إن إنشاء تخطيطات منظمة في WordPress أسهل دون استخدام أي منشئ صفحات تابع لجهة خارجية حيث يمكنك القيام بذلك باستخدام كتلة أعمدة ووردبريس. هذا صحيح دائمًا إذا كنت تستخدم محرر Gutenberg Block الذي يأتي مع WordPress بشكل أصلي.
تتيح لك كتلة الأعمدة وضع المحتوى جنبًا إلى جنب ببساطة عن طريق إدراج كتلة الأعمدة. مفيد للغاية لإنشاء أقسام التسعير وتخطيط الفريق ومقارنة المنتجاتأو محتوى نصي وصورة جميلين في نفس الصف. الميزة الرائعة في هذه الكتلة هي إمكانية استخدامها من قبل أي شخص دون الحاجة إلى معرفة برمجية.
اليوم سوف نتعلم كيفية استخدام كتلة الأعمدة في الووردبريس ونظرة عامة عليها.
إنشاء جداول جميلة
مع محرر الكتل

كيفية استخدام كتلة الأعمدة في ووردبريس؟
كما ذكرتُ، استخدام كتلة الأعمدة سهل، ويمكن لأي شخص استخدامها دون الحاجة إلى معرفة تقنية. كما أننا لا نحتاج إلى أي إضافات خارجية لاستخدام كتلة الأعمدة. اتبع الخطوات التالية.
إدراج كتلة الأعمدة
انتقل إلى منشورك أو صفحتك حيث تريد استخدام كتلة الأعمدة.
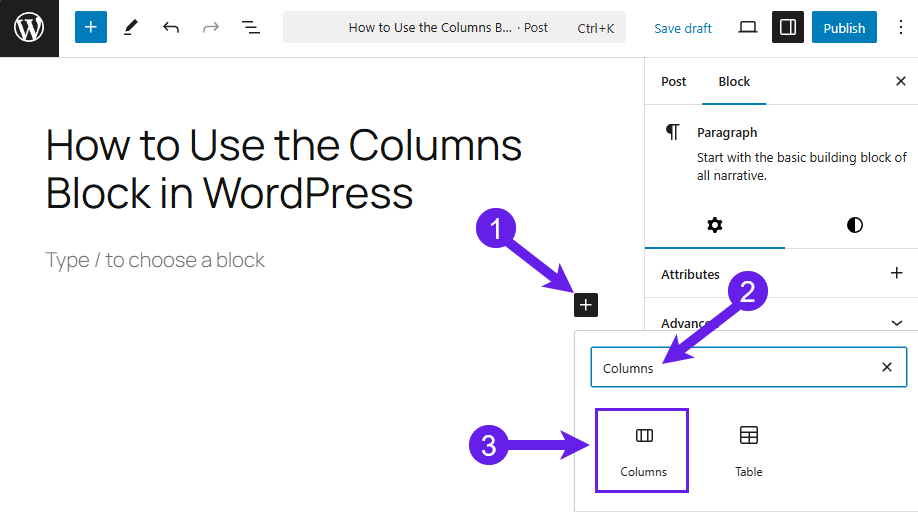
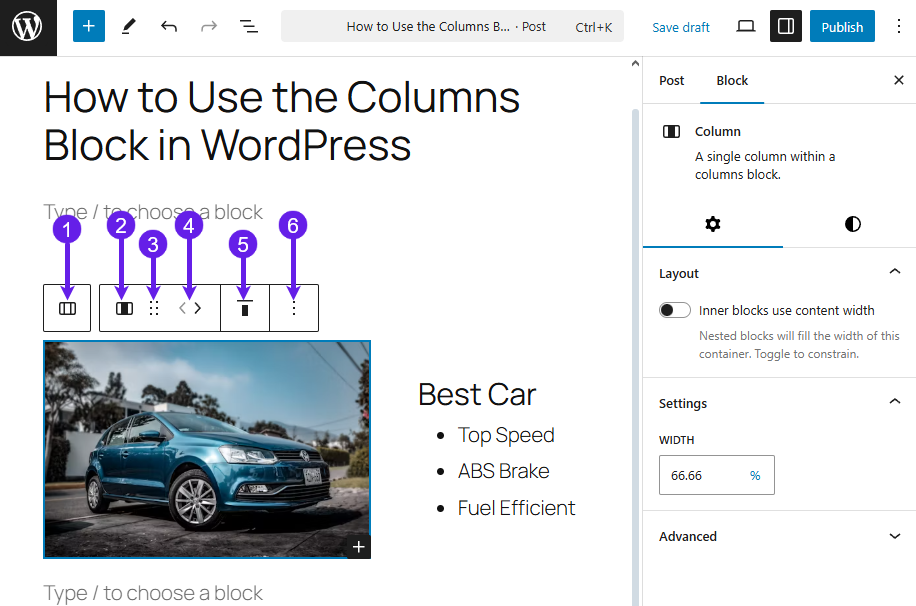
الآن انقر على إضافة أيقونة كتلة (أيقونة زائد) (1)، يكتب "الأعمدة"في مربع البحث" (2)، و انقر على الكتلة عندما يظهر (3).

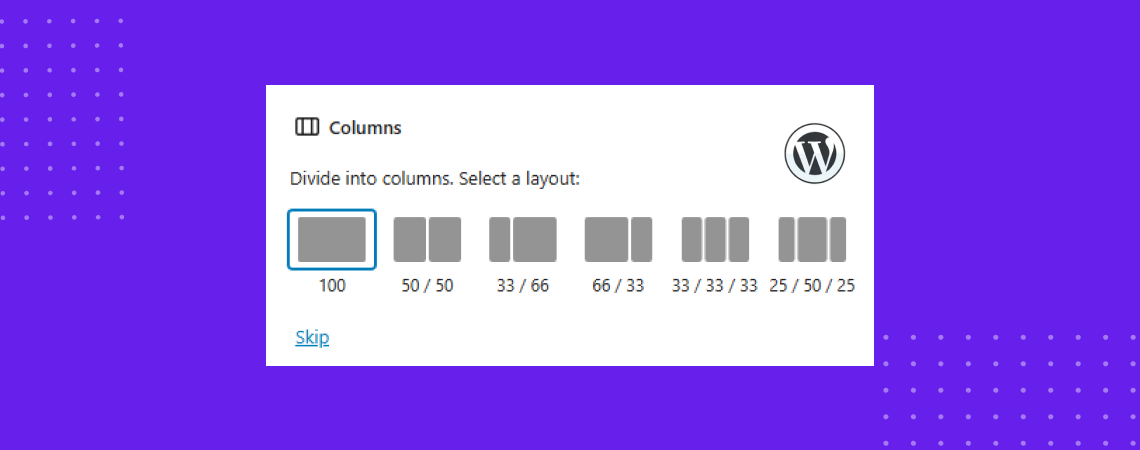
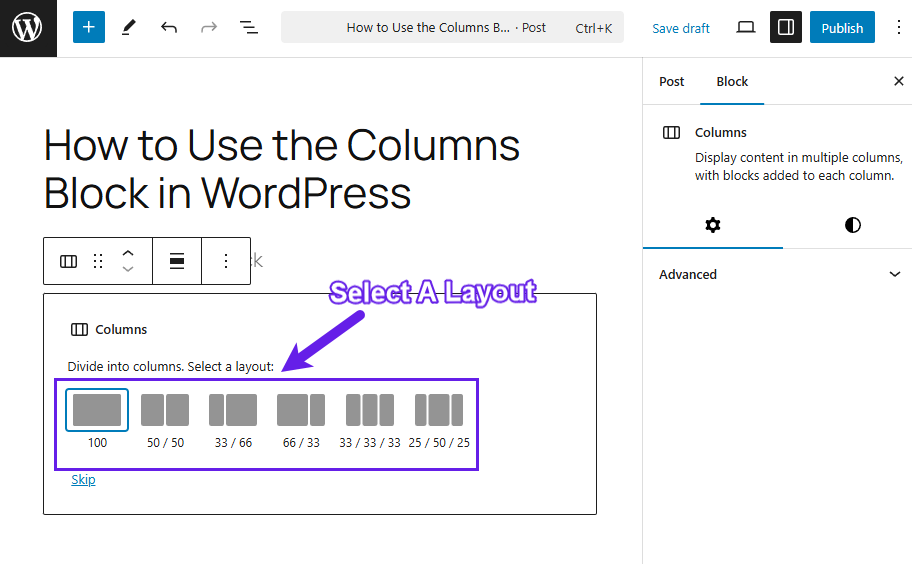
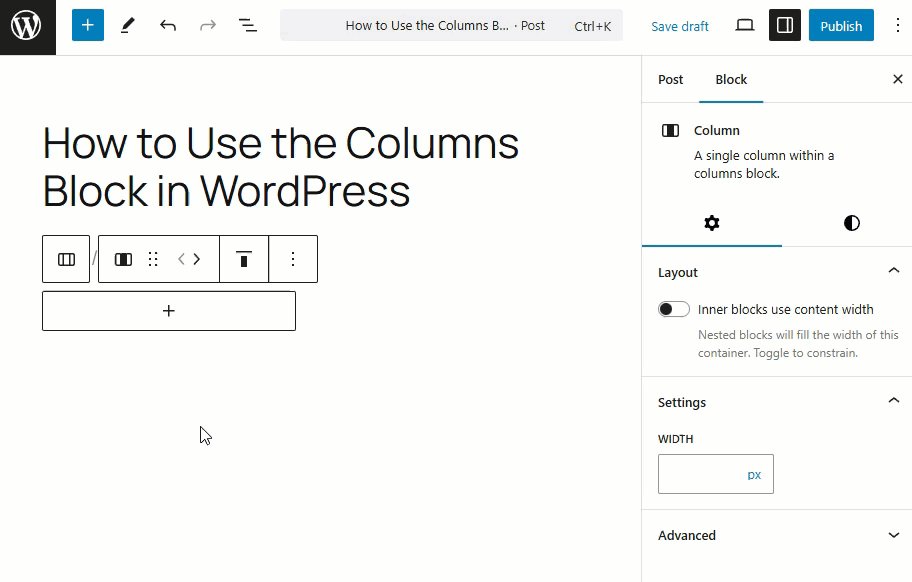
الآن، اختر التخطيط الذي تفضله لعملك. تتوفر تخطيطات لكتلة الأعمدة.

إدراج المحتوى
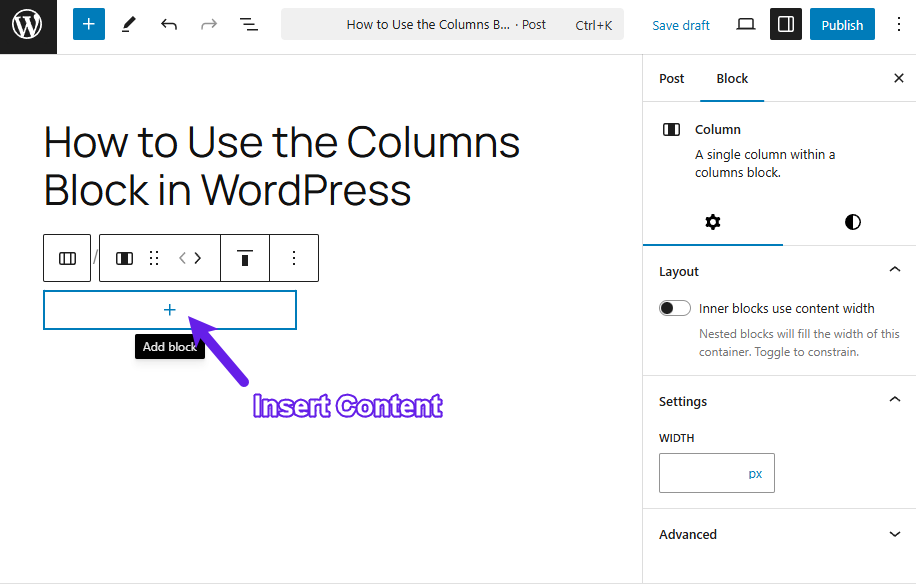
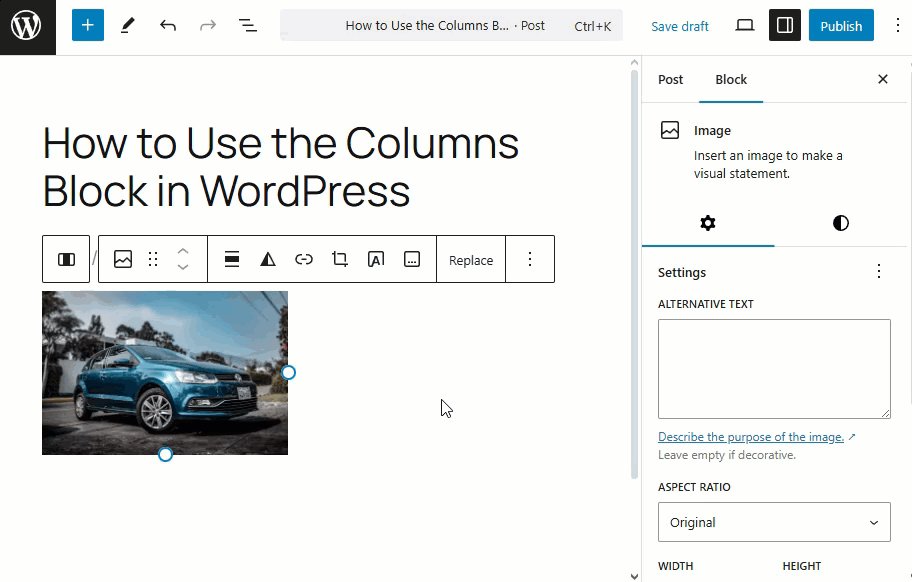
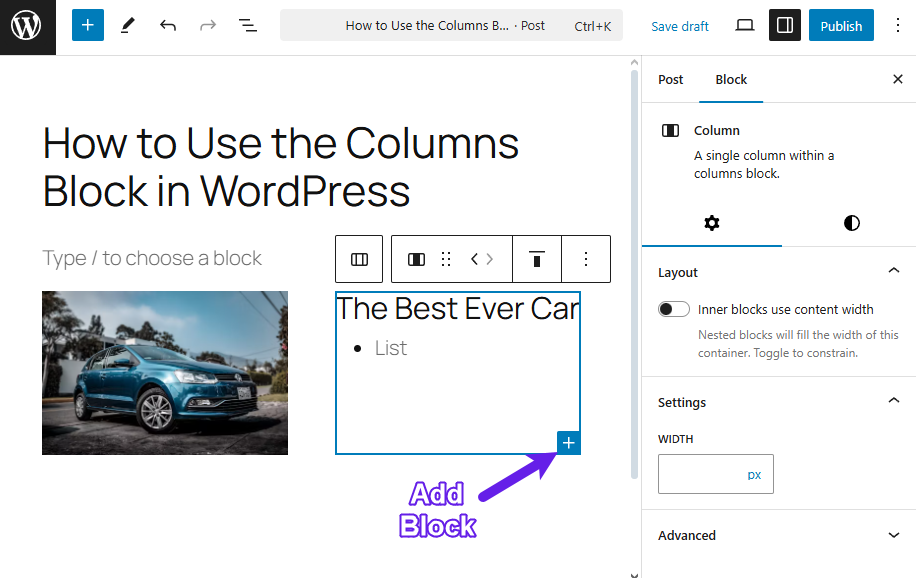
انقر على أيقونة "+" لإضافة محتوى أو أي كتلة داخل الأعمدة.

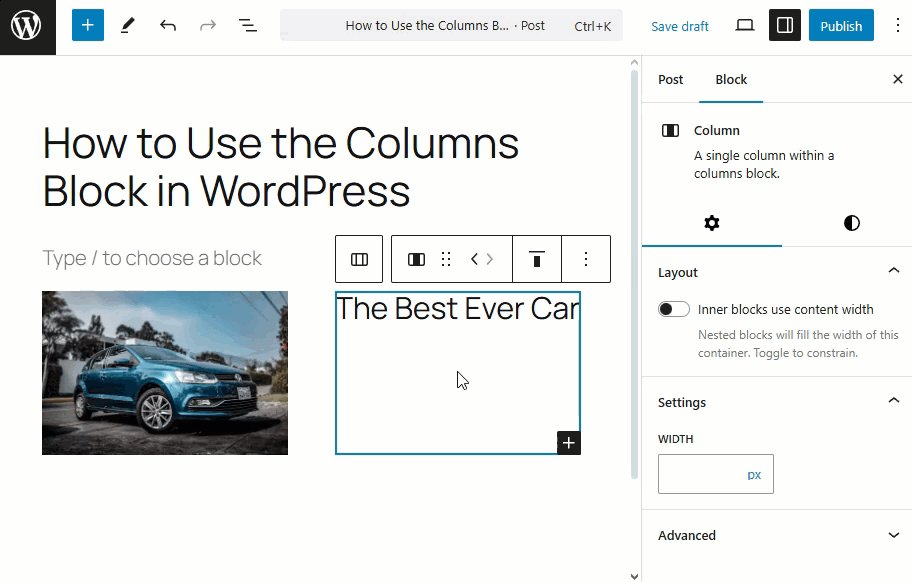
وبنفس الطريقة، قم بإدراج المحتوى في الجزء الآخر من الأعمدة.

بإمكانك إضافة المزيد من المحتوى إلى الأعمدة من خلال النقر على أيقونة "+" في الجانب الأيمن السفلي من كل عمود.

التخصيص
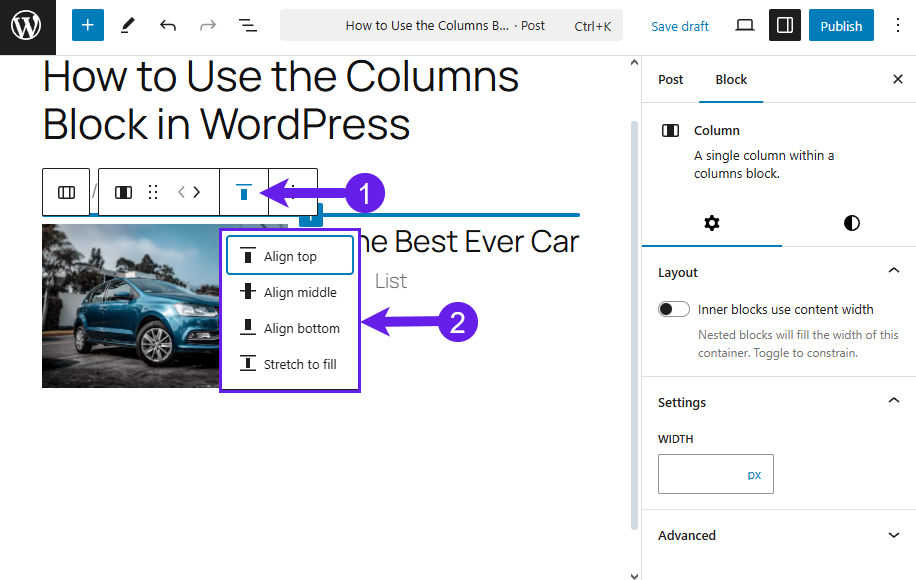
بعد إضافة المحتوى، يمكنك تحديد محاذاة العمود رأسيًا. تتوفر أربعة خيارات للمحاذاة رأسيًا.

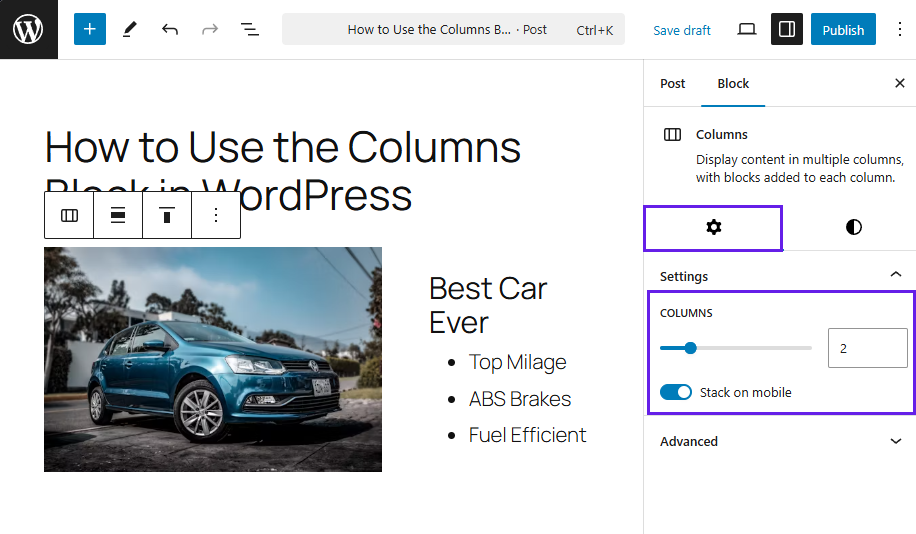
توفر إعدادات الكتلة خيارات تخصيص أخرى. هناك علامتا تبويب: الإعدادات والأنماط.
تتيح لك الإعدادات إضافة المزيد من الأعمدة إذا رغبت. كما يتوفر خيار استجابة للأجهزة المحمولة.

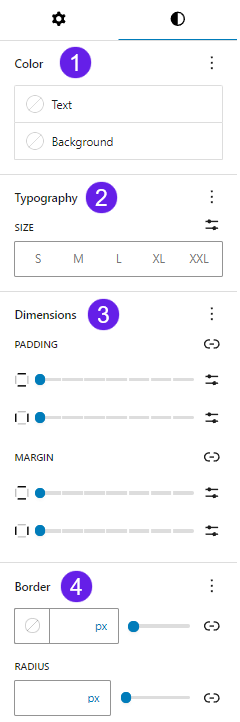
تتميز علامة التبويب "الأنماط" بالعديد من الخيارات.

- لون: تتيح لك هذه الوظيفة تغيير لون النص والخلفية ورابط كتلة المنشورات الأحدث.
- الطباعة: يتيح لك أسلوب الطباعة تحديد الخطوط وحجم الخط والمظهر وارتفاع السطر والتباعد بين الحروف وحالة الحروف وتزيين الحروف.
- أبعاد: تسمح لك الأبعاد بتعديل الهامش والحشو لكتلة "أحدث منشوراتك".
- حدود: يتيح لك خيار الحدود تعيين الحدود وضبط نصف قطر الحدود.
بعد التخصيص، احفظ المنشور أو انشره.
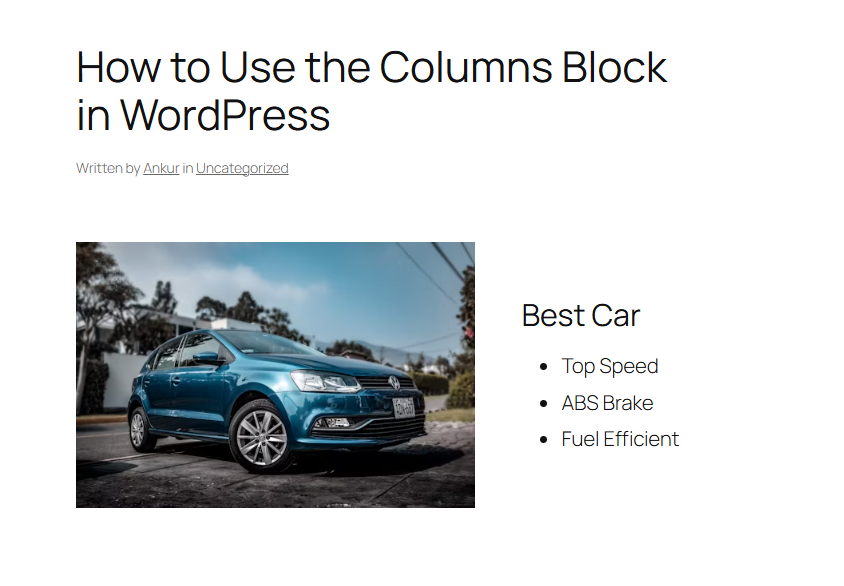
وهنا عرض توضيحي للكتلة.

نظرة عامة على كتلة أعمدة WordPress
ما هي كتلة الأعمدة؟
كتلة الأعمدة هي كتلة تخطيط تُمكّنك من تقسيم محتواك إلى أقسام أفقية. لكل عمود داخل الكتلة كتله الخاصة، مثل النصوص والصور والأزرار ومقاطع الفيديو، إلخ.
ما هي الميزات الرئيسية لكتلة الأعمدة؟
مميزات كتلة الأعمدة موجودة أدناه.
التحكم في العرض المخصص. قم بتغيير حجم الأعمدة يدويًا إلى النسب المطلوبة.
خيارات التخطيط المحددة مسبقًااختر من بين مجموعات مختلفة مثل 50/50، أو 70/30، أو ثلاثة أعمدة متساوية.
دعم الكتل المتداخلةأضف أي كتلة (فقرة، صورة، زر، وما إلى ذلك) داخل كل عمود.
السلوك الاستجابييتم تكديس الأعمدة تلقائيًا بشكل عمودي على الشاشات الأصغر حجمًا، على الرغم من أنه يمكنك القيام بذلك يدويًا.
ما هي ميزات شريط الأدوات في كتلة الأعمدة؟
عند النقر فوق كتلة الأعمدة، يظهر شريط أدوات فوقها يحتوي على العديد من الخيارات المفيدة:
-
تحويل إلى: تتيح لك هذه الميزة تحويل كتلة الأعمدة إلى كتلة التفاصيل والمجموعة.
-
يجر: يتيح لك سحب الكتلة إلى أي مكان في المحرر.
-
يمين أو يسار: يمكنك نقل الأعمدة إلى اليمين أو اليسار.
-
محاذاة: يمكنك تغيير المحاذاة إلى لا شيء، أو عريض، أو عرض كامل.
-
تغيير المحاذاة الرأسية:يسمح لك هذا الخيار باختيار المحاذاة الرأسية للكتل الموجودة داخل عمود.
-
الخيارات: تحتوي على خيارات إضافية متعلقة بالكتلة، مثل النقل، والنسخ، والتكرار، وما إلى ذلك.

الخلاصة النهائية!
كتلة العمود هي كتلة تخطيط فعّالة تتيح لك عرض محتواك بشكل مختلف. تمنحك تحكمًا كاملاً في كيفية ترتيب محتواك على صفحتك. بهذه الطريقة، تُصبح إدارة الكتلة سهلة للغاية.
بمجرد أن تبدأ باستخدامه، من المرجح أن تستخدمه أكثر. أخبرني إذا أعجبك المنشور. شاركه أيضًا مع أصدقائك وعائلتك.
اقرأ المزيد