Il est plus facile de créer des mises en page structurées dans WordPress sans utiliser de constructeur de pages tiers, puisque vous pouvez le faire en utilisant la fonction Bloc de colonnes WordPress. C'est toujours vrai si vous utilisez l'éditeur de blocs Gutenberg qui est livré avec WordPress nativement.
Le bloc Colonnes vous permet de placer des contenus côte à côte en insérant simplement le bloc colonnes. Il est extrêmement utile pour créer des sections de tarification, des présentations d'équipes, des comparaisons de produitsou de beaux textes et images dans la même rangée. L'avantage de ce bloc est que tout le monde peut l'utiliser sans avoir de connaissances en matière de codage.
Aujourd'hui, nous allons apprendre à utiliser le bloc de colonnes dans WordPress et son aperçu.
Créer de belles tables
Avec l'éditeur de blocs

Comment utiliser le bloc de colonnes dans WordPress ?
Comme je l'ai dit, l'utilisation du bloc de colonnes est facile et tout le monde peut l'utiliser sans connaissances techniques. Nous n'avons pas non plus besoin d'un plugin tiers pour utiliser le bloc Colonnes. Suivez les étapes ci-dessous.
Insérer le bloc de colonnes
Accédez à votre article ou à votre page où vous souhaitez utiliser le bloc Colonnes.
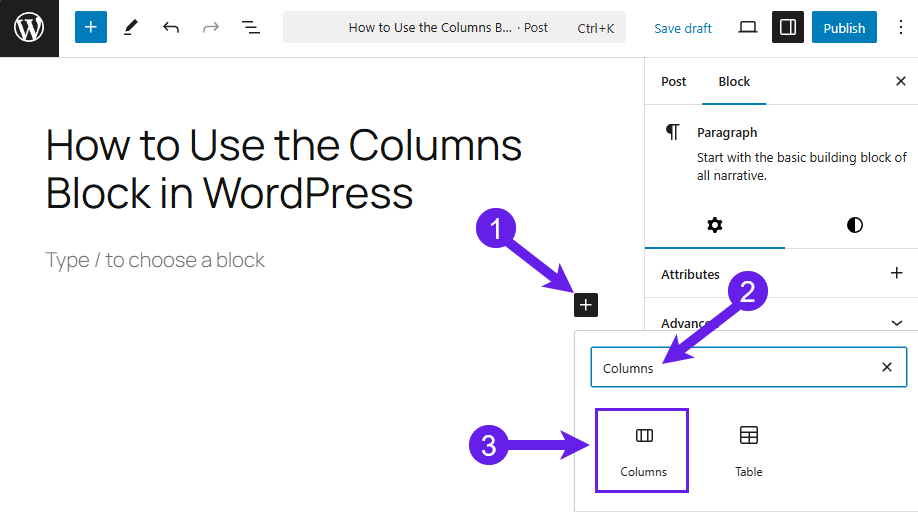
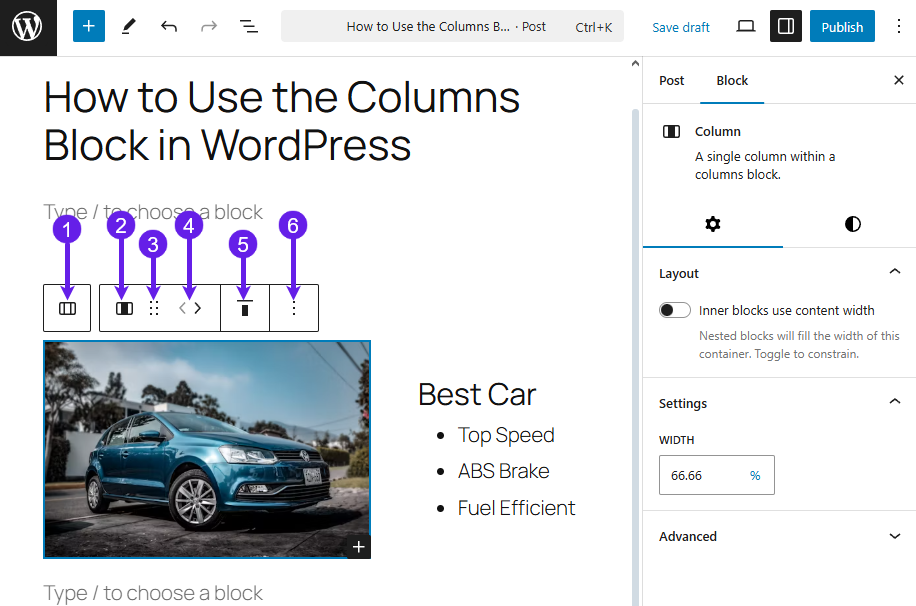
Cliquez maintenant sur le bouton Ajouter une icône de bloc (icône plus) (1), type "Colonnes"dans la boîte de recherche (2)et cliquer sur le bloc lorsqu'il apparaît (3).

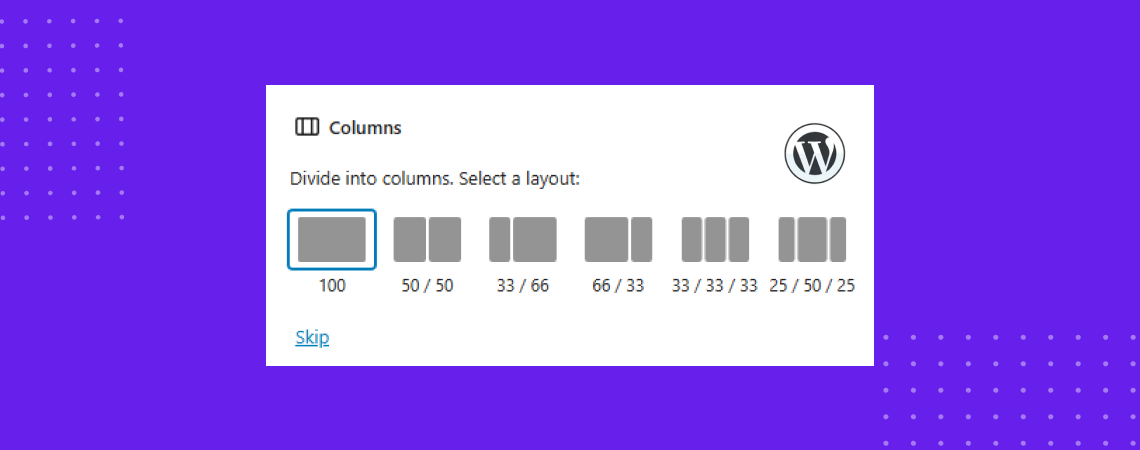
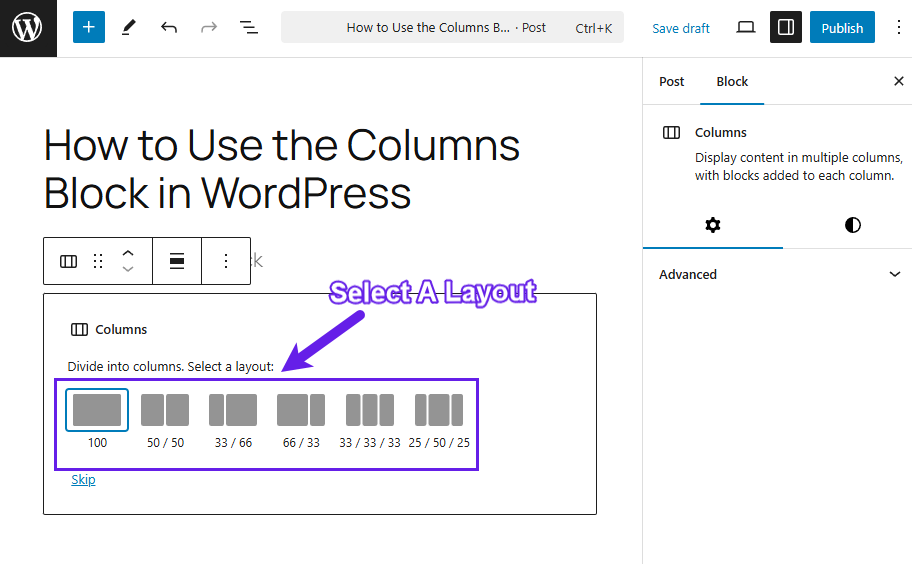
Sélectionnez maintenant la mise en page que vous préférez pour votre travail. Des mises en page sont disponibles pour le bloc Colonnes.

Insérer le contenu
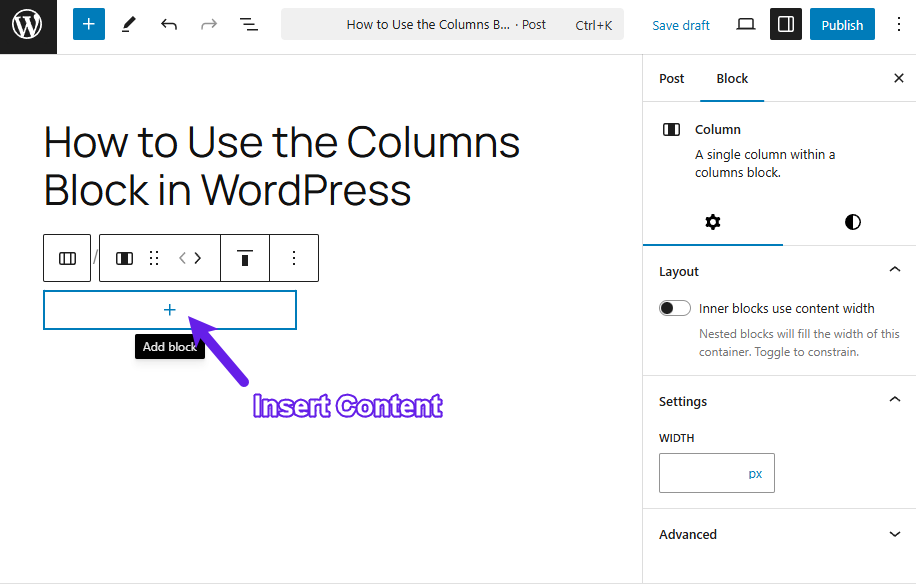
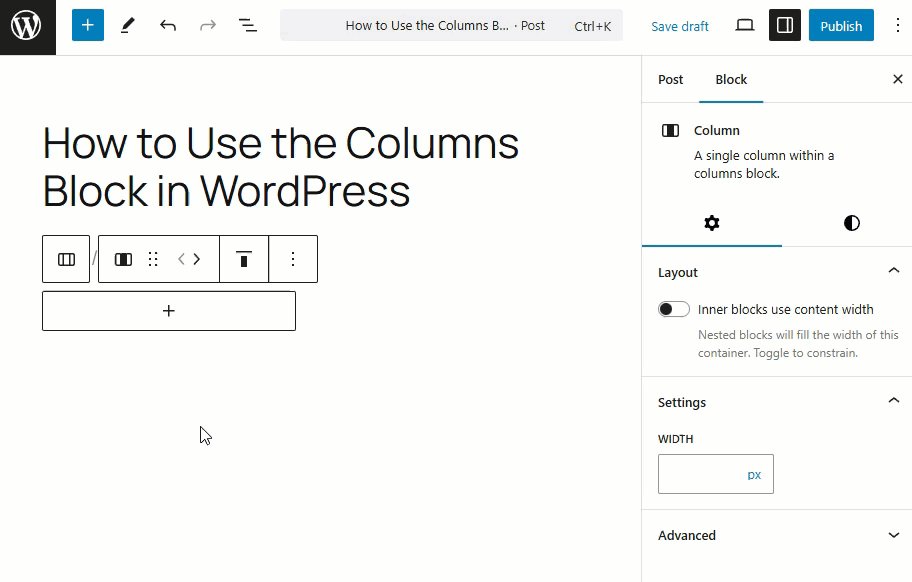
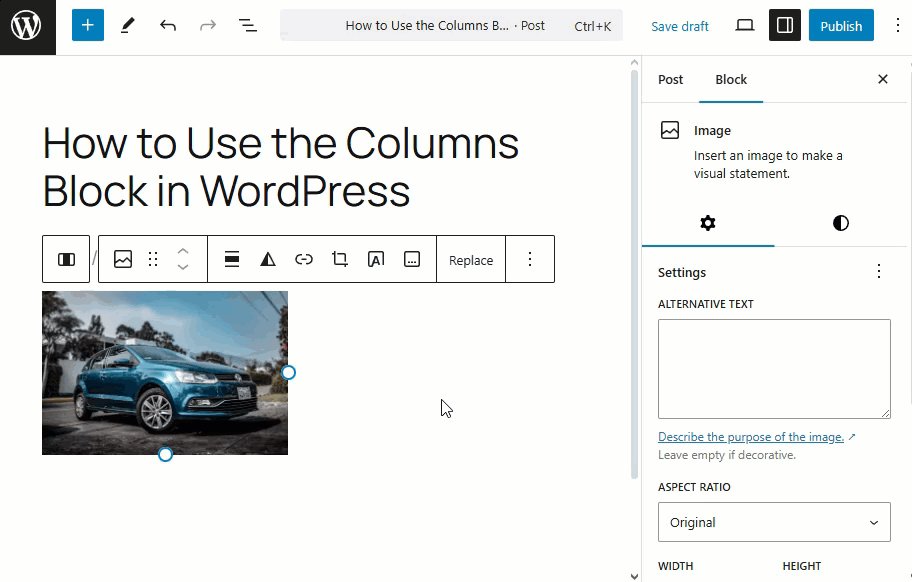
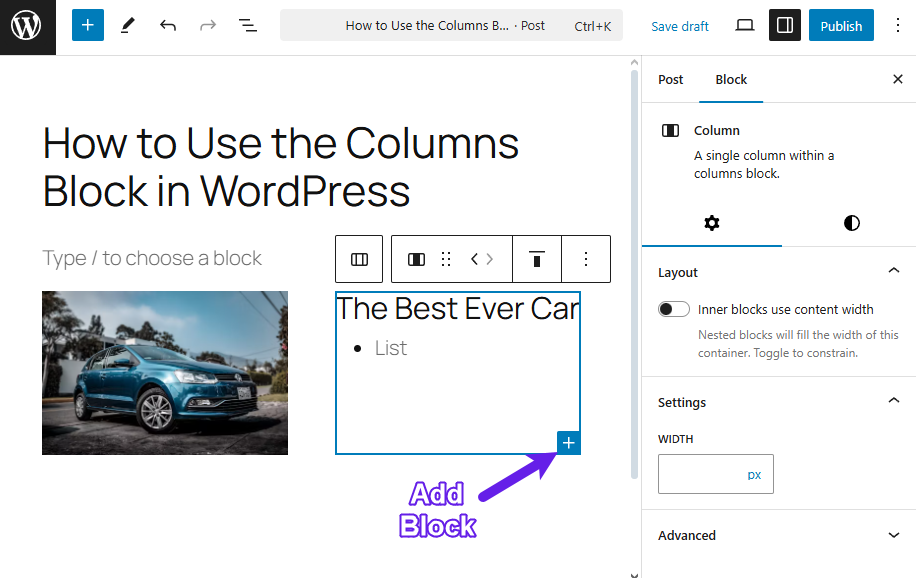
Cliquez sur l'icône "+" pour ajouter du contenu ou un bloc dans les colonnes.

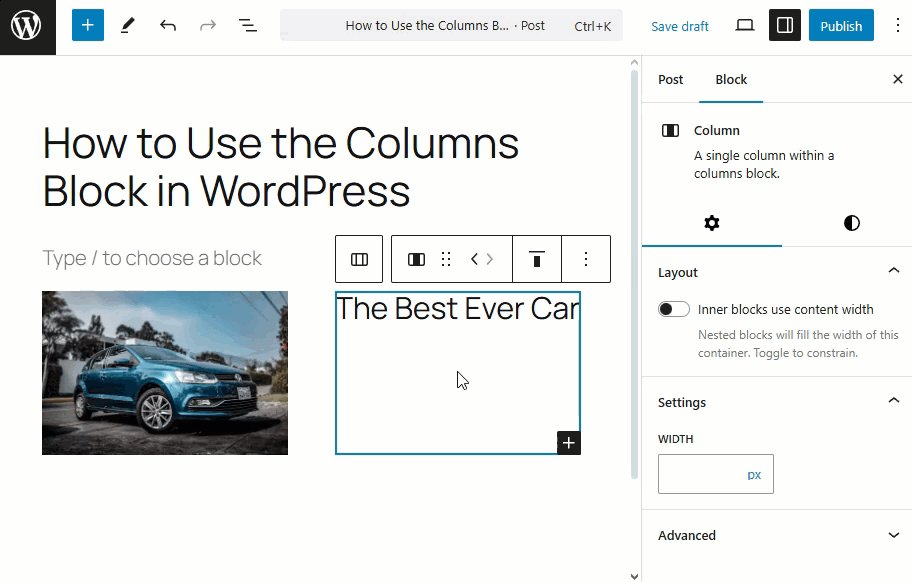
De la même manière, insérez du contenu dans l'autre partie des colonnes.

Vous pouvez ajouter du contenu aux colonnes en cliquant sur l'icône "+" en bas à droite de chaque colonne.

Personnalisation
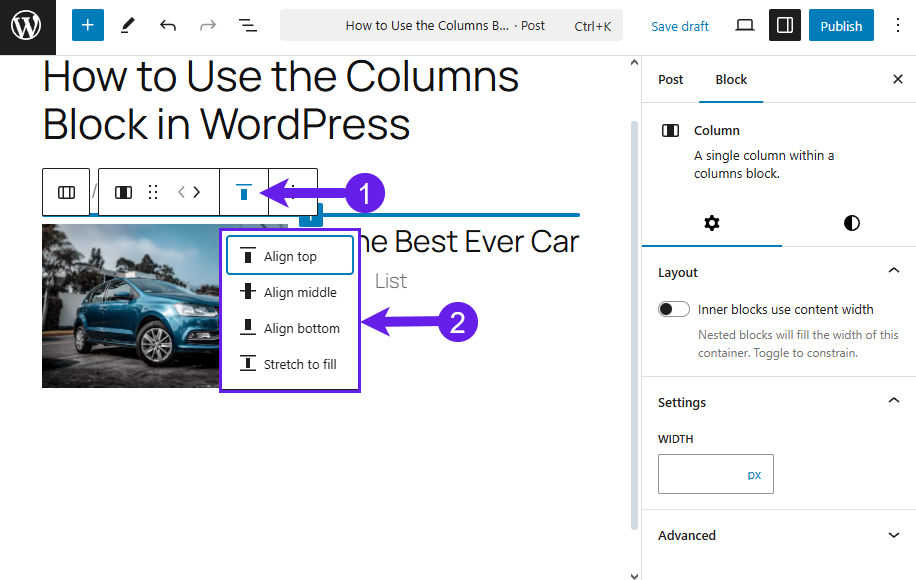
Une fois le contenu ajouté, vous pouvez décider de l'alignement vertical de la colonne. Quatre options sont disponibles pour l'alignement vertical.

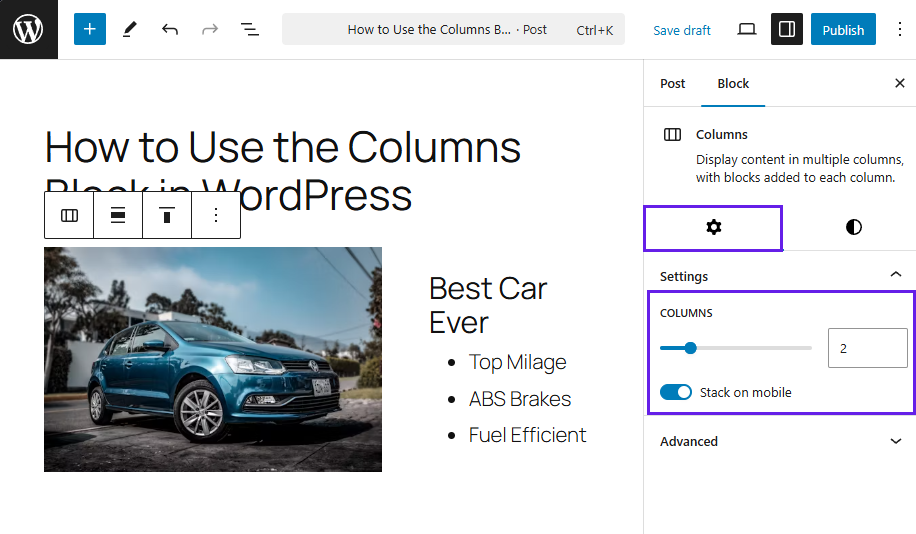
Les paramètres du bloc offrent d'autres options de personnalisation. Il y a deux onglets : Paramètres et Styles.
Les paramètres vous permettent d'ajouter des colonnes supplémentaires si vous le souhaitez. Vous disposez également d'une option responsive pour les appareils mobiles.

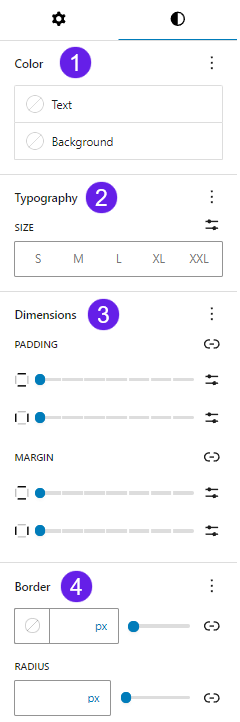
L'onglet Styles propose plusieurs options.

- Couleur : Cette fonction vous permet de modifier la couleur du texte, de l'arrière-plan et du lien du bloc Derniers messages.
- Typographie : La typographie vous permet de sélectionner les polices et leur taille, l'apparence, la hauteur de ligne, l'espacement des lettres, la casse des lettres et la décoration des lettres.
- Dimensions : Les dimensions vous permettent d'ajuster la marge et l'espacement de votre bloc Derniers articles.
- Frontière : L'option Bordure vous permet de définir la bordure et d'ajuster le rayon de la bordure.
Après la personnalisation, enregistrez ou publiez l'article.
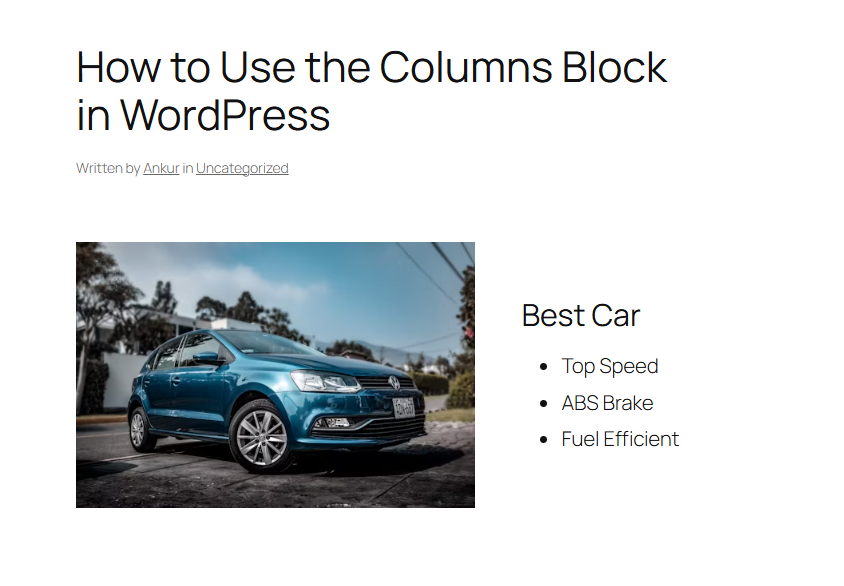
Voici une démonstration du bloc.

Vue d'ensemble du bloc de colonnes de WordPress
Qu'est-ce que le bloc des colonnes ?
Le bloc Colonnes est un bloc de mise en page qui vous permet de diviser votre contenu en sections horizontales. Chaque colonne à l'intérieur du bloc peut avoir ses propres blocs, tels que du texte, des images, des boutons, des vidéos, etc.
Quelles sont les principales caractéristiques du bloc de colonnes ?
Les caractéristiques du bloc de colonnes sont indiquées ci-dessous.
Contrôle personnalisé de la largeur. Redimensionner manuellement les colonnes selon les proportions souhaitées.
Options de mise en page prédéfinies. Choisissez parmi différentes combinaisons telles que 50/50, 70/30 ou trois colonnes égales.
Prise en charge des blocs imbriqués. Ajoutez n'importe quel bloc (paragraphe, image, bouton, etc.) à l'intérieur de chaque colonne.
Comportement réactif. Les colonnes s'empilent automatiquement à la verticale sur les petits écrans, mais vous pouvez le faire manuellement.
Quelles sont les fonctionnalités de la barre d'outils du bloc des colonnes ?
Lorsque vous cliquez sur le bloc des colonnes, une barre d'outils apparaît au-dessus du bloc et propose plusieurs options utiles :
-
Transformer en : Cette fonctionnalité vous permet de transformer vos blocs de colonnes en blocs de détails et de groupes.
-
Traînée : Il vous permet de faire glisser le bloc à n'importe quel endroit de l'éditeur.
-
Droite ou gauche : Vous pouvez déplacer vos colonnes vers la droite ou vers la gauche.
-
Aligner : Vous pouvez modifier l'alignement : aucun, large ou pleine largeur.
-
Modifier l'alignement vertical: Cette option permet de choisir l'alignement vertical des blocs à l'intérieur d'une colonne.
-
Options : Elle contient les options supplémentaires liées aux blocs, telles que déplacer, copier, dupliquer, etc.

Dernier point à retenir !
Le bloc de colonnes est un bloc de mise en page puissant qui vous permet d'afficher votre contenu différemment. Il vous donne un contrôle total sur la façon dont votre contenu est disposé sur votre page. Ainsi, la gestion du bloc est très facile.
Une fois que vous aurez commencé à l'utiliser, vous utiliserez probablement le bloc plus souvent. Faites-moi savoir si vous avez aimé cet article. Partagez-le également avec vos amis et votre famille.
Lire la suite