As tabelas sempre foram uma forma fundamental de organizar informações. Elas permitem que você apresente vários conjuntos de informações em um formato claro e estruturado para que os leitores possam examinar, interpretar e tomar decisões rapidamente.
Se você administra uma empresa de SaaS, vende cursos on-line, oferece níveis de associação ou presta serviços com diferentes pacotes, acabará precisando de uma tabela de preços. Essa é uma das maneiras mais eficientes de apresentar seus planos em um formato lado a lado que mostra o que cada opção inclui e quanto custa.
Uma tabela de preços responsiva se adapta a diferentes tamanhos de tela. Em um laptop, ela pode mostrar todos os planos em colunas; em um telefone, ela pode empilhar essas colunas em linhas ou permitir que você deslize entre elas. A ideia é que o layout permaneça legível e fácil de usar, independentemente do dispositivo utilizado.
É por isso que preparamos este artigo com o objetivo de mostrar a você como criar a tabela de preços responsiva perfeita no WordPress. Tenha paciência conosco.
- O que torna uma tabela de preços perfeita?
- Por que ignorar o bloco de tabela padrão para tabelas de preços?
- Criar uma tabela de preços responsiva no WordPress
O que torna uma tabela de preços perfeita?
Uma tabela de preços perfeita faz mais do que apenas listar preços. Ela orienta os usuários no processo de tomada de decisão com clareza, estrutura e a quantidade certa de ênfase visual. Veja o que ela deve incluir:
1. Layout claro e focado
Use títulos curtos para os planos e mantenha a estrutura fácil de examinar. Evite colocar muita coisa. Destaque apenas as principais diferenças que realmente importam para seus usuários.
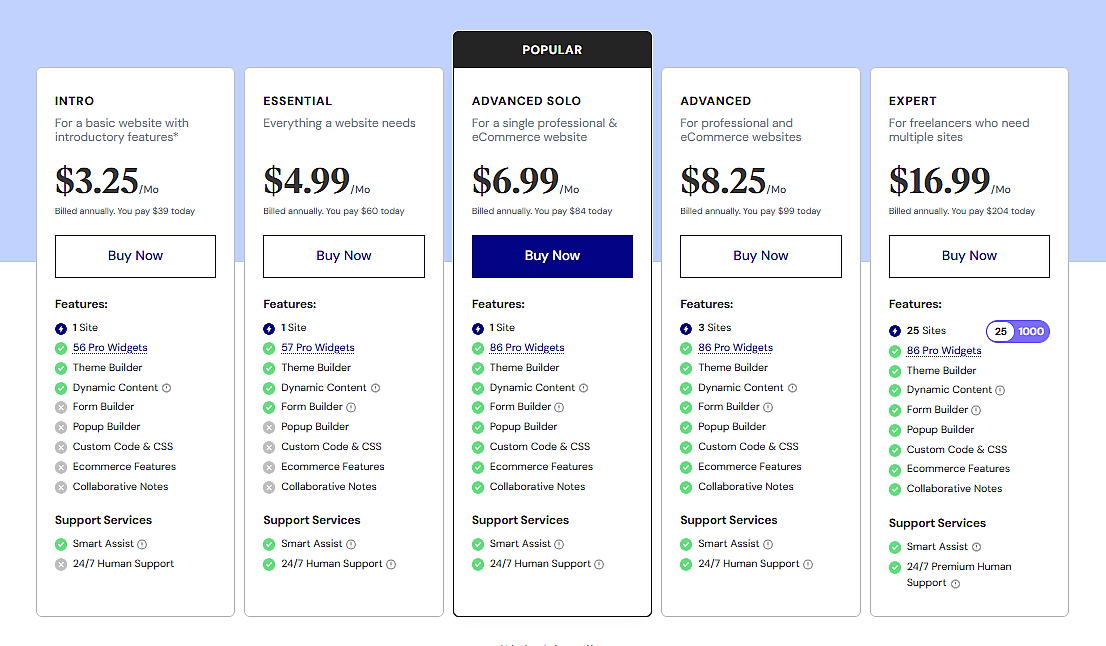
2. Preços honestos e diretos
Sempre mostre o preço exato e como ele é cobrado. Deixe claro se é mensal ou anual. Evite frases como "a partir de" ou qualquer coisa que oculte o custo real.
3. Comparação de recursos lado a lado
Liste o que está incluído em cada plano e torne as diferenças óbvias. Você pode usar dicas visuais, como ícones ou texto desbotado, para ajudar, mas mantenha a lista limpa e consistente.
Slogans de pequenos benefícios
Uma linha curta como "Melhor para freelancers" ou "Ideal para equipes" abaixo de cada plano pode levar seus usuários a tomar uma decisão sem pensar demais.
Botões orientados por ação
Cada plano deve ter um botão claro que estimule a ação. Mas não se esqueça de usar uma cor distinta, um tamanho exclusivo ou um rótulo "Mais popular" para fazer com que seu plano de melhor valor se destaque.
Layout pronto para celular
Sua tabela deve se adaptar automaticamente a telefones e tablets. O requisito básico é manter a legibilidade sem forçar os usuários a aplicar zoom ou rolar para os lados.
Add-ons opcionais, mas úteis
Alternativas para alternar entre preços mensais e anuais, dicas de ferramentas rápidas ou um link de FAQ próximo ajudam a responder perguntas comuns antes mesmo que os usuários as façam.

Por que ignorar o bloco de tabela padrão para tabelas de preços?
Quando você está planejando criar algo no WordPress, sua primeira intenção pode ser fazer isso com os recursos principais do construtor. Por que desperdiçar seu tempo com plugins quando isso pode ser feito com os blocos principais, certo? Em alguns cenários, seus instintos lhe servirão bem. Mas quando se trata de criar uma tabela de preços responsiva, o bloco Table padrão simplesmente não é suficiente.
É bom para apresentar dados simples, mas não passa disso. Não é possível inserir diferentes tipos de conteúdo dentro das células, não é possível estilizá-las ou destacá-las individualmente e não há capacidade de resposta móvel integrada. Ele também não possui funcionalidade de alternância e limita o uso de texto simples. Se você tentar usá-lo para uma tabela de preços, o layout pode parecer bom no desktop, mas rapidamente se desfaz em telas menores. Não há empilhamento de colunas, nenhuma maneira de adicionar emblemas ou ícones, nenhum botão de chamada para ação e nenhuma maneira de enfatizar visualmente um plano em destaque.
Em suma, ele não tem a flexibilidade e a capacidade de resposta que uma tabela de preços adequada precisa. É por isso que confiar apenas nos blocos principais nem sempre é a opção mais eficiente.
Criar uma tabela de preços responsiva no WordPress
Muitos plug-ins permitem que você crie tabelas de preços, mas geralmente eles vêm com configurações desnecessárias ou usam interfaces complicadas. Tableberg é diferente. Ele foi criado para o editor de blocos, oferece suporte a vários tipos de conteúdo e foi desenvolvido com a capacidade de resposta em mente. O Tableberg tem um conjunto impressionante de recursos que estão prontos para servir de acordo com as necessidades dos usuários.
Versão gratuita |
Versão Pro |
|---|---|
Blocos de parágrafo, lista, botão e imagem |
Classificação por estrelas, ícone, faixa de opções, blocos HTML personalizados |
Design responsivo com empilhamento móvel |
Recurso de alternância para preços mensais/anuais |
Personalização do cabeçalho e do rodapé |
Linhas e colunas aderentes |
Fusão de células |
Largura da coluna ajustável |
Personalização de cores para cabeçalho, rodapé, linhas e colunas. |
Personalização de cores para células, linhas e colunas individuais. |
Configuração e estilo da tabela e da borda interna |
Configuração e estilo de bordas de linhas e colunas |
Estilo global de fontes e links |
Funcionalidade de pesquisa e classificação |
Modelos pré-fabricados |
Disponibilidade de células vazias |
Veja como você pode criar uma tabela de preços responsiva usando o Tableberg.
Etapa 1: Instalar e ativar o Tableberg
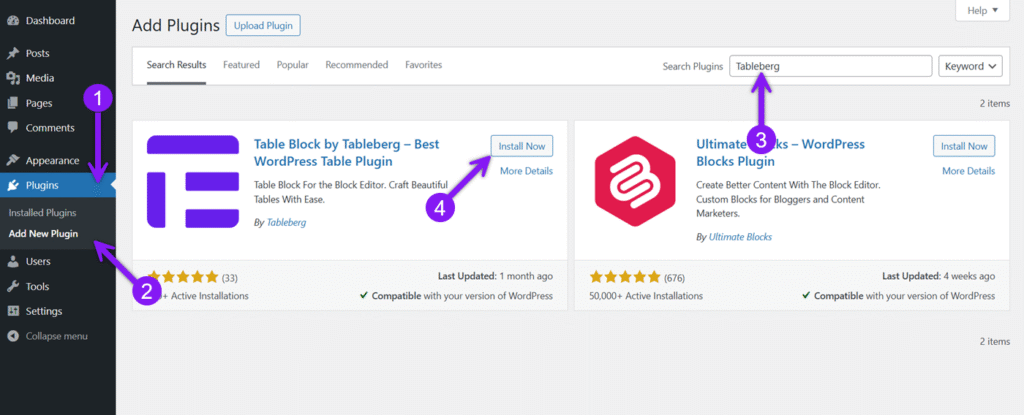
Vá para o painel do WordPress, vá para a seção Plug-in e clique em Adicionar novo. Em seguida, procure o "Tableberg", clique para instalá-lo e, depois, ative-o. Quando estiver ativo, você encontrará o bloco Tableberg disponível no editor de blocos.

Etapa 2: Adicionar o bloco Tableberg
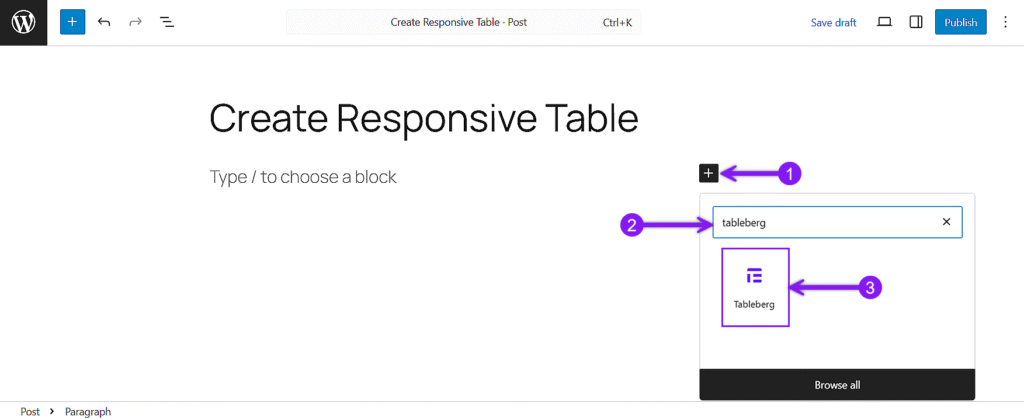
Em seguida, vá para qualquer página existente ou crie uma nova página na qual você deseja inserir a tabela de preços. Em seu editor, clique no ícone + do inseridor de blocos para adicionar um novo bloco, procure por "Tableberg" e insira-o. Escolha o número de colunas com base na quantidade de opções de preços que você deseja mostrar.

Etapa 3: Preencha os detalhes do preço
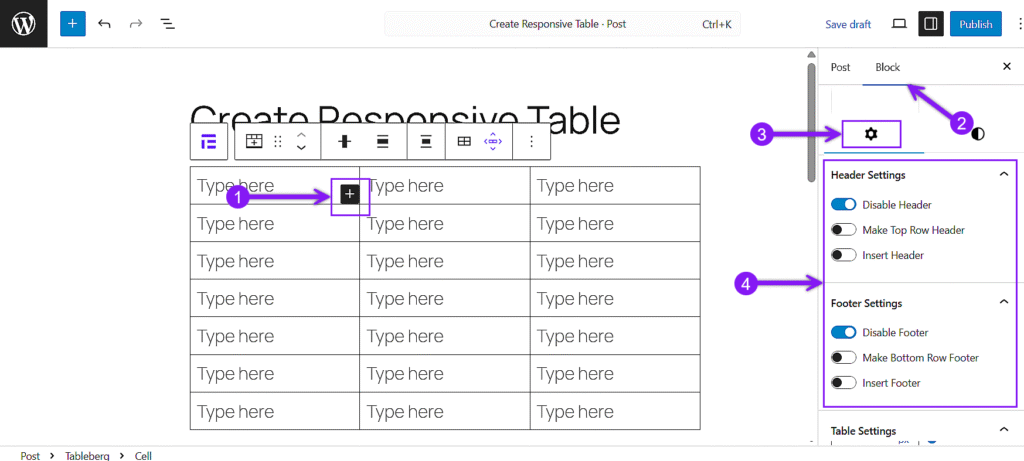
Clique dentro de qualquer célula e use o inseridor para adicionar o conteúdo necessário. Você pode usar um bloco de parágrafo para títulos de planos, um bloco de lista para recursos, um bloco de botão para chamadas para ação e ícones ou classificações de estrelas sempre que necessário. Basta selecionar a célula, clicar no inseridor de blocos (ícone +) e escolher o bloco que deseja adicionar com base em sua estrutura de preços. Use a configuração geral do bloco para definir o cabeçalho e o rodapé, se necessário. Preencha cada seção cuidadosamente com base na sua estrutura de preços.

Etapa 4: Personalizar os estilos de tabela
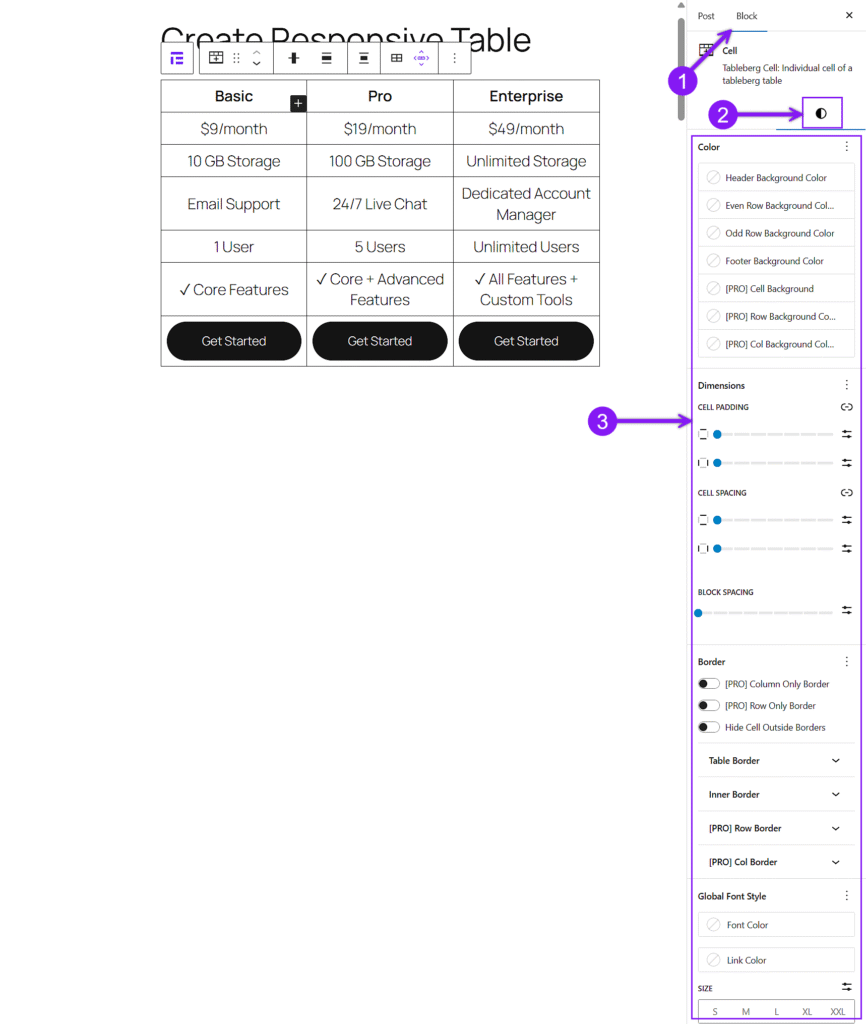
Clique em qualquer célula, linha ou coluna e, em seguida, abra a barra lateral direita e alterne para a opção Estilos tab. A partir daí, você pode alterar as cores de fundo para destacar seções, ajustar o preenchimento para adicionar espaço dentro das células, alinhar o texto corretamente e modificar a largura, a cor e o raio da borda para separar as áreas de forma limpa.

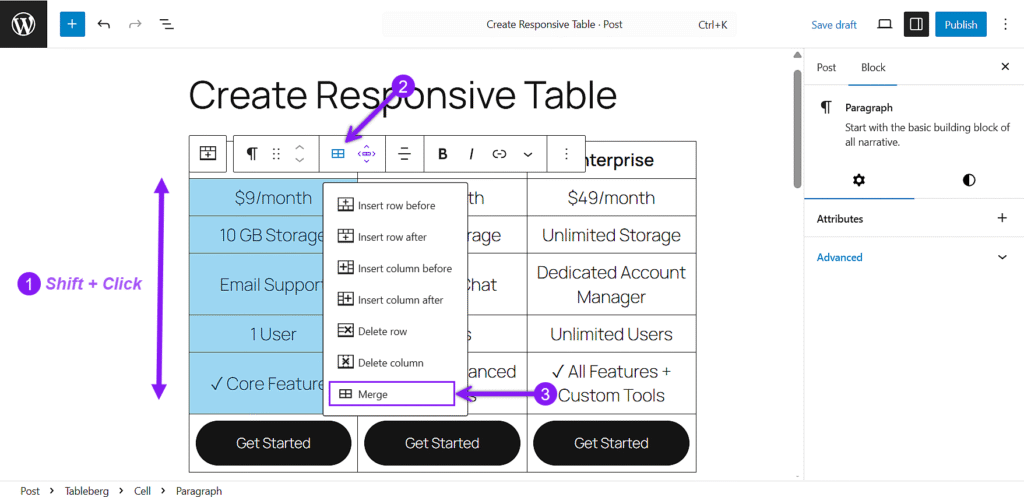
Se quiser agrupar elementos ou separar planos claramente, você pode mesclar células. Selecione as células que deseja mesclar, clique na borda de uma célula selecionada, abra o menu suspenso da barra de ferramentas de blocos e selecione Edit Table → Merge (Editar tabela → Mesclar).

Etapa 5: Destaque o plano de melhor valor
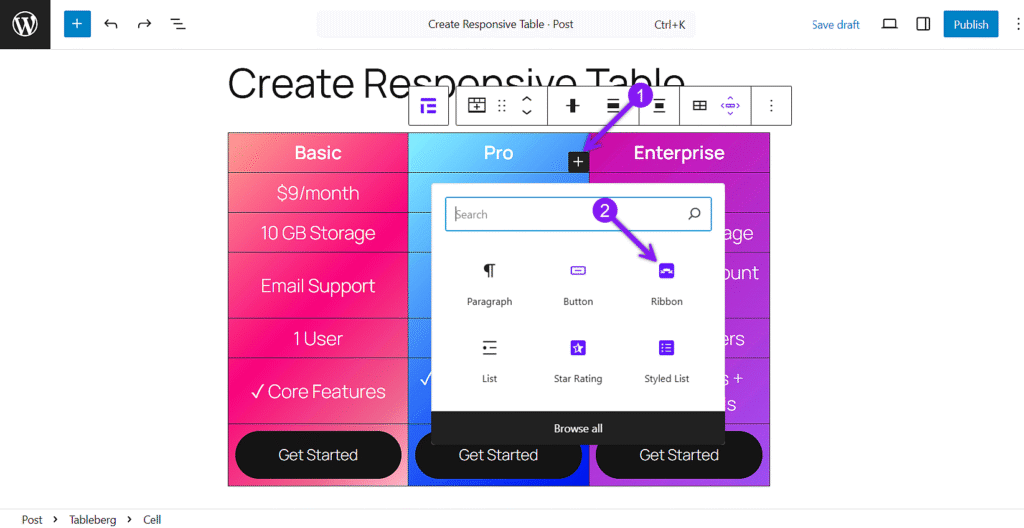
Clique na coluna que contém sua melhor oferta. Você pode alterar a cor do plano de fundo, adicionar um rótulo de fita, como "Best Value", e modificar o design do botão para chamar a atenção instantaneamente.

Etapa 6: Ajuste sua tabela para obter capacidade de resposta
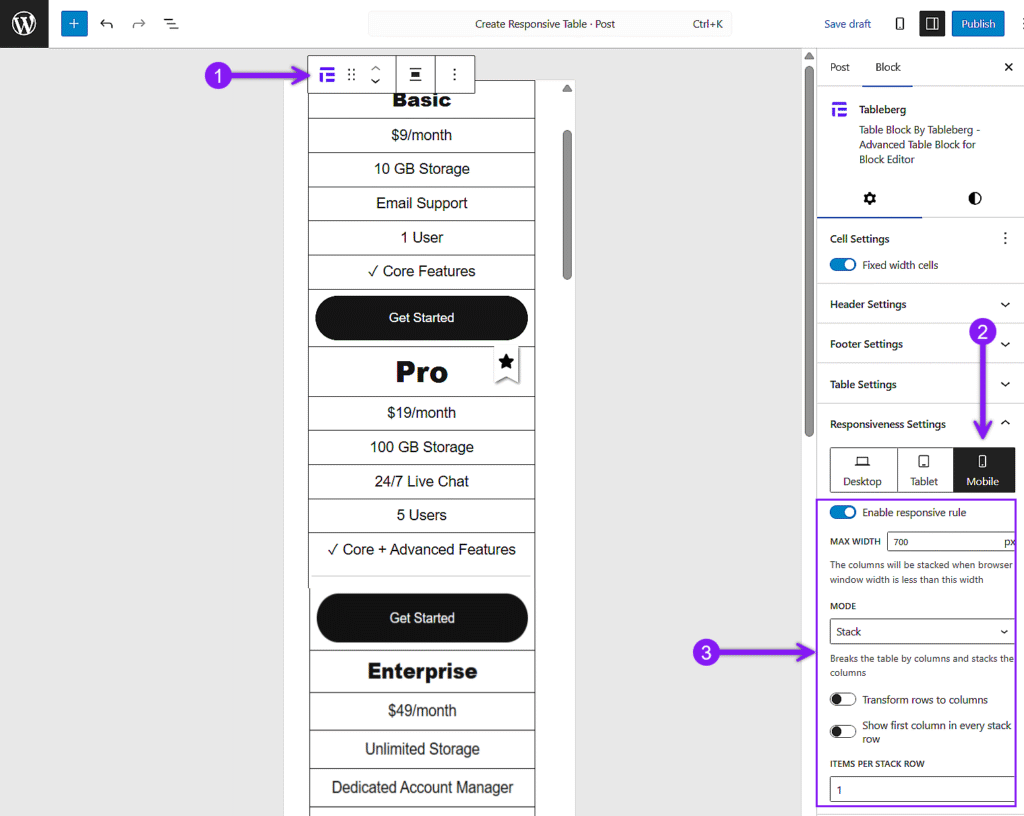
Selecione o bloco Tableberg pai e abra o painel de configurações à direita. Role até Responsiveness Settings (Configurações de capacidade de resposta), escolha Mobile (Móvel) e ative Enable Breakpoint (Ativar ponto de interrupção). Defina a Largura máxima para definir quando a capacidade de resposta começa e ative a opção Make Top Row Header, se necessário. Em Mode (Modo), escolha Scroll (Rolar) para deslizar horizontalmente ou Stack (Empilhar) para empilhamento vertical. Se estiver usando Stack, ajuste Stack Direction e Items per Row para obter um melhor controle. Visualize sua tabela para verificar a aparência dela em diferentes dispositivos.

Etapa 7: Visualizar e publicar
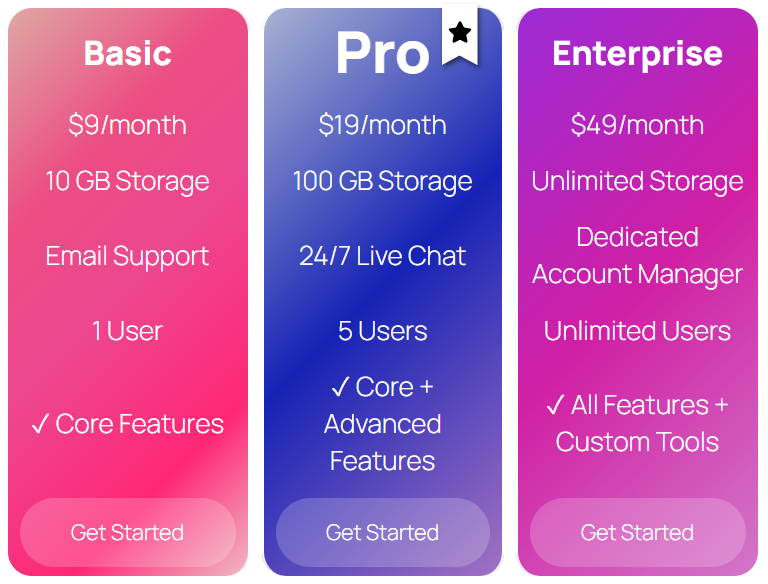
Quando tudo estiver certo, não se esqueça de visualizar sua tabela nas visualizações de desktop, tablet e celular para verificar novamente. Quando estiver pronta, clique em Publish (Publicar) para torná-la ativa. Veja um exemplo de como sua tabela de preços poderia ficar seguindo essas etapas:

Considerações finais
Examinamos tudo o que você precisa, desde adicionar seus planos e estilizá-los adequadamente até configurar a capacidade de resposta da maneira correta. Agora você tem o que é preciso para criar uma tabela de preços com boa aparência, que funcione em qualquer dispositivo e ajude os usuários a escolher mais rapidamente.
Ao montar sua mesa, tenha em mente algumas coisas. Certifique-se de que seu melhor plano se destaque sem fazer com que a mesa pareça lotada. Sempre verifique a aparência no celular, não apenas no desktop. E, o mais importante, mantenha-a clara e simples. Se os usuários tiverem que pensar demais, eles irão embora.
Dedique um pouco mais de tempo para preparar as coisas agora e você não terá que consertar nada mais tarde.
Leia também: