Um horário é uma daquelas coisas que a maioria das pessoas não percebe até que ele esteja faltando. De repente, ele passa a ser a única coisa com a qual elas se importam. Seja em uma academia de ginástica que mapeia as aulas semanais, em um festival de cinema que lista as exibições em vários locais ou em uma academia on-line que coordena sessões virtuais, os horários são essenciais para a forma como as pessoas interagem com os serviços.
A maioria dessas organizações publica seus horários como imagens estáticas. Um JPG postado na página inicial ou um PDF carregado toda semana. Embora isso funcione até certo ponto, não é o ideal. Não é possível editá-lo facilmente. Os visitantes não podem copiar ou pesquisar o conteúdo. E se o design não ficar bom em dispositivos móveis, você está sem sorte.
Neste artigo, mostraremos como criar um layout de horário limpo, editável e responsivo diretamente no WordPress usando um plug-in de tabela.
Uma solução leve para horários com o Tableberg
O WordPress oferece vários plug-ins de horário dedicados, repletos de recursos avançados, como filtros dinâmicos, sistemas de reserva e gerenciamento de eventos recorrentes. Essas soluções funcionam bem para operações complexas. Entretanto, a maioria dos sites não exige esse nível de funcionalidade para suas necessidades de agendamento.

O Tableberg pode ser um plug-in de tabela geral, mas geralmente é a melhor opção para criar programações simples e flexíveis dentro do editor de blocos. Em vez de prendê-lo a um formato predefinido, ele lhe dá controle total sobre o layout e o estilo.
Você pode adicionar ou remover colunas para dias, inserir linhas para intervalos de tempo e mesclar células para sessões mais longas. Também é possível alterar a aparência geral com cores de fundo, ajustes de fonte ou ajustes de alinhamento.
Uma das maiores vantagens é o suporte a conteúdo rico no Tableberg. Você não está limitado a texto simples. Você tem ícones, imagens, listas, botões, fitas e muito mais para destacar detalhes importantes em sua agenda. Isso é algo que os plug-ins de horário dedicados geralmente restringem ou só permitem em formatos rígidos. E como o Tableberg é inerentemente responsivo, sua programação permanecerá legível em dispositivos móveis e tablets.
Em resumo, o uso do Tableberg para um horário lhe oferece uma solução prática e de fácil leitura quando você não precisa dos recursos pesados de um plug-in de agendamento especializado.
Recurso |
Plug-in de horário dedicado |
Tableberg |
|---|---|---|
Sistema de reservas |
✅ Incorporado |
Não incluído |
Gerenciamento de eventos recorrentes |
✅Sim |
Manual |
Filtrar por categoria ou local |
Filtros avançados |
Sem filtros |
Editor totalmente visual |
Geralmente baseado em códigos curtos |
100% baseado em blocos |
Conteúdo rico dentro das células |
Frequentemente limitado |
Ícones, botões, listas, etc. |
Flexibilidade de estilo |
⚠️ Dependente do tema |
Controle total |
Bom para necessidades básicas apenas de exibição |
Overkill |
Ajuste perfeito |
Criar um horário no WordPress usando o Tableberg
Tempo |
Cinema Bay Plaza |
Cinema Lakewood |
Teatro North Park |
????Old Capitol Arts |
|---|---|---|---|---|
09:00 |
Grande Orquestra |
Somente amantes |
Para a Lua |
Capitão Lenda |
11:00 |
The Pirate Bay |
Encontrando o Dino |
Carnaval |
|
12:30 |
Pausa para o café |
Pausa para o café |
Pausa para o café |
Metrópole |
14:00 |
Somente amantes |
Noite sem fim |
Sobrevivente de inverno |
Sabotagem |
16:00 |
Sabotagem |
|||
16:30 |
Grandes |
Chuva de novembro |
Carnaval |
Encontrando o Dino |
18:30 |
Capitão Lenda |
|||
O processo que utiliza Tableberg é simples. Você começará adicionando a tabela, depois a preencherá com sua programação e, por fim, a estilizará para combinar com seu layout. Veja como funciona do início ao fim.
Etapa 1: Configurar o Tableberg
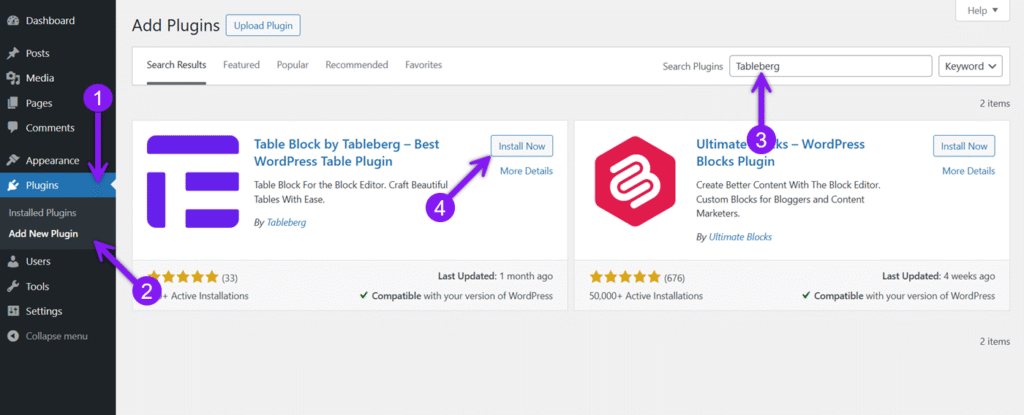
Comece instalando o plug-in Tableberg em sua área de administração do WordPress. Na seção Plugins, clique em Add New (Adicionar novo), pesquise "Tableberg" e, quando o vir nos resultados, clique em Install (Instalar) seguido de Activate (Ativar).

Etapa 2: Adicione uma tabela Tableberg à sua página ou postagem
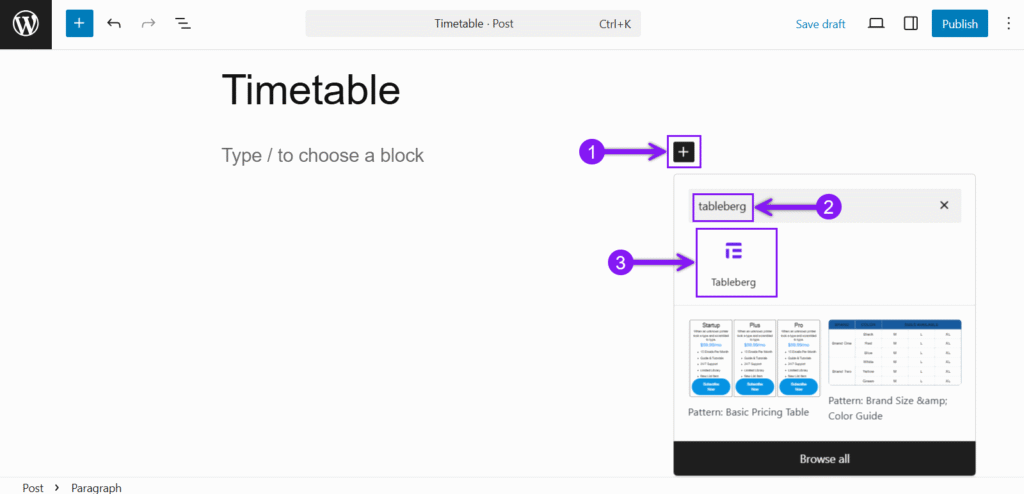
Crie ou edite a página em que deseja colocar seu horário. No editor de blocos, clique no ícone +, procure por Tableberg e adicione o bloco Tableberg Table. Quando solicitado, escolha o número de colunas e linhas de acordo com as necessidades de seu horário. Você sempre poderá ajustar isso mais tarde.

Etapa 3: Adicionar conteúdo dentro de cada célula
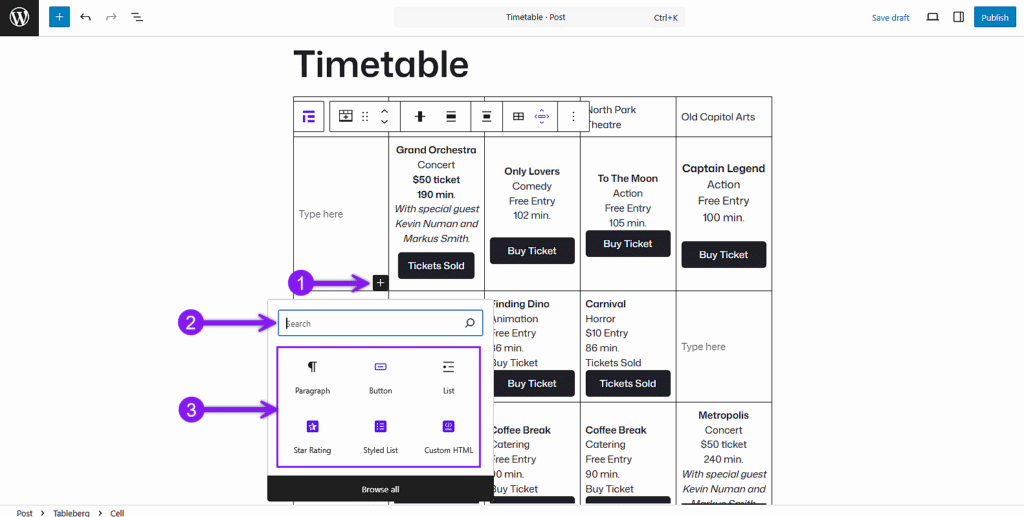
Quando a tabela estiver pronta, comece a preencher os detalhes do programa em suas células correspondentes de horário e local. Com o Tableberg, você não está limitado a texto simples. Basta clicar em uma célula específica e usar o inseridor de blocos (+ ícone) para inserir seu elemento preferido nessas células. Você pode usar imagens, ícones, listas, botões, classificações e fitas, o que achar necessário para o seu horário.

Etapa 4: Use a barra de ferramentas da tabela para ajustes de layout
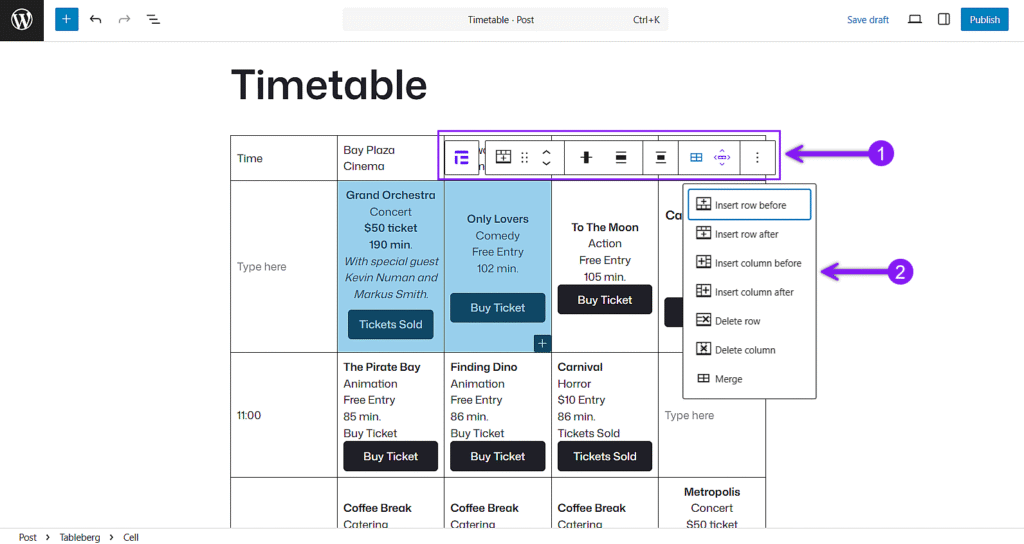
Clique em qualquer célula para exibir a barra de ferramentas da tabela. A partir daí, você pode inserir ou remover linhas e colunas, movê-las ou duplicar o conteúdo. Se um programa abranger vários intervalos de tempo ou locais, você também poderá mesclar células selecionando a célula inicial e escolhendo Editar tabela → Mesclar células no menu suspenso da barra de ferramentas.

Etapa 5: Personalizar a tabela
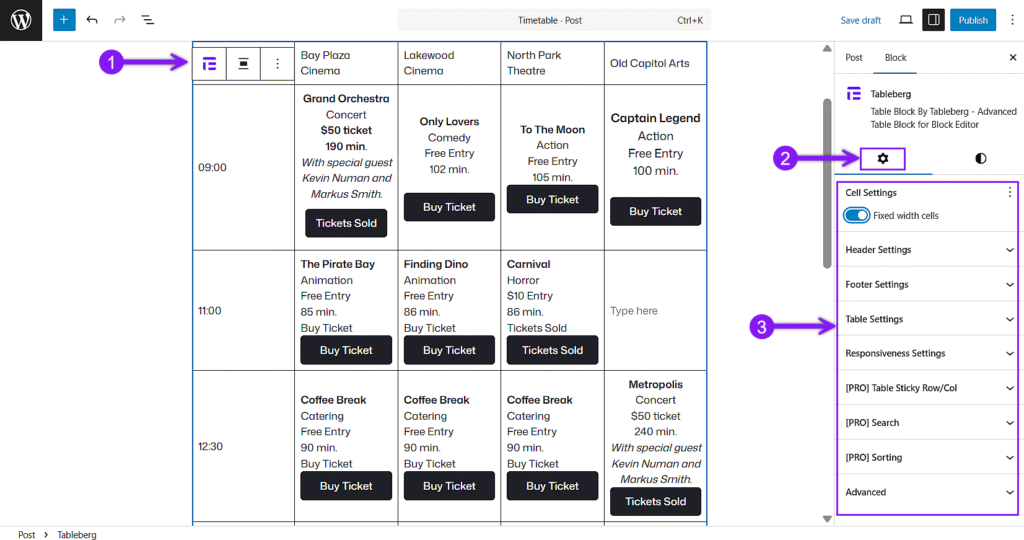
Basta clicar em qualquer célula e selecionar o bloco inteiro clicando no ícone Tableberg na barra de ferramentas do bloco. Lá você encontrará duas guias de configurações diferentes para personalizar a tabela como um todo. Você pode começar com a guia General (Geral). A partir dela, é possível definir linhas de cabeçalho e rodapé, ativar cabeçalhos fixos para agendas longas e controlar a largura da coluna ou comportamento responsivo.

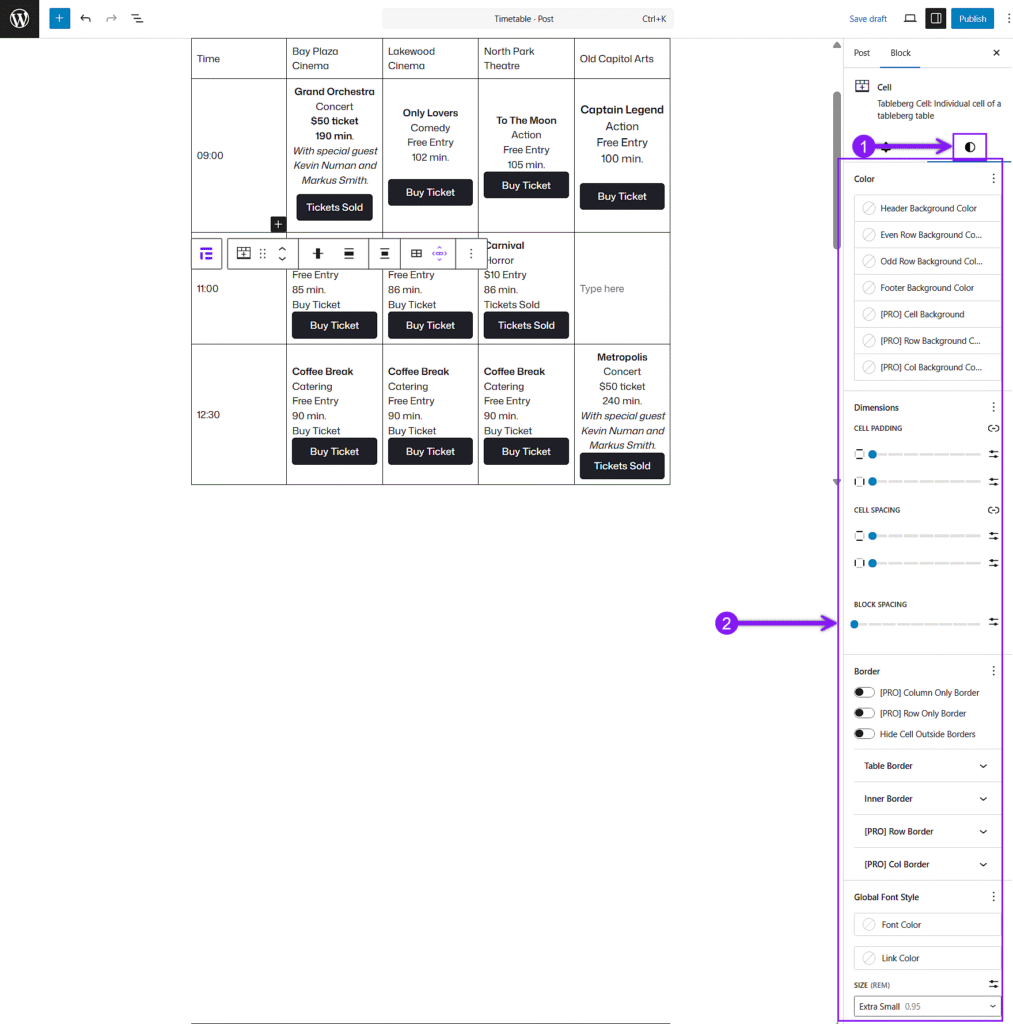
Em seguida, vá para a guia estilos para personalizar a aparência. Você pode codificar linhas ou colunas com cores por tema, destacar sessões especiais ou usar cores de linha alternadas. Você também pode definir o alinhamento do texto, o tamanho da fonte e os estilos de borda diretamente na barra lateral.

Se quiser estilizar os blocos individuais usados dentro de uma célula, você poderá modificá-los da mesma forma clicando primeiro nos sub-blocos.
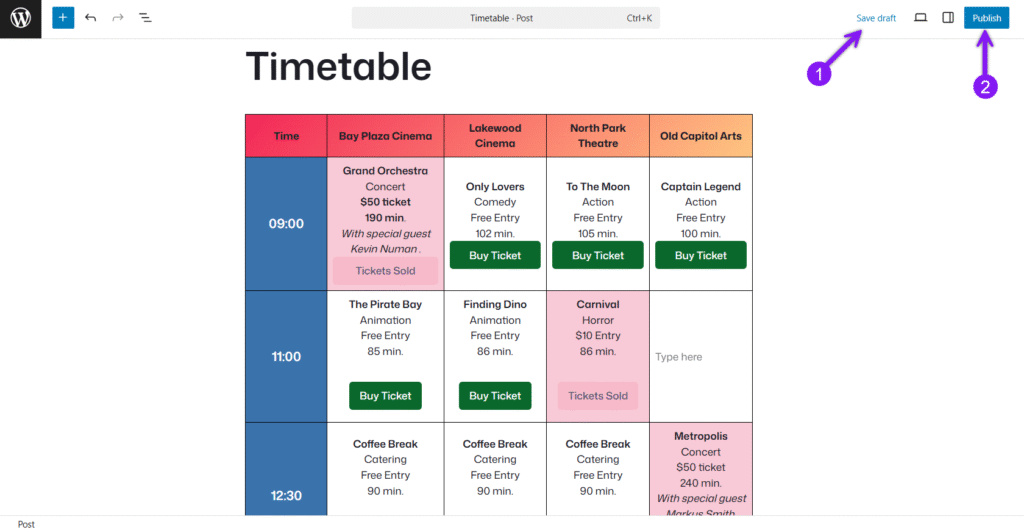
Etapa 6: Visualizar e publicar
Use o botão Preview (Visualizar) para verificar a aparência do horário no desktop e no celular. Quando estiver satisfeito, clique em Publish (Publicar) para tornar seu horário ativo.

Precisa de vários horários?
Se precisar de vários horários juntos, você sempre poderá usar a opção Alternância para Tableberg para separar seus horários. Basta colocar cada horário em sua própria guia e permitir que os usuários alternem entre eles facilmente.
Considerações finais
Se sua meta é exibir uma programação clara e flexível sem depender de ferramentas de reserva complexas, o Tableberg oferece exatamente o que você precisa. Ele permite que você crie seu horário visualmente, estilize-o livremente e atualize-o sempre que seus planos mudarem. Quer esteja compartilhando sessões diárias, eventos em vários locais ou um plano de aula semanal, você mantém controle total sobre a aparência e o funcionamento de tudo.