La creazione di layout strutturati in WordPress è più semplice senza l'utilizzo di un costruttore di pagine di terze parti, poiché è possibile farlo utilizzando l'opzione Blocco colonne di WordPress. È sempre vero se si utilizza l'editor di blocchi Gutenberg, fornito nativamente con WordPress.
Il blocco Colonne consente di affiancare i contenuti semplicemente inserendo il blocco colonne. È estremamente utile per la creazione di sezioni di prezzo, layout di team, confronto di prodottio un bel contenuto di testo e immagini nella stessa riga. Il bello di questo blocco è che chiunque può utilizzarlo senza avere conoscenze di codifica.
Oggi impareremo a utilizzare il blocco colonne in WordPress e la sua panoramica.
Creare bellissimi tavoli
Con l'editor di blocchi

Come utilizzare il blocco colonne in WordPress?
Come ho detto, l'uso del blocco colonne è facile e chiunque può utilizzarlo senza conoscenze tecniche. Inoltre, non è necessario alcun plugin di terze parti per utilizzare il blocco Colonne. Seguire i passaggi indicati di seguito.
Inserire il blocco colonne
Andare al post o alla pagina in cui si desidera utilizzare il blocco colonne.
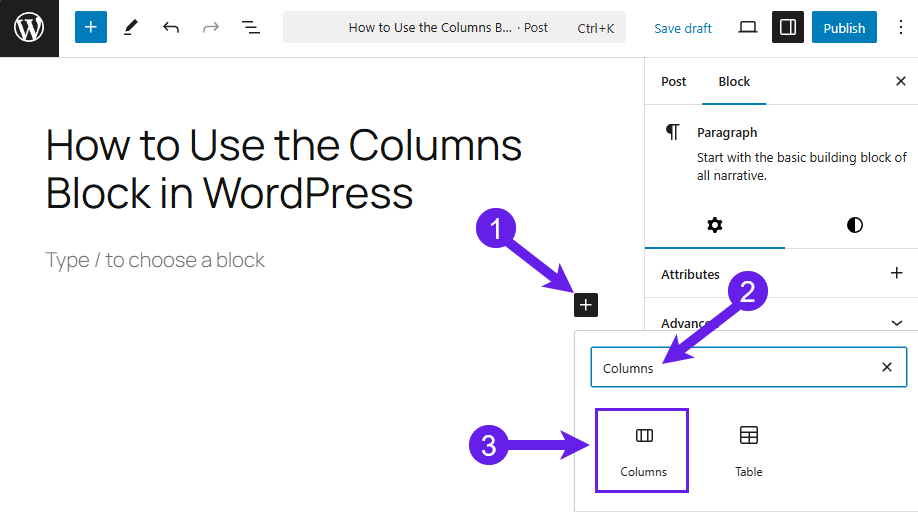
A questo punto, fare clic sul pulsante Aggiungi Icona Blocco (Icona Plus) (1), tipo "Colonne" nella casella di ricerca (2), e fare clic sul blocco quando appare (3).

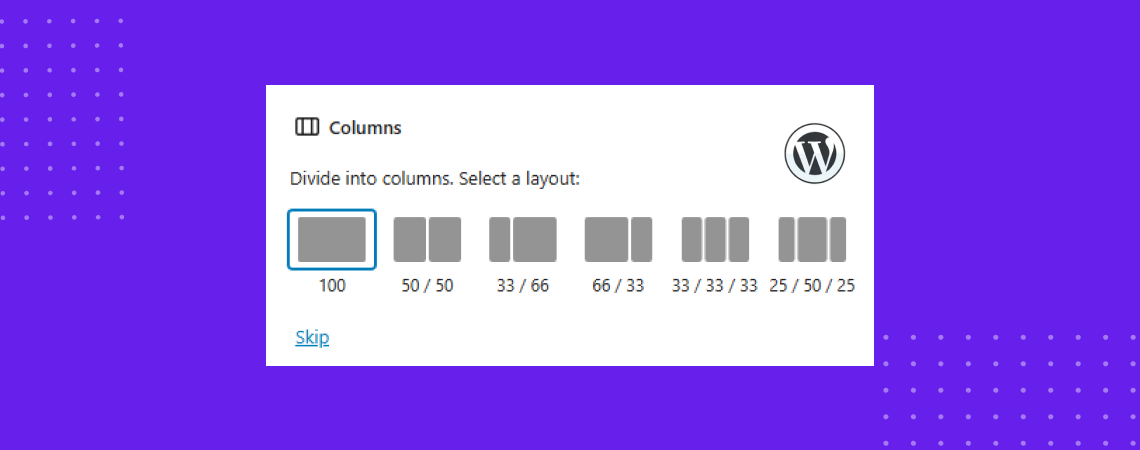
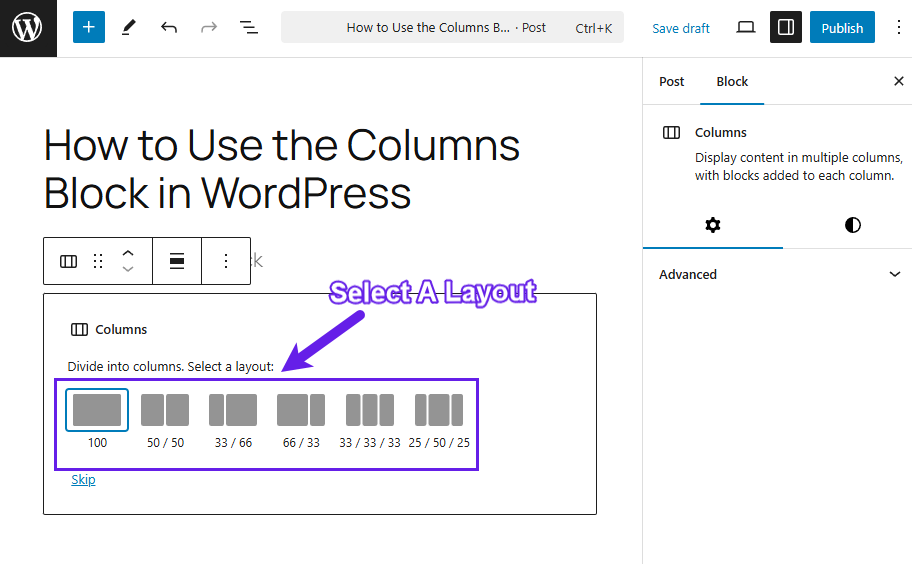
Ora, selezionate il layout che preferite per il vostro lavoro. Sono disponibili diversi layout per il blocco Colonne.

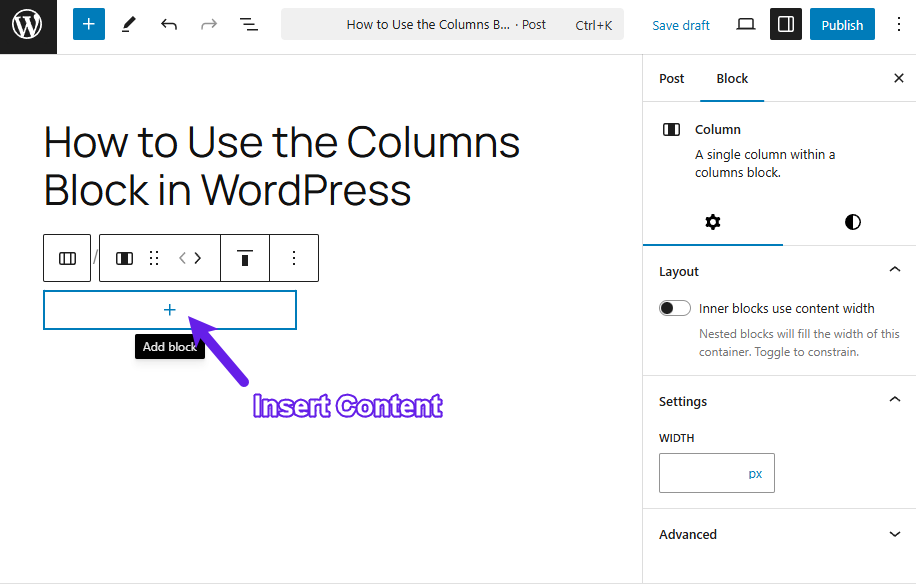
Inserire il contenuto
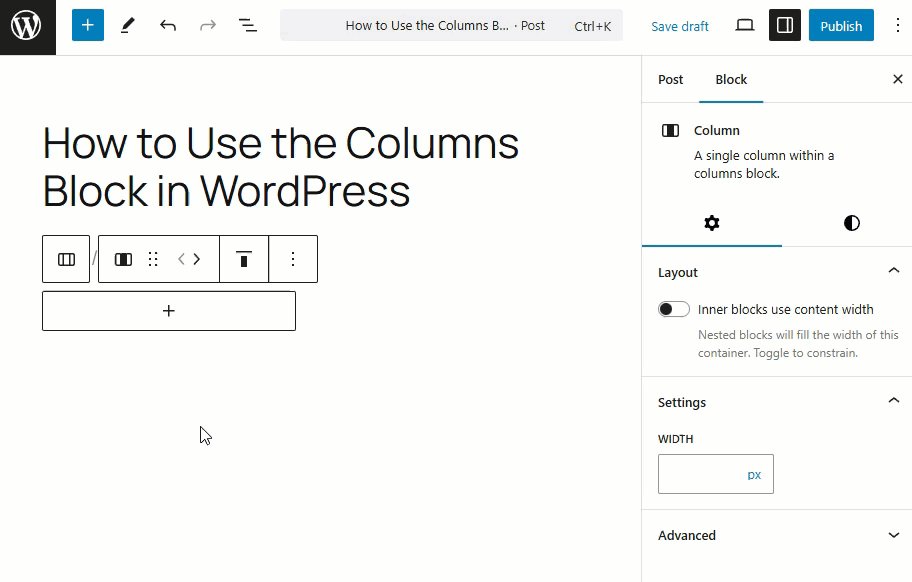
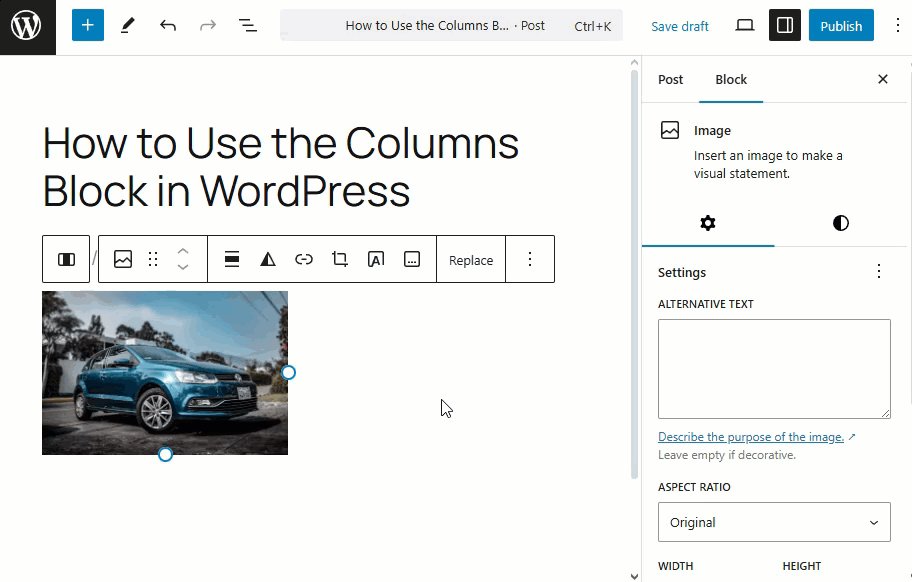
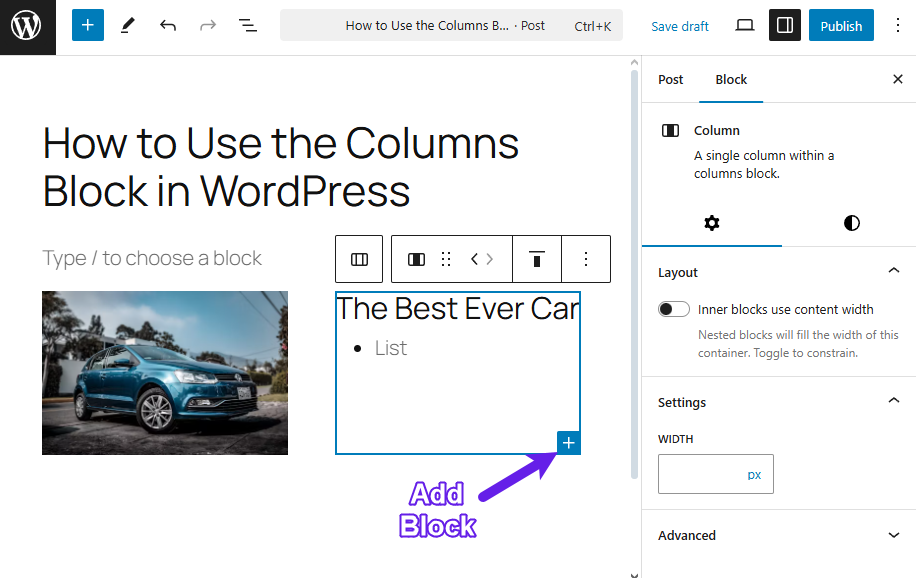
Fare clic sull'icona "+" per aggiungere contenuti o blocchi all'interno delle colonne.

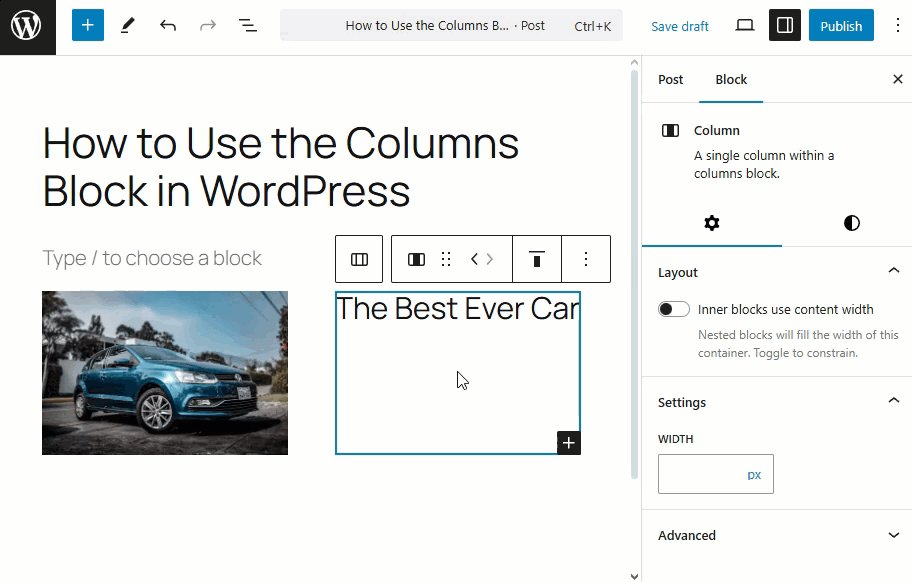
Allo stesso modo, inserire il contenuto nell'altra parte delle colonne.

È possibile aggiungere altri contenuti alle colonne facendo clic sull'icona "+" in basso a destra di ciascuna colonna.

Personalizzazione
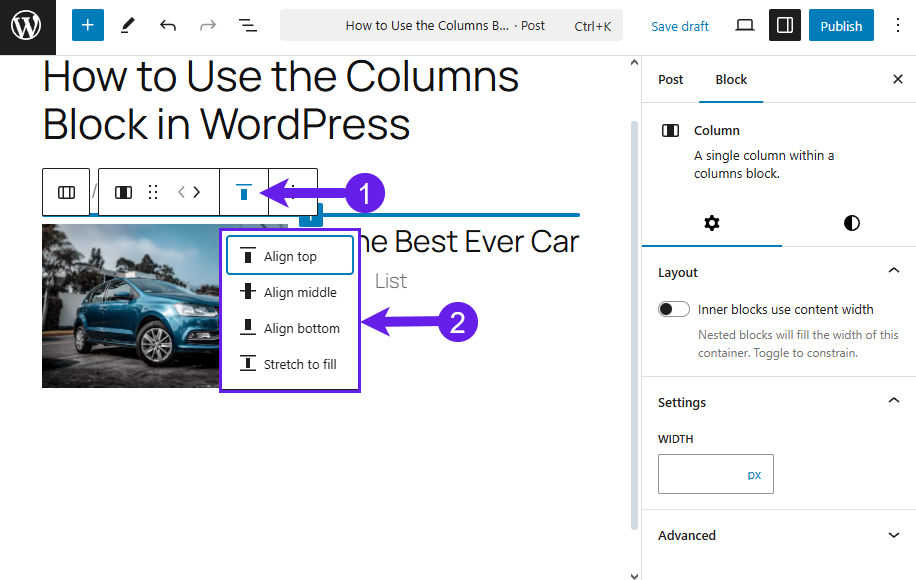
Una volta aggiunto il contenuto, è possibile decidere l'allineamento verticale della colonna. Sono disponibili 4 opzioni per l'allineamento verticale.

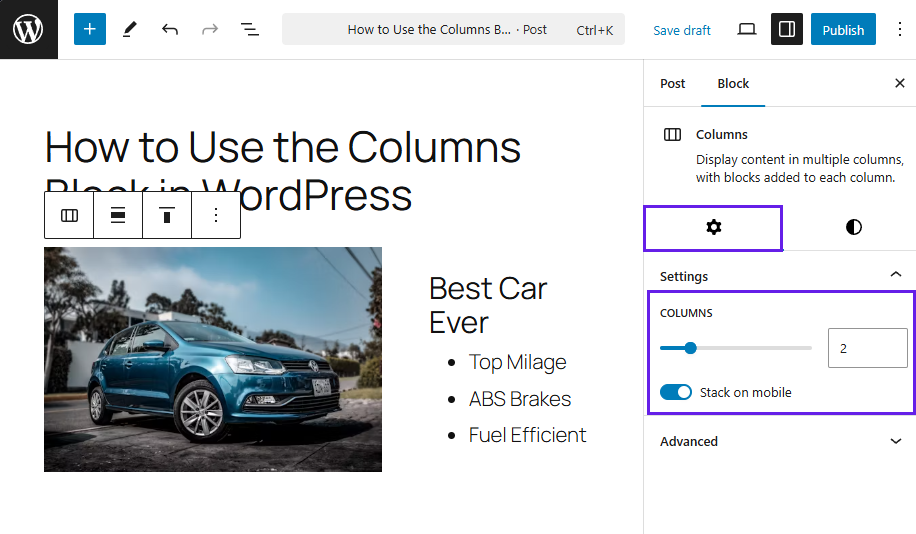
Le impostazioni del blocco offrono altre opzioni di personalizzazione. Sono presenti due schede: Impostazioni e Stili.
Le impostazioni consentono di aggiungere altre colonne, se lo si desidera. Inoltre, è disponibile un'opzione reattiva per i dispositivi mobili.

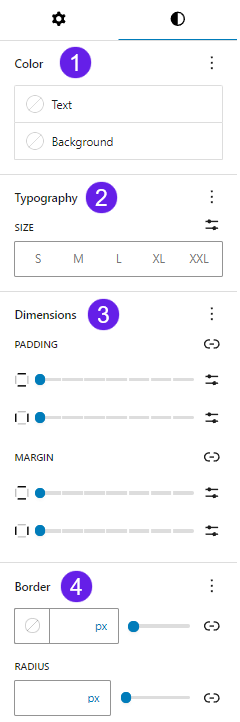
La scheda Stili presenta diverse opzioni.

- Colore: Questa funzione consente di modificare il colore del testo, dello sfondo e del link del blocco Ultimi messaggi.
- Tipografia: La tipografia consente di selezionare i font e le dimensioni dei caratteri, l'aspetto, l'altezza delle linee, l'interlinea, l'involucro e la decorazione delle lettere.
- Dimensioni: Le dimensioni consentono di regolare il margine e il padding del blocco Ultimi messaggi.
- Confine: L'opzione Bordo consente di impostare il bordo e di regolare il raggio del bordo.
Dopo la personalizzazione, salvare o pubblicare il post.
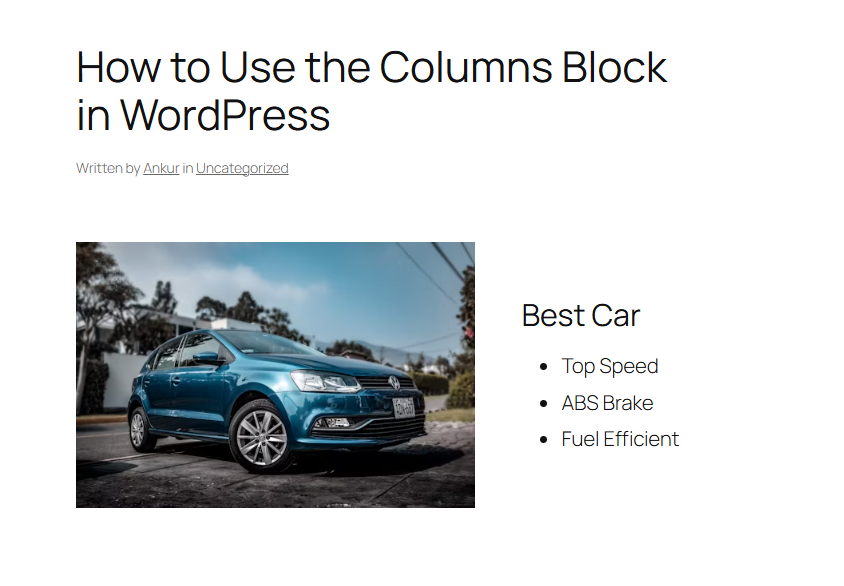
Ecco una dimostrazione del blocco.

Panoramica del blocco colonne di WordPress
Che cos'è il blocco Colonne?
Il blocco colonne è un blocco di layout che consente di dividere i contenuti in sezioni orizzontali. Ogni colonna all'interno del blocco può avere i propri blocchi, come testo, immagini, pulsanti, video, ecc.
Quali sono le caratteristiche principali del blocco Colonne?
Le caratteristiche del blocco colonne sono riportate di seguito.
Controllo larghezza personalizzato. Ridimensionare manualmente le colonne secondo le proporzioni desiderate.
Opzioni di layout predefinite. Scegliete tra varie combinazioni come 50/50, 70/30 o tre colonne uguali.
Supporto dei blocchi annidati. Aggiungere qualsiasi blocco (paragrafo, immagine, pulsante, ecc.) all'interno di ogni colonna.
Comportamento reattivo. Le colonne si impilano automaticamente in verticale sugli schermi più piccoli, anche se è possibile farlo manualmente.
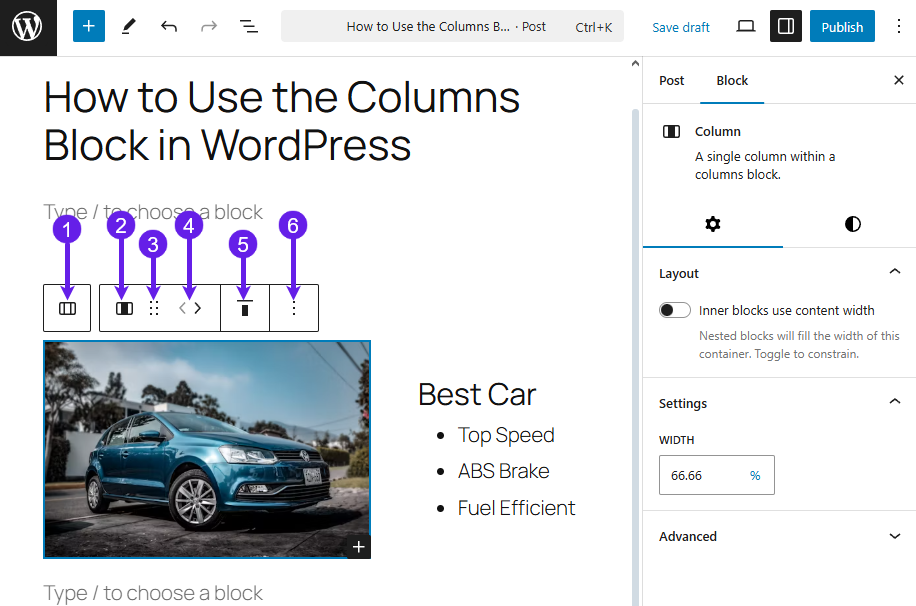
Quali sono le caratteristiche della barra degli strumenti del blocco colonne?
Facendo clic sul blocco Colonne, appare una barra degli strumenti con diverse opzioni utili:
-
Trasformare in: Questa funzione consente di trasformare il blocco colonne nei blocchi Dettagli e Gruppi.
-
Trascinare: Consente di trascinare il blocco in qualsiasi punto dell'editor.
-
Destra o sinistra: È possibile spostare le colonne a destra o a sinistra.
-
Allineare: È possibile modificare l'allineamento in nessuno, largo e a tutta larghezza.
-
Modifica dell'allineamento verticale: Questa opzione consente di scegliere l'allineamento verticale dei blocchi all'interno di una colonna.
-
Opzioni: Contiene le opzioni aggiuntive relative ai blocchi, come spostare, copiare, duplicare, ecc.

Il risultato finale!
Il blocco colonna è un potente blocco di layout che consente di visualizzare i contenuti in modo diverso. Offre il pieno controllo su come i contenuti sono disposti nella pagina. In questo modo, la gestione del blocco è facilissima.
Una volta che avrete iniziato a usarlo, probabilmente userete il blocco più spesso. Fatemi sapere se il post vi è piaciuto. Inoltre, condividetelo con i vostri amici e familiari.
Per saperne di più