Es ist kein Geheimnis mehr, dass visuelle Inhalte wie Bilder eine wichtige Rolle bei der Vermittlung von Konzepten und Erzählungen spielen. Textinhalte allein können die Leser oft nicht fesseln. Aus diesem Grund ist die Einbindung relevanter Bilder in Blogbeiträge und -seiten mittlerweile obligatorisch.
Mit WordPress können Sie Ihrer Website auf verschiedene Weise Bilder hinzufügen. Eine der effektivsten Möglichkeiten ist das Hinzufügen von Bildern in Spalten und Zeilen. Auf diese Weise können Sie Ihre Bilder in einer organisierten Weise präsentieren.
In diesem Blogbeitrag zeigen wir Ihnen mehrere Möglichkeiten, wie Sie WordPress-Bilder in Spalten und Zeilen anzeigen können.
- Methode 1: Verwendung des Spaltenblocks (Am besten für vollständige manuelle Steuerung und benutzerdefinierte Layouts)
- Methode 2: Verwendung des Galerie-Blocks (Am besten für einfache Bildraster mit minimalem Styling)
- Methode 3: Verwendung des Galleryberg Blocks (Am besten für fortgeschrittene Layouts mit Leuchtkasten und Anpassungen)
- Methode 4: Verwendung des Tableberg-Plugins (Am besten geeignet für strukturierte Bildraster wie Preise, Zeitpläne oder Produkttabellen)
Schöne Tische erstellen
Mit Block-Editor

Methode 1: Verwendung des Säulenblocks
WordPress hat einen Standard-Spaltenblock. Sie können viele weitere Blöcke darin einfügen, darunter auch den Bildblock. Hier ist die Anleitung.
Schritt 01: Hinzufügen des Gutenberg-Spaltenblocks
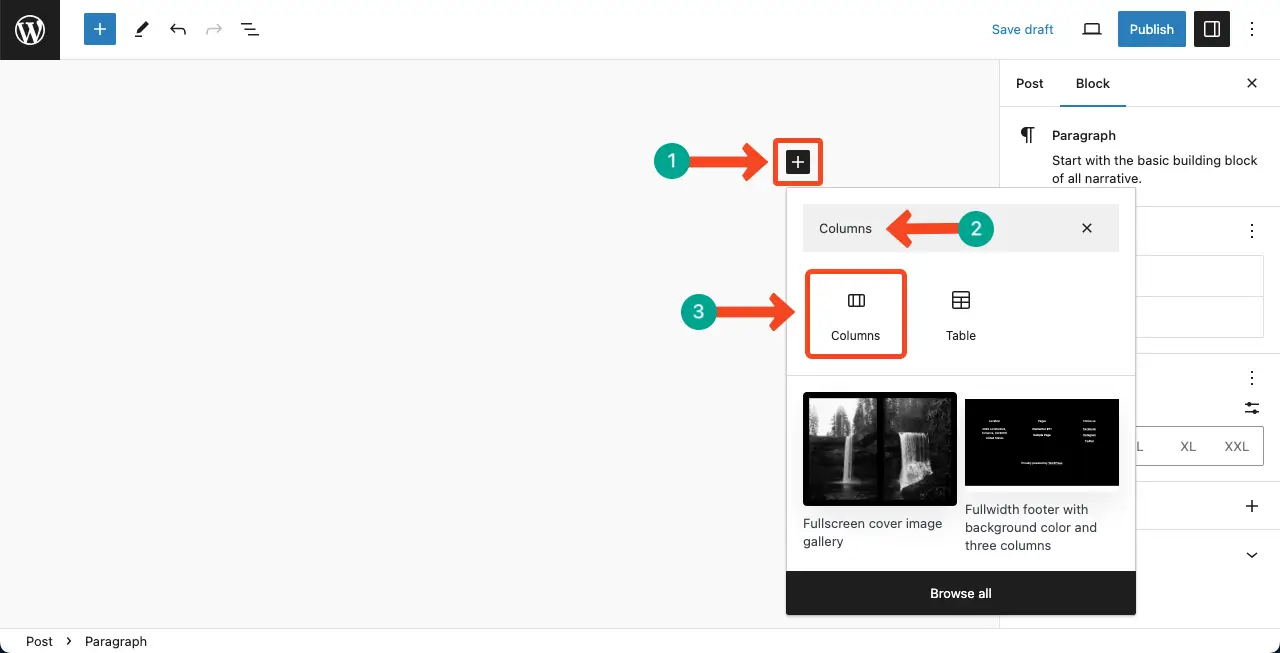
Finden und den Block "Spalte" hinzufügen indem Sie auf das Pluszeichen (+) im Editor klicken.

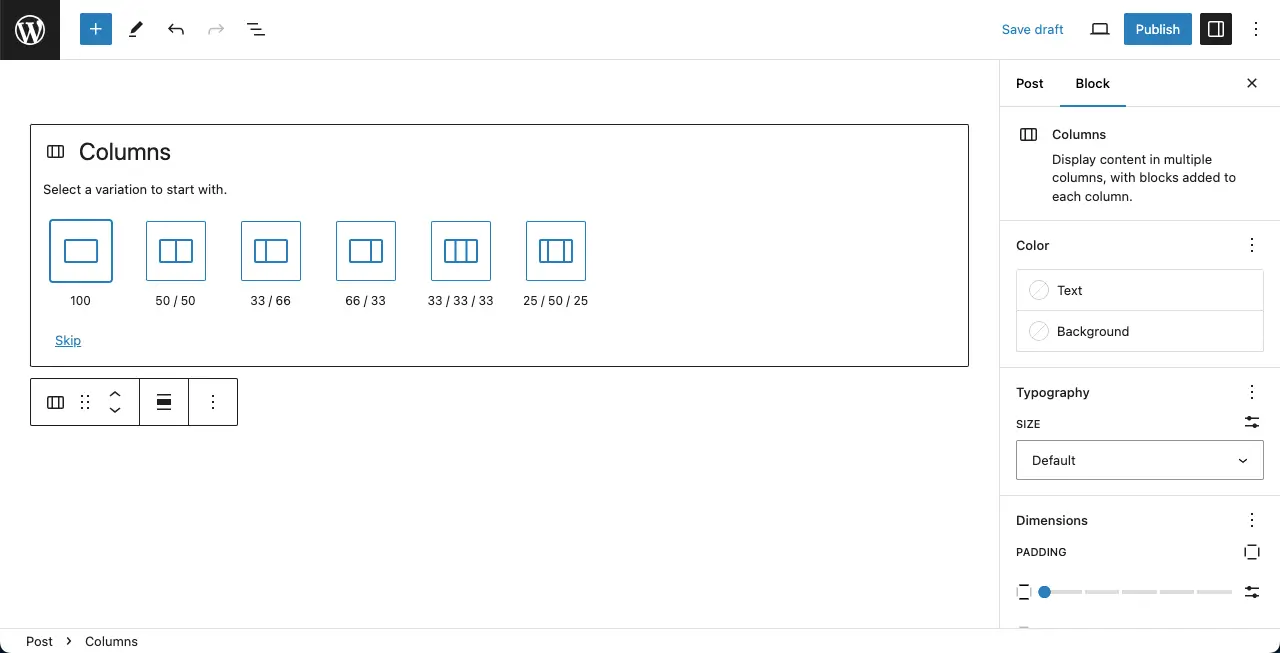
Wählen Sie die Anzahl der Spaltenvarianten, die Sie dem Spaltenblock hinzufügen möchten. Für dieses Tutorial wählen wir die 50/50-Spaltenvariante.

Schritt 02: Hinzufügen des Bildblocks zum Spaltenblock
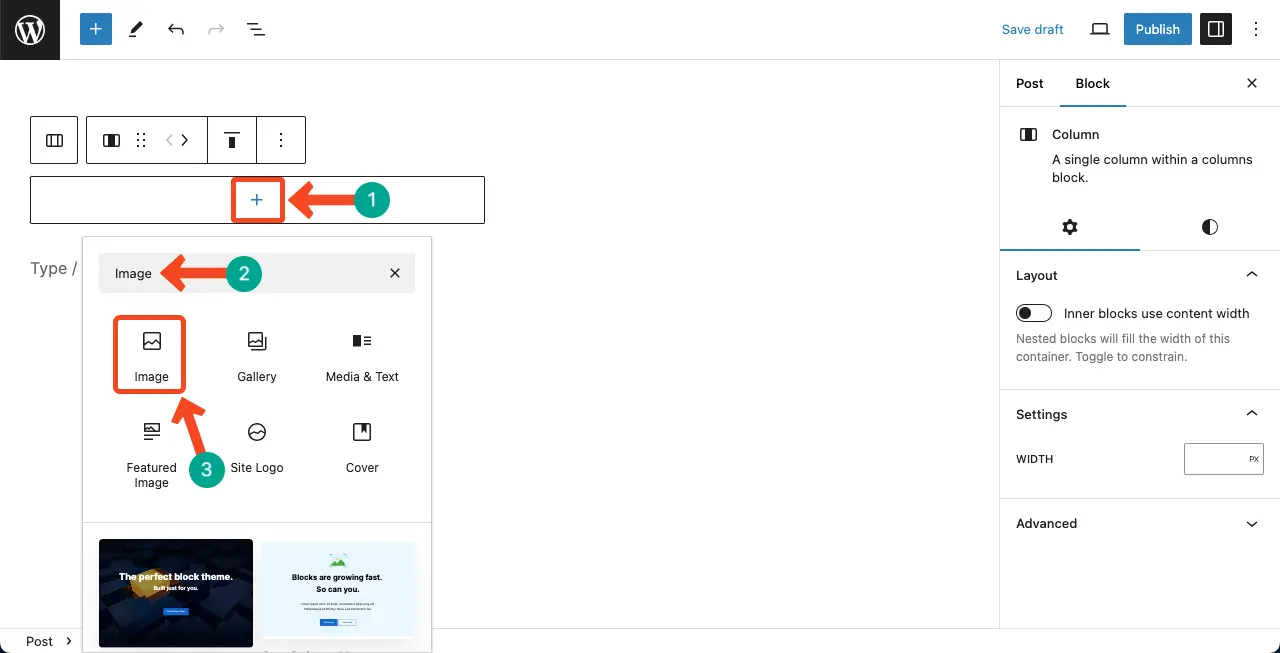
Wie bereits erwähnt, können Sie andere Gutenberg-Blöcke innerhalb des Spaltenblocks verwenden. Jetzt, Klicken Sie auf das Plus-Symbol (+) innerhalb der Spalte. Suchen und den Image-Block hinzufügen dazu.

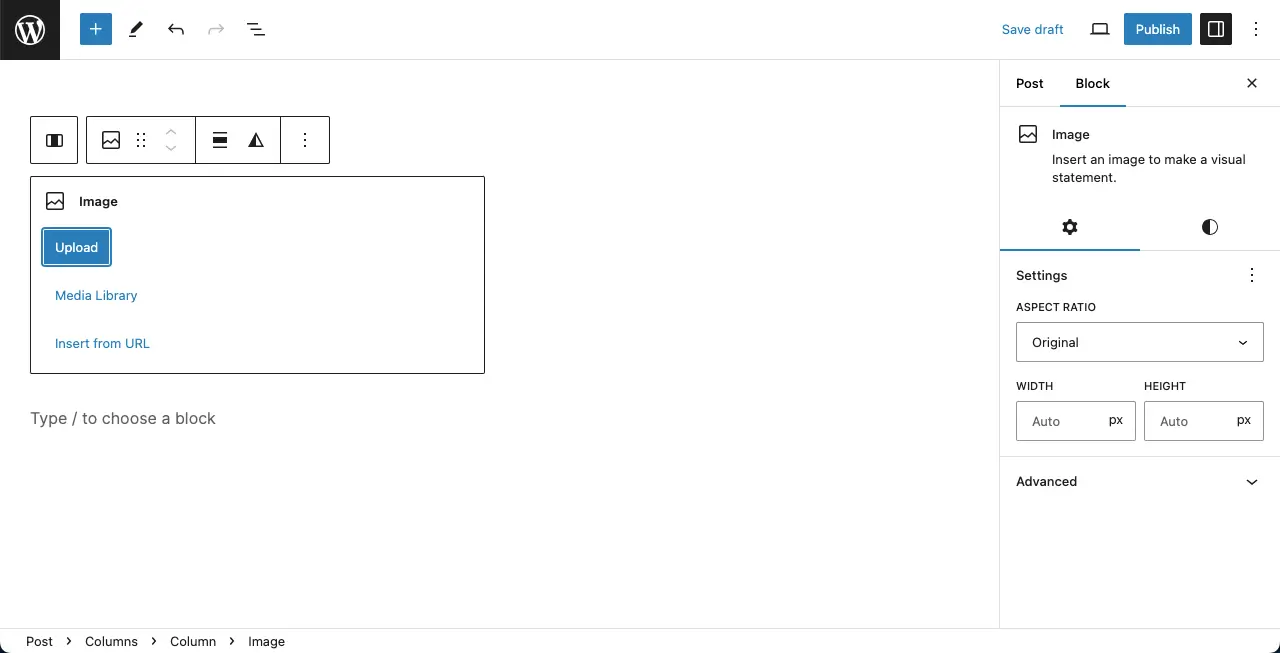
Sie können nun Bilder aus der Medienbibliothek oder vom lokalen Laufwerk hinzufügen. Tun Sie es, wie Sie möchten.

Schritt 03: Stilisierung des Bildblocks innerhalb des Spaltenblocks
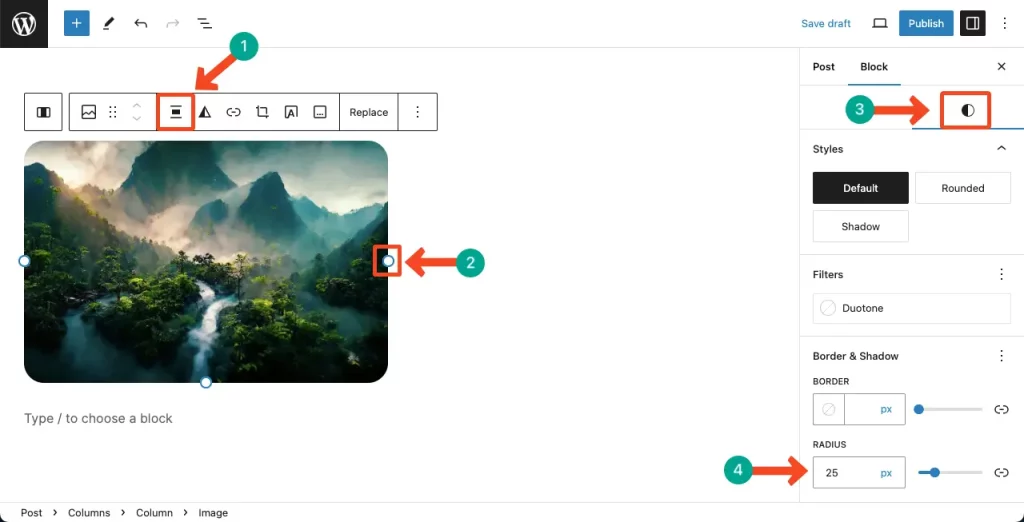
Wie Sie sehen, haben wir ein Bild hinzugefügt. Sie können es mit der Ausrichtungsoption in der Symbolleiste mittig ausrichten. Ändern Sie die Größe des Bildes mit dem Symbol des Randkreises. Schließlich können Sie das Bild mit den Optionen auf der Registerkarte "Stil" weiter stilisieren.


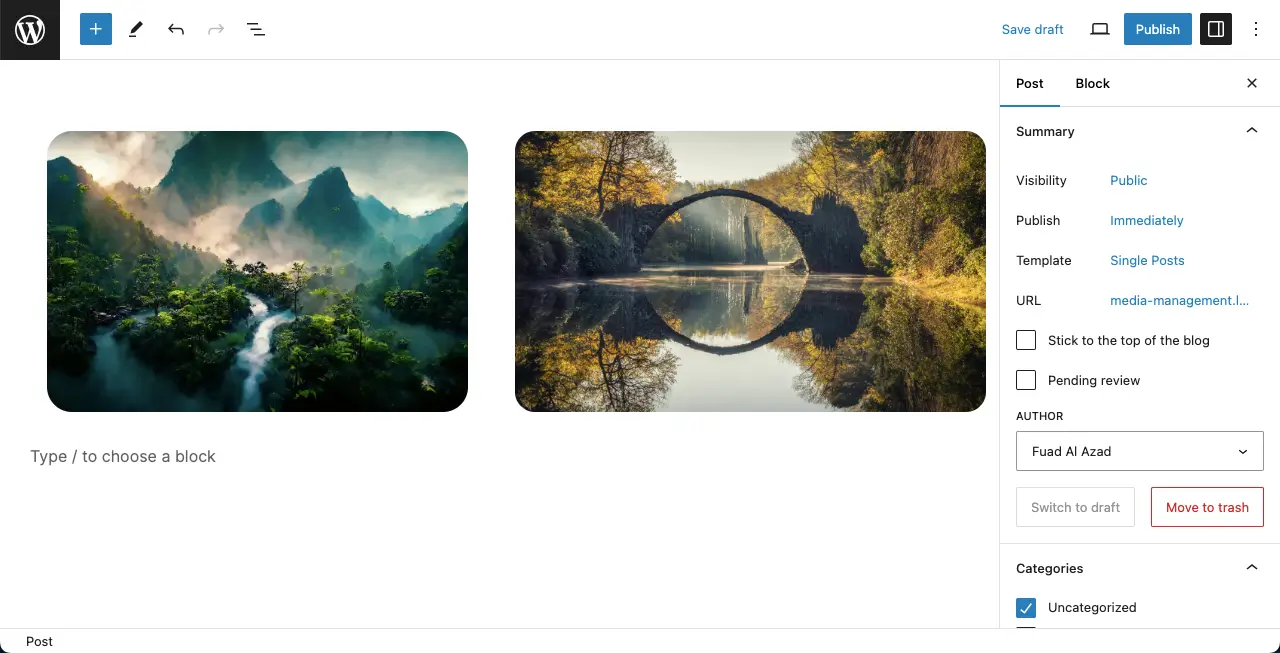
Fügen Sie auf dieselbe Weise auch der anderen Spalte ein Bild hinzu.

Methode 2: Verwendung des Galerie-Blocks
WordPress verfügt über einen Standard-Galerie-Block, mit dem Sie mehrere Bilder mit demselben Block-Layout hinzufügen können.
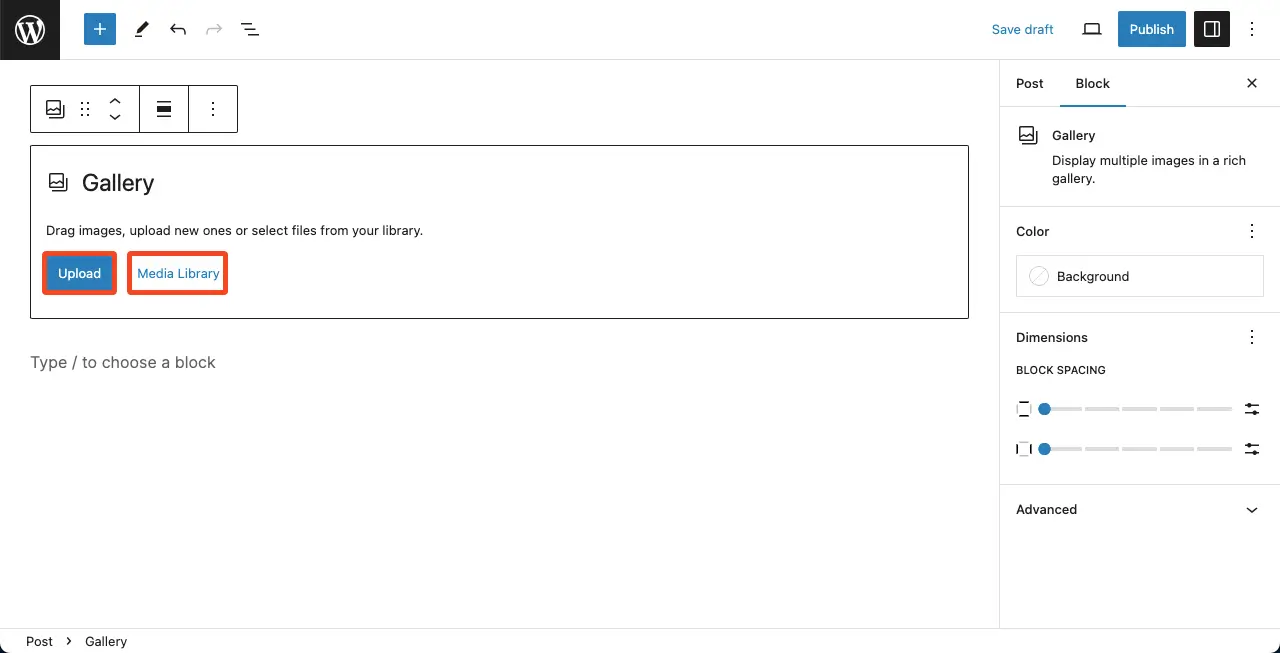
Schritt 01: Hinzufügen des Galerie-Blocks
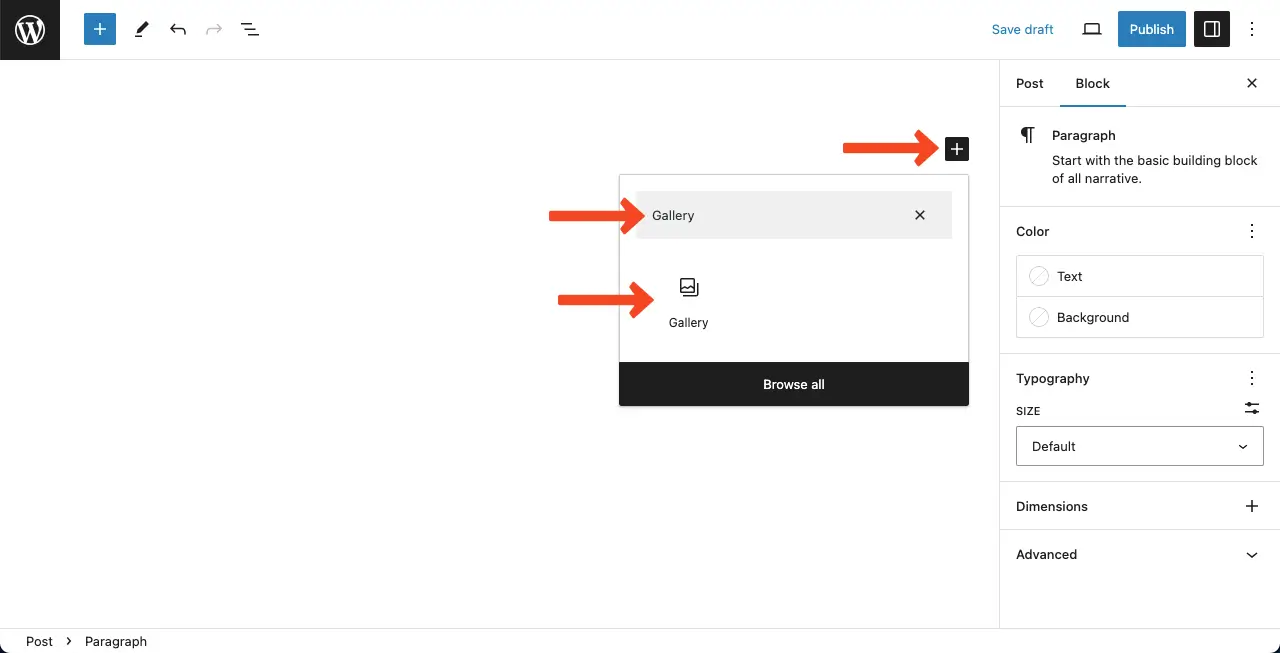
Wie bei der obigen Methode, finden und Hinzufügen des Galerie-Blocks zum Editor.

Sie können Bilder von Ihrem Computer hochladen. lokales Laufwerk oder die Mediathek. In diesem Tutorial werden wir Bilder aus der Medienbibliothek hochladen.

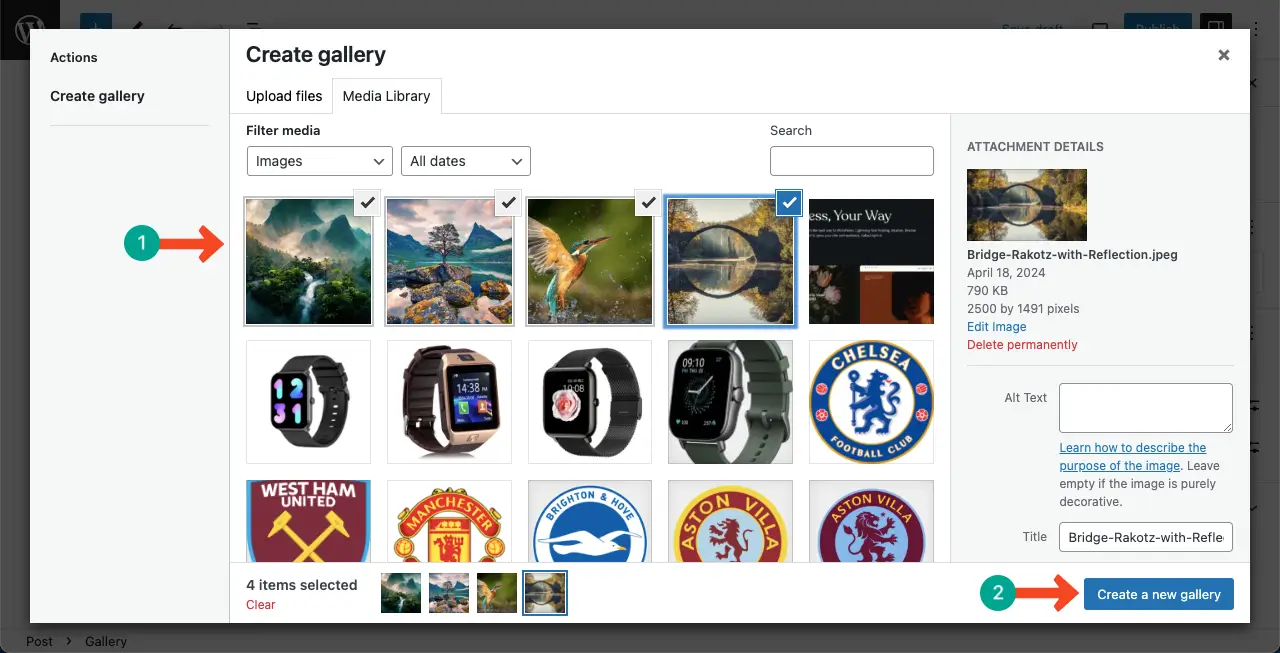
Schritt 02: Bilder auswählen und hochladen
Wählen Sie die Bilder aus die Sie in den Galerie-Block hochladen möchten. Sie können so viele Bilder auswählen, wie Sie möchten. Wenn Sie fertig sind, Klicken Sie auf die Schaltfläche Eine neue Galerie erstellen.

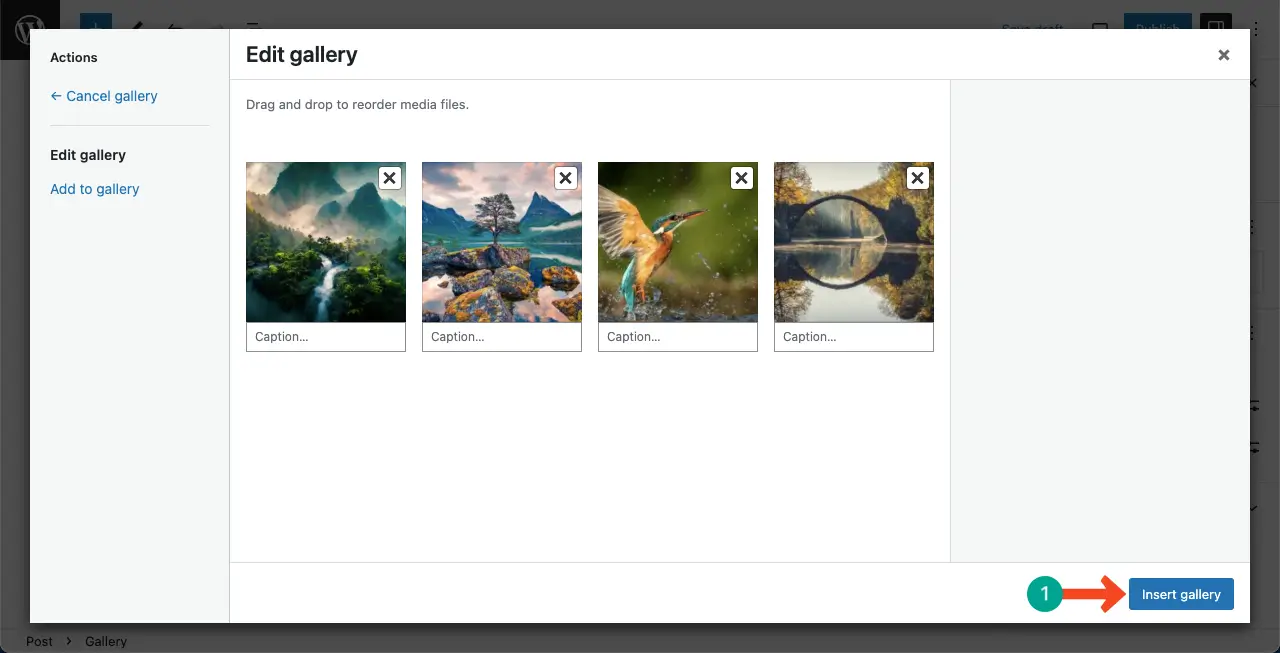
Sie können zu jedem Bild Bildunterschriften hinzufügen, wenn Sie möchten. Es ist kein Problem, wenn Sie nichts hinzufügen. Drücken Sie die Schaltfläche Galerie einfügen am Ende.

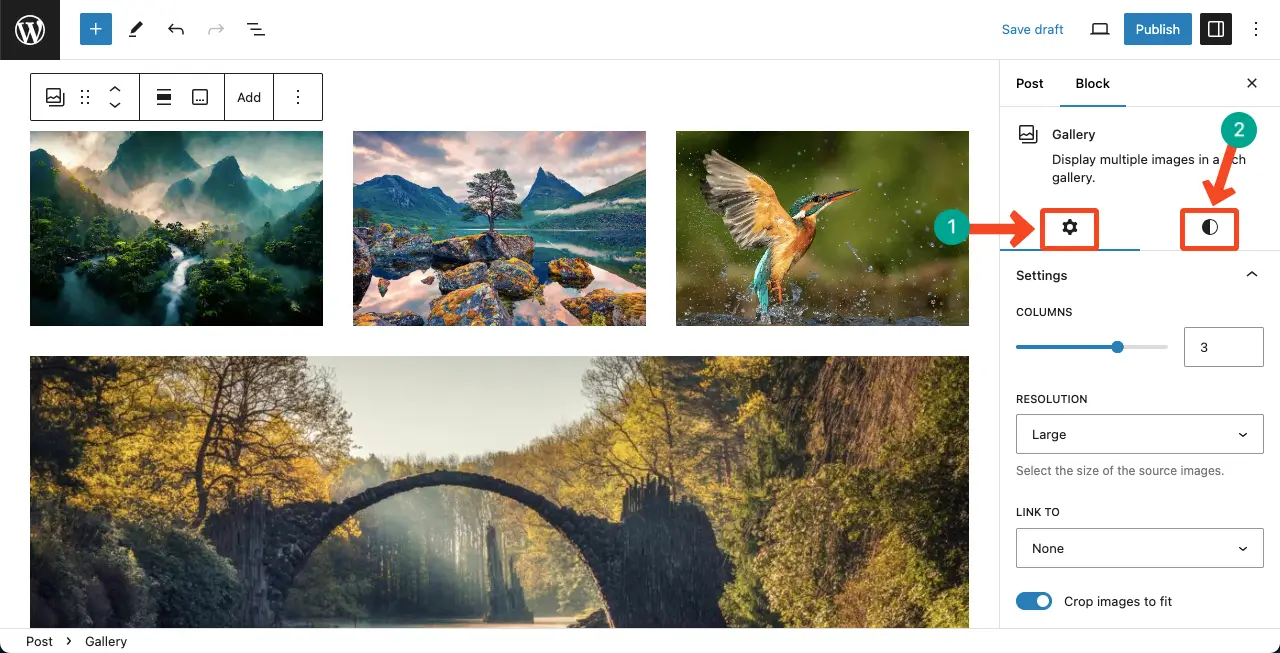
Sie können sehen, dass der Galerie Bilder hinzugefügt wurden. Als Nächstes können Sie den Bildblock mit den Optionen aus dem Menü Einstellungen und Registerkarte "Stile in der rechten Seitenleiste.
Ich hoffe, Sie können das allein, also gehe ich nicht ins Detail.

Methode 3: Verwendung des Galleryberg-Plugins
Wenn Sie nach einer flexibleren und visuell ausgefeilteren Möglichkeit suchen, Bilder in Spalten oder Zeilen anzuzeigen, können Sie die Galerieberg Plugin ist eine fantastische Wahl. Es ist ein Gutenberg-natives Galerie-Block-Plugin, mit dem Sie mehrere Layout-Optionen - einschließlich Tiles, Masonry, Justified und Square - alle mit integrierten Lichtkasten Unterstützung.
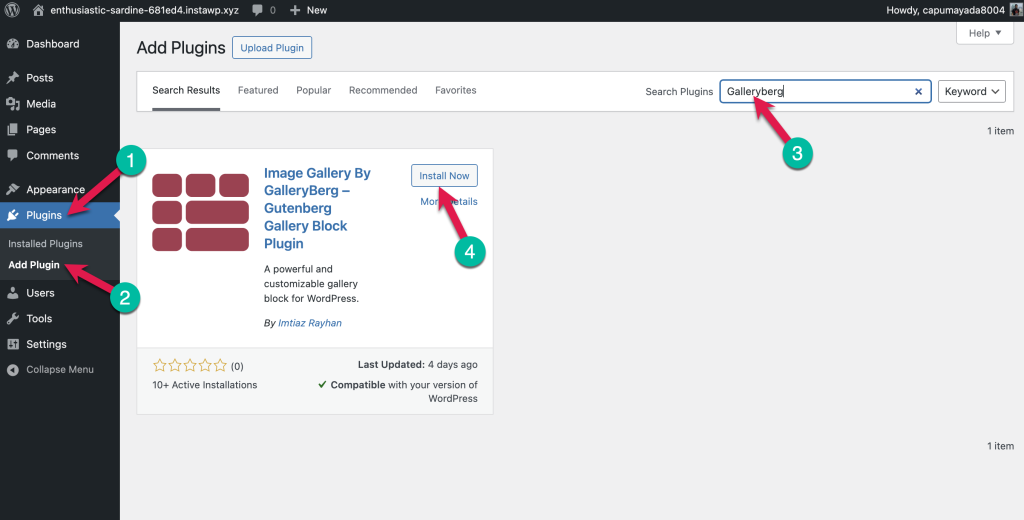
Schritt 1: Installieren Sie das Galleryberg Plugin
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie dann nach "Galleryberg" und installieren und aktivieren Sie das Plugin.

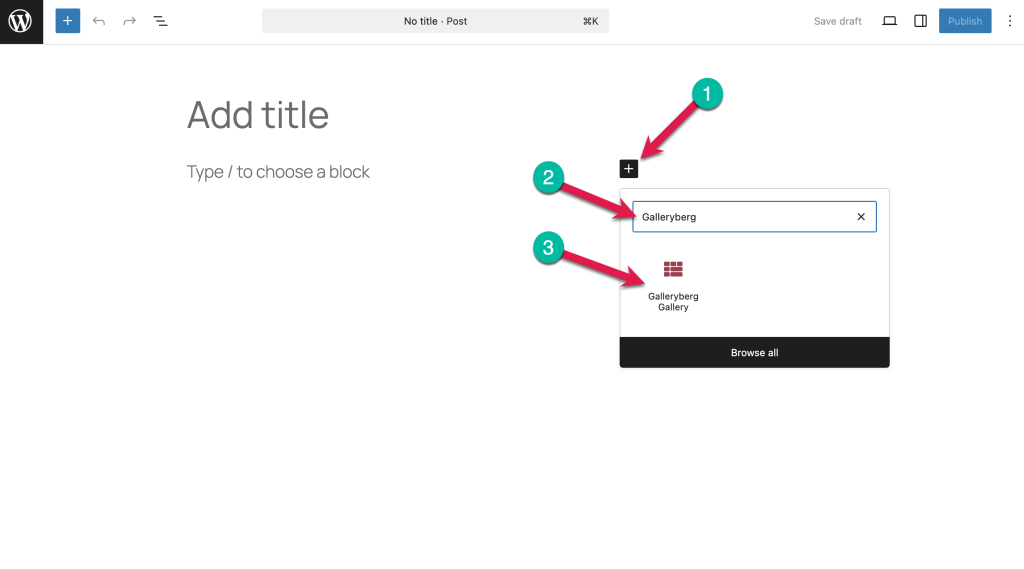
Schritt 2: Hinzufügen des Galerieberg-Blocks
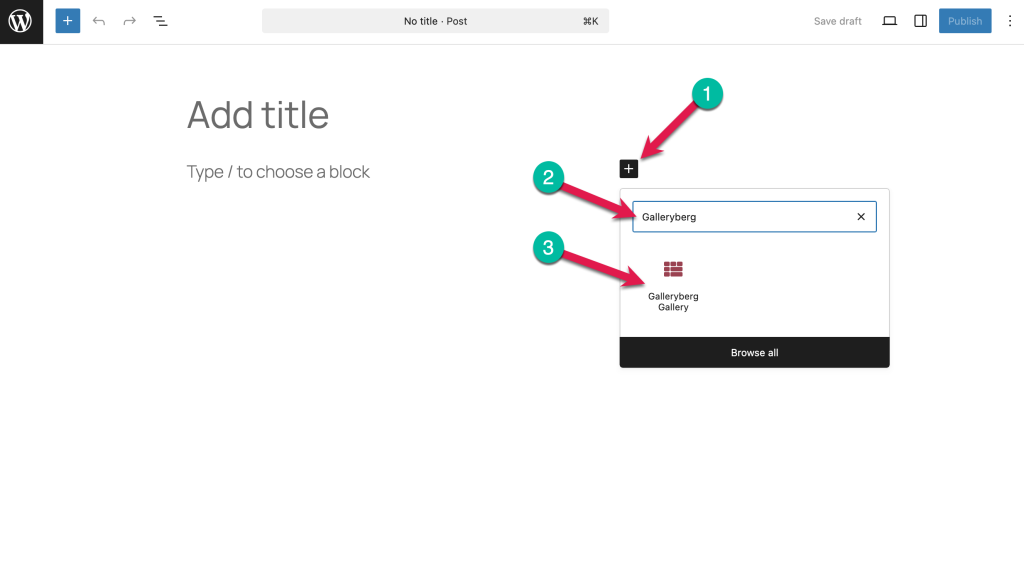
Öffnen Sie die Seite oder den Beitrag, auf der/dem Sie die Bilder anzeigen möchten. Klicken Sie dann auf die Schaltfläche + und suchen Sie nach dem "GaleriebergBlock". Fügen Sie ihn der Seite hinzu.

Schritt 3: Bilder hochladen oder auswählen
Verwenden Sie die Mediathek oder laden Sie neue Bilder hoch. Sie können Bilder durch Ziehen und Ablegen neu anordnen.
Schritt 4: Wählen Sie ein Layout
Wählen Sie im Bereich Blockeinstellungen das gewünschte Layout aus:
- Kacheln: Raster-Layout mit gleichen Abständen (ideal für Zeilen und Spalten)
- Gemäuer: Gestapeltes Layout im Stil von Pinterest
- Gerechtfertigt: Sauber ausgerichtete Reihen mit gleicher Höhe
- Quadratisch: Perfekte Quadrate für einheitliche Rasterdarstellung
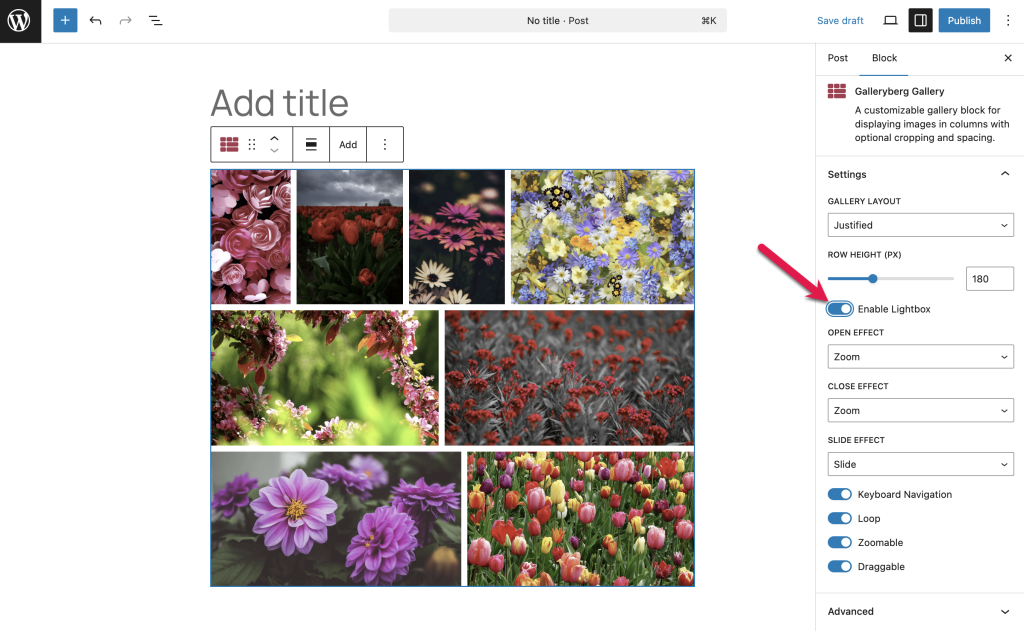
Schritt 5: Aktivieren Sie die Leuchtkasten-Option
Schalten Sie in der Seitenleiste der Blockeinstellungen die Option Leuchtkasten einschalten Option.
Ihre Bilder öffnen sich nun in einem Popup-Fenster mit sanften Übergängen, Zoom-Effekten und Dia-Navigation.

Schritt 5: Anpassen und veröffentlichen
- Legen Sie die Anzahl der Spalten fest (von 1 bis 8). In der Seitenleiste der Blockeinstellungen blättern Sie nach unten zum Feld Leuchtkasten Abschnitt.
- Schalten Sie die Leuchtkasten einschalten Option.
- Ihre Bilder öffnen sich nun in einem Popup-Fenster mit sanften Übergängen, Zoom-Effekten und Dia-Navigation.
- Anpassen von Abständen, Beschriftungen, Rahmen und mehr
- Leuchtkasten für interaktive Bildvorschauen aktivieren
Klicken Sie auf veröffentlichen. oder Update und Ihre Galerie wird in sauberen, ansprechenden Zeilen und Spalten angezeigt.
Methode 4: Verwendung des Tableberg-Plugins
TableBerg ist ein einfach zu bedienendes Plugin zur Tabellenerstellung. Es ermöglicht Ihnen, verschiedene benutzerdefinierte Blöcke zu den Tabellenzellen hinzuzufügen, um multifunktionale Tabellen zu erstellen. In diesem Abschnitt zeigen wir Ihnen, wie Sie Bilder in WordPress hinzufügen können, indem Sie das Tischberg Plugin.
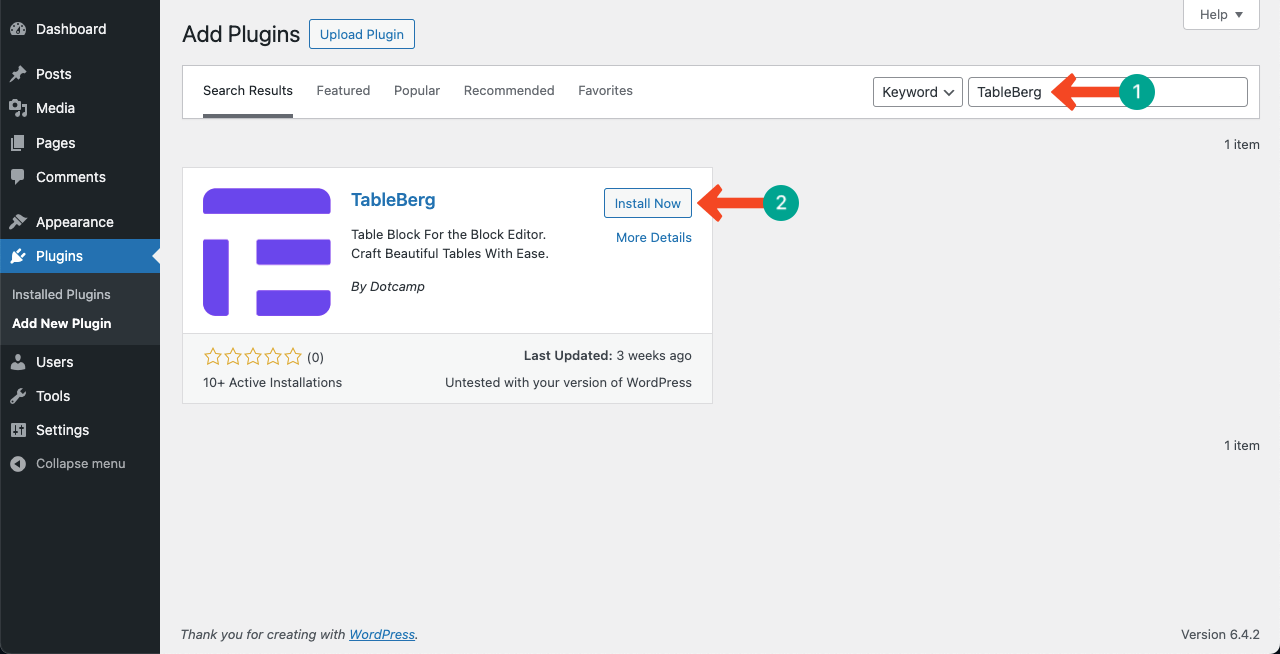
Schritt 01: Installieren und Aktivieren des Tableberg-Plugins
Gehe zu Plugins > Neues Plugin hinzufügen. Typ Tischberg in das Suchfeld ein. Installieren Sie und aktivieren. sobald das Plugin unten erscheint.

Schritt 02: Fügen Sie den Tableberg-Block zu Ihrem Beitrag/Ihrer Seite hinzu
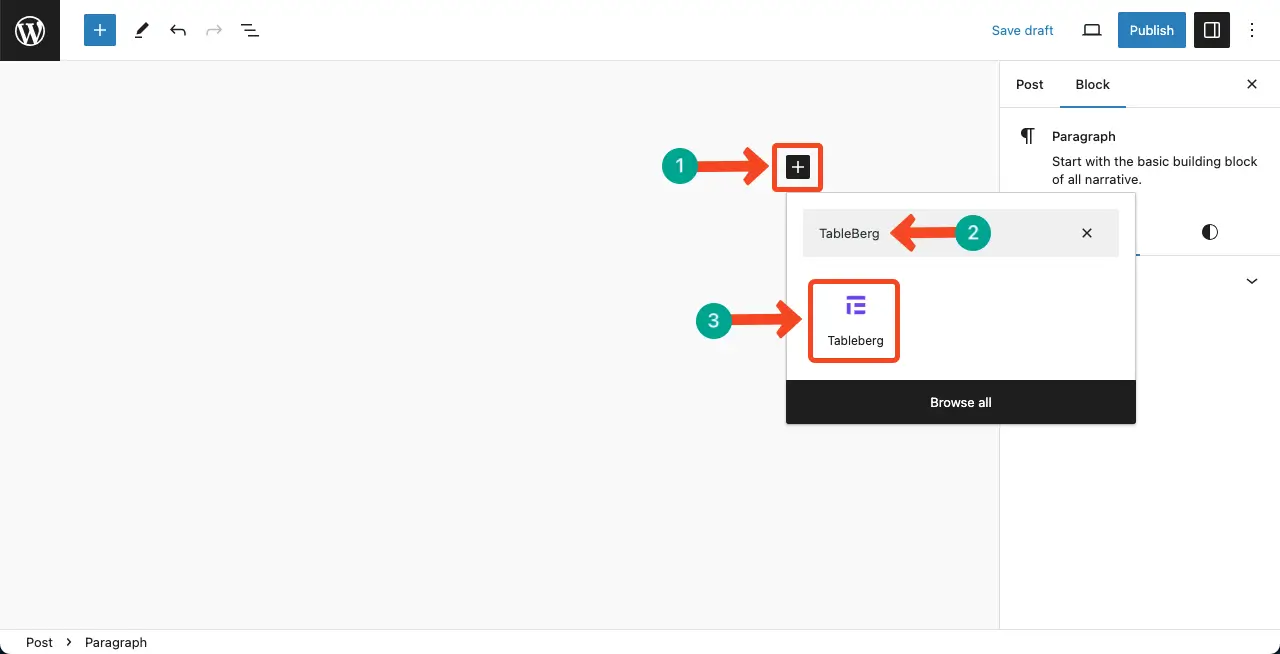
Das Plugin kommt mit einem Gutenberg-Block namens TableBerg. Suchen und fügen Sie den TabelBerg-Block an Ihren Redakteur.

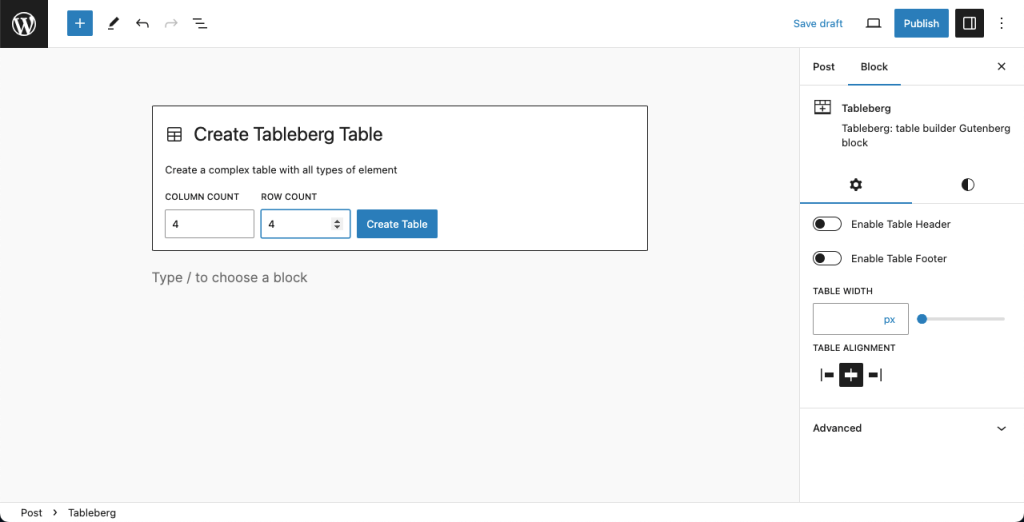
Definieren Sie die Zeilen- und Spaltennummer für die Tabelle. Das Verfahren ist ähnlich wie beim Standard-Tabellenblock. Machen Sie es selbst.

Schritt 03: Suchen und Hinzufügen des Bildblocks zur Tabelle
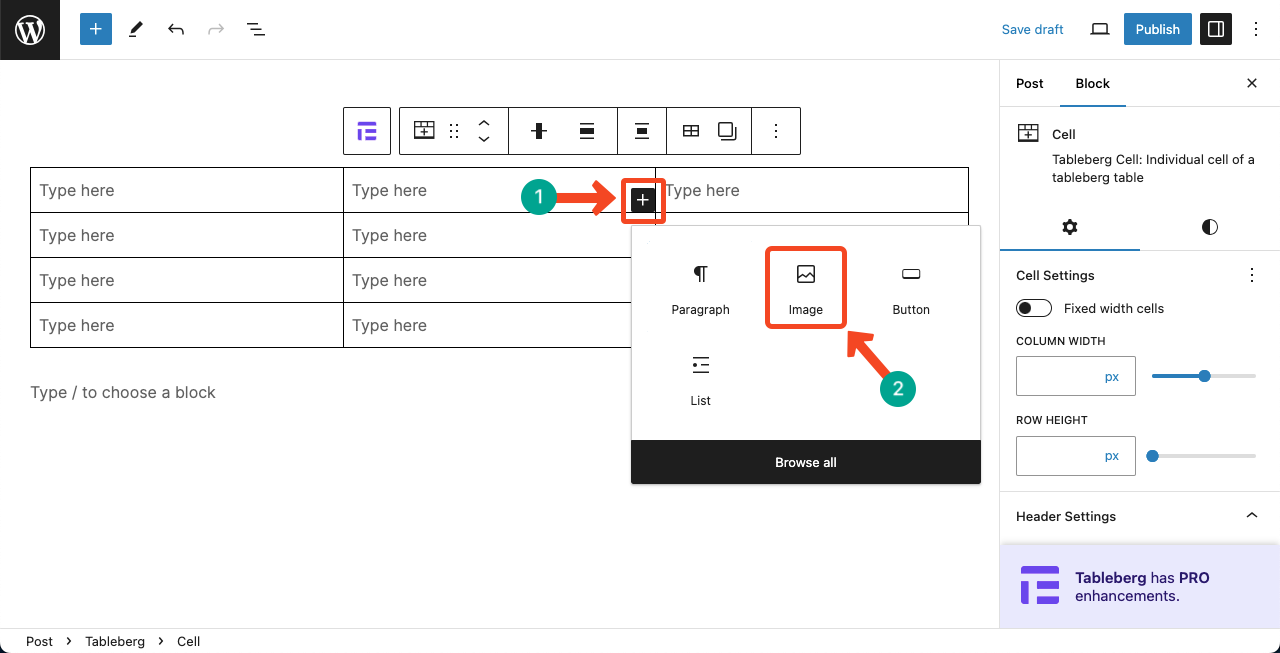
Ich hoffe, Ihre Tabelle ist fertig. Wählen Sie die Zelle aus, in die Sie ein Bild einfügen möchten. Sobald Sie eine Zelle ausgewählt haben, wird die Plus-Symbol (+) erscheinen wird.
Klicken Sie auf das Plus-Symbol (+). Sie erhalten den Bildblock. Klicken Sie auf den Bildblock.

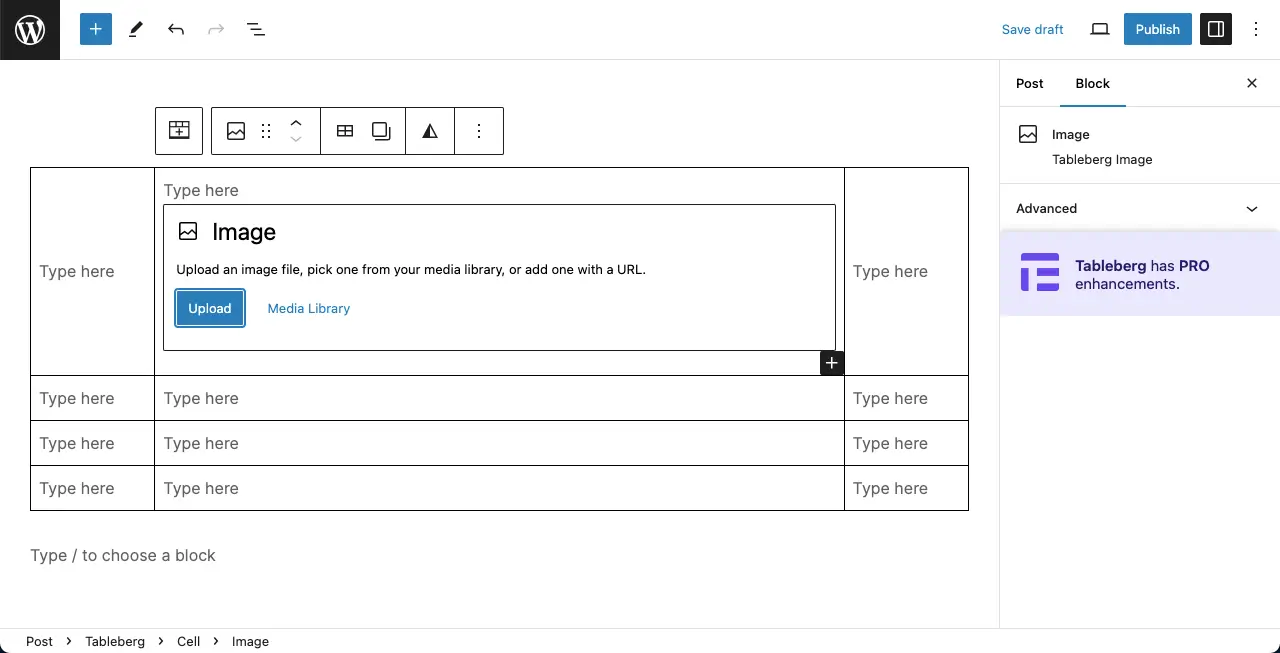
Sie erhalten Optionen zum Hochladen von Bildern vom lokalen Laufwerk oder aus der Medienbibliothek. Klicken Sie auf die gewünschte Option und laden Sie das Bild hoch.

Schritt 04: Das hochgeladene Bild stilisieren
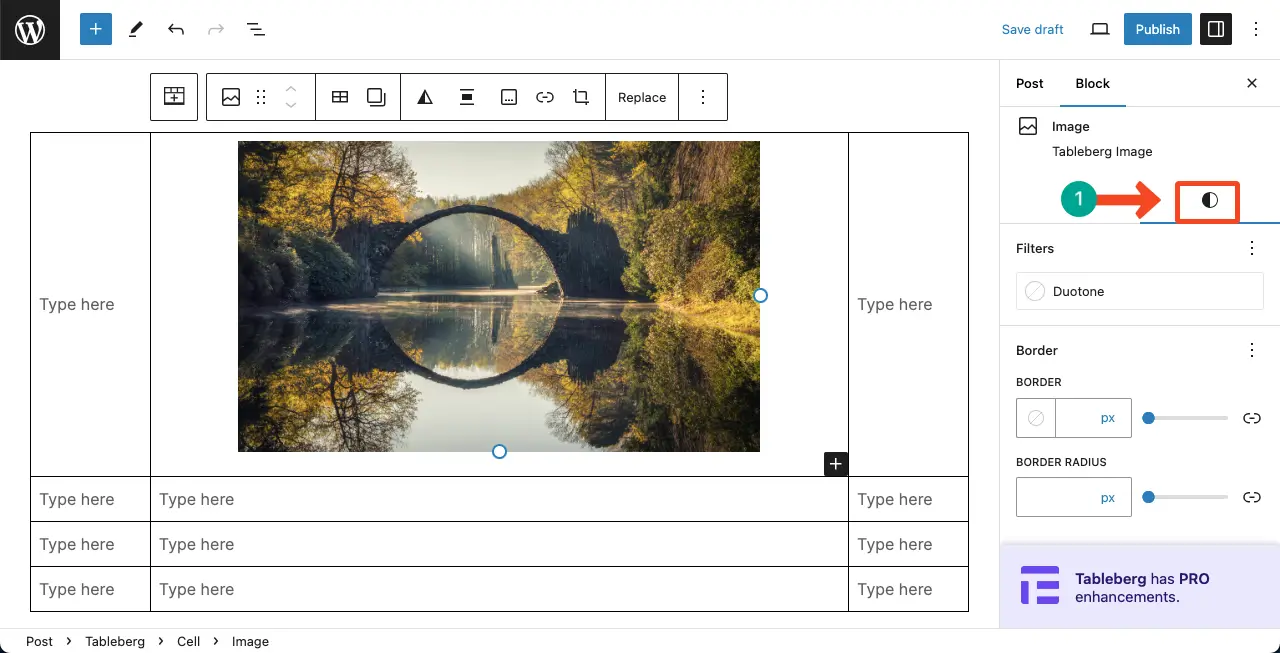
Hoffentlich ist Ihr Bild bereits in die Tabelle hochgeladen worden. Gehen Sie auf die Registerkarte "Stile" in der rechten Seitenleiste. Hier finden Sie Optionen wie Duotone, Border und Radius, mit denen Sie Ihren Bildblock stilisieren können.

So können Sie mit dem Plugin Bilder in die WordPress-Tabelle hochladen. Erkunden Sie wie man einen Bereich für Teammitglieder in WordPress erstellt mit Hilfe des Spaltenblocks.
Schlussbemerkungen!
Um eine Website erfolgreich zu pflegen, müssen Sie Ihre Inhalte auf unterschiedliche Weise hochladen und präsentieren. Manchmal muss derselbe Inhalt in verschiedenen Beiträgen und Seiten auf unterschiedliche Weise präsentiert werden. Dasselbe gilt auch für den Bildblock.
Wir hoffen, dass Sie nach der Lektüre dieses Tutorials in der Lage sind, Ihren Bildblock auf verschiedene Arten in WordPress einzufügen und Variationen in den Inhalt zu bringen.


