Ce n'est plus un secret pour personne : le contenu visuel, comme les images, joue un rôle important dans la transmission de concepts et de récits. Le contenu textuel seul ne parvient pas toujours à captiver les lecteurs. C'est pourquoi l'intégration d'images pertinentes dans les articles de blog et les pages est devenue obligatoire.
WordPress vous permet d'ajouter des images à votre site de différentes manières. L'une des méthodes les plus efficaces consiste à ajouter des images en colonnes et en lignes. Cela vous permet de présenter vos images de manière organisée.
Dans cet article, nous allons vous montrer plusieurs façons d'afficher les images WordPress en colonnes et en rangées.
- Méthode 1 : Utilisation du bloc de colonnes (Meilleur pour un contrôle manuel complet et des mises en page personnalisées)
- Méthode 2 : Utilisation du bloc Galerie (Meilleur pour les grilles d'images simples avec un style minimal)
- Méthode 3 : Utilisation du bloc Galleryberg (Meilleur pour les mises en page avancées avec lightbox et personnalisation)
- Méthode 4 : Utilisation du plugin Tableberg (Idéal pour les grilles d'images structurées telles que les tableaux de prix, d'horaires ou de produits)
Créer de belles tables
Avec l'éditeur de blocs

Méthode 1 : Utilisation du bloc de colonnes
WordPress dispose d'un bloc de colonnes par défaut. Vous pouvez ajouter de nombreux autres blocs à l'intérieur de celui-ci, y compris le bloc image. Voici le guide.
Étape 01 : Ajouter le bloc Gutenberg Column
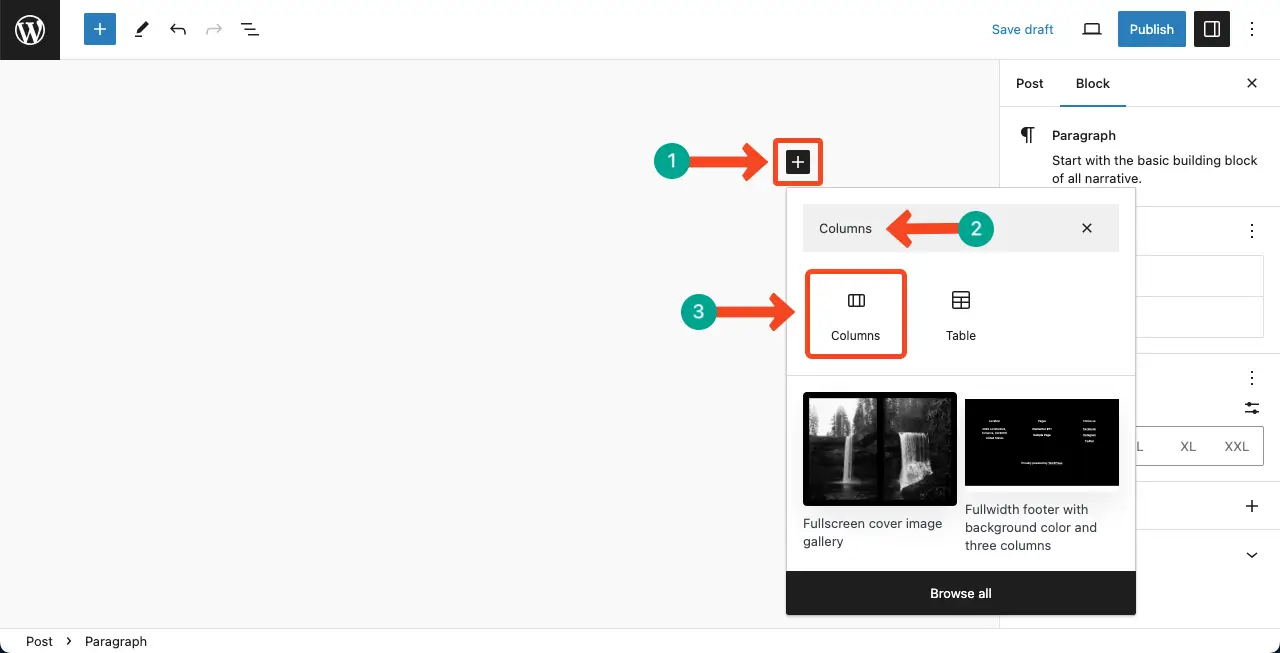
Trouver et ajouter le bloc Colonne en cliquant sur l'icône plus (+) de l'éditeur.

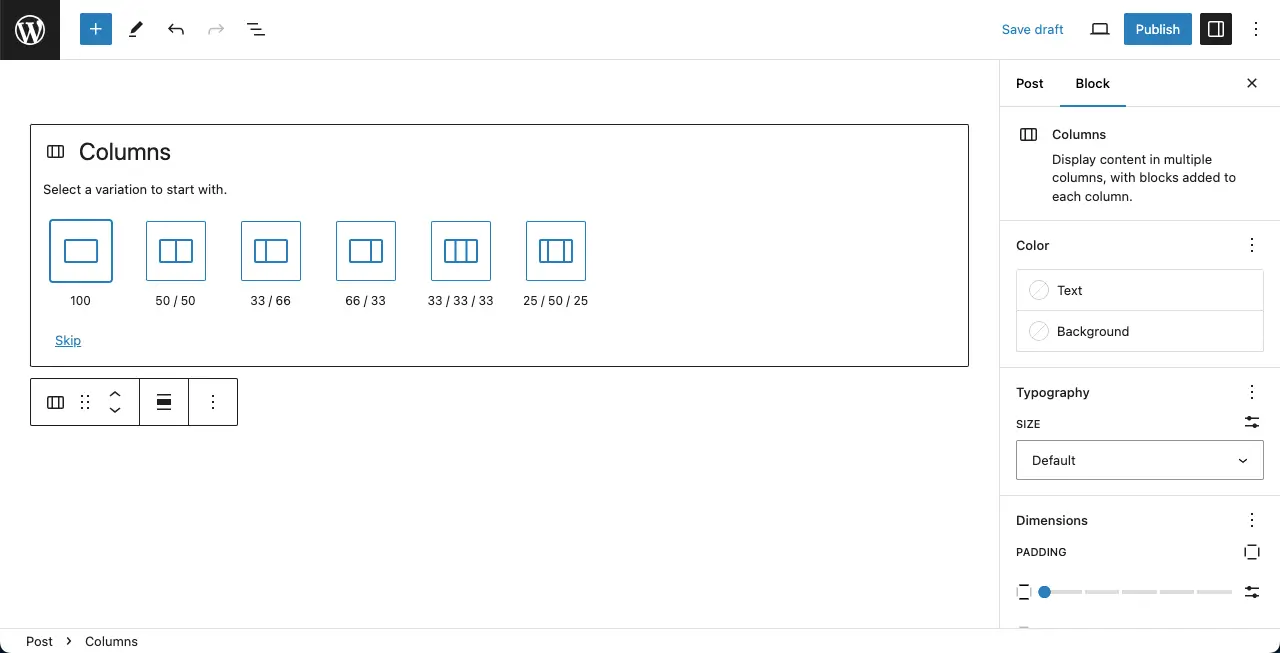
Sélectionnez le nombre de variations de colonnes que vous souhaitez ajouter au bloc de colonnes. Pour ce tutoriel, nous sélectionnerons la variation de colonne 50/50.

Étape 02 : ajouter le bloc d'images au bloc de colonnes
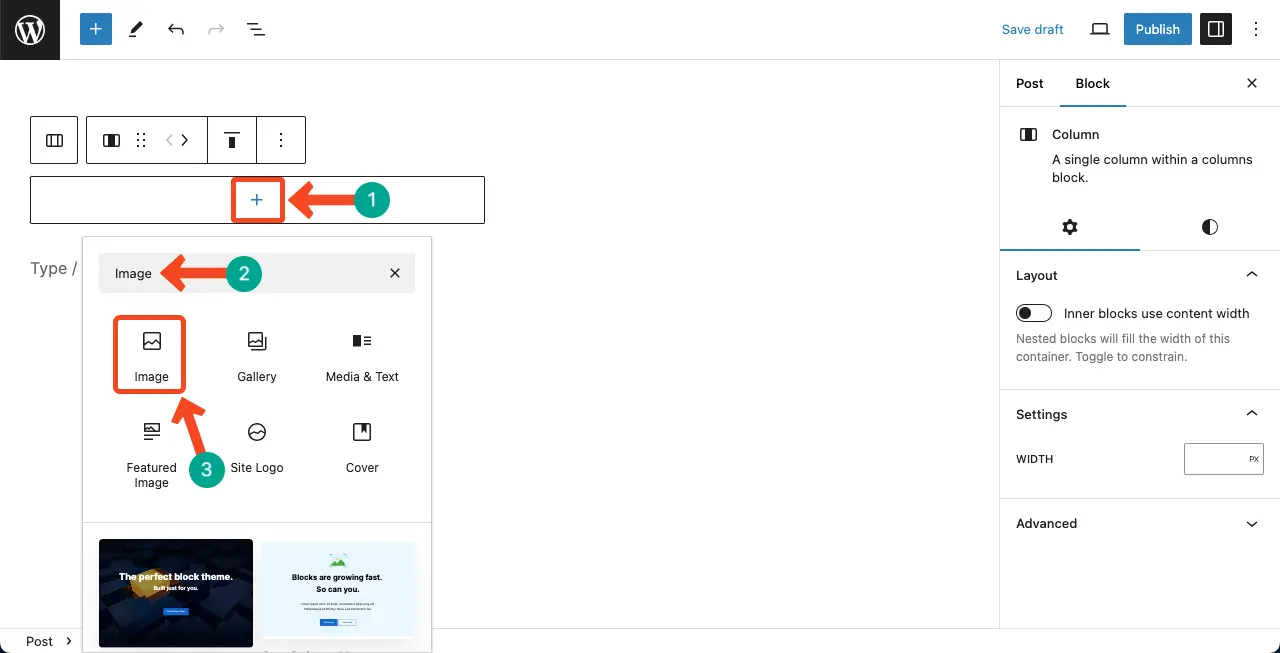
Comme nous l'avons dit, vous pouvez insérer d'autres blocs Gutenberg dans le bloc de la colonne. Maintenant, cliquez sur l'icône plus (+) dans la colonne. Rechercher et ajouter le bloc Image à elle.

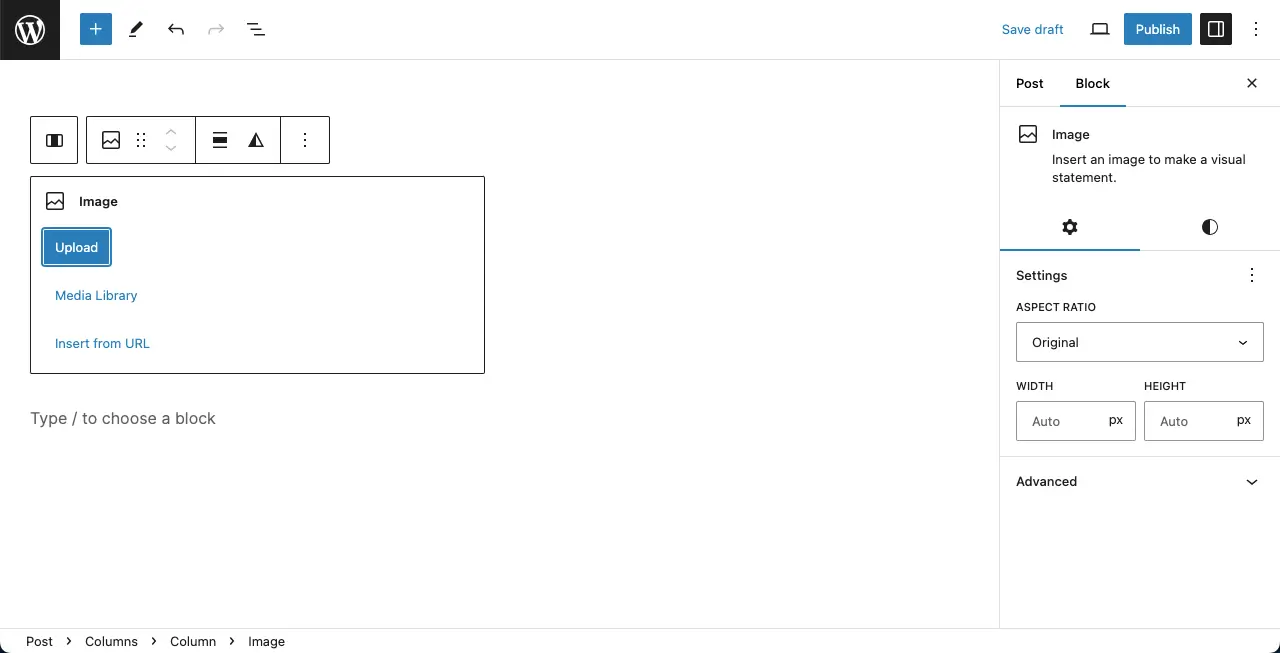
Vous pouvez maintenant ajouter des images provenant de la médiathèque ou du disque local. Faites-le comme vous le souhaitez.

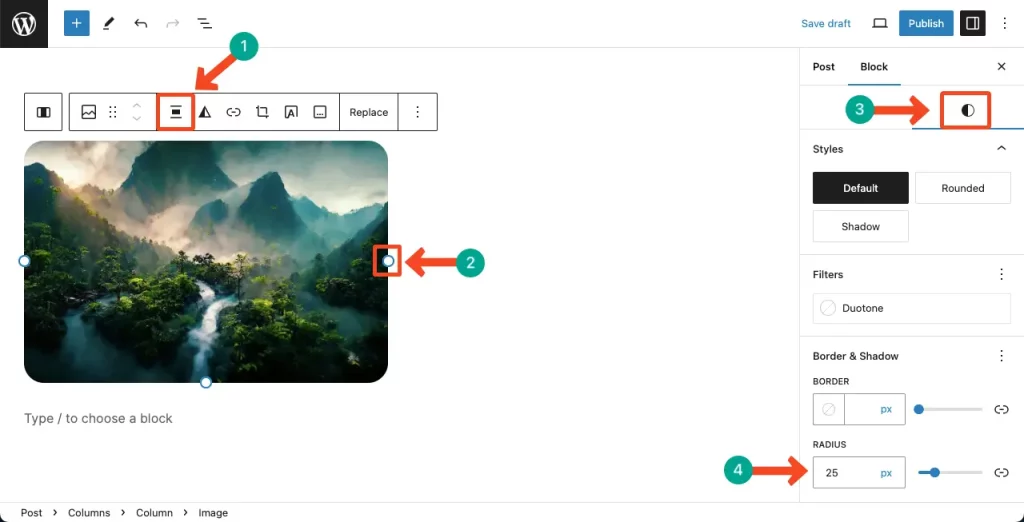
Étape 03 : Styliser le bloc d'images dans le bloc de colonnes
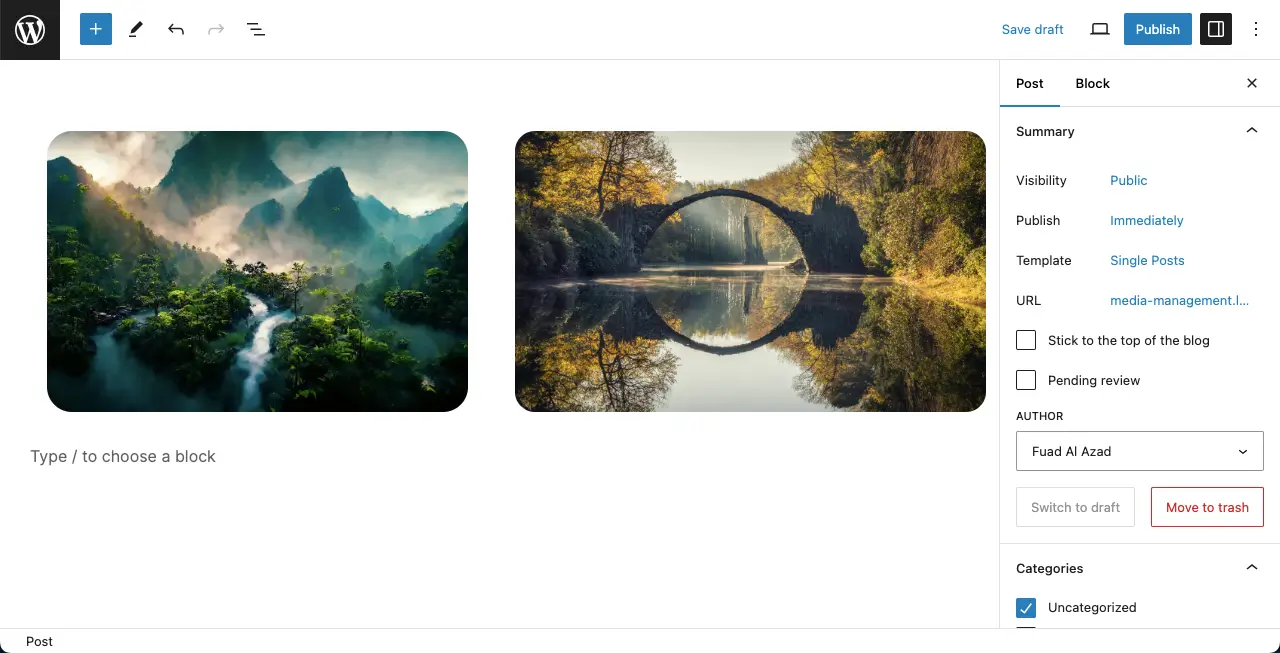
Vous pouvez voir que nous avons ajouté une image. Vous pouvez l'aligner au centre en utilisant l'option d'alignement de la barre d'outils. Redimensionnez l'image à l'aide de l'icône de cercle de bord. Enfin, vous pouvez la styliser davantage à l'aide des options de l'onglet Style.


De la même manière, ajoutez une image dans l'autre colonne.

Méthode 2 : Utilisation du bloc de la galerie
WordPress dispose d'un bloc Galerie par défaut qui vous permet d'ajouter plusieurs images dans le même bloc.
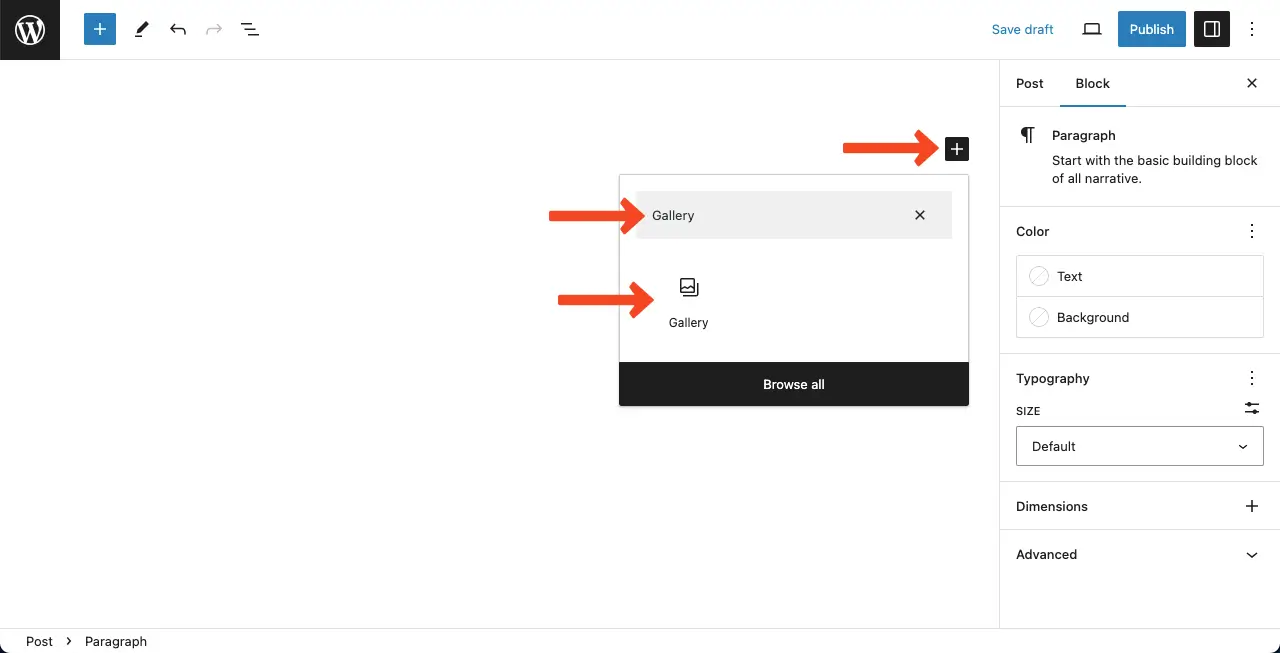
Étape 01 : Ajouter le bloc de la galerie
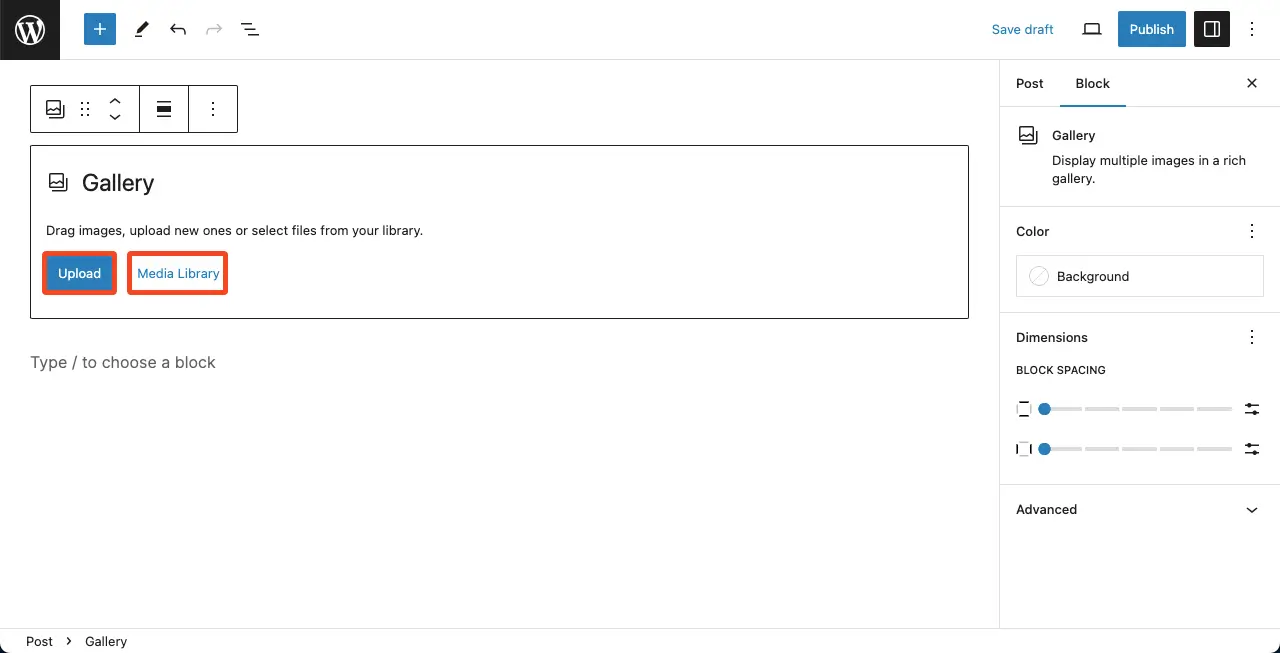
Comme dans la méthode précédente, il faut trouver et ajouter le bloc Galerie à l'éditeur.

Vous serez autorisé à télécharger des images à partir de votre lecteur local ou le Bibliothèque des médias. Dans ce tutoriel, nous allons télécharger des images à partir de la bibliothèque multimédia.

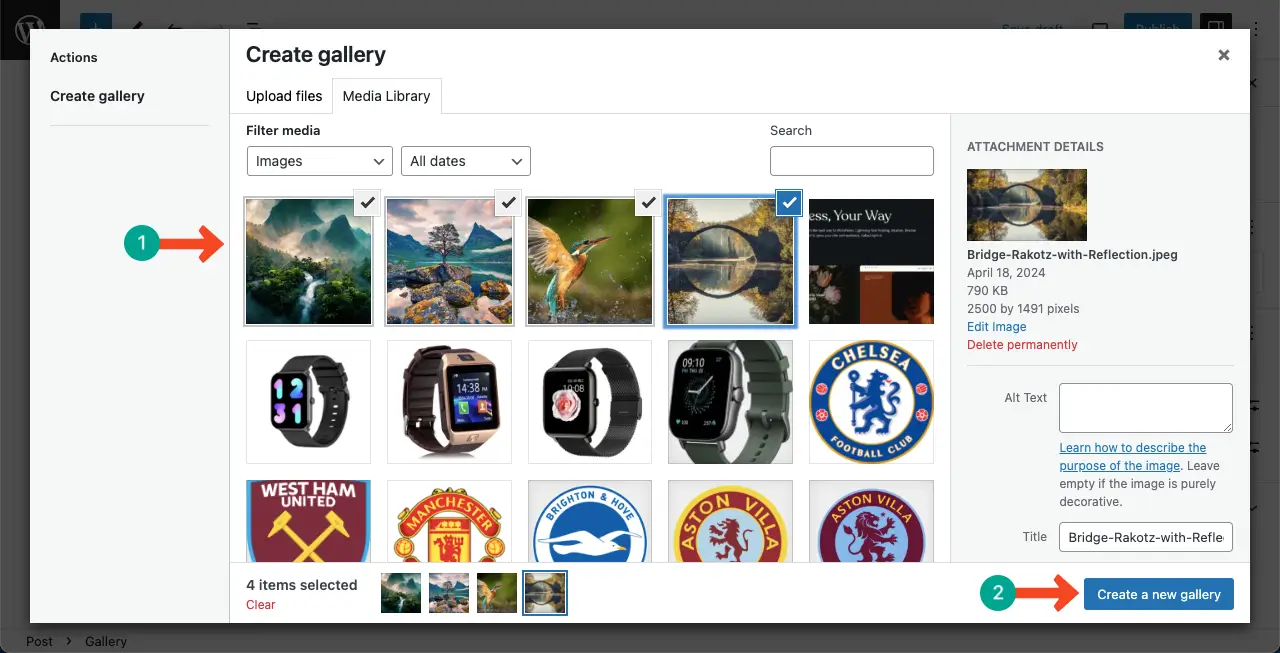
Étape 02 : Sélectionner et télécharger les images
Sélectionner les images que vous souhaitez télécharger dans le bloc Galerie. Vous pouvez sélectionner autant d'images que vous le souhaitez. Une fois que vous avez terminé, cliquez sur le bouton Créer une nouvelle galerie.

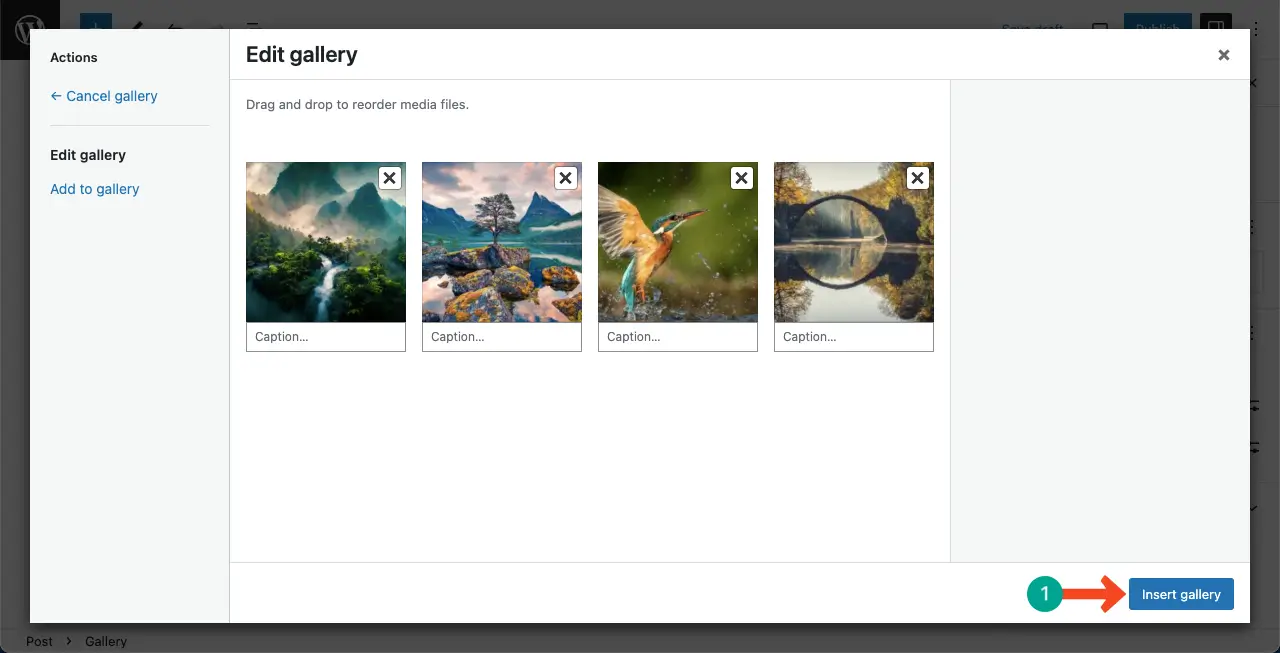
Vous pouvez ajouter des légendes pour chaque image si vous le souhaitez. Il n'y a pas de problème si vous n'ajoutez rien. Appuyez sur le bouton Bouton d'insertion d'une galerie à la fin.

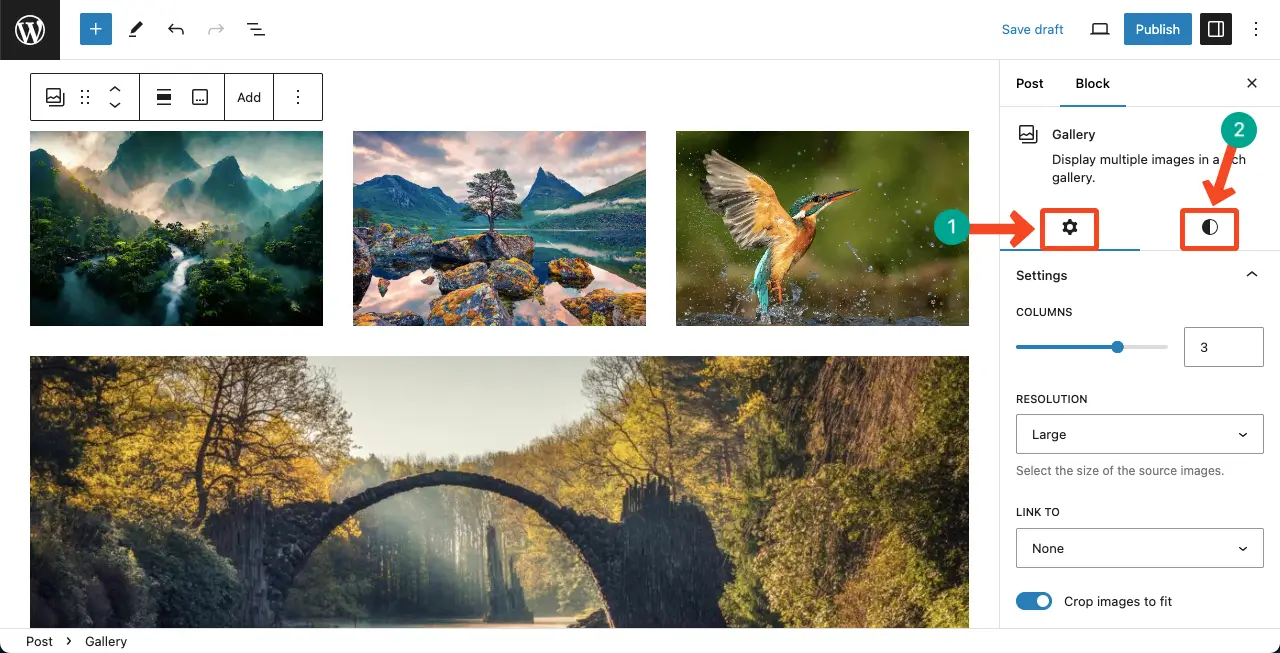
Vous pouvez voir que des images ont été ajoutées à la galerie. Ensuite, vous pouvez personnaliser le bloc Image en utilisant les options de l'onglet Paramètres et Onglet Styles sur la barre latérale droite.
J'espère que vous pouvez le faire seul, je n'entrerai donc pas dans les détails.

Méthode 3 : Utilisation du plugin Galleryberg
Si vous recherchez un moyen plus souple et plus élégant d'afficher des images en colonnes ou en lignes, la fonction Galleryberg est un choix fantastique. Il s'agit d'un plugin de bloc de galerie natif de Gutenberg qui vous donne plusieurs options de mise en page - y compris Tiles, Masonry, Justified, et Square - tous avec des fonctions intégrées de boîte à lumière le soutien.
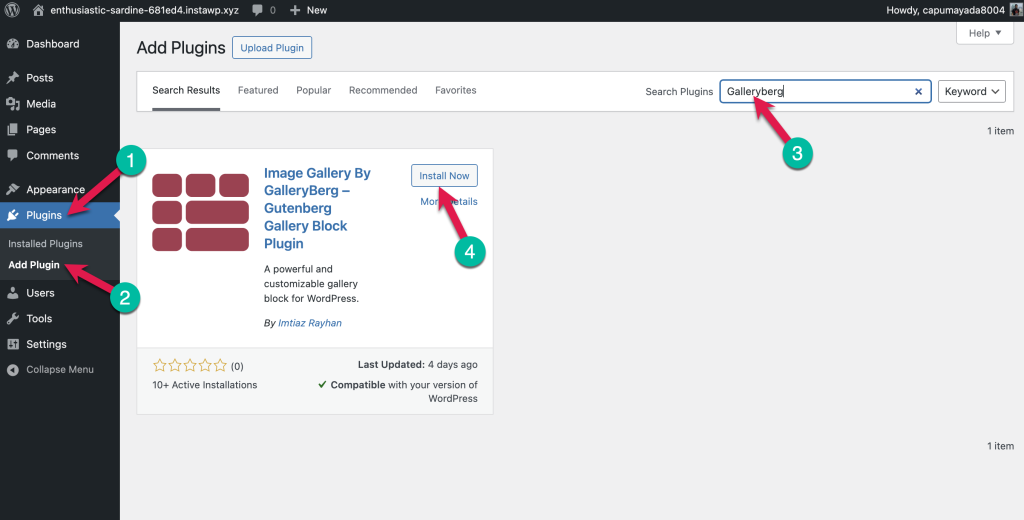
Étape 1 : Installer le plugin Galleryberg
Allez dans votre tableau de bord WordPress et naviguez vers Plugins > Ajouter un nouveau. Ensuite, recherchez "Galleryberg" et installez et activez le plugin.

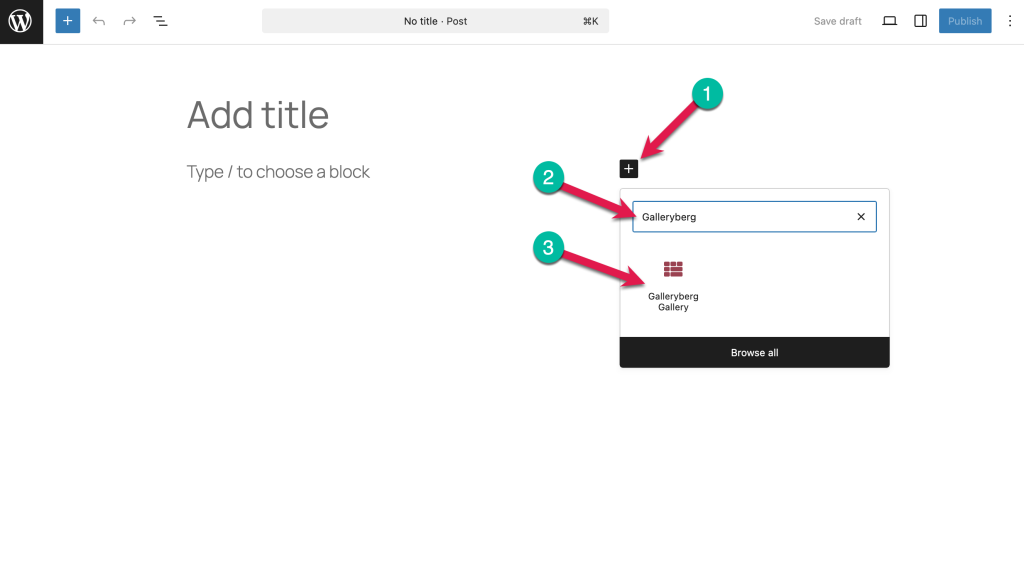
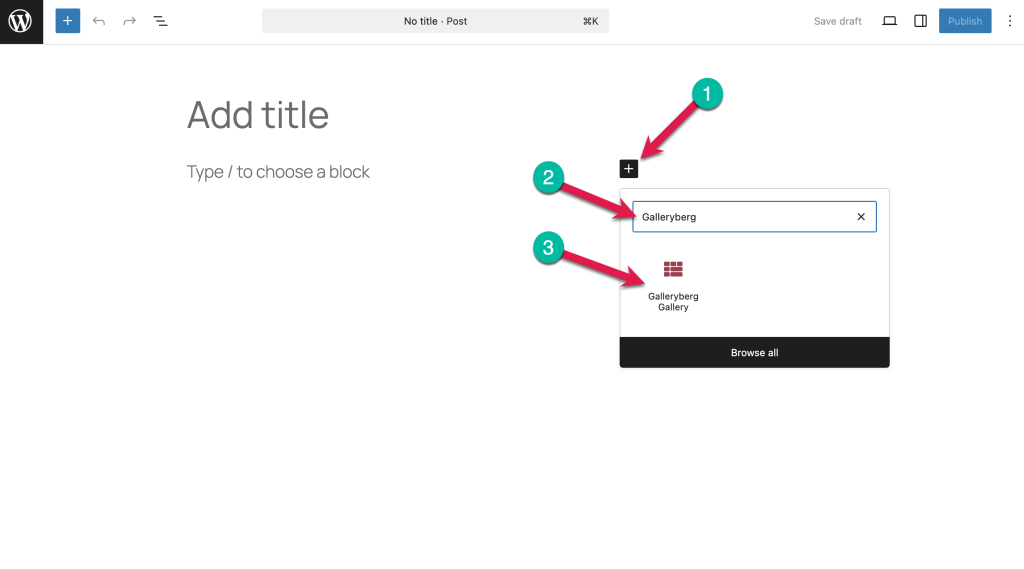
Étape 2 : Ajouter le bloc Galleryberg
Ouvrez la page ou l'article dans lequel vous souhaitez afficher les images. Cliquez ensuite sur l'icône + et rechercher la mention "Galleryberg". Ajoutez-le à la page.

Étape 3 : Télécharger ou sélectionner des images
Utilisez la bibliothèque de médias ou téléchargez de nouvelles images. Vous pouvez réorganiser les images par glisser-déposer.
Étape 4 : Choisir une mise en page
Dans le panneau des paramètres du bloc, sélectionnez la mise en page souhaitée :
- Carreaux: Grille avec un espacement égal (idéal pour les lignes et les colonnes)
- Maçonnerie: Mise en page superposée à la manière de Pinterest
- Justifié: Des rangées bien alignées et de même hauteur
- Carré: Des carrés parfaits pour un affichage uniforme de la grille
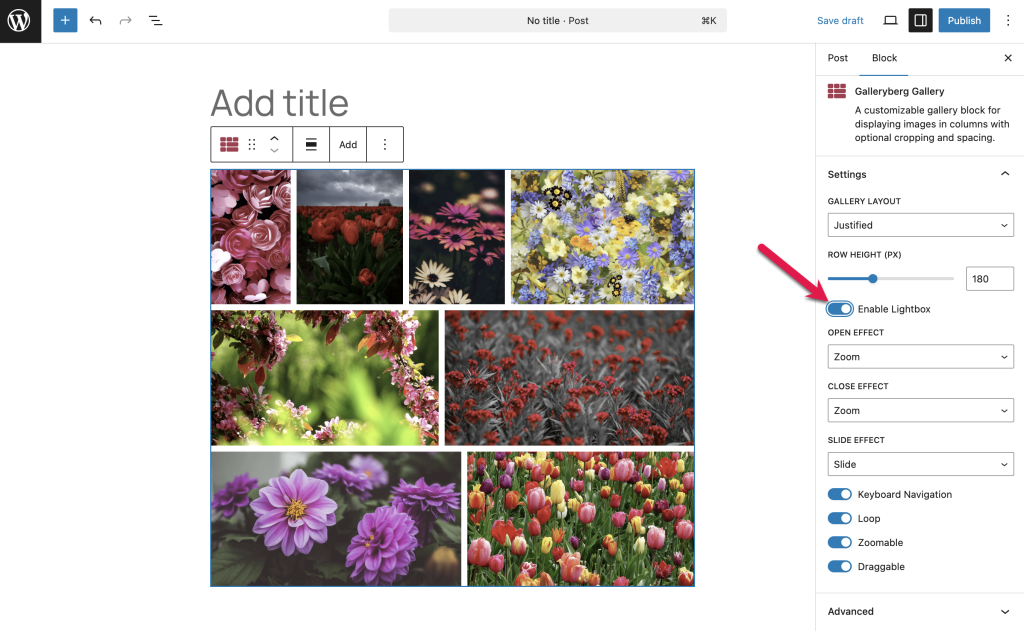
Étape 5 : Activer l'option Lightbox
Dans la barre latérale des paramètres du bloc, activez l'option Activer la boîte à lumière option.
Vos images s'ouvriront désormais dans une fenêtre contextuelle avec des transitions fluides, des effets de zoom et une navigation par diapositives.

Étape 5 : Personnaliser et publier
- Définir le nombre de colonnes (de 1 à 8)Dans la barre latérale des paramètres du bloc, faites défiler vers le bas jusqu'à l'option Boîte à lumière section.
- Basculer le Activer la boîte à lumière option.
- Vos images s'ouvriront désormais dans une fenêtre contextuelle avec des transitions fluides, des effets de zoom et une navigation par diapositives.
- Ajuster l'espacement, les légendes, les bordures, etc.
- Activer la boîte à lumière pour des aperçus d'images interactives
Cliquez sur Publier ou Mise à jour et votre galerie apparaîtra dans des lignes et des colonnes propres et réactives.
Méthode 4 : Utilisation du plugin Tableberg
TableBerg est un plugin de construction de tableaux facile à utiliser. Il vous permet d'ajouter différents blocs personnalisés aux cellules du tableau pour créer des tableaux multifonctionnels. Dans cette section, nous vous montrerons comment ajouter des images dans WordPress en utilisant le plugin Tableberg plugin.
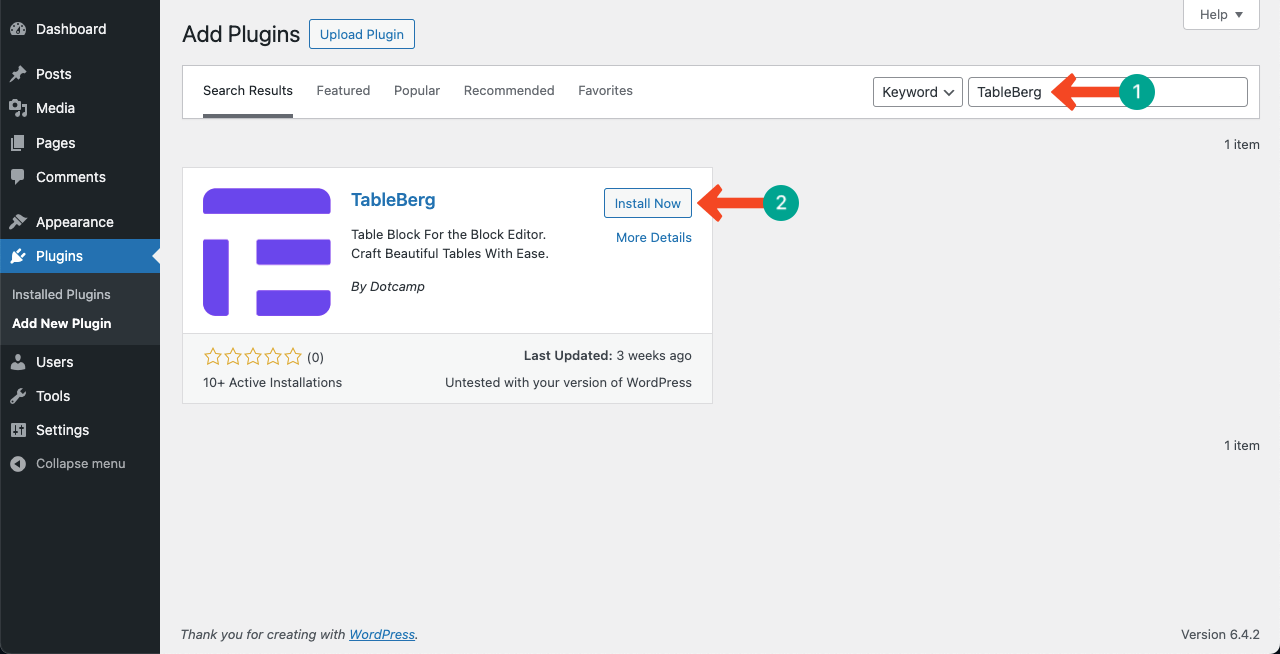
Étape 01 : Installer et activer le plugin Tableberg
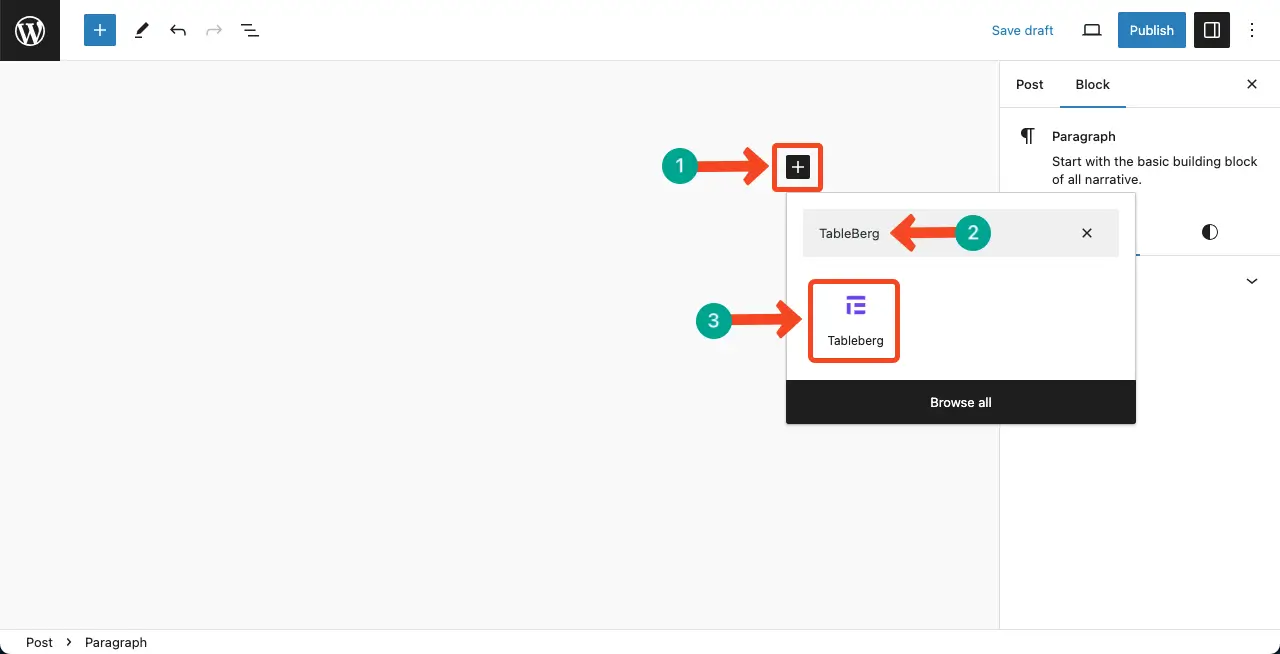
Aller à Plugins > Ajouter un nouveau plugin. Type Tableberg dans la boîte de recherche. Installer et activer une fois que le plugin apparaît ci-dessous.

Étape 02 : Ajouter le bloc Tableberg à votre article ou page
Le plugin est livré avec un bloc Gutenberg nommé TableBerg. Trouvez et ajoutez le bloc Bloc TabelBerg à votre éditeur.

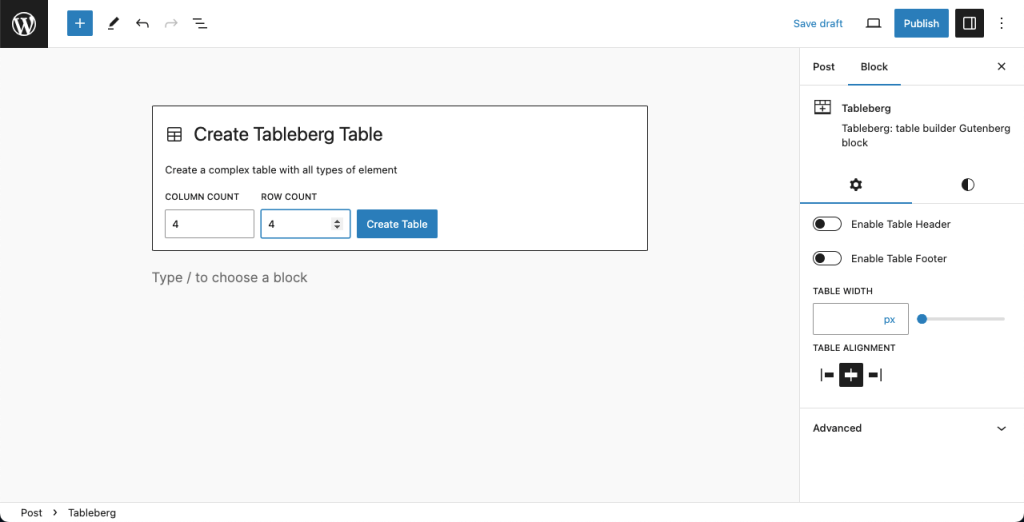
Définissez les numéros de ligne et de colonne du tableau. Le processus est similaire au bloc de tableau par défaut. Faites-le vous-même.

Étape 03 : Recherche et ajout du bloc d'images au tableau
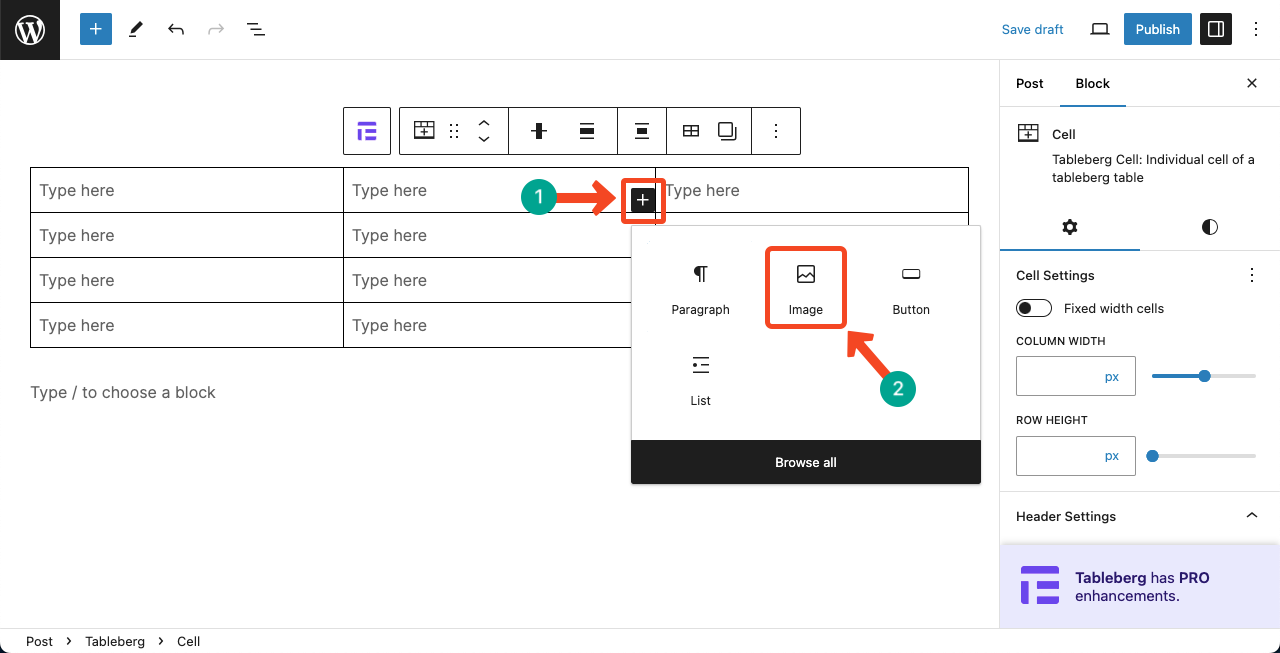
J'espère que votre tableau est prêt. Sélectionnez la cellule dans laquelle vous souhaitez ajouter une image. Une fois que vous avez sélectionné une cellule, le bouton icône plus (+) apparaîtra.
Cliquez sur l'icône plus (+). Vous obtiendrez le bloc d'images. Cliquez sur le bloc Image.

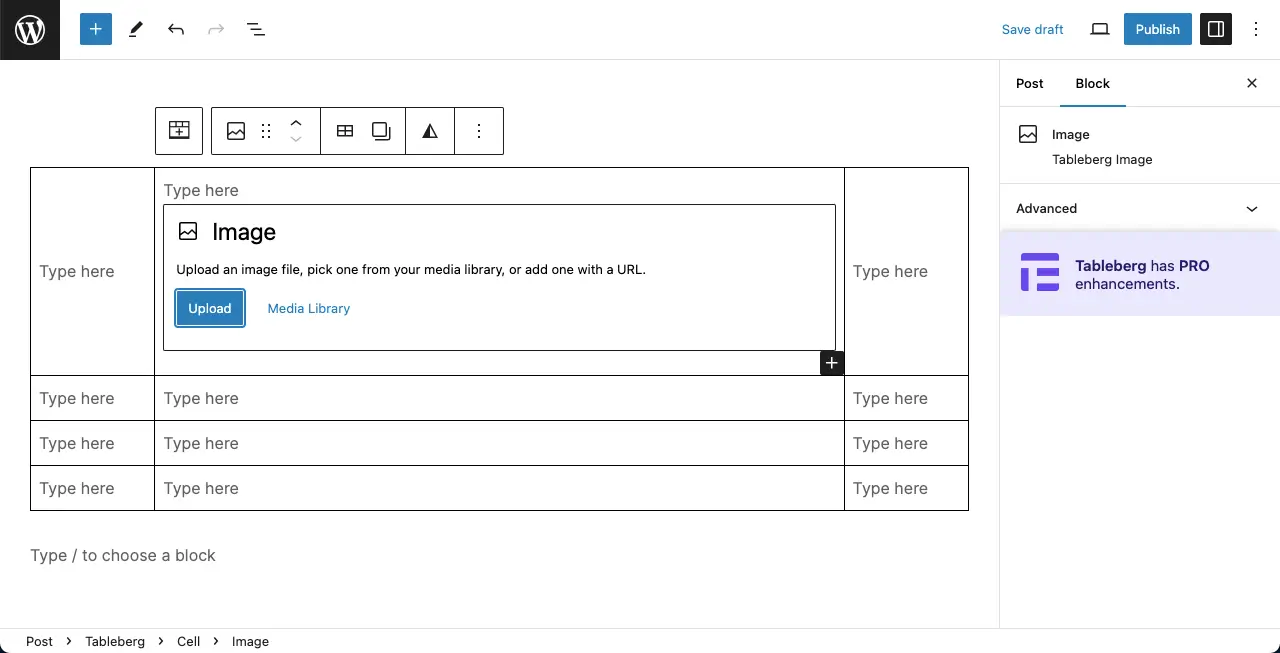
Vous aurez la possibilité de télécharger des images à partir du disque local ou de la médiathèque. Cliquez sur l'option de votre choix et téléchargez l'image.

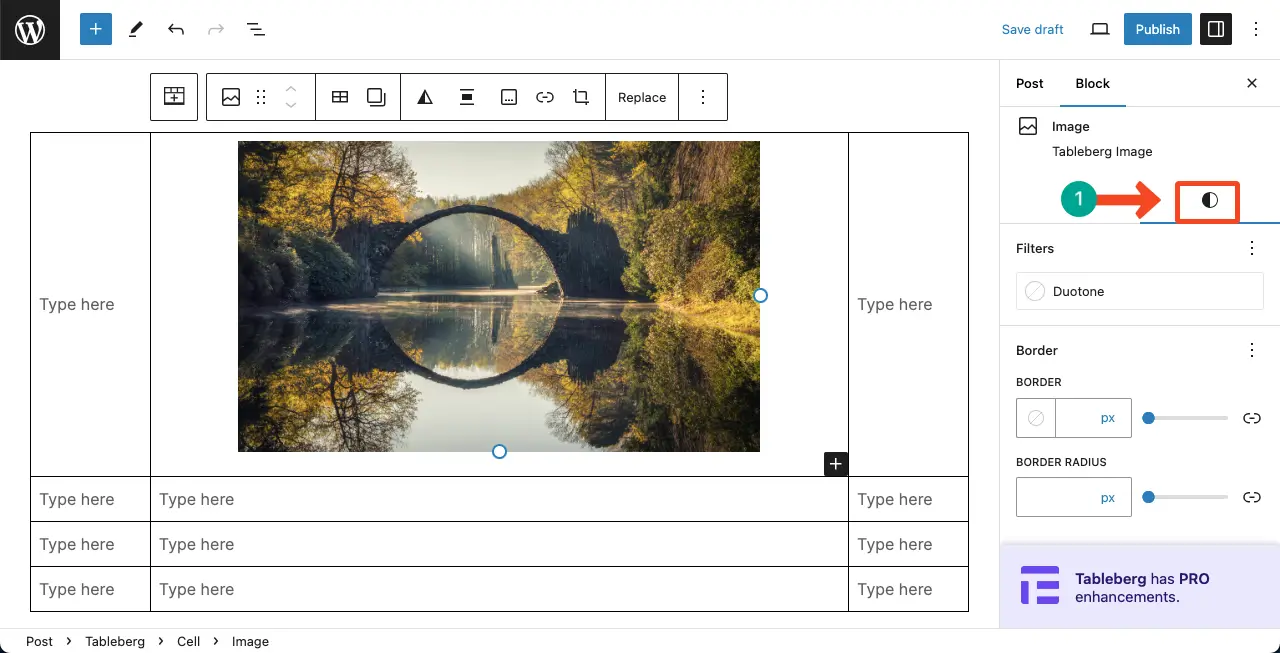
Étape 04 : Styliser l'image téléchargée
Si tout va bien, votre image est déjà téléchargée dans la table. Passez à l'onglet Styles dans la barre latérale droite. Vous y trouverez des options telles que Duotone, Border et Radius pour styliser votre bloc Image.

Ainsi, vous pouvez télécharger des images dans la table WordPress avec le plugin. Explorer Comment créer une section pour les membres de l'équipe dans WordPress en utilisant le bloc de colonnes.
Dernières remarques !
Pour gérer un site web avec succès, vous devez télécharger et présenter votre contenu de différentes manières. Parfois, le même contenu doit être présenté de différentes manières dans différents articles et pages. Il en va de même pour le bloc d'images.
Nous espérons qu'après avoir lu ce tutoriel, vous serez en mesure d'ajouter votre bloc d'images de différentes manières dans WordPress et d'apporter des variations au contenu.


