詳細ブロックは、コンテンツのトグル・ブロックのように機能し、クリックするだけでテキストセクションを非表示にしたり、表示したりすることができます。FAQ、商品詳細、追加メモなど、折りたたみ可能なコンテンツを表示するための優れたツールです。ページをすっきりと簡潔に保つことができます。
このチュートリアルでは、WordPressのDetailsブロックの使い方、Detailsブロックとは何か、Detailsブロックの主な機能とツールバーについて説明します。最初から最後までお付き合いください。
美しいテーブルを作る
ブロックエディター付き

ワードプレスの詳細ブロックの使い方
WordPress Details Blockを使用するには、サードパーティのプラグインをインストールしたり、コーディングのスキルを使用したりする必要はありません。しかし、ブロックを使用するには、以下の手順に従ってください。
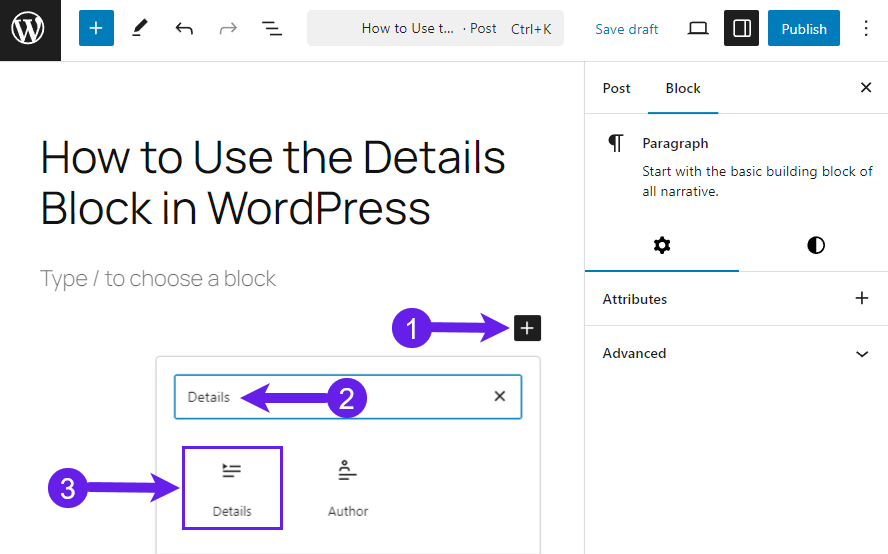
詳細ブロックの挿入
詳細ブロックを追加したい投稿またはページに移動します。
をクリックする。+" (ブロックアイコンを追加) (1).タイプ "詳細「検索ボックス内の (2).最後に、ブロックを選択します。 (3).

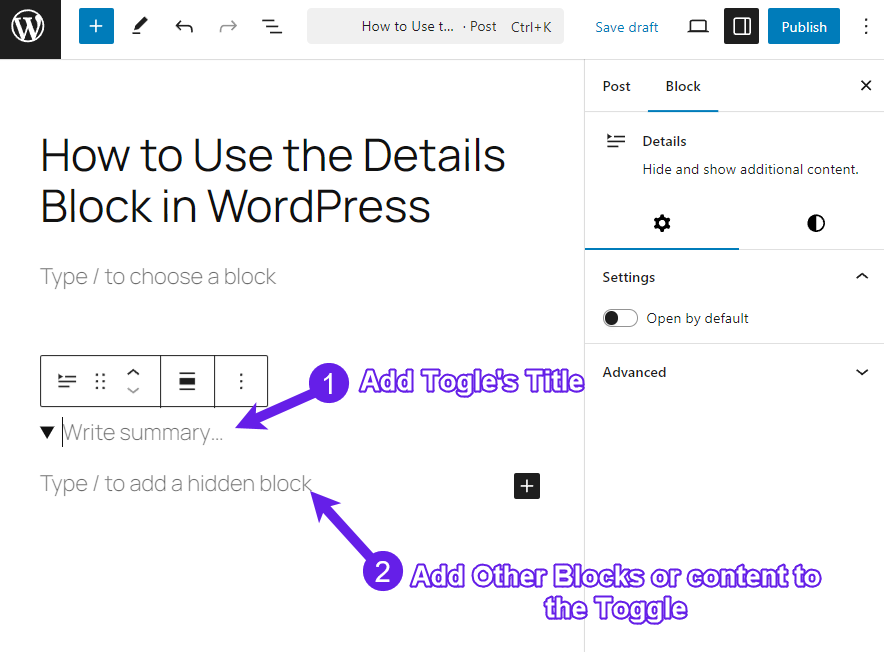
コンテンツとタイトルを追加する
次に、トグルのタイトルを挿入するか、コンテンツの要約を追加する (1)に必要な詳細を記入する。 (2).

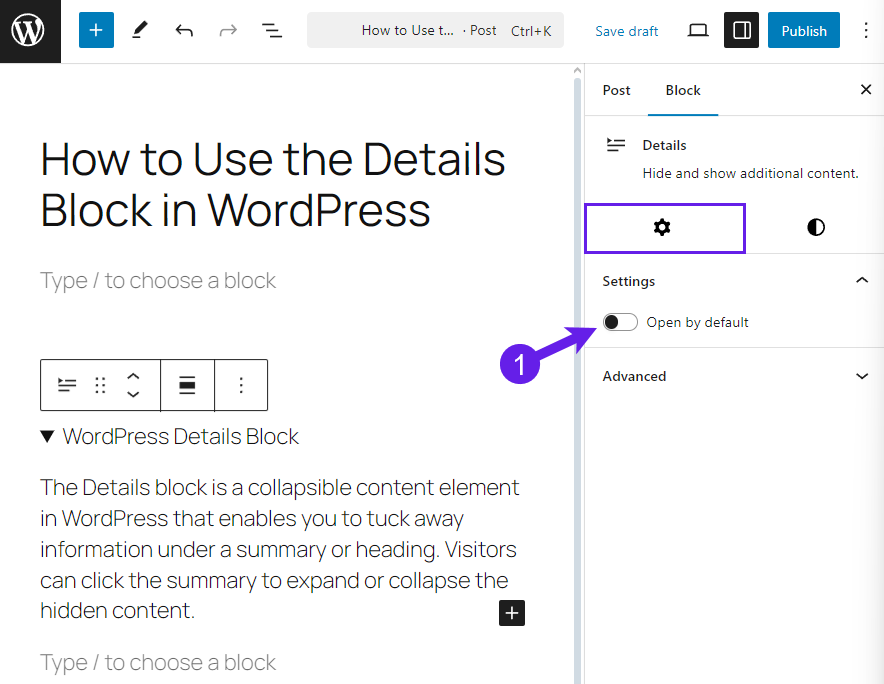
ブロックのカスタマイズ
ブロック設定から、トグルをデフォルトで開くか閉じるかを選択できる。

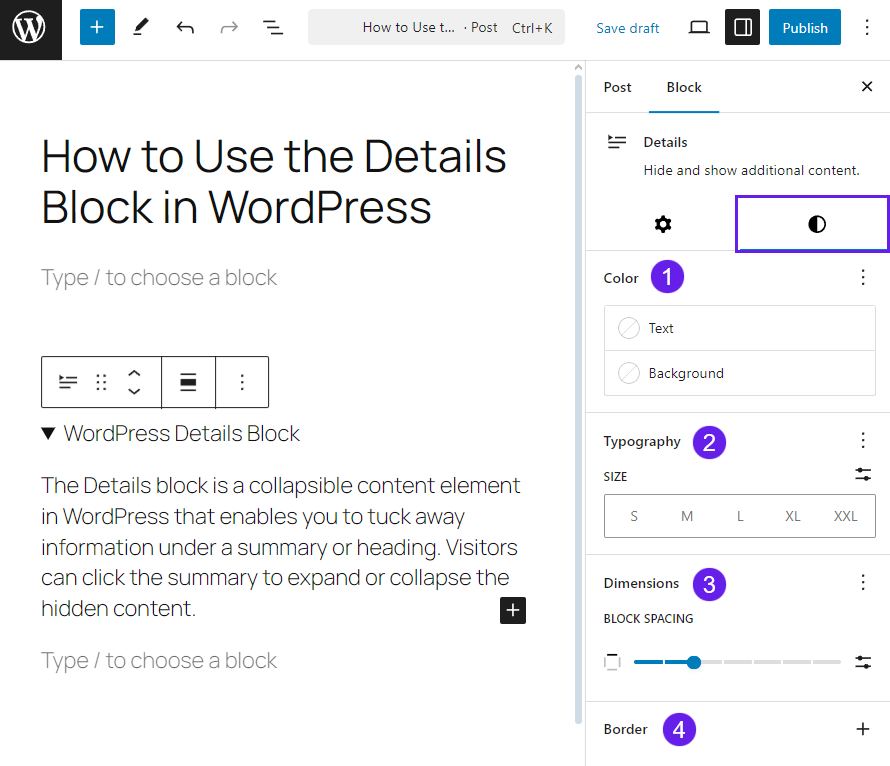
テキストと背景の色をカスタマイズすることもできます。 (1)タイポグラフィ (2)寸法 (3)ボーダー (4).

すべてのカスタマイズが終わったら、投稿またはページを保存または公開します。
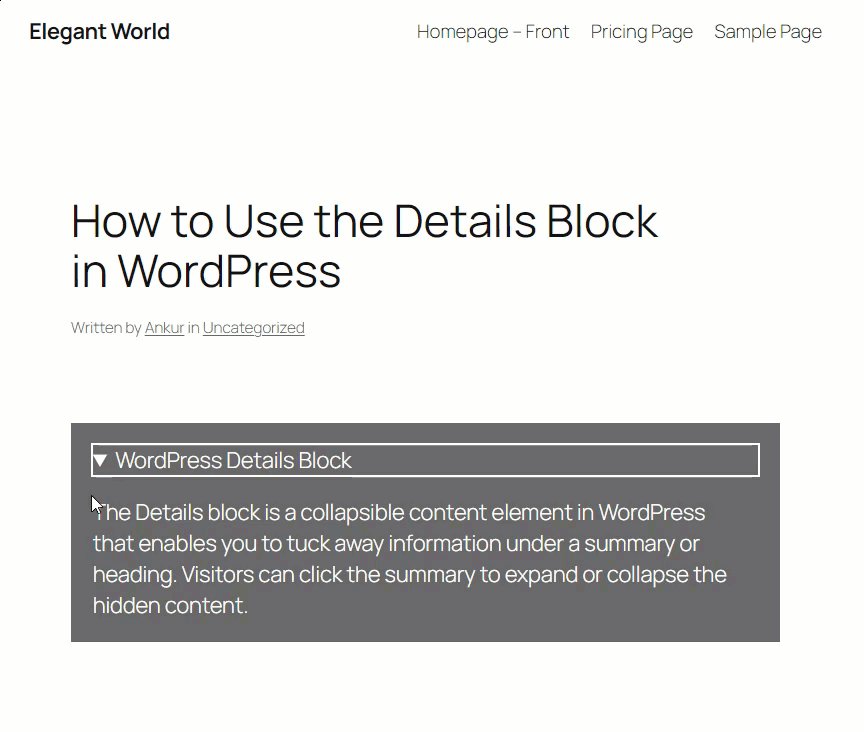
ここにデモがある。

詳細ブロックの概要
検出ブロックとは
詳細ブロックはWordPressの折りたたみ可能なコンテンツ要素で、要約や見出しの下に情報を入力することができます。訪問者は要約をクリックすることで、隠されたコンテンツを展開または折りたたむことができます。
ディテール・ブロックの主な特徴は?
詳細ブロックの主な特徴は以下の通り:
- 折りたたみ可能なコンテンツ: セクションを隠したり公開したりして、コンテンツの構成を改善。
- カスタマイズ可能なサマリー: ユーザーがクリックして展開できるよう、簡単なタイトルや要約を追加する。
- ネストされたブロックをサポート: 折りたたみ可能なセクション内に段落、画像、リスト、その他のブロックを挿入します。
- シンプルなトグル機構: コーディングは不要で、展開/折りたたみ機能がすぐに使えます。
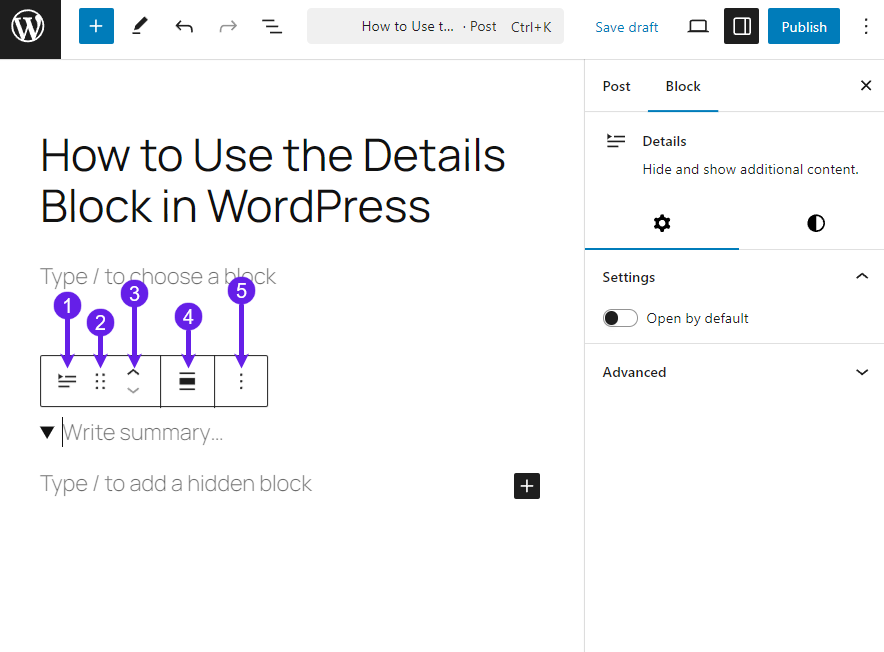
詳細ブロックのツールバー機能とは?
Detailsブロックを選択すると、基本的なコントロールを備えたツールバーが表示される:
- トランスフォームオプション: 必要に応じて、Detailsブロックを他のブロックタイプに変換する。
- ドラッグだ: このオプションでは、エディター内の任意の場所にブロックをドラッグ&ドロップすることができます。
- 動くハンドル: このオプションでは、ブロックを上下に動かすことができる。
- 整列する: ブロックのアライメントを「なし」「ワイド幅」「フル幅」に設定できる。
- その他のオプション ブロックの複製、再利用可能なブロックへの追加、削除などの追加設定にアクセスします。

最終的な感想
詳細ブロックは、訪問者を圧倒することなくコンテンツの可視性を管理できる堅牢なブロックです。折りたたみ可能なデザインなので、FAQや技術的な詳細、補足情報などに最適です。
このチュートリアルがわかりやすいことを願っている。もしこのチュートリアルで何か困ったことがあれば、コメント欄で教えてほしい。また、この素晴らしいブロックをソーシャルメディアで共有することで、他のWordPressユーザーに知らせてください。
続きを読む


