Creating structured layouts in WordPress is easier without using any third-party page builder since you can do it using the WordPress Columns Block. It is always true if you use the Gutenberg Block editor that comes with WordPress natively.
The Columns block lets you place content side by side simply by inserting the columns block. It is extremely useful for creating pricing sections, team layout, product comparison, or beautiful text and image content in the same row. The great thing about the block is that anyone can use it without coding knowledge.
Today, we will learn how to use the columns block in WordPress and its overview.
Create Beautiful Tables
With Block Editor

How to Use the Columns Block in WordPress?
As I’ve said, using the columns block is easy and anyone can use it without technical knowledge. We also do not require any third-party plugin to use the Columns block. Follow the steps below.
Insert the Columns Block
Go to your post or page where you want to use the Columns Block.
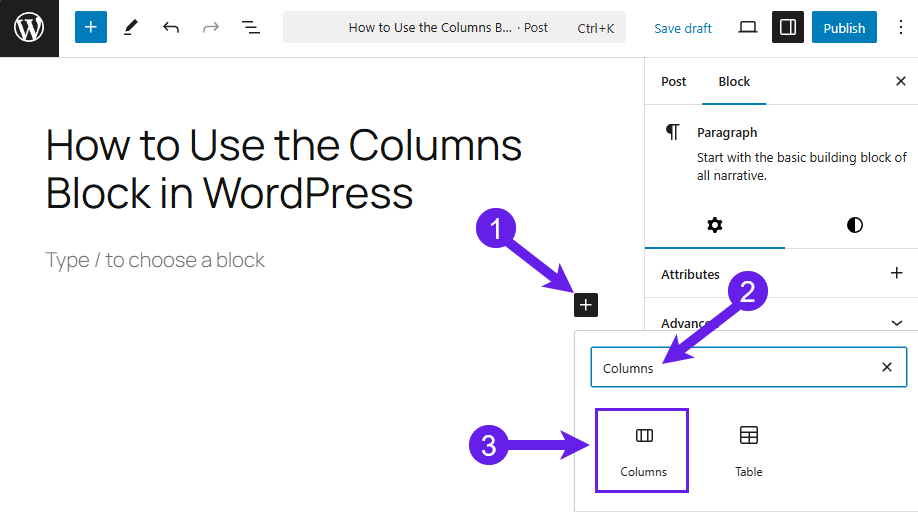
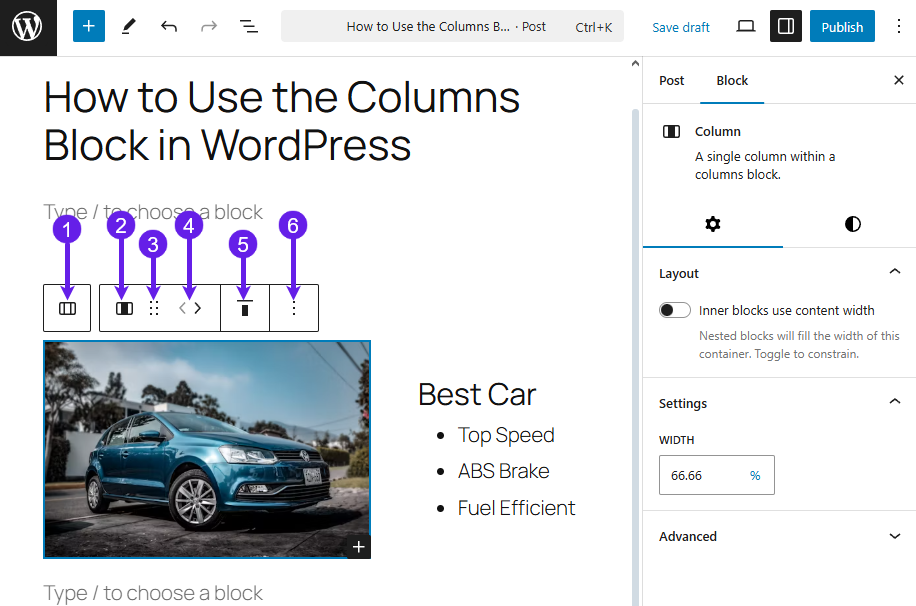
Now, click on the Add Block Icon (Plus Icon) (1), type “Columns” in the search box (2), and click on the block when it appears (3).

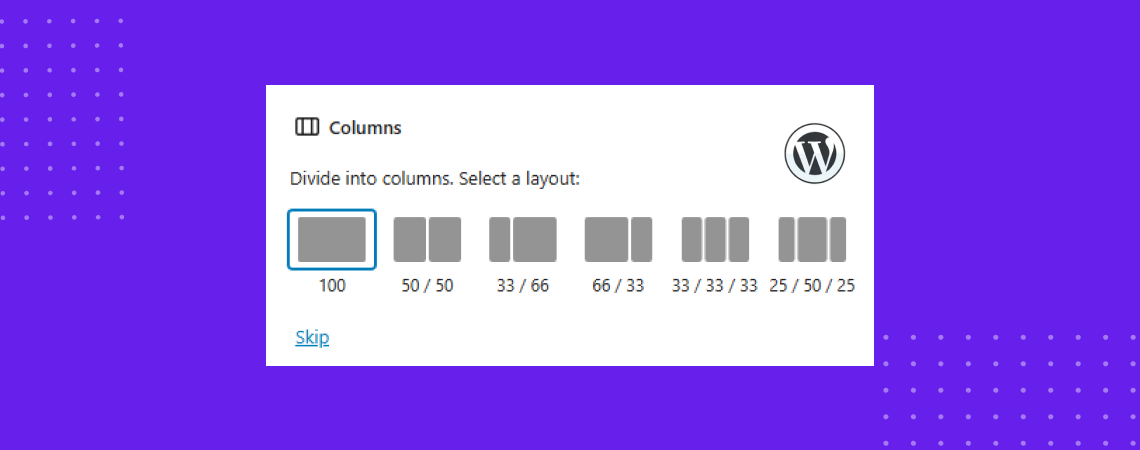
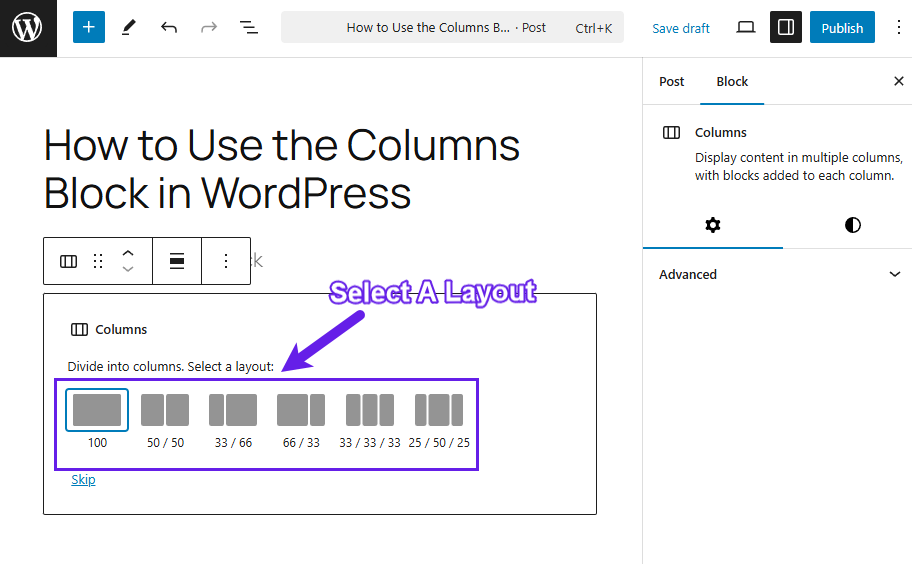
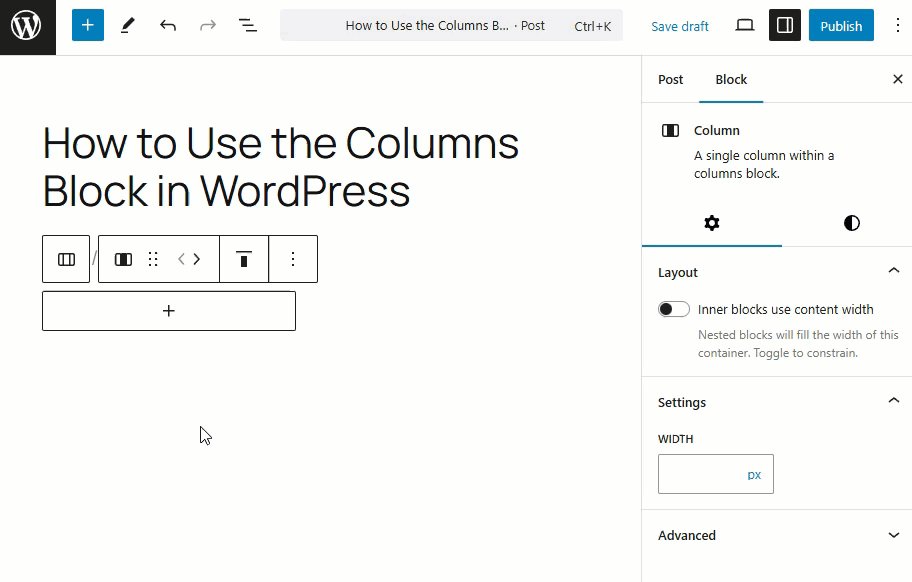
Now, select a layout that you prefer for your work. There are layouts available for the Columns block.

Insert Content
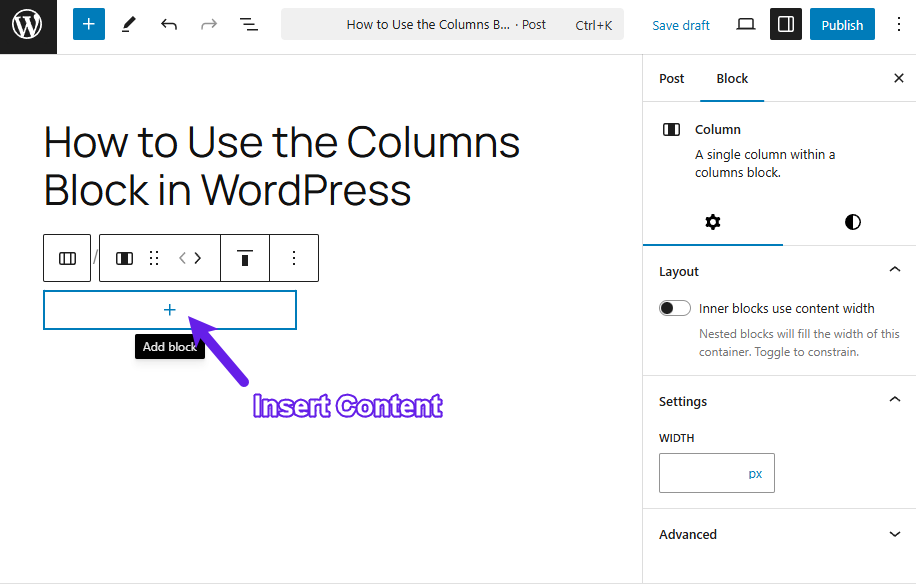
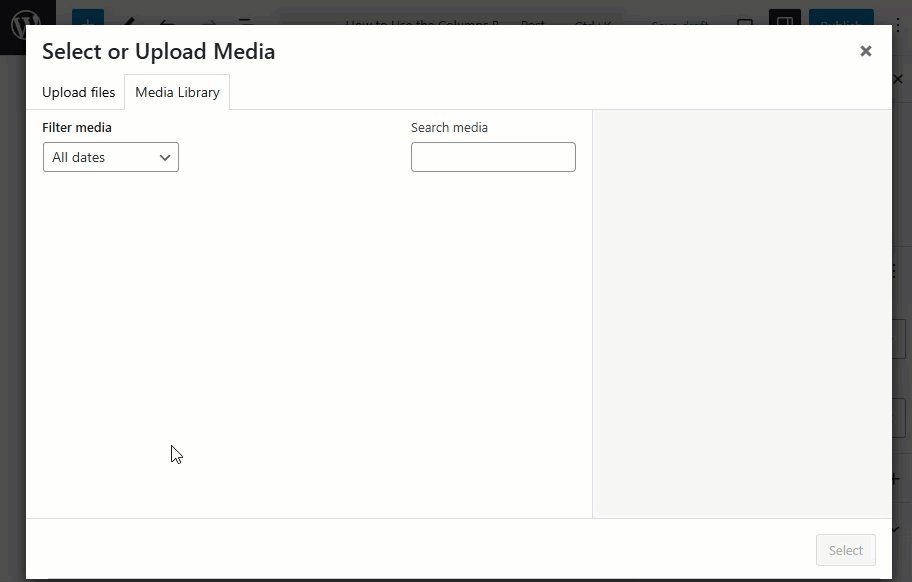
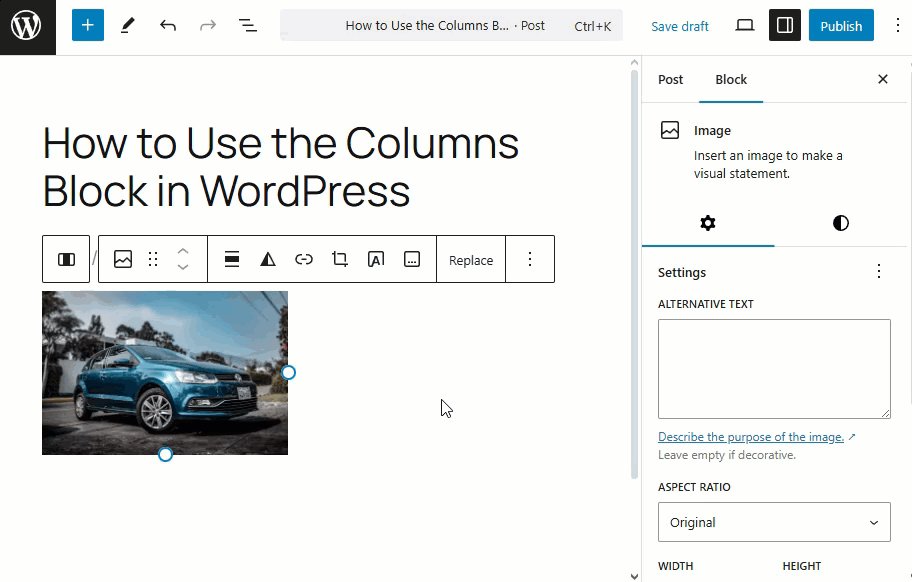
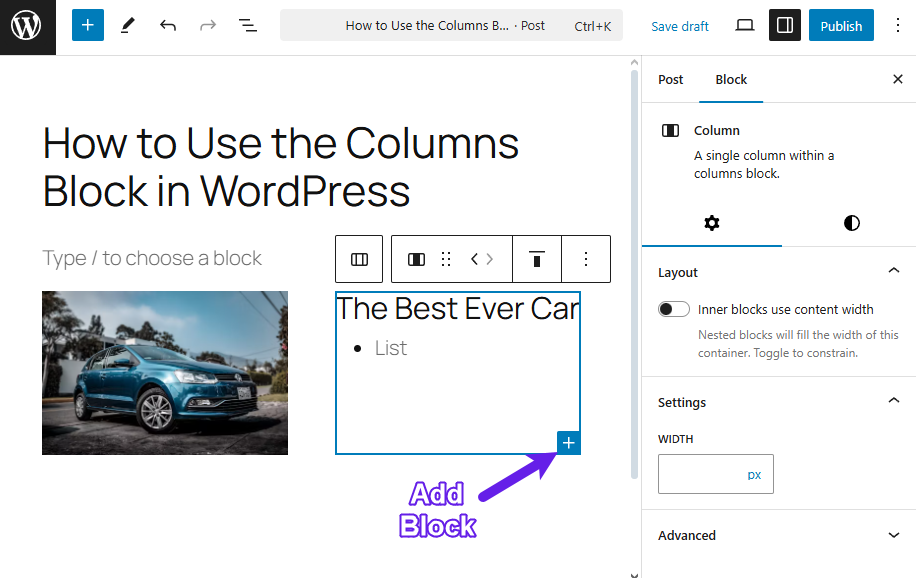
Click the “+” icon to add content or any block within the Columns.

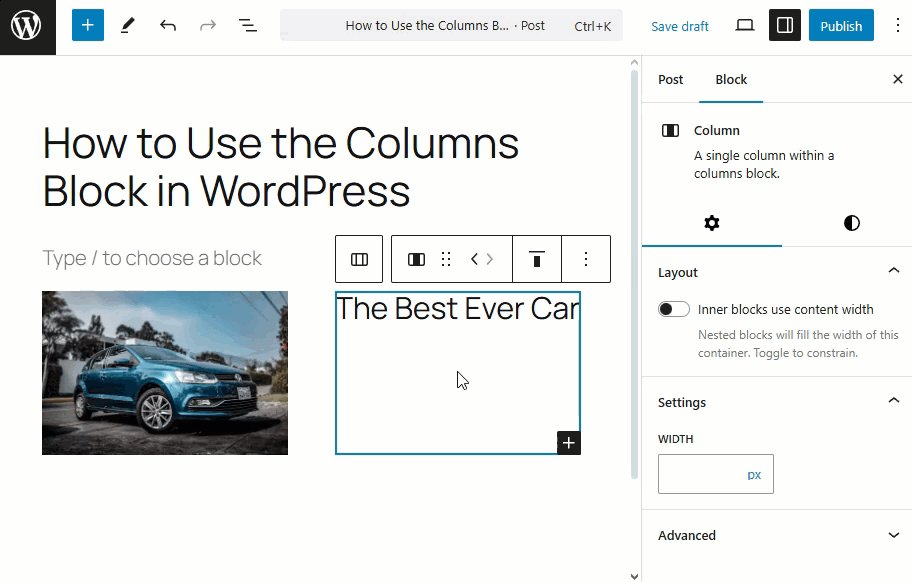
In the same way, insert content into the other part of the columns.

You can add more content to the columns by clicking the “+” icon at the bottom right side of each column.

Customization
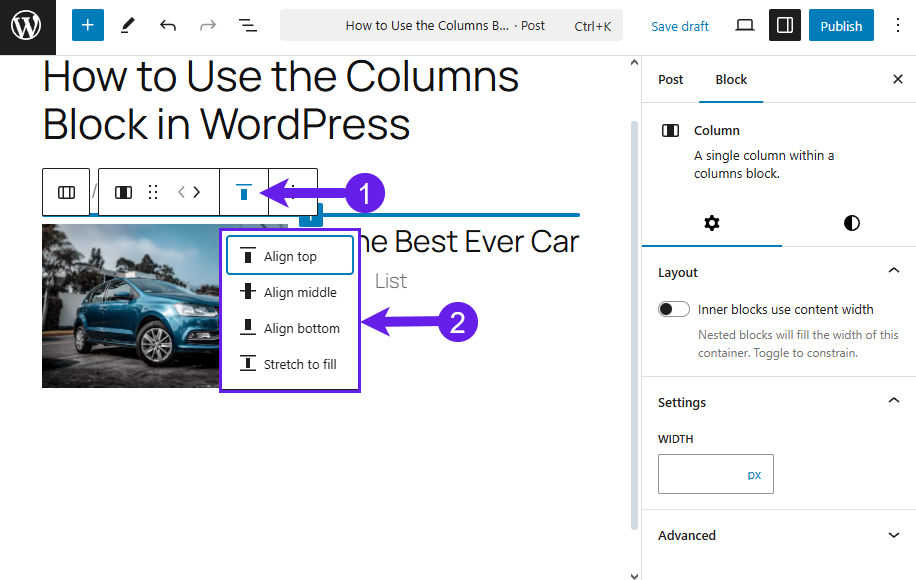
When you’ve added the content, you can decide the vertical alignment of the column. There are 4 options available for the vertical alignment.

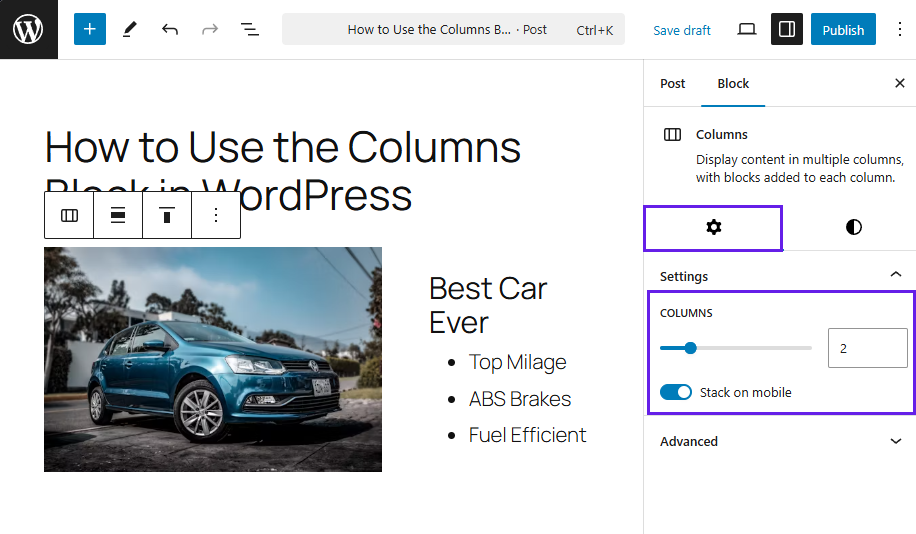
The block settings provide other customization options. There are two tabs: Settings and Styles.
The Settings allow you to add more columns if you like. Also, you get a responsive option for mobile devices.

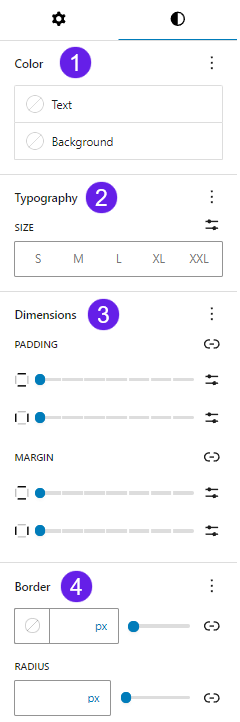
The Styles tab features several options.

- Color: This function lets you change the color of the text, background, and link of the Latest Posts Block.
- Typography: The typography lets you select fonts & font size, appearance, line height, letter spacing, letter casing, and letter decoration.
- Dimensions: Dimensions allow you to adjust the margin and padding for your Latest Posts block.
- Border: The Border option allows you to set the border and adjust the border-radius.
After customizing, save or publish the post.
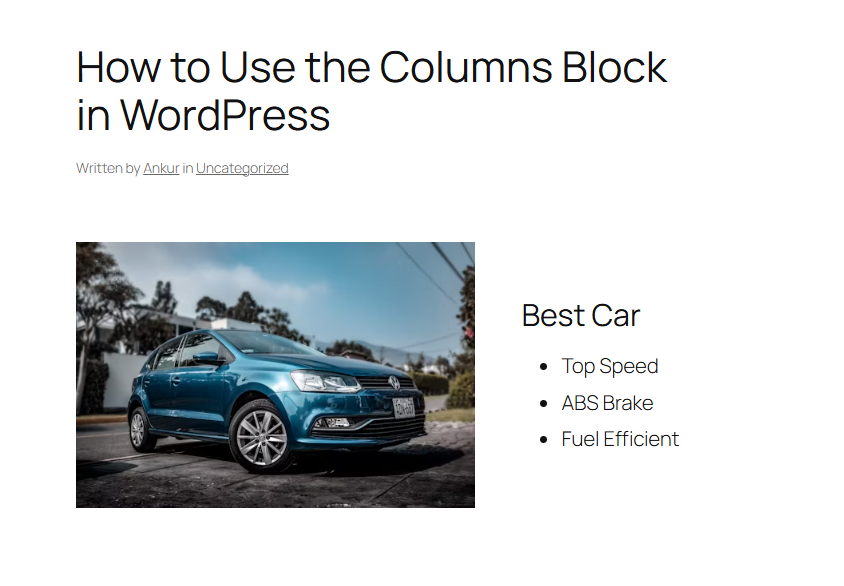
Here is a demo of the block.

Overview of the WordPress Columns Block
What is the Columns Block?
Columns Block is a layout block that lets you divide your content into horizontal sections. Each column inside the block can have its own blocks, such as text, images, buttons, videos, etc.
What are the Key Features of the Columns Block?
The features of the columns block are below.
Custom Width Control. Manually resize columns to your desired proportions.
Predefined Layout Options. Choose from various combinations like 50/50, 70/30, or three equal columns.
Nested Blocks Support. Add any block (paragraph, image, button, etc.) inside each column.
Responsive Behavior. Columns automatically stack vertically on smaller screens, though you can manually do it.
What are the Toolbar Features of the Columns Block?
When you click on the Columns Block, a toolbar appears above it with several helpful options:
-
Transform to: This feature allows you to transform your columns block into the Details & Group blocks.
-
Drag: It lets you drag the block to any place in the editor.
-
Right or Left: You can move your columns to the right or left.
-
Align: You can change the alignment to none, wide, and full width.
-
Change Vertical Alignment: This option lets you choose vertical alignment for the blocks inside a column.
-
Options: It holds the additional block-related options, such as move, copy, duplicate, etc.

Final Takeaway!
The Column Block is a powerful layout block that allows you to display your content differently. It gives you full control over how your content is arranged across your page. This way, managing the block is super easy.
Once you start using it, you will likely use the block more often. Let me know if you’ve liked the post. Also, share this with your friends and family.
Read More