Os seres humanos são programados para comparar. É assim que lidamos com a incerteza. Pesamos as opções para evitar arrependimentos e buscamos a confirmação de que estamos escolhendo sabiamente. Quando chegamos a um ponto de decisão, dissecamos, contrastamos e questionamos. Sem uma maneira clara de avaliar as diferenças, nossa dúvida aumenta. E a dúvida é inimiga da ação.
Quando os usuários chegam ao seu site para comparar produtos, planos ou serviços, eles procuram provas. Prova de que uma opção é melhor que as outras. Prova de que seu tempo e dinheiro não serão desperdiçados. O que mais eles querem? Eles querem honestidade implacável, querem ver as falhas expostas, não escondidas, e desejam contrastes nítidos o suficiente para cortar o marketing.
É por isso que os sites do WordPress usam diferentes tipos de comparações, dependendo do que o leitor deseja resolver. Nas próximas seções, este guia mostrará como criar uma tabela de comparação de recursos perfeita no WordPress.
- Tipos padrão de tabelas de comparação de recursos
- Criar uma tabela de comparação de recursos
- Etapa 1: Instalar e ativar o Tableberg
- Etapa 2: Insira o bloco Tableberg
- Etapa 3: Adicionar cabeçalhos de coluna para opções de comparação
- Etapa 4: Insira os nomes dos recursos na primeira coluna
- Etapa 5: Preencher cada célula com valores ou conteúdo do recurso
- Etapa 6: Personalizar estilos de tabela
- Etapa 7: tornar a tabela responsiva
- Etapa 8: Ativar opções de classificação e pesquisa
- Etapa 9: Visualizar e publicar a tabela
- Ignore a configuração com um modelo pronto
Tipos padrão de tabelas de comparação de recursos
As tabelas de comparação vêm em diferentes formas, dependendo do que os usuários desejam descobrir. Às vezes, eles se preocupam com o preço. Às vezes, são os recursos ausentes. O que importa é usar a estrutura certa para a decisão certa.
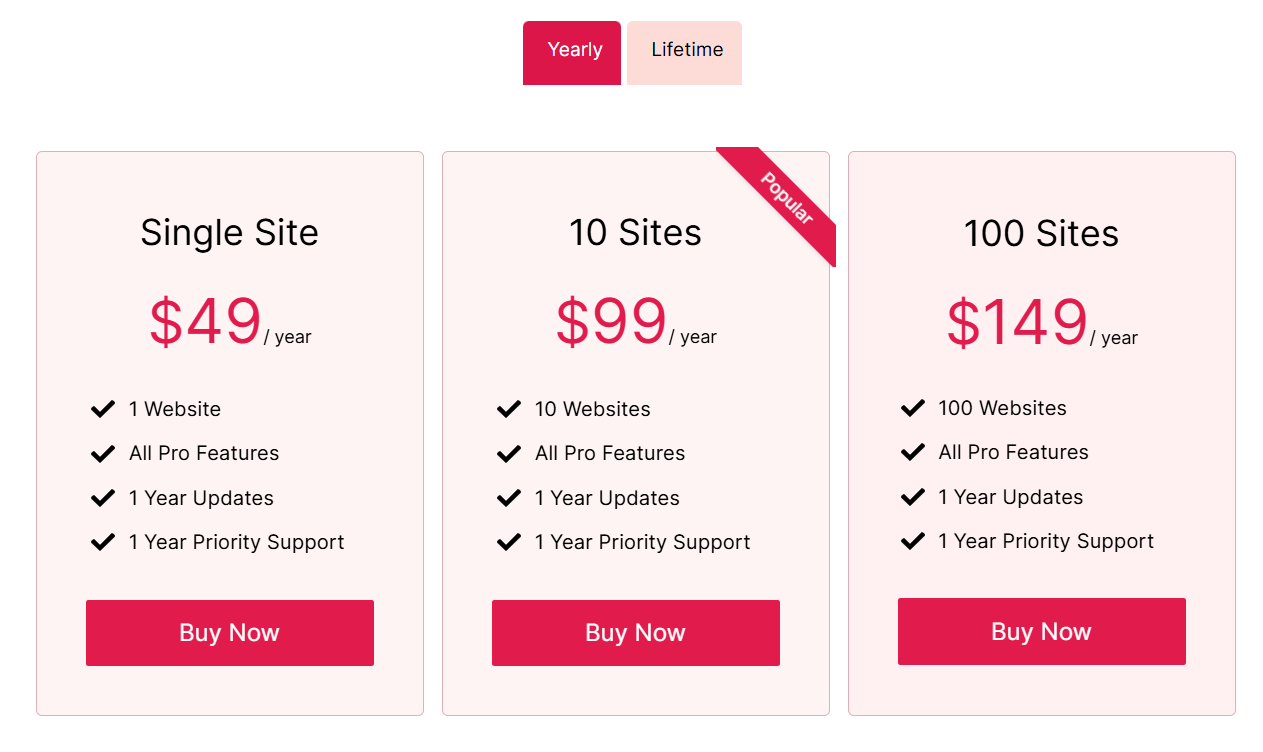
Tabela de comparação de preços
Esse formato compara os planos lado a lado. As linhas listam os recursos. As colunas mostram cada nível. Marcas de seleção ou valores revelam o que está incluído. Ele foi criado para que os compradores decidam o que podem obter pelo preço.

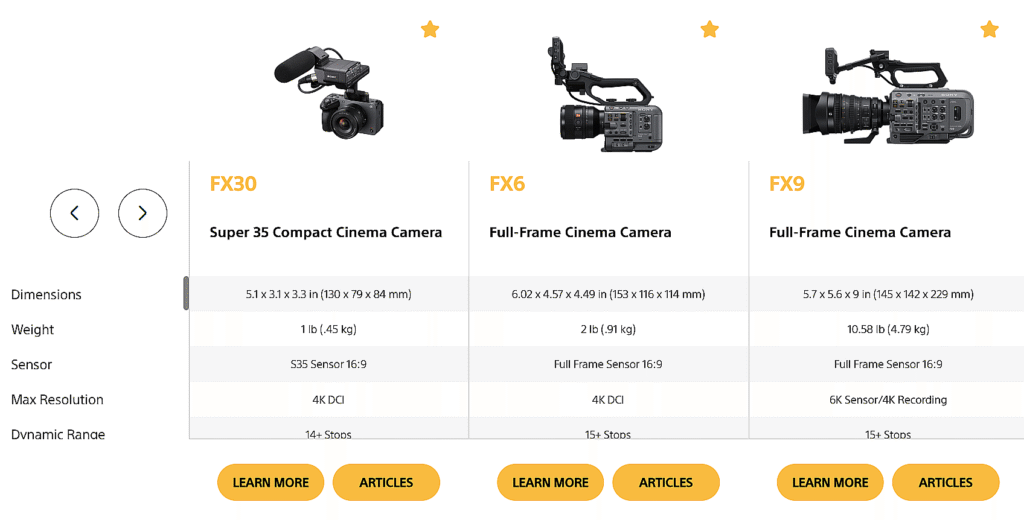
Tabela de especificações do produto
Excelente para produtos de tecnologia com especificações mensuráveis. Cada linha define uma especificação específica, e a célula adjacente fornece o valor para aquele produto. Categorias como Tela, Bateria ou Desempenho são frequentemente agrupadas para facilitar a leitura.

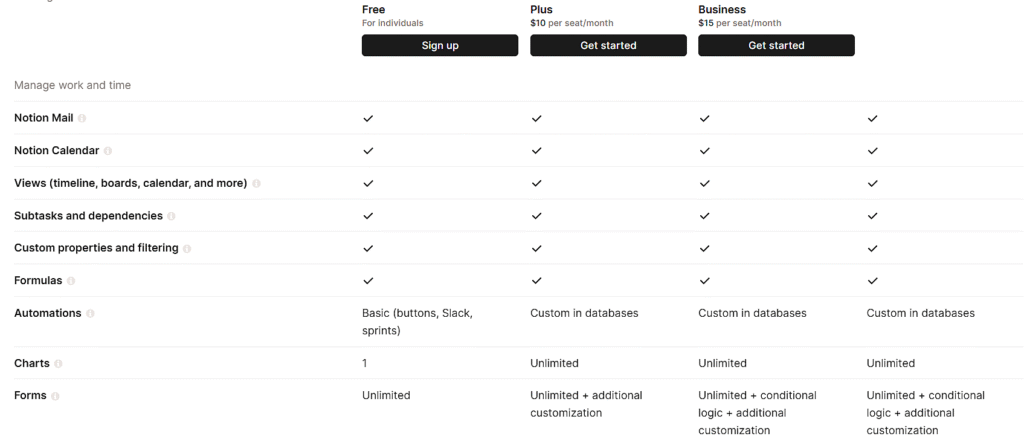
Matriz de disponibilidade de recursos
Usado quando os usuários querem apenas saber "Isso tem ou não tem?". Os recursos são listados como linhas e as opções comparadas aparecem como colunas. As células normalmente mostram marcas de verificação, indicadores de texto ou limitações numéricas.

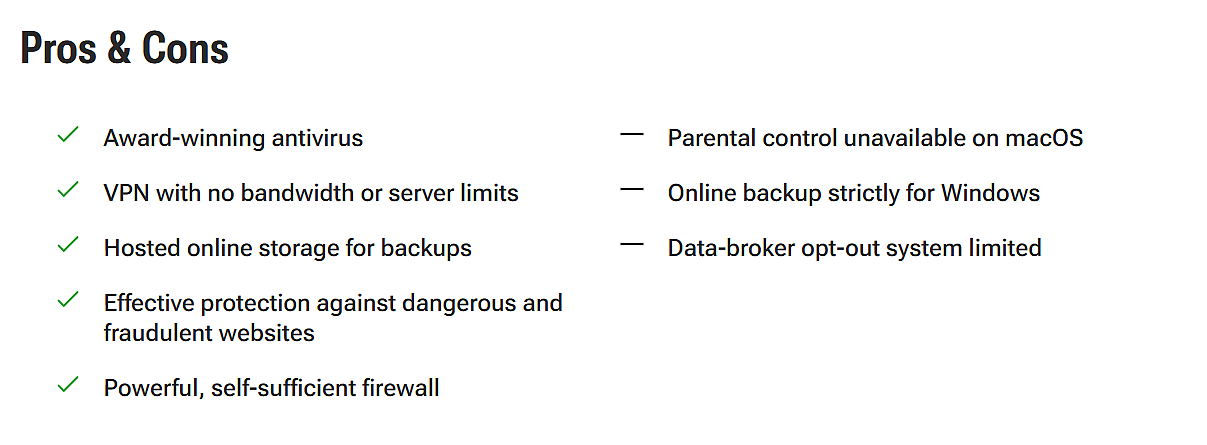
Tabela de prós e contras
Nem tudo pode ser medido. Às vezes, é preciso fazer concessões. Esse formato oferece a cada ferramenta uma lista resumida do que ela faz bem e do que não faz.

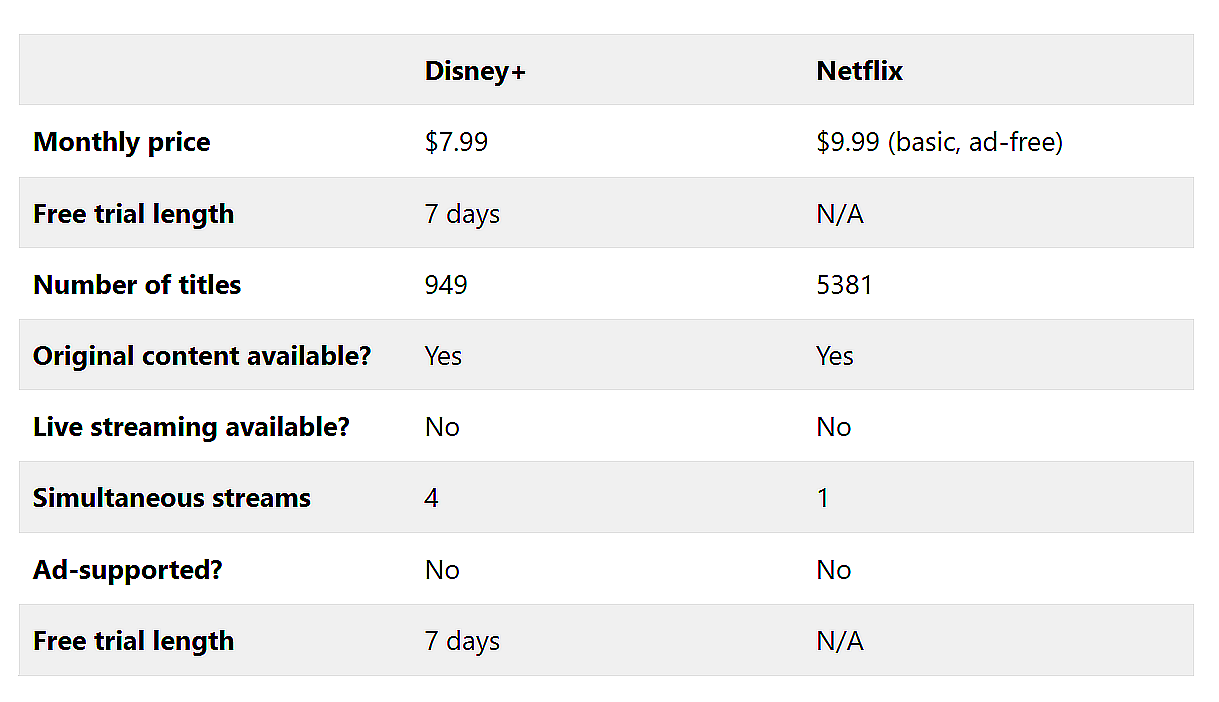
Tabela de comparação um a um
Projetado para comparar duas alternativas diretamente. Cada coluna representa uma opção. As linhas descrevem atributos específicos, como suporte, preço ou integração. Essa estrutura destaca como duas soluções diferem em um layout controlado.

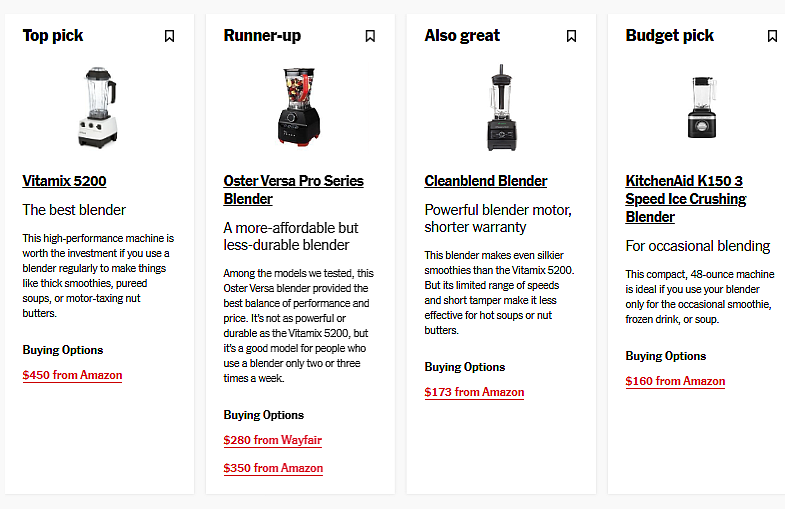
Tabela de comparação de vários produtos
Destina-se a avaliações amplas em que os leitores estão explorando vários produtos ao mesmo tempo. Cada produto aparece como uma linha. As colunas são usadas para os principais recursos, casos de uso ou classificações. Esse layout permite uma rápida varredura e comparação entre vários critérios.

Tabela de comparação de recursos
Básico |
Padrão |
Avançado |
|
|---|---|---|---|
Produto |
 |
 Mais populares |
 |
Tela |
13.3″ (1920×1080) |
14″ (2560×1600) |
15.6″ (3840×2160) |
Processador |
Intel Core i5 |
Intel Core i7 |
Intel Core i9 |
Armazenamento |
SSD DE 256 GB |
SSD DE 512 GB |
SSD DE 1 TB |
Vida útil da bateria |
8 horas |
12 horas |
15 horas |
Peso |
2,8 lbs |
3,2 lbs |
4,0 lbs |
Preço |
$799 |
$1,199 |
$1,599 |
Avaliação do usuário |
|||
Comprar |
Criar uma tabela de comparação de recursos
O bloco Table padrão do WordPress não tem a flexibilidade necessária para comparações sérias de recursos. Se precisar de vários tipos de conteúdo em uma célula, quiser ter melhor controle sobre o design ou planejar comparar mais de dois produtos de forma limpa, você precisará de um plug-in de tabela baseado em bloco. Tableberg é construído exatamente para essa finalidade.
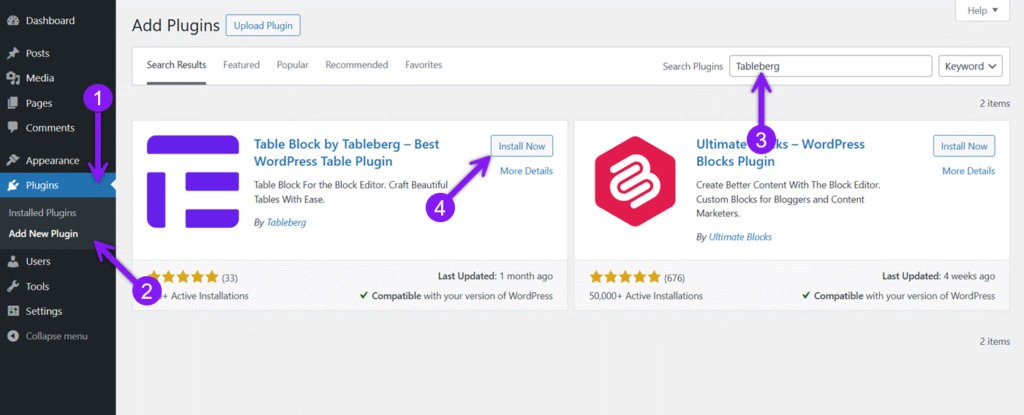
Etapa 1: Instalar e ativar o Tableberg
Vá para Plugins → Adicionar novo em seu painel do WordPress. Procure por "Tableberg" e clique em Instalar e ativar. O bloco agora estará disponível em seu editor.

Etapa 2: Insira o bloco Tableberg
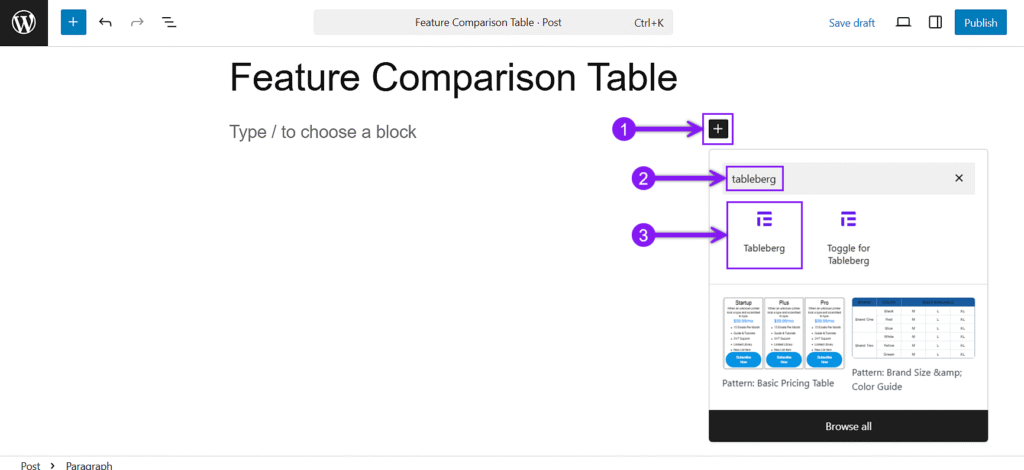
Abra o post ou a página em que deseja adicionar sua tabela de comparação. Clique no ícone "+" do inseridor de blocos para adicionar um bloco e, em seguida, procure por "Tableberg". Clique nele para inserir o bloco. Será exibida uma caixa de configuração na qual você poderá selecionar o número de linhas e colunas. Use isso para criar a estrutura básica da tabela.

Etapa 3: Adicionar cabeçalhos de coluna para opções de comparação
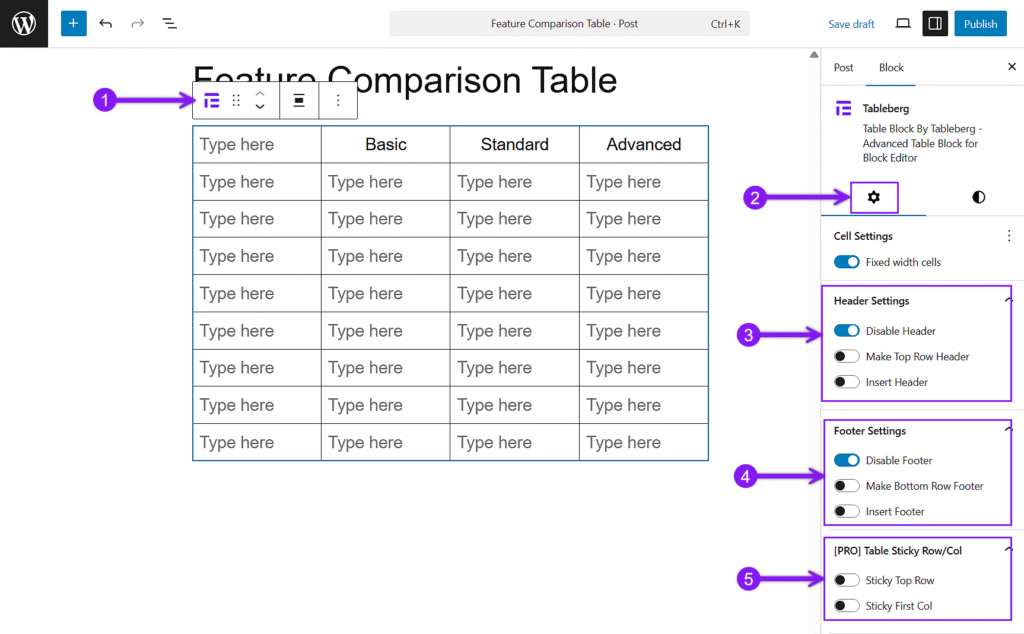
Clique na tabela para abrir a barra lateral de configurações do bloco e, em seguida, vá para a guia General (Geral). Na seção Cabeçalho, escolha se deseja inserir uma nova linha de cabeçalho ou usar a linha superior como cabeçalho. Depois disso, adicione os itens que você está comparando. Você pode ativar um rodapé da mesma forma, se necessário. Você também pode usar a opção de cabeçalho fixo (Pro) nas configurações de bloco para manter a linha superior visível durante a rolagem.

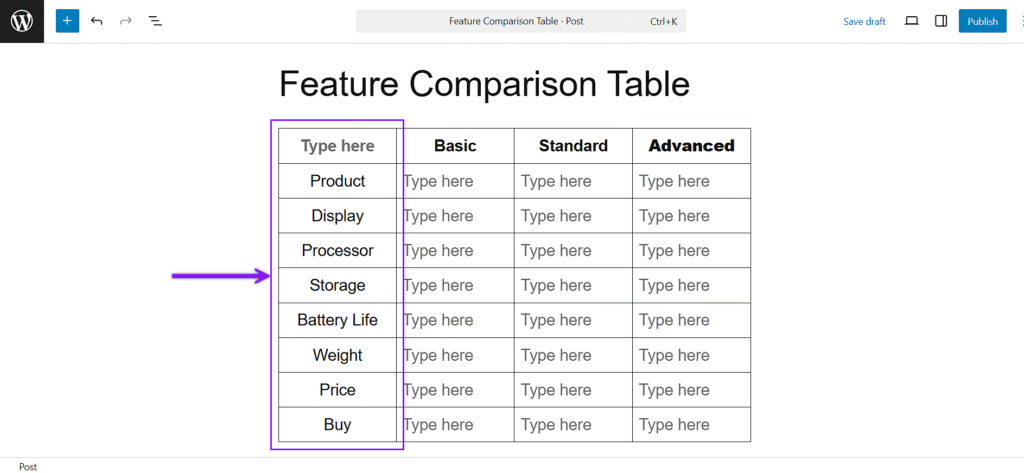
Etapa 4: Insira os nomes dos recursos na primeira coluna
Em uma tabela de comparação de recursos, a primeira coluna é normalmente usada para listar os recursos que você está avaliando. Clique em cada célula dessa coluna e insira um recurso por linha. Você pode utilizar a formatação em negrito ou itálico para destacar termos-chave ou aplicar a cor do texto da configuração de bloco para obter contraste visual.

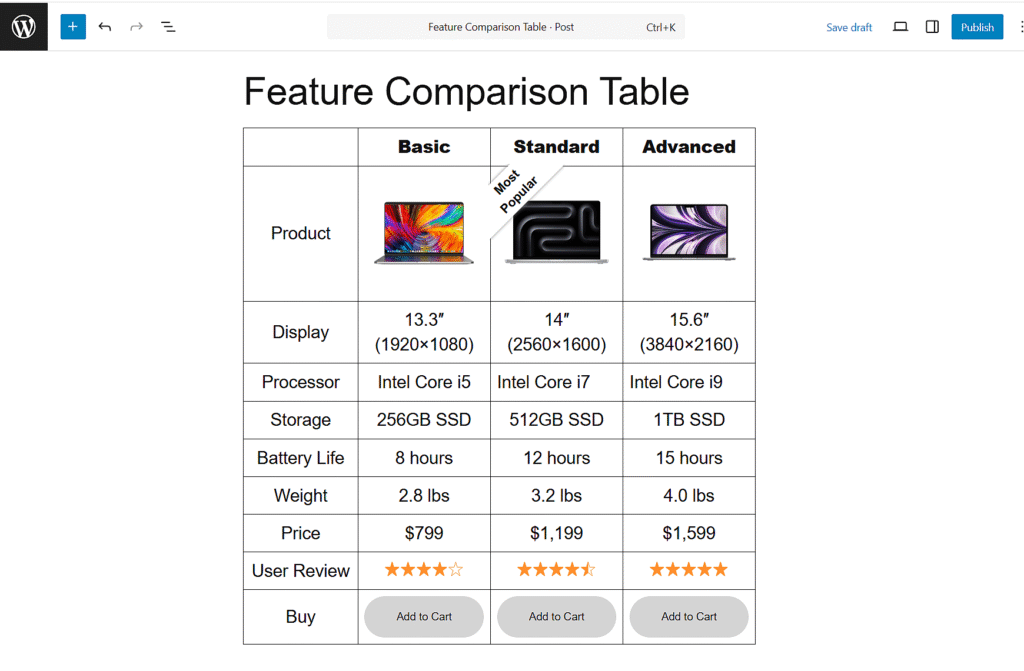
Etapa 5: Preencher cada célula com valores ou conteúdo do recurso
Clique em cada célula e adicione o conteúdo que se aplica a esse recurso e item. Você pode inserir texto simples ou usar o ícone de inserção de bloco (+) dentro de uma célula para inserir blocos como ícones, botões, imagens, listas, classificações por estrelas, fitas e muito mais. Essa flexibilidade permite que você mostre disponibilidade, qualidade ou ações diretamente na tabela.

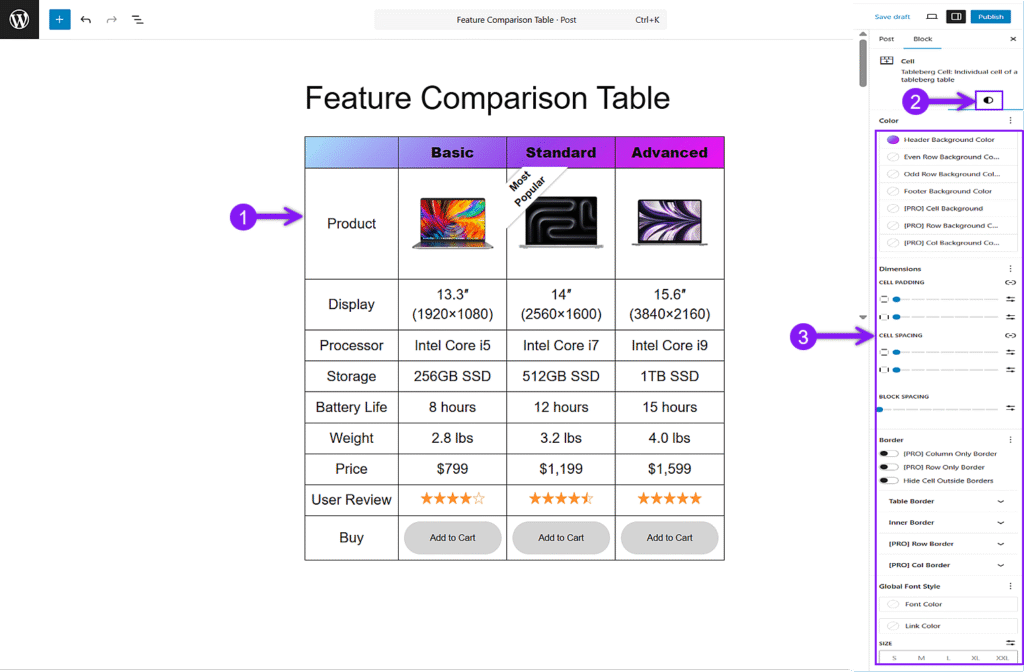
Etapa 6: Personalizar estilos de tabela
Selecione qualquer célula da tabela para abrir as configurações da barra lateral. Na guia "Style" (Estilo), você pode alterar as cores de fundo do cabeçalho e do rodapé, ajustar o preenchimento das células e aplicar cores de linha alternadas. Essas opções ajudam a destacar as principais diferenças entre planos ou produtos. Você também pode definir linhas pares e ímpares em tons diferentes para facilitar a leitura.

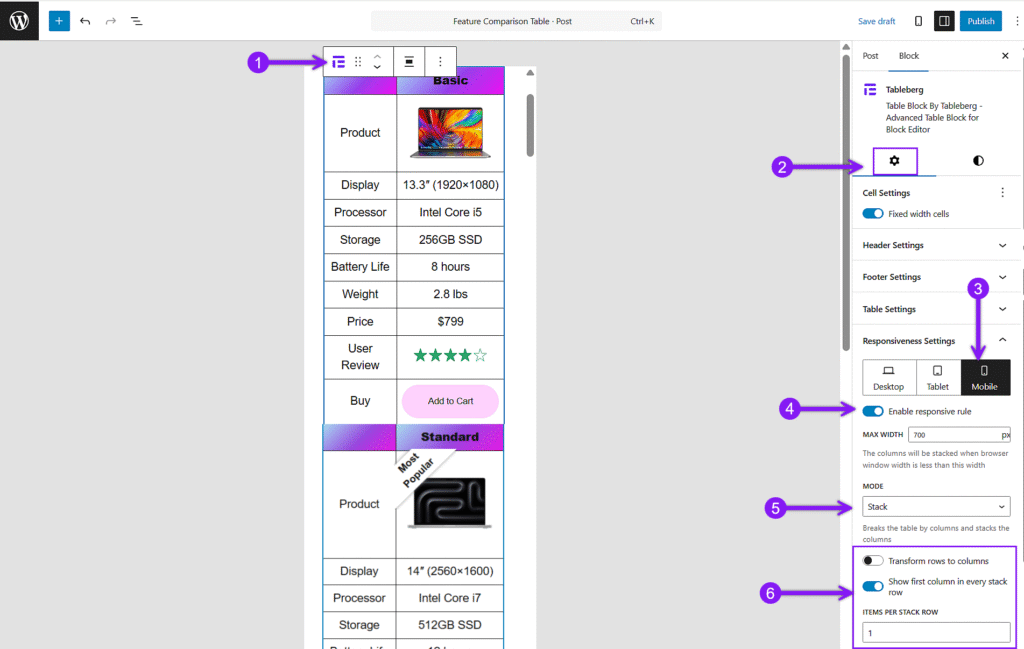
Etapa 7: tornar a tabela responsiva
A maioria dos visitantes visualizará sua tabela em um telefone ou tablet, portanto, ela precisa permanecer legível em todos os tamanhos de tela. Selecione a tabela, abra a barra lateral de configurações do bloco e vá para a configuração Responsive no menu suspenso. A partir daí, escolha o dispositivo, ative o ponto de interrupção e escolha o modo de rolagem ou de pilha. Ajuste as outras configurações conforme necessário para manter o layout claro e utilizável.

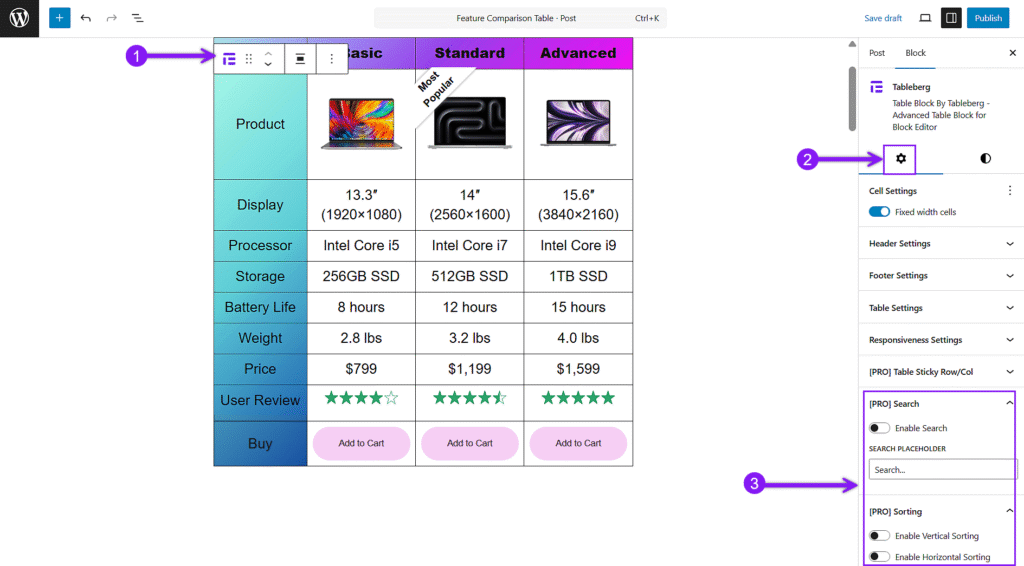
Etapa 8: Ativar opções de classificação e pesquisa
Se a sua tabela de comparação incluir uma longa lista de recursos, abra a barra de ferramentas de blocos e role para baixo para acessar as opções avançadas. A partir daí, você pode ativar recursos como "Sorting" (Classificação) ou "Search" (Pesquisa), que só estão disponíveis na versão Pro.

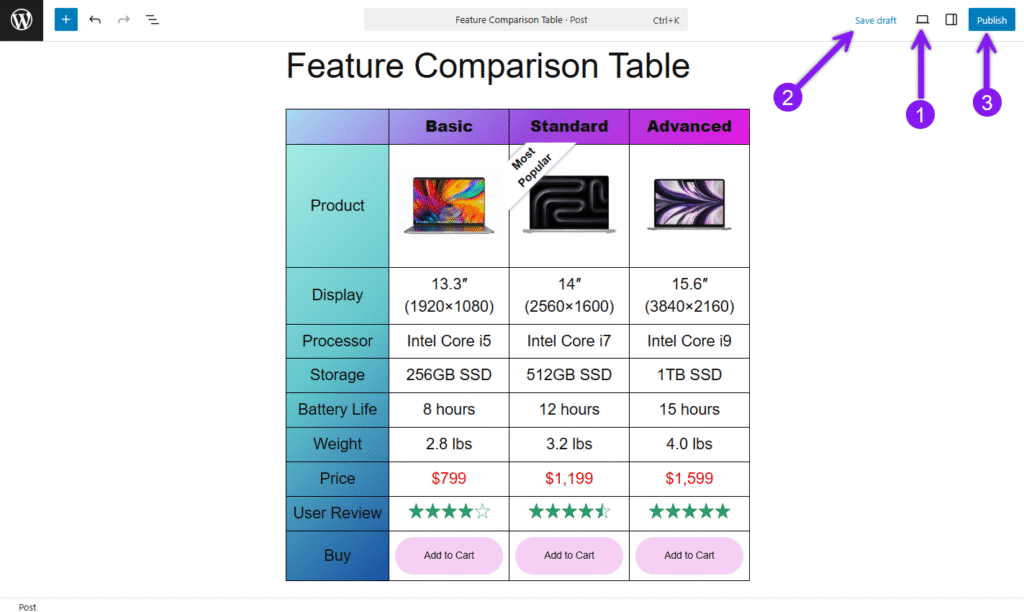
Etapa 9: Visualizar e publicar a tabela
Use o botão Preview (Visualizar) para verificar a aparência da tabela no desktop e no celular. Quando tudo estiver certo, salve seu trabalho e clique em Publish (Publicar) ou Update (Atualizar) para ativar a tabela em seu site.

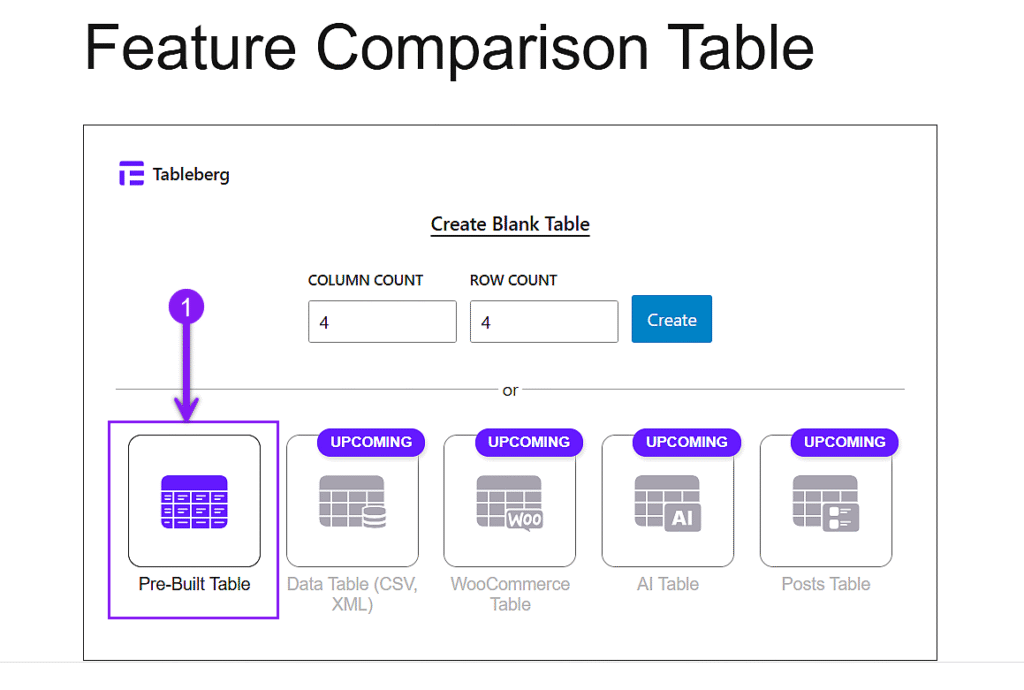
Ignore a configuração com um modelo pronto
Se você preferir não criar a tabela do zero, o Tableberg inclui um conjunto de modelos de tabela pré-construídos, adaptados para casos de uso comuns. Após inserir o bloco Tableberg, selecione a opção Pre-Built Table (Tabela pré-criada). Isso abrirá uma biblioteca com mais de 25 modelos, incluindo layouts criados especificamente para comparações de recursos, tabelas de preços e detalhamentos de produtos. Escolha o modelo que atenda às suas necessidades e ele será adicionado diretamente ao editor. A partir daí, você pode substituir o conteúdo, ajustar o estilo e torná-lo seu.

Considerações finais
Uma boa tabela de comparação usa colunas para opções, linhas para recursos e elementos visuais como ícones, classificações e botões para deixar as diferenças claras. Ela deve permanecer legível em qualquer tela e orientar as decisões rapidamente.
Este guia abordou como criar o layout, adicionar conteúdo, estilizá-lo para maior clareza, ativar a capacidade de resposta, usar recursos avançados e aplicar modelos prontos.
Com a estrutura e as ferramentas corretas, sua tabela está pronta para ajudar os usuários a comparar e escolher com confiança.
Leia também: