As caixas de serviço são um elemento de design popular para mostrar os principais serviços em seu site. Essas caixas geralmente incluem um ícone, um nome de serviço, uma breve descrição e um botão de chamada para ação. Elas são normalmente encontradas em páginas iniciais, páginas de serviço e páginas de destino para ajudar os usuários a entender rapidamente o que você oferece.
No passado, a criação dessas caixas exigia configuração manual e estilo personalizado. Mas não é mais assim. Com o TablebergAgora, você pode criar caixas de serviço limpas e responsivas apenas com copiar e colar um padrão pré-construído.
Este guia o orientará sobre como adicionar caixas de serviço ao seu site WordPress em minutos usando o Tableberg.
Etapa 1: Instalar o plug-in Tableberg
Tableberg é um poderoso construtor de tabelas baseado em blocos para WordPress. Embora seja conhecido principalmente pela criação de tabelas avançadas, você pode usá-lo para várias finalidades de layout, inclusive caixas de serviço com design bonito.
Para começar:
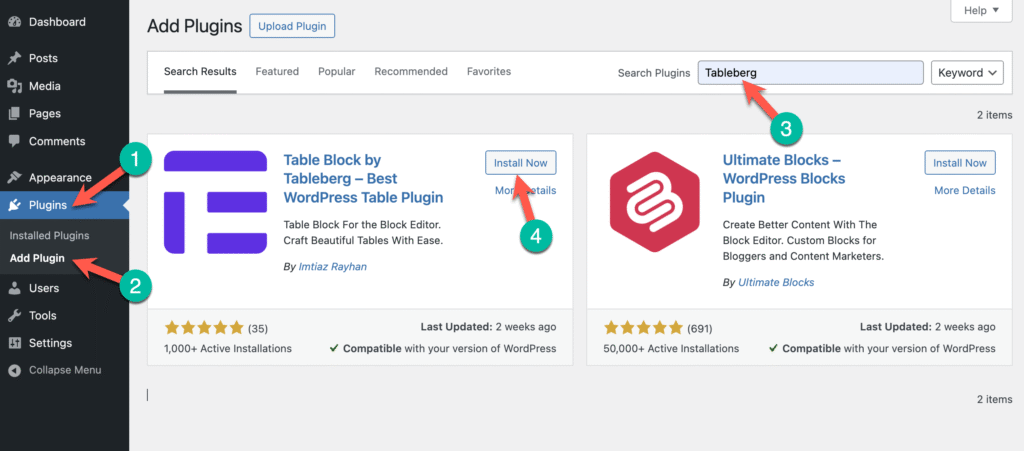
- Vá para o painel do WordPress → Plugins → Adicionar novo
- Procurar por Tableberg
- Clique em Instalar agora e depois Ativar o plug-in.

Depois de instalado, você está pronto para passar para a próxima etapa.
Etapa 2: Copiar e colar o padrão da caixa de serviço
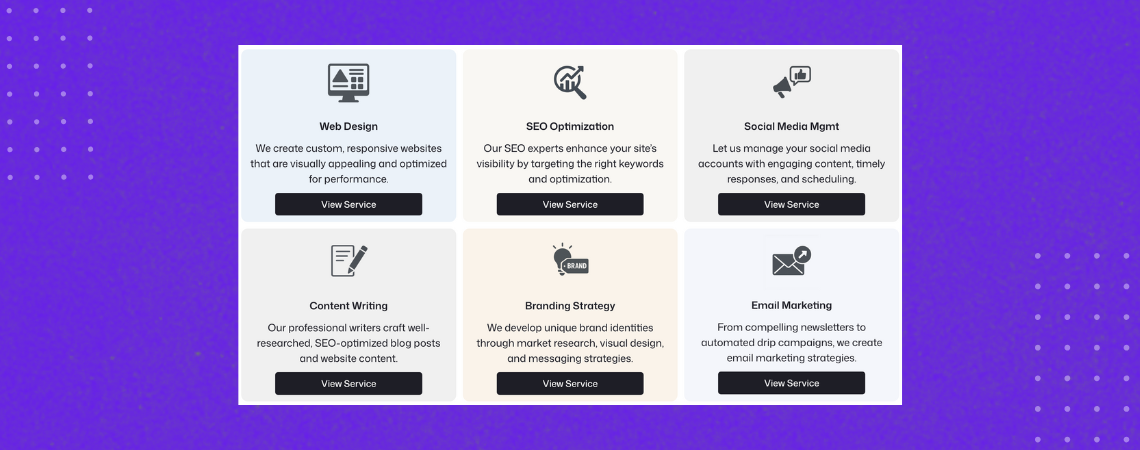
Fizemos a parte difícil para você. Você não precisa projetar nada do zero. Basta usar nosso padrão de caixa de serviço pré-fabricado.
 Design da Web Criamos sites personalizados e responsivos que são visualmente atraentes e otimizados para desempenho. |
 Otimização de SEO Nossos especialistas em SEO aumentam a visibilidade do seu site, direcionando as palavras-chave e a otimização corretas. |
 Gerenciamento de mídia social Deixe-nos gerenciar suas contas de mídia social com conteúdo envolvente, respostas oportunas e agendamento. |
 Redação de conteúdo Nossos redatores profissionais criam postagens de blog e conteúdo de site bem pesquisados e otimizados para SEO. |
 Estratégia de marca Desenvolvemos identidades de marca exclusivas por meio de pesquisa de mercado, design visual e estratégias de mensagens. |
 Marketing por e-mail De boletins informativos atraentes a campanhas automatizadas de gotejamento, criamos estratégias de marketing por e-mail. |
⬆️ Clique no botão acima para copiar o padrão.
Esse padrão de caixa de serviço funciona perfeitamente com o versão gratuita do Tableberg.
Em seguida, vá até seu post ou página e cole-o diretamente no editor do WordPress.
O layout aparecerá instantaneamente. Você verá um conjunto responsivo de caixas de serviço com ícones, títulos, descrições e botões, todos perfeitamente alinhados usando o bloco Tableberg.
Etapa 3: Substituir o conteúdo da demonstração
Depois que as caixas de serviço estiverem no lugar, é hora de torná-las suas.
Comece editando cada célula:
- Substituir o padrão imagem com um que represente seu serviço. (Você também pode usar ícones lá usando o versão pro)
- Atualizar o título do serviço para corresponder à sua oferta.
- Escreva um breve descrição explicando o que o serviço inclui.
- Alterar o texto do botão e link para combinar com seu CTA (por exemplo, "Learn More" (Saiba mais) ou "Get Started" (Comece a usar)).
Criamos uma demonstração rápida para mostrar a você como isso é feito:
É simples assim. Você não precisa de nenhuma habilidade de codificação ou design.
Etapa 4: Personalizar o design (opcional)
Deseja que as caixas combinem melhor com sua marca? Não tem problema.
Você pode:
- Alterar o cor de fundo da caixa de serviço
- Ajuste o tamanho da imagem.
- Modificar estilos de fonte, tamanhose cores
- Personalize o cor do botão, efeito hover e raio da borda
Tudo isso pode ser feito visualmente na barra lateral do bloco.
Com alguns ajustes, você terá caixas de serviço com a aparência perfeita da marca.
Etapa 5: Explore mais personalizações (opcional)
Deseja explorar outras maneiras de aprimorar suas caixas de serviço ou conhecer os recursos adicionais do Tableberg?
Aqui estão alguns links de documentação úteis:
- Mudança Cor de fundo de célula única
- Mudança Cor de fundo da linha ou Cor de fundo da coluna
- Adicionar espaço entre Colunas ou Fileiras
- Adicionar espaço entre Blocos
- Sub-blocos: Imagem, Botões, Lista, Classificação por estrelas, Lista com estilo, Ícones, HTML personalizado, Fitas
Esses recursos o ajudarão a aproveitar ainda mais o Tableberg.
Palavras finais
Com o Tableberg, criar caixas de serviço no WordPress nunca foi tão fácil. Não há necessidade de depender de construtores de páginas volumosos ou de código personalizado. Basta instalar o plug-in, copiar um padrão pronto e ajustá-lo para se adequar ao seu conteúdo.
Se estiver criando uma página inicial, uma página de serviços ou um mostruário de produtos, essas caixas de serviços podem ajudá-lo a apresentar suas ofertas de forma limpa e envolvente.
Se você tiver algum problema ou dúvida, fique à vontade para deixar um comentário abaixo. Nossa equipe de suporte está sempre pronta para ajudar.
Leitura recomendada:
- Como criar caixas de conteúdo no WordPress
- Como adicionar caixas de recursos no WordPress
- Como adicionar caixas de ícones no WordPress
- Como criar caixas de texto no WordPress
- Como adicionar caixas de produtos da Amazon no WordPress
- Como criar caixas de informações no WordPress
- Melhores plug-ins de caixa do WordPress