Les boîtes d'information sont désormais un outil courant pour les sites web qui ont besoin de partager des informations importantes de manière claire et attrayante. En fait, si vous souhaitez attirer l'attention sur une promotion particulière, attirer l'attention de vos visiteurs sur des détails clés et des avis importants, ou encourager vos utilisateurs à utiliser des CTA fructueux, les boîtes d'information offrent une solution simple pour faire ressortir vos messages.
Les encadrés ne se contentent pas de diviser les informations importantes en sections plus petites et plus faciles à lire, ils jouent également un rôle important dans l'orientation de la navigation de l'utilisateur. Grâce à l'ajout d'encadrés, il vous sera plus facile de guider vos visiteurs à travers les points essentiels sans les submerger et dans un format organisé, propre et convivial.
Si vous êtes ici pour lire cet article, c'est que vous êtes déjà familiarisé avec le concept des infobulles ou que vous les découvrez pour la première fois. Cependant, il se peut qu'une question vous trotte dans la tête, à savoir comment créer une infobulle. C'est pourquoi nous avons préparé un guide étape par étape pour vous aider à comprendre les bases de la création d'infobulles sur WordPress. Nous vous proposerons deux approches différentes pour vous aider à choisir l'option la plus appropriée. Alors, pourquoi attendre ? Passons directement à l'action.
Méthode 1 : Utilisation des blocs de colonnes
Le bloc de colonnes dans l'éditeur Gutenberg est un moyen simple de créer des boîtes d'information si vous souhaitez le faire sans l'aide de plugins. Il vous permet d'organiser le contenu de base dans un format structuré. Voici comment mettre en place une boîte d'information en utilisant cette approche :
Étape 1 : Ajouter un bloc de colonnes à l'éditeur
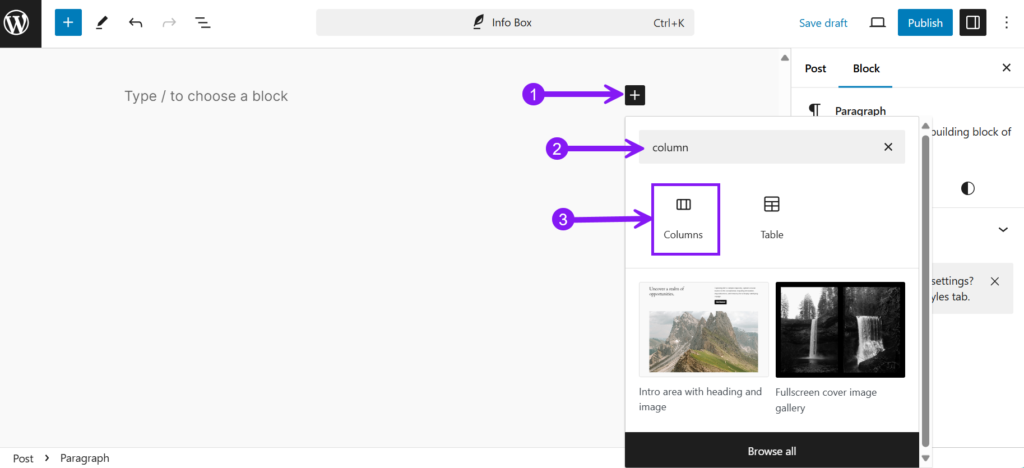
Créez un nouvel article ou une nouvelle page dans WordPress et ouvrez-le dans l'éditeur Gutenberg. Procédez à l'ajout d'un bloc de colonnes en cliquant sur le bouton Icône "+" (ou "+") puis sélectionnez "Colonnes dans les options du bloc.

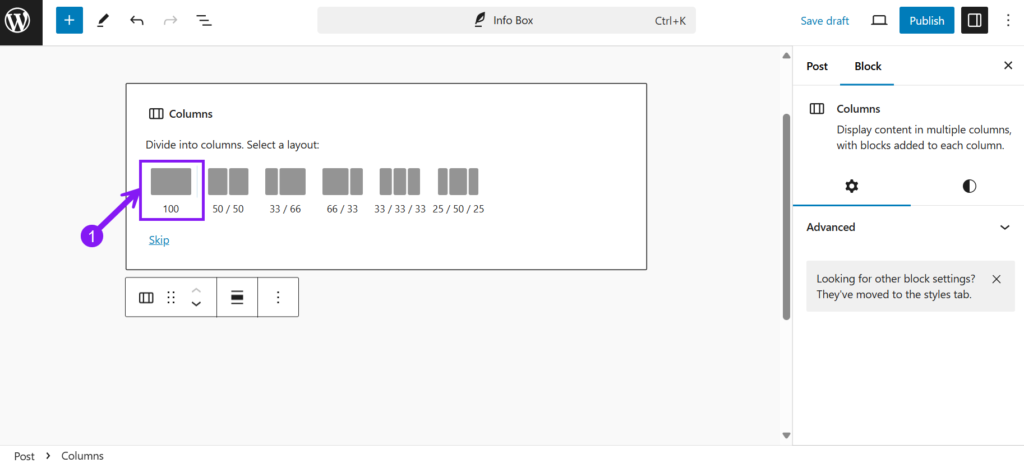
Choisissez maintenant un disposition avec une seule colonne ou plusieurs colonnes, selon la façon dont vous souhaitez que l'infobulle apparaisse. Pour la commodité du débutant, nous avons choisi une seule colonne pour créer notre infobulle.

Étape 2 : Ajouter différents blocs pour ajouter du contenu
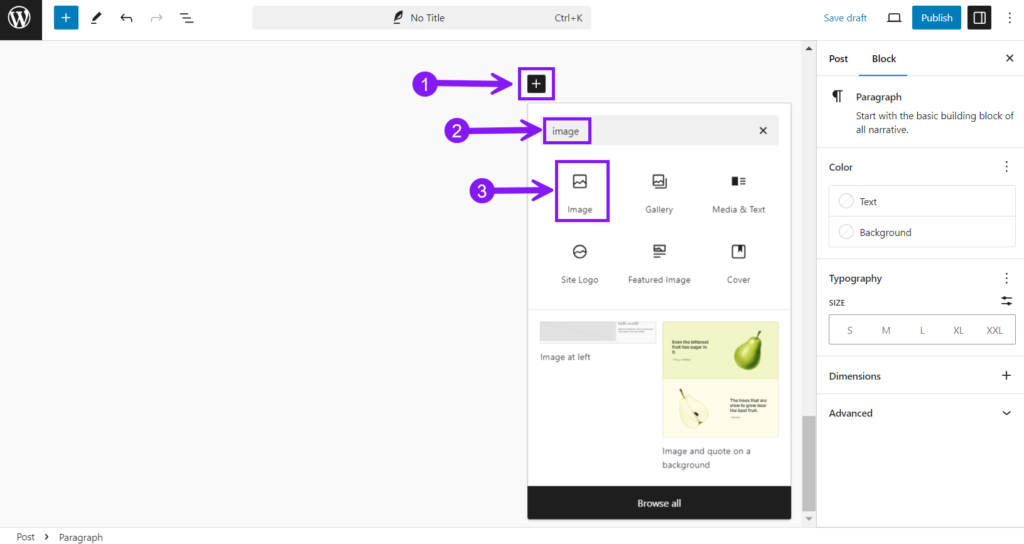
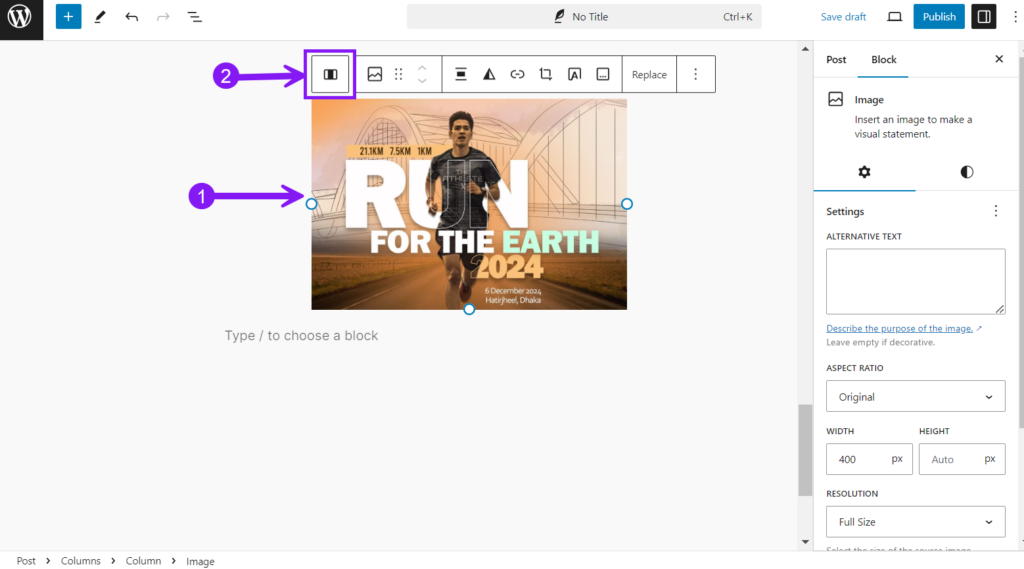
Ensuite, ajoutez du contenu au bloc de colonnes pour créer une boîte d'information visuellement distincte. Cliquez sur l'icône Icône "+" (ou "+") pour ajouter votre bloc préféré. Cela vous guidera ensuite vers la bibliothèque de blocs de Gutenberg. Par exemple, nous commençons avec une image en haut de notre boîte d'information. Recherchez donc le bloc Image dans la bibliothèque et sélectionnez-la. Continuez à télécharger votre image depuis la bibliothèque multimédia ou depuis votre appareil.

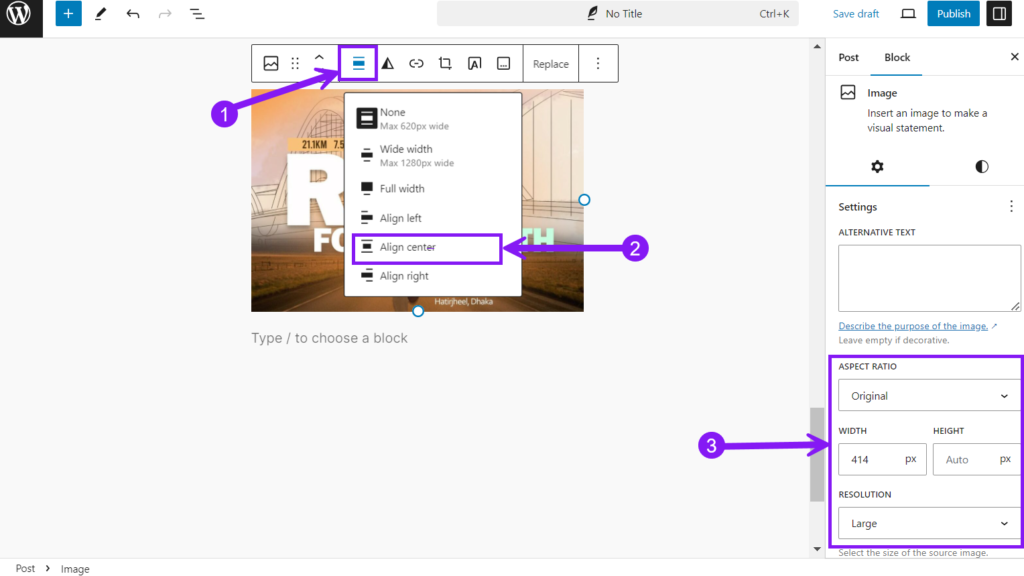
Une fois que vous avez téléchargé votre image, vous pouvez ajuster la taille de l'image. alignement de votre image et personnaliser la taille de l'image. Vous pouvez aligner l'image à gauche, au centre ou à droite. Ici, nous avons aligné l'image au centre tout en conservant la même taille.

Nous avons maintenant besoin d'un titre approprié pour mettre en valeur notre image. Pour ajouter un Rubrique commencez par sélectionner l'image, ce qui ouvrira la barre d'outils, puis sélectionnez le bloc parent.

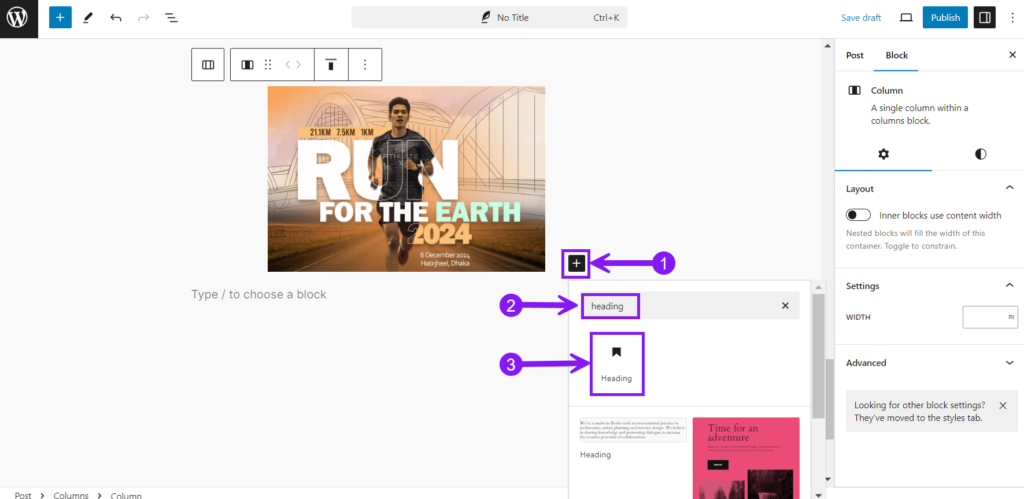
Une fois que vous avez sélectionné le bloc parent, le bouton + icône apparaîtra. Appuyez donc sur l'icône +, recherchez le nom de l'entreprise. Rubrique et cliquez dessus. Continuez à ajouter les textes dans le bloc En-tête et alignez-les comme vous le souhaitez.

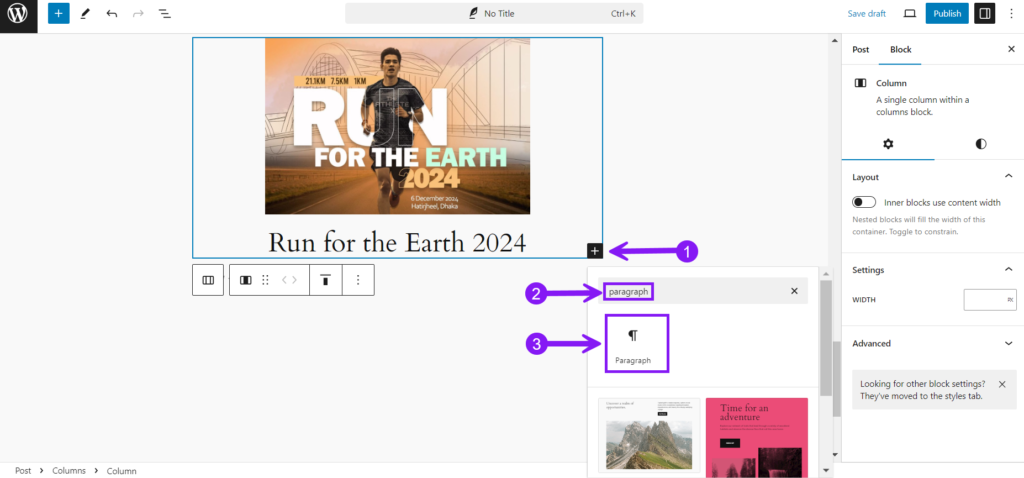
Une fois que vous avez terminé, répétez la procédure précédente d'ajout de blocs. Ici, nous avons ajouté un bloc de paragraphes et un bloc de boutons l'un après l'autre. Choisissez d'abord le bloc de paragraphes et ajoutez le texte nécessaire. Alignez ces textes comme vous le jugez nécessaire.

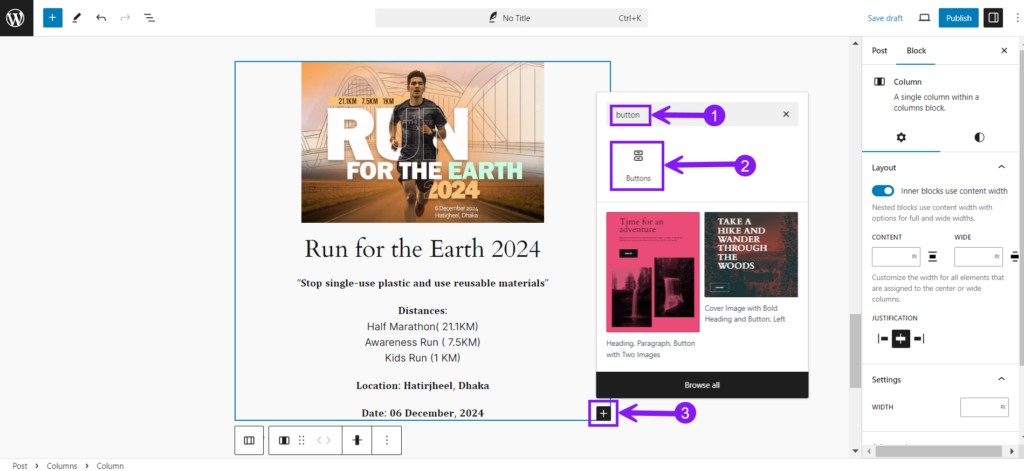
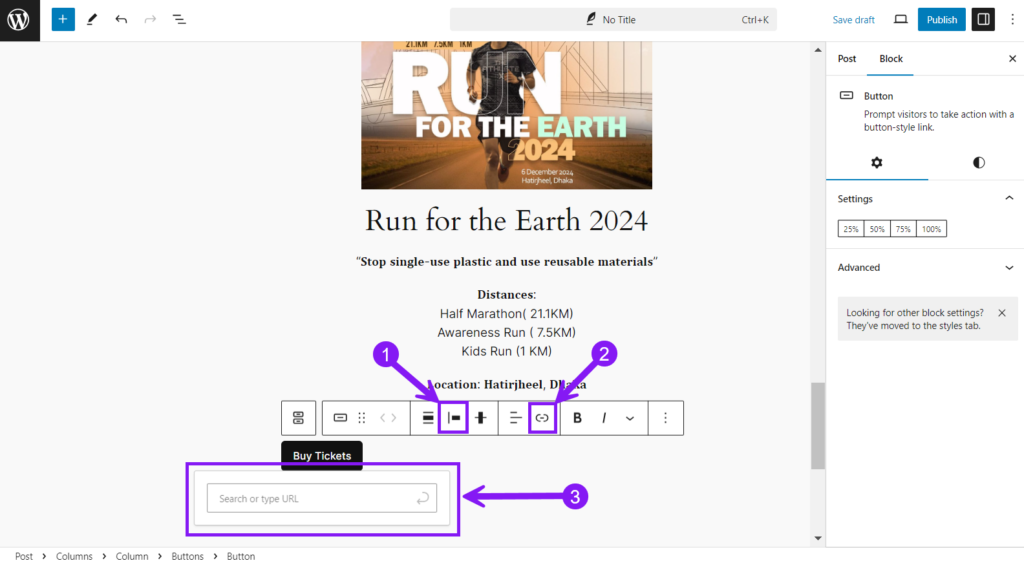
La tâche suivante concerne les boutons. Trouvez les blocs Bouton dans la bibliothèque, sélectionnez le bloc et ajoutez les textes à insérer dans ce bouton.

Une fois que vous avez terminé, alignez vos boutons comme vous le souhaitez et ensuite ajouter des liens à votre bouton.

Étape 3 : Personnalisation de l'ensemble du bloc
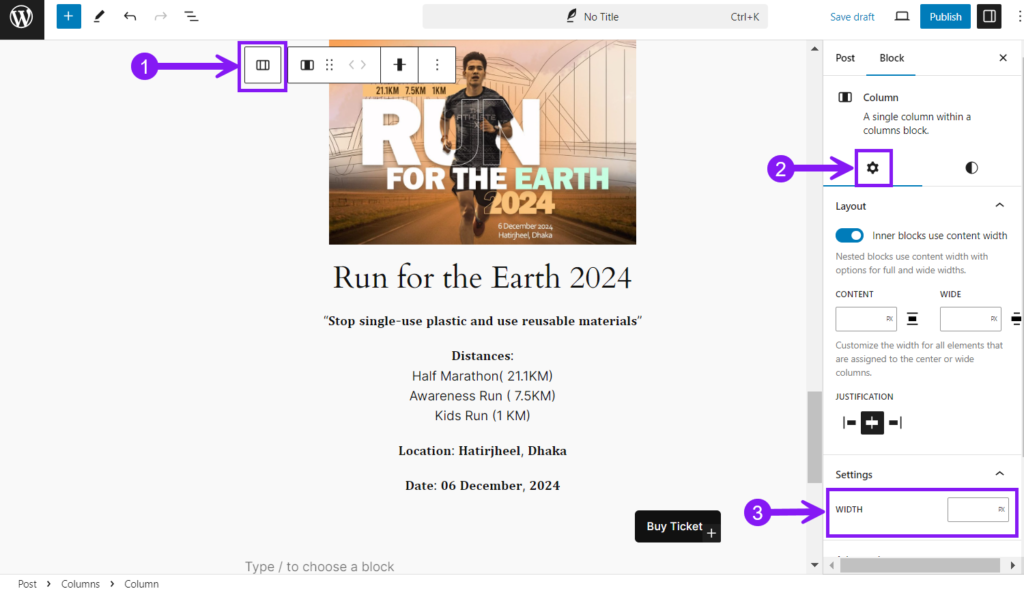
Les options de personnalisation vous permettent d'ajuster différents aspects pour une apparence soignée. Sélectionnez votre section entière de la colonne en cliquant sur l'icône de la colonne dans la barre d'outils. Vous pouvez maintenant commencer votre personnalisation en ajustant les paramètres de la colonne. largeur de la colonne pour s'assurer qu'elle s'intègre bien dans la mise en page.

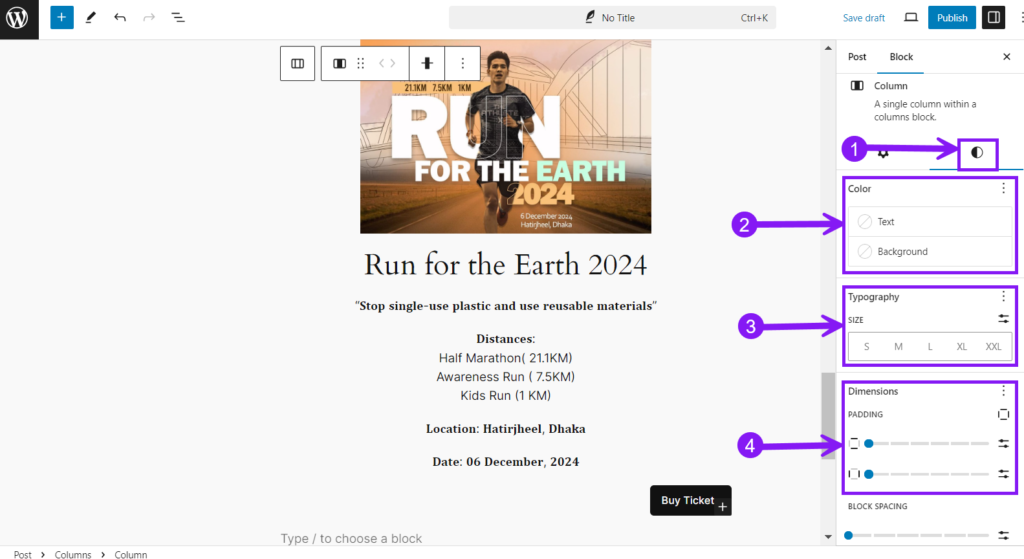
Ensuite, passez à la Onglet Styles. A partir de là, vous pouvez choisir le couleur des textes, des liens et des arrière-plans ; vous pouvez modifier typographie et de personnaliser l'élément les dimensions.

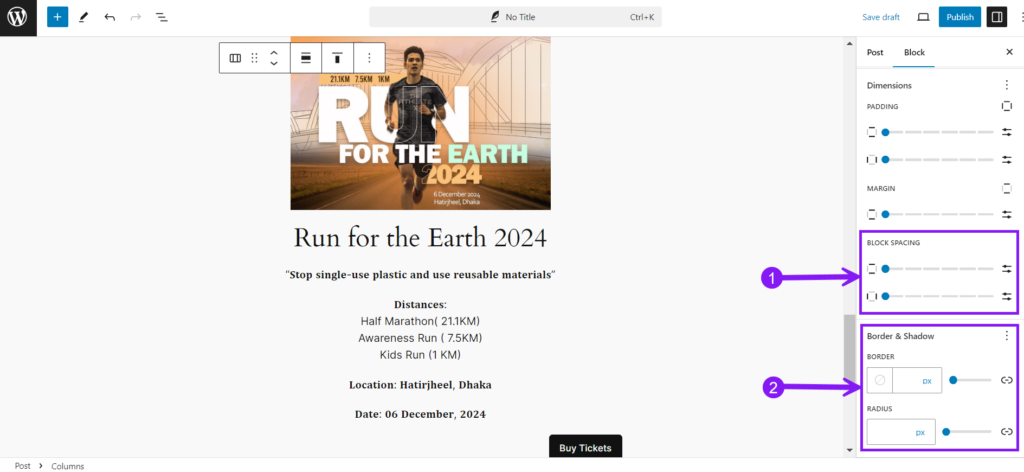
Si vous descendez plus bas, vous trouverez les paramètres permettant d'ajouter Espacement des blocs et Frontières et ombres.

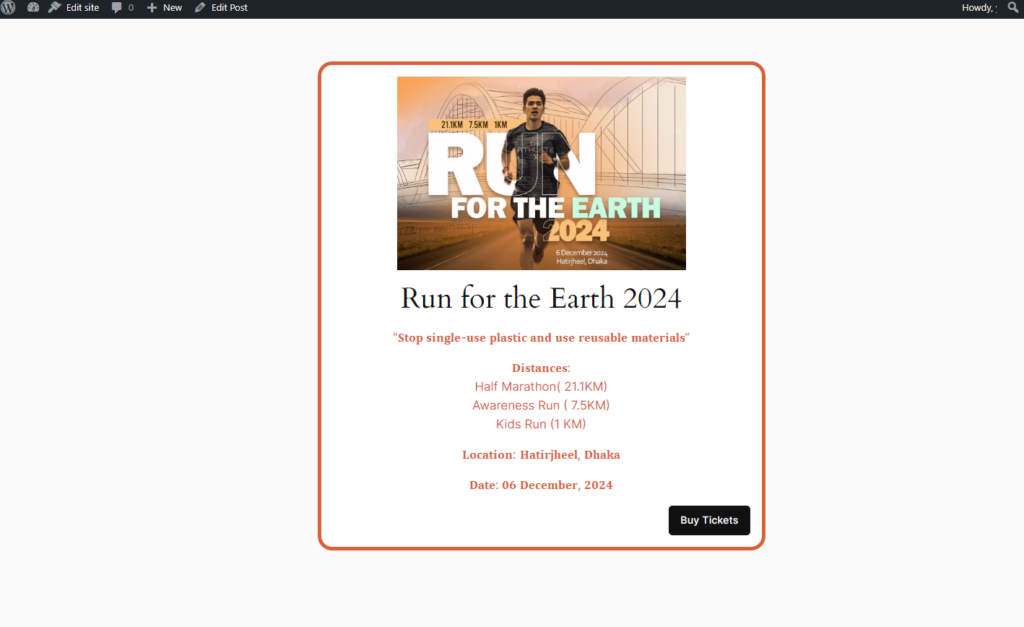
Nous avons changé la couleur du texte et de l'arrière-plan, modifié le remplissage et introduit des bordures et des rayons. Une fois l'infobulle publiée, nous aurons le résultat final.

Méthode 2 : Utilisation du plugin Tableberg
Le plugin Tableberg, principalement utilisé pour créer des tableaux, peut également être utilisé pour concevoir des infobulles au format structuré. Voici comment créer une infobulle à l'aide de Tableberg :
Étape 1 : Installer et activer le plugin Tableberg
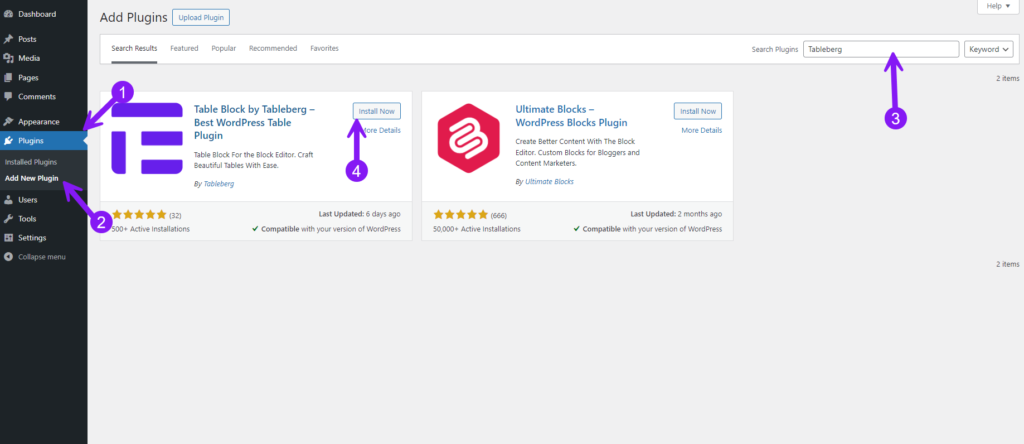
Allez dans votre tableau de bord WordPress, naviguez vers Plugins > Ajouter un nouveau, rechercher "Tableberget cliquez sur Installer maintenant. Une fois installé, cliquez sur Activer pour activer le plugin.

Étape 2 : Créer un nouveau tableau
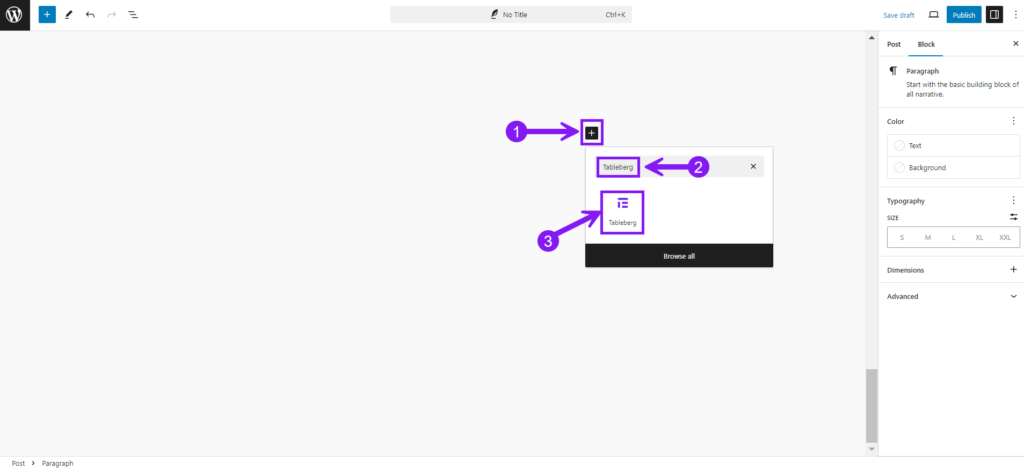
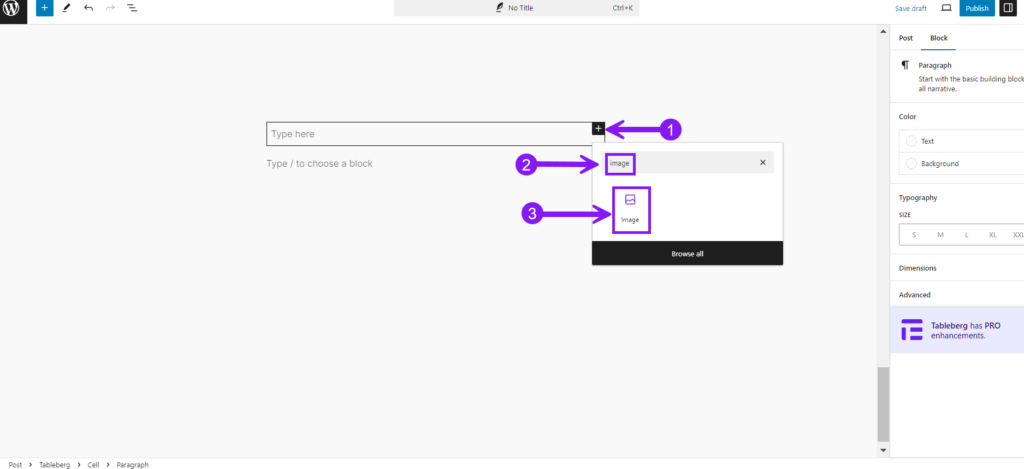
Cliquez sur le bouton + icône de votre éditeur et recherchez le Tableberg de la bibliothèque. Une fois que vous l'avez trouvé, cliquez dessus.

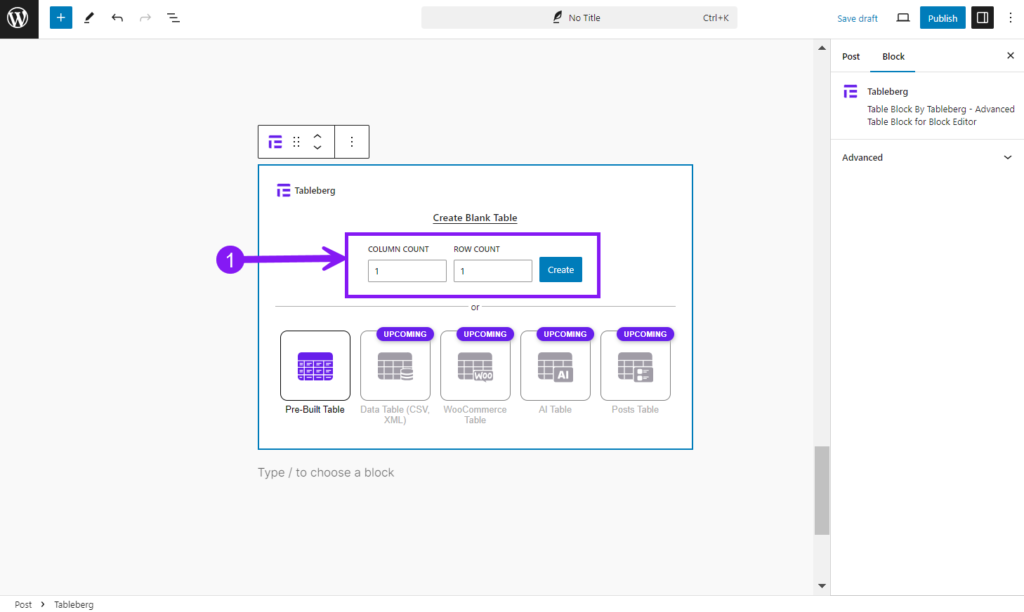
Vous devez maintenant sélectionner le nombre de colonnes et de lignes de votre infobulle. Ici, nous allons créer une boîte à une seule colonne ; c'est pourquoi nous avons sélectionné 1 ligne et 1 colonne.

Étape 3 : Ajouter du contenu au tableau
Comme nous l'avons fait dans la première méthode, nous commencerons par ajouter des images dans notre boîte d'information. Appuyez sur la touche + icône, rechercher le Bloc d'imageset ajoutez-la à vos messages. Ensuite, téléchargez l'image à partir de votre appareil ou de votre bibliothèque multimédia.

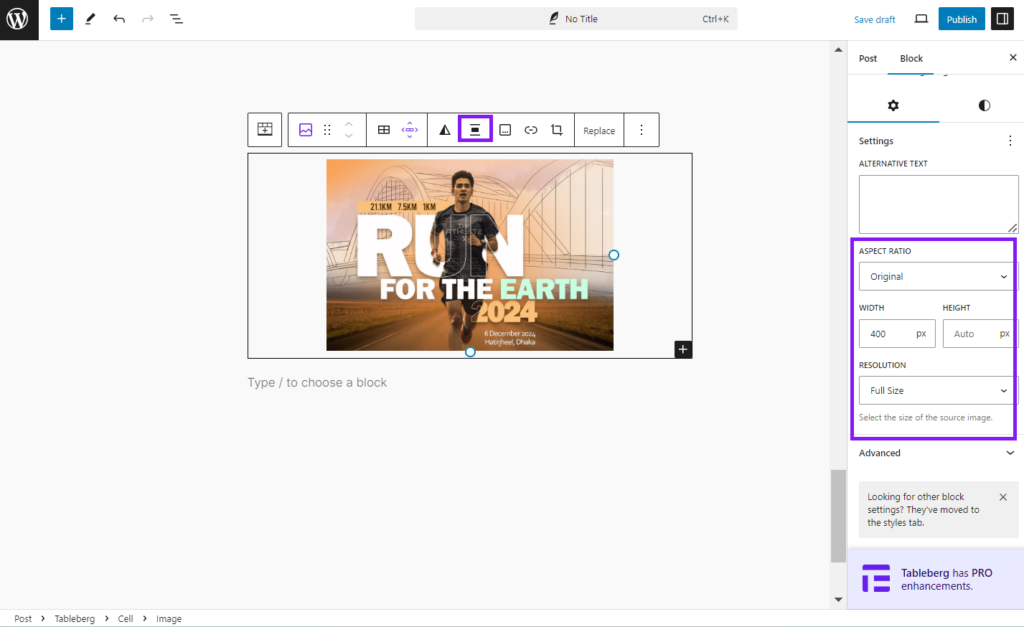
Encore une fois, si vous avez besoin d'ajuster l'alignement et la taille, procédez de la même manière que dans l'image ci-dessous.

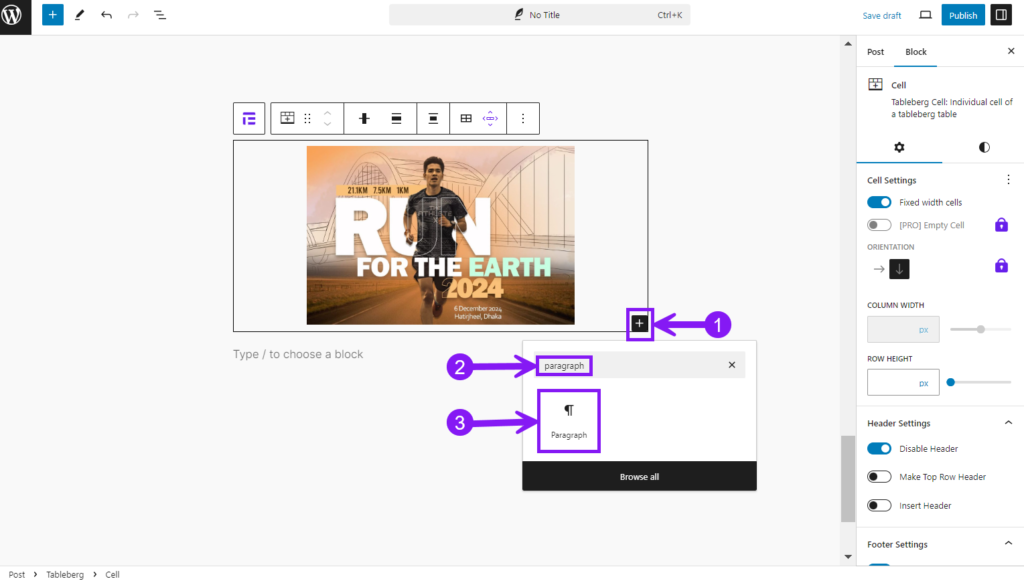
Ensuite, nous placerons le texte après l'image en ajoutant une balise Bloc de paragraphes. Cliquez sur le signe +, recherchez le bloc de paragraphe et ajoutez-le. Si vous pensez qu'une modification de l'alignement est nécessaire, faites-la.

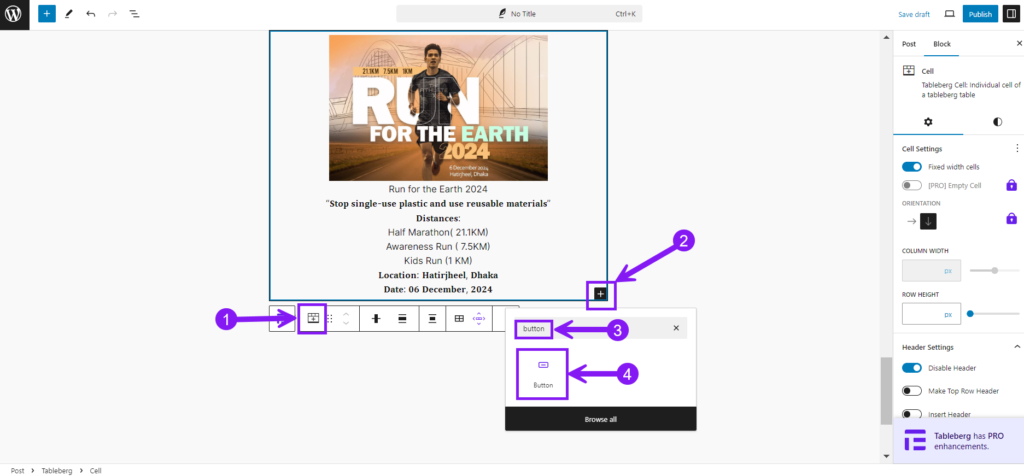
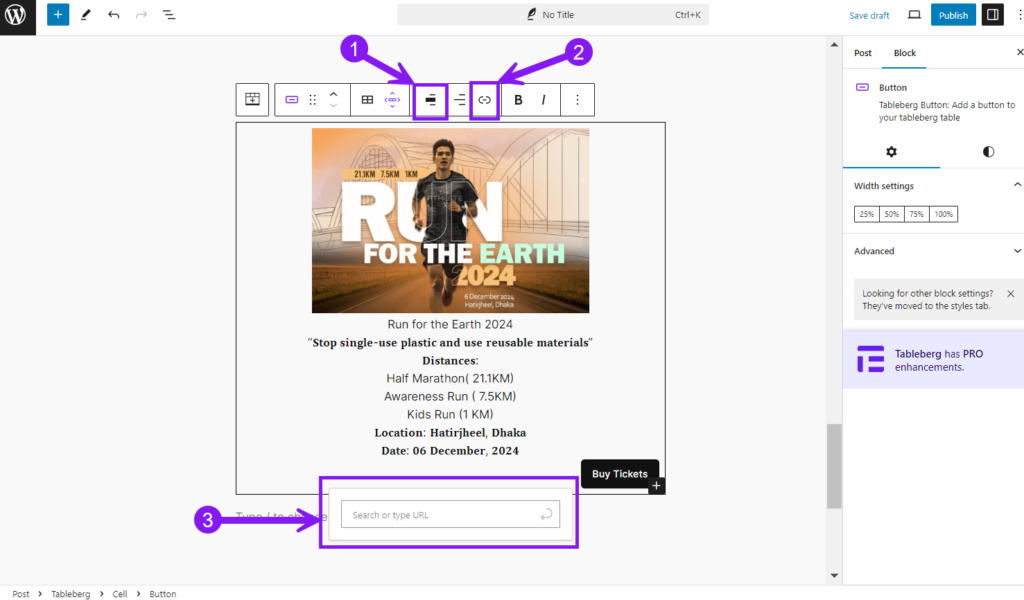
La dernière tâche consiste à ajouter des boutons. Sélectionnez le bouton bloc parent, trouver la + icône, rechercher boutonset l'ajouter à l'éditeur.

Une fois cette étape franchie, ajouter un texte à vos boutons, vérifiez le alignements de votre bouton, et ajouter des liens à elle.

Étape 4 : Personnalisez votre tableau
Après avoir configuré la boîte Tableberg avec votre contenu, vous pouvez personnaliser et styliser la boîte dans son ensemble. Mais n'oubliez pas que vous pouvez également personnaliser chaque bloc individuel que nous avons utilisé ici. Pour l'instant, nous nous en tenons à l'ensemble du tableau.
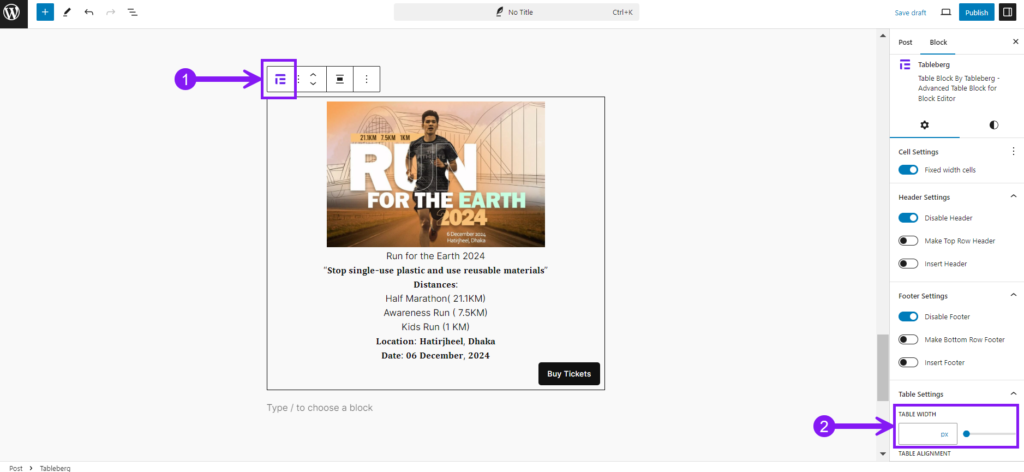
Tout d'abord, cliquez sur le bouton Icône Tableberg dans la barre d'outils pour sélectionner l'ensemble de la boîte. Ensuite, faites glisser vers la Onglet Paramètres et ajuster le largeur de la boîte pour l'adapter à la mise en page de votre page ou de votre article.

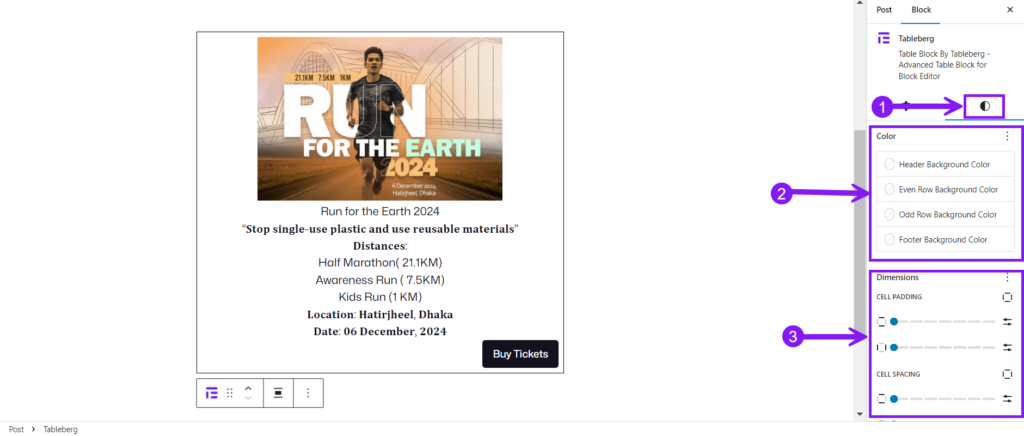
Ensuite, passez à la Onglet Styles pour personnaliser la boîtela couleur d'arrière-plan, le rembourrage, la marge et l'espace.

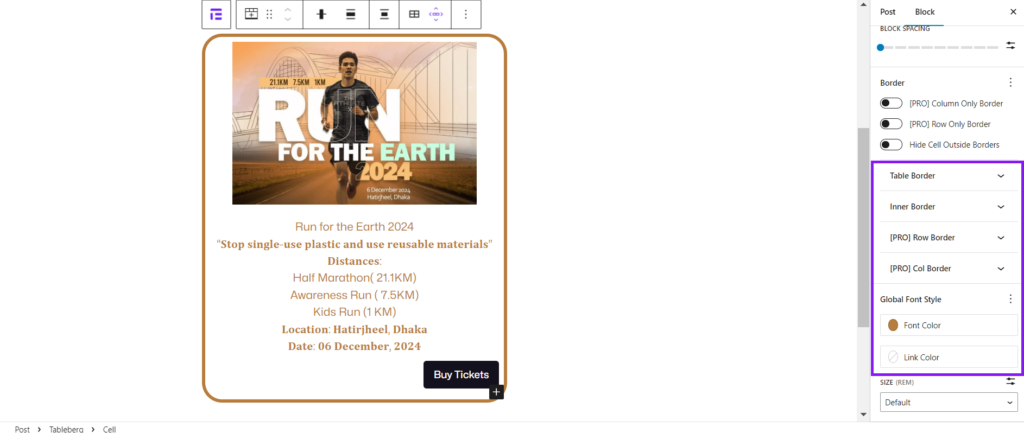
Si vous descendez plus bas, vous trouverez d'autres options pour modifier l'image. tableau, bordures intérieures et de colonnes, couleur globale de la police, etc.

C'est ainsi que vous pouvez créer une info-bulle parfaite. Si vous avez besoin de plus d'une boîte d'information, il vous suffit de modifier le nombre de colonnes et de lignes et de suivre la même procédure.
Conclusion
Et voilà, votre boîte d'information Tableberg a été stylisée à la perfection. Il suffit de quelques modifications pour que votre contenu passe de l'ordinaire à l'accrocheur, en attirant l'attention là où c'est important. Les possibilités de personnalisation sont infinies, alors laissez libre cours à votre imagination. Expérimentez avec les couleurs, jouez avec les bordures et ajoutez des touches finales qui feront de chaque boîte un délice visuel. Faites en sorte que vos boîtes d'information ne se contentent pas de transmettre des informations, mais qu'elles ajoutent également une touche d'élégance à l'ensemble de votre site web.


