L'être humain est fait pour comparer. C'est ainsi que nous gérons l'incertitude. Nous évaluons les options pour éviter les regrets et nous cherchons la confirmation que nous choisissons judicieusement. Lorsque nous parvenons à un point de décision, nous disséquons, nous contrastons et nous nous interrogeons. Sans un moyen clair d'évaluer les différences, le doute s'installe. Et le doute est l'ennemi de l'action.
Lorsque les utilisateurs arrivent sur votre site pour comparer des produits, des plans ou des services, ils recherchent des preuves. La preuve qu'une option écrase les autres. La preuve que leur temps et leur argent ne seront pas gaspillés. Que veulent-ils d'autre ? Ils veulent une honnêteté impitoyable, ils veulent voir les défauts mis à nu et non cachés, ils veulent des contrastes suffisamment marqués pour trancher dans le vif du marketing.
C'est pourquoi les sites WordPress utilisent différents types de comparaisons en fonction de ce que le lecteur veut résoudre. Dans les sections suivantes, ce guide vous montrera comment construire un tableau de comparaison des fonctionnalités parfait dans WordPress.
- Tableaux comparatifs des types standard de caractéristiques
- Créer un tableau de comparaison des fonctionnalités
- Étape 1 : Installer et activer Tableberg
- Étape 2 : Insérer le bloc Tableberg
- Étape 3 : Ajouter des en-têtes de colonne pour les options de comparaison
- Étape 4 : Saisir les noms des entités dans la première colonne
- Étape 5 : Remplir chaque cellule avec des valeurs ou du contenu d'entités
- Étape 6 : Personnalisation des styles de tableau
- Étape 7 : Rendre le tableau réactif
- Étape 8 : Activer les options de tri et de recherche
- Étape 9 : Prévisualisation et publication du tableau
- Un modèle prêt à l'emploi pour éviter la mise en place
Tableaux comparatifs des types standard de caractéristiques
Les tableaux comparatifs se présentent sous différentes formes en fonction de ce que les utilisateurs veulent savoir. Parfois, c'est le prix qui les intéresse. Parfois, ce sont les fonctionnalités manquantes qui comptent. Ce qui compte, c'est d'utiliser la bonne structure pour prendre la bonne décision.
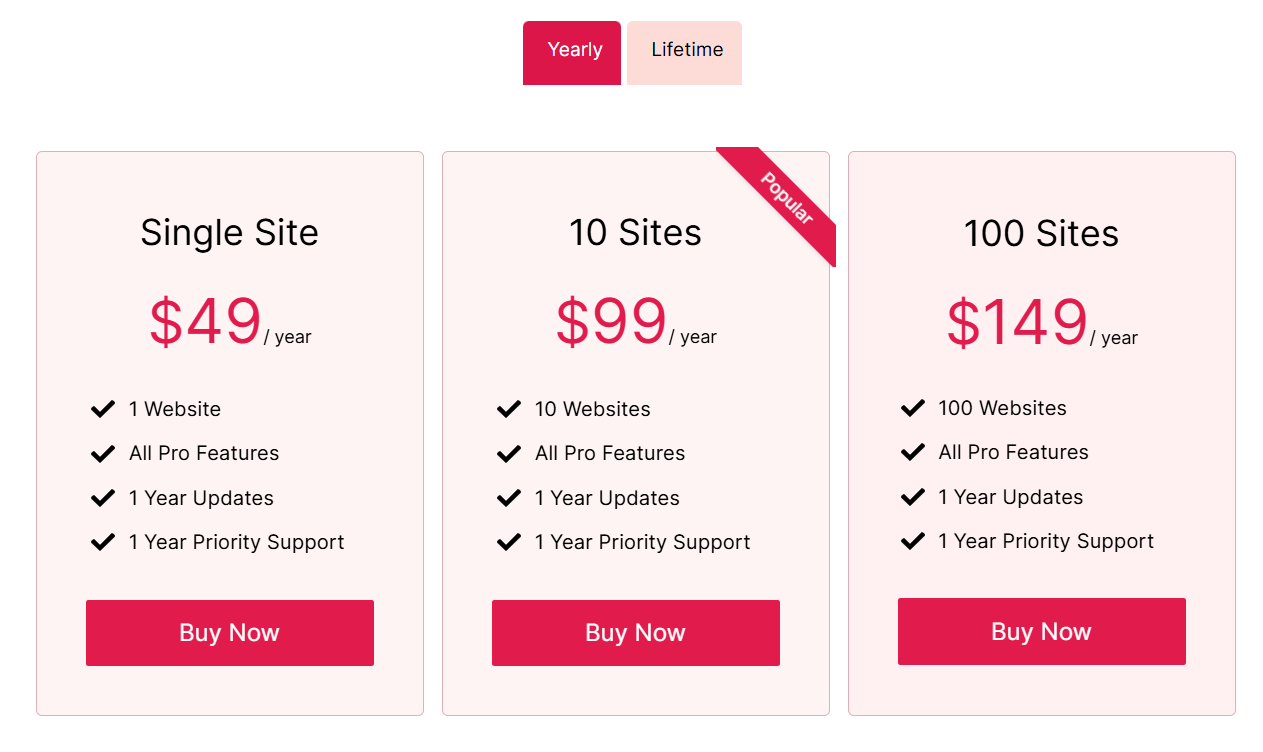
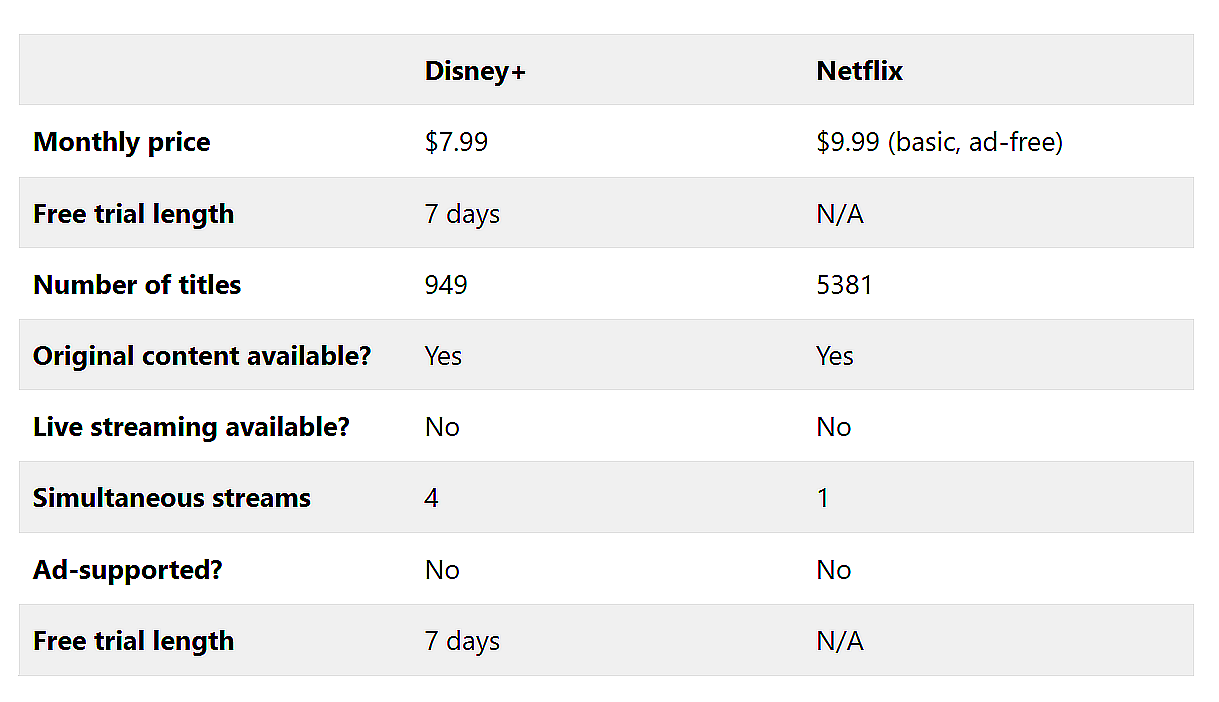
Tableau de comparaison des prix
Ce format permet de comparer les plans côte à côte. Les lignes énumèrent les caractéristiques. Les colonnes indiquent chaque niveau. Les coches ou les valeurs indiquent ce qui est inclus. Il est conçu pour que les acheteurs puissent décider de ce qu'ils peuvent obtenir pour le prix.

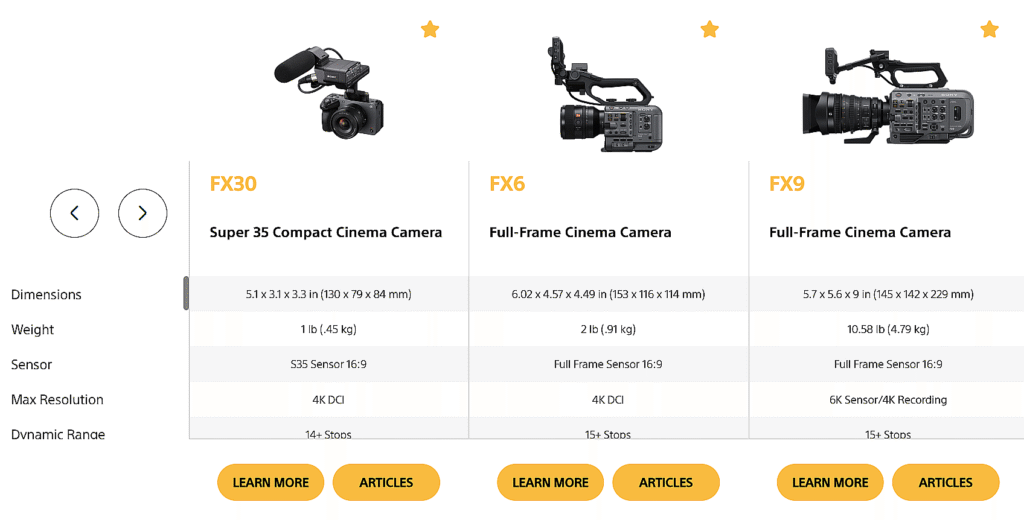
Tableau de spécification des produits
Idéal pour les produits technologiques dont les spécifications sont mesurables. Chaque ligne définit une spécification particulière et la cellule adjacente fournit la valeur pour ce produit. Les catégories telles que l'affichage, la batterie ou les performances sont souvent regroupées pour faciliter la lecture.

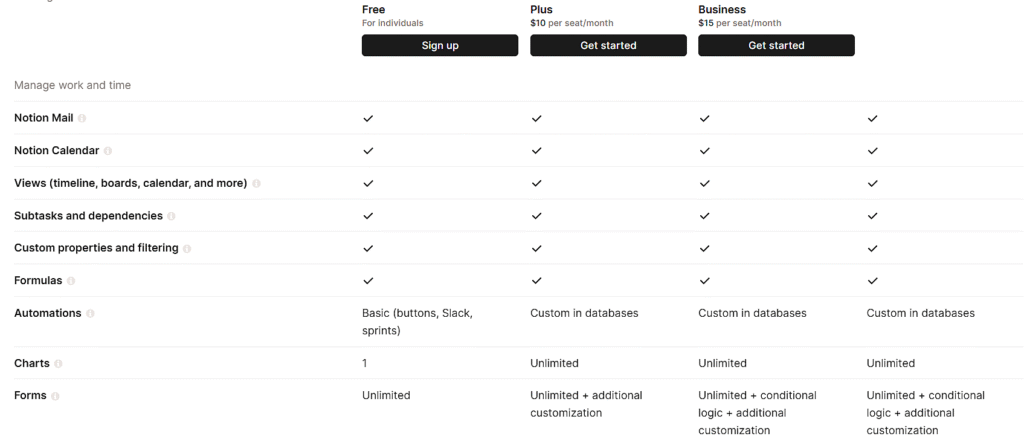
Matrice de disponibilité des fonctionnalités
Utilisé lorsque les utilisateurs souhaitent simplement savoir si ce produit possède ou non cette caractéristique. Les caractéristiques sont listées sous forme de lignes et les options comparées apparaissent sous forme de colonnes. Les cellules présentent généralement des coches, des indicateurs textuels ou des limitations numériques.

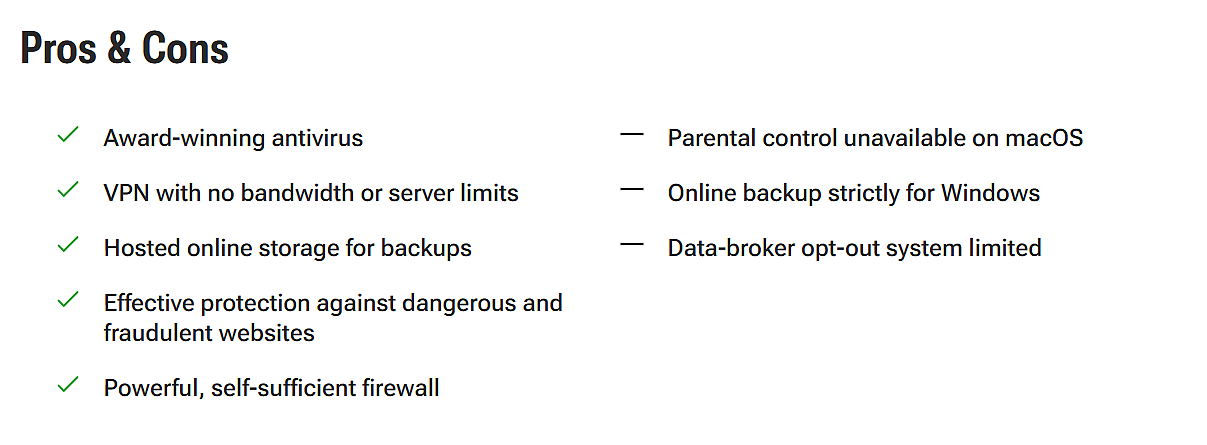
Tableau des avantages et des inconvénients
Tout n'est pas mesurable. Il faut parfois faire des compromis. Ce format donne à chaque outil une courte liste de ce qu'il fait de bien et de ce qu'il ne fait pas.

Tableau de comparaison "un pour un
Conçu pour comparer directement deux alternatives. Chaque colonne représente une option. Les lignes décrivent des attributs spécifiques tels que l'assistance, le prix ou l'intégration. Cette structure met en évidence les différences entre deux solutions dans une présentation contrôlée.

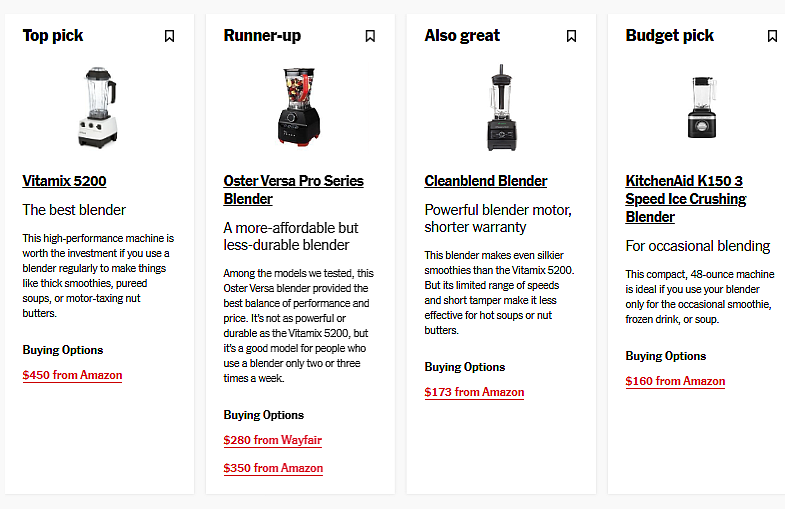
Tableau comparatif multi-produits
Conçu pour des évaluations larges où les lecteurs explorent plusieurs produits à la fois. Chaque produit apparaît sur une ligne. Les colonnes sont utilisées pour les caractéristiques clés, les cas d'utilisation ou les classements. Cette présentation permet une lecture rapide et une comparaison entre plusieurs critères.

Tableau de comparaison des fonctionnalités
De base |
Standard |
Avancé |
|
|---|---|---|---|
Produit |
 |
 Les plus populaires |
 |
Affichage |
13.3″ (1920×1080) |
14″ (2560×1600) |
15.6″ (3840×2160) |
Processeur |
Intel Core i5 |
Intel Core i7 |
Intel Core i9 |
Stockage |
SSD DE 256 GO |
512GB SSD |
1TB SSD |
Autonomie de la batterie |
8 heures |
12 heures |
15 heures |
Poids |
2.8 lbs |
3.2 lbs |
4.0 lbs |
Prix |
$799 |
$1,199 |
$1,599 |
Revue des utilisateurs |
|||
Acheter |
Créer un tableau de comparaison des fonctionnalités
Le bloc Table par défaut de WordPress n'offre pas la flexibilité nécessaire pour des comparaisons sérieuses. Si vous avez besoin de plusieurs types de contenu dans une cellule, si vous voulez mieux contrôler le design ou si vous envisagez de comparer plus de deux produits de manière claire, vous avez besoin d'un plugin de tableau basé sur un bloc. Tableberg est conçu exactement dans ce but.
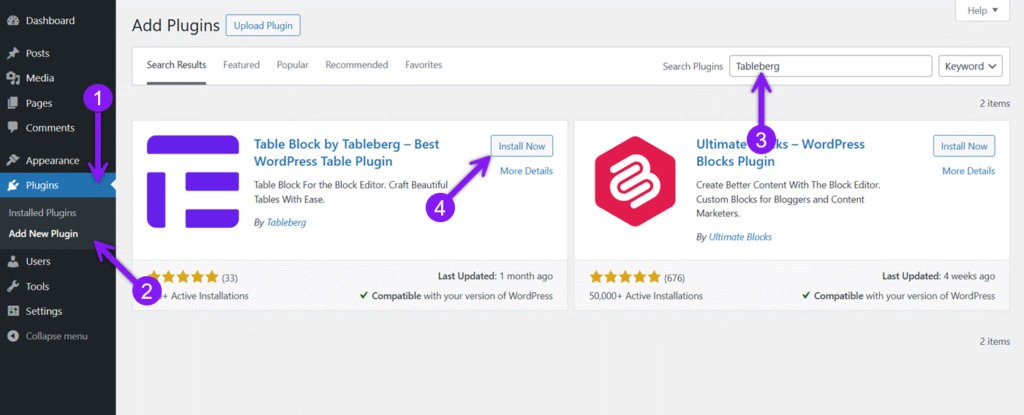
Étape 1 : Installer et activer Tableberg
Allez dans Plugins → Add New dans votre tableau de bord WordPress. Recherchez "Tableberg", puis cliquez sur Installer et activer. Le bloc sera maintenant disponible dans votre éditeur.

Étape 2 : Insérer le bloc Tableberg
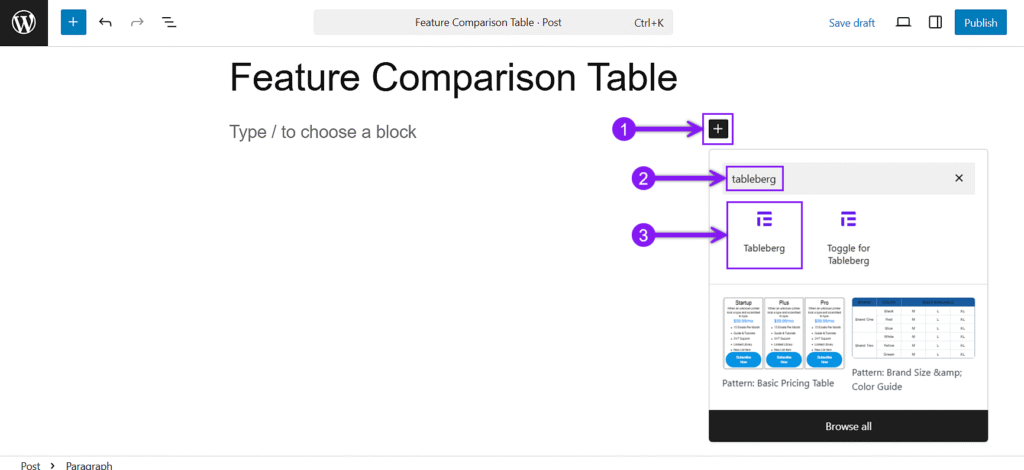
Ouvrez le message ou la page où vous souhaitez ajouter votre tableau comparatif. Cliquez sur l'icône "+" de l'inserteur de blocs pour ajouter un bloc, puis recherchez "Tableberg". Cliquez dessus pour insérer le bloc. Une boîte de configuration apparaît, dans laquelle vous pouvez sélectionner le nombre de lignes et de colonnes. Utilisez-la pour créer la structure de base du tableau.

Étape 3 : Ajouter des en-têtes de colonne pour les options de comparaison
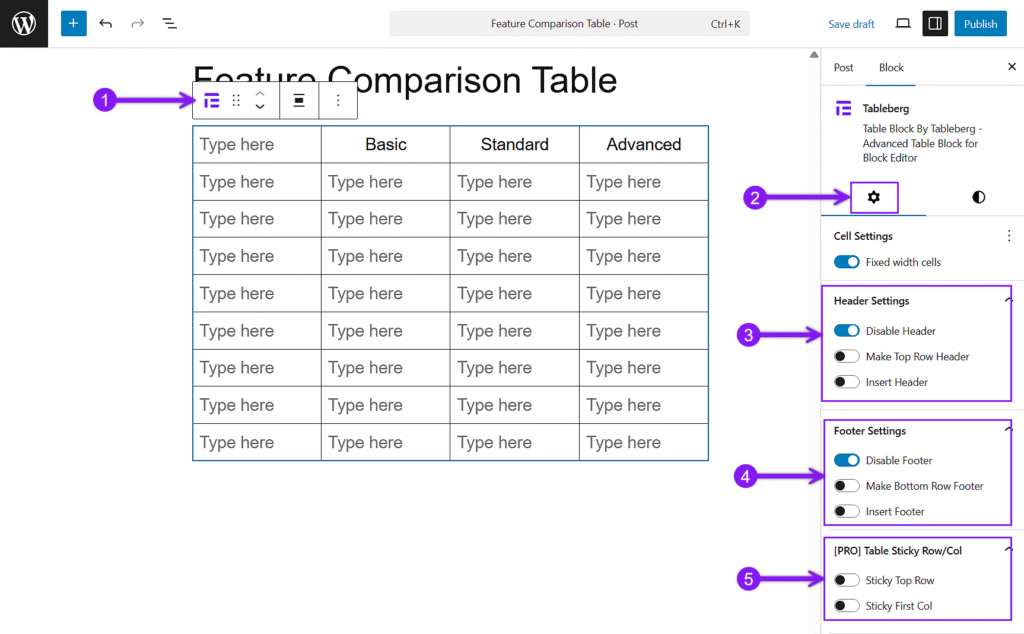
Cliquez sur le tableau pour ouvrir la barre latérale des paramètres du bloc, puis accédez à l'onglet Général. Dans la section En-tête, choisissez d'insérer une nouvelle ligne d'en-tête ou d'utiliser la ligne supérieure comme en-tête. Ajoutez ensuite les éléments que vous comparez. Vous pouvez activer un pied de page de la même manière si nécessaire. Vous pouvez également utiliser l'option d'en-tête collant (Pro) dans les paramètres du bloc pour que la rangée supérieure reste visible lors du défilement.

Étape 4 : Saisir les noms des entités dans la première colonne
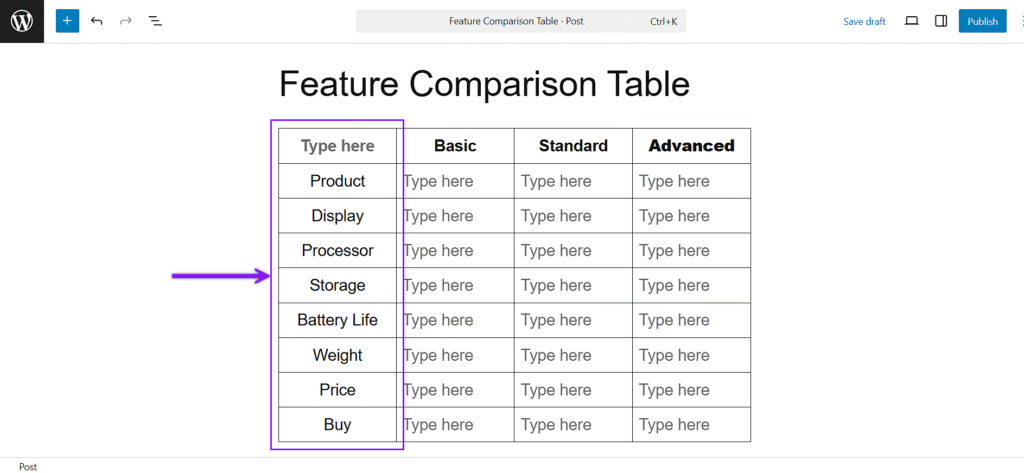
Dans un tableau de comparaison des caractéristiques, la première colonne est généralement utilisée pour dresser la liste des caractéristiques que vous évaluez. Cliquez dans chaque cellule de cette colonne et saisissez une caractéristique par ligne. Vous pouvez utiliser la mise en forme en gras ou en italique pour mettre en évidence les termes clés, ou appliquer la couleur du texte à partir du paramètre de bloc pour créer un contraste visuel.

Étape 5 : Remplir chaque cellule avec des valeurs ou du contenu d'entités
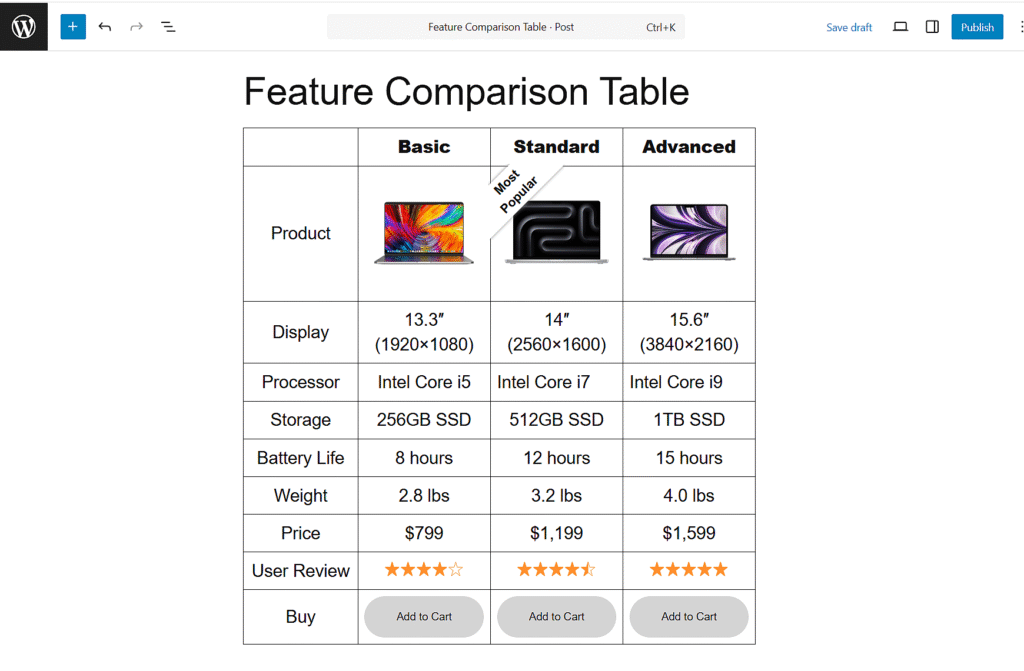
Cliquez dans chaque cellule et ajoutez le contenu qui s'applique à cette fonctionnalité et à cet élément. Vous pouvez saisir du texte simple ou utiliser l'icône d'insertion de blocs (+) à l'intérieur d'une cellule pour insérer des blocs tels que des icônes, des boutons, des images, des listes, des évaluations par étoiles, des rubans, etc. Cette flexibilité vous permet d'afficher la disponibilité, la qualité ou les actions directement dans le tableau.

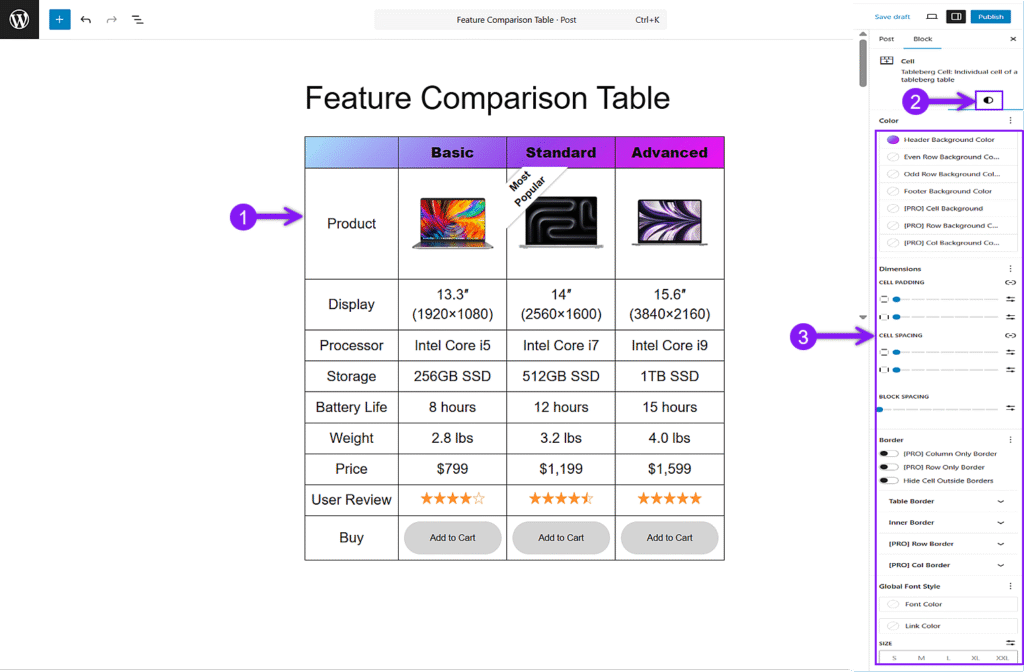
Étape 6 : Personnalisation des styles de tableau
Sélectionnez n'importe quelle cellule du tableau pour ouvrir les paramètres de la barre latérale. Sous l'onglet "Style", vous pouvez modifier les couleurs d'arrière-plan de l'en-tête et du pied de page, ajuster le remplissage des cellules et appliquer des couleurs de ligne alternées. Ces options permettent de mettre en évidence les principales différences entre les plans ou les produits. Vous pouvez également appliquer des couleurs différentes aux lignes paires et impaires pour faciliter la lecture.

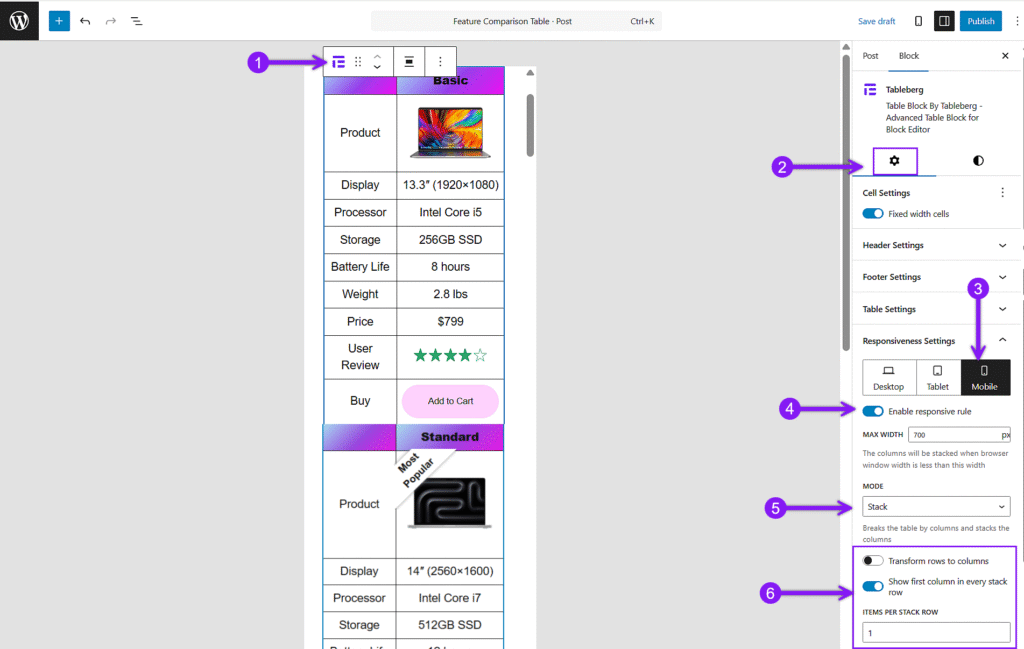
Étape 7 : Rendre le tableau réactif
La plupart des visiteurs consulteront votre tableau sur un téléphone ou une tablette, il doit donc rester lisible quelle que soit la taille de l'écran. Sélectionnez le tableau, ouvrez la barre latérale des paramètres du bloc et sélectionnez le paramètre Responsive dans le menu déroulant. À partir de là, choisissez l'appareil, activez le point de rupture, puis choisissez le mode défilement ou le mode pile. Ajustez les autres paramètres si nécessaire pour que la mise en page reste claire et utilisable.

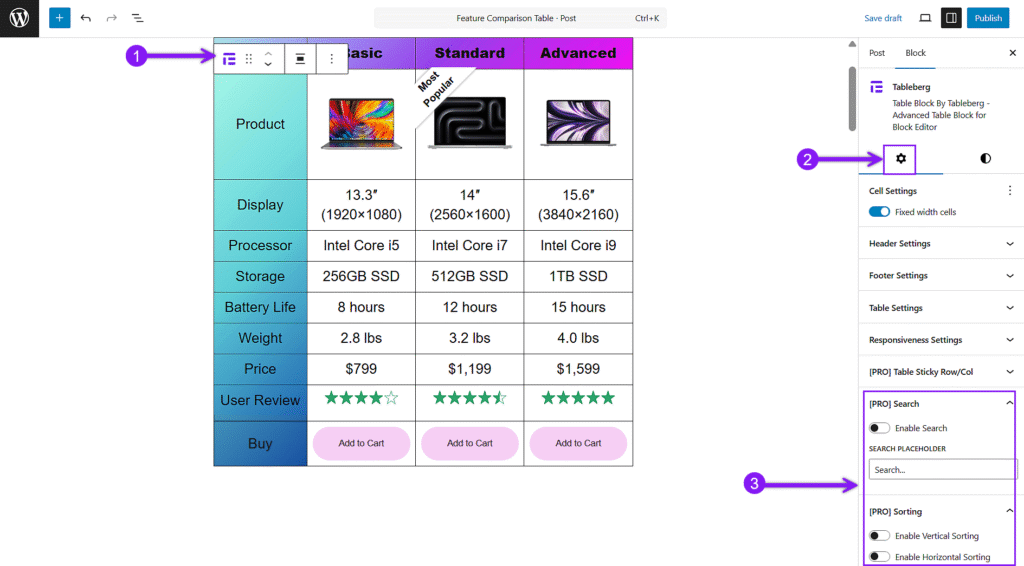
Étape 8 : Activer les options de tri et de recherche
Si votre tableau comparatif comporte une longue liste de caractéristiques, ouvrez la barre d'outils du bloc et faites défiler vers le bas pour accéder aux options avancées. De là, vous pouvez activer des fonctions telles que le "tri" ou la "recherche", qui ne sont disponibles que dans la version Pro.

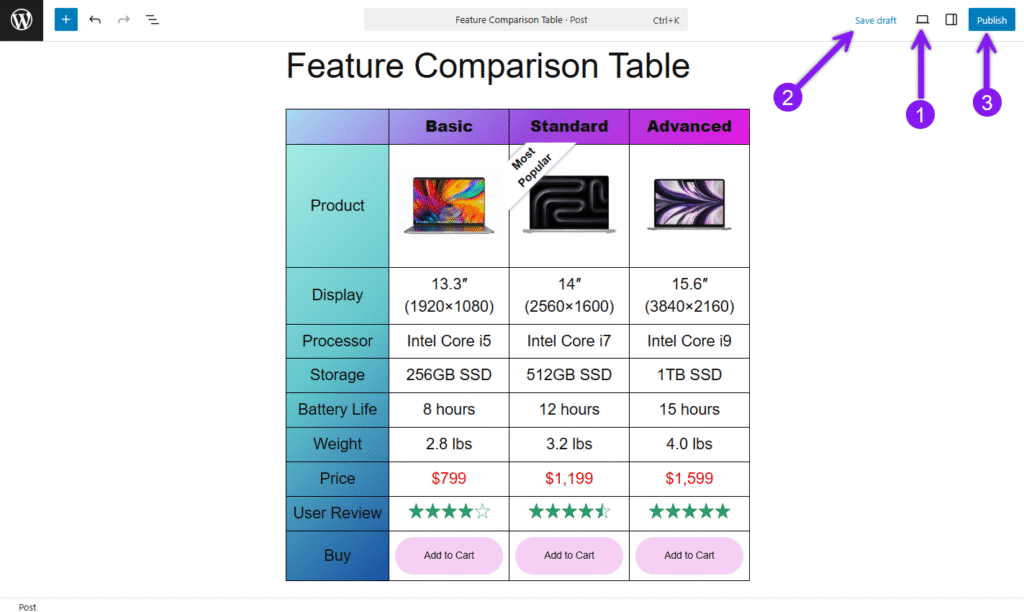
Étape 9 : Prévisualisation et publication du tableau
Utilisez le bouton "Aperçu" pour vérifier l'aspect du tableau sur les ordinateurs de bureau et les téléphones portables. Lorsque tout vous semble correct, enregistrez votre travail, puis cliquez sur Publier ou Mettre à jour pour mettre le tableau en ligne sur votre site.

Un modèle prêt à l'emploi pour éviter la mise en place
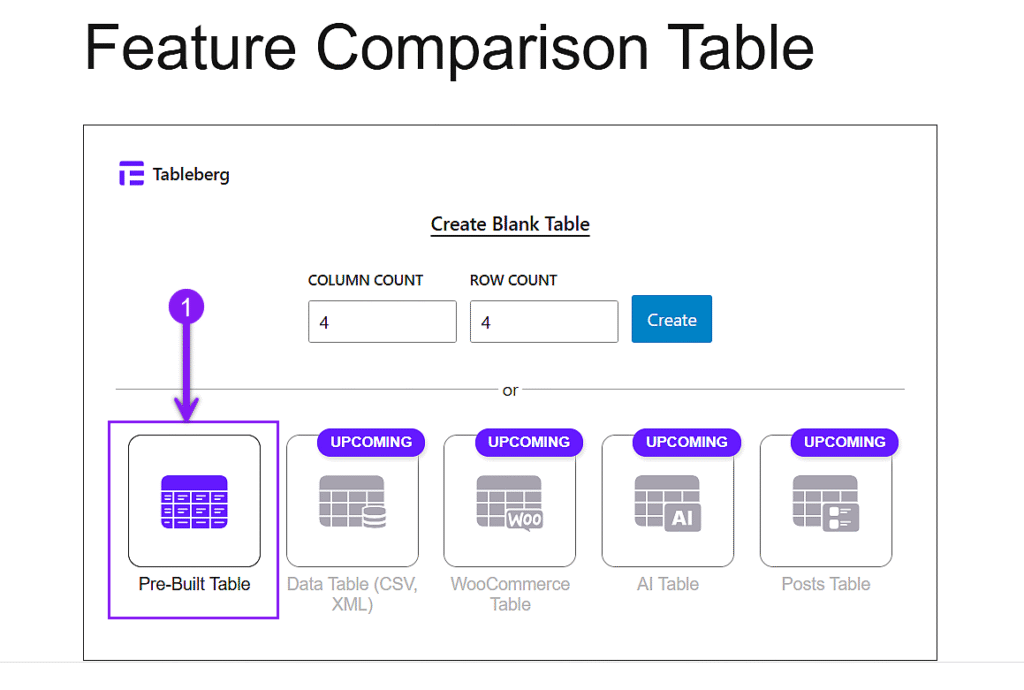
Si vous préférez ne pas créer le tableau à partir de zéro, Tableberg comprend un ensemble de modèles de tableaux préconstruits adaptés aux cas d'utilisation les plus courants. Après avoir inséré le bloc Tableberg, sélectionnez l'option Tableau préconstruit. Vous accéderez ainsi à une bibliothèque de plus de 25 modèles, y compris des mises en page spécialement conçues pour les comparaisons de caractéristiques, les tableaux de prix et les ventilations de produits. Choisissez celui qui correspond à vos besoins et il sera ajouté directement à l'éditeur. À partir de là, vous pouvez remplacer le contenu, ajuster le style et vous approprier le tableau.

Réflexions finales
Un bon tableau comparatif utilise des colonnes pour les options, des lignes pour les caractéristiques et des éléments visuels tels que des icônes, des évaluations et des boutons pour faire apparaître clairement les différences. Il doit rester lisible sur n'importe quel écran et permettre une prise de décision rapide.
Ce guide explique comment créer la mise en page, ajouter du contenu, la rendre plus claire, activer la réactivité, utiliser des fonctions avancées et appliquer des modèles prêts à l'emploi.
Avec la structure et les outils adéquats, votre tableau est prêt à aider les utilisateurs à comparer et à choisir en toute confiance.
Lire aussi :