A FAQ section is a dedicated part of a website that addresses common queries users might have about a product, service, or topic. It acts as a self-service hub, preemptively answering questions to reduce confusion, support requests, and bounce rates.
Most FAQs start with a few common questions. But as your list grows, it will tend to become messy quickly and harder to scan. This creates the space for collapsible layouts, categories, and a search bar. Together, categories and search transform a static FAQ into a dynamic resource that adapts to individual needs, reducing frustration and keeping engagement high.
The most effective FAQs use clear language, avoid unnecessary complications, and mirror how real users phrase questions. In our article, we will walk you through the basic steps of creating a categorized and searchable FAQ in WordPress in the easiest way possible.
Best Option for FAQs with Categories and Search
If you want your FAQ section to handle multiple topics and still stay easy to navigate, then combining categories with search is non-negotiable. Categories help users focus on the questions that matter to them, while search makes sure they don’t have to scroll endlessly to find answers. Most available options cover one or the other but rarely both, and rarely come in a clean, block-based interface.
This is why we are choosing Ultimate Blocks – a block-based plugin that comes with 26 different blocks that are useful for different scenarios. For building structured FAQs:
- You can create collapsible questions using the Content Toggle block.
- You can organize them into categories using the Content Tab block.
- You can enable rich snippets with the FAQ Schema for better visibility in Google.
- And if you’re using the Pro version, you can enable a live search bar that filters questions in real time.
How to Create FAQs With Categories and Search
If you’re ready to create a well-structured FAQ section that’s easy to navigate and works exactly how users expect, here’s how you can do it using Ultimate Blocks. The process takes just a few blocks but gives you a flexible setup you can scale as your content grows.
Step 1: Install the Ultimate Blocks Plugin
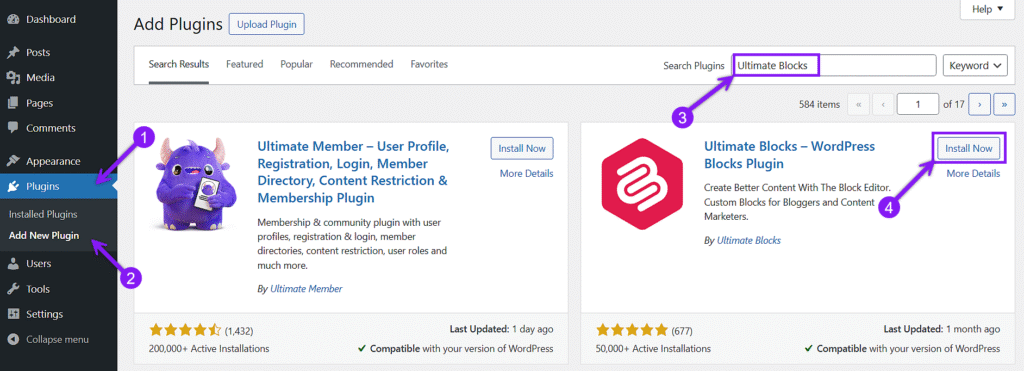
The first thing you need to do is install the Ultimate Blocks plugin. Just go to your WordPress dashboard, head to Plugins, and search for “Ultimate Blocks”. Once installed and activated, it adds all the necessary blocks inside the editor.

If you want to include a search bar that filters through questions live, you’ll need to install the Pro version alongside the free one. Access the Ultimate Blocks website, choose your desired pricing, buy the plugin, and download the zip file sent to your email.
Step 2: Use the Tabbed Content Block to Create FAQ Categories
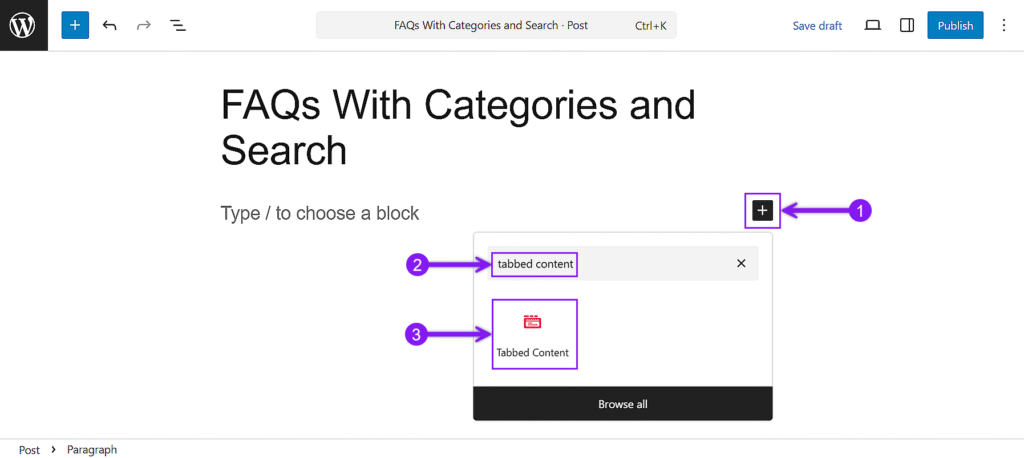
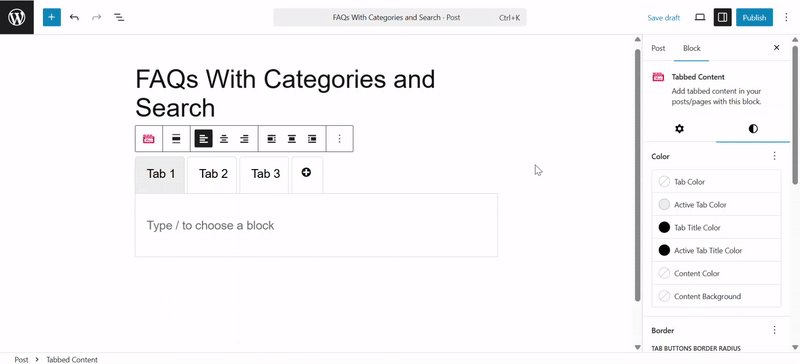
Once the plugins are active, open the page or post where you want to add your FAQs. Use the block inserter (+), search for the Tabbed Content block, and insert it.

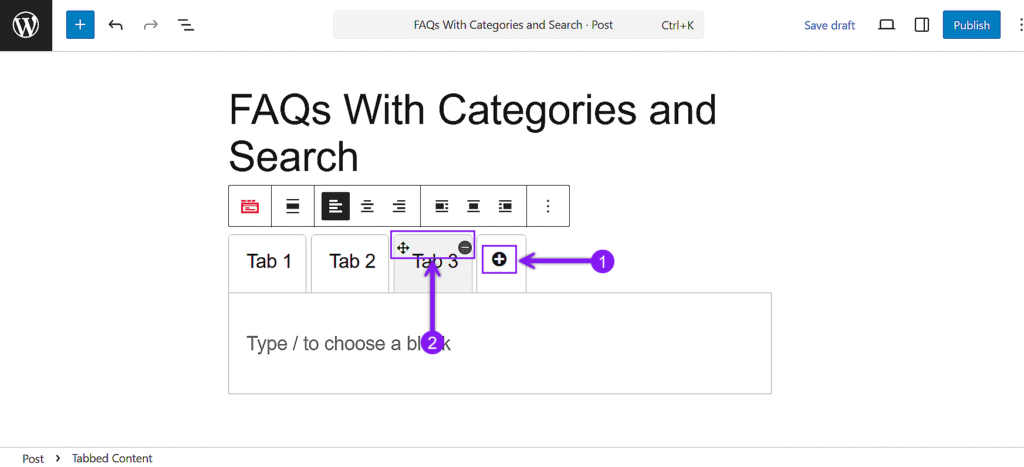
By default, the block will start with one tab. Simply click on the + tab to add as many tabs as you want. Each of these tabs will represent a separate FAQ category. You can move or remove any tab by just hovering over that tab and clicking the respective icons.

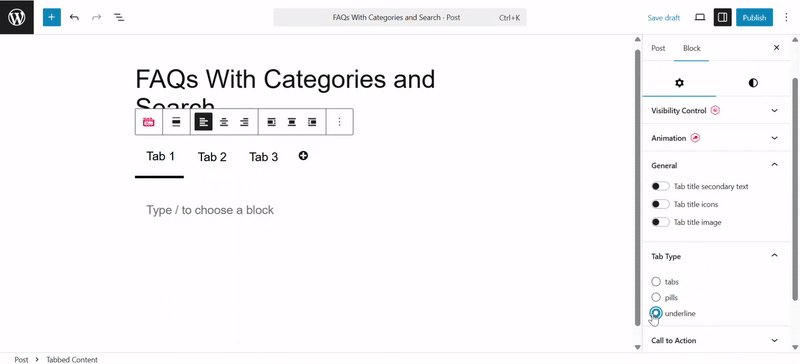
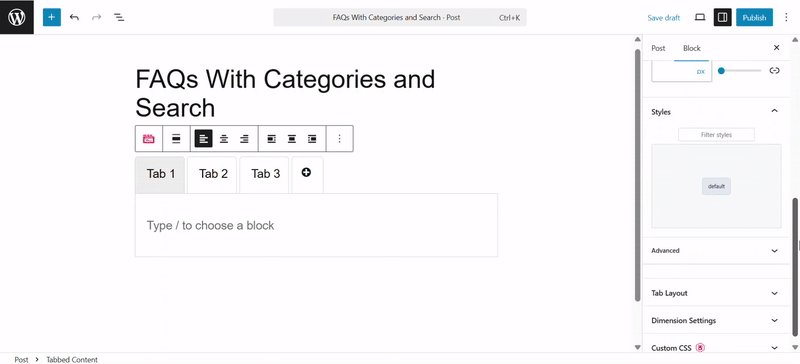
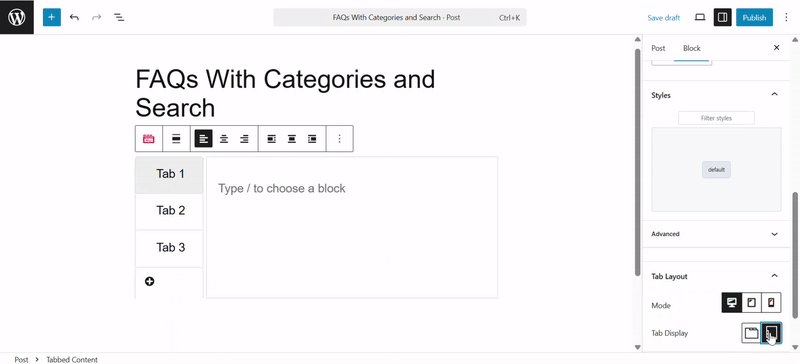
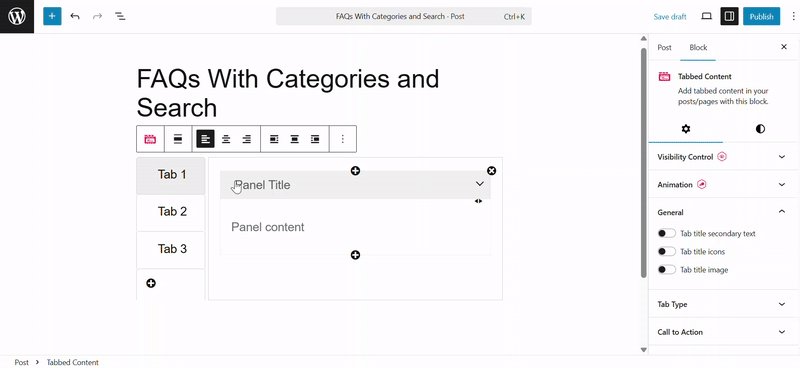
You can also use the Block setting to change the type of tabs, the orientation of those tabs (vertical or horizontal), customization of the block, and many more.

Step 3: Insert Content Toggle Blocks Inside Each Tab
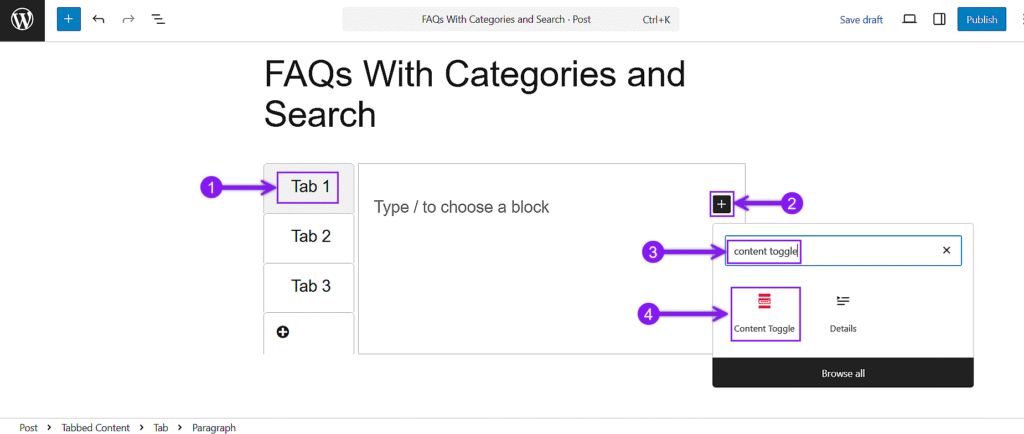
Inside each tab, insert the Content Toggle block the same way you did for the Tabbed Content block.

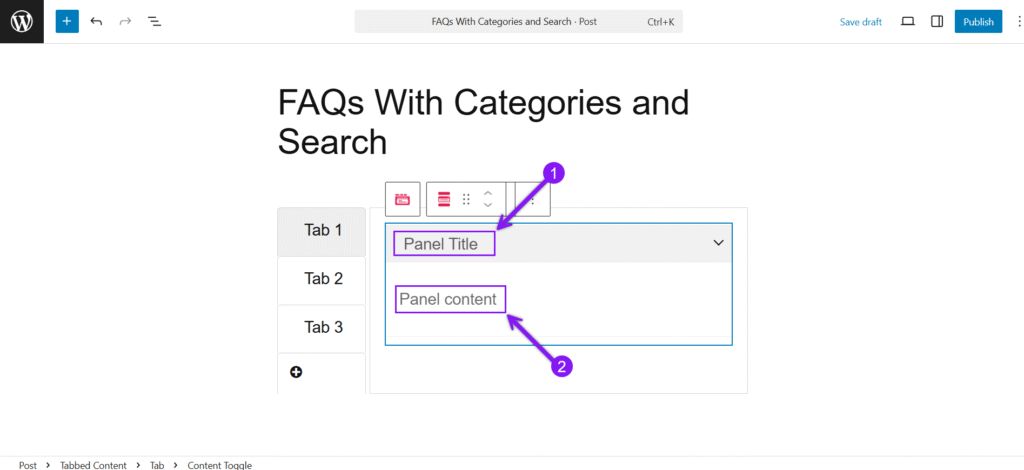
Put the questions into the Panel Title area and the answer in the Panel Content area below. To add more Q&As, hover over the block, click the + sign on either side of any panel, and continue to add the question and answers.

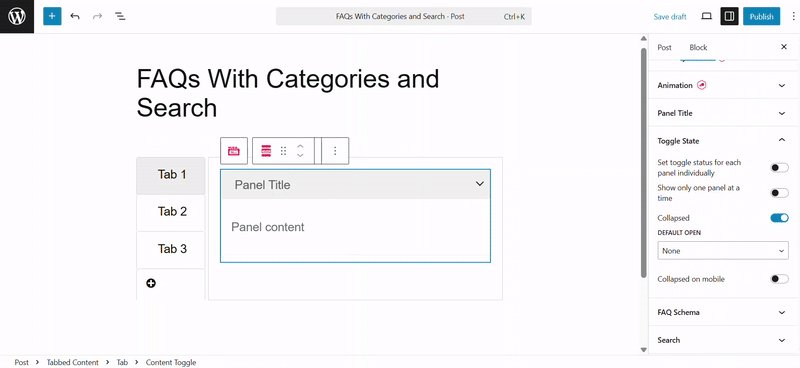
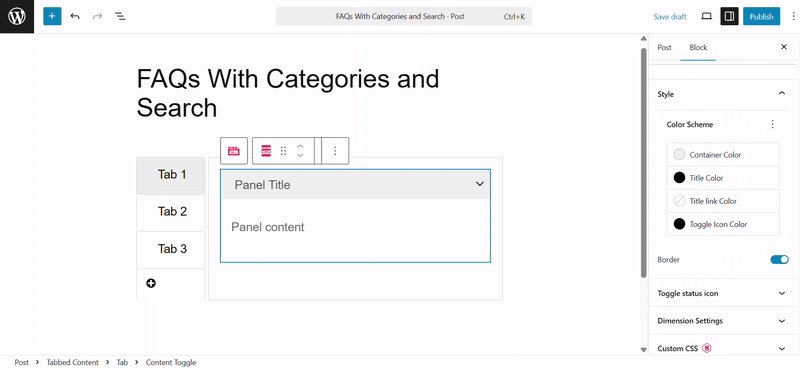
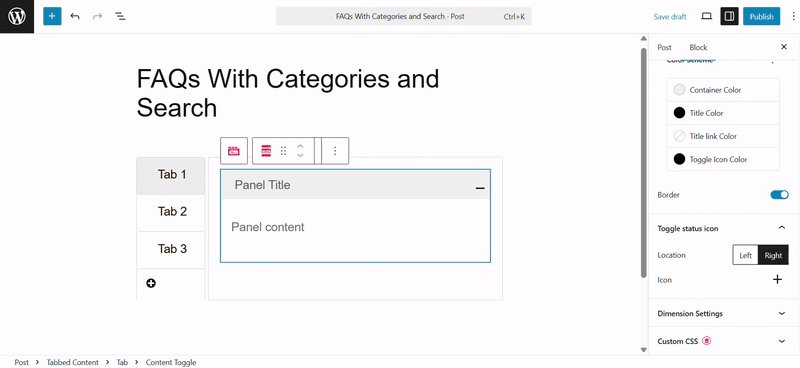
Now, if you want to make your FAQs collapsible, you have to utilize the Block setting. Find the toggle state option from the General settings, expand it, and toggle on the collapsed feature. You can also find some useful features in both General and Styles settings – Panel Title tag, Faq schema, color scheme, toggle icon, position, and more.

Step 4: Enable the Search Feature
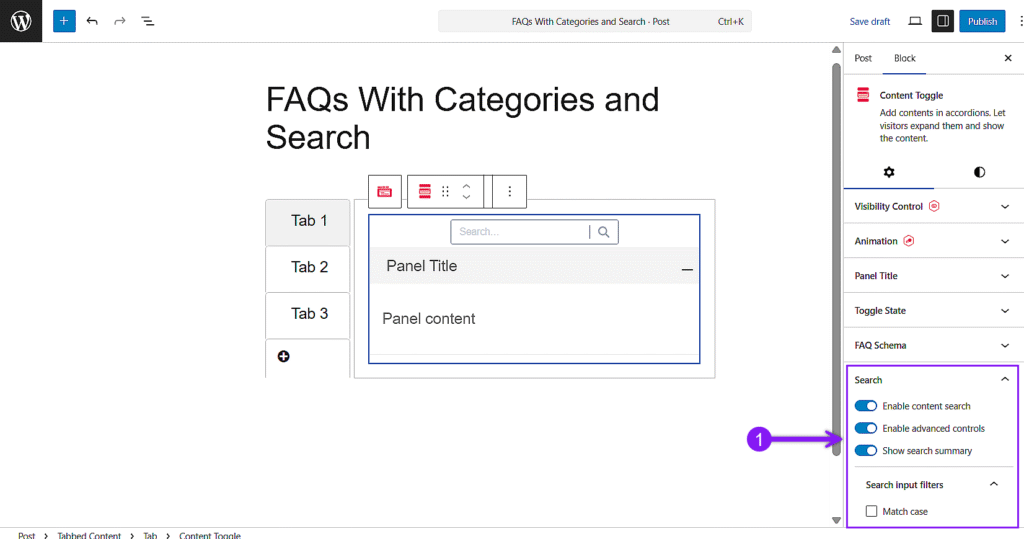
Once everything is in place, to make your FAQ searchable, click on any Content Toggle block and go to the block settings in the sidebar. Inside the General panel, you’ll find a toggle option labeled Search. Once turned on, a live search field will appear at the top of your FAQ section. You can also enable the Advanced Control option, which adds settings to show a summary below the search bar and match the search query’s case.

Conclusion
A well-structured FAQ section helps visitors find answers faster and keeps your content easier to manage as it grows. Categories allow you to group related questions under clear topics, while a search field gives users a quick way to filter through them.
This setup works best for product sites, SaaS platforms, online courses, and service-based businesses where users often ask similar things. Use clear, focused questions, apply schema where it matters, and keep the layout simple. Once in place, your FAQ section will stay organized and genuinely helpful.
Also Read: