9: Anteprima e pubblicazione della tabella
- Saltare l'impostazione con un modello già pronto
Tipi standard di tabelle di confronto delle caratteristiche
Le tabelle di confronto si presentano in forme diverse a seconda di ciò che gli utenti vogliono capire. A volte si preoccupano del prezzo. A volte si tratta di caratteristiche mancanti. L'importante è utilizzare la struttura giusta per prendere la decisione giusta.
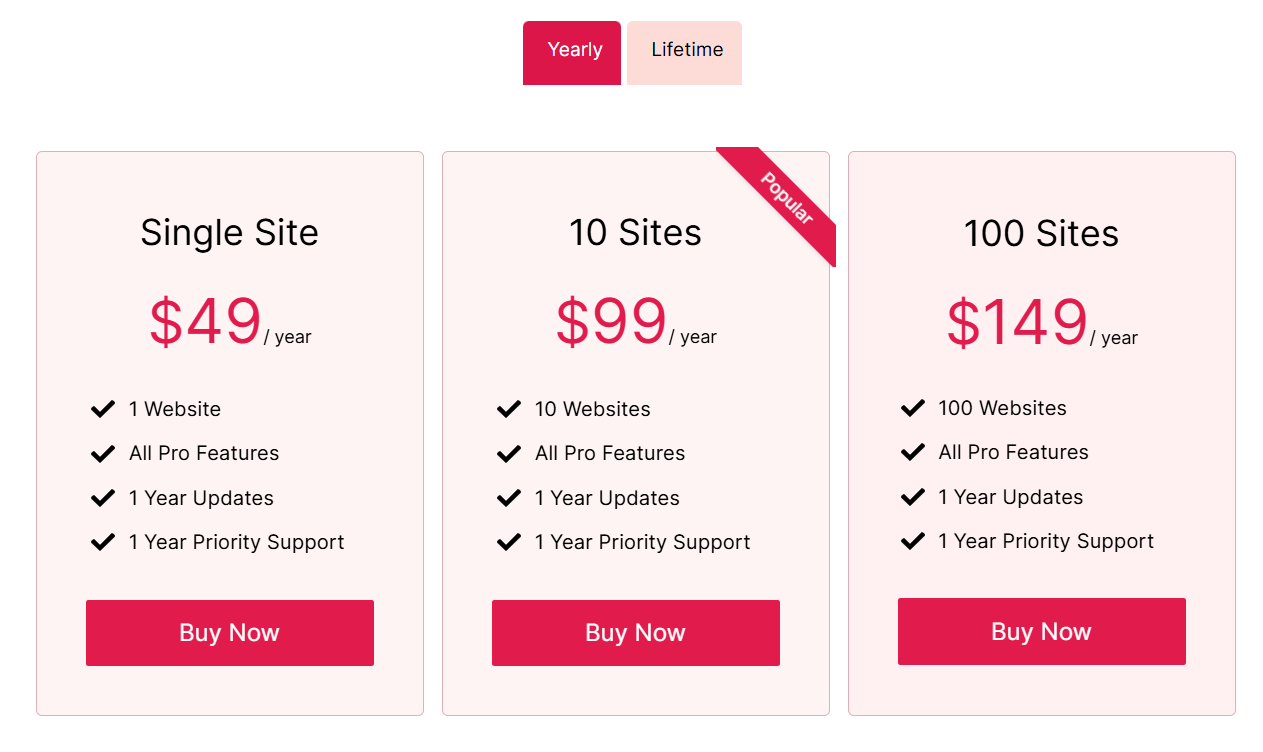
Tabella di confronto dei prezzi
Questo formato mette a confronto i piani uno accanto all'altro. Le righe elencano le caratteristiche. Le colonne mostrano ogni livello. I segni di spunta o i valori rivelano ciò che è incluso. È pensato per gli acquirenti che decidono cosa possono ottenere al prezzo.

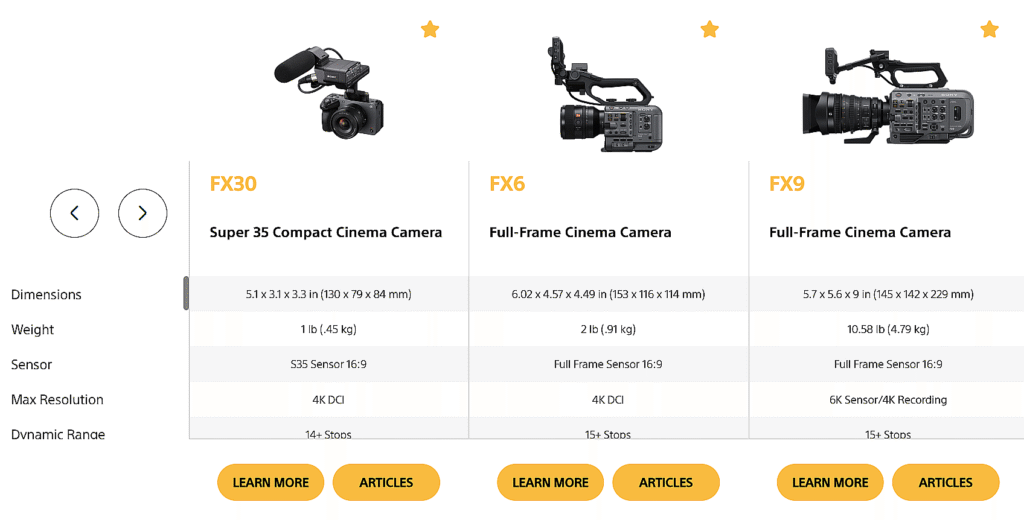
Tabella delle specifiche di prodotto
Ideale per i prodotti tecnologici con specifiche misurabili. Ogni riga definisce una specifica e la cella adiacente fornisce il valore per quel prodotto. Categorie come Display, Batteria o Prestazioni sono spesso raggruppate per facilitare la scansione.

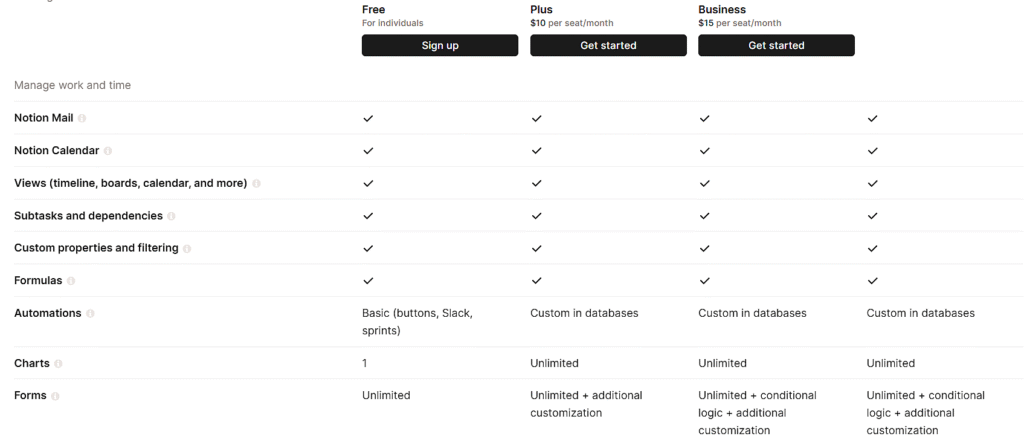
Matrice di disponibilità delle funzioni
Utilizzato quando gli utenti vogliono solo sapere "Questa caratteristica ce l'ha o no?". Le caratteristiche sono elencate come righe e le opzioni confrontate appaiono come colonne. Le celle mostrano tipicamente segni di spunta, indicatori di testo o limitazioni numeriche.

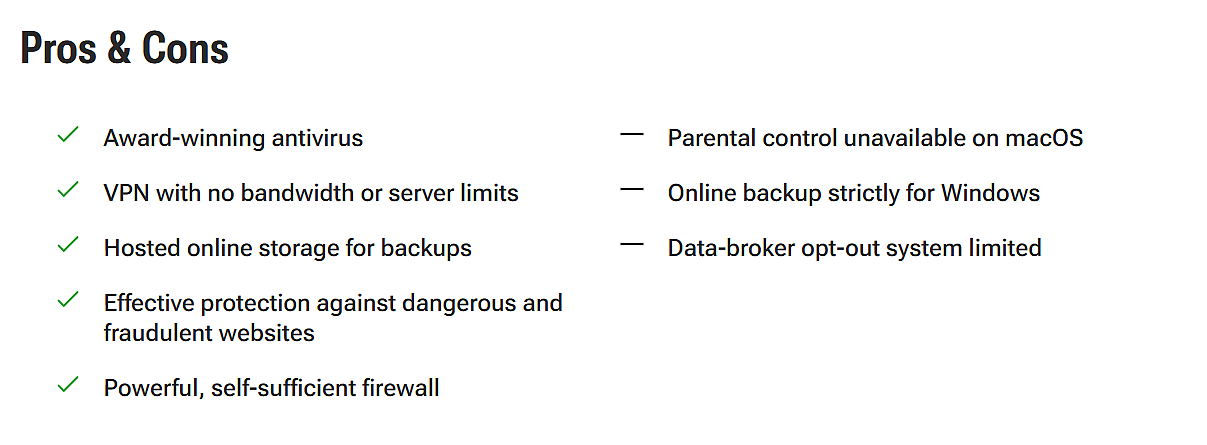
Tabella dei pro e dei contro
Non tutto può essere misurato. A volte si tratta di compromessi. Questo formato fornisce a ogni strumento un breve elenco di ciò che fa bene e di ciò che fa male.

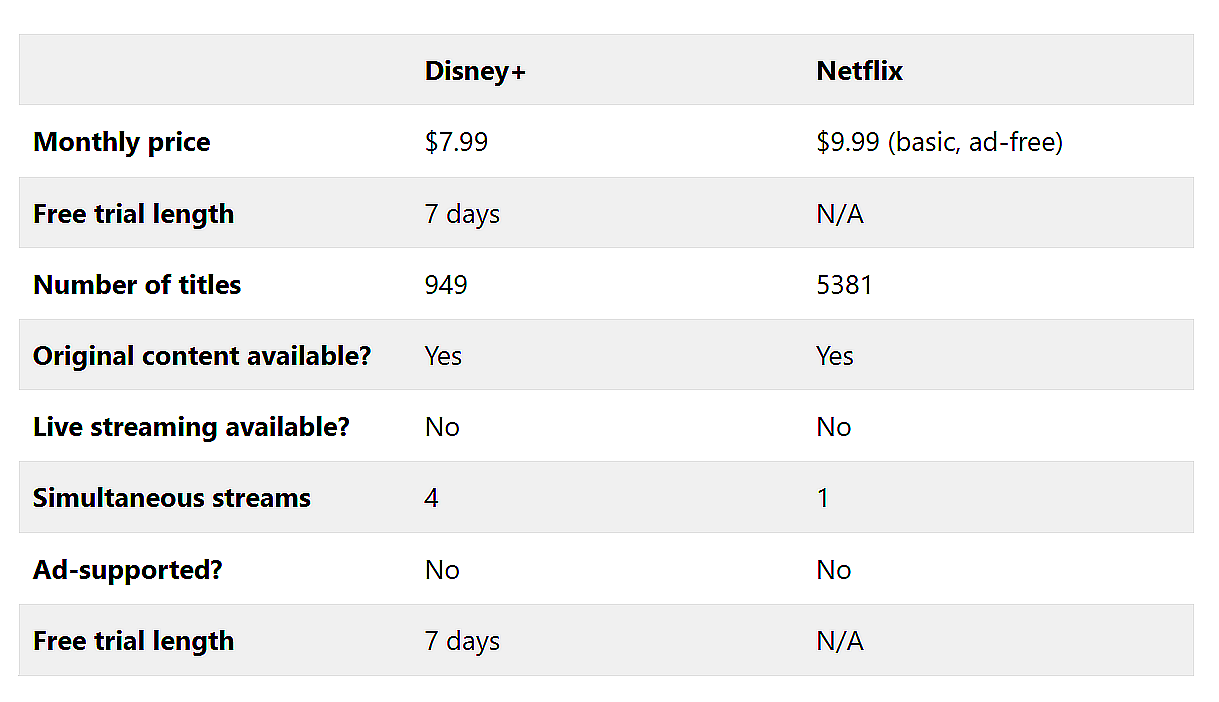
Tabella di confronto uno a uno
Progettato per confrontare direttamente due alternative. Ogni colonna rappresenta un'opzione. Le righe descrivono attributi specifici come il supporto, i prezzi o l'integrazione. Questa struttura evidenzia le differenze tra due soluzioni in un layout controllato.

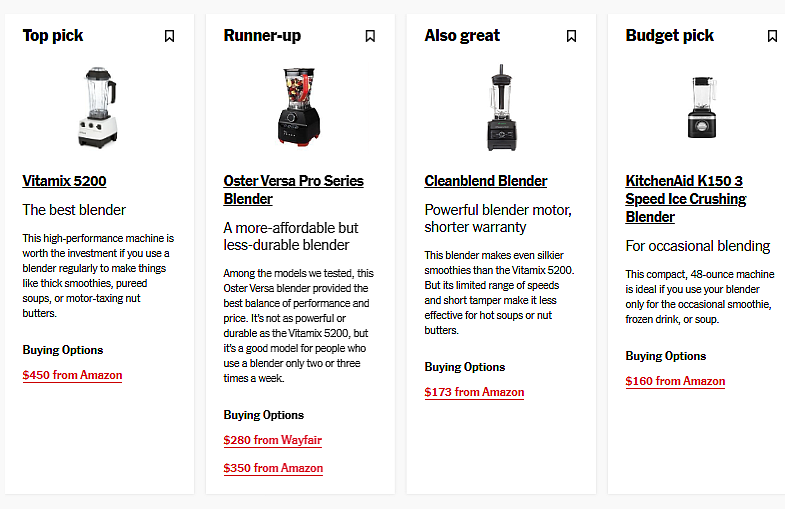
Tabella di confronto tra più prodotti
Pensato per valutazioni ampie in cui i lettori esplorano più prodotti contemporaneamente. Ogni prodotto appare come una riga. Le colonne sono utilizzate per le caratteristiche principali, i casi d'uso o le classifiche. Questo layout consente una rapida scansione e un confronto tra più criteri.

Tabella di confronto delle caratteristiche
Base |
Standard |
Avanzato |
|
|---|---|---|---|
Prodotto |
 |
 I più popolari |
 |
Display |
13.3″ (1920×1080) |
14″ (2560×1600) |
15.6″ (3840×2160) |
Processore |
Intel Core i5 |
Intel Core i7 |
Intel Core i9 |
Immagazzinamento |
SSD DA 256 GB |
SSD DA 512 GB |
SSD DA 1 TB |
Durata della batteria |
8 ore |
12 ore |
15 ore |
Peso |
2,8 libbre |
3,2 libbre |
4,0 libbre |
Prezzo |
$799 |
$1,199 |
$1,599 |
Recensione dell'utente |
|||
Acquista |
Creare una tabella di confronto delle funzioni
Il blocco Tabella predefinito di WordPress manca della flessibilità necessaria per un serio confronto di caratteristiche. Se avete bisogno di più tipi di contenuto in una cella, se volete un migliore controllo sul design o se avete intenzione di confrontare più di due prodotti in modo pulito, avete bisogno di un plugin per tabelle basato su blocchi. Tavolo di lavoro è costruito proprio per questo scopo.
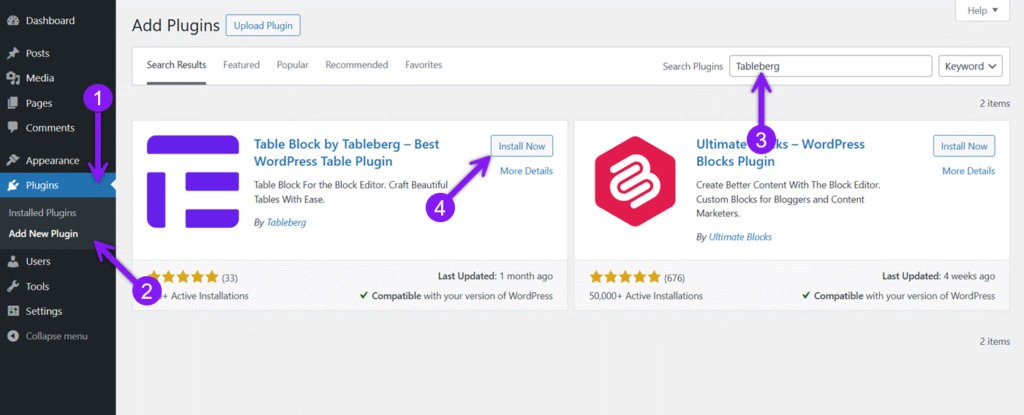
Passo 1: installare e attivare l'Tableberg
Andate su Plugin → Aggiungi nuovo nella vostra dashboard di WordPress. Cercare "Tableberg", quindi fare clic su Installa e attiva. Il blocco sarà ora disponibile nell'editor.

Fase 2: inserimento del blocco Tableberg
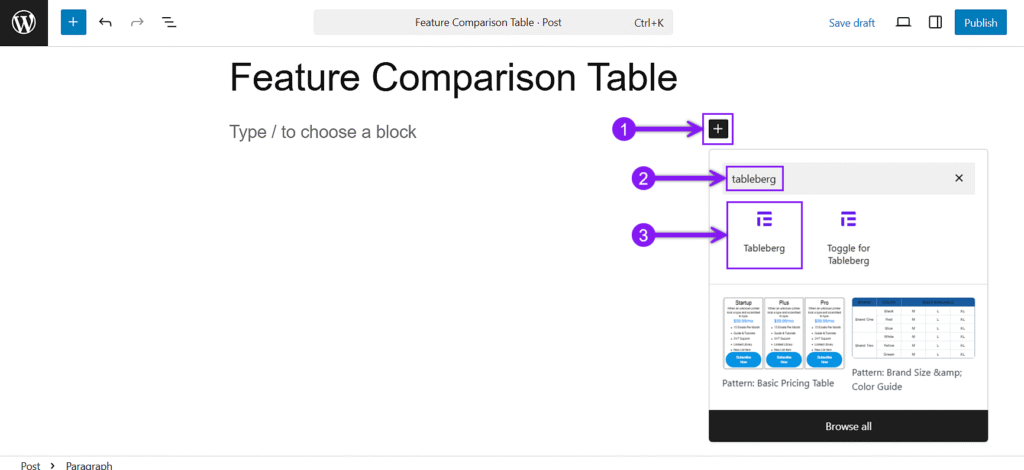
Aprire il post o la pagina in cui si desidera aggiungere la tabella di confronto. Fare clic sull'icona "+" dell'inseritore di blocchi per aggiungere un blocco, quindi cercare "Tableberg". Fare clic su di esso per inserire il blocco. Verrà visualizzata una casella di impostazione in cui è possibile selezionare il numero di righe e colonne. Utilizzare questa opzione per creare la struttura di base della tabella.

Passo 3: Aggiungere intestazioni di colonna per le opzioni di confronto
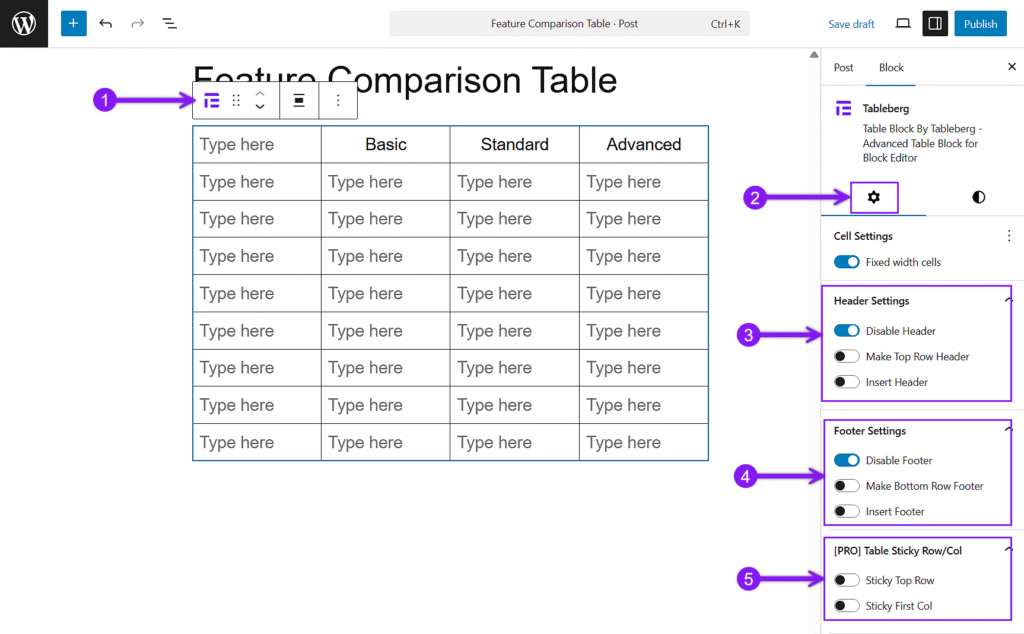
Fare clic sulla tabella per aprire la barra laterale delle impostazioni del blocco, quindi passare alla scheda Generale. Nella sezione Intestazione, scegliere se inserire una nuova riga di intestazione o se utilizzare la riga superiore come intestazione. Dopodiché, aggiungere gli elementi che si stanno confrontando. Se necessario, è possibile attivare un piè di pagina nello stesso modo. È inoltre possibile utilizzare l'opzione Intestazione appiccicosa (Pro) nelle impostazioni del blocco per mantenere visibile la riga superiore durante lo scorrimento.

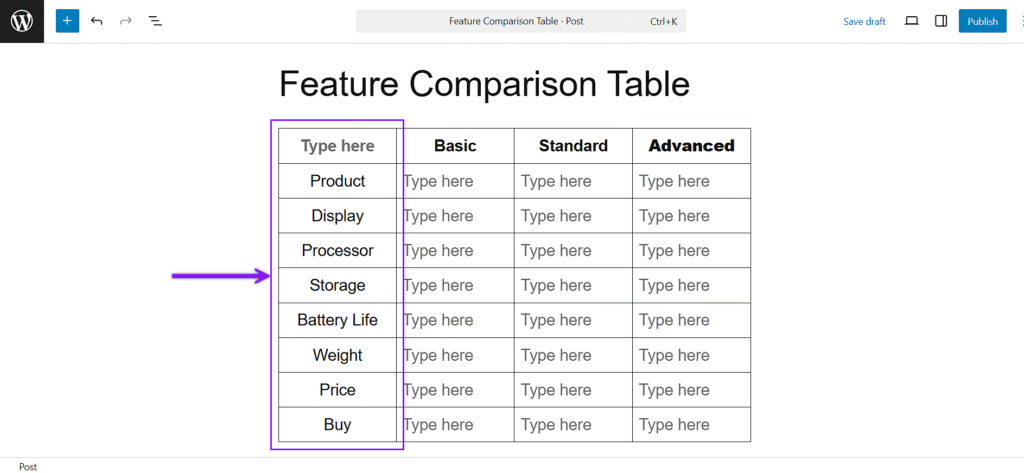
Fase 4: Inserire i nomi delle caratteristiche nella prima colonna
In una tabella di confronto delle caratteristiche, la prima colonna viene comunemente utilizzata per elencare le caratteristiche che si stanno valutando. Fare clic su ogni cella della colonna e inserire una caratteristica per riga. È possibile utilizzare la formattazione in grassetto o in corsivo per evidenziare i termini chiave, oppure applicare il colore del testo dall'impostazione del blocco per creare un contrasto visivo.

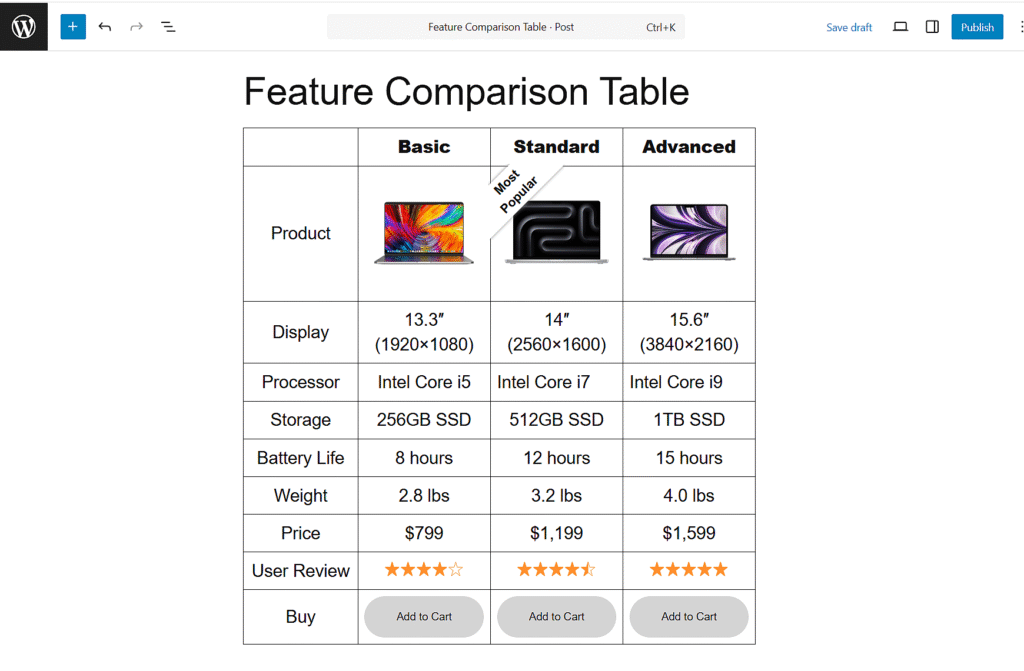
Fase 5: riempire ogni cella con i valori o i contenuti della caratteristica
Fare clic in ogni cella e aggiungere il contenuto che si applica a quella caratteristica e a quell'elemento. È possibile inserire testo semplice o utilizzare l'icona di inserimento blocchi (+) all'interno di una cella per inserire blocchi come icone, pulsanti, immagini, elenchi, valutazioni a stelle, nastri e altro ancora. Questa flessibilità consente di mostrare disponibilità, qualità o azioni direttamente all'interno della tabella.

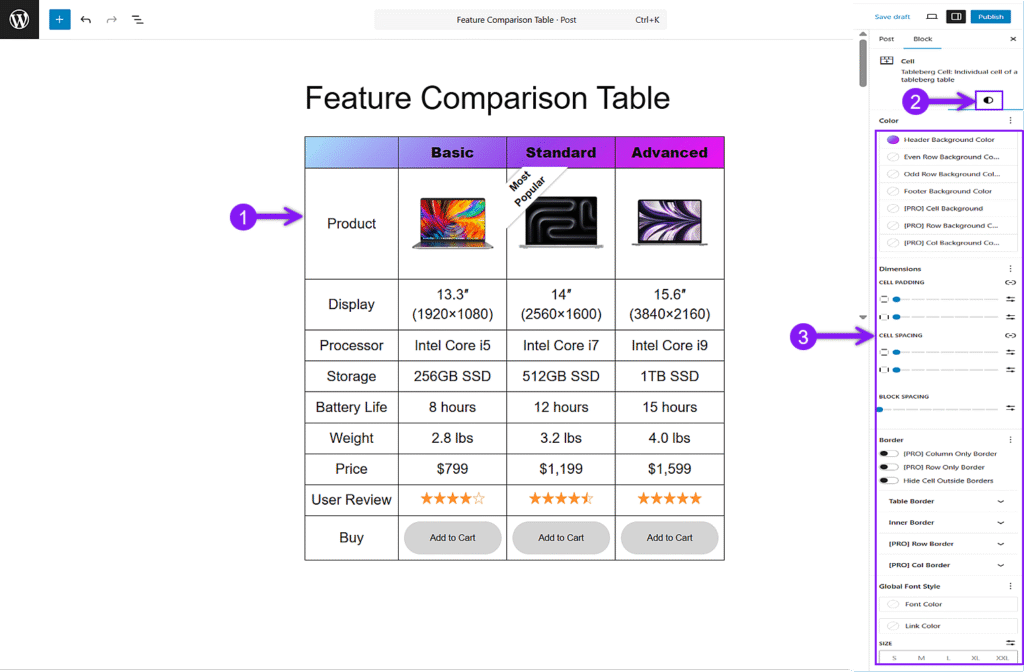
Passo 6: personalizzare gli stili di tabella
Selezionare una cella qualsiasi della tabella per aprire le impostazioni della barra laterale. Nella scheda "Stile" è possibile modificare i colori di sfondo dell'intestazione e del piè di pagina, regolare il padding delle celle e applicare colori alternati alle righe. Queste opzioni consentono di evidenziare le differenze chiave tra i piani o i prodotti. È inoltre possibile impostare le righe pari e dispari su tonalità diverse per facilitare la lettura.

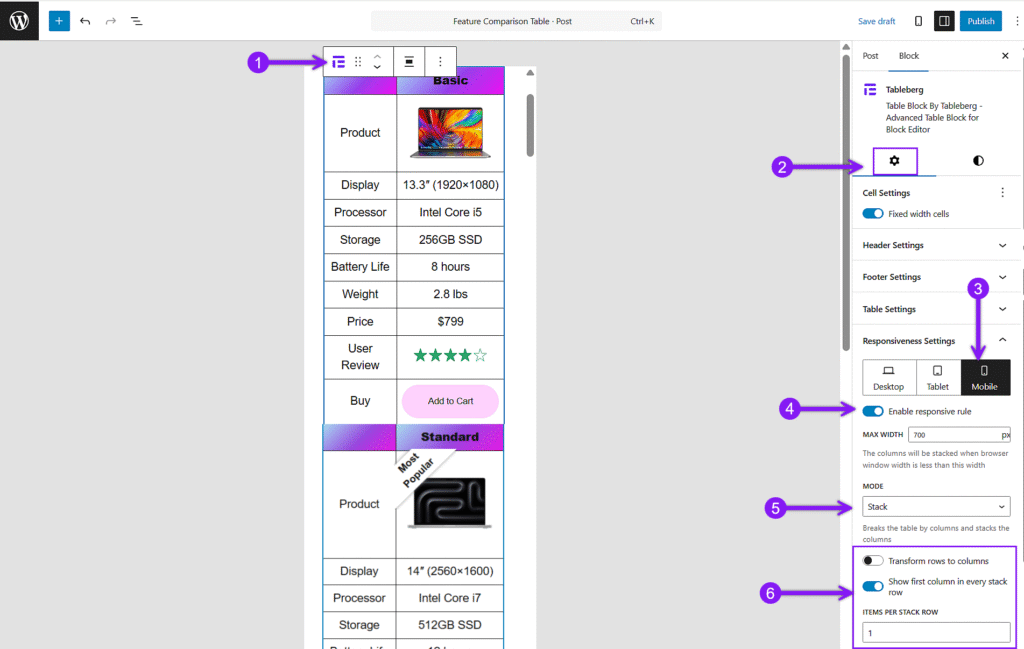
Passo 7: rendere la tabella reattiva
La maggior parte dei visitatori visualizzerà la tabella su un telefono o un tablet, quindi è necessario che sia leggibile su tutte le dimensioni dello schermo. Selezionare la tabella, aprire la barra laterale delle impostazioni del blocco e selezionare l'impostazione Responsive dal menu a tendina. Da qui, scegliere il dispositivo, attivare il punto di interruzione e scegliere la modalità a scorrimento o a pila. Regolare le altre impostazioni come necessario per mantenere il layout chiaro e utilizzabile.

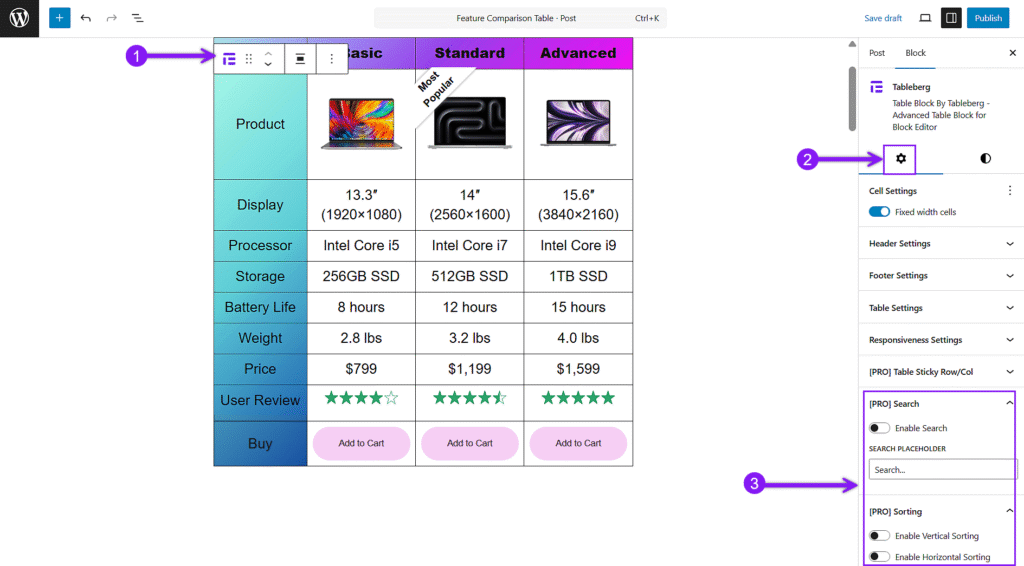
Passo 8: Attivare le opzioni di ordinamento e ricerca
Se la tabella di confronto include un lungo elenco di caratteristiche, aprire la barra degli strumenti di blocco e scorrere verso il basso per accedere alle opzioni avanzate. Da qui è possibile attivare funzioni come "Ordinamento" o "Ricerca", disponibili solo nella versione Pro.

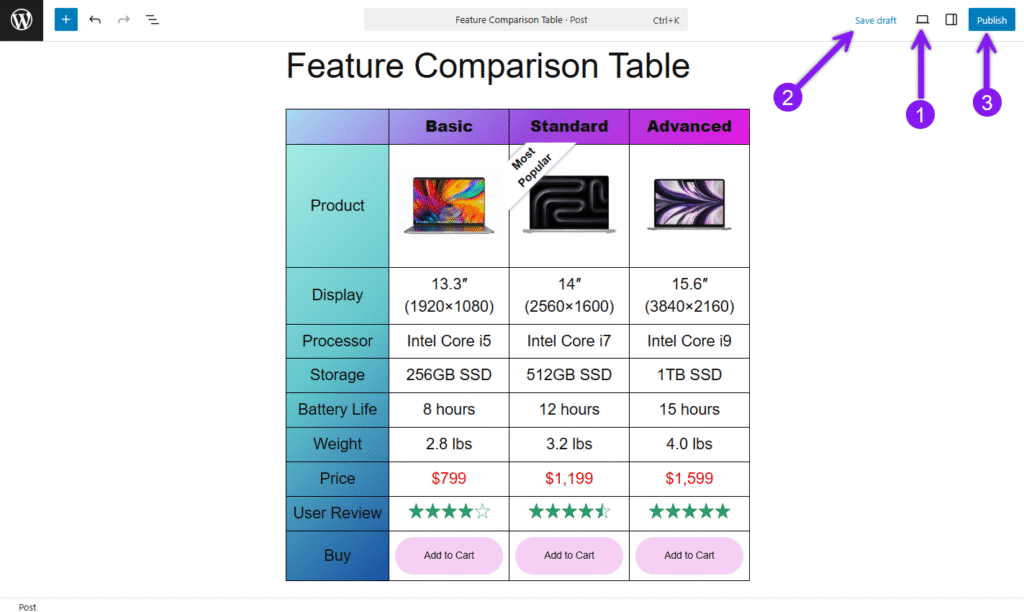
Passo 9: Anteprima e pubblicazione della tabella
Utilizzare il pulsante Anteprima per verificare l'aspetto della tabella su desktop e mobile. Una volta che tutto appare corretto, salvare il lavoro e quindi fare clic su Pubblica o Aggiorna per rendere la tabella attiva sul sito.

Saltare l'impostazione con un modello già pronto
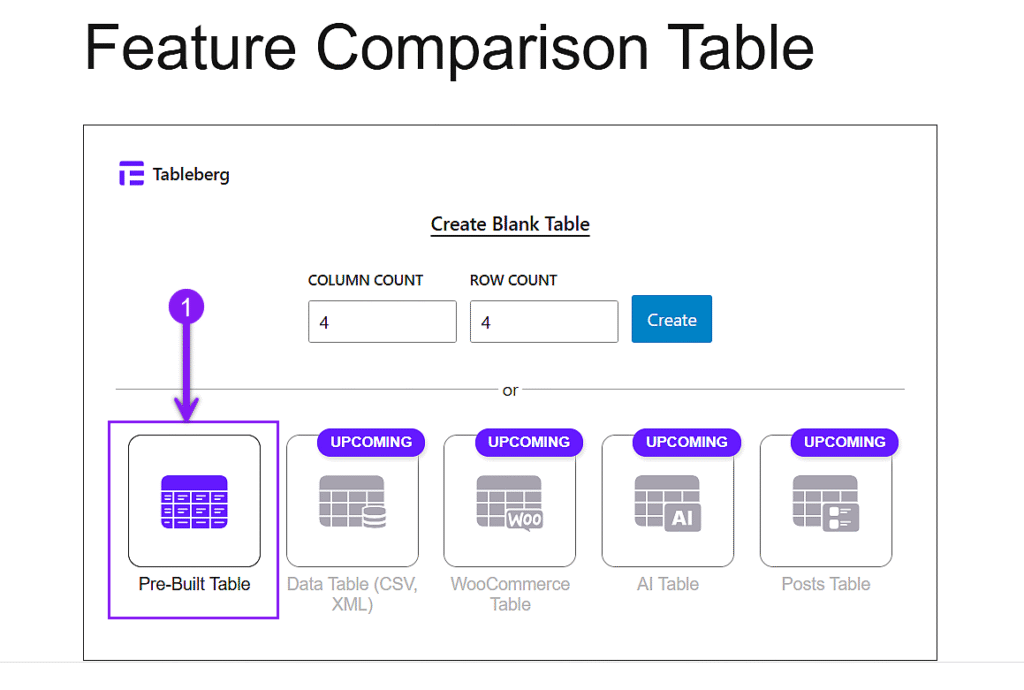
Se si preferisce non costruire la tabella da zero, l'Tableberg include una serie di modelli di tabella precostituiti, adatti ai casi d'uso più comuni. Dopo aver inserito il blocco Tableberg, selezionare l'opzione Tabella precostruita. Si aprirà una libreria di oltre 25 modelli, tra cui layout creati appositamente per il confronto di caratteristiche, tabelle di prezzi e ripartizioni di prodotti. Scegliete quello che fa al caso vostro e verrà aggiunto direttamente all'editor. Da qui è possibile sostituire il contenuto, regolare lo stile e personalizzarlo.

Pensieri finali
Una buona tabella di confronto utilizza colonne per le opzioni, righe per le caratteristiche ed elementi visivi come icone, valutazioni e pulsanti per rendere chiare le differenze. Dovrebbe essere leggibile su qualsiasi schermo e guidare le decisioni in modo rapido.
Questa guida spiega come creare il layout, aggiungere contenuti, creare uno stile chiaro, attivare la reattività, utilizzare funzioni avanzate e applicare modelli già pronti.
Con la struttura e gli strumenti giusti, il vostro tavolo è pronto per aiutare gli utenti a confrontare e scegliere con fiducia.
Leggi anche: