En Bloque de código corto de WordPress te permite incrustar contenido dinámico o avanzado en tu post sin necesidad de código. Este bloque es muy utilizado para añadir elementos personalizados de un plugin, formulario de contacto, galería u otro contenido.
Actúa como un puente para integrar el contenido del plugin Gutenberg no soportado. Hoy, le mostraremos cómo utilizar el bloque shortcode, qué es, cuáles son sus características y una visión general del bloque.
Cree bonitas mesas
Con el editor de bloques

¿Cómo utilizar el bloque de códigos cortos en WordPress?
En primer lugar, debe determinar dónde utilizar el bloque de códigos cortos. Después de eso, siga los pasos.
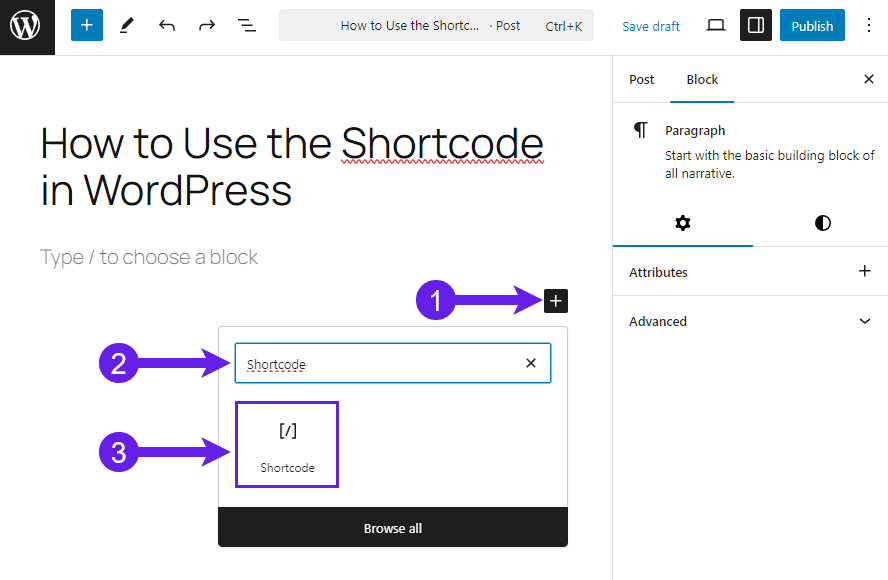
Insertar el bloque de código corto
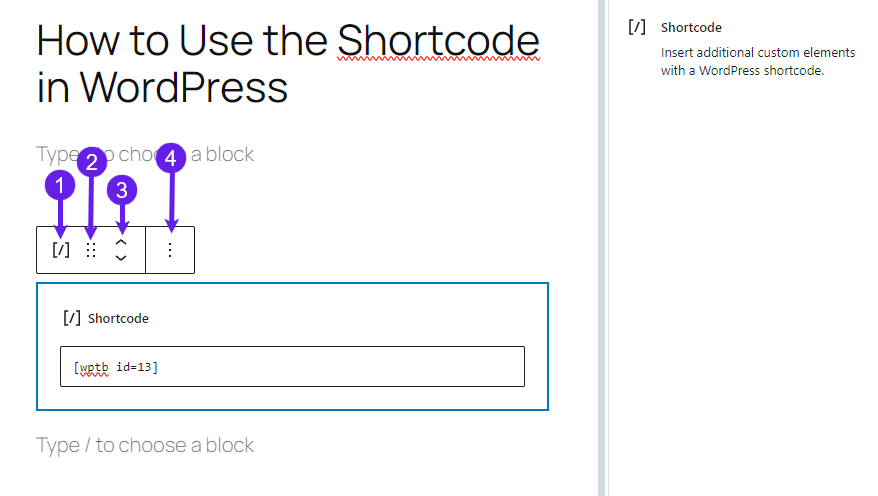
Haga clic en el icono Más "+" (Añadir bloque) (1), tipo "Código corto" en la casilla de búsqueda (2)y haga clic en el botón Código corto bloque (3).

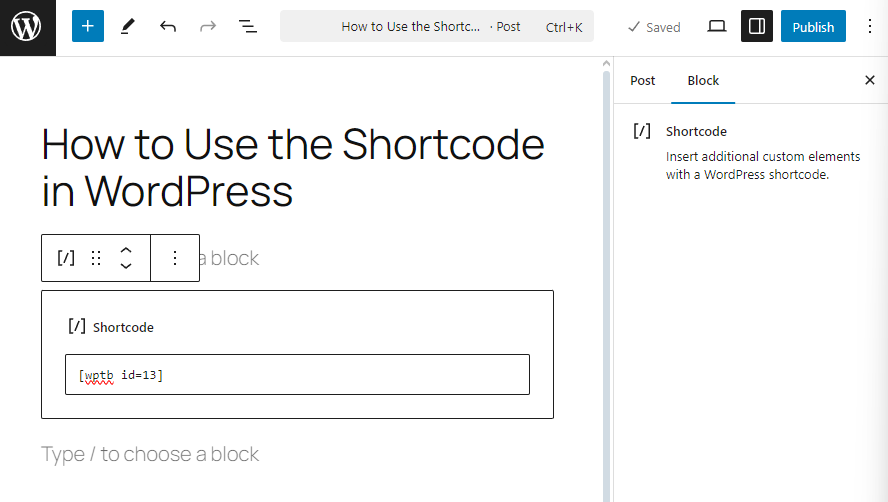
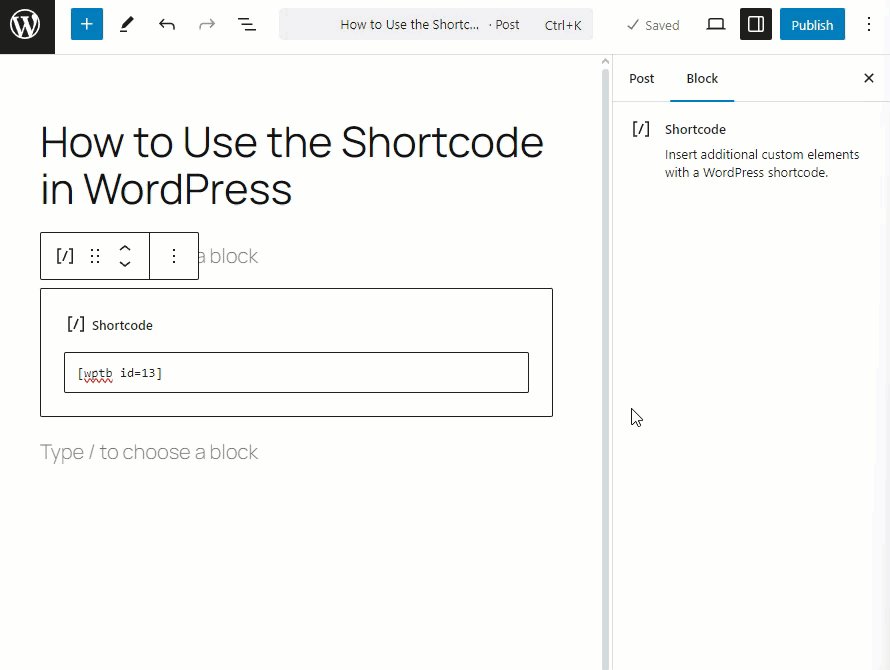
Pegue su código corto
Ahora, pegue su shortcode en el Bloque Shortcode.

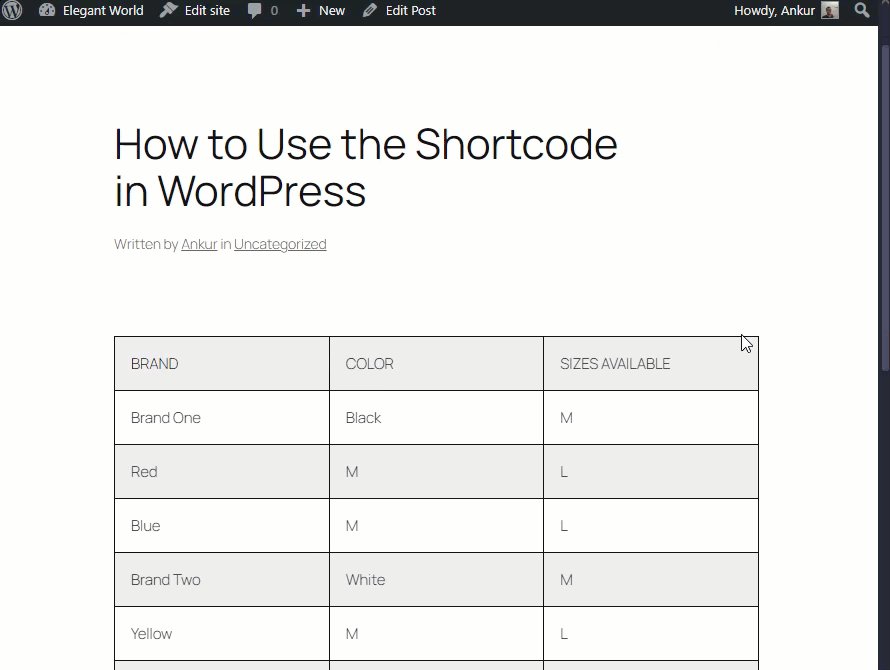
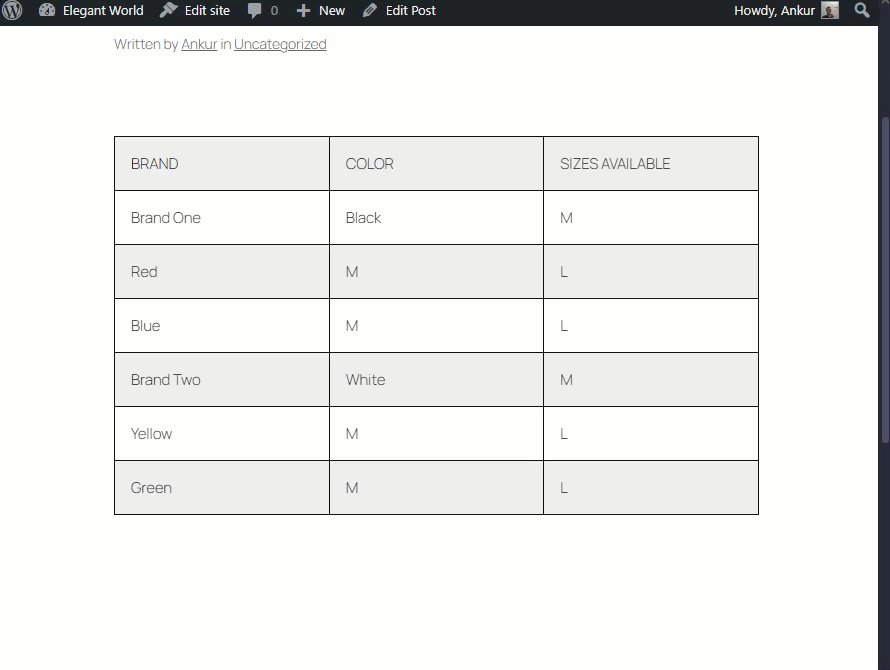
Vista previa antes de guardar o publicar
Comprueba tu contenido antes de publicar o guardar el post para ver si el shortcode funciona.

Visión general
¿Qué es el bloque de códigos cortos de WordPress?
El bloque shortcode es un bloque central diseñado para insertar shortcodes en tu contenido. Se trata de un pequeño fragmento de texto encerrado entre corchetes que ejecuta funciones predefinidas de plugins, temas o WordPress.
Este bloque actúa como contenedor de estos fragmentos, garantizando que se muestren correctamente en la interfaz de su sitio web.
¿Cuáles son las principales características del bloque de códigos cortos?
A continuación se describen las principales características del bloque de códigos cortos.
-
Utiliza shortcodes de cualquier plugin, tema o código personalizado.
-
Funciona con shortcodes heredados y plugins modernos.
-
No es necesario cambiar al modo HTML: pegue los códigos abreviados directamente en el bloque.
-
Puede colocarse en cualquier lugar dentro de las entradas o páginas.
¿Cuáles son las funciones de la barra de herramientas del bloque de códigos cortos?
A diferencia de otros bloques, el bloque Shortcode tiene una barra de herramientas mínima. Incluye principalmente:
- Opción de transformación: Convierta el bloque en un bloque de Grupo, Detalles y Columnas.
- Arrastre: Reordene el bloque haciendo clic y manteniendo pulsado el asa de arrastre.
- Asas móviles: Permite mover el bloque hacia arriba y hacia abajo en el editor.
- Opciones: Permite duplicar, copiar y otras opciones de bloque estándar.

Reflexiones finales
El bloque Shortcode de WordPress tiende un puente entre la simplicidad y la funcionalidad. Si dominas este bloque, podrás integrar formularios, sliders, tablas de precios y mucho más con solo unos clics.
El bloque de códigos cortos garantiza que tu contenido siga siendo dinámico y atractivo. Empieza a experimentar hoy mismo para liberar todo el potencial de tu sitio WordPress.
¿Tienes alguna pregunta o algún consejo? Compártelos en los comentarios.
Más información


