El bloque de rejilla es una robusta herramienta de diseño del editor de bloques Gutenberg de WordPress que te permite crear un diseño de varias columnas sin codificación. Permite organizar el contenido en una cuadrícula estructurada de filas y columnas en lugar de limitarse a una sola columna de texto o multimedia.
Diseñar páginas estilo revista, portafolios, galerías u otras secciones donde quieras añadir contenido uno al lado del otro es más fácil usando el Bloque de Rejilla de WordPress. Hoy exploraremos cómo utilizar el bloque de cuadrícula en WordPress y le dará una visión general.
Cree bonitas mesas
Con el editor de bloques

¿Cómo utilizar el bloque de cuadrícula en WordPress?
Ahora vamos a ver una guía paso a paso para añadir un bloque de cuadrícula. Estos pasos ayudarán a los usuarios principiantes e intermedios a sacar el máximo partido de este bloque.
Pero antes de seguir los pasos debe ir a su puesto y las páginas en las que desea utilizar el bloque. Después, sigue los pasos que se indican a continuación.
Insertar el bloque de rejilla
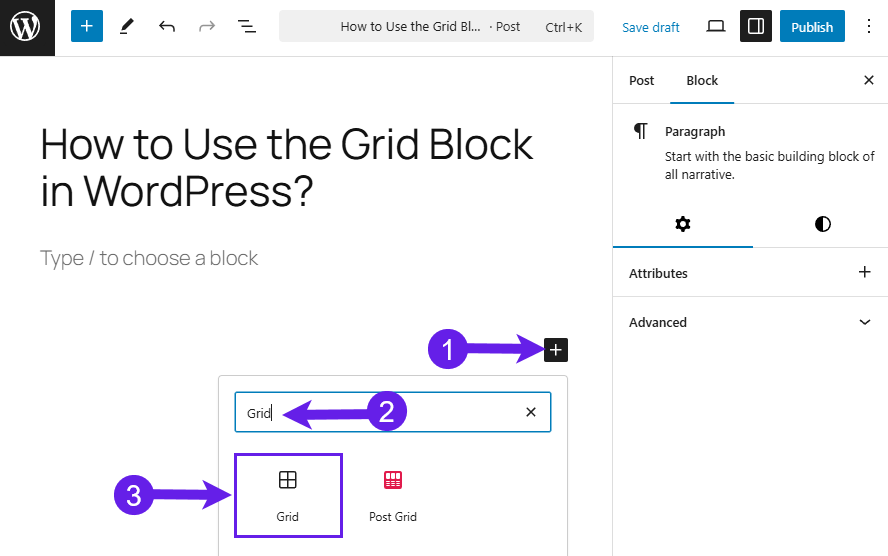
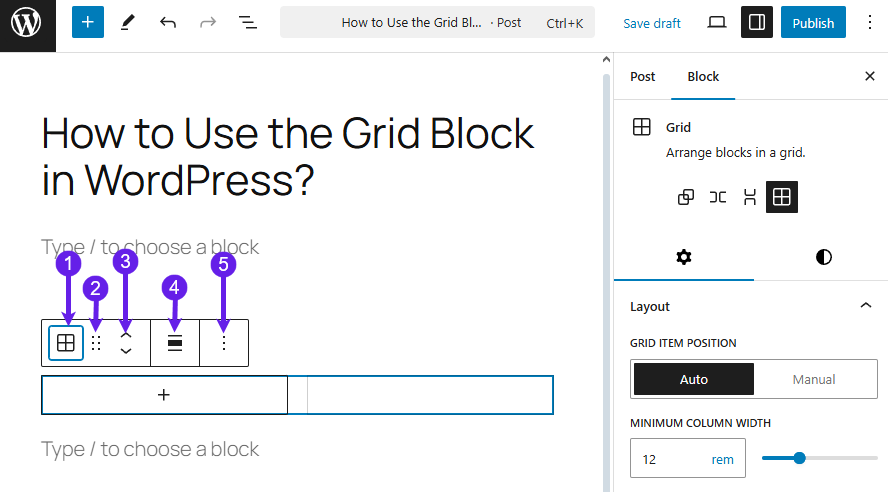
Haga clic en el icono Añadir bloque (Icono Plus) (1), tipo "Rejilla" en la casilla de búsqueda (2)y haga clic en el bloque cuando aparece (3).

Inserte su contenido
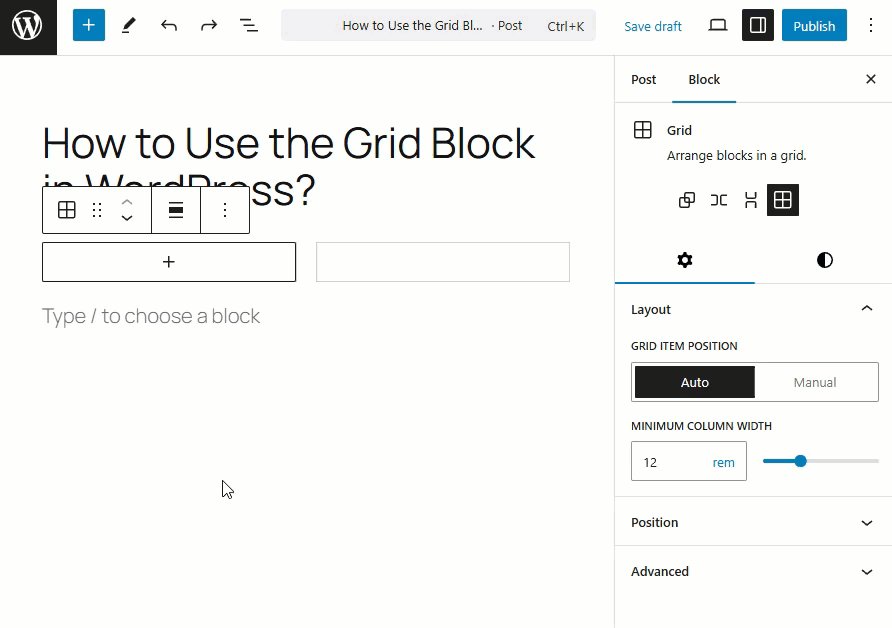
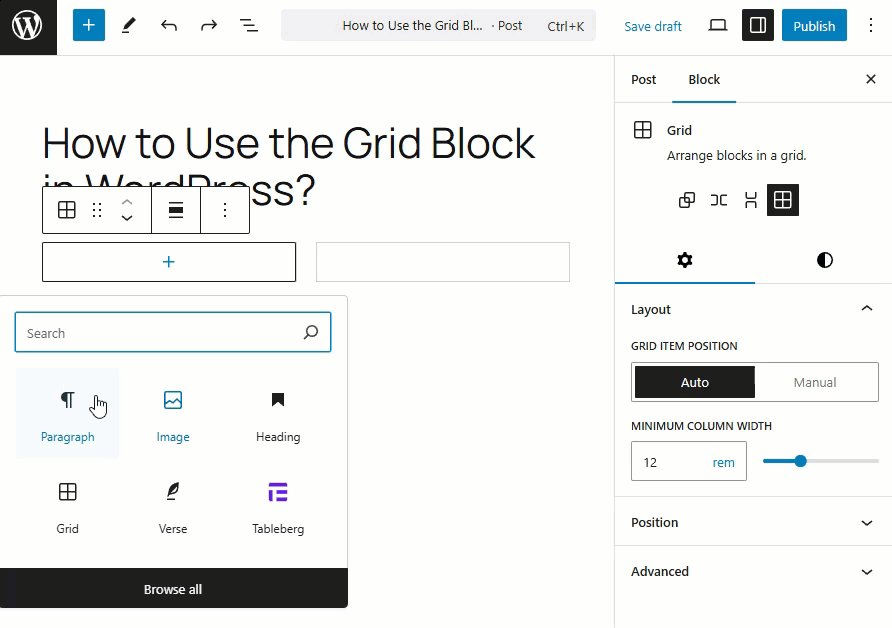
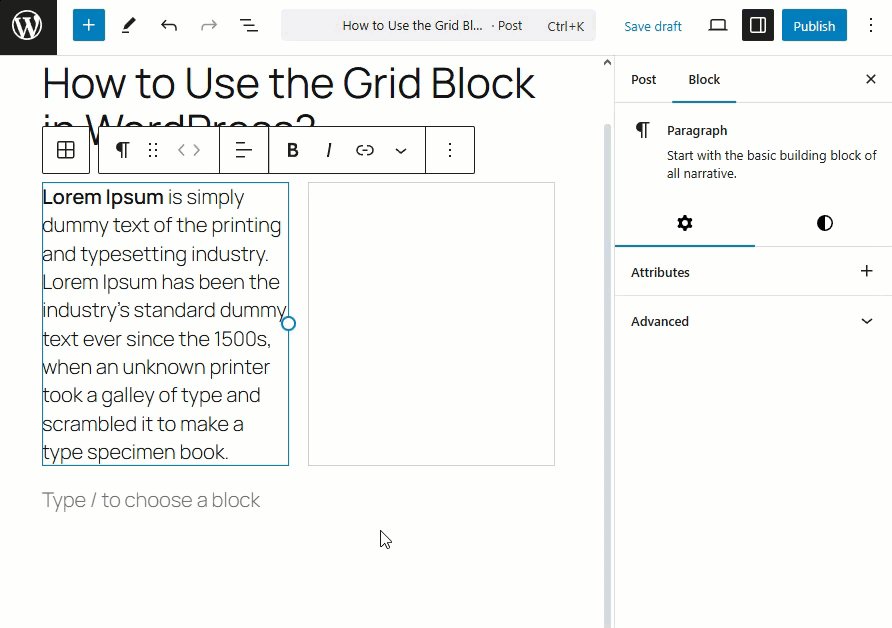
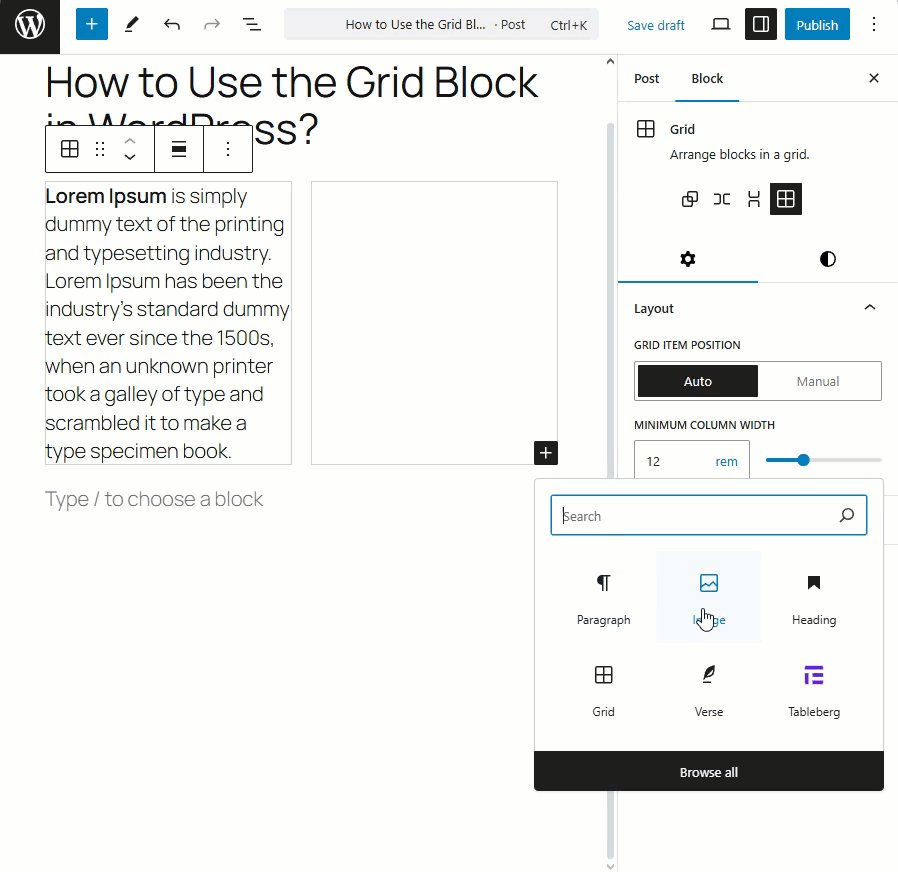
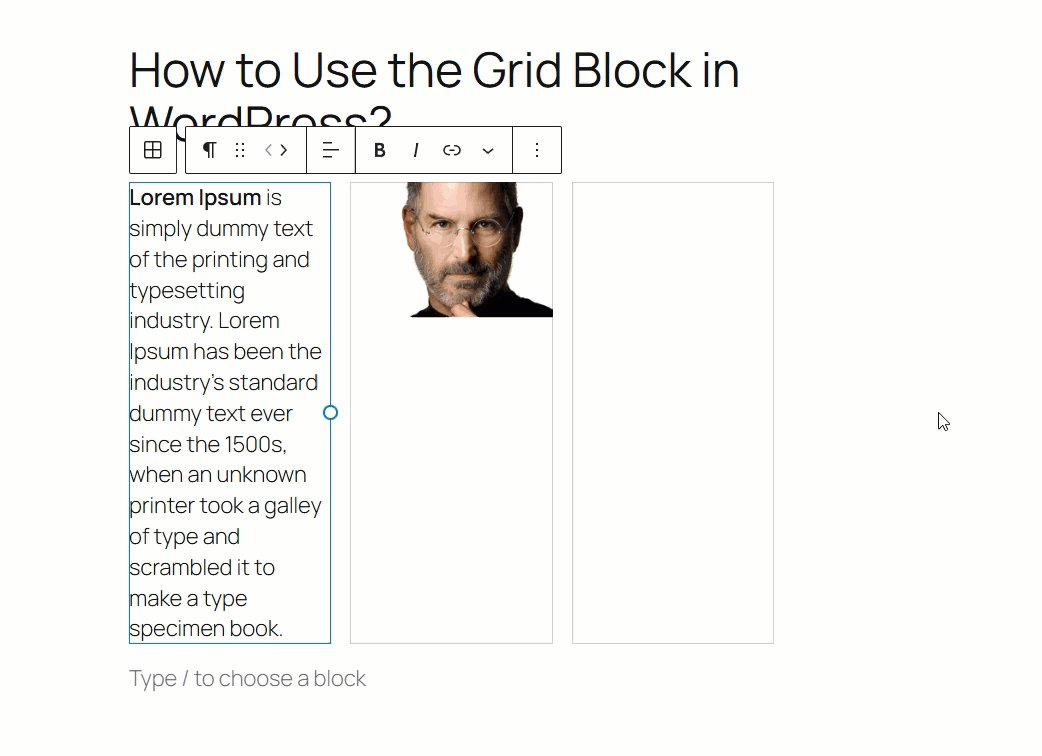
Por defecto, verá que sólo se insertan dos columnas para el contenido. Inserte su contenido haciendo clic en el botón + icono dentro del bloque y, a continuación, seleccione el bloque que desee.

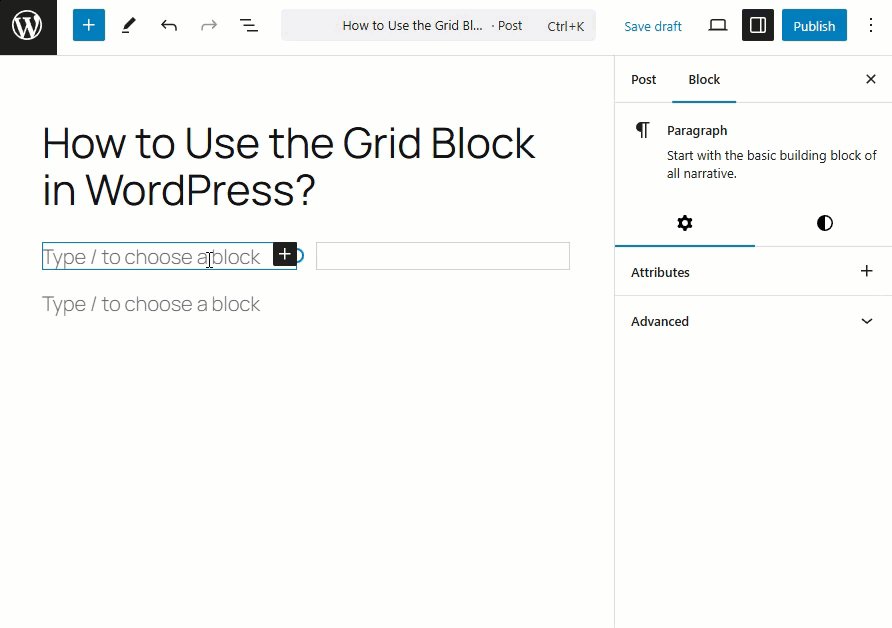
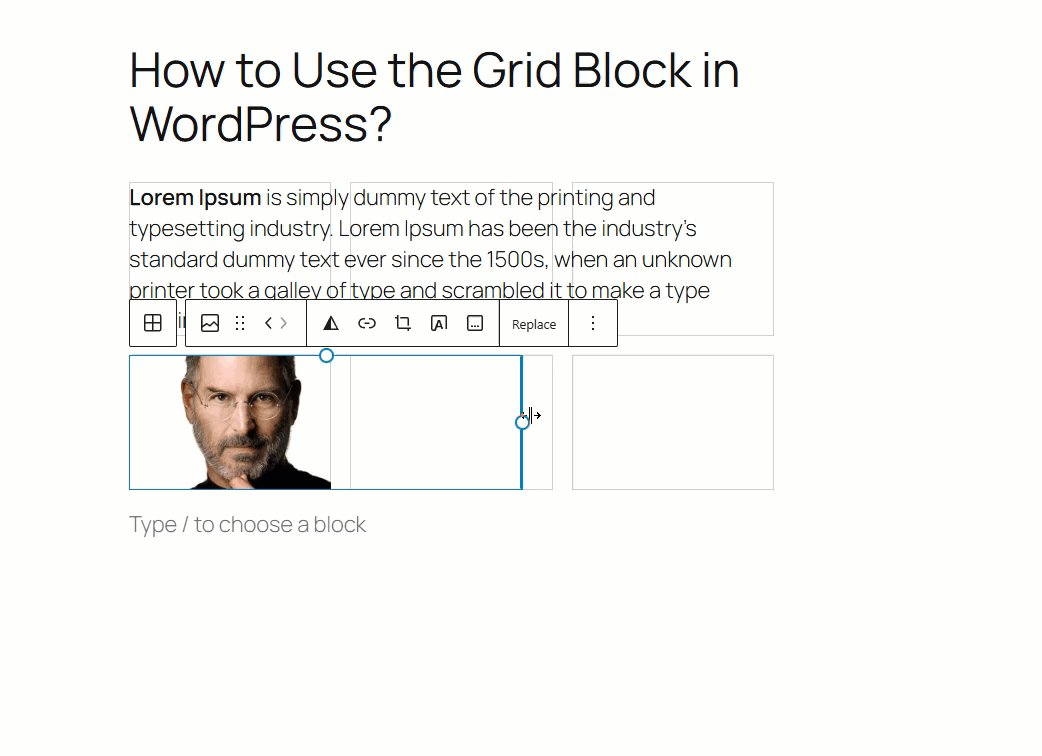
Ahora inserte otro contenido o bloque haciendo clic en la parte inferior derecha del bloque.

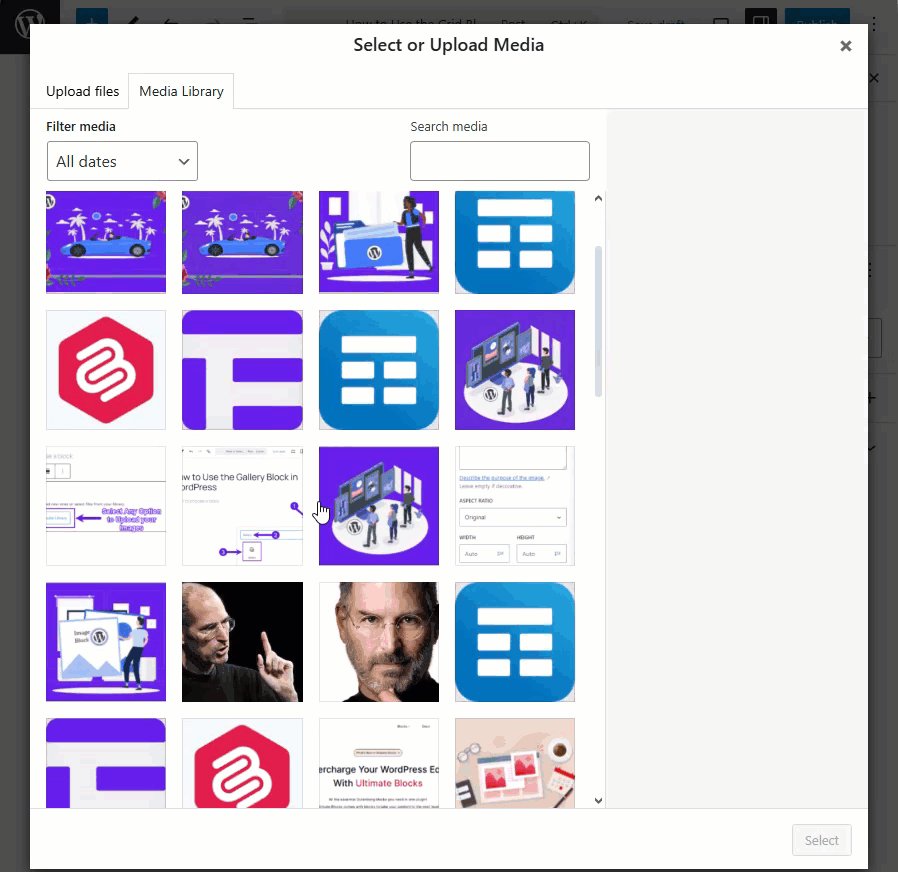
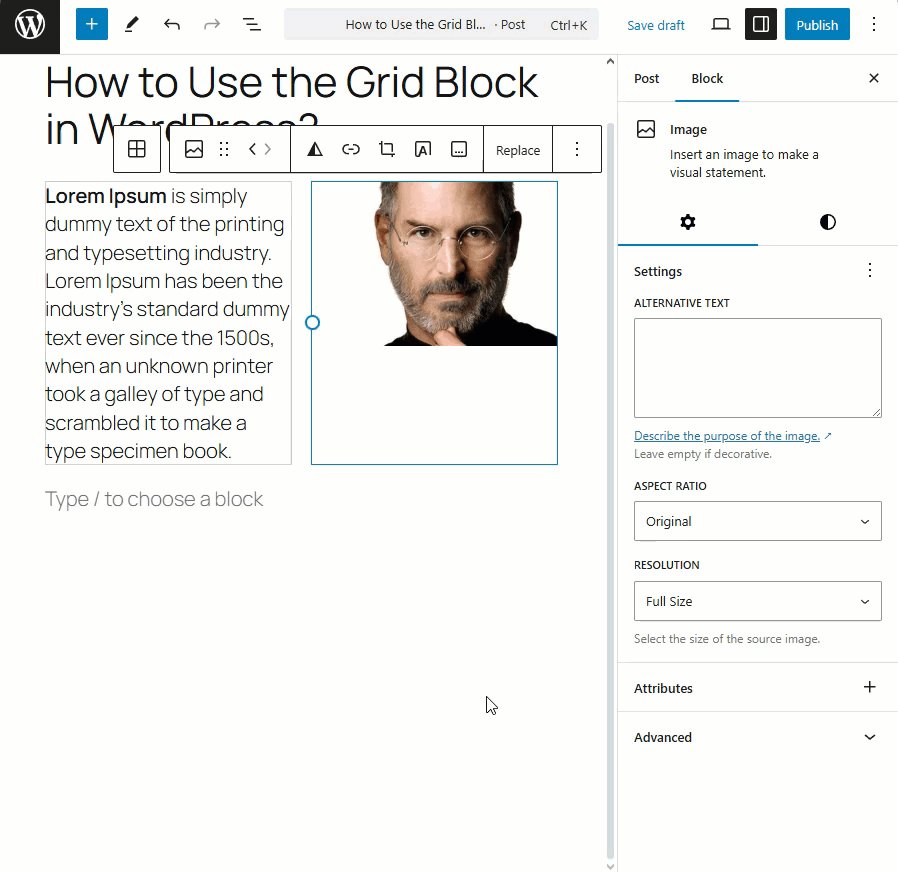
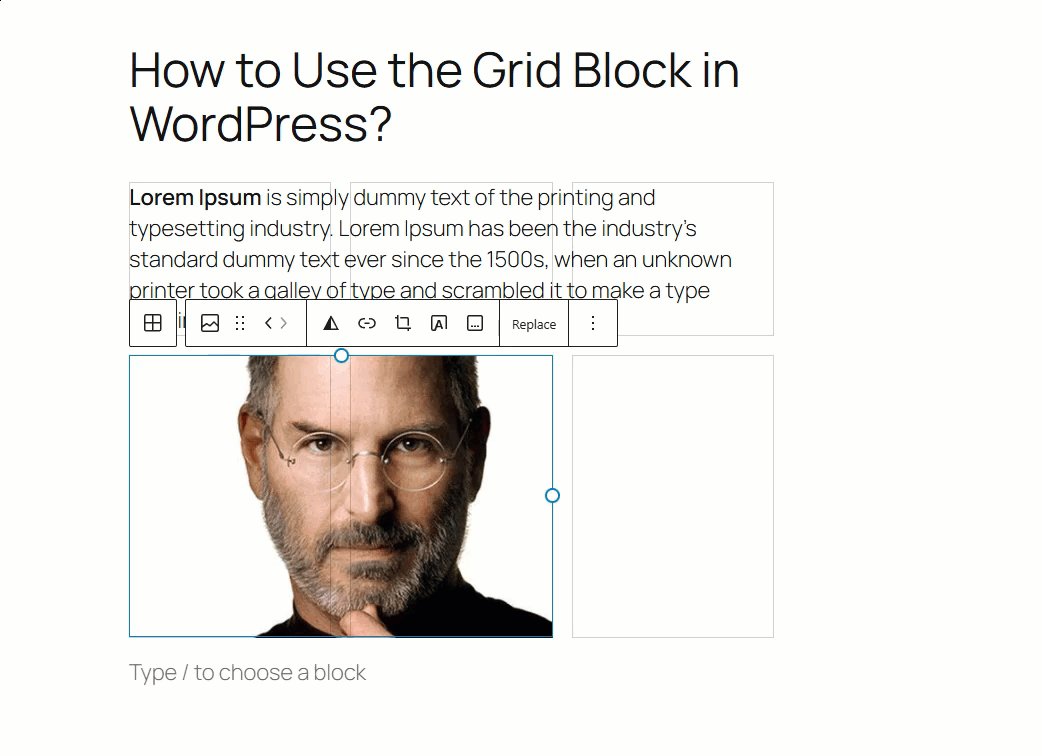
Puedes insertar el bloque que quieras. En mi caso, he insertado el bloque de imagen.
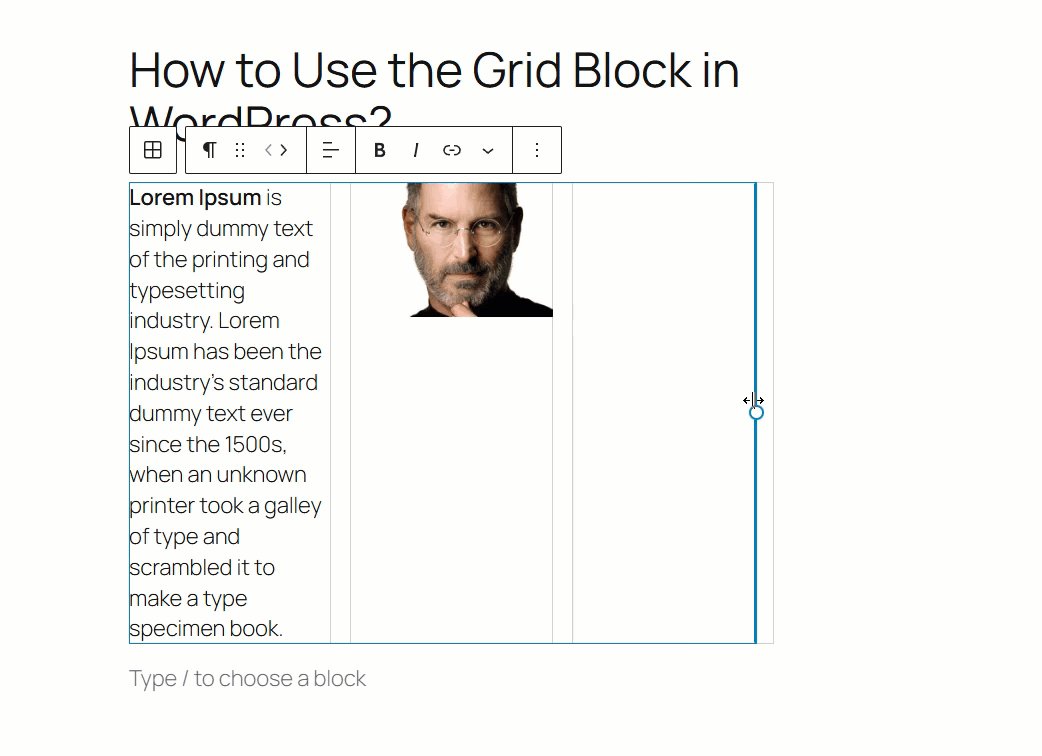
Puede insertar el espacio de columna para cada bloque.

Personalización de bloques
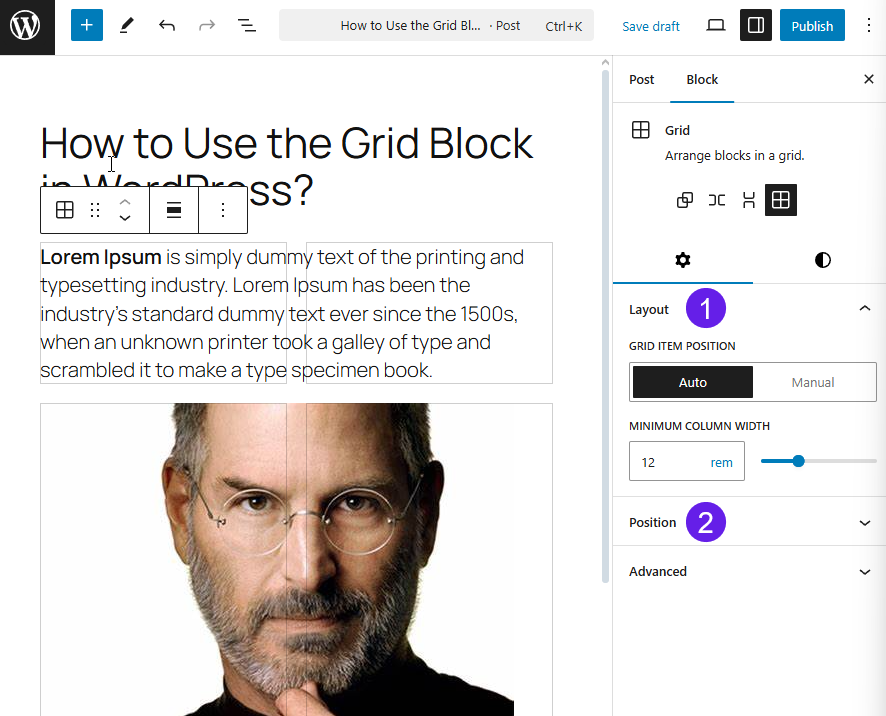
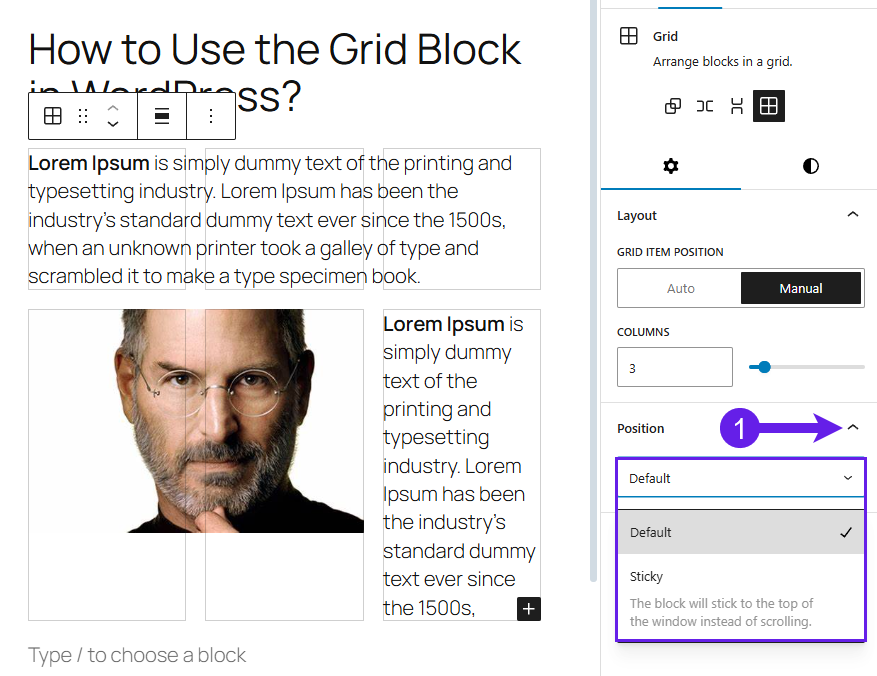
En la personalización de bloques, dispone de opciones para el diseño (1) y posición (2).

En el Diseño, puede elegir el Posición del elemento de la cuadrícula. Puede mantenerlo en predeterminado o ir con el manual.
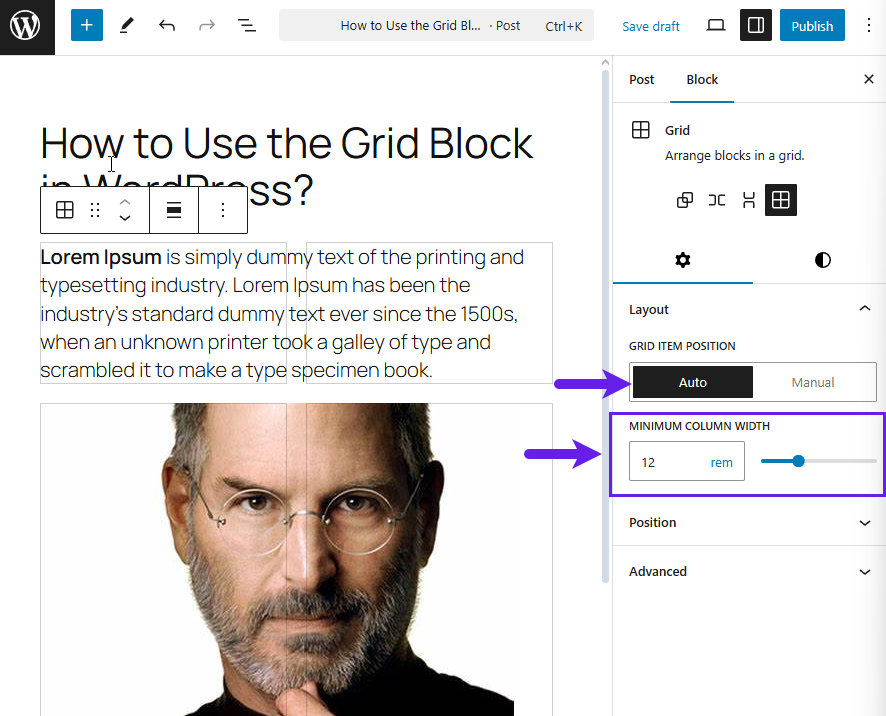
La opción Auto le permite ajustar el Ancho mínimo de columna.

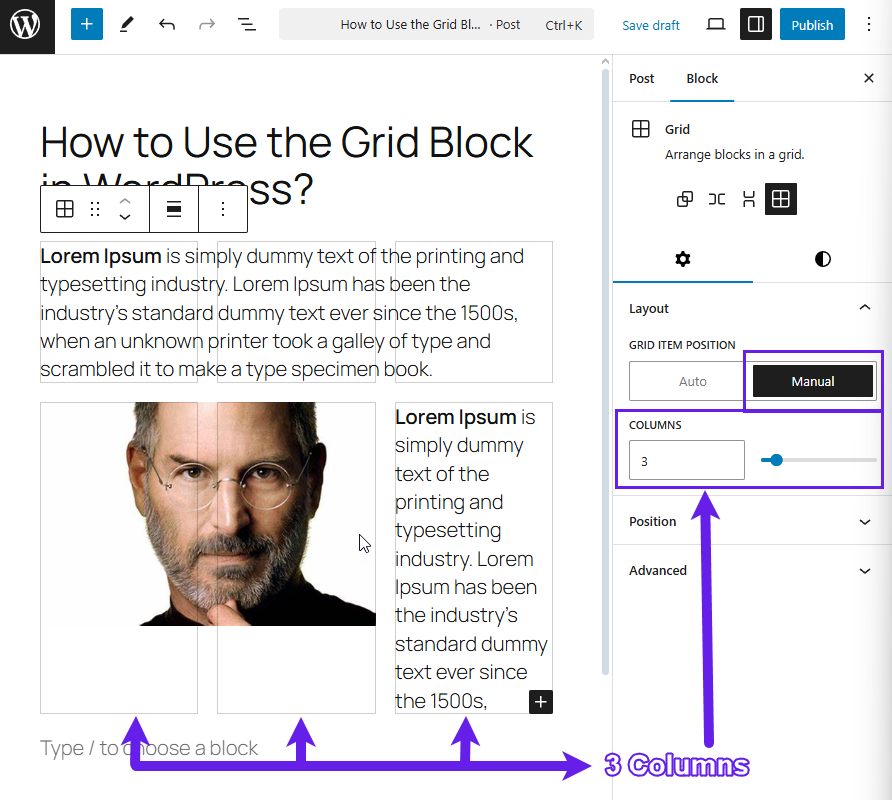
La opción manual le permite elegir las columnas del bloque. Puede ajustar fácilmente el número de columnas dentro del bloque.

A continuación, puedes elegir si quieres que tu cuadrícula sea adhesiva o no. Si quieres que sea adhesiva, elige la opción adhesiva.

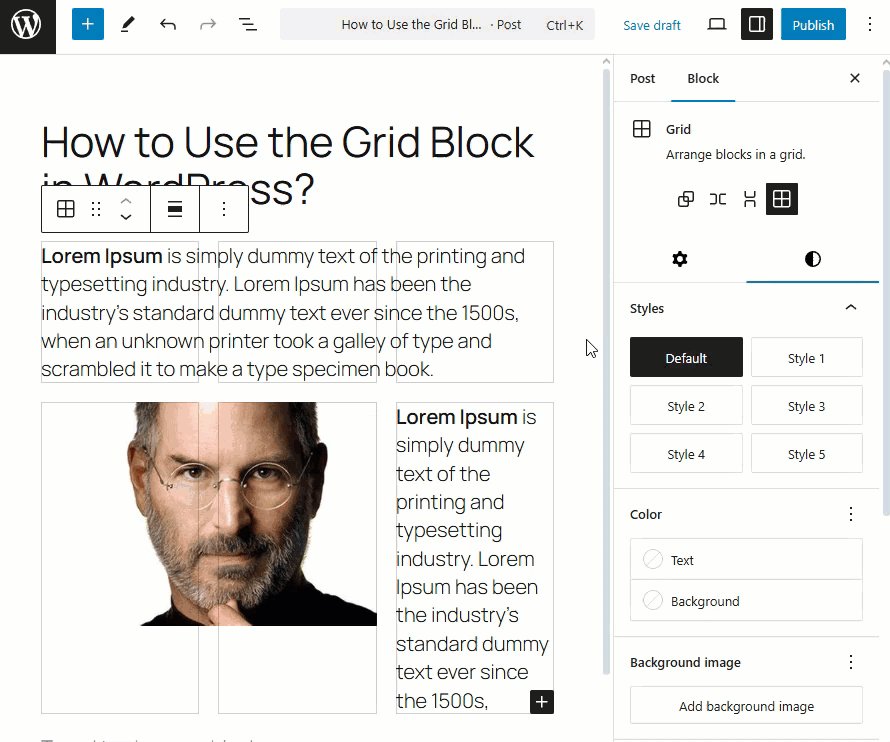
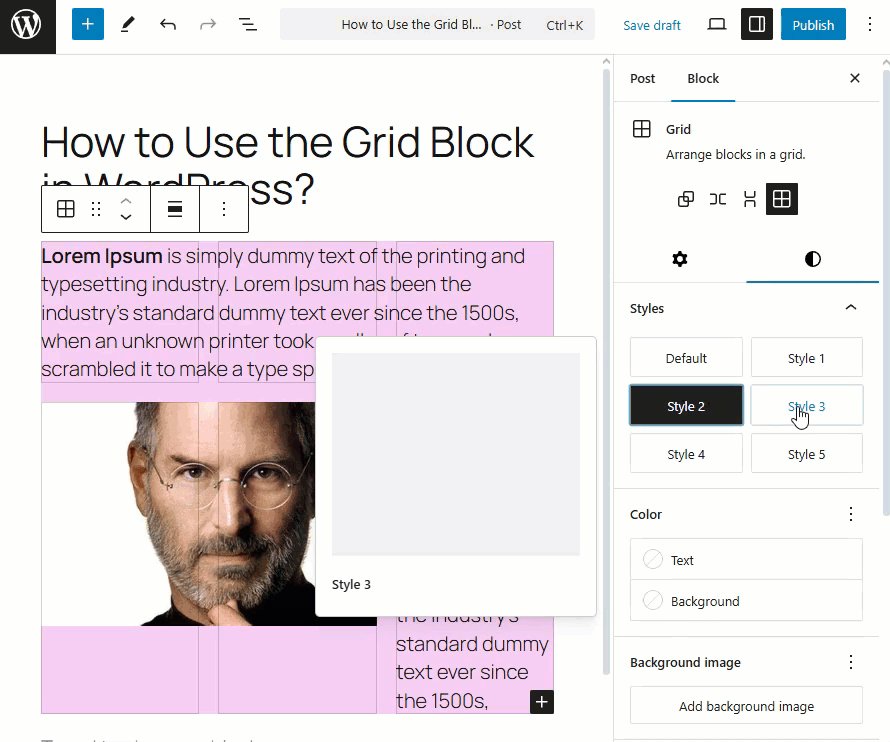
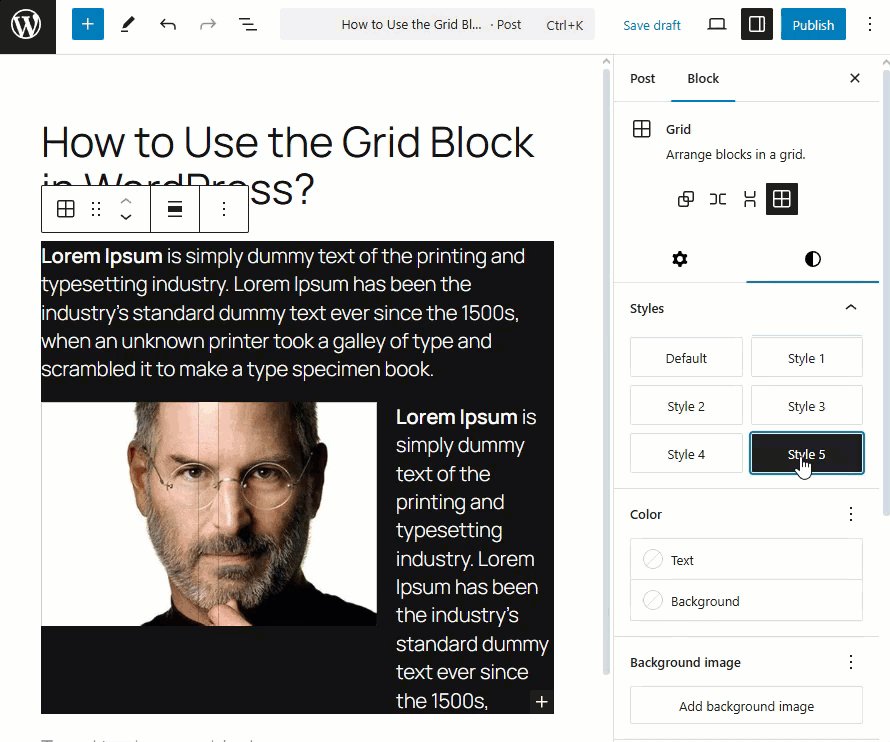
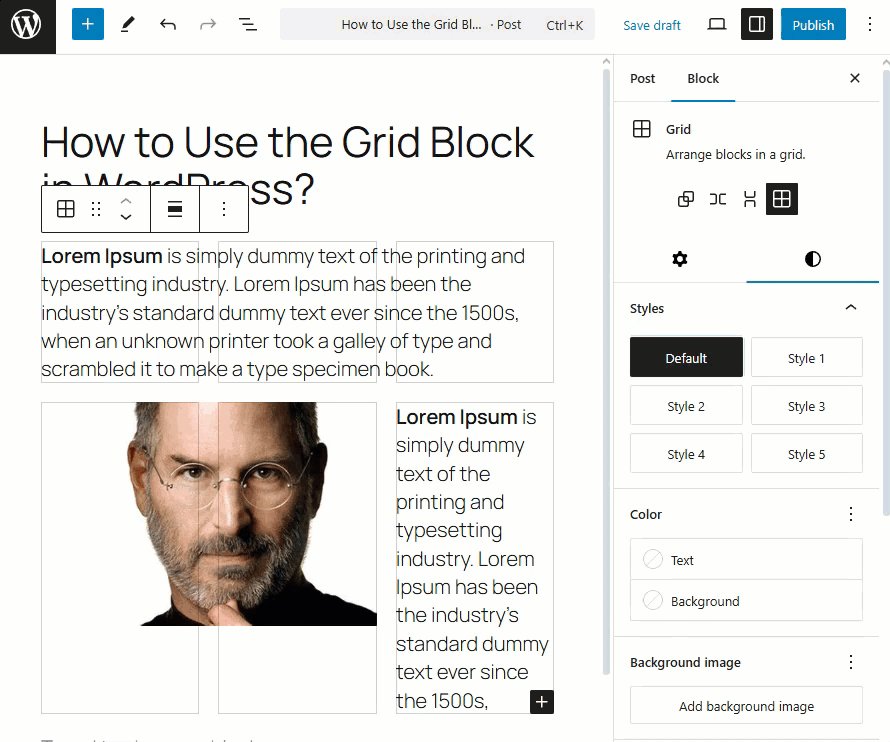
También hay estilos prediseñados para el bloque en la pestaña Estilos. Puede seleccionarlos y ver lo que hacen. Aquí está la vista previa.

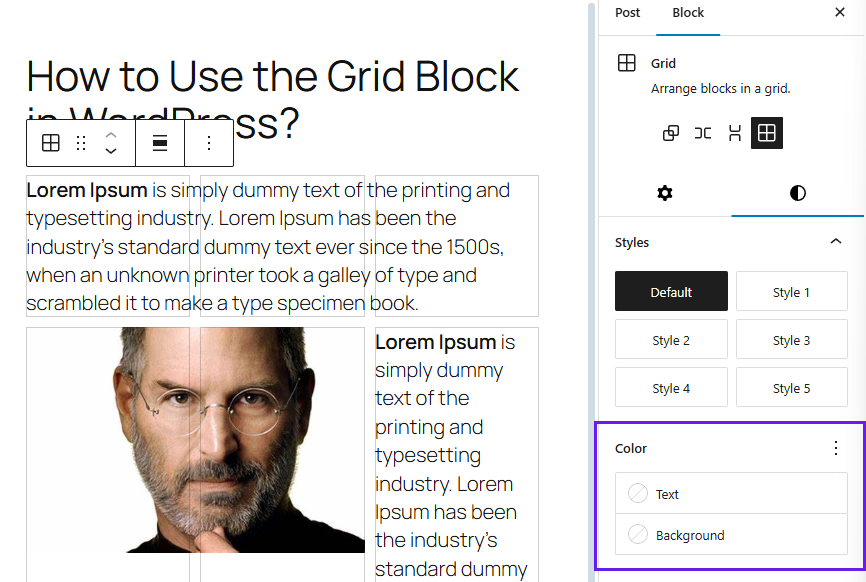
Puede personalizar el texto y el color de fondo con la opción Color.

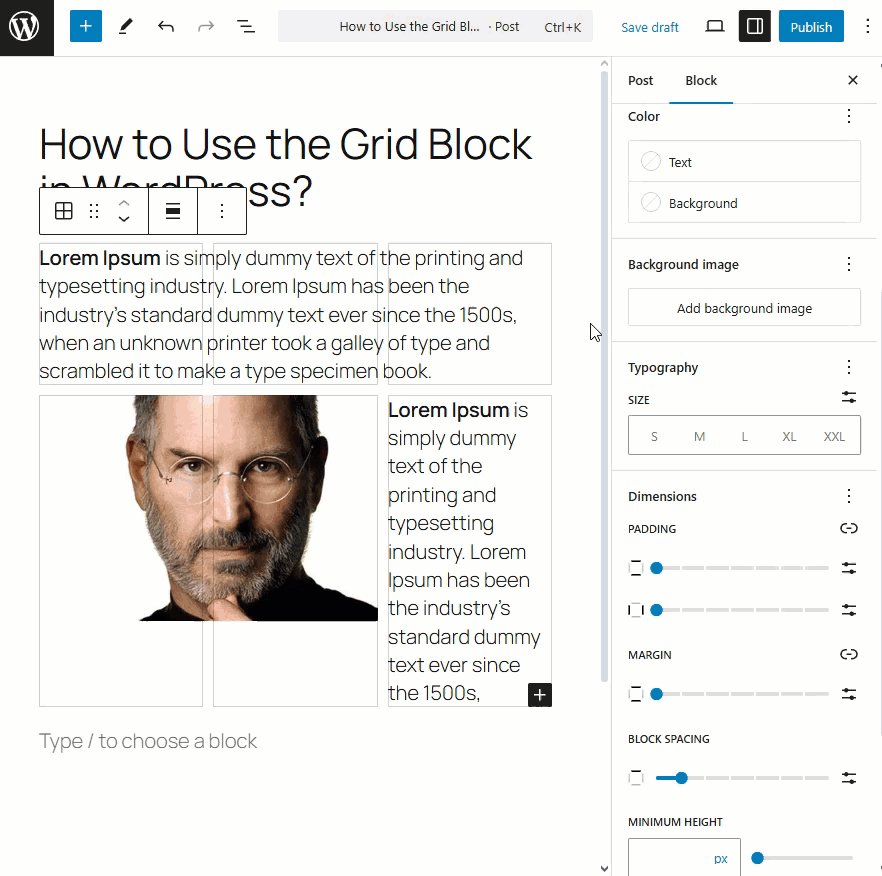
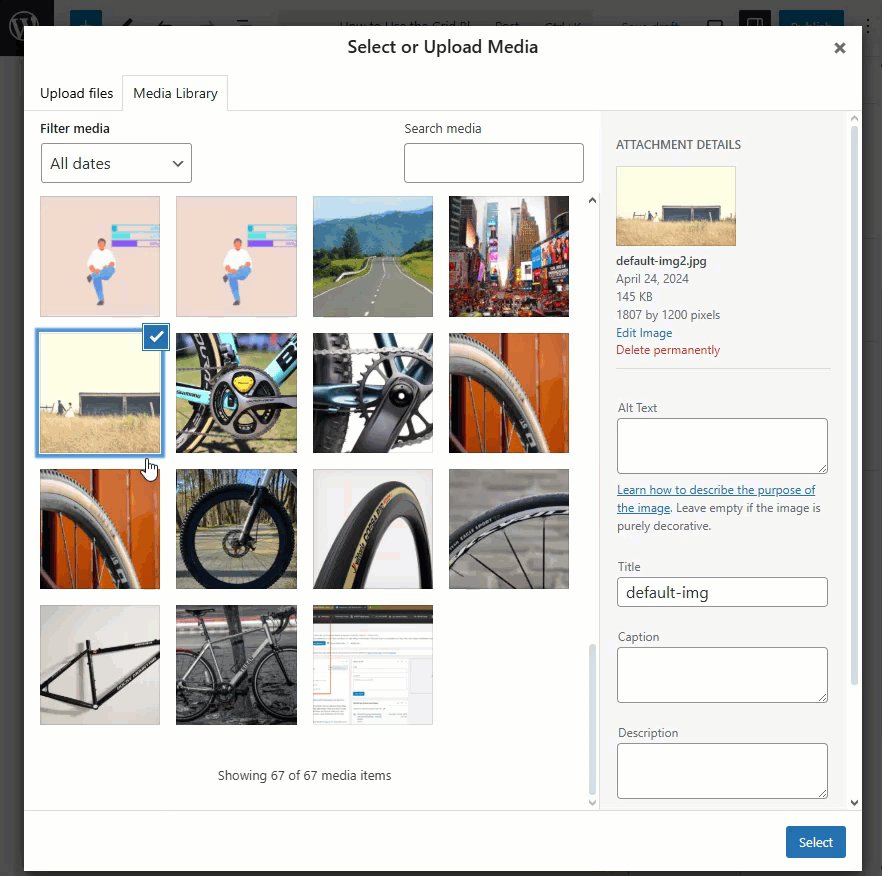
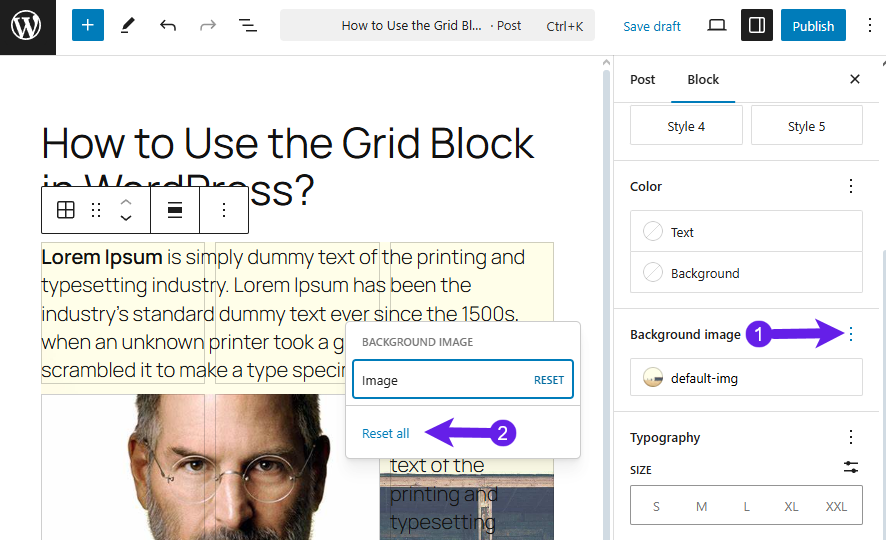
La opción Imagen de fondo permite añadir una imagen para el fondo del bloque.

Para restablecer la imagen, haga clic en los tres puntos y seleccione restablecer todo.

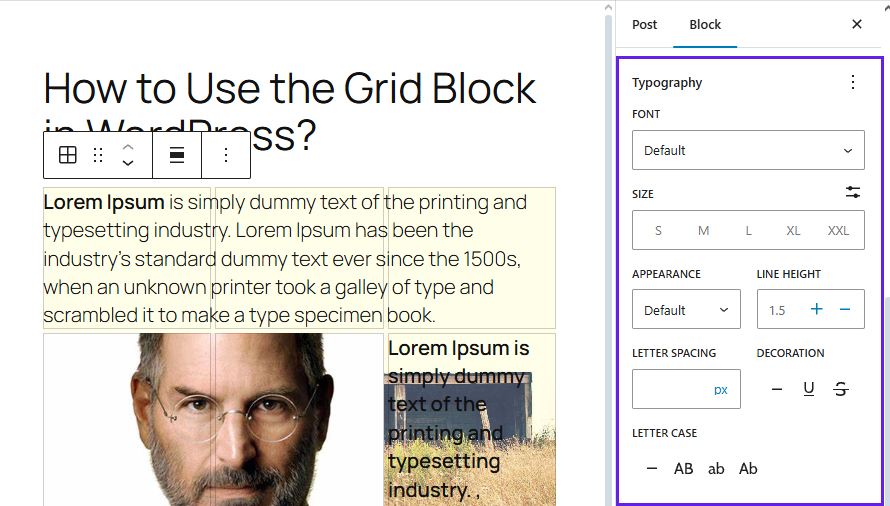
En la tipografía, puede configurar la fuente, el tamaño de fuente, el aspecto, la altura de línea, el interlineado, la decoración y las mayúsculas y minúsculas.

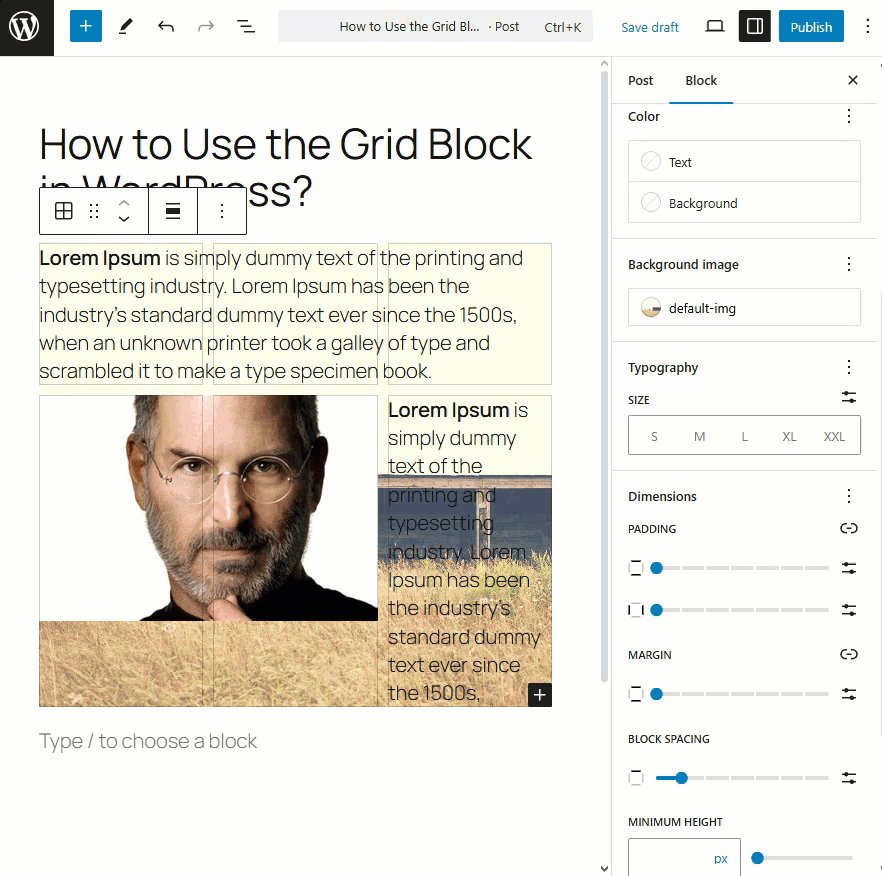
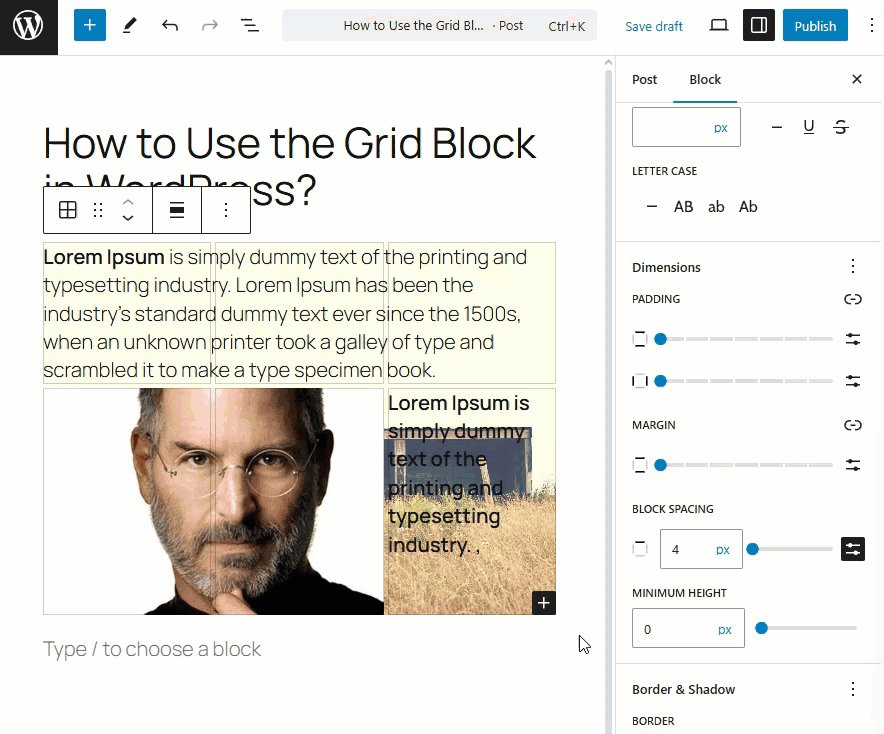
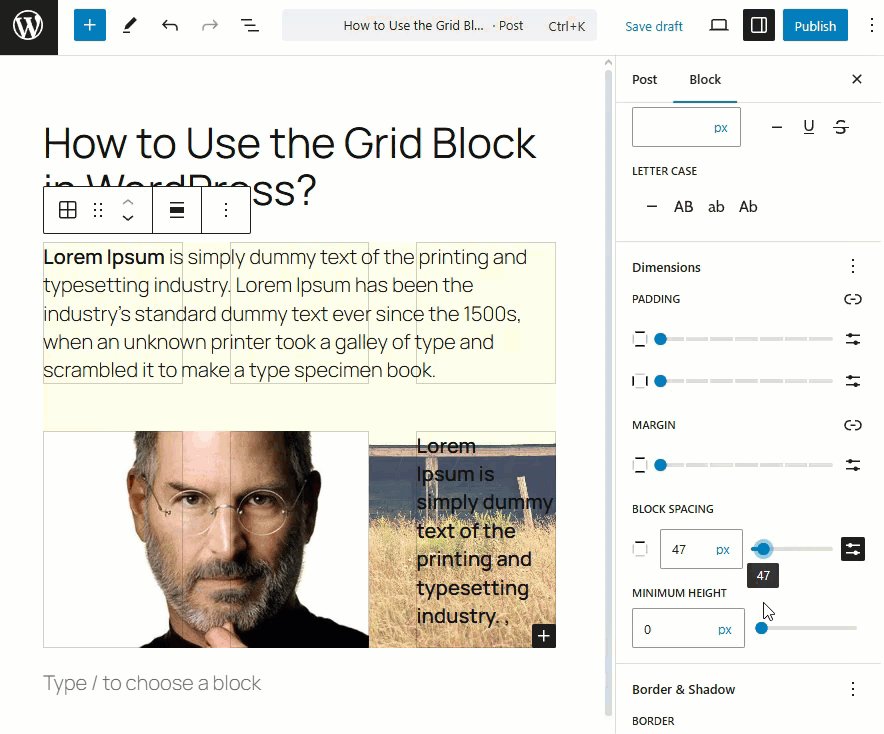
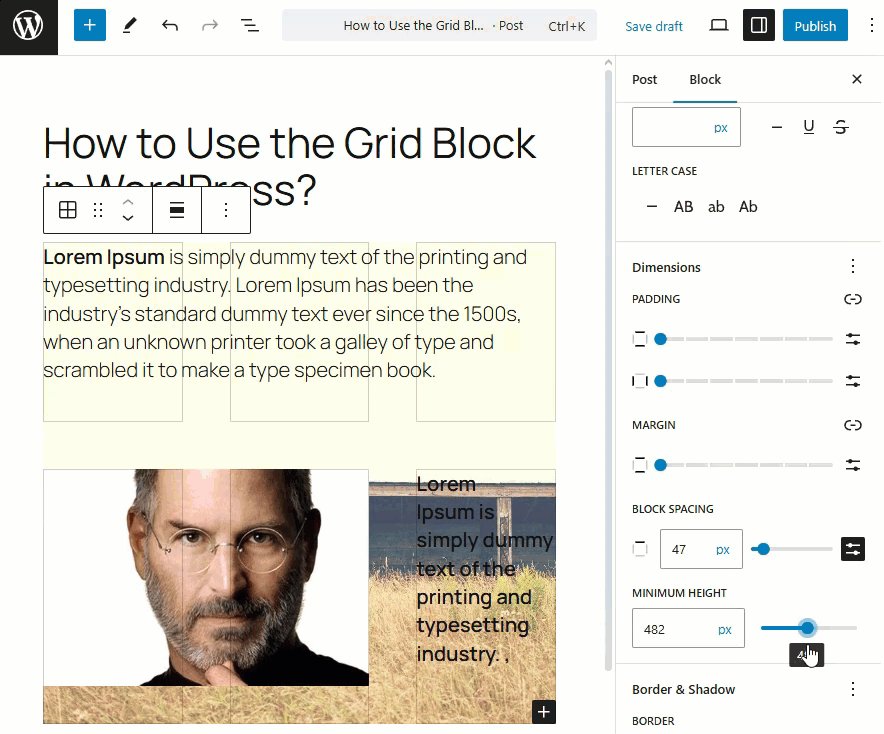
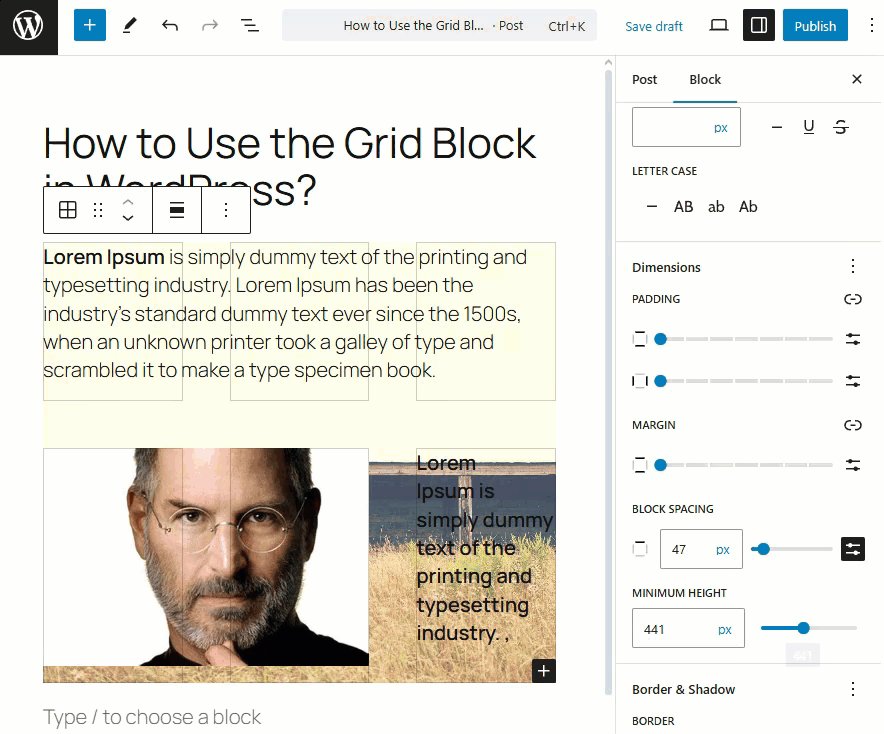
Las dimensiones permiten personalizar el relleno, el margen, la altura mínima y el espaciado entre bloques para el bloque Rejilla.
Veamos a continuación la modificación del Espaciado entre bloques y la Altura mínima.

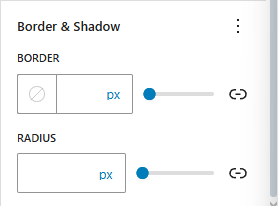
Por último, la opción Borde y sombra permite ajustar el borde y el radio del borde del bloque.

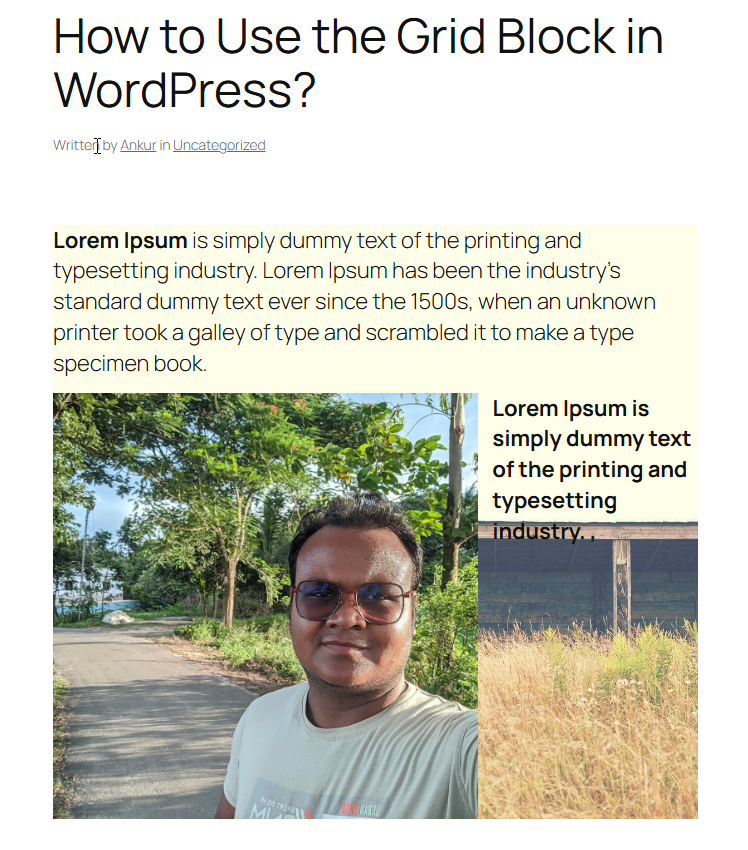
Aquí está la demostración final de lo que he hecho usando el bloque. No es el mejor, pero da ideas de lo que este bloque puede hacer.

Visión general del bloque de rejilla de WordPress
¿Qué es el bloque de rejilla en WordPress?
El bloque de rejilla es un bloque contenedor que contiene todos los demás bloques en un diseño de rejilla. En otras palabras, es un bloque padre en el que puedes colocar varios bloques hijo (como párrafos, imágenes, botones, etc.) y que los organizará en una serie de columnas. Crea automáticamente nuevas filas cuando es necesario.
¿Cuáles son las principales características del bloque de rejilla?
El bloque de rejilla tiene varias funciones útiles que lo convierten en una herramienta versátil para crear diseños. Éstas son algunas de sus principales características:
-
Distribución flexible de las columnas: Puede elegir cuántas columnas desea en su cuadrícula. El bloque de rejilla te permite establecer un número específico de columnas o dejar que WordPress determine automáticamente el número de columnas basándose en un ancho de columna mínimo.
-
Diseño adaptable: El contenido organizado en un bloque de cuadrícula es apto para móviles.
-
Disposición y reordenación del contenido: Es fácil organizar y reordenar los bloques dentro de la cuadrícula. Puedes arrastrar y soltar bloques de contenido a diferentes posiciones o utilizar las teclas de flecha para moverlos arriba/abajo dentro del contenedor de bloques de la cuadrícula.
-
Opciones de estilo personalizadas: Puede cambiar el color de fondo o añadir una imagen de fondo a la sección, ajustar los colores del texto del contenido y modificar la tipografía (tamaños y familias de fuentes) en un solo lugar.
¿Cuáles son las funciones de la barra de herramientas del bloque de cuadrícula?
Al seleccionar el bloque de rejilla en el editor, aparece un bloquear la barra de herramientas aparece en la parte superior del bloque. Esta barra de herramientas proporciona controles rápidos para acciones comunes y personalización.

- Transfórmate: Puede transformar un bloque de rejilla en un bloque de grupo, fila, pila, cubierta o columna conservando el contenido interior.
- Mango de arrastre: El icono de los seis puntos le permite arrastrar y mover todo el bloque de cuadrícula a una posición diferente en su página.
- Mover arriba/abajo: Los iconos de flecha arriba y flecha abajo permiten desplazar el bloque de cuadrícula una posición hacia arriba o hacia abajo en la estructura del documento.
- Alineación (Alineación en anchura): El icono de alineación le permite cambiar el ajuste de anchura del contenedor del bloque de rejilla.
- Más opciones: Los tres puntos verticales abren un menú desplegable con opciones de bloque adicionales.
Reflexiones finales
El bloque de rejilla es un bloque impresionante que es una fantástica adición al conjunto de herramientas de diseño de WordPress. Te ofrece la posibilidad de crear fácilmente diseños flexibles y de varias columnas.
Con este bloque, puedes crear secciones más fascinantes y atractivas para tu sitio web. En resumen, el bloque de cuadrícula te ayuda a romper con el formato de una sola columna y mostrar el contenido uno al lado del otro en una estructura de cuadrícula limpia.
Háganme llegar sus opiniones en la sección de comentarios. Además, compártelo con tus amigos a través de las redes sociales.
Más información


