WordPressのブロックエディタは、他のページビルダーと同様に、あなたのウェブサイトのための素晴らしいコンテンツやウェブページを作成し、デザインすることができます。WordPressに組み込まれているので、誰でもゼロからウェブサイトを作成することができます。
グーテンベルグ・ブロックエディター(通称ブロックエディター)は、古いクラシックエディターに取って代わった新しいエディターです。ブロックエディターは、クラシックエディターとは動作が異なります。
WordPressブロックエディター!それは何ですか?
WordPressブロックエディタは、ブロックベースの新しいデフォルトエディタです。ブロックとは、ウェブサイトやコンテンツを構築するために必要なコンテンツ要素のようなものです。

コンテンツ作成にモダンなブロックベースのアプローチを提供し、大規模なコーディングやサードパーティツールを必要とせずに、ページや投稿のデザインや書式設定を容易にします。
ブロック・エディター・インターフェース
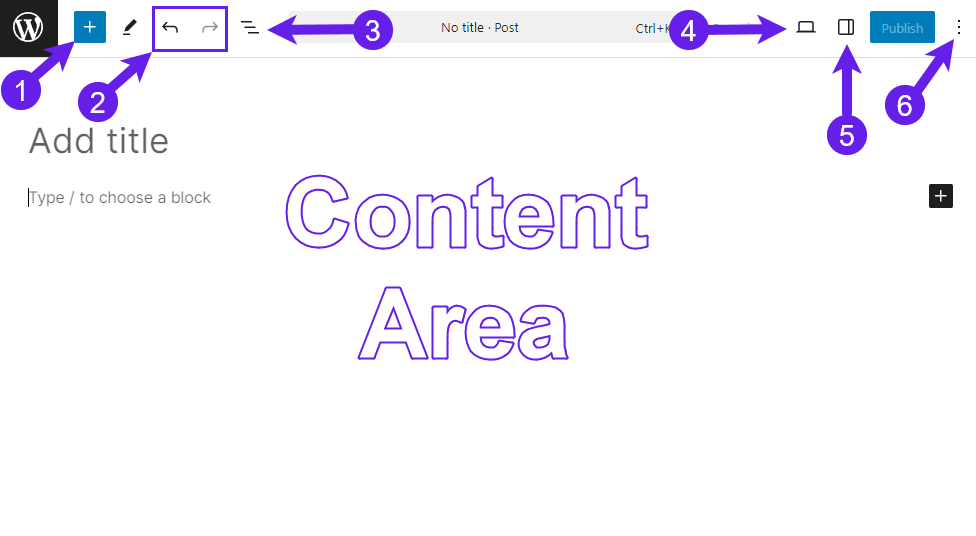
Gutenbergブロックエディタのインターフェイスとその機能を見てみよう。

Gutenbergエディターのインターフェイスの要素を簡単に説明します:
- ブロック追加
- やり直し/取り消しボタン
- 文書の概要
- 表示
- 設定(ブロックとポスト)
- エディター用オプション
もっとたくさんある。下の画像をご覧ください。

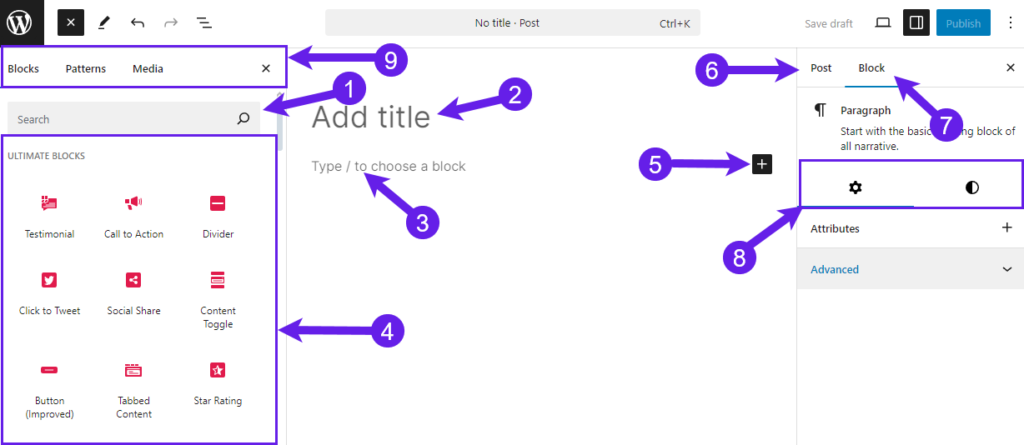
- 検索バー・オプション
- 投稿またはページのタイトルを追加する
- コンテンツエリアにブロックを追加する
- インストール済み&コアWordPressブロック
- ブロック追加ボタン
- 投稿とページのオプション
- ブロック・オプション
- ブロックのスタイルと設定
- ブロック、パターン、メディア
ブロックエディタのインターフェイスに慣れたところで、Gutenbergに付属するブロックを見てみよう。
WordPressのコアブロック
Gutenbergブロックエディタはブロックベースなので、ブロックエディタに付属するブロックと、その具体的な機能について説明しよう。
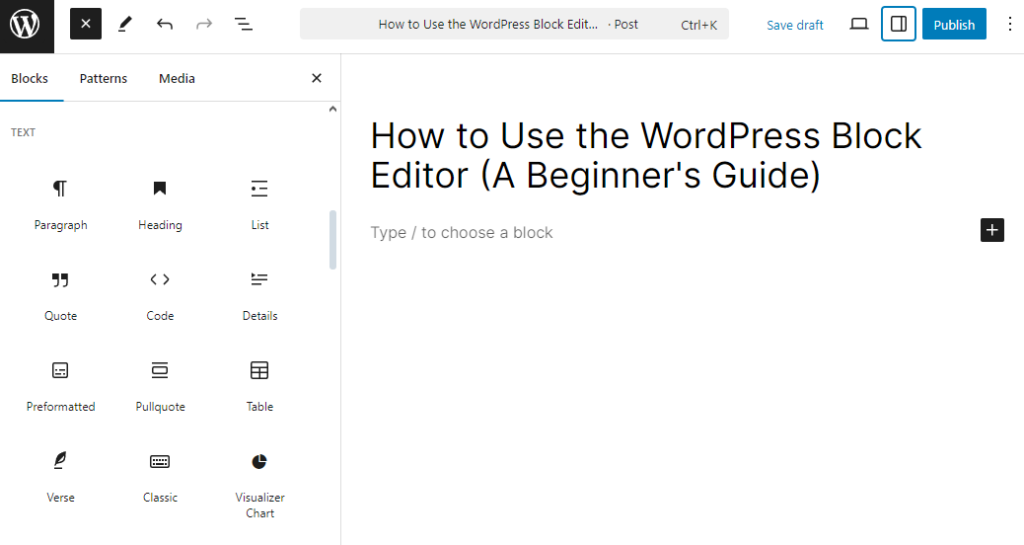
コンテンツ・ブロック
これらのブロックは、テキストベースのコンテンツを作成するための基礎となる:
美しいテーブルを作る
ブロックエディター付き

メディア・ブロック
これらのブロックにより、様々なタイプのメディアを埋め込んで表示することができます:
デザインブロック
これらのブロックは、ページ構成とビジュアル・デザインに役立ちます:
ブロックの埋め込み
WordPressは、これらのブロックを使って様々なプラットフォームからのコンテンツの埋め込みをサポートしています:
テーマブロック
これらのブロックは、テーマに関連したコンテンツを追加するために使用される:
-
投稿タイトル:現在の投稿やページのタイトルを表示します。
-
投稿内容:現在の投稿またはページの内容を出力する。
-
ポスト 特集画像:投稿のフィーチャー画像を表示します。
-
クエリ・ループ:特定の条件に基づいて投稿のリストを動的に表示します。
-
ナビゲーション:ナビゲーションメニューを追加。
ウィジェット・ブロック
ブロックベースのデザインに従来のウィジェットコンテンツを追加できます:
再利用可能なカスタムブロック
再利用可能なブロック:任意のブロックまたはブロックのグループを保存して、サイト全体で再利用できます。
-
Custom HTML:高度なカスタマイズのためのカスタムHTMLを追加します。
これら コアブロック は、追加ツールなしでさまざまなページレイアウトやコンテンツタイプを作成するための基盤を提供し、WordPressをあらゆるスキルレベルのユーザーにとって多用途でアクセスしやすいものにしています。
WordPressブロックエディターの使い方
ブロックエディターはとても使いやすいので、子供の遊びのようなものです。WordPressのブロックエディターはパワフルで柔軟性があり、ページや投稿を簡単にデザインすることができます。その機能を使いこなすことで、視覚的に魅力的で魅力的なコンテンツを素早く作成することができます!
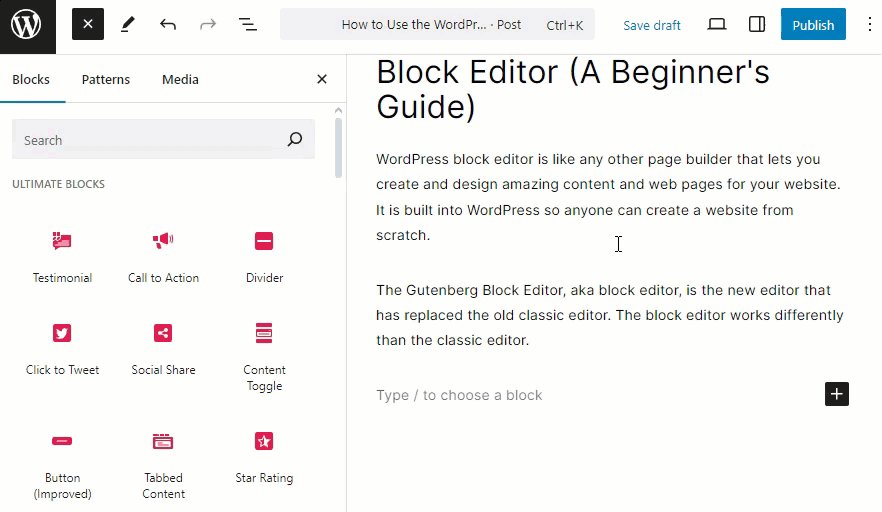
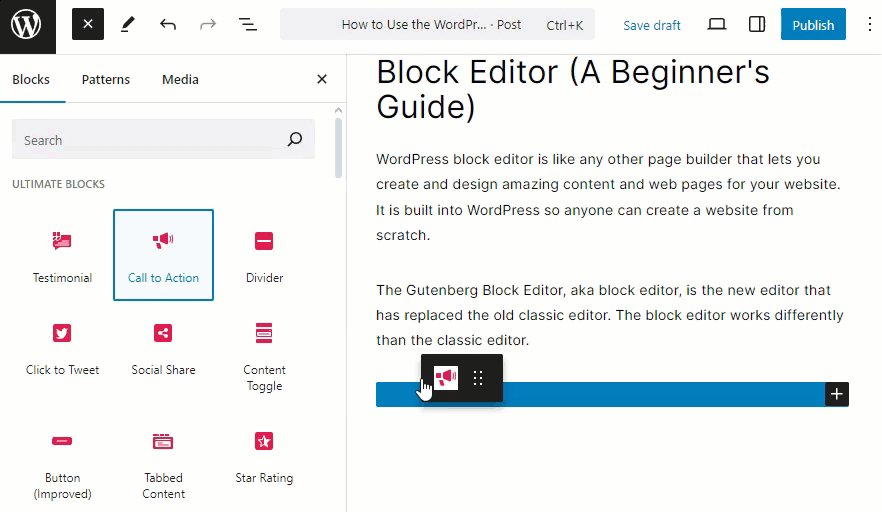
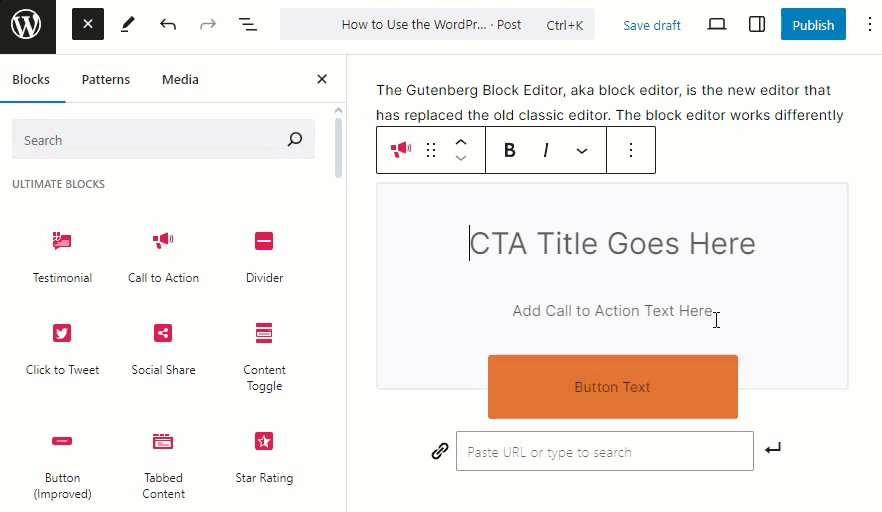
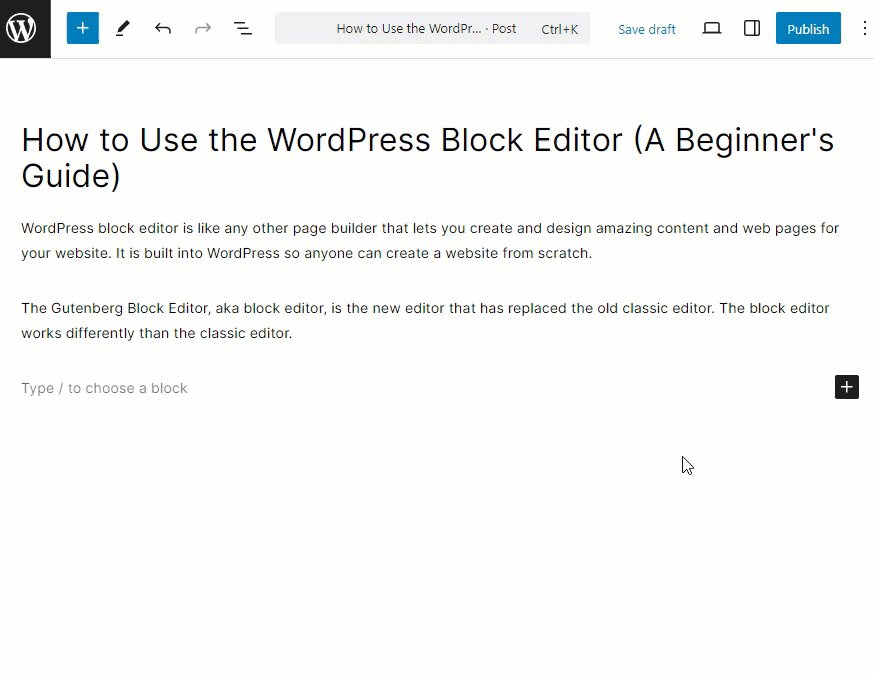
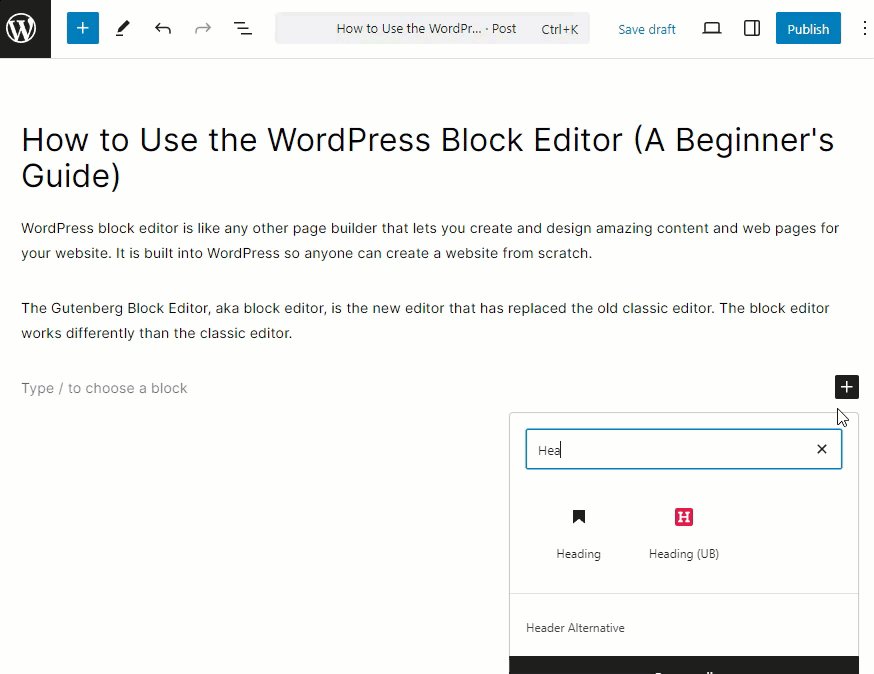
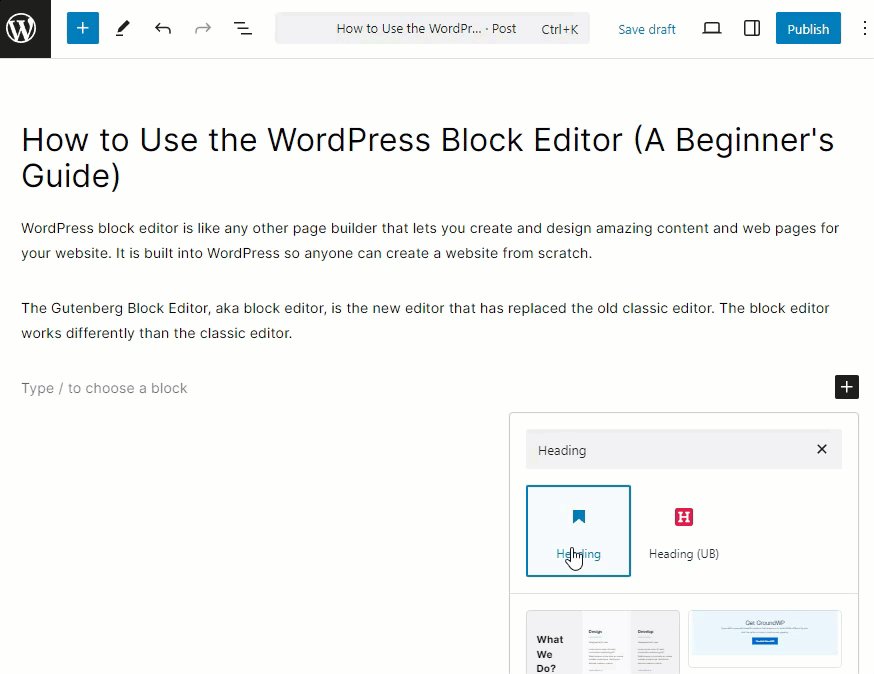
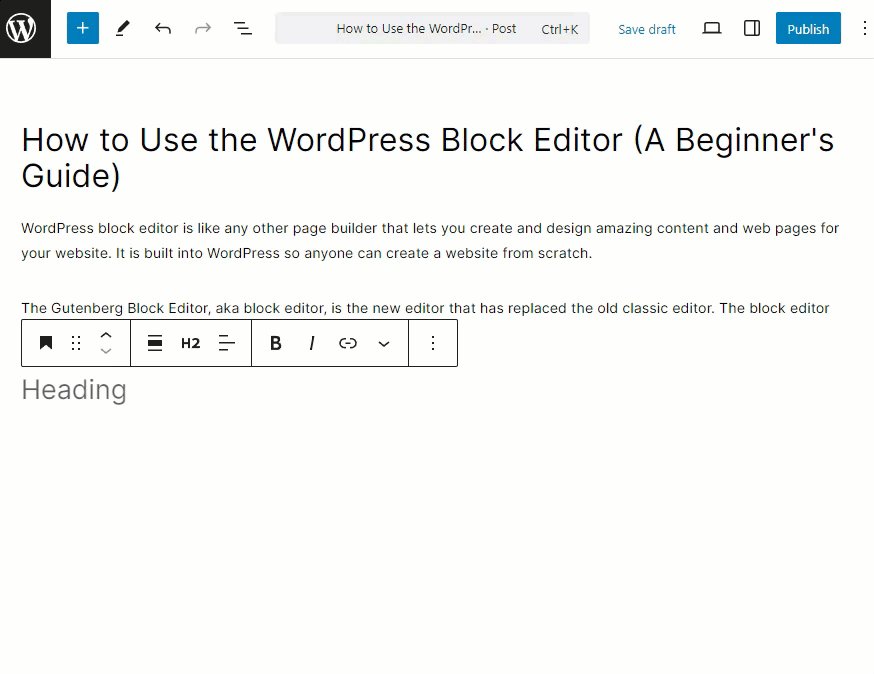
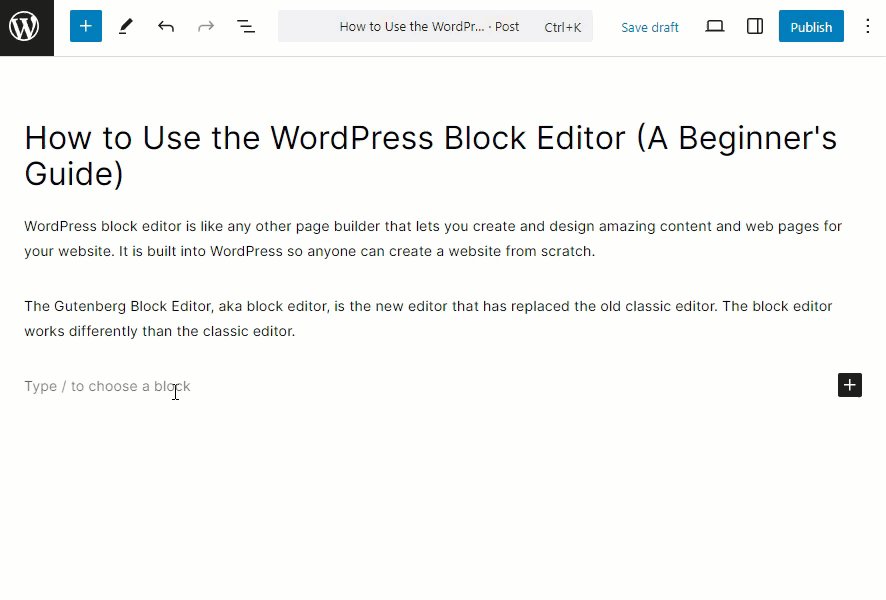
ブロックの挿入
この新しいエディターはドラッグ&ドロップ機能をサポートしています。 ドラッグ&ドロップ ブロックをドラッグして、ウェブページの新しいレイアウトやセクションを作成します。ブロックをドラッグ&ドロップするには、"新規ブロックの追加「をドラッグ・アンド・ドロップする。

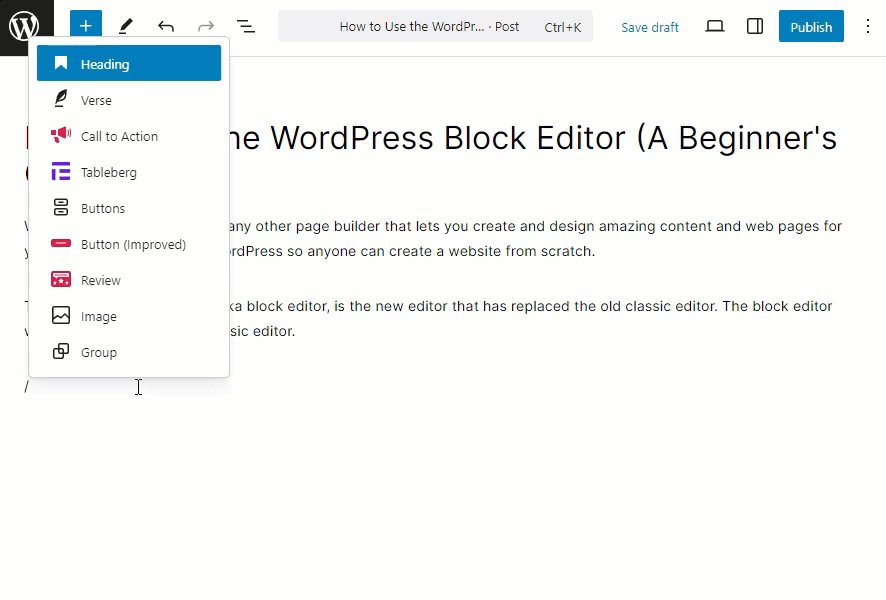
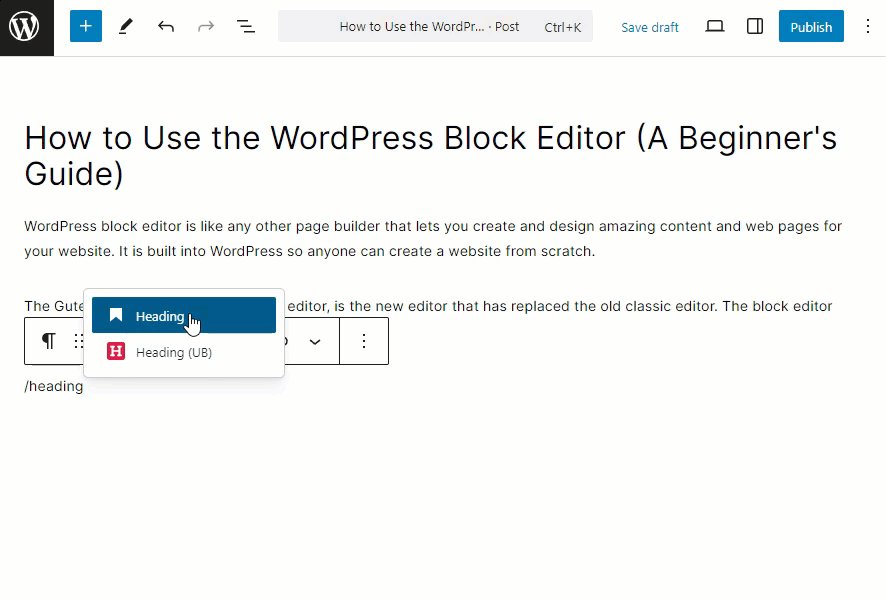
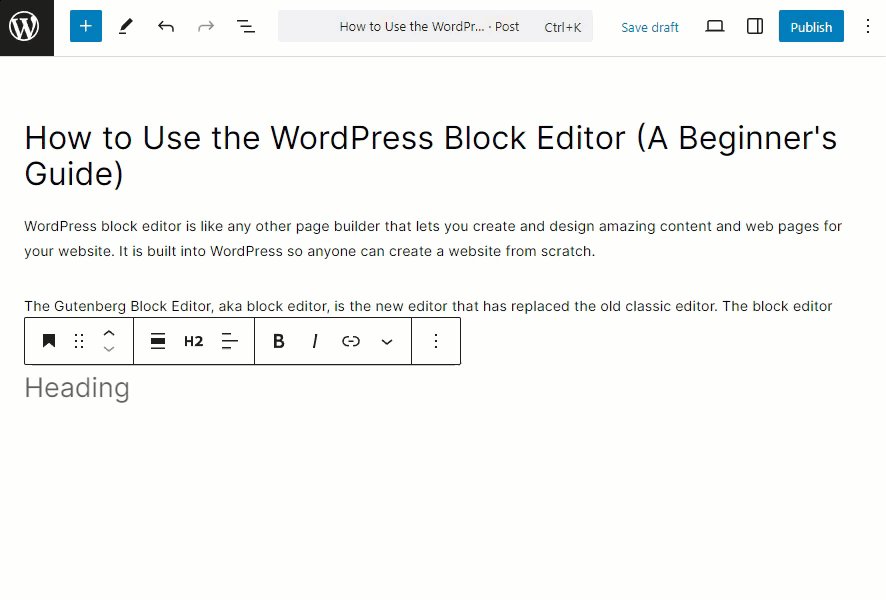
をクリックするだけで、ブロックを追加または挿入できます。ブロックを追加"ボタンをクリックしてブロック名を入力し、エディターに挿入する。

エディターにブロックを追加するには、もう一つの方法がある。ただ"/ブロック名."デモは以下の通り。ぜひご覧ください。

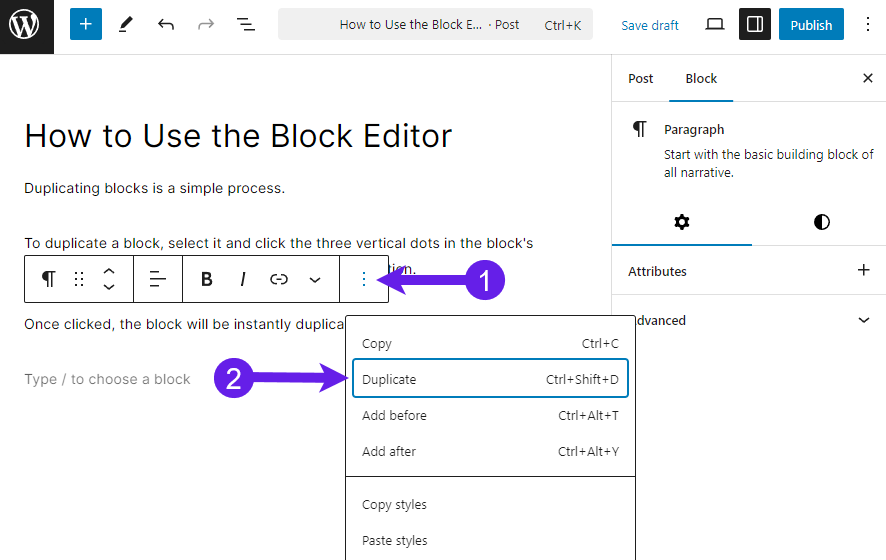
ブロックの複製
ブロックの複製 は簡単な作業です。ブロックを複製するには、ブロックを選択してショートカットキー Ctrl+Shift+D.
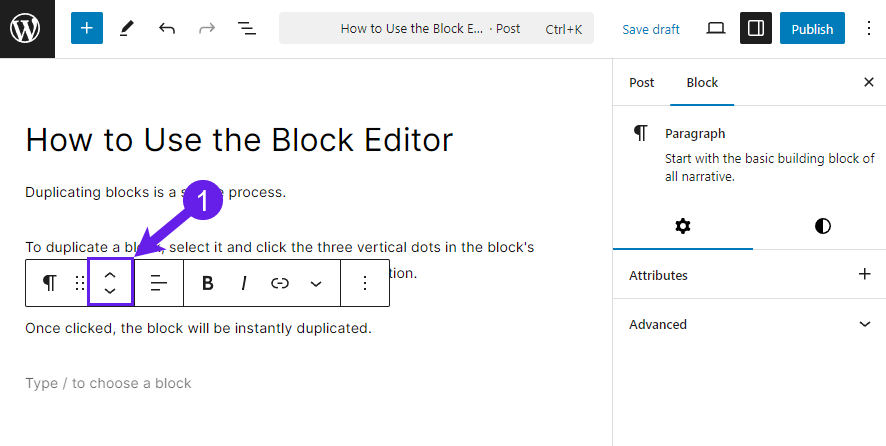
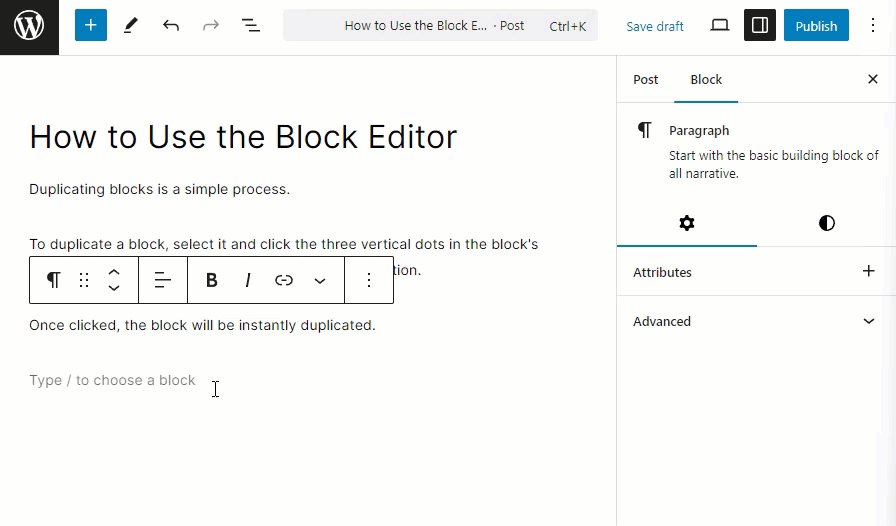
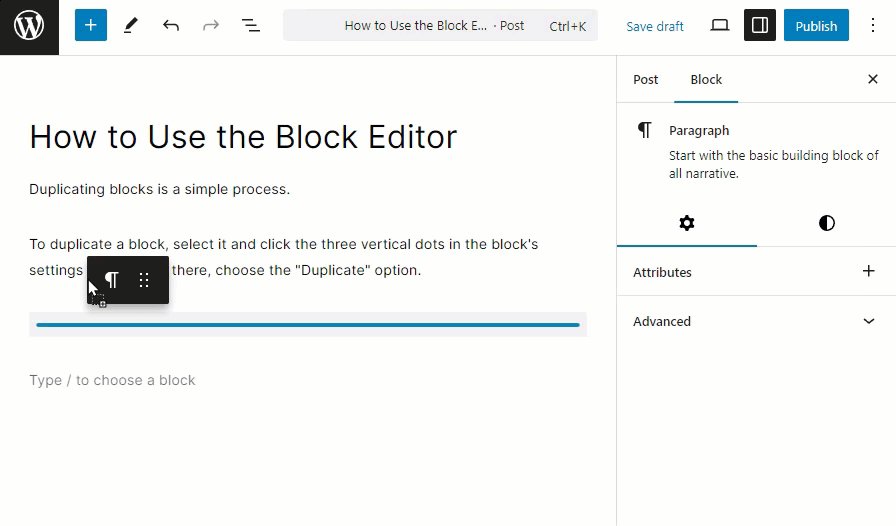
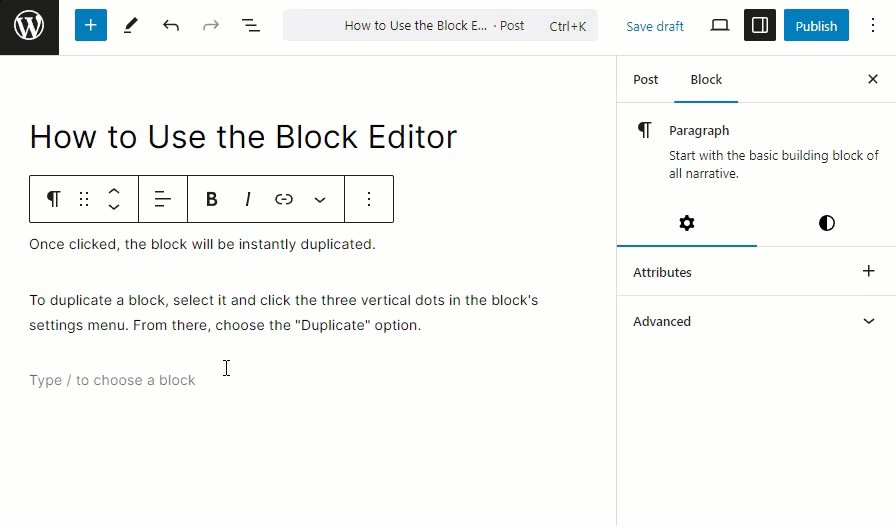
または、手動で行うこともできます。ブロックを選択し、ブロックの設定メニューで縦に3つ並んだ点をクリックします。 (1) をクリックして複製します。そこから「複製」オプションを選択します。 (2).クリックすると、ブロックは即座に複製されます。

ブロックを複製するには、ブロックを選択してショートカットキー Ctrl+Shift+D.
ブロックの移動
簡単にできる ブロックを動かす ドラッグ・アンド・ドロップ機能または上下ボタンを使用します。
ブロックを選択すると、2つの矢印(上と下)が表示されます。上下の矢印をクリックすると、ブロックが垂直に移動します。

または、ドラッグハンドルを使って、好きな場所にブロックを再配置することもできます。

ブロックの削除
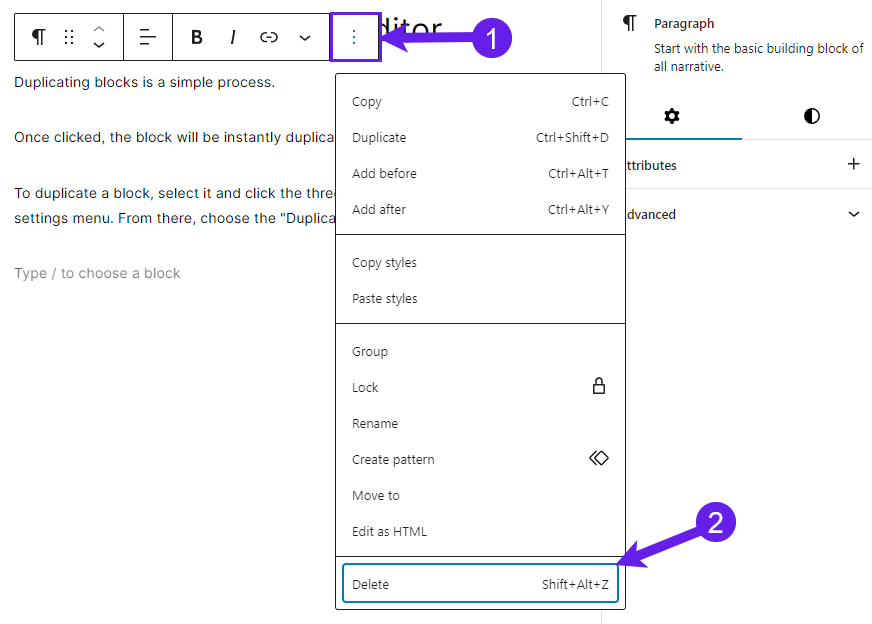
ブロックの削除はとても簡単です。ブロックを選択し、ショートカットキー Shift+Alt+Z キーボードから。
ブロック設定をクリックし、ブロックの削除オプションを選択することで、手動で行うことができます。

パターン作成
ブロックエディターの際立った特徴のひとつは パターン作成.この機能は非常に便利で、カスタムデザインのブロックを再利用することで時間を節約することができます。
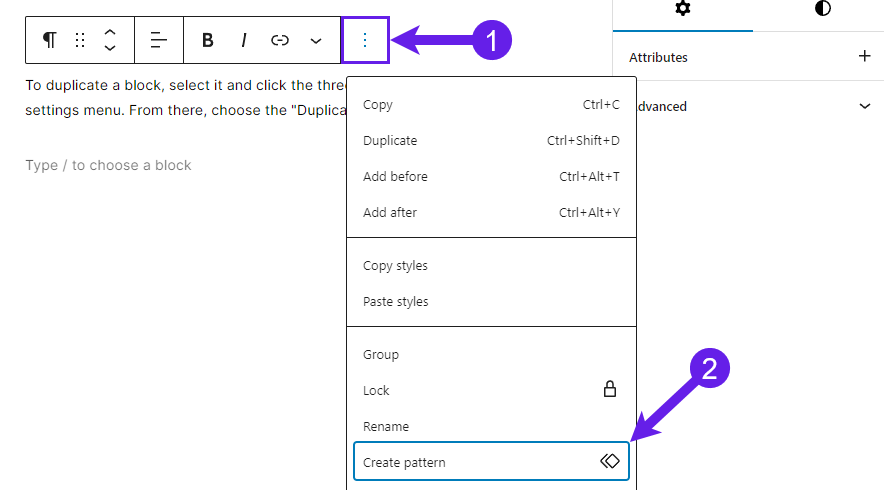
パターンを作成するには、選択したブロックまたはブロックのブロック設定を開き、3つの点をクリックして パターンを作成する.

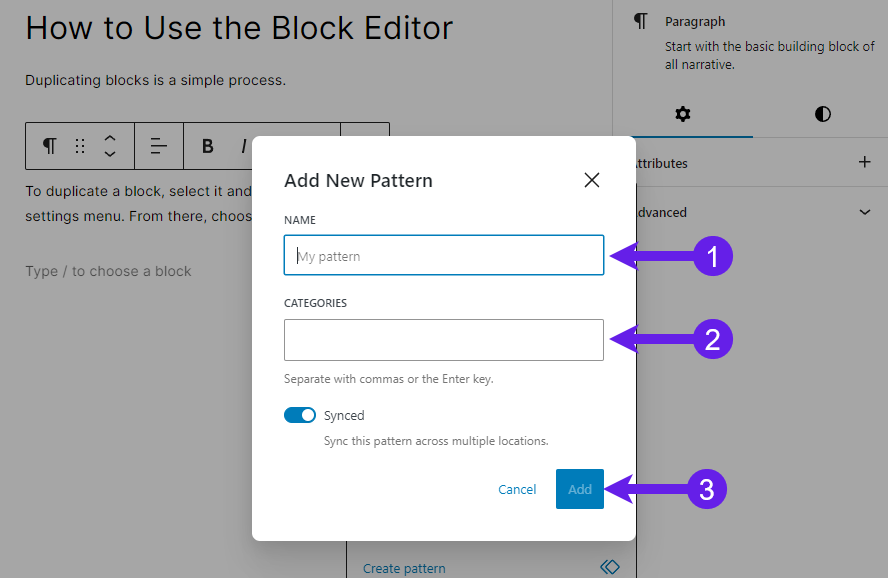
次に、名前を付けます。 (1) およびカテゴリー (2) をクリックし 追加 button (3).

これにより、あなたのブロックがGutenbergブロックライブラリに保存され、将来使用する際にアクセスできるようになります。必要なときはいつでも、他のブロックと同じように再利用可能なブロックを挿入するだけです。
キーボードショートカット
キーボードショートカットを使って、Gutenbergブロックエディタを活用できます。これらのショートカットは、ユーザーがマウスに頼ることなく、素早くナビゲートし、テキストをフォーマットし、ブロックを管理するのに役立ちます。
これらのショートカットはエディターインターフェイス全体で機能します:
-
Ctrl + S (ウィンドウズ)/。 Cmd + S (Mac):下書きを保存します。
-
Ctrl + Z (ウィンドウズ)/。 Cmd + Z (Mac):最後の操作を元に戻す。
-
Ctrl + Y:最後の操作をやり直す。
-
Ctrl + Shift + Alt + M (ウィンドウズ)/。 Cmd + Shift + Option + M (Mac):ビジュアル・エディター・モードとコード・エディター・モードの切り替え。
-
Ctrl + Shift + D: 選択したブロックを複製する
-
Ctrl + Shift + 、 : 設定パネルの表示/非表示
お望みなら エディターのキーボードショートカットを見る WordPress.orgより。
アルティメット・ブロックを使ってブロックを増やす
ブロックエディタのデフォルトのブロックは、視覚的に魅力的な投稿やページを作成するために素晴らしいです。しかし、もっと柔軟性が必要な場合はどうすればいいでしょうか?
幸いなことに、ブロックエディタはカスタムブロック開発をサポートしており、開発者は独自のブロックを作成することができます。その結果、コミュニティによって作られた印象的なGutenbergブロックプラグインが幅広く存在するようになった。そのようなプラグインは アルティメット・ブロック.

アルティメット・ブロック は、WordPressのブロックエディタに以下の機能を追加する強力なプラグインです。 25+ カスタマイズ可能なブロック。ブロガーやマーケッターに最適で、レビューブロック、コンテンツフィルター、コールトゥアクションブロックなどの機能があり、エンゲージメントと機能性を高めます。
最終的な感想
Gutenbergブロックエディターを使いこなすことで、WordPressサイトで魅力的で視覚的に美しいコンテンツを作成する可能性が無限に広がります。
このチュートリアルが役に立ち、分かりやすかったなら幸いだ。下のコメント欄で感想を聞かせてください。また、この簡単なガイドラインをソーシャルメディアを通じてお友達にも教えてあげてください。
続きを読む


