Los humanos estamos programados para comparar. Así es como navegamos por la incertidumbre. Sopesamos las opciones para no arrepentirnos y buscamos la confirmación de que estamos eligiendo bien. Cuando llegamos a un punto de decisión, diseccionamos, contrastamos y cuestionamos. Sin una forma clara de evaluar las diferencias, nuestras dudas aumentan. Y la duda es enemiga de la acción.
Cuando los usuarios entran en su sitio para comparar productos, planes o servicios, buscan pruebas. Pruebas de que una opción supera a las demás. Pruebas de que no van a malgastar su tiempo y su dinero. ¿Qué más quieren? Quieren honestidad despiadada, quieren ver los defectos al descubierto, no ocultos, anhelan contrastes lo suficientemente nítidos como para atravesar la palabrería de marketing.
Esta es la razón por la que los sitios de WordPress utilizan diferentes tipos de comparaciones en función de lo que el lector quiera resolver. En las secciones siguientes, esta guía le mostrará cómo construir una tabla de comparación de características perfecta en WordPress.
- Tipos estándar de cuadros comparativos de características
- Crear una tabla comparativa de características
- Paso 1: Instalar y activar Tableberg
- Paso 2: Insertar el bloque Tableberg
- Paso 3: Añadir encabezados de columna para las opciones de comparación
- Paso 4: Introduzca los nombres de las características en la primera columna
- Paso 5: Rellene cada celda con los valores o el contenido de las características
- Paso 6: Personalizar los estilos de tabla
- Paso 7: Hacer que la tabla sea responsive
- Paso 8: Activar las opciones de clasificación y búsqueda
- Paso 9: Vista previa y publicación de la tabla
- Sáltese la configuración con una plantilla preparada
Tipos estándar de cuadros comparativos de características
Los cuadros comparativos adoptan distintas formas en función de lo que los usuarios quieran averiguar. A veces les importa el precio. A veces son las características que faltan. Lo que importa es utilizar la estructura adecuada para tomar la decisión correcta.
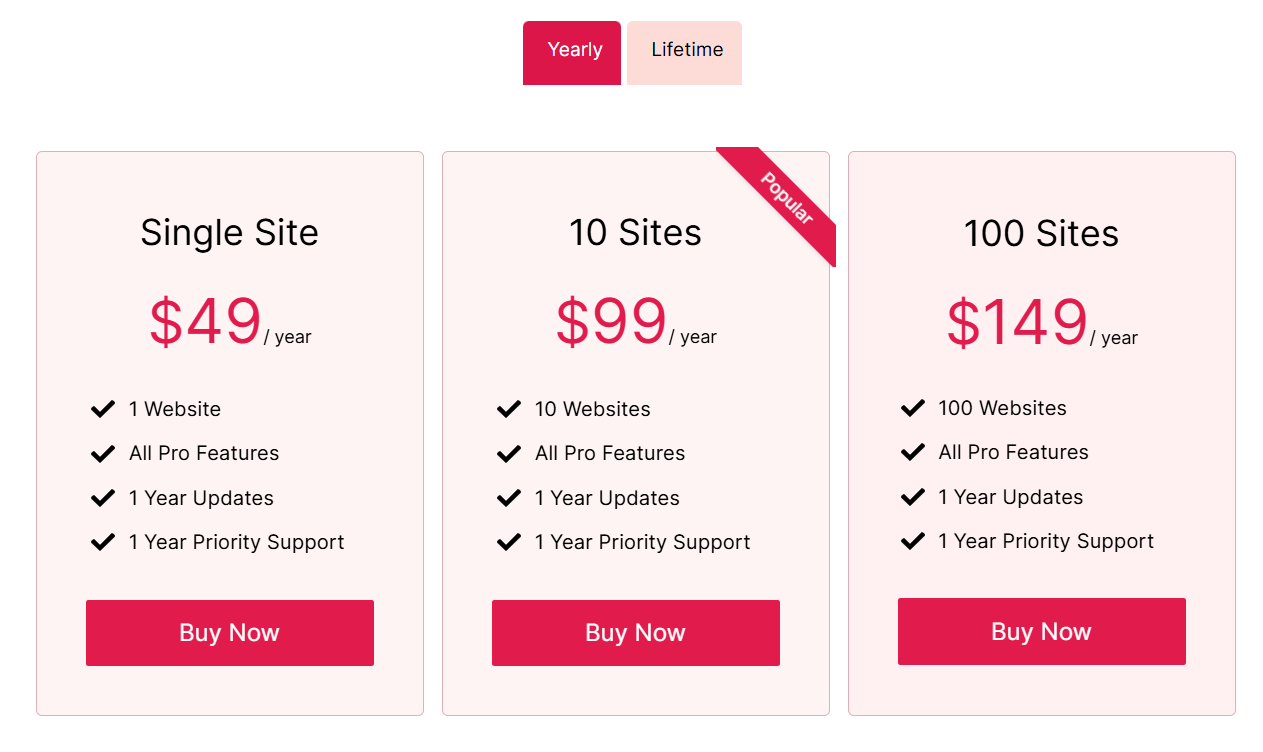
Tabla comparativa de precios
Este formato compara planos uno al lado del otro. Las filas muestran las características. Las columnas muestran cada nivel. Las marcas de verificación o los valores revelan lo que está incluido. Está pensado para que los compradores decidan qué pueden obtener por el precio.

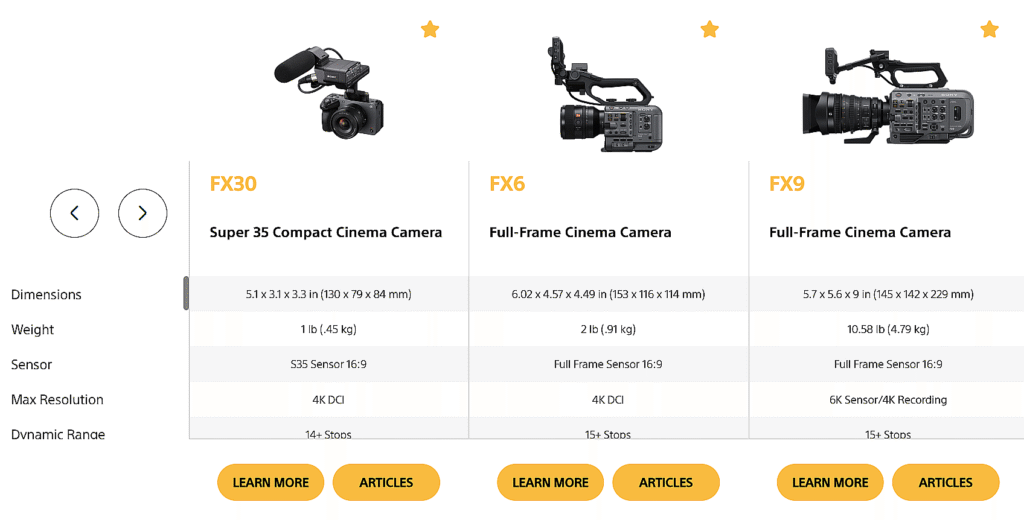
Tabla de especificaciones
Ideal para productos tecnológicos con especificaciones cuantificables. Cada fila define una especificación concreta, y la celda adyacente proporciona el valor para ese producto. Las categorías como Pantalla, Batería o Rendimiento suelen agruparse para facilitar el escaneo.

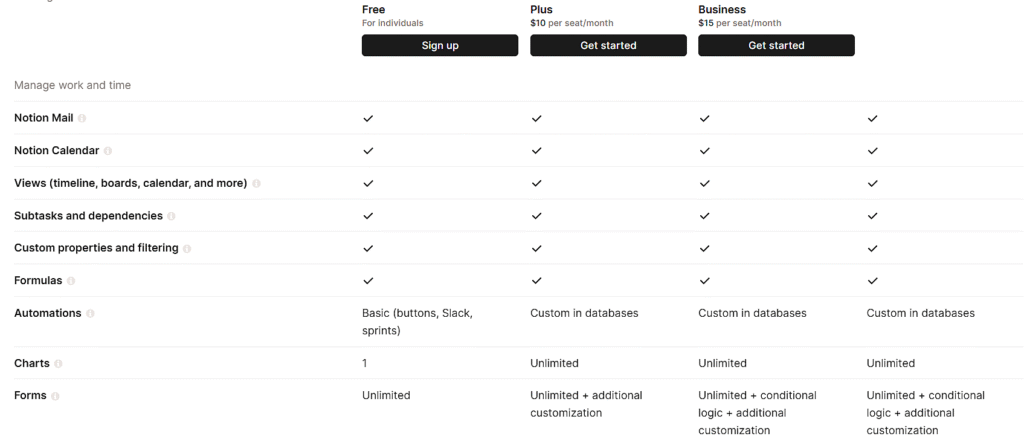
Matriz de disponibilidad de funciones
Se utiliza cuando los usuarios sólo quieren saber "¿Esto lo tiene o no?". Las características se enumeran como filas, y las opciones comparadas aparecen como columnas. Las celdas suelen mostrar marcas de verificación, indicadores de texto o limitaciones numéricas.

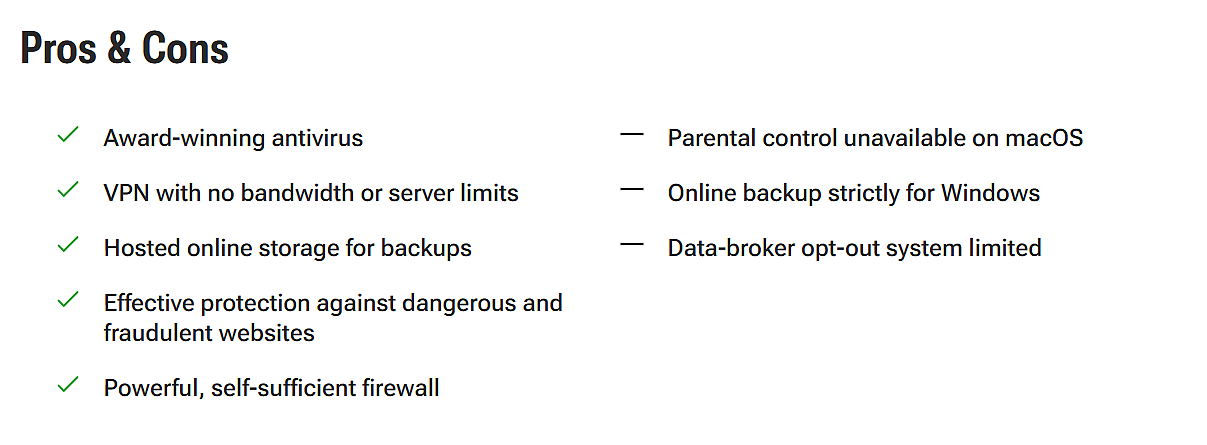
Tabla de pros y contras
No todo se puede medir. A veces hay que hacer concesiones. Este formato ofrece a cada herramienta una breve lista de lo que hace bien y lo que hace mal.

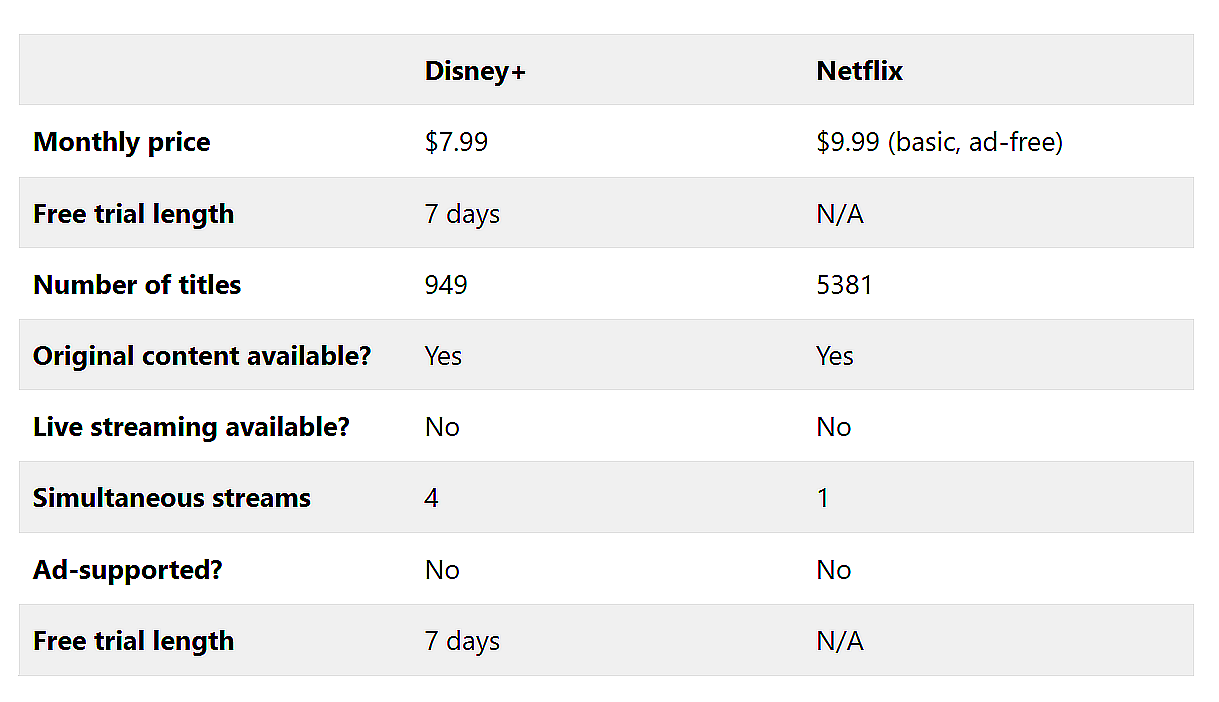
Cuadro comparativo uno a uno
Diseñado para comparar dos alternativas directamente. Cada columna representa una opción. Las filas describen atributos específicos como la asistencia, el precio o la integración. Esta estructura pone de relieve las diferencias entre dos soluciones de forma controlada.

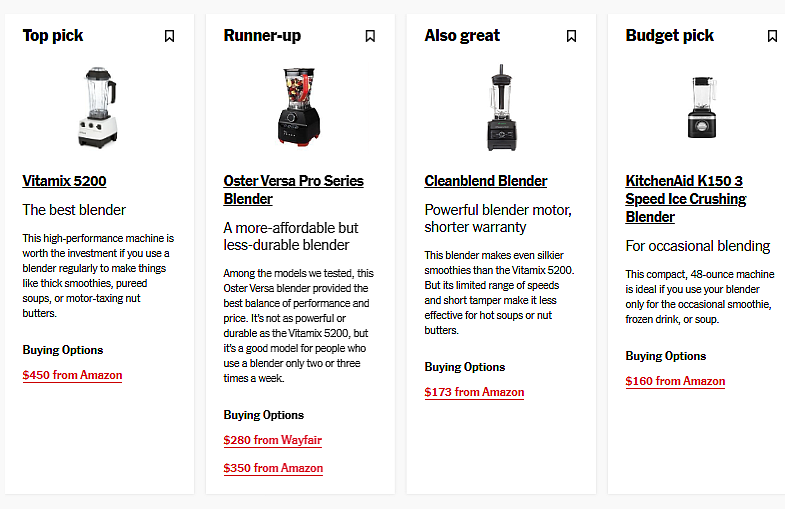
Cuadro comparativo de varios productos
Pensado para evaluaciones amplias en las que los lectores exploran varios productos a la vez. Cada producto aparece en una fila. Las columnas se utilizan para características clave, casos de uso o clasificaciones. Este diseño permite una rápida exploración y comparación entre varios criterios.

Tabla comparativa de funciones
Básico |
Standard |
Avanzado |
|
|---|---|---|---|
Producto |
 |
 Most Popular |
 |
Display |
13.3″ (1920×1080) |
14″ (2560×1600) |
15.6″ (3840×2160) |
Processor |
Intel Core i5 |
Intel Core i7 |
Intel Core i9 |
Storage |
256 GB SSD |
512 GB SSD |
1 TB SSD |
Battery Life |
8 horas |
12 horas |
15 horas |
Weight |
2,8 libras |
3,2 libras |
4,0 libras |
Precio |
$799 |
$1,199 |
$1,599 |
Opinión del usuario |
|||
Buy |
Crear una tabla comparativa de características
El bloque Tabla por defecto en WordPress carece de la flexibilidad necesaria para realizar comparaciones serias de características. Si necesitas varios tipos de contenido en una celda, quieres controlar mejor el diseño o quieres comparar más de dos productos de forma clara, necesitas un plugin de tablas basado en bloques. Tableberg está construido exactamente para ese propósito.
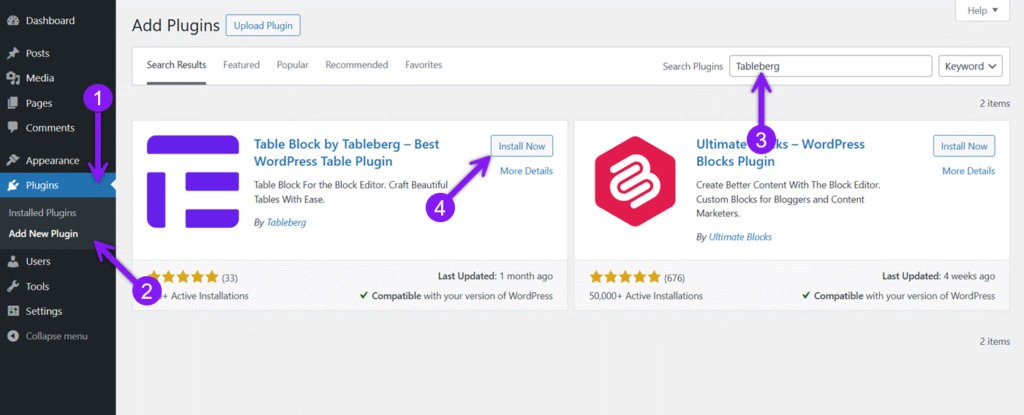
Paso 1: Instalar y activar Tableberg
Vaya a Plugins → Añadir nuevo en su panel de WordPress. Busca "Tableberg" y haz clic en Instalar y activar. El bloque estará ahora disponible en tu editor.

Paso 2: Insertar el bloque Tableberg
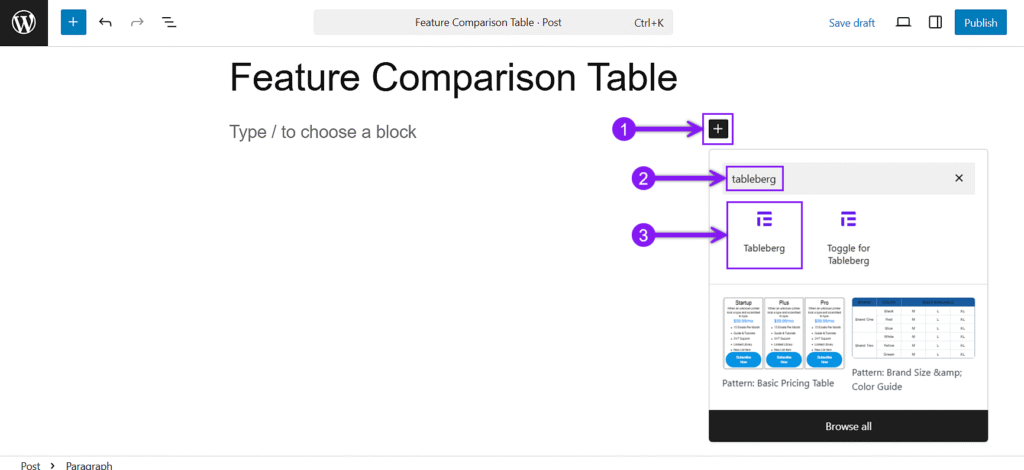
Abre el post o la página donde quieras añadir tu tabla comparativa. Haz clic en el icono "+" del insertador de bloques para añadir un bloque y busca "Tableberg". Haz clic en él para insertar el bloque. Aparecerá un cuadro de configuración en el que podrás seleccionar el número de filas y columnas. Utilízalo para crear la estructura básica de la tabla.

Paso 3: Añadir encabezados de columna para las opciones de comparación
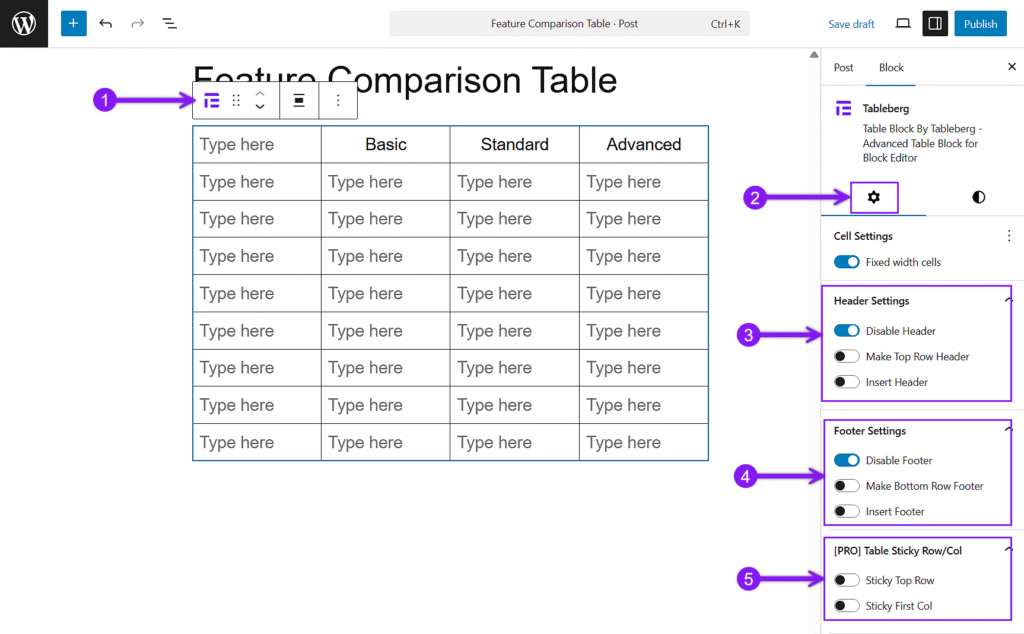
Haga clic en la tabla para abrir la barra lateral de configuración del bloque y, a continuación, vaya a la pestaña General. En la sección Encabezado, elija si desea insertar una nueva fila de encabezado o utilizar la fila superior como encabezado. Después, añade los elementos que estés comparando. Puede activar un pie de página de la misma manera si es necesario. También puedes utilizar la opción de cabecera adhesiva (Pro) en la configuración del bloque para mantener visible la fila superior mientras te desplazas.

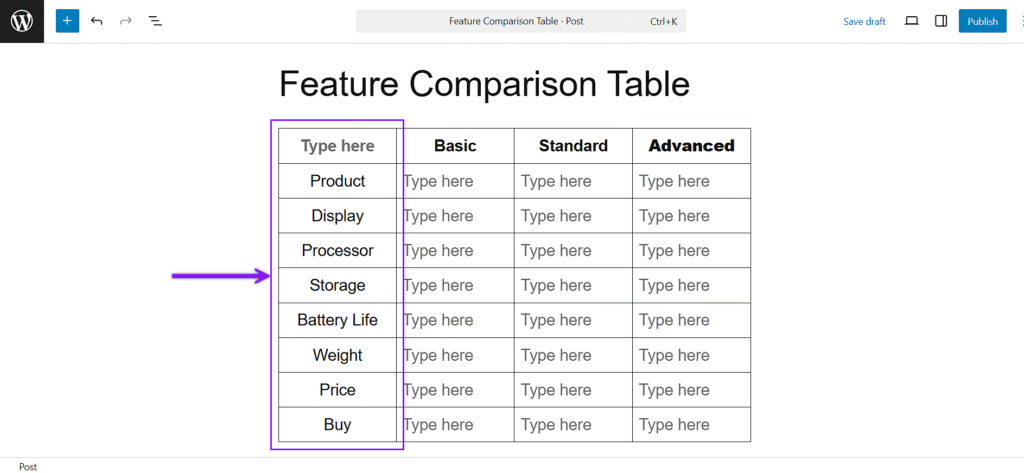
Paso 4: Introduzca los nombres de las características en la primera columna
En una tabla de comparación de características, la primera columna suele utilizarse para enumerar las características que está evaluando. Haga clic en cada celda de esa columna e introduzca una característica por fila. Puede utilizar el formato de negrita o cursiva para resaltar los términos clave, o aplicar el color de texto de la configuración de bloque para lograr un contraste visual.

Paso 5: Rellene cada celda con los valores o el contenido de las características
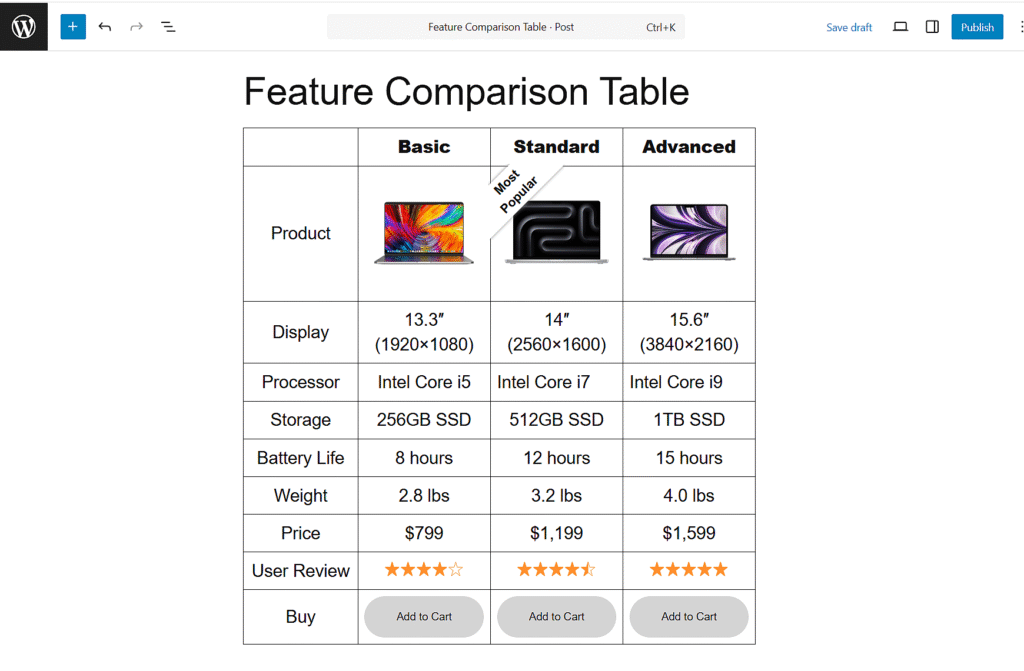
Haga clic en cada celda y añada el contenido que corresponda a esa característica y elemento. Puede introducir texto sin formato o utilizar el icono de inserción de bloques (+) dentro de una celda para insertar bloques como iconos, botones, imágenes, listas, puntuaciones con estrellas, cintas y mucho más. Esta flexibilidad le permite mostrar la disponibilidad, la calidad o las acciones directamente dentro de la tabla.

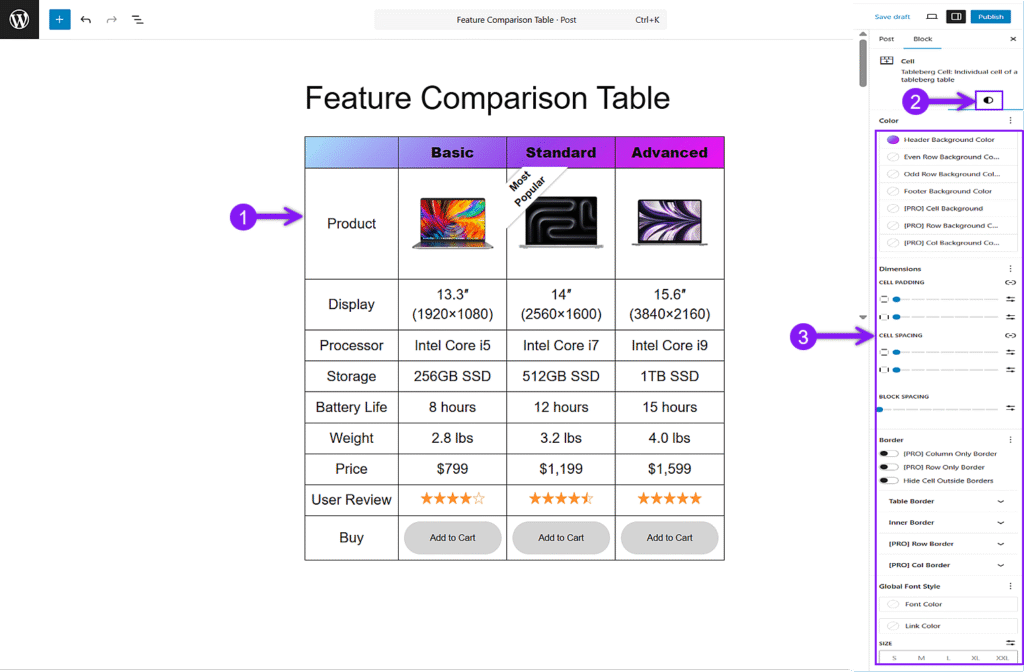
Paso 6: Personalizar los estilos de tabla
Seleccione cualquier celda de la tabla para abrir los ajustes de la barra lateral. En la pestaña "Estilo", puede cambiar los colores de fondo del encabezado y del pie de página, ajustar el relleno de las celdas y aplicar colores alternativos a las filas. Estas opciones ayudan a resaltar las diferencias clave entre planes o productos. También puede establecer que las filas pares e impares tengan tonos diferentes para facilitar la lectura.

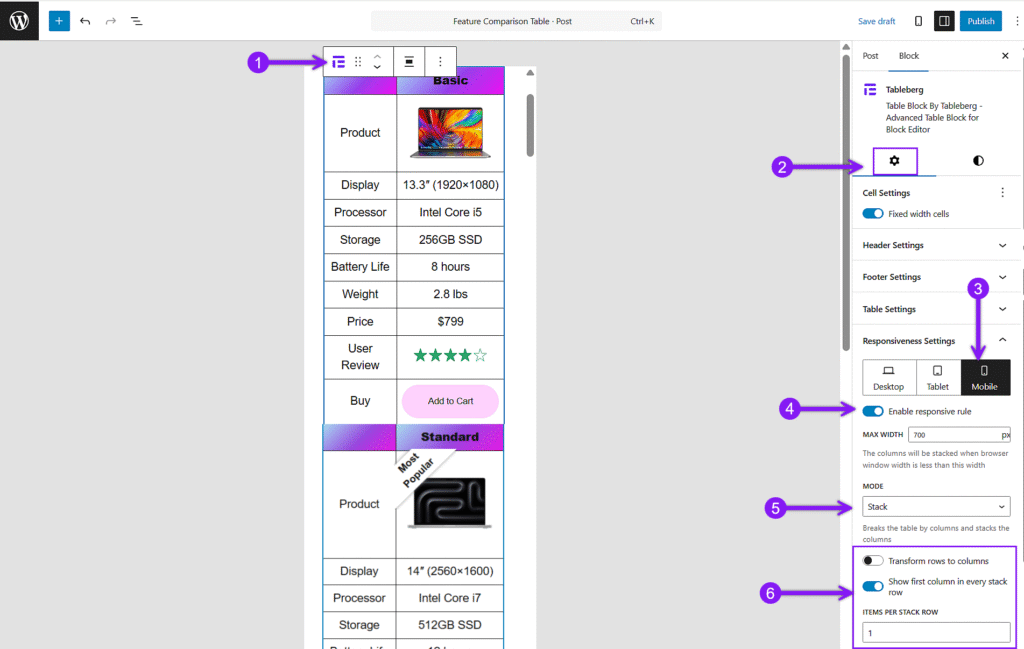
Paso 7: Hacer que la tabla sea responsive
La mayoría de los visitantes verán la tabla en un teléfono o una tableta, por lo que debe ser legible en todos los tamaños de pantalla. Seleccione la tabla, abra la barra lateral de configuración de bloques y vaya a la configuración de respuesta en el menú desplegable. A continuación, selecciona el dispositivo, activa el punto de interrupción y elige el modo de desplazamiento o de apilamiento. Ajusta los demás parámetros según sea necesario para que el diseño sea claro y utilizable.

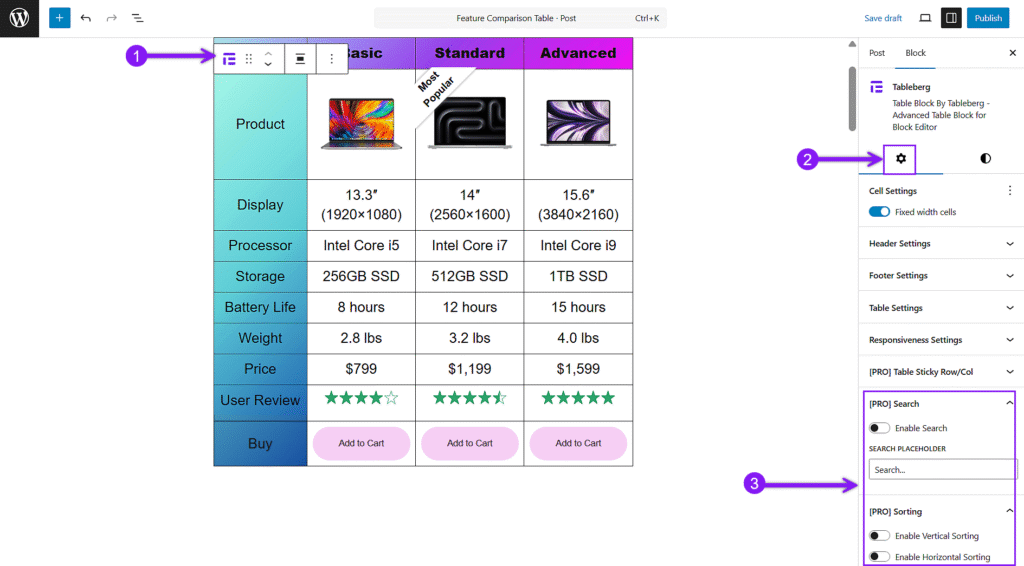
Paso 8: Activar las opciones de clasificación y búsqueda
Si su tabla comparativa incluye una larga lista de funciones, abra la barra de herramientas de bloque y desplácese hacia abajo para acceder a las opciones avanzadas. Desde ahí, puedes activar funciones como "Ordenar" o "Buscar", que solo están disponibles en la versión Pro.

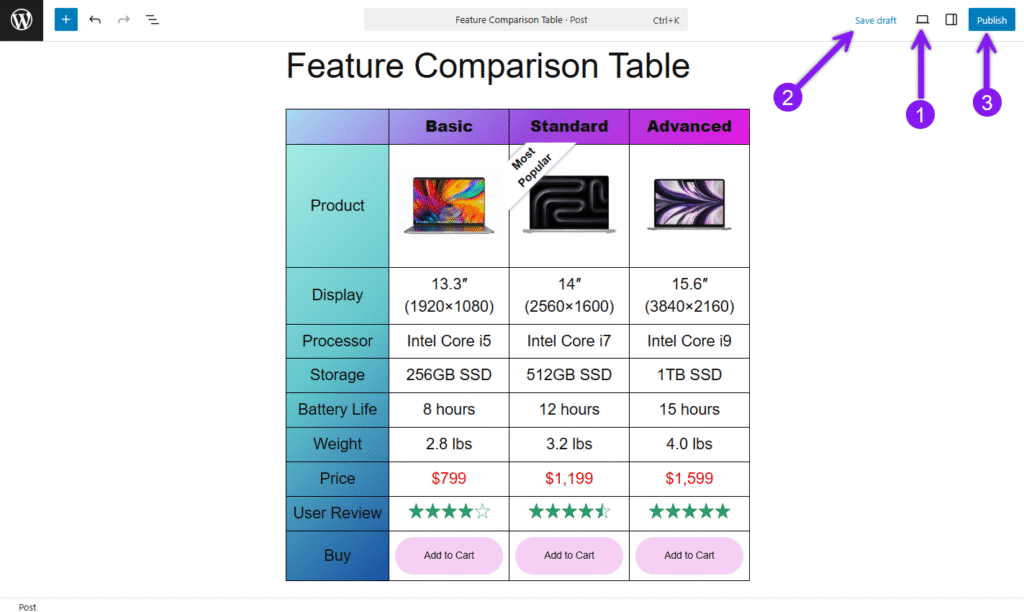
Paso 9: Vista previa y publicación de la tabla
Utiliza el botón Vista previa para comprobar el aspecto de la tabla tanto en el escritorio como en el móvil. Cuando todo parezca correcto, guarda tu trabajo y haz clic en Publicar o Actualizar para que la tabla aparezca en tu sitio web.

Sáltese la configuración con una plantilla preparada
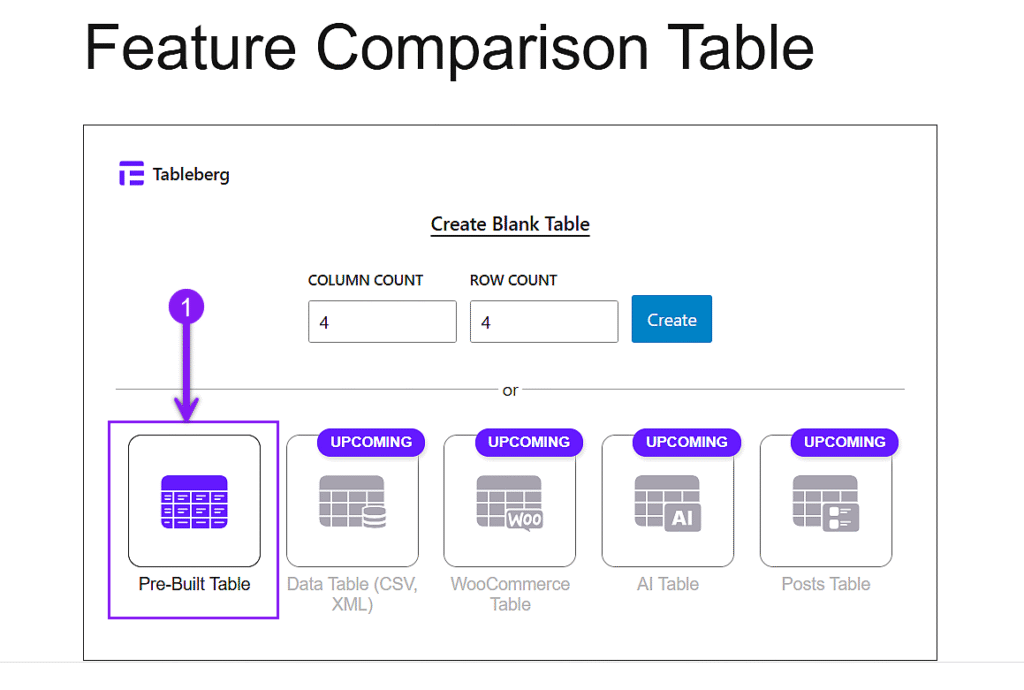
Si prefiere no construir la tabla desde cero, Tableberg incluye un conjunto de plantillas de tablas preconstruidas adaptadas a casos de uso comunes. Después de insertar el bloque Tableberg, seleccione la opción Tabla preconstruida. Se abrirá una biblioteca con más de 25 plantillas, incluidos diseños creados específicamente para comparaciones de características, tablas de precios y desgloses de productos. Elija la que se ajuste a sus necesidades y se añadirá directamente al editor. A partir de ahí, puede reemplazar el contenido, ajustar el estilo y hacerla suya.

Reflexiones finales
Una buena tabla comparativa utiliza columnas para las opciones, filas para las características y elementos visuales como iconos, valoraciones y botones para dejar claras las diferencias. Debe ser legible en cualquier pantalla y guiar las decisiones con rapidez.
En esta guía se explica cómo crear el diseño, añadir contenido, aplicar estilo para mayor claridad, activar la capacidad de respuesta, utilizar funciones avanzadas y aplicar plantillas ya preparadas.
Con la estructura y las herramientas adecuadas, su mesa estará lista para ayudar a los usuarios a comparar y elegir con confianza.
Lea también: