Las tablas siempre han sido una forma fundamental de organizar la información. Permiten presentar múltiples conjuntos de información en un formato claro y estructurado para que los lectores puedan escanearlos, interpretarlos y tomar decisiones con rapidez.
Si diriges un negocio SaaS, vendes cursos online, ofreces niveles de afiliación o prestas servicios con diferentes paquetes, con el tiempo te verás en la necesidad de disponer de una tabla de precios. Es una de las formas más eficientes de presentar tus planes en un formato paralelo que muestra qué incluye cada opción y cuánto cuesta.
Una tabla de precios adaptable se adapta a los distintos tamaños de pantalla. En un portátil, puede mostrar todos los planes en columnas; en un teléfono, puede apilar esas columnas en filas o permitir deslizar el dedo entre ellas. La idea es que el diseño siga siendo legible y fácil de usar, independientemente del dispositivo que se utilice.
Por eso hemos preparado este artículo con el objetivo de mostrarte cómo crear la tabla de precios responsive perfecta en WordPress. Ten paciencia con nosotros.
¿Qué hace que una tabla de precios sea perfecta?
Una tabla de precios perfecta no se limita a enumerar precios. Guía a los usuarios a través del proceso de toma de decisiones con claridad, estructura y la cantidad justa de énfasis visual. Esto es lo que debe incluir:
1. Diseño claro y centrado
Utilice títulos de plan cortos y mantenga una estructura fácil de escanear. Evite el exceso de información. Limítate a destacar las diferencias clave que realmente importan a tus usuarios.
2. Precios honestos y por adelantado
Indica siempre el precio exacto y cómo se factura. Deje claro si es mensual o anual. Evita frases como "a partir de" o cualquier otra que oculte el coste real.
3. Comparación de características
Enumere lo que incluye cada plan y haga evidentes las diferencias. Puede utilizar señales visuales como iconos o texto difuminado, pero manténgalo limpio y coherente.
Pequeños eslóganes benéficos
Una breve línea como "Mejor para autónomos" o "Ideal para equipos" debajo de cada plan puede llevar a tus usuarios a tomar una decisión sin pensárselo demasiado.
Botones de acción
Cada plan debe tener un botón claro que incite a la acción. Pero no olvide utilizar un color distintivo, un tamaño único o una etiqueta de "Más popular" para que su plan con mejor relación calidad-precio destaque.
Diseño móvil
Su tabla debe adaptarse automáticamente a teléfonos y tabletas. El requisito básico es que sea legible sin obligar a los usuarios a hacer zoom o desplazarse lateralmente.
Complementos opcionales pero útiles
Conmutadores para cambiar entre precios mensuales y anuales, información rápida sobre las herramientas o un enlace cercano a las preguntas más frecuentes ayudan a responder preguntas comunes antes incluso de que los usuarios las formulen.

¿Por qué omitir el bloque de tabla por defecto para las tablas de precios?
Cuando usted está planeando crear algo en WordPress, su primera intención podría ser hacerlo con las características básicas del constructor. ¿Por qué perder el tiempo con plugins cuando eso se puede hacer con los bloques del núcleo, ¿verdad? En algunos escenarios, tus instintos te servirán bien. Pero cuando se trata de construir una tabla de precios responsiva, el bloque Table por defecto no es suficiente.
Está bien para presentar datos sencillos, pero ahí se acaba todo. No puedes insertar distintos tipos de contenido dentro de las celdas, no puedes aplicarles estilos ni resaltarlas individualmente, y no tiene capacidad de respuesta integrada para móviles. Además, carece de funciones de alternancia y se limita a texto sin formato. Si intentas utilizarlo para una tabla de precios, el diseño puede parecer correcto en un ordenador de sobremesa, pero se desmorona rápidamente en pantallas más pequeñas. No hay apilamiento de columnas, no hay manera de añadir insignias o iconos, no hay botones de llamada a la acción, y no hay manera de enfatizar visualmente un plan destacado.
En resumen, carece de la flexibilidad y la capacidad de respuesta que necesita una tabla de precios adecuada. Por eso, confiar únicamente en los bloques principales no siempre es la opción más eficaz.
Crear una tabla de precios responsiva en WordPress
Muchos plugins permiten crear tablas de precios, pero a menudo vienen con ajustes innecesarios o utilizan interfaces toscas. Tableberg es diferente. Está hecho para el editor de bloques, soporta múltiples tipos de contenido y está construido teniendo en cuenta la capacidad de respuesta. Tableberg tiene un impresionante conjunto de características que están listos para servir de acuerdo a las necesidades de los usuarios.
Versión gratuita |
Versión Pro |
|---|---|
Bloques de párrafo, lista, botón e imagen |
Clasificación por estrellas, Icono, Cinta, Bloques HTML personalizados |
Diseño adaptable con apilamiento móvil |
Conmutación de precios mensuales/anuales |
Personalización de la cabecera y el pie de página |
Filas y columnas adhesivas |
Fusión de células |
Anchura de columna ajustable |
Personalización del color de la cabecera, pie de página, filas y columnas. |
Personalización del color de celdas individuales, filas y columnas. |
Configuración y estilo del borde interior y de la tabla |
Configuración y estilo de los bordes de filas y columnas |
Fuente global y estilo de los enlaces |
Funciones de búsqueda y clasificación |
Plantillas prefabricadas |
Disponibilidad de celdas vacías |
A continuación se explica cómo crear una tabla de precios adaptable con Tableberg.
Paso 1: Instalar y activar Tableberg
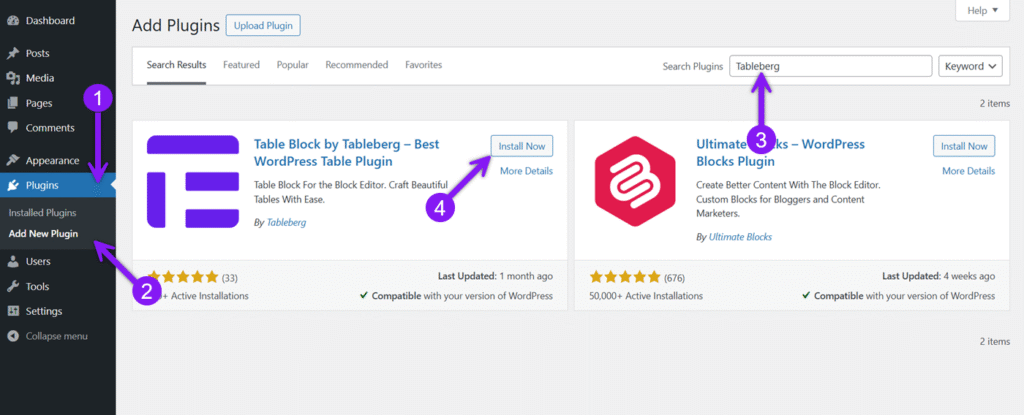
Vaya a su panel de control de WordPress, desplácese a la sección de plugins y haga clic en Añadir nuevo. Después, busca "Tableberg", haz clic para instalarlo y, posteriormente, actívalo. Una vez activo, encontrarás el bloque Tableberg disponible dentro del editor de bloques.

Paso 2: Añadir el bloque Tableberg
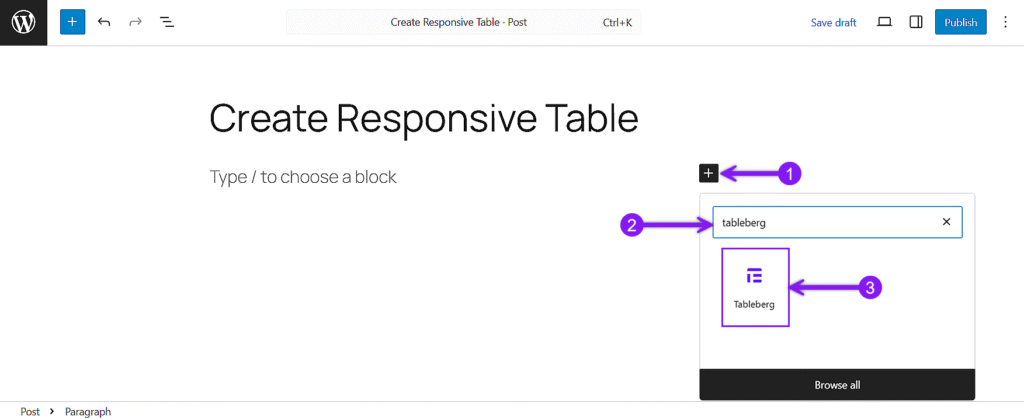
A continuación, dirígete a cualquier página existente o crea una nueva en la que quieras insertar la tabla de precios. En el editor, haz clic en el icono de inserción de bloques + para añadir un nuevo bloque, busca "Tableberg" e insértalo. Elige el número de columnas en función del número de opciones de precios que quieras mostrar.

Paso 3: Rellene los datos de precios
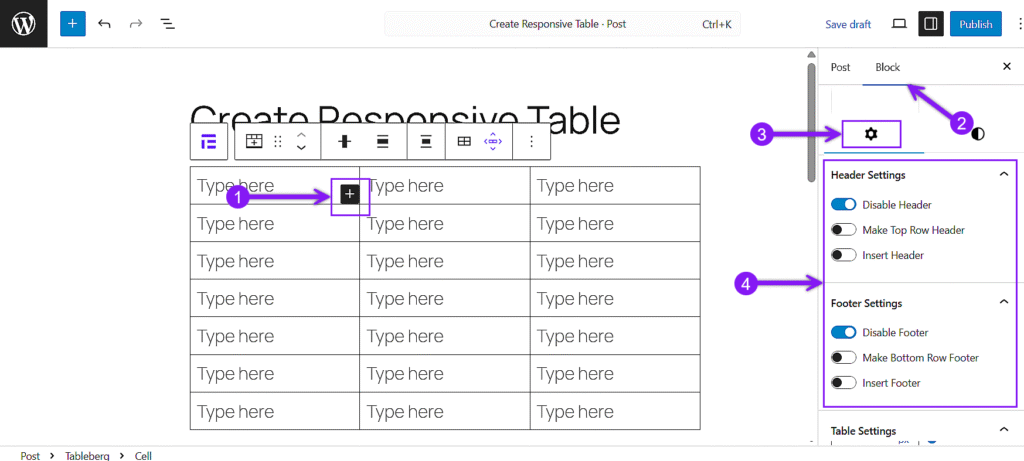
Haga clic en cualquier celda y utilice el insertador para añadir el contenido que necesite. Puede utilizar un bloque de párrafo para los títulos de los planes, un bloque de lista para las características, un bloque de botón para las llamadas a la acción, e iconos o estrellas donde sea necesario. Sólo tiene que seleccionar la celda, hacer clic en el Insertador de bloques (icono +) y elegir el bloque que desea añadir en función de su estructura de precios. Utilice la Configuración general de bloques para configurar el encabezado y el pie de página si es necesario. Rellene cada sección cuidadosamente basándose en su estructura de precios.

Paso 4: Personalizar los estilos de tabla
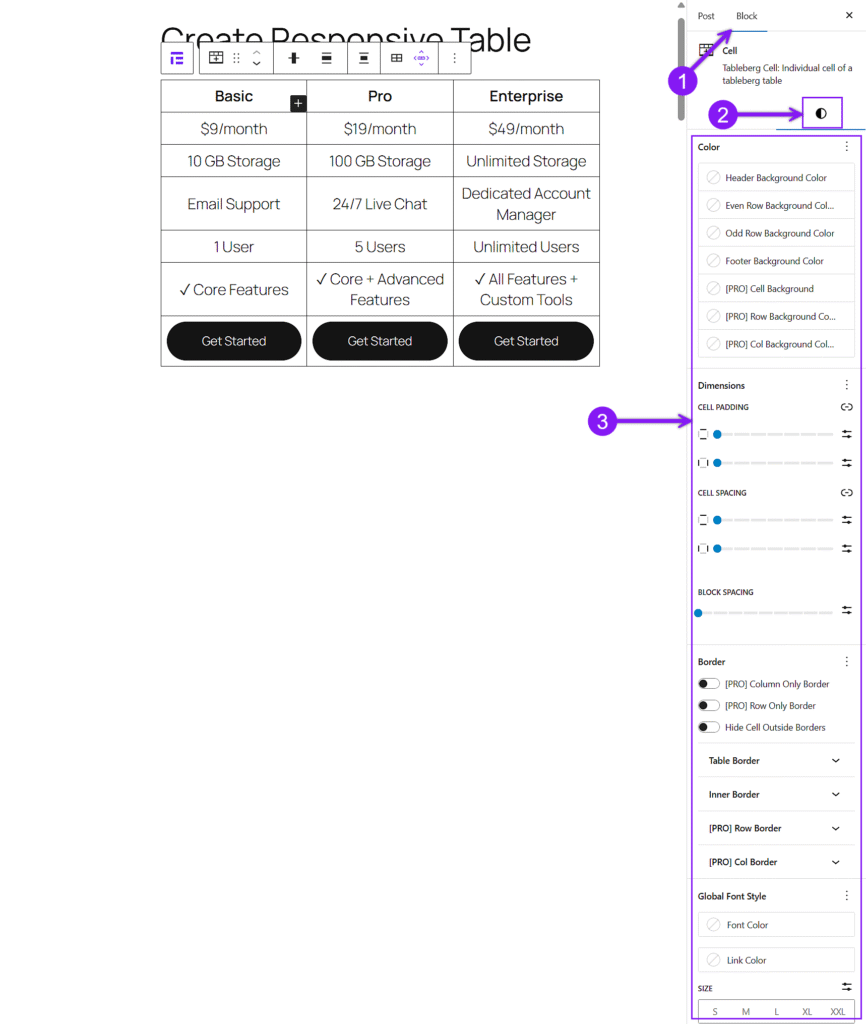
Haga clic en cualquier celda, fila o columna y, a continuación, abra la barra lateral derecha y cambie a la opción Estilos pestaña. Desde ahí, puede cambiar los colores de fondo para resaltar las secciones, ajustar el relleno para añadir espacio dentro de las celdas, alinear el texto correctamente y modificar la anchura, el color y el radio de los bordes para separar las áreas limpiamente.

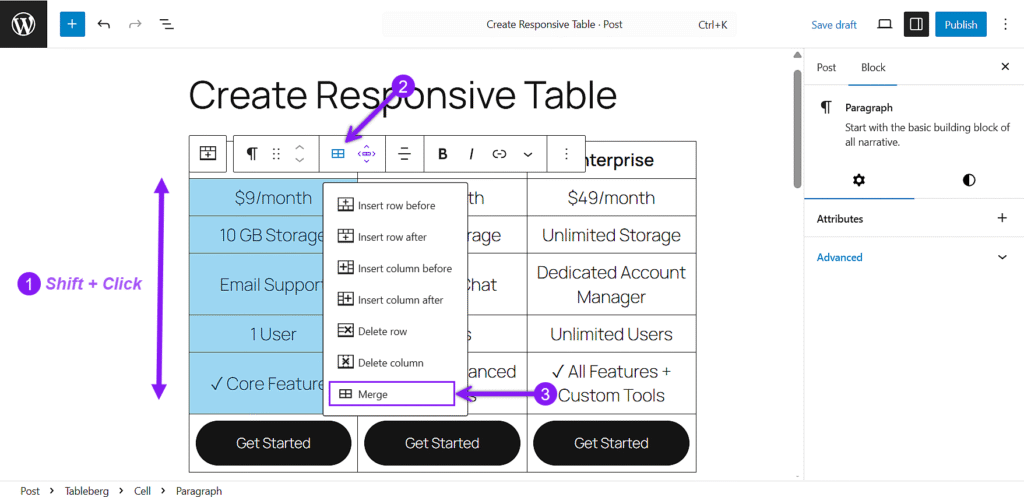
Si desea agrupar elementos o separar planos claramente, puede fusionar celdas. Seleccione las celdas que desee fusionar, haga clic en el borde de una celda seleccionada, abra el menú desplegable de la barra de herramientas de bloque y elija Editar tabla → Fusionar.

Paso 5: Destacar el plan de mayor valor
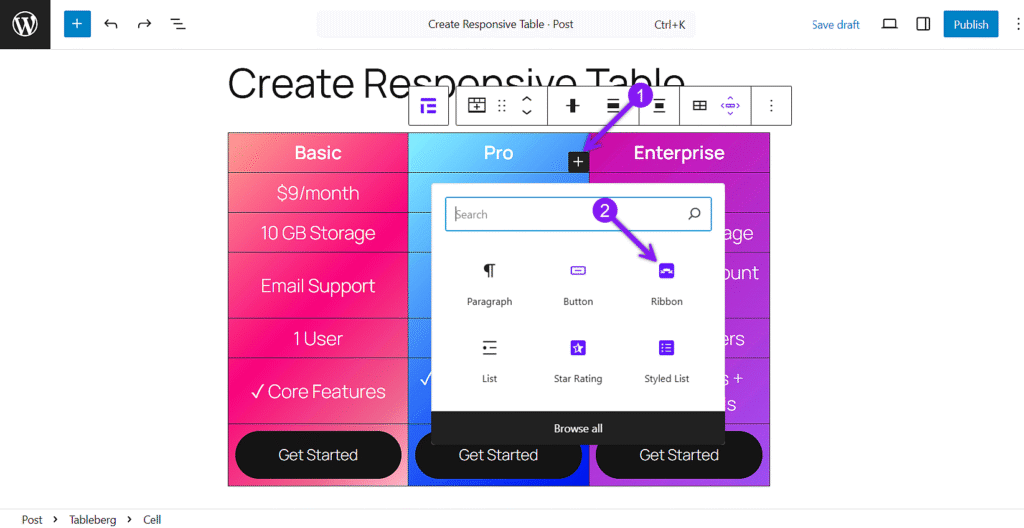
Haga clic en la columna que contiene su mejor oferta. Puede cambiar el color de fondo, añadir una etiqueta de cinta como "Mejor oferta" y modificar el diseño del botón para llamar la atención al instante.

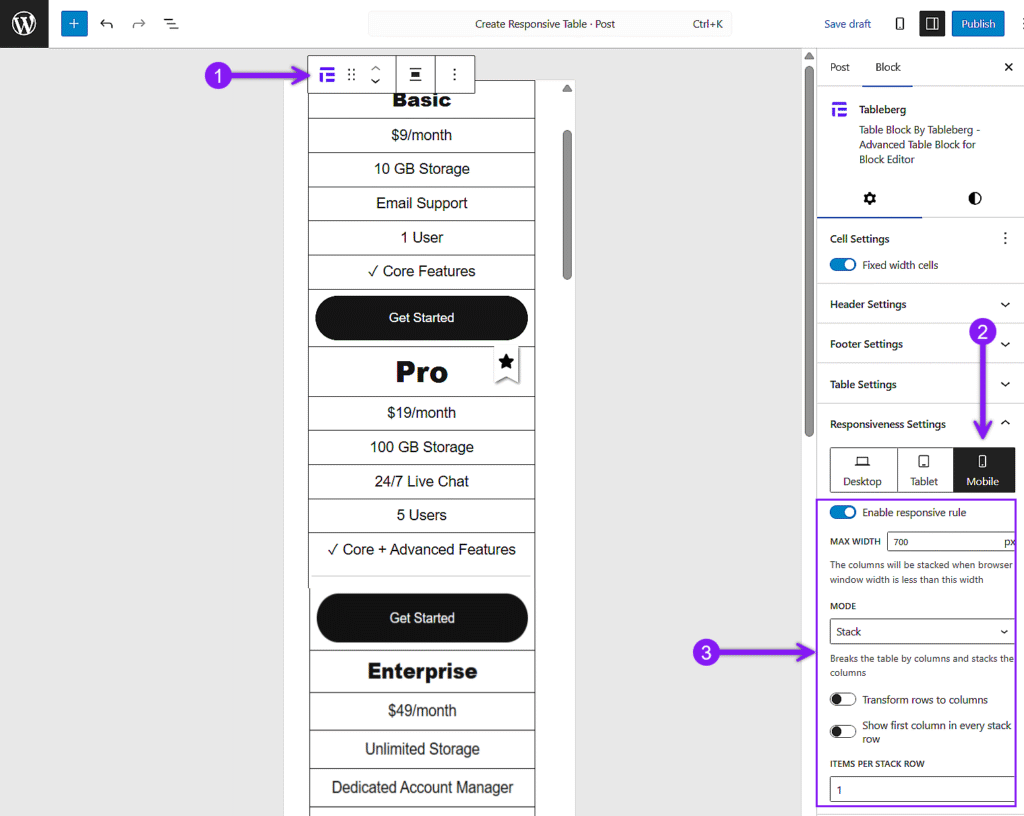
Paso 6: Ajuste la capacidad de respuesta de su mesa
Selecciona el bloque Tableberg padre y abre el panel de configuración de la derecha. Desplázate hasta Ajustes de capacidad de respuesta, selecciona Móvil y activa Activar punto de interrupción. Establece la Anchura máxima para definir cuándo comienza la capacidad de respuesta y activa Hacer encabezado de fila superior si es necesario. En Modo, seleccione Desplazamiento para el deslizamiento horizontal o Apilamiento para el apilamiento vertical. Si utiliza Stack, ajuste Stack Direction y Items per Row para un mejor control. Previsualiza tu tabla para comprobar cómo se ve en diferentes dispositivos.

Paso 7: Vista previa y publicación
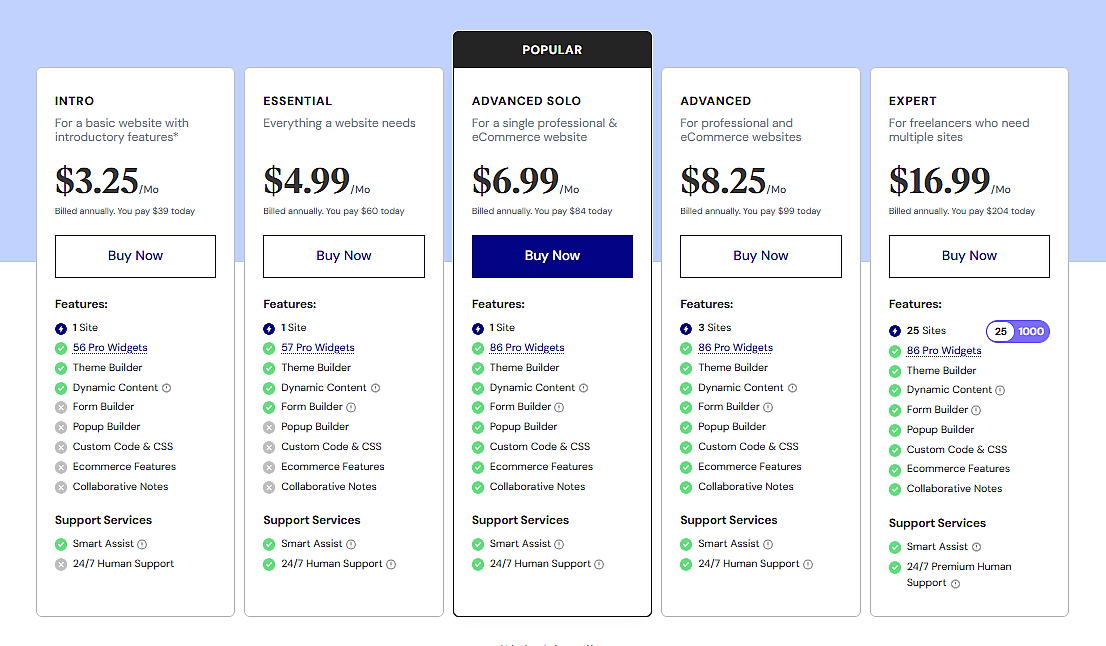
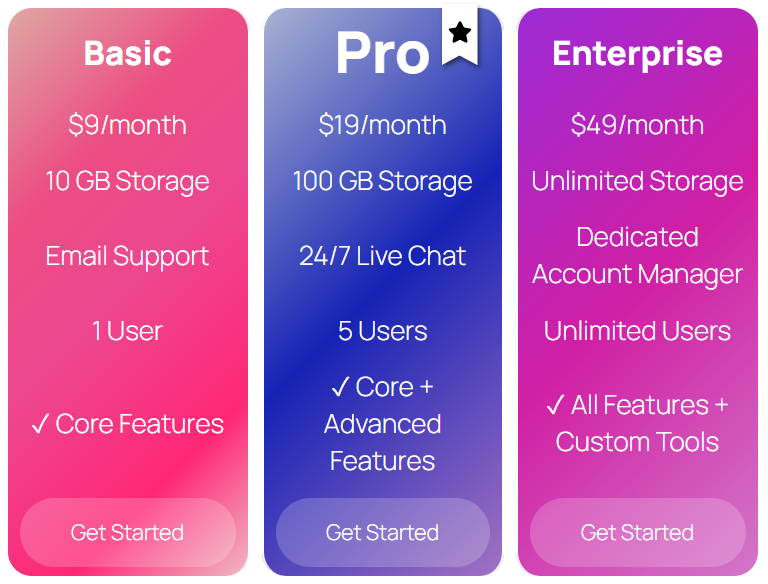
Cuando todo tenga buen aspecto, no olvides previsualizar la tabla en las vistas de escritorio, tableta y móvil para volver a comprobarlo. Cuando esté lista, haz clic en Publicar para activarla. Aquí tienes un ejemplo de cómo podría quedar tu tabla de precios siguiendo estos pasos:

Reflexiones finales
Hemos repasado todo lo que necesita, desde añadir sus planes y darles el estilo adecuado hasta configurar la capacidad de respuesta de la forma correcta. Ahora tienes lo que hace falta para crear una tabla de precios que se vea bien, funcione en cualquier dispositivo y ayude a los usuarios a elegir más rápido.
Mientras construyes tu mesa, ten en cuenta algunas cosas. Asegúrate de que tu mejor plan destaque sin que la mesa parezca abarrotada. Comprueba siempre cómo se ve en el móvil, no sólo en el escritorio. Y lo más importante, que sea clara y sencilla. Si los usuarios tienen que pensar demasiado, se irán.
Dedique un poco más de tiempo a preparar las cosas ahora, y no tendrá que arreglar nada más tarde.
Lea también: